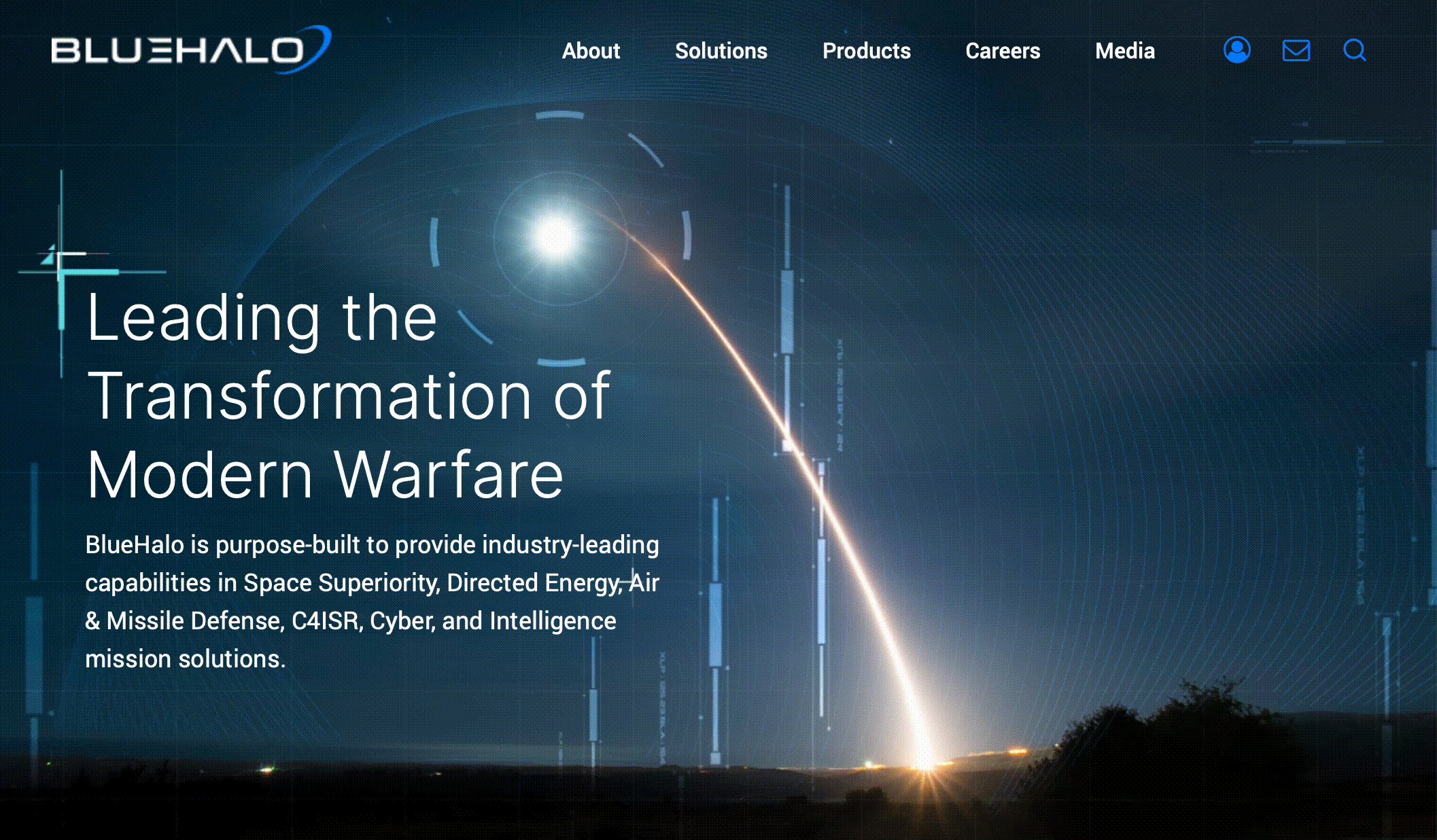
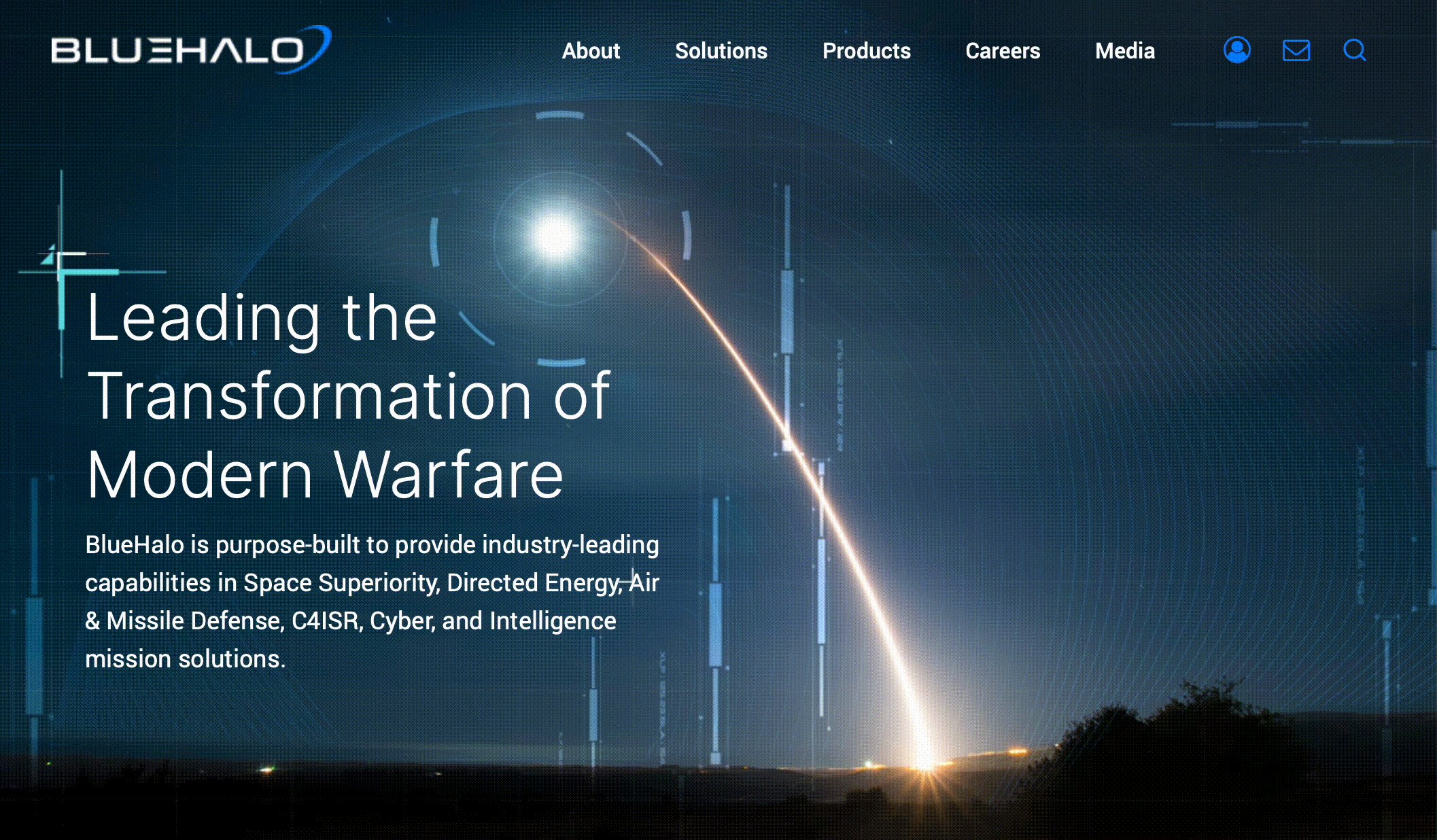
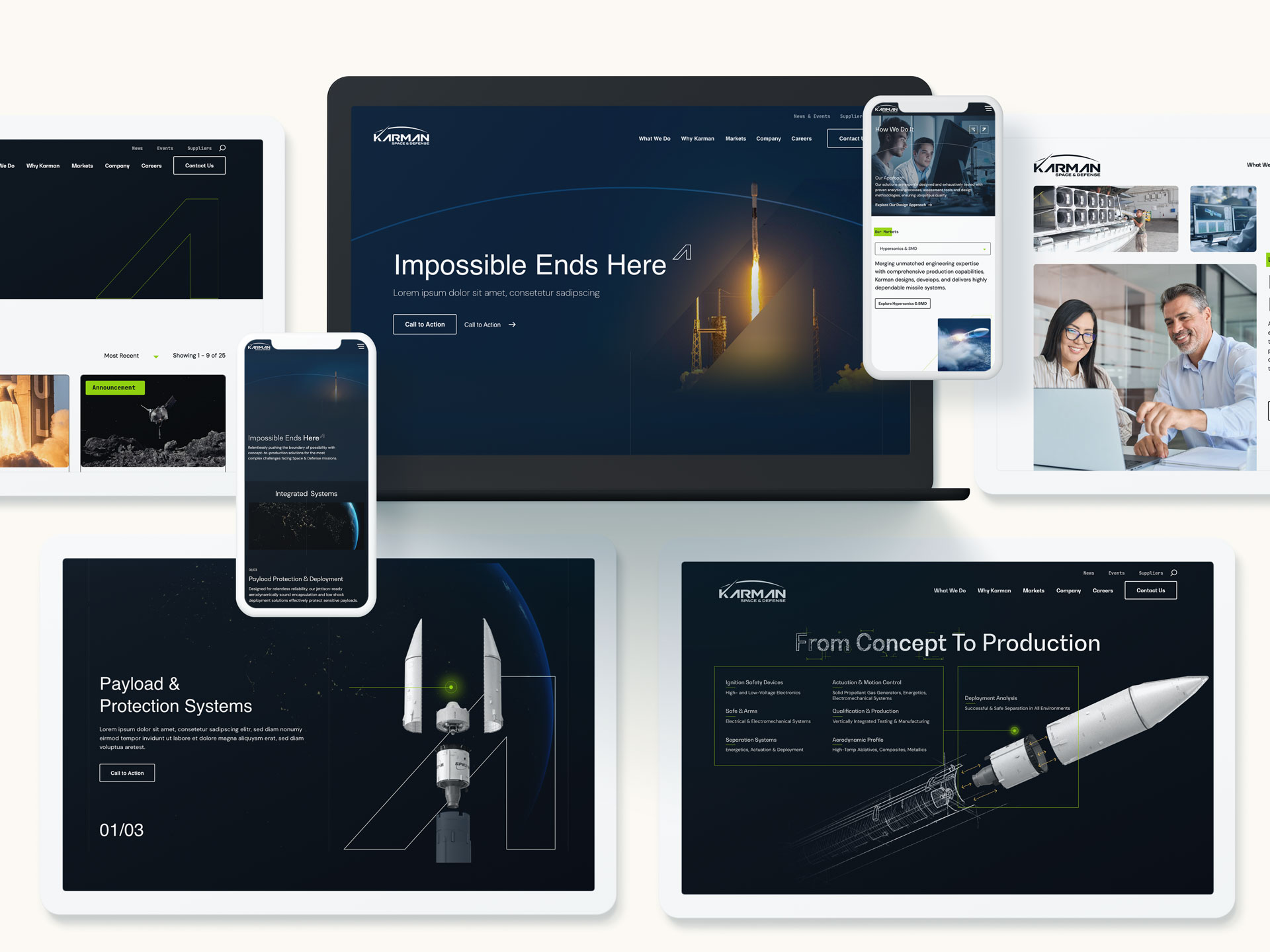
Karman Space & Defense recently achieved a major milestone in its growth journey: a successful IPO. This milestone is a testament to Karman’s technical prowess in the space industry, but it also reflects the power of strategic branding and digital marketing. The work Bluetext did in crafting Karman’s brand identity and digital presence helped position the company as an attractive investment opportunity, directly contributing to the IPO’s success.
At Bluetext, we worked closely with Karman to develop a clear brand message and a digital presence that conveyed their leadership in the space and defense sectors. The effort paid off: Karman’s IPO was met with significant success, drawing attention from the investment community and helping to drive the company’s growth.
This IPO marks the 81st time a Bluetext client has experienced an impactful financial event, whether it’s an acquisition, a merger, or going public. It highlights Bluetext’s proven track record in helping companies achieve key financial milestones through tailored branding and marketing strategies.

