Government contractors face a unique digital challenge: create an experience that checks every compliance box while still connecting with users. It’s a balancing act that requires more than just meeting federal standards—it demands thoughtful, human-centered design that engages stakeholders, builds trust, and supports mission delivery.
At Bluetext, we’ve worked with leading B2G organizations to tackle this challenge head-on. Here’s what it takes to align your UX with both federal requirements and user expectations.
The UX Landscape for Government Contractors
Unlike private sector sites that prioritize conversion funnels or sleek brand storytelling, digital platforms for government contractors must often serve multiple masters. They need to be:
- Compliant with strict accessibility and data security standards
- Clear and intuitive for a wide range of users, from contracting officers to program managers
- Aligned with the mission and values of the agencies they serve
Too often, this results in dense, overly technical websites that users find difficult to navigate. But poor UX doesn’t just frustrate visitors—it can undermine credibility, reduce engagement, and even impact contract wins. Great UX isn’t a luxury in the B2G space—it’s a differentiator.

Accessibility and Compliance: The Non-Negotiables
Section 508 compliance is the baseline for any government-facing digital experience. Alongside WCAG 2.1 guidelines, these standards ensure that websites are usable by people with disabilities, including those using screen readers, keyboard navigation, or alternative input devices.
But compliance doesn’t have to be a creativity killer. In fact, designing with accessibility in mind often leads to cleaner layouts, better content structure, and more usable interfaces for everyone.
Tools like Axe, WAVE, and Lighthouse can help identify issues early in the design process. Even more important is building accessibility into your workflow from day one—writing semantic HTML, designing for contrast and readability, and testing with real users when possible.
Compliance isn’t a one-time box to check. It’s an ongoing commitment that—when done right—enhances the overall experience.

Engagement Without Compromise
Just because your site has to follow the rules doesn’t mean it has to be boring. In fact, engaging design is often about doing more with less.
Here are a few UX principles that shine in the government space:
- Clarity over cleverness: Use plain language, intuitive labels, and clear visual hierarchy.
- Consistency builds trust: Standardize layouts, navigation, and interaction patterns to reduce friction.
- Guide the user journey: Employ subtle animations, progress indicators, and calls to action to keep users oriented and informed.
Small touches—like clean iconography, digestible content blocks, or a smart search function—can go a long way in making your digital experience more intuitive and user-friendly.

Building UX into the Proposal Process
UX shouldn’t be an afterthought—or an add-on once the development process is underway. Forward-thinking government contractors are baking user experience into their RFP responses, showing prospective clients how they’ll create usable, accessible solutions from the start.
This approach demonstrates not only technical know-how, but a genuine understanding of the agency’s end users and mission. By collaborating across design, development, content, and compliance teams early, contractors can avoid costly rework and deliver smarter, faster solutions.
Future Trends in Gov UX
The bar is rising for digital experiences—even in the public sector. Government buyers and stakeholders increasingly expect:
- Mobile-first functionality that works seamlessly across devices
- AI-enhanced interfaces for smarter content delivery and navigation
- Modular, design system-driven platforms that allow for scalable updates and consistency
- Human-centered cybersecurity, where secure doesn’t mean confusing
As these expectations evolve, the ability to deliver UX that’s both compliant and compelling will become a critical differentiator.

Partnering with Experts for Results
Designing UX for the government audience requires more than a basic understanding of Section 508. It requires an agency partner that understands the nuances of federal requirements, the strategic goals of B2G marketing, and the creative potential of great design.
At Bluetext, we specialize in creating digital experiences that meet the highest standards for accessibility and engagement—whether you’re responding to an RFP, redesigning a contractor portal, or launching a campaign microsite.
Is your digital presence working as hard as your proposal team? Contact Bluetext to build a UX that’s as smart, secure, and strategic as your business.
When most people think of gamification, they imagine its applications in video games or perhaps education, where rewards and competition motivate learners. However, the potential for gamification goes far beyond these fields. Today, industries like healthcare, finance, and insurance are leveraging gamification to create more engaging experiences, motivate their audiences, and drive meaningful change. In this blog, we explore how non-traditional sectors are using gamification to innovate and transform the way they interact with both customers and employees.
What is Gamification? A Brief Overview
At its core, gamification refers to the application of game-like elements—such as points, rewards, challenges, or leaderboards—in non-game environments. By tapping into human psychology and the desire for competition, achievement, and recognition, gamification can drive engagement, motivate behavior, and improve the overall user experience.
Traditionally, gamification has been used in the gaming industry and education. However, its principles can be applied across a wide range of industries, with many non-traditional sectors beginning to recognize its power.
Healthcare: Gamification for Better Health Outcomes
One sector that has embraced gamification in surprising ways is healthcare. From fitness apps that track your steps and reward you with badges to mental health platforms that encourage mindfulness practices through daily challenges, gamification is helping patients take a more active role in managing their health.
Consider how apps like MyFitnessPal or Fitbit incorporate game mechanics to encourage users to meet their health goals. These platforms rely on progress tracking, streaks, and social competition to motivate users to make healthier choices. Hospitals and healthcare providers have also jumped on board by using gamified programs to encourage patient adherence to treatment plans. For example, a platform like Mango Health uses gamification to reward patients for taking their medications on time, which has been shown to improve long-term adherence rates.
Beyond patient care, gamification is also making waves in medical training. Virtual simulations with gamified elements are helping healthcare professionals sharpen their skills, offering interactive environments where doctors and nurses can practice procedures or diagnose conditions.

Finance: Engaging Users Through Gamified Learning and Rewards
The finance sector has also discovered the potential of gamification, particularly in educating customers and encouraging better financial habits. Personal finance apps like Mint and YNAB (You Need A Budget) have transformed the often-daunting task of budgeting into something interactive and rewarding. These platforms use gamified features such as goal-setting, progress bars, and rewards to motivate users to save money, reduce debt, and invest wisely.
Fintech companies and even traditional banks are increasingly integrating gamification into their loyalty programs. For instance, some credit card companies now offer rewards based on certain spending behaviors, turning ordinary purchases into opportunities to earn points, unlock levels, and gain exclusive benefits. These incentives not only drive engagement but can also improve financial literacy among users.
Moreover, some companies are using gamified learning platforms to educate customers about complex financial products. For example, certain investment apps offer users the chance to simulate stock trading, rewarding them for making smart investment choices without the risk of real losses.

Other Non-Traditional Sectors Adopting Gamification
Beyond healthcare and finance, other sectors are beginning to explore the potential of gamification. For example, insurance companies are experimenting with gamified apps that reward customers for safe driving habits or completing wellness assessments. By turning these mundane tasks into interactive challenges, insurers are encouraging healthier behaviors and lowering risk, benefiting both the company and the customer.
Professional services firms and government agencies are also getting in on the trend. Gamified platforms are increasingly being used for employee training and compliance programs. These sectors are making traditionally dry content more engaging by offering badges, certificates, or even leaderboards to reward participation and completion. This shift towards gamification not only improves retention of information but also encourages employees to engage with content more enthusiastically.
The Psychological Drivers Behind Gamification
So why does gamification work so well, even in industries that aren’t typically associated with “fun”? The answer lies in psychology. Gamification taps into our intrinsic motivations by offering immediate feedback, a sense of accomplishment, and rewards for progress. This triggers the brain’s dopamine pathways, creating a feeling of pleasure and satisfaction that encourages users to continue the behavior.
By implementing features such as leaderboards, challenges, and rewards, companies can encourage both customers and employees to complete specific tasks or engage with their content more frequently. Whether it’s tracking daily health habits or learning new financial skills, gamification works because it transforms routine tasks into something engaging and rewarding.

