“Should I use infinite scrolling versus pagination on this website?” is a question that many UX designers will ask themselves when starting a new project. Of course, the answer is “It depends.” This article explores the pros and cons of infinite scrolling and pagination to give you the context on when to use each in website design.
Infinite Scrolling
Infinite scrolling is a technique that allows users to scroll through a massive chunk of content with no finish line in sight. The page essentially refreshes as you continue scrolling, making it feel as if there is an infinite amount of content available. There are certainly some contexts for which this works very well but naturally, it does not suit each use case.

Pro #1: User Engagement
Infinite scrolling is best suited for instances where users are in “discovery mode”. When the user does not search for something specific, they need to see a large number of items to find the one thing they like.
The best examples of this are on social media, when users scroll through Facebook or Instagram they are excited to see what the next piece of content has to offer. Infinite scrolling affords exposure to as much information as possible at once, which means more information is consumed. The higher the exposure (in other words, impressions and reach), typically the higher the engagement is.
Pro #2: Scrolling Takes the Cake Over Clicking
Designing for users to click rather than scroll can cause a much longer user experience journey. Depending on the instance, we typically like to see scrolling used for quick actions that should be seamless for the user. For example, if you are looking to employ a tutorial for your new mobile app, you should consider a vertical or horizontal scroll experience to allow a seamless, one-page experience for your user. Clicking will impede their ability to quickly navigate through the tutorial and get to your app. Scrolling allows us to keep the user experience to remain easy-to-use and navigate.
Pro #3: Scrolling is Mobile-Friendly
Infinite scrolling is most frequently used on mobile devices where the screens are smaller. The smaller the screen, the smaller amount of information users can see within one viewport, which provides an excellent use case for infinite or long scrolling.
Con #1: Page Performance
Infinite scrolling requires the page to constantly “refresh” at the bottom to display more content. This scrolling undoubtedly affects your page speed and load time. Various research studies have shown that slow load times result in people leaving your site or deleting your app which results in low conversion rates. For that reason, it may be best to leave the long scroll at the door if you are looking to keep your website ranking high in SEO performance.
Con #2: Item and Search Location
For those looking to shop online or look for a specific resource, infinite scrolling doesn’t provide them the visual cue for where to find the item later. There is no ability to truly “bookmark” their place on the page, which can cause frustration if they go back later to find the same post.
Con #3: Scroll Bar Provides No Context
The scroll bar becomes irrelevant when you employ infinite scroll in your user experience. Users see the scroll bar and assume they’re close to the end of the page when in reality, the page will keep updating to show more content and there is no end in sight. It can be very misleading when users attempt to estimate the amount of data there is to surf through, which can cause frustration for the user and can lead them to leave your site.
Con #4: Absence of a Footer
With infinite scrolling, users will never reach the end of the page. This makes it difficult for them to ever find the footer, where important information and navigation links typically reside. Some ways around this are to make the footer sticky and always visible or collapse the footer into a sidebar. Alternatively, user experience designers can introduce a “load more” button that provides users with the ability to take control of their own experience on the site.