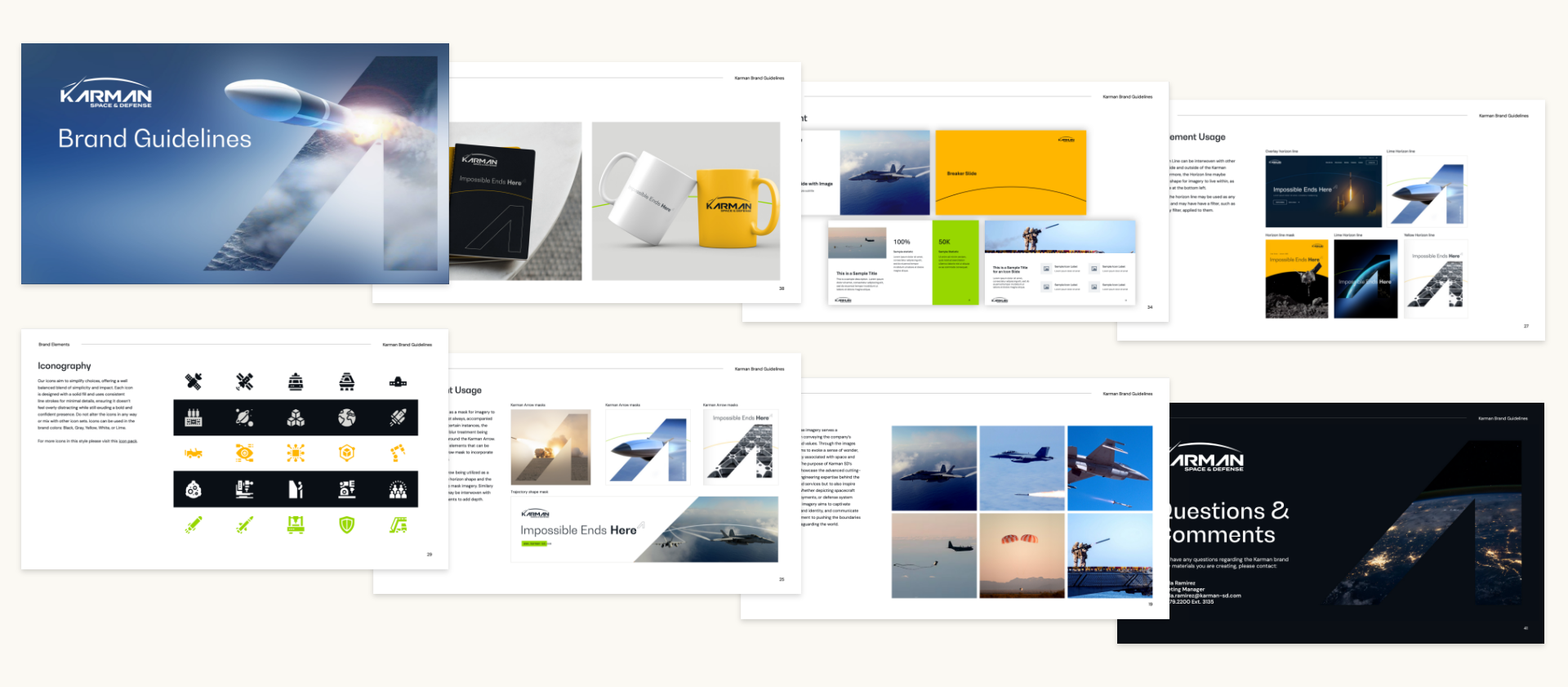
Bluetext’s Role in Shaping Karman’s Brand Identity
In an industry as competitive and complex as space and defense, Karman needed a strong brand identity that communicated their innovative spirit and cutting-edge capabilities. Bluetext’s approach to branding for Karman began with a deep dive into their mission, values, and market positioning.
By focusing on what makes Karman unique—its advanced technology, leadership in the space domain, and vision for the future—Bluetext developed a brand identity that was both compelling and clear. The goal was to create a brand narrative that would resonate with investors and customers alike, positioning Karman as a trustworthy and forward-thinking leader in the space industry.