Challenges and Ethical Considerations
While gamification offers many advantages, it’s important to acknowledge the challenges it presents, particularly in sectors like healthcare and finance where ethical concerns are paramount. One major consideration is ensuring that gamification is used responsibly and does not exploit users’ behaviors in harmful ways. For example, rewarding users for health behaviors must be done in a way that promotes long-term well-being rather than short-term gratification.
Additionally, integrating gamification into industries resistant to change—such as heavily regulated sectors like insurance or government—requires careful strategy and stakeholder buy-in. Success depends on how well these elements align with the sector’s existing processes and customer expectations.
Unlocking the Power of Gamification in Non-Traditional Sectors
Gamification has the power to transform how non-traditional sectors engage with their audiences. By using game-like elements to drive user participation, healthcare, finance, insurance, and other industries are creating more interactive, motivating, and impactful experiences. The future of gamification is bright, and its potential is only beginning to be realized in industries that once seemed unlikely candidates.
At Bluetext, we help businesses across all sectors leverage gamification to elevate customer engagement and drive behavior change. Whether you’re looking to educate, motivate, or simply make your services more engaging, we have the expertise to design gamified solutions that work for your industry. Contact us today to learn more.
In today’s digital landscape, mobile traffic has not only surpassed desktop but continues to grow exponentially. As users increasingly rely on their smartphones for browsing, shopping, and entertainment, it’s essential for businesses to prioritize mobile-first design. At Bluetext, we understand the importance of creating responsive, user-friendly mobile experiences that enhance customer satisfaction and boost conversions. Here, we’ll share best practices for designing mobile-first websites that can help your business stay ahead in this mobile-centric world.

1. Prioritize Speed and Performance
Mobile users expect fast loading times. A delay of even a few seconds can result in higher bounce rates and lost opportunities. To ensure your mobile site is quick and efficient:
- Optimize Images: Use compressed images without compromising quality. Consider modern formats like WebP for better compression.
- Minimize HTTP Requests: Reduce the number of elements on your page to decrease load time.
- Leverage Browser Caching: Store frequently used resources in the user’s browser to speed up repeat visits.
2. Simplify Navigation
Mobile screens are smaller, and users often interact with them on the go. Simplifying navigation helps create a seamless user experience:
- Intuitive Menu Design: Use hamburger menus or bottom navigation bars to keep the interface clean and easy to navigate.
- Short and Descriptive Labels: Ensure menu items are clearly labeled and concise.
- Clickable Areas: Make buttons and links large enough for easy tapping, considering touch-friendly design principles.
3. Optimize for Touch Interactions
Touch interactions differ significantly from mouse clicks. Designing with touch in mind ensures better user engagement:
- Finger-Friendly Design: Ensure touch targets are at least 44×44 pixels to avoid accidental clicks.
- Gestures: Implement common gestures like swiping and pinching to enhance navigation and usability.
- Feedback: Provide visual feedback for taps and gestures to assure users that their actions are recognized.

4. Responsive and Adaptive Design
A mobile-first approach doesn’t mean neglecting other devices. Your design should adapt seamlessly across all screen sizes:
- Fluid Grids: Use percentage-based widths to allow content to resize smoothly.
- Flexible Images: Ensure images scale correctly without breaking the layout.
- Media Queries: Employ CSS media queries to apply different styles based on the device’s characteristics.
5. Content Prioritization
Mobile users often seek specific information quickly. Prioritize content to meet their needs efficiently:
- Important Information First: Place critical content and calls-to-action (CTAs) at the top of the page.
- Concise and Scannable Text: Use short paragraphs, bullet points, and headings to make text easy to read.
- Visual Hierarchy: Use size, color, and spacing to guide users to key elements.
6. Test and Iterate
Continuous testing and iteration are key to maintaining an effective mobile-first website:
- User Testing: Conduct regular usability tests to gather feedback from real users.
- Analytics: Monitor user behavior and site performance through tools like Google Analytics.
- A/B Testing: Experiment with different design elements to see what works best for your audience.
7. Progressive Web Apps (PWAs)
Consider enhancing your mobile website with Progressive Web App features for a more app-like experience:
- Offline Functionality: Allow users to access content even without an internet connection.
- Push Notifications: Engage users with timely updates and promotions.
- Home Screen Access: Enable users to add your site to their home screen for easy access.

8. Utilize Mobile-Friendly Forms
Forms are often a critical component of websites, especially for lead generation and customer interaction. Ensuring they are mobile-friendly is crucial:
- Simplify Form Fields: Only ask for essential information to reduce user effort.
- Auto-Fill and Auto-Correct: Utilize browser features to help users complete forms quickly.
- Responsive Input Fields: Ensure form fields are large enough and easy to tap, and that they adapt to different screen sizes.
9. Leverage Mobile-Specific Features
Take advantage of features unique to mobile devices to enhance user experience and functionality:
- Location Services: Use GPS to provide location-based services or content.
- Mobile Payments: Integrate mobile payment options like Apple Pay and Google Wallet for seamless transactions.
- Voice Search: Optimize for voice search to accommodate users who prefer speaking over typing.
10. Focus on Accessibility
Ensuring your mobile site is accessible to all users, including those with disabilities, not only broadens your audience but also complies with legal requirements:
- Alt Text for Images: Provide descriptive alt text for images.
- Keyboard Navigation: Ensure that all interactive elements can be navigated via keyboard.
- Screen Reader Compatibility: Use semantic HTML and ARIA roles to support screen readers.