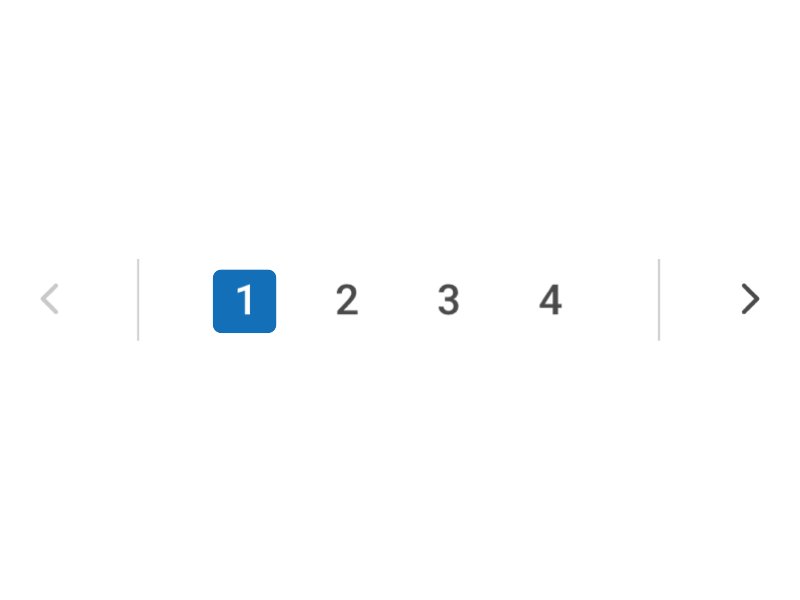
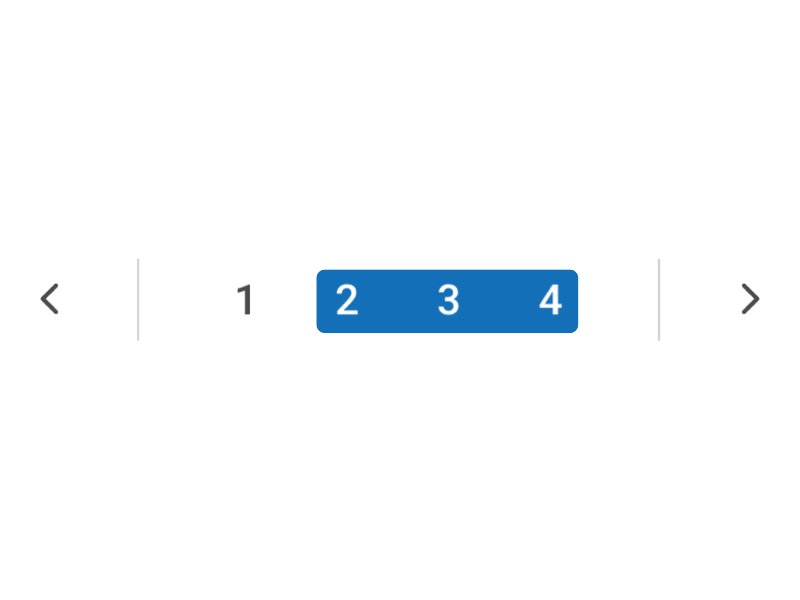
Pagination
Pagination is a user interface pattern that divides content into separate pages. If you see a row of numbers or pagination dots at the bottom of a page, then you are experiencing a site’s pagination.

Pro #1: Good Conversion
Pagination is great for an instance where users are looking for something specific. As we saw before, scrolling is perfect for discovery mode—now’s the time for a solution for identification mode. “Scrolling is a continuation while clicking is a decision” (Joshua Porter)
Pro #2: Control and Item Location
Providing pagination within your website’s user experience, users instantly have a sense of control over the information they are browsing. Providing numbers or icons to click on gives users the sense that they are making a decision for themselves.
In addition, pagination affords users the ability to remember an item’s location and navigate back to it at any time. For example, if you are on your favorite e-commerce website looking for the right sweater to buy this fall and you find one you like but aren’t quite ready to buy, you can take note of which page you viewed it on—maybe you even bookmark it since the URL has the exact item location within the page. Pagination gives us this opportunity to take control of our usage of the website and gives a sense of authority to the user.
Con #1: Clicking Means Extra Actions
When you require your users to click to see more information, you’re requiring them to take an extra step. One way to make this less cumbersome is to allow users to dictate how many items appear within each page so they can scroll through more content up front and then navigate to the next page.
Recap
When considering user engagement within website design, user experience designers should consider the end goal of the user. Are they looking to find a specific piece of content that they can easily refer back to? If so, pagination may be the best option for your website. But if you simply are looking for endless discovery and providing your end user with as much new information as possible, then infinite scrolling may be the best for you.
In the end, it is best to consult a UX design agency, like Bluetext, to recommend the best approach for your business.
Looking for a UX design agency to partner with for your next website? Contact Bluetext today.