Developing Karman’s Digital Presence for Investor Confidence
A crucial aspect of Karman’s pre-IPO strategy was establishing a strong digital presence that would inspire confidence among investors. Bluetext focused on creating a digital ecosystem that effectively communicated Karman’s value proposition and technological leadership. This digital presence was key in helping Karman stand out in a competitive sector.
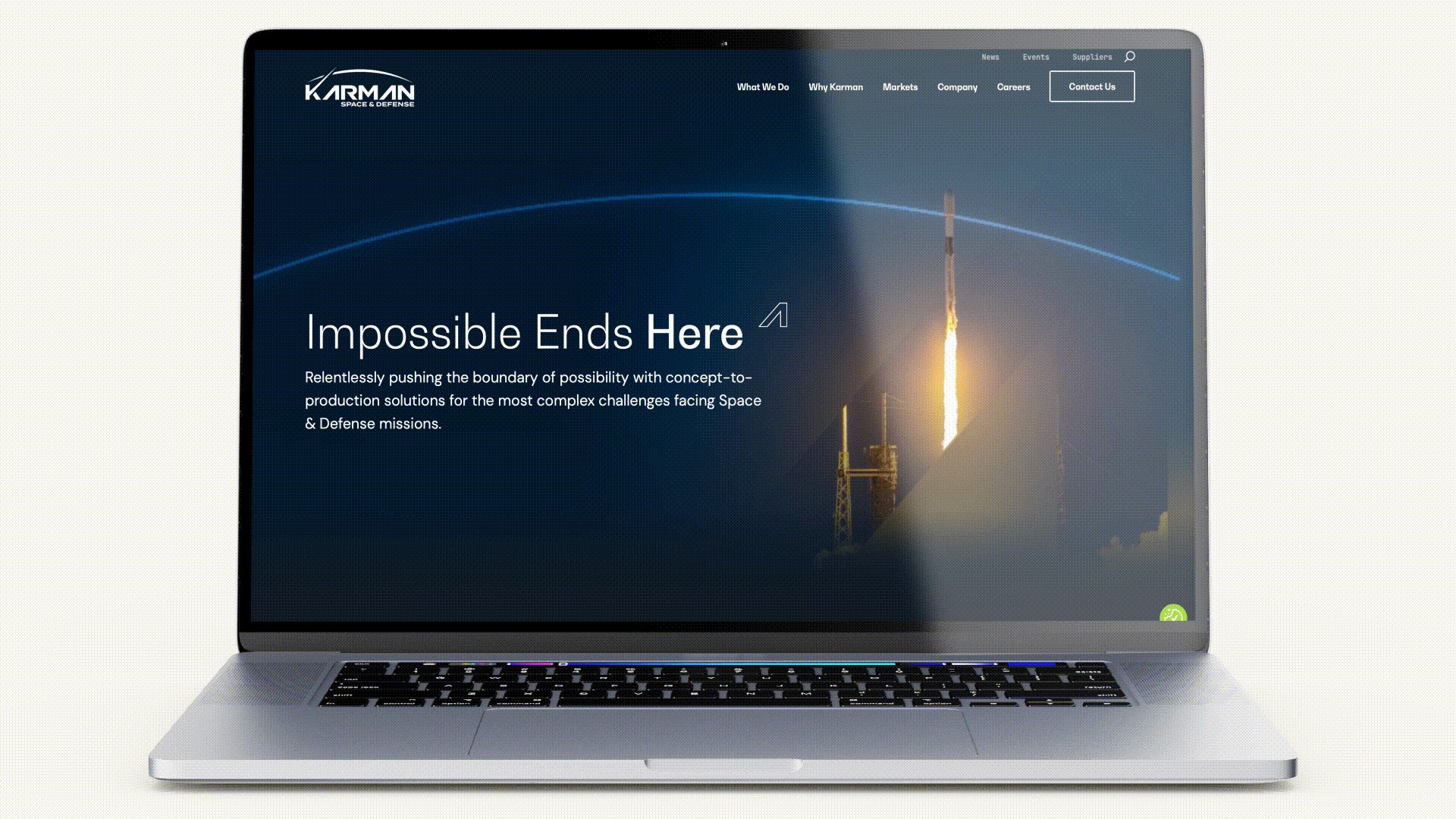
Website Development:
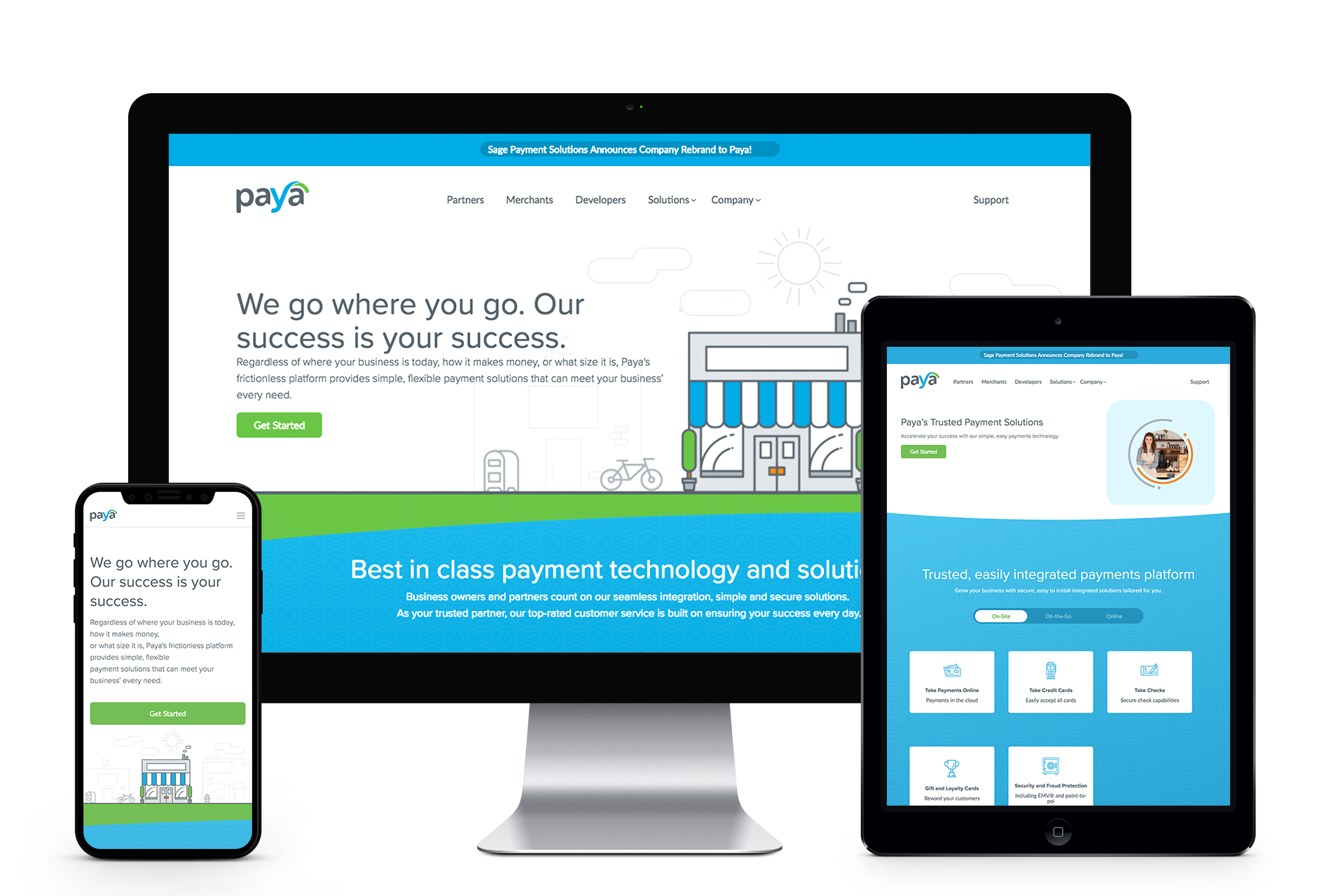
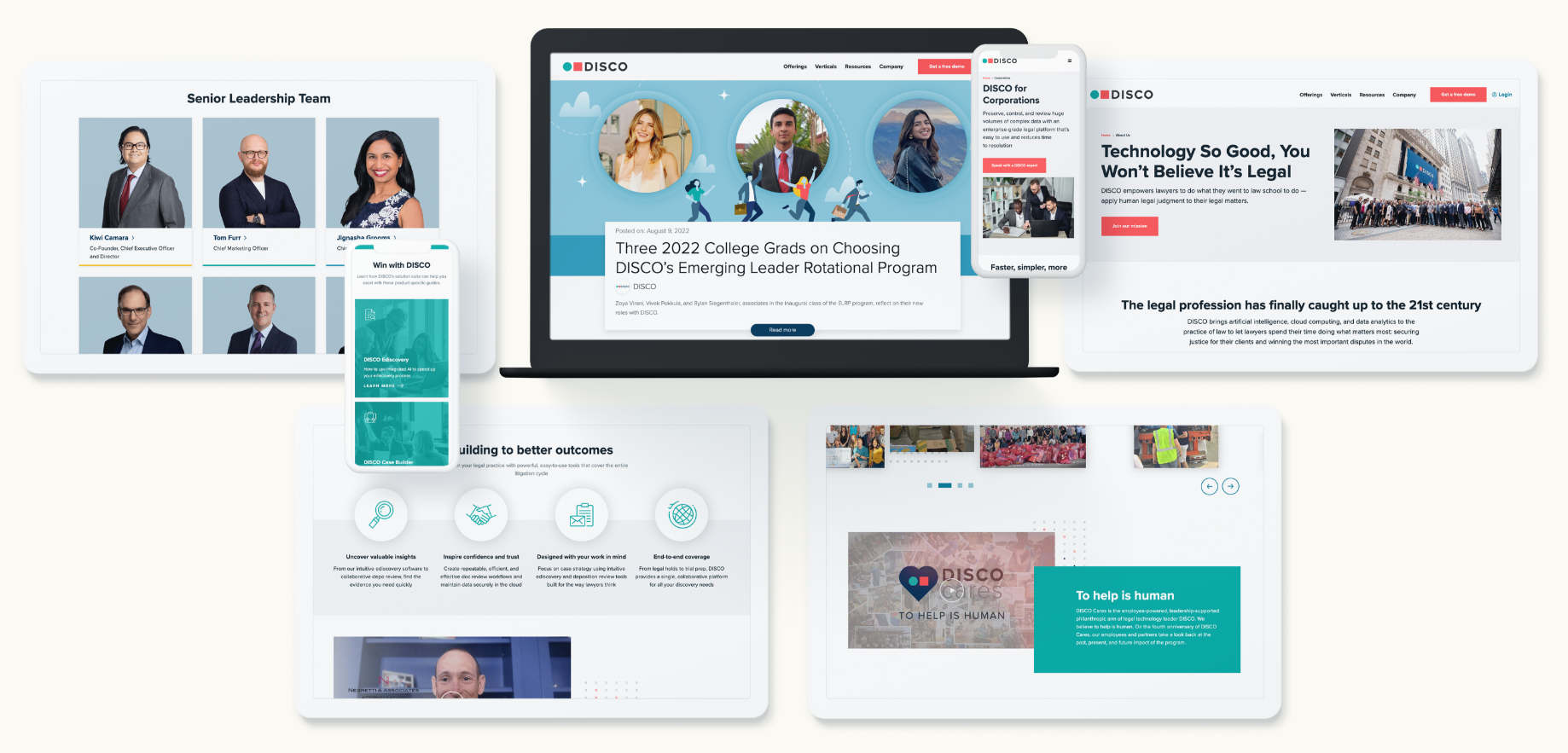
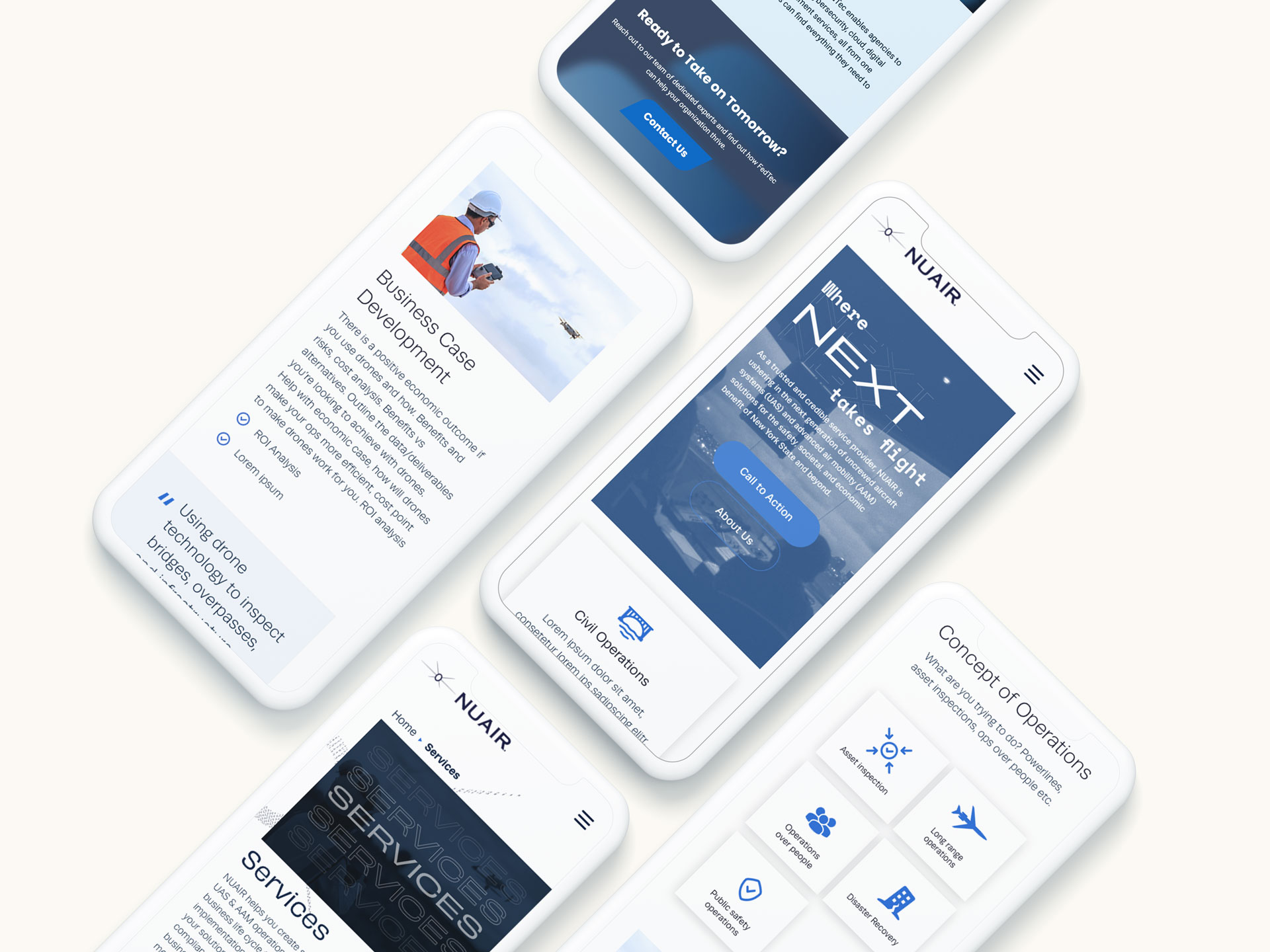
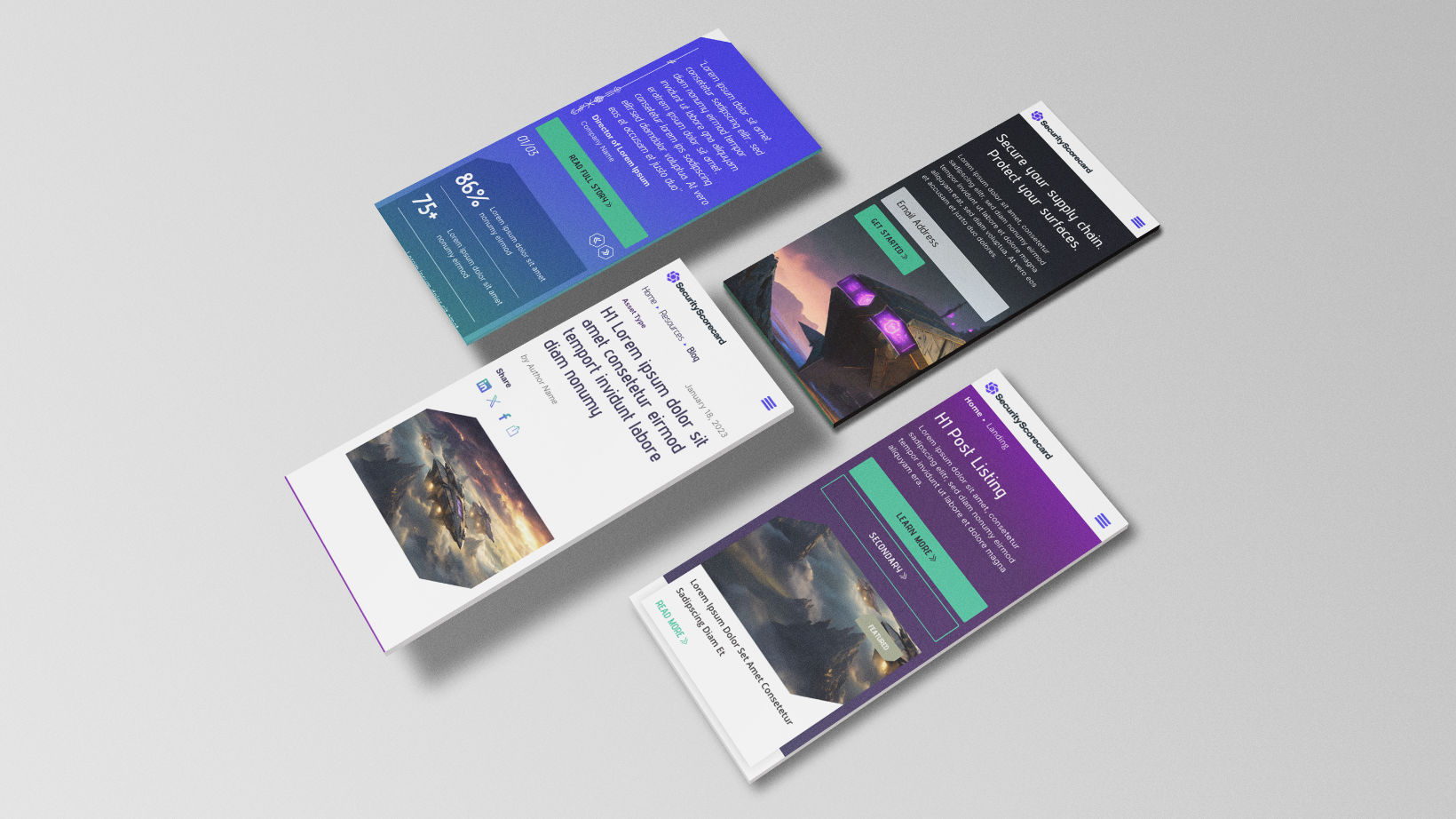
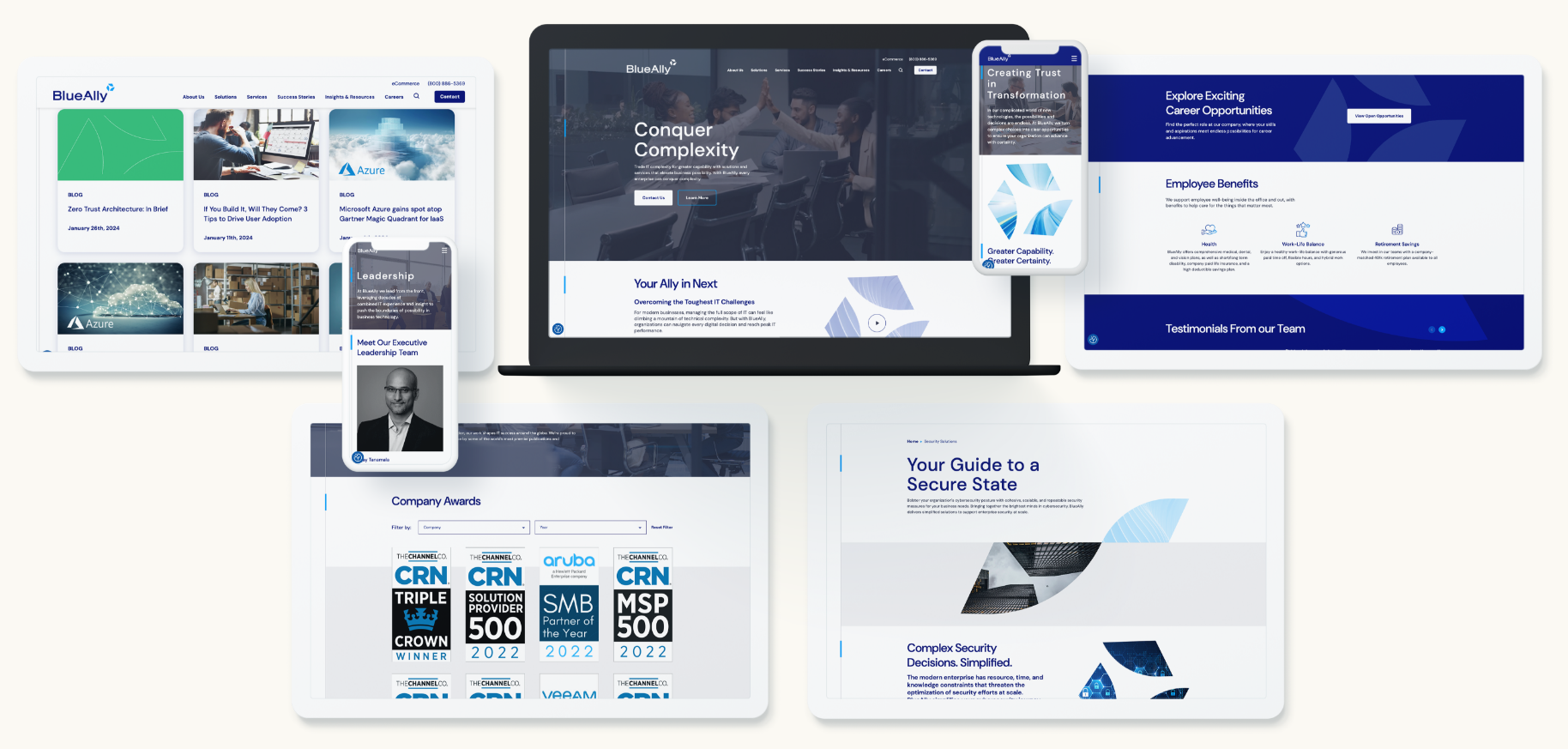
Bluetext designed and developed Karman’s website to showcase their technical expertise and provide a user-friendly experience for potential investors. The website needed to strike the perfect balance between professionalism and innovation, with a sleek design that reflected the company’s leadership in the space industry. The clean, responsive design allowed for easy navigation and ensured that visitors could quickly access the information they needed.
Content Strategy:
Alongside website development, Bluetext also crafted a comprehensive content strategy. The content we created for Karman communicated their achievements, vision, and future potential. By presenting complex technological concepts in a clear and accessible way, we helped investors understand Karman’s competitive advantages and long-term prospects.
Together, these digital assets positioned Karman as an attractive investment opportunity and ensured that their message reached the right audience at the right time—just ahead of their IPO.