Designing mobile-first websites is no longer optional—it’s a necessity. By following these best practices, you can create responsive, user-friendly mobile experiences that not only satisfy your customers but also drive conversions. At Bluetext, we’re dedicated to helping businesses thrive in the mobile era. Contact us today to learn how we can transform your digital presence with cutting-edge mobile-first design strategies.
Imagine you’ve just launched your latest advertising campaign. After months of conception, perfecting your ad creative, crafting a compelling message, and putting together a thought-through media placement and budget, you’re confident this campaign will convert. But after a couple of weeks of monitoring, your KPIs aren’t meeting expectations. Or at least the ones that matter to your business’s bottom line. Investing more media dollars, refining the target audience, and maybe adding some new placements, is yielding more impressions and clicks, but no conversions. It seems users are interested in your offer, but not willing to take the next step. So where is the disconnect? It may be time for a more critical eye to review your landing page and engage some experts with conversion rate optimization services.
Digital marketing campaigns have a wide range of key performance indicators (KPIs) that define what is considered a “conversion”. Therefore, the first step to any successful advertising campaign is to determine a single goal. The two most common campaign goals are brand awareness and lead generation. Both are equally important, however have key differences in both tactics and intended results.
Lead generation is the process of capturing critical information from potential customers, usually by means of a contact form, to move them into a marketing funnel for retargeting or sales outreach. Lead generation is used to build lists of people who have expressed some sort of interest in your product or services, and provides an opportunity to engage them with the next steps. Brand awareness, on the other hand, is more geared toward making an initial introduction of your brand to a potential customer and educating them on products and services that they may not yet be familiar with. If you imagine it like a cocktail party, brand awareness is the “nice to meet you” handshake, while lead generation is going in for the friendly hug with an acquaintance.
Establishing these goals is a necessary step to any campaign, even required by many platforms in the initial setup. Regardless, if your campaign entails a landing page outside of the advertising platform (ex. social media feed, or Google search), it’s critical to consider what you intend the user to do after seeing or engaging with your ad. That’s where landing page conversion optimization comes into play. The content hierarchy and UX of your landing page is just as important as the ad headline or creative, especially if your goal is down-funnel lead generation.
Bluetext offers a range of conversion rate optimization services and conducts regular and thorough performance analyses of landing pages to improve the effectiveness of any digital marketing campaign. Below are a few best practices to follow as you continue to monitor and optimize your landing page performance.
Optimizing Form Strategy
The primary means of generating sales leads and obtaining information from a user is through contact forms, which may be offering a demo from your sales team, a consultation, a free trial, or an exchange for a downloadable asset. Now more than ever, users are hesitant to give up their information, so you must exchange something of value to them. To entice a user to willingly give up their contact information, you have to balance the level of effort with value. To minimize any friction, your landing page should make your form as simple as possible. That’s why so many businesses embrace the trend of first viewport form placement, which means either all or part of your form is visible upon the initial page load. It requires no scrolling or page engagement to find and complete the form.
Another popular tactic to increase the likelihood of form completion is minimizing the number of fields and making your form seem as quick and efficient as possible. This means reevaluating what information is critical versus what is nice to have for your sales team. Optimizing your landing page contact forms is another highly effective tactic to improve conversion rates.
Improved Information Hierarchy
The most common pitfall marketers tend to make with campaign landing pages is overestimating the user’s attention span. In the eyes of a sales or product team, all information is good information; everything they have to say is interesting and relevant to a potential customer. And yes, providing full information is crucial to closing a sale, but those nuggets of information have a time and a place. In the initial stages of a prospective customer’s evaluation, it is critical to focus their attention on the most pertinent information that would persuade them to complete the desired action (usually a form completion).
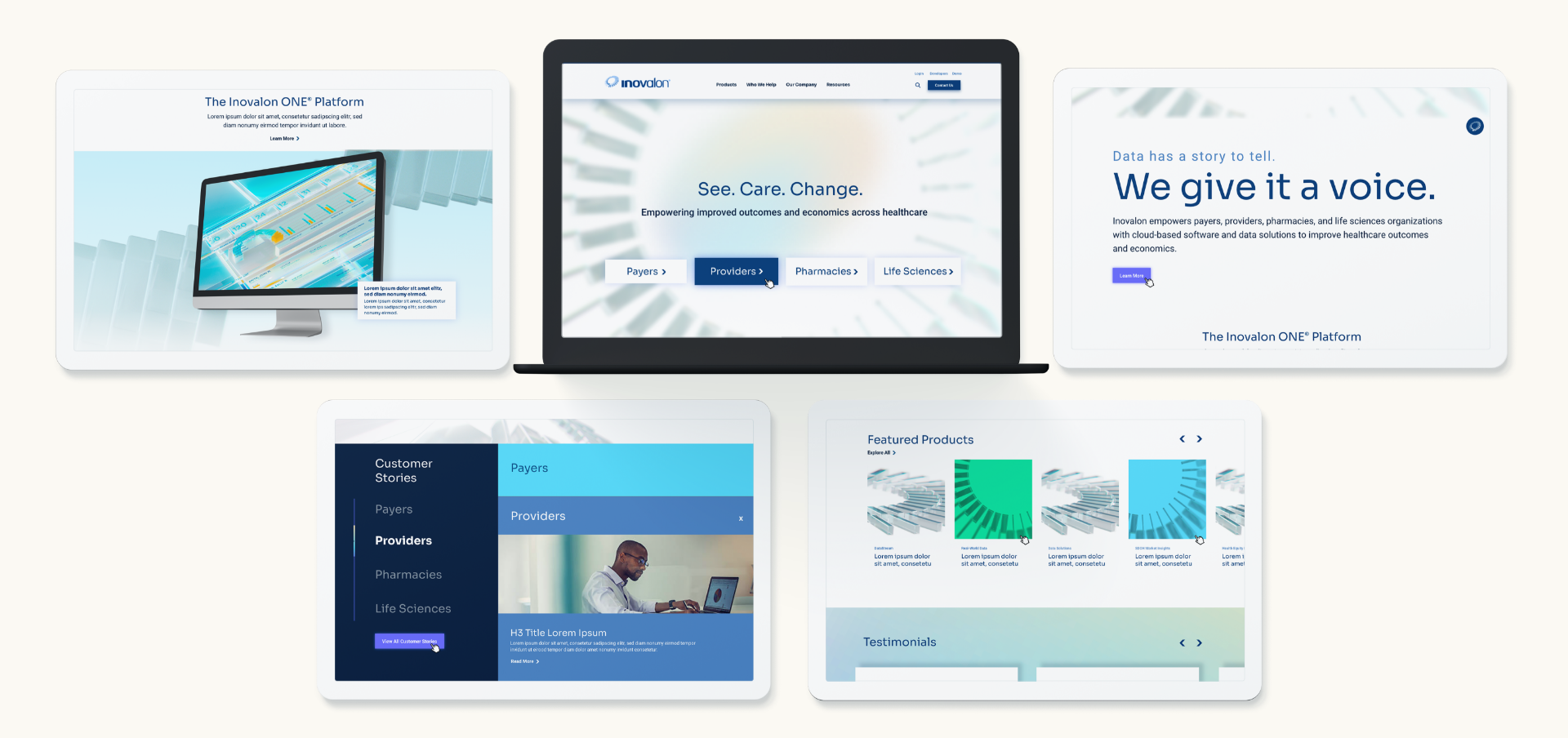
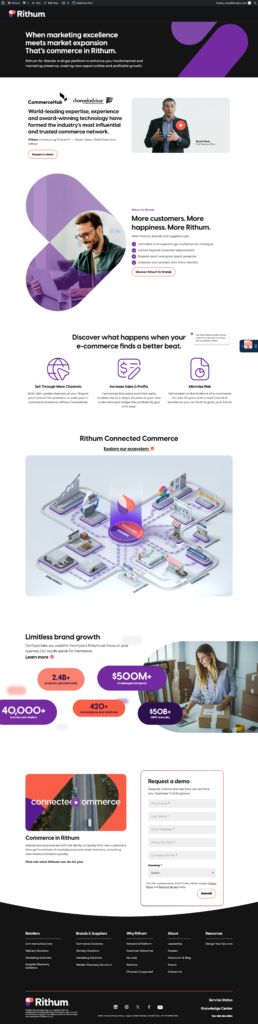
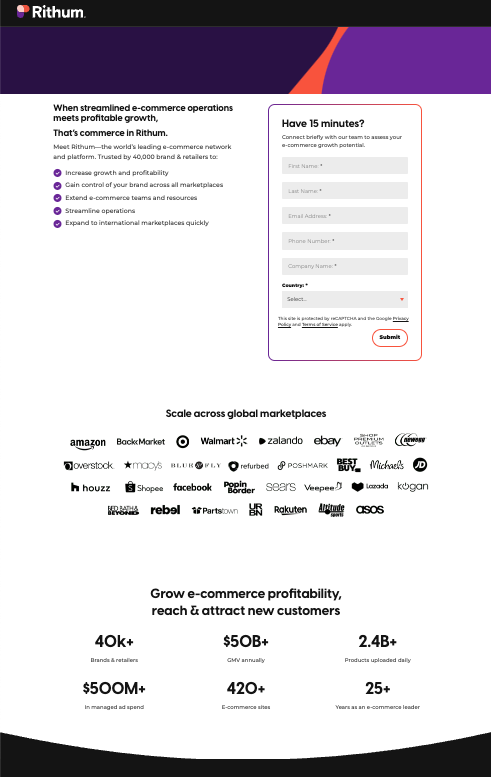
Rithum, a leading e-commerce platform, engaged with Bluetext’s digital orchestration & conversion rate optimization services. Since then, thorough A/B testing and landing page variations have been implemented to continually optimize the page towards the key KPI: high-value form fills. Let’s investigate the landing optimization process and key insights:
Initially, a series of landing pages were launched with corresponding PPC campaigns to create brand awareness around a newly formed company. Following a merger of two industry leaders, ChannelAdvisor and CommerceHub, Bluetext & Rithum collaborated on a brand announcement landing page. This featured a brand video as the highest priority on the page, followed by key benefits, value to core audiences (retailers & brands), and promotion of their full platform’s e-commerce ecosystem. It was a long, yet important story to tell so the landing page was geared towards upper funnel awareness.


In the months that followed, lead generation became the goal, as that initial introduction was made and now it was time to convert users into prospects. The PPC campaign remained focused on brand terms, but the landing page needed to be optimized to the why rather than the how. To minimize distractions, the page was simplified to prioritize the Request Demo form in the first viewport, with supporting copy that emphasized the short amount of time a sales consult would take out of a user’s day (who doesn’t have 15 minutes?) and the top five pain points that Rithum solves for customers. Much of the previously displayed information was also distilled down to two of the most important points: the benefits of the platform & wide breadth of international marketplaces customers obtain access to. The page is now short and sweet, without any distractions and off-page CTAs. As for the previous page context? Still important, but can be delivered in the sales consultation or on the main website pages.

If your landing pages could benefit from conversion rate optimization, consider these best practices:
- Prioritize lead generation opportunities (for example, demo request forms) at the top of the page, ideally within the first viewport
- Eliminate any CTAs that may drive a user off the landing page
- Distill critical information to only 2-3 components
- Position the key value drivers or proof points that would capture a user’s attention next to contact forms or within the first viewport
- Hide the main website menu to eliminate chances of leaving the page
- Incorporate compelling copy that will hook the end users to convert – “Have 15 minutes?” is a clever hook because it sets an expectation for the call and leaves little room for the excuse of too little time.
If your landing pages need some love, or perhaps just a third-party eye with conversion rate optimization (CRO) expertise, contact Bluetext to learn about our campaign services.
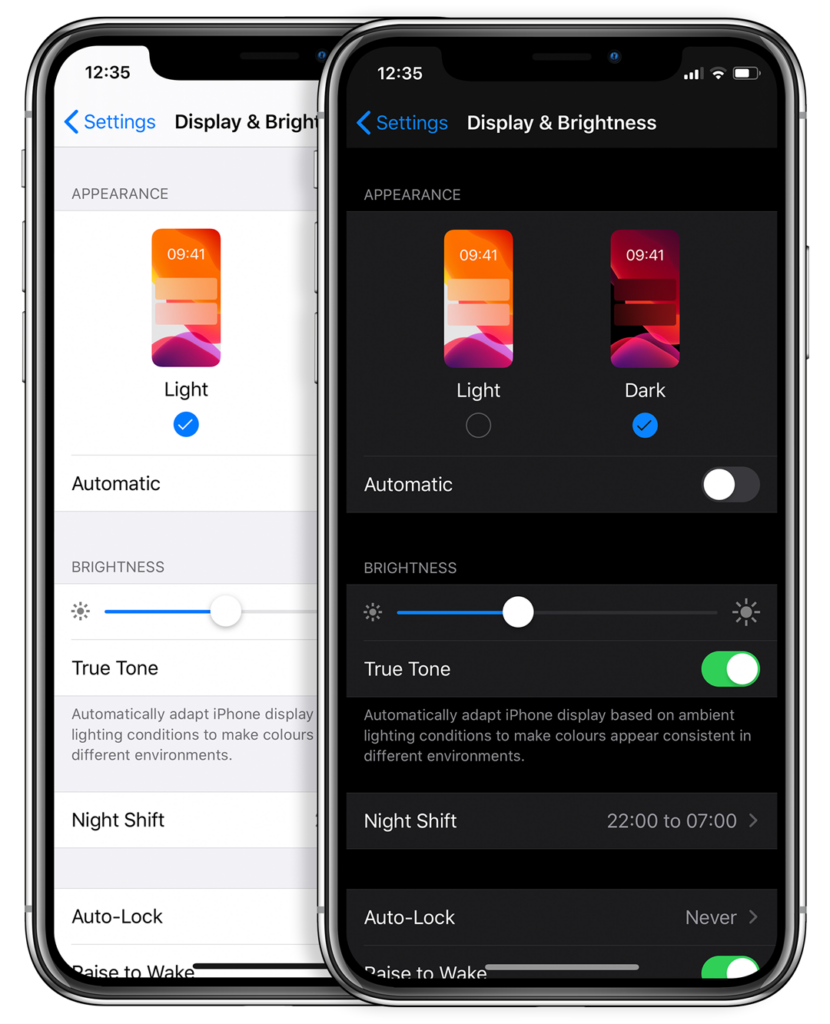
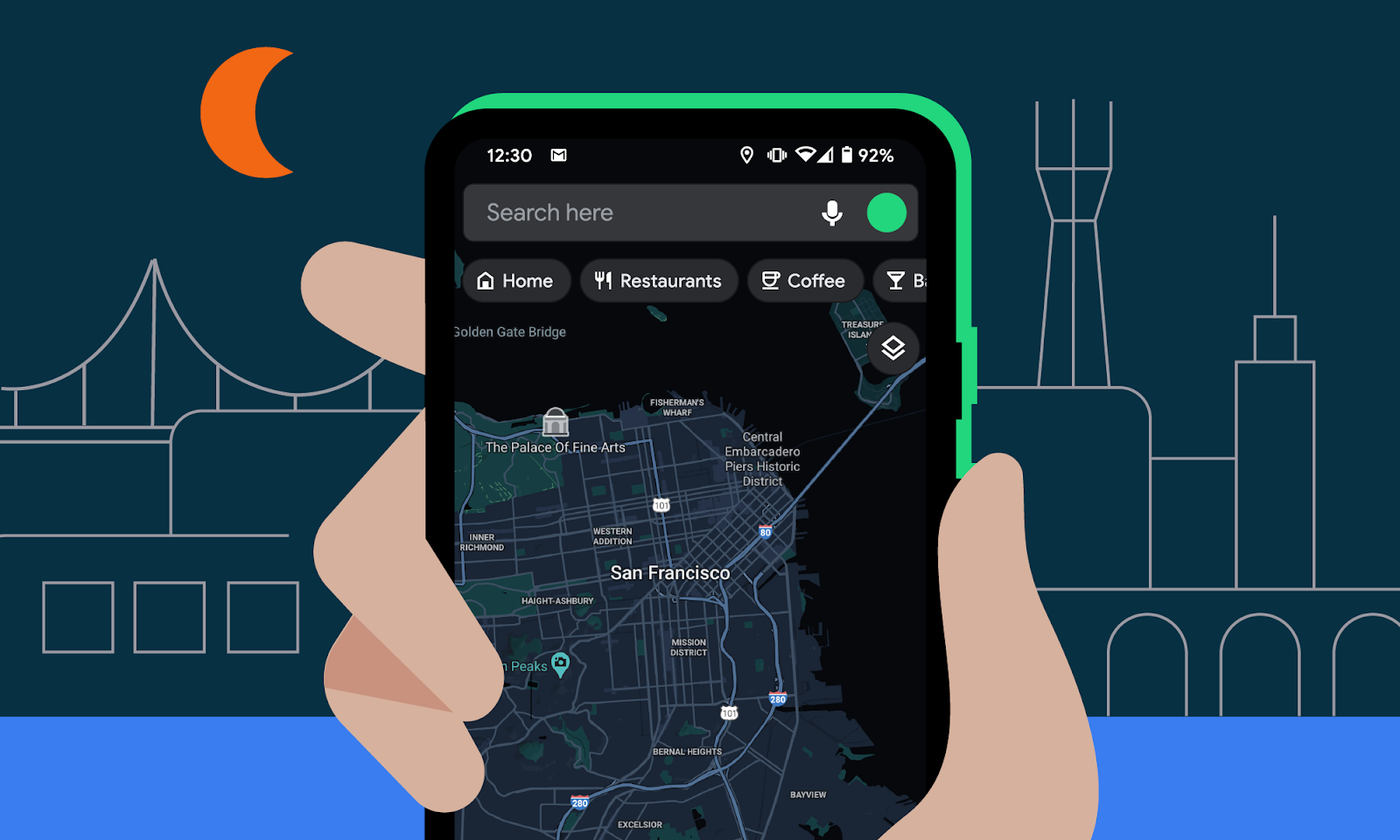
Could the dark mode interface eclipse their light mode counterparts? Dark mode has seen a continued rise in popularity over the past few years following the 2019 release of Apple’s dark mode option alongside the iOS 13 update. Sometimes referred to as “Night Mode”, “Shadow Mode” or “Dark View”, this dark mode is a design term used to describe a low-light user interface that uses a dark color as the primary background color, reversing the default light-on-dark design that designers have used for decades.