Impact of Bluetext’s Work on Karman’s IPO Success
Karman’s successful IPO was not only a major achievement for the company but also a validation of Bluetext’s strategic approach to branding and marketing. The cohesive brand identity Bluetext developed gave Karman the foundation needed to gain investor trust and position themselves as an industry leader.
The IPO was completed with significant success, with Karman raising substantial capital to fuel its future growth. According to the PRNewswire announcement, Karman’s IPO represents an exciting new chapter for the company, which is backed by Trive Capital. The IPO marks a major step in Karman’s journey to expand its reach and capabilities in the space and defense sectors.
Bluetext’s work played a pivotal role in ensuring that Karman’s brand was aligned with the company’s growth trajectory, providing a professional, trustworthy image that appealed to investors. Our digital strategy ensured that Karman’s technical leadership and future potential were clearly communicated, ultimately contributing to the IPO’s success.
Why Bluetext’s Work Matters: 81 Companies, 81 Financial Milestones
Karman’s successful IPO is part of a larger pattern for Bluetext. With this IPO, Karman becomes the 81st company that has worked with Bluetext to experience a significant financial event—whether it’s an acquisition, merger, or public offering. This milestone further underscores Bluetext’s consistent ability to help companies position themselves for success in a competitive market.
From branding and messaging to website development and digital content strategies, Bluetext’s comprehensive approach to marketing has been a key driver in helping companies achieve their financial goals. This track record speaks volumes about the quality of work we provide and the impact our strategies can have on companies looking to make an industry splash.
Ready for Your Next Milestone?
The success of Karman Space & Defense’s IPO is a testament to the power of strategic branding and digital marketing in driving financial growth. Bluetext’s ability to craft compelling brand narratives and digital presences has helped many companies achieve similar milestones. Whether you’re preparing for an IPO, navigating a merger, or looking to raise your profile in a competitive industry, Bluetext has the expertise to help you succeed.
If you’re ready to take your brand to the next level and position your company for its own financial milestone, contact Bluetext today. Our strategic branding, marketing, and digital solutions can help you achieve the growth and success you’re striving for.
The digital landscape is undergoing a paradigm shift with the emergence of Web3. As blockchain technology, decentralized applications, and token-based economies gain traction, marketers must adapt to new ways of engaging with audiences. From NFTs to blockchain-powered loyalty programs, Web3 is redefining brand engagement, offering more transparency, security, and community-driven interactions. In this blog, we explore how Web3 is reshaping brand-consumer relationships and what marketers need to know to stay ahead of the curve.
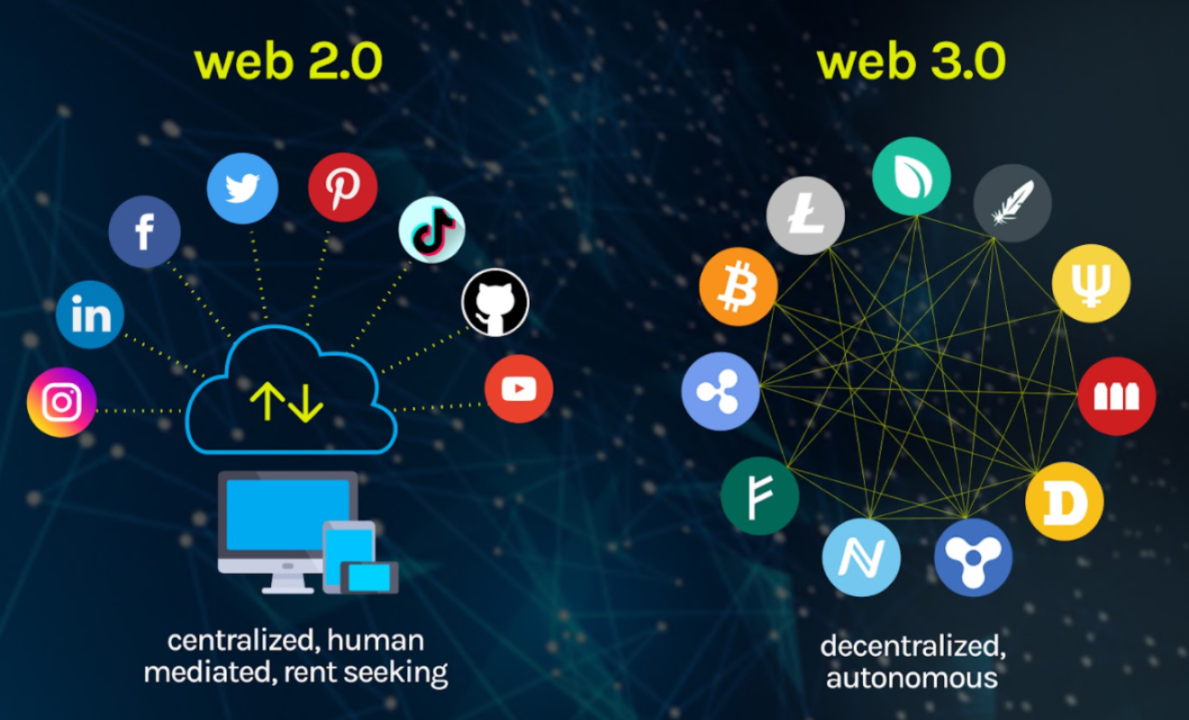
What is Web3?
Web3, or the decentralized web, represents the next evolution of the internet, where users have greater control over their data, transactions, and digital identities. Unlike Web2, which relies on centralized platforms like Google, Facebook, and Amazon, Web3 operates on blockchain networks that distribute ownership and decision-making across a network of users.
Key features of Web3 include:
- Decentralization: Eliminating reliance on centralized entities, giving users more control.
- Tokenization: Digital assets, such as NFTs and cryptocurrencies, facilitate unique ownership models.
- Smart Contracts: Self-executing contracts that enable secure, automated transactions.
- Enhanced Privacy and Security: Blockchain encryption reduces data breaches and fraud risks.