In response to increased user screen time across devices, this darker UI design trend has garnered immense popularity. Big-name brands like Facebook, Google, WhatsApp, Instagram, and Apple were all early movers in adopting dark mode interfaces and have influenced many others to follow in their footsteps. That being said, operating systems, browsers, and apps are not the only places dark mode is continuing to grow in its popularity — more and more website developers and designers are hopping on the dark mode train, opting for UX/UI designs that are dark as night with reasons why that are clear as day.
A “Site” for Sore Eyes, in More Ways Than One
It’s no secret that the aesthetics of a dark mode design can elicit powerful feelings and emotions from visitors. A dark color theme often conveys sophistication, edge, and modern elegance to users. Black is an especially dominant color, often used to create maximum color contrast when paired with whites or vibrant tones. Dark hues are often associated with style and power, which can add striking visual appeal and depth when used strategically as a website’s background. Dark mode is especially useful for image and video-heavy sites. The dark contrasts bright colors, making them look more compelling and instantly captures the audience’s attention. The more visually appealing users find your site, the more likely they are to engage with your content and remain on-page.

More than a Pretty (Inter)face
Aside from just looking easy on the eyes, dark mode can actually be easier on the eyes. Some studies show that dark mode can help reduce the sensation of discomfort that is sometimes felt by staring at websites with light backgrounds. It is especially preferable in low-light conditions where looking at bright white screens for long periods of time on any device can result in eye strain and fatigue. Reducing the pain associated with light-on-dark interfaces by switching to a dark-on-light display can help encourage users to stay on your site for longer.
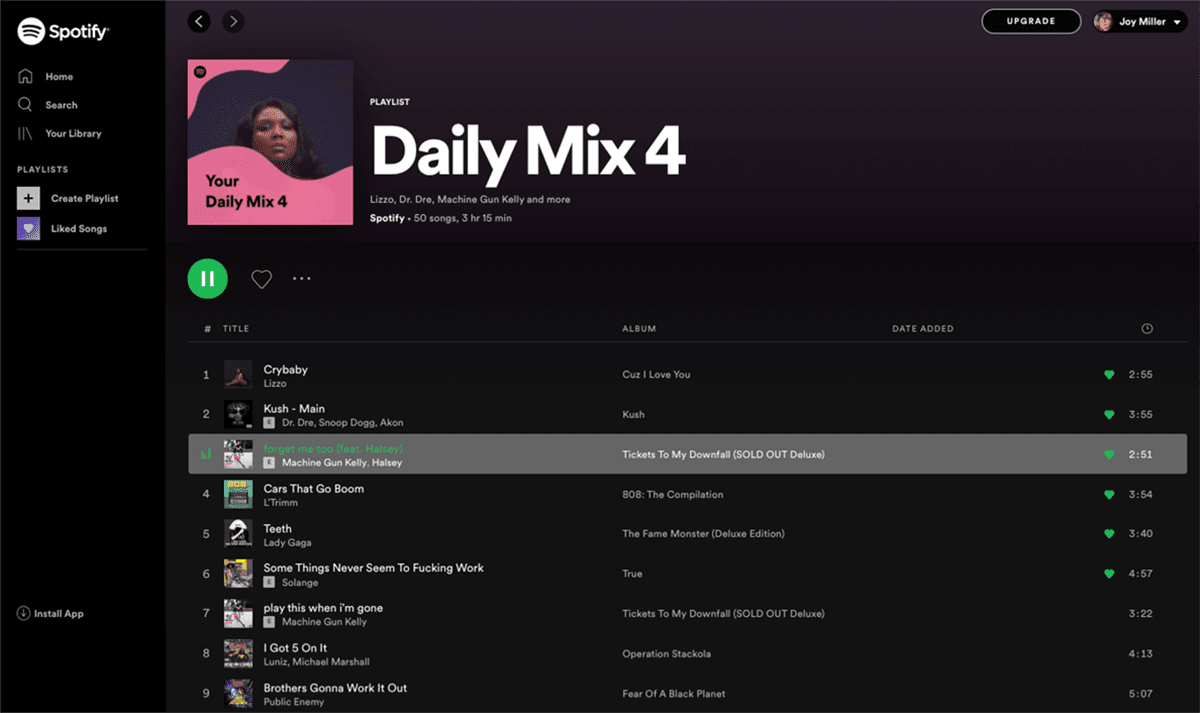
If you’re a Spotify user, your eyes (and ears) have been benefiting from dark mode features for years.

Dark Mode Can Save Brain and Battery Power
UX research shows that dark backgrounds enhance page contrast, making visuals pop and easier for the users to focus on. If your site is imagery-heavy or puts an emphasis on visual or graphic content, dark mode will allow users to be more engaged and get through your site quicker and easier, retaining more content faster and leaving with a stronger impression of what you have to offer.