How Web3 is Transforming Brand Engagement
As brands explore Web3 technologies, they are unlocking new opportunities to create immersive and customer-centric experiences. Here are some of the key ways Web3 is revolutionizing brand engagement:
1. NFTs as Digital Collectibles and Brand Assets
Non-fungible tokens (NFTs) allow brands to offer exclusive digital collectibles, limited-edition products, and even virtual experiences. Brands like Nike and Adidas have already launched NFT-based products, strengthening customer loyalty and engagement.
2. Blockchain-Powered Loyalty Programs
Traditional loyalty programs often suffer from low engagement and lack of transparency. Web3 enables blockchain-based loyalty programs where customers earn and trade tokens that hold real value, increasing participation and long-term brand commitment.
3. Decentralized Communities and DAOs
Decentralized autonomous organizations (DAOs) give consumers a say in brand decisions. By integrating DAOs, brands can foster stronger community engagement, allowing loyal customers to participate in governance, product development, and marketing strategies.
4. Metaverse and Virtual Brand Experiences
The metaverse, a digital universe powered by Web3, offers brands the ability to host virtual events, create digital storefronts, and provide interactive experiences. Luxury brands like Gucci and Louis Vuitton have already embraced the metaverse to enhance customer interactions.
5. Transparency and Trust Through Blockchain
Consumers today demand authenticity and ethical business practices. Blockchain technology ensures transparent supply chains, verifiable sustainability claims, and tamper-proof records, strengthening consumer trust in brands.

Challenges and Considerations for Marketers
While Web3 presents exciting opportunities, it also comes with challenges that brands must navigate carefully:
- Regulatory Uncertainty: Governments are still defining regulations around cryptocurrencies and NFTs.
- User Education: Many consumers are unfamiliar with blockchain and require guidance to participate in Web3 ecosystems.
- Scalability and Environmental Concerns: Some blockchain networks require high energy consumption, prompting brands to seek eco-friendly alternatives.
How Marketers Can Prepare for Web3
To stay competitive in this evolving landscape, marketers should:
- Educate Themselves: Understand the basics of blockchain, NFTs, and the metaverse.
- Experiment with Web3 Campaigns: Start small by integrating NFTs, blockchain loyalty programs, or virtual events.
- Focus on Community Building: Engage with customers through decentralized platforms and reward participation.
- Partner with Web3 Experts: Collaborate with blockchain developers and agencies to ensure seamless implementation.

Future-Proof Your Brand with Bluetext
As Web3 continues to disrupt traditional marketing, brands need expert guidance to navigate this new digital frontier. Bluetext specializes in helping brands harness emerging technologies to create innovative, engaging, and future-ready marketing strategies. Contact Bluetext today to explore how Web3 can elevate your brand engagement.
Accessible web design isn’t just a regulatory box to check—it’s a commitment to inclusivity that benefits all users. As digital experiences become central to daily life, designing for accessibility ensures your website serves the widest possible audience. Moreover, inclusive design fosters brand loyalty, enhances user satisfaction, and aligns with ethical principles. But what does it take to make a website truly accessible?
The Case for Inclusive Design
- Legal Compliance: Laws like the Americans with Disabilities Act (ADA) mandate accessible digital content. Non-compliance can result in lawsuits, fines, and reputational damage.
- Broader Reach: Over 15% of the world’s population lives with a disability. Accessible design ensures your brand includes everyone. Features like captions for videos or transcripts for audio content can significantly expand your audience.
- Enhanced UX for All: Features like alt text, proper contrast ratios, and keyboard navigation improve usability for all visitors, not just those with disabilities. Accessibility innovations often lead to cleaner, more intuitive interfaces that benefit everyone.

Best Practices for Accessible Design
- Use ARIA Labels: Provide screen readers with clear navigation cues. Proper labeling ensures assistive technologies can accurately interpret your site’s content.
- Test for Accessibility: Utilize tools like WCAG checkers to identify and fix barriers. Regular audits can help you stay compliant and user-friendly.
- Design with Flexibility: Ensure layouts adapt seamlessly to different devices and assistive technologies. Responsive design is crucial in today’s multi-device world.
Incorporating Accessibility into Your Workflow
Accessibility should be a priority from the start of any design or development project. Collaboration between designers, developers, and content creators is essential. Training teams on accessibility standards and testing tools ensures your website remains inclusive as it evolves.

Accessibility as a Competitive Advantage
Brands that prioritize inclusivity demonstrate their commitment to diversity and equity. This not only enhances reputation but fosters deeper audience loyalty. Inclusive design signals that your brand values all users, creating emotional connections that drive engagement and retention.
Building a Better Web
Inclusive web design is essential for 2025 and beyond. By prioritizing accessibility, brands can create digital experiences that are not only compliant but meaningful for all users. Designing for inclusivity isn’t just about following rules—it’s about creating a better, more equitable digital world for everyone. Contact Bluetext to discover how we can help you design accessible, user-centric websites that stand out in 2025 and beyond.
The new year brings new opportunities to reimagine your brand’s digital presence. In 2025, web design continues to evolve, blending creativity with functionality to meet the needs of modern audiences. From minimalist aesthetics to performance-driven designs, these trends not only enhance user experience but also ensure your website remains competitive in an increasingly digital-first world.
Minimalist Aesthetics with Maximum Impact
Simplicity remains a cornerstone of modern web design, but in 2025, minimalism takes on a more refined form. Websites are embracing clean layouts, ample white space, and restrained color palettes to create visually striking yet user-friendly experiences. This trend prioritizes clarity and focus, allowing key messaging and calls-to-action (CTAs) to stand out without overwhelming visitors. Additionally, minimalism lends itself to faster load times and improved performance—both critical factors in today’s SEO landscape. By stripping away unnecessary elements, brands can create websites that are both aesthetically pleasing and highly functional.
Interactive and Immersive Elements
Interactivity is taking center stage as web designers look for ways to keep users engaged and encourage deeper exploration. From dynamic scrolling effects and hover animations to micro-interactions triggered by user behavior, these elements add a layer of interactivity that captures attention and makes browsing more enjoyable. In 2025, immersive features like 3D graphics, virtual tours, and augmented reality (AR) integrations will also become more prevalent. These innovations provide unique, memorable experiences that differentiate brands and showcase their offerings in compelling ways. However, the key lies in balancing interactivity with usability to avoid overwhelming users.

Performance-Driven Designs
Website performance is no longer a nice-to-have—it’s a must-have. As search engines and users place greater emphasis on speed and reliability, performance-driven design has become a top priority for 2025. This trend involves optimizing websites for faster load times, seamless navigation, and responsiveness across all devices. Techniques like lazy loading, image compression, and streamlined code are essential for achieving these goals. Beyond technical improvements, performance-driven design also incorporates user-centric layouts that guide visitors intuitively through their journeys, ensuring they find the information they need with minimal friction.
Accessibility as a Core Design Principle
In 2025, accessibility is at the forefront of web design, driven by a growing recognition of its importance in creating inclusive digital experiences. Designing for accessibility means ensuring your website is usable for everyone, including people with disabilities. This includes features like keyboard navigation, screen reader compatibility, and high-contrast text options. Beyond compliance with legal standards, accessibility enhances user satisfaction and broadens your audience reach. Inclusive design is not just a trend—it’s a commitment to making the web a better place for all.

Bold Typography and Custom Fonts
Typography continues to play a pivotal role in web design, with 2025 ushering in a wave of bold, custom fonts that add personality and flair to websites. Unique typography helps brands establish a distinctive voice and create a memorable visual identity. Paired with minimalist layouts, oversized headlines and expressive fonts can guide users’ attention and emphasize key messages. However, readability remains paramount, so designers must strike a balance between creativity and functionality.
Sustainability in Web Design
As businesses strive to align with eco-conscious values, sustainability has emerged as a significant trend in web design. This involves creating websites that consume less energy by optimizing performance, reducing data transfer, and minimizing server load. Lightweight designs, efficient coding practices, and green hosting solutions are becoming more popular as brands seek to reduce their digital carbon footprint. Sustainable web design not only benefits the environment but also appeals to eco-conscious audiences who prioritize brands with ethical practices.

Personalized User Experiences
Personalization continues to evolve in 2025, with websites leveraging data to deliver tailored experiences that resonate with individual users. This trend encompasses dynamic content that adapts based on user behavior, preferences, and location. For example, a returning visitor might see personalized product recommendations or localized offers. By integrating AI-powered tools and robust analytics, brands can create highly relevant experiences that drive engagement and conversions. Personalization is no longer optional—it’s a critical component of effective web design in the digital age.

Designing for the Future
The top web design trends for 2025 highlight the intersection of creativity, technology, and user-centric principles. By embracing minimalist aesthetics, interactive elements, performance-driven designs, and more, brands can craft websites that stand out in a crowded digital landscape. Ready to elevate your web presence for the new year? Contact Bluetext today to discover how we can help you design a website that captures attention, drives results, and sets you apart from the competition.
When most people think of gamification, they imagine its applications in video games or perhaps education, where rewards and competition motivate learners. However, the potential for gamification goes far beyond these fields. Today, industries like healthcare, finance, and insurance are leveraging gamification to create more engaging experiences, motivate their audiences, and drive meaningful change. In this blog, we explore how non-traditional sectors are using gamification to innovate and transform the way they interact with both customers and employees.
What is Gamification? A Brief Overview
At its core, gamification refers to the application of game-like elements—such as points, rewards, challenges, or leaderboards—in non-game environments. By tapping into human psychology and the desire for competition, achievement, and recognition, gamification can drive engagement, motivate behavior, and improve the overall user experience.
Traditionally, gamification has been used in the gaming industry and education. However, its principles can be applied across a wide range of industries, with many non-traditional sectors beginning to recognize its power.
Healthcare: Gamification for Better Health Outcomes
One sector that has embraced gamification in surprising ways is healthcare. From fitness apps that track your steps and reward you with badges to mental health platforms that encourage mindfulness practices through daily challenges, gamification is helping patients take a more active role in managing their health.
Consider how apps like MyFitnessPal or Fitbit incorporate game mechanics to encourage users to meet their health goals. These platforms rely on progress tracking, streaks, and social competition to motivate users to make healthier choices. Hospitals and healthcare providers have also jumped on board by using gamified programs to encourage patient adherence to treatment plans. For example, a platform like Mango Health uses gamification to reward patients for taking their medications on time, which has been shown to improve long-term adherence rates.
Beyond patient care, gamification is also making waves in medical training. Virtual simulations with gamified elements are helping healthcare professionals sharpen their skills, offering interactive environments where doctors and nurses can practice procedures or diagnose conditions.

Finance: Engaging Users Through Gamified Learning and Rewards
The finance sector has also discovered the potential of gamification, particularly in educating customers and encouraging better financial habits. Personal finance apps like Mint and YNAB (You Need A Budget) have transformed the often-daunting task of budgeting into something interactive and rewarding. These platforms use gamified features such as goal-setting, progress bars, and rewards to motivate users to save money, reduce debt, and invest wisely.
Fintech companies and even traditional banks are increasingly integrating gamification into their loyalty programs. For instance, some credit card companies now offer rewards based on certain spending behaviors, turning ordinary purchases into opportunities to earn points, unlock levels, and gain exclusive benefits. These incentives not only drive engagement but can also improve financial literacy among users.
Moreover, some companies are using gamified learning platforms to educate customers about complex financial products. For example, certain investment apps offer users the chance to simulate stock trading, rewarding them for making smart investment choices without the risk of real losses.

Other Non-Traditional Sectors Adopting Gamification
Beyond healthcare and finance, other sectors are beginning to explore the potential of gamification. For example, insurance companies are experimenting with gamified apps that reward customers for safe driving habits or completing wellness assessments. By turning these mundane tasks into interactive challenges, insurers are encouraging healthier behaviors and lowering risk, benefiting both the company and the customer.
Professional services firms and government agencies are also getting in on the trend. Gamified platforms are increasingly being used for employee training and compliance programs. These sectors are making traditionally dry content more engaging by offering badges, certificates, or even leaderboards to reward participation and completion. This shift towards gamification not only improves retention of information but also encourages employees to engage with content more enthusiastically.
The Psychological Drivers Behind Gamification
So why does gamification work so well, even in industries that aren’t typically associated with “fun”? The answer lies in psychology. Gamification taps into our intrinsic motivations by offering immediate feedback, a sense of accomplishment, and rewards for progress. This triggers the brain’s dopamine pathways, creating a feeling of pleasure and satisfaction that encourages users to continue the behavior.
By implementing features such as leaderboards, challenges, and rewards, companies can encourage both customers and employees to complete specific tasks or engage with their content more frequently. Whether it’s tracking daily health habits or learning new financial skills, gamification works because it transforms routine tasks into something engaging and rewarding.

Challenges and Ethical Considerations
While gamification offers many advantages, it’s important to acknowledge the challenges it presents, particularly in sectors like healthcare and finance where ethical concerns are paramount. One major consideration is ensuring that gamification is used responsibly and does not exploit users’ behaviors in harmful ways. For example, rewarding users for health behaviors must be done in a way that promotes long-term well-being rather than short-term gratification.
Additionally, integrating gamification into industries resistant to change—such as heavily regulated sectors like insurance or government—requires careful strategy and stakeholder buy-in. Success depends on how well these elements align with the sector’s existing processes and customer expectations.
Unlocking the Power of Gamification in Non-Traditional Sectors
Gamification has the power to transform how non-traditional sectors engage with their audiences. By using game-like elements to drive user participation, healthcare, finance, insurance, and other industries are creating more interactive, motivating, and impactful experiences. The future of gamification is bright, and its potential is only beginning to be realized in industries that once seemed unlikely candidates.
At Bluetext, we help businesses across all sectors leverage gamification to elevate customer engagement and drive behavior change. Whether you’re looking to educate, motivate, or simply make your services more engaging, we have the expertise to design gamified solutions that work for your industry. Contact us today to learn more.
Securing a government contract is a game-changer for many businesses. These contracts not only provide long-term stability but also open doors to high-value projects with the potential to scale. However, the path to winning government contracts is highly competitive, requiring more than just meeting technical qualifications. Successful companies understand the importance of leveraging effective marketing strategies to position themselves as the ideal choice for government agencies.
For B2G (business-to-government) companies and private equity firms investing in this space, robust marketing is critical. In this post, we’ll explore the key marketing tactics that can help businesses win government contracts and stand out in a competitive field.
1. Understanding the Government Procurement Landscape
Navigating the government procurement process can be daunting. With complex regulations, long sales cycles, and fierce competition, companies need a clear strategy to break through the noise. Marketing plays a critical role in positioning your company as a reliable and credible partner that understands the unique needs of government agencies.
Effective marketing communicates your company’s value proposition in a way that resonates with procurement officers and government decision-makers. Whether you specialize in defense, cybersecurity, or professional services, crafting the right messaging and maintaining a strong digital presence helps your brand stand out in the crowded government marketplace.
For private equity firms investing in B2G companies, understanding how a portfolio company’s marketing strategy influences contract wins is vital. A clear, credible marketing strategy not only drives revenue growth but also increases the company’s overall value.

2. Targeted Outreach & Audience Segmentation
One of the most important aspects of marketing to the government is targeting the right audience. Government agencies have specific needs and decision-making processes, so it’s essential to tailor your outreach to the right individuals. This includes procurement officers, contracting officers, and agency decision-makers who hold influence over contract awards.
Using tools like audience segmentation and personalized marketing can help B2G companies identify and engage the most relevant government contacts. Tactics like email marketing, direct outreach, and even LinkedIn campaigns can help you get your message in front of the right eyes.
3. Building Credibility with Thought Leadership & Content Marketing
Credibility is crucial when marketing to the government. Procurement officers and agency leaders want to know they are choosing a contractor who understands their challenges and can deliver innovative solutions. Thought leadership and content marketing are powerful ways to establish this credibility.
B2G companies can create thought leadership content such as white papers, case studies, and webinars that demonstrate their expertise. By offering insights into industry trends, best practices, or innovative solutions, you position your company as a leader in your field. Content marketing also provides opportunities to nurture relationships with potential government clients over time.
Private equity firms benefit from investing in companies with a strong content marketing presence. These businesses are seen as industry leaders, which boosts their chances of winning contracts and increases their value in the marketplace.

4. Leveraging Strategic Partnerships
Collaborating with other contractors or forming teaming agreements can significantly enhance your company’s competitiveness. Strategic partnerships allow you to combine strengths with other firms, making you a more attractive option for government agencies, especially for large or complex contracts.
By co-branding or collaborating on proposals, companies can present a united front that demonstrates a broader range of capabilities. Partnering with established government contractors can also add credibility, helping to reassure procurement officers that your business has the resources and expertise to handle the contract.
5. Optimizing Digital Presence for Government Audiences
A professional, well-optimized digital presence is essential when marketing to the government. Your website is often the first point of contact for procurement officers, so ensuring it is clear, easy to navigate, and up-to-date is critical. Having a strong digital footprint, from search engine optimization (SEO) to user-friendly web design, can improve your company’s visibility to government agencies.
Additionally, government decision-makers often perform thorough research before making a choice. Maintaining a consistent digital presence across platforms, including social media and industry-specific forums, helps build trust and credibility with your audience.
For private equity firms, investing in companies with optimized digital strategies ensures that these businesses are discoverable, credible, and positioned for success in government contracting.

6. The Role of Networking & Relationship Building
Government contracting isn’t just about submitting proposals—it’s about building relationships. Networking is a key component in winning government contracts, whether through participating in trade shows, attending government forums, or engaging with government officials at industry events. Strong relationships build trust and make your business a familiar, reliable option when procurement officers are ready to make decisions.
B2G companies should invest time in developing relationships with key government contacts and staying visible at relevant events. These relationships can often be the deciding factor in whether your proposal is given serious consideration.
Unlocking the Power of Marketing in Government Contracting
In a competitive B2G market, marketing is essential for building credibility, creating connections, and ultimately winning government contracts. From targeted outreach to thought leadership and digital optimization, the strategies outlined here help position B2G companies for long-term success.
For private equity firms investing in the space, it’s clear that companies with a strong marketing strategy are not only better equipped to win government contracts but also provide a more attractive investment opportunity. At Bluetext, we specialize in helping B2G companies and their investors develop and execute these strategies.
In today’s fast-paced digital landscape, brands must continually evolve to stay relevant and competitive. One of the most transformative forces in modern branding is artificial intelligence (AI). From automating design processes to creating personalized visual experiences, AI is changing how brands are developed and perceived. But how do you leverage this cutting-edge technology to enhance your brand design while staying true to your core identity? In this post, we’ll explore how integrating AI into your brand design strategy can help you stay ahead of the curve.
The Importance of AI in Brand Design
Artificial intelligence has infiltrated almost every industry, and brand design is no exception. Traditional brand design workflows, which used to be time-intensive and reliant on human intuition, are now becoming more efficient and data-driven thanks to AI tools.
AI can assist in logo creation, generate brand color palettes, suggest fonts, and even layout entire webpages or advertisements in seconds. These tools allow businesses to produce consistent and aesthetically pleasing visuals more quickly and with fewer resources. But beyond speed and convenience, AI also introduces a level of precision and adaptability that wasn’t possible before, allowing brands to make informed, data-backed design decisions.