Dark mode can also save device battery life. Studies show a dark theme can reduce battery usage significantly, especially for users viewing your site on a mobile device. White pixels are more power-hungry than dark pixels, which allow devices to use less energy. In an era when users are glued to their screens, anything that can save device battery power is a win — and your website could be one of those things.
So Now You’re Interested in Dark Mode, but Don’t Know Where to Start?
Good thing Bluetext has got you covered. As a leading digital marketing agency in DC that specializes in website design and making powerful sites for clients all over the world, we’d like to offer up a few pieces of advice to consider when thinking about creating or adding dark mode to your site:
- Determine if dark mode is really right for your website content–and where. Dark mode is great for enhancing emotional branding, showcasing photos and graphics, and emphasizing visual content, but not so great for displaying big chunks of text. Light text on dark backgrounds can cause readability issues in practice, so portions of your website that are or will be pretty text-heavy, dark mode may not be the best choice to display your content. Consider reserving dark mode for a homepage, or flashy campaign landing page, but maybe not your product details.
- Make sure your brand colors can actually work well with a light-on-dark design (see tip #3). If not, but you’re still set on pursuing dark mode, consider going through a rebrand before implementing dark mode.
- Verify your light-on-dark color scheme meets accessibility color contrast standards.
- Dark backgrounds de-accentuate empty space, so limit the number of elements (lots of icons, buttons, and small images) used together within viewports to avoid looking cluttered.
- Make sure your design will work in both low-light and high-light environments.
- Use illumination over shadows to communicate depth.
- Avoid highly saturated colors.
- Leave room for a regular/light option and give users the ability to toggle back and forth as they desire.
- Work with an agency like Bluetext to ensure your dark mode website is sleek, powerful, on-brand, and communicates a strong and engaging message to your audience.
Learn more about dark mode and how Bluetext can help you take your website to the next level. Contact us today.
“Out with the old and in with the new” is our motto heading into 2024. Based on our UX and website design experience, we foresee static websites on a one-way train out. This trend has been long and coming, and it’s about time to improve your website user experience by incorporating more interactive design and animation to improve brand equity.
What is Interactive Content?
Interactive content can be seen as two-way content. Traditional written and video content is static, meaning website users passively consume information. Simple and straightforward, but limited. With static content, people can only engage with content by clicking, hovering, and answering questions.
Interactive content serves users relevant information in a process. One that can be made fun and engaging, without bordering on burdensome. You’ve already come across this type of content format on different websites. Some examples include calculators, quizzes, surveys and polls, interactive infographics, and interactive timelines.
Interactive Content Gives Value to Users in an Engaging Way
Interactive content makes your content easier to digest by taking difficult information and providing it in bite-sized pieces. It transforms their experience from boring to interesting.
When you leverage interactive content, you can personalize information for your users by incorporating quizzes or calculators and providing them with content that’s relevant to them.
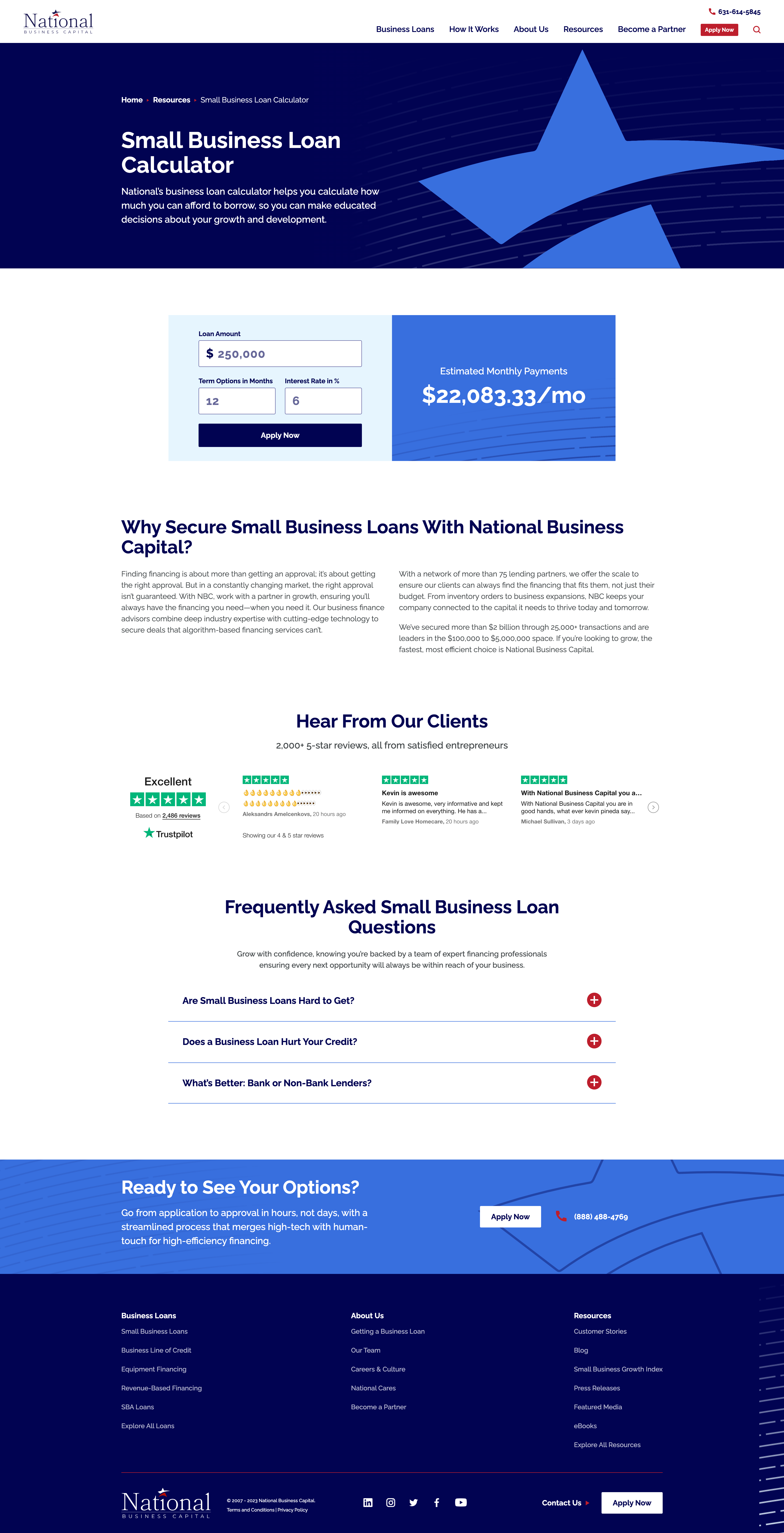
When National Business Capital turned to Bluetext, they sought an interactive calculator that would provide users a quick snapshot of their monthly payment if they chose National as their lending broker. The user simply needs to enter their loan amount, term length, and interest rate and the calculator provides an immediate estimate of their monthly payment. If they click “Apply Now”, that user’s information is captured and reduces the length of the application form, ultimately improving their experience.