AI Tools Revolutionizing Brand Design
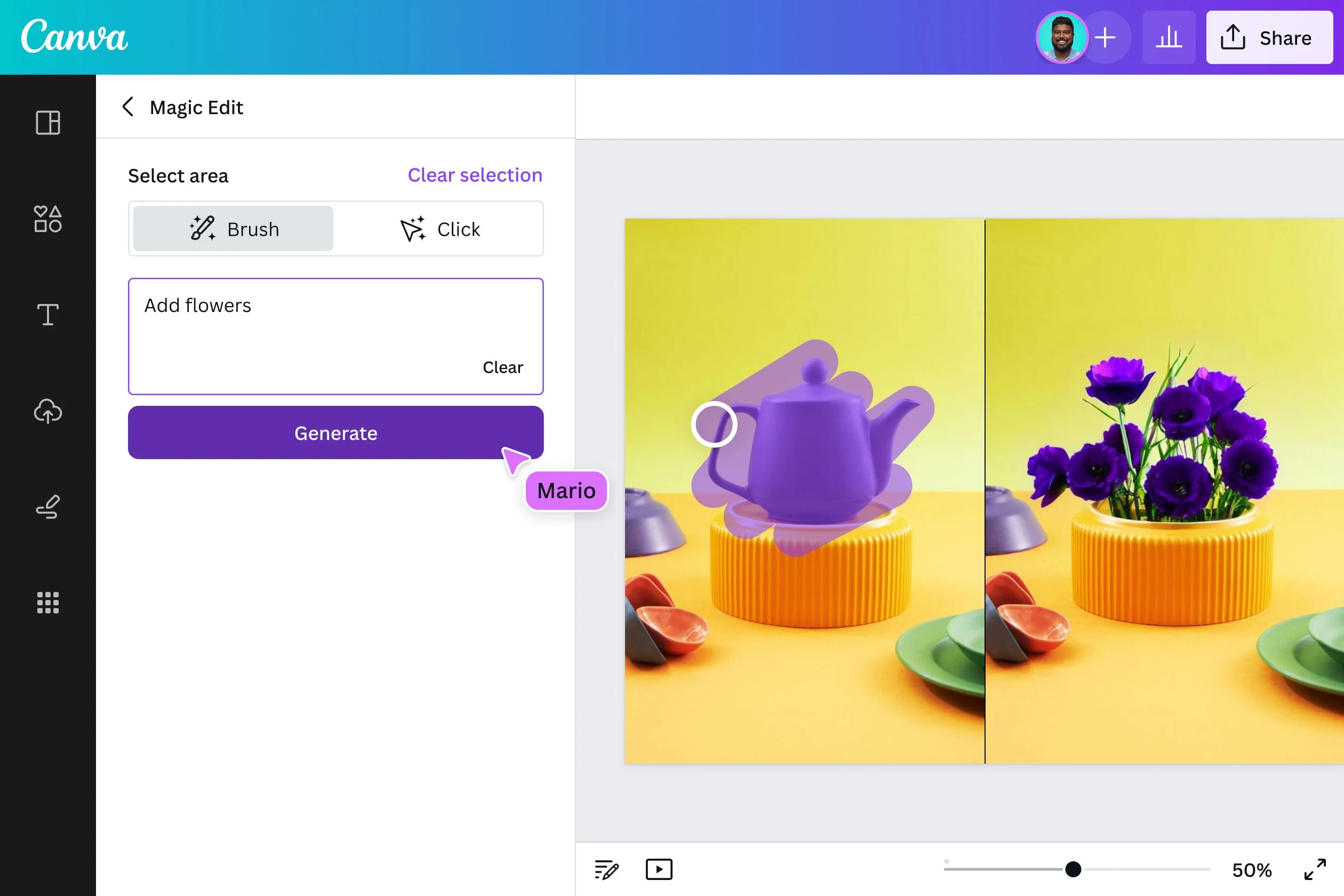
A host of AI-driven tools are already making waves in the design world, democratizing access to professional-level design. Tools like Adobe Firefly and Canva’s AI features enable both novice and professional designers to experiment with design elements like colors, typography, and layouts in real time. Looka, an AI logo design platform, allows users to create logos that fit their brand aesthetic in just a few clicks, using intelligent algorithms that adapt to user input.
These tools not only streamline processes but also give designers the creative freedom to focus on bigger-picture thinking while the AI handles the more repetitive aspects of design. Whether it’s generating mockups or automating the application of branding across multiple formats, AI tools are helping companies achieve consistent and impactful visual identities at scale.

Personalization and Dynamic Design Through AI
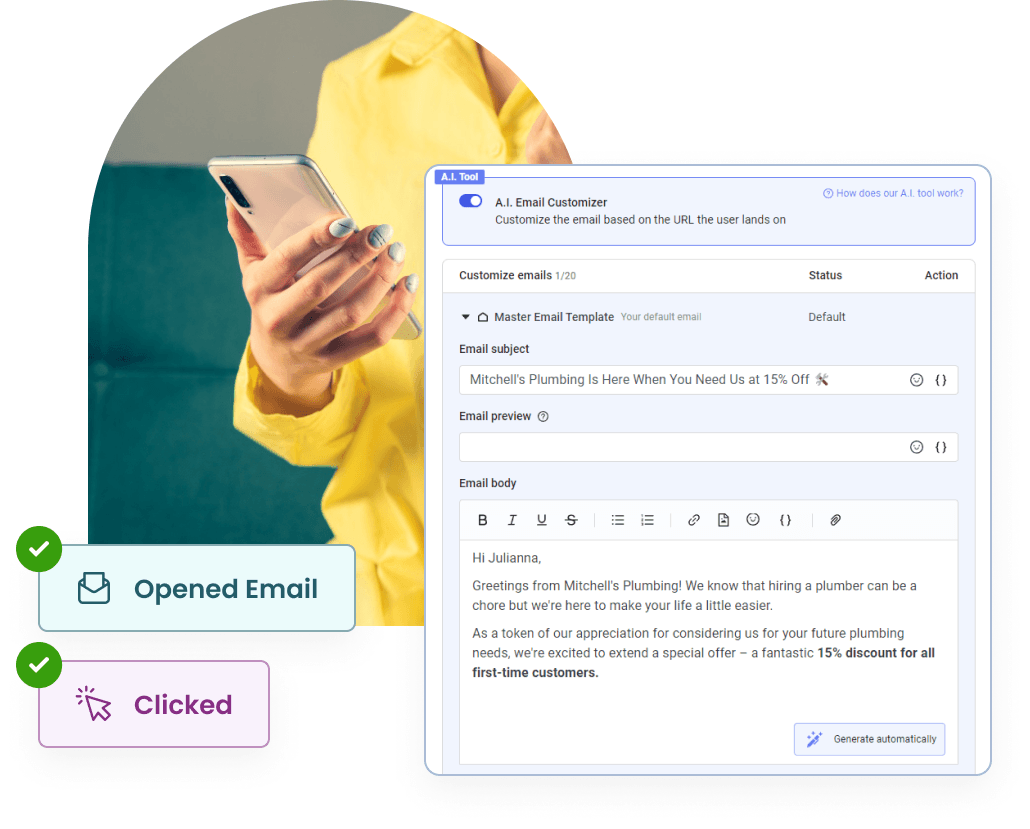
One of AI’s most exciting applications in brand design is its ability to create personalized, dynamic visuals. By analyzing user data, AI can tailor brand experiences in real-time to better match individual preferences. This means brands can deploy personalized content, from custom website designs to targeted email visuals, based on user behavior and engagement patterns.
This level of personalization fosters a deeper connection between the brand and its audience, improving engagement and loyalty. For instance, AI can help e-commerce platforms generate product recommendations that are reflected in personalized brand designs, ensuring customers see visuals that resonate with their tastes and needs. This dynamic approach makes the brand feel more responsive, relevant, and customer-centric.

Maintaining Creativity and the Human Touch
While AI has proven itself to be a powerful tool in the designer’s toolkit, it’s important to remember that it’s not a replacement for human creativity. AI can enhance efficiency and produce data-backed designs, but the human touch is still crucial to infusing authenticity and emotion into your brand.
To maintain the balance, brands should view AI as a complement to human creativity, not a substitute. While AI can generate a polished logo in minutes, it takes a designer’s artistic vision to ensure that the logo communicates the right message and aligns with the brand’s ethos. Incorporating AI into your workflow should free up time for more strategic, creative thinking rather than completely automating the creative process.
How to Stay Ahead of the Curve
So, how can you stay ahead in this AI-driven design revolution? Here are a few practical tips:
- Start Small: Introduce AI tools incrementally into your design process. Use them to optimize repetitive tasks like resizing visuals or applying brand guidelines across platforms.
- Keep Learning: AI tools are evolving rapidly. Stay updated on new AI-powered design platforms and features to keep your workflow cutting-edge.
- Blend Creativity with AI: Don’t rely entirely on AI for design. Leverage its strengths in efficiency while maintaining human creativity to ensure your brand remains authentic and original.
- Experiment with Personalization: Use AI to create dynamic, personalized visual experiences that engage your audience. The more tailored your content is, the more effective it will be.
Conclusion
The integration of AI into brand design is not just a trend—it’s the future. AI offers unparalleled speed, precision, and customization that allow brands to innovate and compete on a global scale. However, the key to leveraging AI successfully lies in balancing its technological strengths with the creativity and emotional intelligence only humans can provide.
By embracing AI-driven tools and staying informed on the latest innovations, brands can maintain a competitive edge while still delivering designs that are authentic, personal, and aligned with their values. The future of brand design is a partnership between human creativity and AI’s efficiency—one that, when done right, will allow brands to thrive in the evolving digital landscape. Contact us today to explore how AI-powered design can elevate your brand to new heights!
In today’s fast-paced digital landscape, Business-to-Government (B2G) websites have become indispensable tools for companies aiming to secure government contracts. These platforms are not just gateways to lucrative opportunities but also serve as essential resources for navigating the complex world of government procurement. For businesses looking to establish or expand their presence in the government sector, understanding the role of B2G websites is critical to achieving success.
Introduction to B2G Websites
B2G websites are specialized online platforms that connect businesses with government agencies, streamlining the process of securing contracts for goods and services. Unlike traditional Business-to-Business (B2B) platforms, B2G websites are designed to meet the specific needs of government procurement, with features tailored to ensure compliance, transparency, and efficiency. These platforms are pivotal in facilitating interactions between private companies and government entities, making them essential for businesses eager to engage in government contracting.
Streamlining the Procurement Process
One of the most significant advantages of B2G websites is their ability to simplify the procurement process for both government agencies and contractors. Through these platforms, government entities can post requests for proposals (RFPs), manage bidding processes, and oversee contract awards—all in a streamlined, automated environment. This not only reduces the administrative burden on agencies but also accelerates the timeline for contract awards, allowing businesses to respond quickly to opportunities.
Digital tools embedded within websites, such as automated bidding systems and compliance checks, further enhance the efficiency of the procurement process. Contractors can submit bids, track their progress, and receive notifications about upcoming opportunities, all within a single platform. This level of automation ensures that the procurement process is not only faster but also more accessible to a broader range of businesses, including small and medium-sized enterprises (SMBs).