Redefining Interactive with Animated Infographics
If you are looking for ways to improve the visuals on your website but can’t necessarily build out a fully interactive webpage, then you should consider animated infographics in your 2024 website redesign.
What exactly is an animated infographic? An animated infographic is a way of visualizing information using a combination of imagery, illustrations, charts, graphs, text, and other elements that are animated, to add movement.
When infographics first gained serious traction online, they started as static illustrations. They would often take the form of extremely long images you’d need to scroll through, but they had a certain charm to them. Shapes, colors, illustrations, and an easy-to-follow structure are big reasons why static infographics work. All that scrolling and slow uncovering of new information was exactly what made the experience enjoyable. It’s not about the destination, it’s about the journey. But here’s the catch, not everyone has time or attention for this long and leisurely road trip. Static-form infographics certainly have their strengths, but digital marketers must be wary of attention spans and the volume of information packed into one design.
An animated infographic will have a much better chance of being noticed, opened, and looked at. With today’s “snackable” content on social media, we need to improve the way users can digest this still somewhat “lengthy” content, and animation is a great way to do just that.
When Rithum™ turned to Bluetext to help bring their offering to life, Bluetext designed and developed a 3-D animated infographic that provided a memorable visual experience for the user, easily establishing and providing them with the information they need to understand the Rithum Network and Platform.
Interactive and Animated Content Will Make Your Brand Memorable
Remember, adding more colors to visuals increases readers’ attention span and recall by 82 percent. So, incorporating animated infographics into your existing content marketing strategy can yield great returns.
Ready to design and develop your next interactive or animated content? Contact Bluetext today.
In the ever-evolving landscape of website development, choosing the right Content Management System (CMS) for your company is a critical decision. Webflow has gained popularity as a robust and visually-driven CMS, providing a unique approach to web design and development since its inception in 2013.
What is Webflow?
When it comes to web design, tools that empower creativity and streamline the development process are highly sought after. One such tool that provides a range of capabilities is Webflow—a cloud-based, ‘software as a service’ (SaaS) design tool that runs in a web browser. According to builtwith.com, there are currently over 368,000 websites built on Webflow. If you’re new to the realm of website creation or curious about exploring innovative solutions, let’s break down the pros and cons of this particular CMS option.
Pros:
- Intuitive Interfaces
One of Webflow’s standout features is its user-friendly, drag-and-drop interface. This allows designers to create visually appealing websites without delving deep into complex code. The intuitive design empowers individuals with varying levels of technical expertise to bring their creative ideas to fruition, and they’re also able to collaborate simultaneously.
2. All-In-One Hosting Solution
Webflow offers hosting services as part of its package, eliminating the need for third-party hosting solutions. This integrated approach simplifies the deployment process and ensures a high-level of security with Webflow’s free SSL certificate.
3. Optimized SEO
Webflow provides a range of features and tools that can positively impact SEO. It generates clean and semantic HTML, ensuring that search engines can easily crawl and index the content of your website. There are also the impacts of having fast loading speeds, control over meta tags, 301 redirects, alt text, etc.
4. Improved Site Speed
Webflow’s hosting infrastructure is designed for speed. There are multiple factors contributing to improved site speed through Webflow, such as the minification of CSS and JavaScript, browser caching preloading, automatic lazy loading of images, and much more.
5. Unique Animation Capabilities
From simple transitions to complex animations, Webflow empowers designers to bring websites to life without relying on external tools or complex code.
Cons:
- Restriction on eCommerce
While the platform does provide e-commerce capabilities, it may not be as feature-rich or as customizable as some dedicated e-commerce platforms. Users may find limitations in terms of advanced e-commerce functionalities, complex product management, or intricate sales processes. Additionally, the available payment gateways might not be as extensive as those offered by specialized e-commerce solutions such as Shopify.
2. Cost Considerations
Webflow’s pricing may be a concern for smaller businesses or individuals on a tight budget. While it offers various plans to cater to different needs, the cost can add up, particularly for those requiring advanced features or increased customization. It may also be challenging to choose a pricing plan that best suits your business and needs.
3. Limited Plugins Available
Unlike some other Content Management Systems that may offer extensive libraries of plugins and extensions, Webflow’s plugin options are more constrained. On the other hand, however, there are quite a few WordPress plugins that Webflow actually accounts for, such as Forms, Askimet, Yoast SEO, Elementor, and more.
Webflow is more than just a website builder; it’s a platform that unleashes creativity, simplifies development, and provides a holistic solution for bringing digital ideas to life. Whether you’re a designer aiming for visual excellence, a developer seeking efficient workflows, or a business looking for a robust online presence, Webflow offers a versatile and powerful toolkit for achieving your goals. However, when it comes to choosing a CMS, it’s important to consider Webflow’s pros and cons based on your project’s specific requirements—it may not be the perfect fit for every project. By weighing these factors, you can determine whether Webflow aligns with your goals or not.
If you’re still not sure what CMS may be right for you, contact us. Bluetext’s experience and expertise with WordPress, Drupal, and Webflow can help you build an effective online presence no matter what CMS you choose.
Pagination – a seemingly simple yet immensely impactful element of web design and content organization. One that can transform an overwhelming scroll into a series of inviting steps, prompting exploration and easing the burden of information overload. In this post, we’ll uncover the essential role pagination plays in enhancing user experience and strategies to create a seamless, page-turning digital journey for all who venture online.
PAGINATION IMPORTANCE
Pagination is a user-friendly approach for the display and management of large volumes of information on a website. In contrast to infinite scrolling- or, a continuous flow of content that automatically loads as the user scrolls down the page- pagination involves creating a system of numbered links or buttons that allow users to navigate through different pages or sections of content and data. This is a critical tactic in website design as it significantly enhances usability.
When used strategically, pagination can positively impact user experience in the following ways:
- Easier access to relevant content. While infinite scrolling can provide an immersive experience, it can be difficult for users to locate specific information or access footer navigation. Pagination enables users to quickly locate the content they’re interested in and can significantly reduce the length of a page, making it easier for users to reach the footer.
- Maintains a balance between aesthetics and function. Cluttered interfaces with endless scrolling can lead to a clunky user experience. Pagination offers a clean and structured layout, preserving the overall coherence and readability of the website’s design. Not only does this enhance the visual appeal of the website, but allows users to enjoy a more intuitive browsing experience.
- Simplifies content consumption. Without pagination, websites featuring extensive articles, product listings, or search results could become overwhelming and tedious to navigate. By breaking down content into smaller, manageable chunks across multiple pages, users can easily digest information without a sense of frustration.
- Responsive Design: Pagination can also contribute to a more responsive design, especially on mobile devices. Large volumes of content on a single page can be challenging to render properly on small screens, while pagination allows for a more adaptable and user-friendly presentation.
- Faster Load Times: With infinite scrolling on a long page, you’re constantly loading more and more content into memory. This hurts page performance since the browser has much more work to do to load the page. By spreading content across multiple pages or views, pagination reduces the amount of data that has to render and transmit on initial page load. This leads to a faster and smoother browsing experience for users, including those who may have slower internet connections or limited bandwidth.
In addition to positively impacting user experience, pagination also plays a crucial role in improving web accessibility by making it easier for users of all abilities to access and interact with the content effectively. Here are a few of the ways pagination helps ensure that content remains digestible and navigable for those with disabilities or impairments:
- Reduced Cognitive Load: Individuals with cognitive disabilities can often find it challenging to process large amounts of information presented on a single page. Pagination breaks down content into smaller, more manageable segments, reducing cognitive overload and making it easier for these users to understand and engage with the material.
- Improved Screen Reader Experience: Screen readers- tools used by people with visual impairments- navigate web pages by reading out the content in a linear fashion. With pagination, the content is presented in a structured manner, allowing screen readers to provide better context and enable users to explore the information more efficiently.
- Keyboard Navigation: Some users rely solely on keyboard navigation due to motor impairments or other reasons. Pagination provides clear landmarks and links, enabling these users to move through the content with precision. It prevents the need to scroll through an overwhelming amount of data, making navigation smoother.
- Predictable Interaction: Consistent and predictable user interactions are vital for accessibility. Pagination offers a standard way for users to move between pages, ensuring that individuals who rely on assistive technologies can anticipate and understand how to navigate the website’s content.
To sum it up, pagination prevents information overload, allows for ease of use, and improves navigation, all of which collectively contribute to a more user-friendly, inclusive, and satisfying experience on a website.
PAGINATION TYPES AND USES
In web design, different types of pagination styles can be employed to enhance user experience and navigation. Each style offers a unique way of presenting content across multiple views. Let’s break down some of the most common pagination styles and when they should be used:
- Numeric Pagination: This is a classic pagination style that involves displaying a series of numbered links that correspond to different pages of content. Numeric pagination is suitable for websites with a substantial amount of content, such as articles, blog posts, or search results. It provides users with a clear overview of the available pages and allows them to jump to specific sections directly.

Check out our SonicWall work here
- Prev/Next Pagination: Prev/Next pagination employs “Previous” and “Next” links to navigate between pages sequentially. This style is suitable for content that follows a linear progression, such as articles or blog posts. It’s a simple and intuitive approach that is especially useful when users prefer to read content in a specific order. See this approach in action on the Bluetext blog — and read some more UX tips and tricks while you’re at it!
- Alphabetical Pagination: Alphabetical pagination categorizes content based on alphabetic characters, allowing users to jump to sections of content starting with a particular letter. Alphabetical pagination helps organize a large amount of data in an easily accessible manner and is most often used for directories, glossaries, or indexes.

Explore more of our TS Imagine work here
- Date-Based Pagination: Date-based pagination organizes content by date, often seen in archives, news websites, or event listings. Users can navigate through different periods of time to find relevant information. This style helps users discover content based on chronological relevance.
- “Load More” Button: Instead of traditional pagination links, the “Load More” button dynamically loads additional content as the user progresses down the page. This approach is a strong alternative to infinite scrolling, allowing for the same seamless feel and browsing experience while minimizing page reloads and giving users control over when to retrieve new content. “Load More” is commonly used for social media feeds, image galleries, and continuous content streams, as well as robust listings like Google search results.

Google search listings recently upgraded from a simple, numeric pagination to a dynamic scroll and load more experience.
When choosing a pagination style, it’s important to consider the type of content you’re presenting, user preferences, and the platform’s goals. The chosen style should align with the overall user experience strategy, offering convenience, clear navigation, and a seamless interaction that caters to the specific needs of your audience and the nature of the content being displayed.
Ready to pump up your pagination or revamp your website with the help of a leading digital design agency and UX experts? Get in touch with Bluetext today and let us transform your digital brand experience, one page at a time.
7 Key Considerations for Optimal User Experience Design
When it comes to architecting and designing a new website, we hear people drop the “UX” buzzword all the time. Oftentimes what they mean is, “the experience users will have on my site,” rather than the true definition of user experience design (UX), which is to design for the user. It’s easy to get distracted by ego. We want our websites to be unique and visually interesting, but sometimes it’s at the expense of the user. True UX means always prioritizing the user’s needs above all other considerations, even if you have to make sacrifices.
The easiest way to design for the user’s experience is to remember that people use websites to find information. They are not looking to be impressed by some fancy animation or navigation they’ve never seen before. That’s why UX really begins before the design phase, in information architecture planning.
1. Sitemap UX
Once you have your website personas, you can define what type of content those personas are looking for and how they are most likely to find it. There are typically three ways to structure your site map: by category, by task, and by audience. Sometimes a site map will provide two options, but all three is rare and may actually hurt more than it helps. Make sure your navigation is structured how your users would look for information, not how you structure your company.
Site map pro tips:
- Within your menu, try to limit any single level of navigation to no more than 7 items, as that is the average recall limit of our short-term memory.
- Use terminology in your menu people understand. For example, an internally named product like ‘Awesomeness5X” may not mean anything to someone looking for a blender with 5 speeds.
- Use a different structure in your actual site map page than your menu. If a user ends up there, it’s likely because they couldn’t find what they were looking for in the way you presented it in your menu.
2. Content Strategy UX
Once you have your sitemap, it’s time for your on-page content strategy. Again, in thinking about our users it’s important to remember a few things. First, people read much less on a computer screen than they do on paper. Conciseness is key. If you can, put your “bottom line up front” and then expand on details. People will keep reading if they know they’re on the right page, but may bounce if they can’t quickly find the information they’re looking for. Second, make your page as easily scannable as possible by using headings and lists. Brains love lists!
Content pro tips:
- If your page becomes very long with more than three headings, it likely means you need to add detail pages.
- Keep things elementary. You may want to impress your users with big words, but the average user has a basic or low level of literacy.
3. Global Elements UX
As you start to move into design, remember that most people use the internet all the time, and we’ve learned to look for common visual cues on websites. Part of UX design is including visual cues to help the user navigate and use your site. For example, many people will arrive on your site on a page other than the home page through Search. If they do, they need to orient themselves. A great way to provide this orientation is through breadcrumbs and meta titles. When it comes to icons, always include a label. Do not assume users know what your icon means. Lastly, underline your links and change the color once they’ve been clicked to help the user understand where they can go and where they’ve been.
4. Imagery and Videos UX
Media is great. It can bring a lot of life to a website. However, media should never distract from the content and should always provide value. Adding a large grid of images to a page at the expense of important content is distracting and images that are not relevant or feel inauthentic, do not provide value. If adding videos, allow the user to interact with video settings and do not have them autoplay.
5. Search UX
Even with the best architecture, users will still search, sometimes even as their preferred method of navigating. Try to mimic the Search engine results pages we’ve all become familiar with. This means including the page title, a description, and the URL in the form of a breadcrumb in each result.
Search pro tips:
- Make the entire listing result clickable, no just the title or URL link.
- Keep the search field on the results page with the query still in the field for easy editing.
6. Mobile UX
Mobile usage increases every day. It’s imperative that everything you make available to a desktop user is available to a mobile user, meaning you don’t forego content or key functionality. Make sure anything clickable is at least 40x40px so fingers don’t make mistakes or struggle. Lastly, consider site speed. Most mobile connections are much slower than our home Internet, so make sure your users can load your page at a reasonable speed. See our site speed blog for more information on site speed optimization.
7. Accessibility UX
Lastly, consider all users. Your design and website functionality should ensure that users with any sort of barrier can interact with your site, including those with physical disabilities. Common UX issues related to accessibility revolve around color contrast, keyboard navigation, and screen reader capabilities. By following WCAG guidelines, you can ensure that users can experience your site as intended.
Accessibility pro tip:
- Use Google’s Lighthouse tool or the WAVE extension to regularly check your website for issues and suggested corrections.
This blog is in no way comprehensive, but it touches on common parts of the web design process in which the user is easily forgotten. Remember that the user is why the website exists, so always ask yourself, “is this choice helping my user?” Data can also be very helpful if trying to assess your UX. Where does your analytics show users dropping off? What do screen recordings of real sessions show?
If you need any help along the way or want to learn more about UX Design, contact us at Bluetext to guide you through a strategic website project with UX best practices in mind.
The competitive landscape for capturing visitor attention through digital experiences is crowded and overwhelming to say the least. Not only do you need to grab visitors’ attention, but also present thoughtful UX design that guides them to a desired action and outcome. So how do you accomplish this when it seems like everyone else wants the same thing?
Creative differentiation is a key first step in grabbing the attention of your audience and unique interactivity throughout the user journey can be the extra step that keeps visitors present and engaged in your site content. At the end of the day, a website is a tool for presenting information – so why not do it in the most unique and engaging way that you can? This is where 3D interactive design comes in. With the limitless content possibilities available to us all, thoughtful and creative 3D design with helpful elements of interactivity can elevate your website’s content and UX to a memorable and effective experience resulting in conversions and lead generation.
Check out Bluetext’s work for Aeyon’s go-to-market campaign leveraging custom 3d animation throughout the page scroll experience!
Immersive design is a balance – it should have the coveted wow factor but also should achieve practical benchmarks like accessibility, effective communication of information, and an intuitive user journey. The implementation of 3D interactive design should follow best practices to ensure that site visitors are delighted and not overwhelmed by the UX – more is not always more. For example, the use of complex 3D layering and visual effects on every component of your homepage would create a visual overkill and also harm the practicality of the page when it comes to loading times, page speed, and site performance metrics. On the other hand, having an eye-catching 3D hero with engaging hover states is enough to entice the visitor to continue on the site where they can find other elegant 3D applications of the visual brand.
There is a multitude of 3D design styles that can be applied to a brand through web design, each with its own capacity to tell the brand story. Layering and masking can create depth in design while allowing the intermixing of imagery and brand shapes.
The use of illustration can also be used in 3D design to emphasize the real objects seen in brand imagery, it can also be used in a brand that wants to convey simplicity while avoiding the use of generic stock images.
Typography can even be brought to life with 3D shadowing and interactive states!
In addition to the possibilities for 3D design elements, there is endless opportunity to create unique interactivity within those elements. Things like hover states, scroll transitions, the reveal of content on hover, interactive graphics and more can elevate an already elegant 3D design application. It is crucial to remember, though, that each of these elements should be chosen carefully to reflect the ultimate goal of the page whether that is a form completion, subscription sign-up, resource download, or simply continued site engagement.
Want to learn more about how 3D interactive design can elevate your brand? Contact Bluetext to learn about our 3D design services!