Enhancing Transparency and Compliance
Transparency is a cornerstone of government procurement, and websites play a crucial role in maintaining this principle. These platforms provide a clear, accessible view of procurement activities, allowing all stakeholders to monitor the process and ensure fair competition. By offering detailed information about contract opportunities, evaluation criteria, and award decisions, websites help eliminate ambiguity and foster trust between government agencies and contractors.
Compliance with government regulations is another critical aspect of the procurement process. B2G websites are designed to help businesses adhere to the stringent requirements set by government agencies, from financial disclosures to ethical standards. By integrating compliance checks into the procurement workflow, these platforms minimize the risk of non-compliance, reducing the likelihood of disputes or delays in contract execution.
Driving Engagement and Accessibility
B2G websites have also democratized access to government contracts, making it easier for SMBs to enter the government contracting space. Traditionally, large corporations dominated this arena due to their resources and established relationships. However, B2G platforms level the playing field by providing SMBs with the tools and information they need to compete effectively.
Through case studies and success stories, it’s evident that SMBs are increasingly leveraging B2G websites to secure government contracts. These platforms offer resources such as guidance on proposal writing, templates for compliance documentation, and even mentorship programs to help SMBs navigate the complexities of government procurement. As a result, more diverse businesses are now able to participate in government projects, driving innovation and competition in the market.

Best Practices for Leveraging B2G Websites
To maximize the potential of its website, businesses should adopt a strategic approach. Here are some best practices to consider:
- Optimize Your Online Profile: Ensure that your company’s profile on B2G platforms is complete, up-to-date, and highlights your strengths and past successes. A well-crafted profile can make your business stand out to government agencies.
- Respond Promptly to Opportunities: Government contracting opportunities can be time-sensitive. Make it a priority to monitor B2G websites regularly and respond to RFPs and other opportunities as soon as they are posted.
- Stay Informed: B2G websites frequently update their platforms with new features, compliance requirements, and procurement opportunities. Staying informed about these updates can give your business a competitive edge.
- Engage with the Community: Participate in forums, webinars, and training sessions. These resources can provide valuable insights into the procurement process and help you build relationships within the government contracting community.

Websites are more than just portals to government contracts; they are powerful tools that can drive success in the government sector. By streamlining the procurement process, enhancing transparency, and increasing accessibility, these platforms offer businesses of all sizes the opportunity to secure government partnerships. For companies looking to expand their reach and engage in government contracts, leveraging the full potential of B2G websites is a path worth pursuing.
At Bluetext, we understand the complexities of government procurement and the importance of a strategic approach to B2G marketing. By harnessing the capabilities of B2G websites, businesses can not only navigate the path to procurement more effectively but also position themselves as trusted partners to government agencies. Let us help you chart your course to success in the government sector. Contact us today.
In today’s digital marketplace, trust is a key factor in driving sales. With countless options at consumers’ fingertips, establishing credibility is essential for any brand looking to stand out. One of the most effective ways to build this trust is through social proof. By leveraging testimonials, reviews, and case studies, you can create a compelling narrative that resonates with potential customers and drives conversions. In this post, we’ll explore how to effectively use social proof to enhance credibility and boost sales.
What is Social Proof?
Social proof is the psychological phenomenon where people look to the actions and opinions of others to determine their own. In the context of marketing, social proof involves showcasing positive feedback from customers, experts, or influencers to reassure potential buyers of your product’s value. This validation from others helps reduce skepticism and fosters a sense of trust.
The Power of Testimonials
Testimonials are personal endorsements from satisfied customers, and they can be incredibly persuasive. Here are a few ways to make the most of testimonials:
- Authenticity is Key: Ensure that testimonials are genuine and relatable. Authentic testimonials resonate more with potential customers than overly polished or generic statements.
- Highlight Specific Benefits: Encourage customers to focus on specific benefits or results they experienced. This provides concrete examples of how your product or service can solve problems or improve lives.
- Use Multiple Formats: Incorporate testimonials in various formats, including text, video, and audio. Video testimonials, in particular, can be very impactful as they convey emotion and authenticity more effectively.
- Feature Diverse Voices: Showcase testimonials from a diverse range of customers to appeal to different segments of your audience. This inclusivity can help more people see themselves benefiting from your product or service.

Leveraging Reviews
Online reviews are another powerful form of social proof. Here’s how to leverage them effectively:
- Encourage Reviews: Actively encourage satisfied customers to leave reviews on platforms like Google, Yelp, and industry-specific sites. More reviews increase credibility and visibility.
- Respond to Feedback: Engage with both positive and negative reviews. Responding to feedback shows that you value customer opinions and are committed to improving your products and services.
- Highlight Key Reviews: Feature positive reviews prominently on your website and marketing materials. Use quotes or ratings from well-known review platforms to enhance credibility.
- Use Aggregate Ratings: Display aggregate ratings (e.g., 4.8 out of 5 stars) to provide a quick snapshot of overall customer satisfaction. This can be especially persuasive for new visitors.

The Impact of Case Studies
Case studies offer an in-depth look at how your product or service has helped specific customers achieve their goals. They provide detailed narratives that can be incredibly convincing. Here’s how to create compelling case studies:
- Tell a Story: Craft case studies that tell a compelling story with a clear beginning, middle, and end. Highlight the challenges faced by the customer, the solution provided by your product, and the positive outcomes achieved.
- Use Data and Metrics: Include concrete data and metrics to quantify the success. Statistics and measurable results add credibility and help potential customers understand the tangible benefits.
- Incorporate Quotes and Testimonials: Enhance your case studies with quotes and testimonials from the featured customer. Personal anecdotes add a human touch and make the case study more relatable.
- Focus on Various Use Cases: Create case studies that cover different use cases and industries. This diversity demonstrates the versatility and wide-ranging benefits of your product or service.

Building Trust Through Influencers
Influencer endorsements are another form of social proof that can significantly impact consumer trust. Collaborating with influencers who have a loyal following can help amplify your message and reach new audiences. Here’s how to leverage influencer partnerships:
- Choose the Right Influencers: Partner with influencers who align with your brand values and have an engaged audience that matches your target demographic.
- Create Authentic Content: Work with influencers to create authentic content that showcases their genuine experiences with your product. Authenticity is crucial for maintaining credibility.
- Leverage Multiple Channels: Utilize various platforms, such as Instagram, YouTube, and blogs, to reach a broader audience. Different channels can offer unique ways to showcase your product.
- Measure Impact: Track the performance of influencer campaigns through engagement metrics, traffic, and sales. Use this data to refine your strategy and maximize ROI.
Conclusion
Incorporating social proof into your marketing strategy is essential for building trust and driving sales. By effectively using testimonials, reviews, case studies, and influencer endorsements, you can create a persuasive narrative that resonates with potential customers and boosts credibility. At Bluetext, we specialize in helping brands leverage social proof to achieve their marketing goals.
Ready to harness the power of social proof? Contact us today to learn how we can help you build trust and drive sales through powerful social proof strategies.
In today’s digital landscape, mobile traffic has not only surpassed desktop but continues to grow exponentially. As users increasingly rely on their smartphones for browsing, shopping, and entertainment, it’s essential for businesses to prioritize mobile-first design. At Bluetext, we understand the importance of creating responsive, user-friendly mobile experiences that enhance customer satisfaction and boost conversions. Here, we’ll share best practices for designing mobile-first websites that can help your business stay ahead in this mobile-centric world.

1. Prioritize Speed and Performance
Mobile users expect fast loading times. A delay of even a few seconds can result in higher bounce rates and lost opportunities. To ensure your mobile site is quick and efficient:
- Optimize Images: Use compressed images without compromising quality. Consider modern formats like WebP for better compression.
- Minimize HTTP Requests: Reduce the number of elements on your page to decrease load time.
- Leverage Browser Caching: Store frequently used resources in the user’s browser to speed up repeat visits.
2. Simplify Navigation
Mobile screens are smaller, and users often interact with them on the go. Simplifying navigation helps create a seamless user experience:
- Intuitive Menu Design: Use hamburger menus or bottom navigation bars to keep the interface clean and easy to navigate.
- Short and Descriptive Labels: Ensure menu items are clearly labeled and concise.
- Clickable Areas: Make buttons and links large enough for easy tapping, considering touch-friendly design principles.
3. Optimize for Touch Interactions
Touch interactions differ significantly from mouse clicks. Designing with touch in mind ensures better user engagement:
- Finger-Friendly Design: Ensure touch targets are at least 44×44 pixels to avoid accidental clicks.
- Gestures: Implement common gestures like swiping and pinching to enhance navigation and usability.
- Feedback: Provide visual feedback for taps and gestures to assure users that their actions are recognized.

4. Responsive and Adaptive Design
A mobile-first approach doesn’t mean neglecting other devices. Your design should adapt seamlessly across all screen sizes:
- Fluid Grids: Use percentage-based widths to allow content to resize smoothly.
- Flexible Images: Ensure images scale correctly without breaking the layout.
- Media Queries: Employ CSS media queries to apply different styles based on the device’s characteristics.
5. Content Prioritization
Mobile users often seek specific information quickly. Prioritize content to meet their needs efficiently:
- Important Information First: Place critical content and calls-to-action (CTAs) at the top of the page.
- Concise and Scannable Text: Use short paragraphs, bullet points, and headings to make text easy to read.
- Visual Hierarchy: Use size, color, and spacing to guide users to key elements.
6. Test and Iterate
Continuous testing and iteration are key to maintaining an effective mobile-first website:
- User Testing: Conduct regular usability tests to gather feedback from real users.
- Analytics: Monitor user behavior and site performance through tools like Google Analytics.
- A/B Testing: Experiment with different design elements to see what works best for your audience.
7. Progressive Web Apps (PWAs)
Consider enhancing your mobile website with Progressive Web App features for a more app-like experience:
- Offline Functionality: Allow users to access content even without an internet connection.
- Push Notifications: Engage users with timely updates and promotions.
- Home Screen Access: Enable users to add your site to their home screen for easy access.

8. Utilize Mobile-Friendly Forms
Forms are often a critical component of websites, especially for lead generation and customer interaction. Ensuring they are mobile-friendly is crucial:
- Simplify Form Fields: Only ask for essential information to reduce user effort.
- Auto-Fill and Auto-Correct: Utilize browser features to help users complete forms quickly.
- Responsive Input Fields: Ensure form fields are large enough and easy to tap, and that they adapt to different screen sizes.
9. Leverage Mobile-Specific Features
Take advantage of features unique to mobile devices to enhance user experience and functionality:
- Location Services: Use GPS to provide location-based services or content.
- Mobile Payments: Integrate mobile payment options like Apple Pay and Google Wallet for seamless transactions.
- Voice Search: Optimize for voice search to accommodate users who prefer speaking over typing.
10. Focus on Accessibility
Ensuring your mobile site is accessible to all users, including those with disabilities, not only broadens your audience but also complies with legal requirements:
- Alt Text for Images: Provide descriptive alt text for images.
- Keyboard Navigation: Ensure that all interactive elements can be navigated via keyboard.
- Screen Reader Compatibility: Use semantic HTML and ARIA roles to support screen readers.

Designing mobile-first websites is no longer optional—it’s a necessity. By following these best practices, you can create responsive, user-friendly mobile experiences that not only satisfy your customers but also drive conversions. At Bluetext, we’re dedicated to helping businesses thrive in the mobile era. Contact us today to learn how we can transform your digital presence with cutting-edge mobile-first design strategies.