In the ever-evolving world of web design, typography plays a pivotal role in creating visually engaging and effective user experiences. At Bluetext, we understand that choosing the right fonts is not just about aesthetics; it’s about making an impact. Whether you’re aiming to capture attention, convey a message, or create a memorable brand identity, typography is your silent but powerful ally. Let’s delve into the latest typography trends in web design that are shaping the digital landscape and how you can leverage them for maximum impact.
Trend 1: Variable Fonts
Variable fonts are a game-changer in modern web design. These fonts allow for multiple variations of a typeface, such as weight, width, and slant, within a single font file. This flexibility offers designers unparalleled creative freedom while improving website performance by reducing the number of font files needed.
Imagine a website where the header text seamlessly transitions from bold to thin as you scroll, or a landing page where the call-to-action dynamically adjusts its weight to draw attention. Variable fonts make these dynamic typographic experiences possible, enhancing user engagement and interaction.

Trend 2: Bold and Dramatic Typography
In a digital world saturated with content, bold and dramatic typography stands out. Large, impactful text can convey confidence and make a strong statement, whether used in headers, hero sections, or call-to-action buttons.
Consider using oversized typography for key messages or branding elements. This approach not only grabs attention but also communicates a sense of importance and urgency. Pairing bold fonts with minimalistic design elements can create a striking visual contrast that captivates users.
Trend 3: Serifs Making a Comeback
For years, sans-serif fonts have dominated web design due to their clean and modern appearance. However, serifs are making a comeback, bringing a touch of elegance and sophistication to digital interfaces.
Serifs can evoke a sense of tradition and reliability, making them ideal for industries like finance, law, and luxury goods. When paired with contemporary design elements, serif fonts can create a unique blend of classic and modern aesthetics, appealing to a broad audience.
Trend 4: Custom Fonts
Custom fonts are becoming increasingly popular as brands seek to differentiate themselves in a crowded market. A unique typeface can reinforce brand identity and ensure consistency across all digital platforms.
Investing in a custom font can set your brand apart and create a cohesive visual identity. Custom typography ensures that your brand voice is unmistakable and memorable, helping to build a stronger connection with your audience.

Trend 5: Mixing Fonts
The trend of mixing fonts involves combining different typefaces to create visual interest and hierarchy. This technique can enhance readability and guide users through your content more effectively.
When mixing fonts, it’s crucial to maintain a balance and ensure compatibility between typefaces. Combining a bold sans-serif for headers with a clean serif for body text can create a harmonious and engaging reading experience. Be mindful of contrast, scale, and proportion to achieve a polished look.
Conclusion
Typography is more than just selecting a font; it’s about creating a visual language that speaks to your audience. At Bluetext, we believe that understanding and leveraging the latest typography trends can transform your web design, making it more impactful and memorable. By embracing variable fonts, bold typography, the resurgence of serifs, custom typefaces, and the art of mixing fonts, you can craft a digital presence that not only stands out but also resonates with your users. Stay ahead of the curve and let your typography make a lasting impression. Contact us to learn more.
In the realm of digital marketing, the design of your website is more than just an aesthetic endeavor; it is a strategic tool to build emotional connections with your audience. At Bluetext, we understand that color psychology plays a pivotal role in this process, influencing perceptions, decisions, and actions. By leveraging the power of colors, we can create a visually compelling and emotionally resonant experience for your visitors. Let’s dive into how color psychology can be harnessed to enhance your website design and create lasting impressions.
Understanding Color Psychology
Color psychology is the study of how colors affect human behavior and emotions. Different colors can evoke specific feelings and associations, making them a powerful tool in website design. Here’s a quick rundown of common color associations:
- Red: Passion, urgency, excitement, and attention. Often used in call-to-action buttons to stimulate quick responses.
- Blue: Trust, calmness, and professionalism. Popular among brands that want to convey reliability and stability.
- Green: Growth, health, and tranquility. Ideal for eco-friendly and wellness-focused brands.
- Yellow: Happiness, optimism, and warmth. Great for creating a cheerful and inviting atmosphere.
- Purple: Luxury, creativity, and wisdom. Often used by brands that want to portray a sense of sophistication and innovation.
- Black: Power, elegance, and sophistication. Commonly used in high-end and minimalist designs.
- White: Purity, simplicity, and cleanliness. Essential for creating a sense of space and clarity.

Creating Emotional Connections Through Color
1. Establishing Brand Identity
Your website is an extension of your brand, and the colors you choose should reflect your brand’s personality and values. At Bluetext, we work with clients to identify their core attributes and translate them into a cohesive color palette. For example, a tech company might use blue to convey trust and innovation, while a beauty brand might opt for purple to emphasize luxury and creativity.
2. Enhancing User Experience
A well-chosen color scheme can guide users through your website, making it easier for them to navigate and find the information they need. By strategically placing colors in key areas, such as navigation menus, call-to-action buttons, and highlighted sections, we can create a more intuitive and enjoyable user experience. This not only helps keep visitors engaged but also encourages them to take desired actions, such as signing up for a newsletter or making a purchase.
3. Evoking Desired Emotions
Different colors can evoke specific emotions, which can be leveraged to create the desired atmosphere on your website. For instance, a spa website might use soft greens and blues to create a calming effect, while an e-commerce site might use vibrant reds and oranges to evoke excitement and urgency. By aligning the color scheme with the emotional tone you want to set, you can create a more immersive and impactful experience for your visitors.
4. Building Trust and Credibility
Color psychology can also play a crucial role in building trust and credibility with your audience. Blue, for example, is often associated with trust and reliability, making it a popular choice for financial institutions and healthcare providers. Similarly, using consistent and harmonious color schemes can create a sense of professionalism and attention to detail, which can enhance your brand’s credibility.

Implementing Color Psychology in Website Design
At Bluetext, we follow a strategic approach to implementing color psychology in website design:
1. Research and Analysis
We start by understanding your brand, target audience, and industry. This involves analyzing competitors, identifying key emotional triggers, and exploring cultural associations with colors.
2. Color Palette Development
Based on our research, we develop a color palette that aligns with your brand’s personality and goals. This palette includes primary, secondary, and accent colors that work harmoniously together to create a cohesive look and feel.
3. Design and Testing
We integrate the chosen colors into the website design, paying close attention to their placement and impact. We also conduct user testing to gather feedback and make necessary adjustments to ensure the colors effectively convey the desired emotions and enhance the user experience.
4. Continuous Optimization
Color psychology is not a one-time effort. We continuously monitor the performance of your website and make data-driven adjustments to optimize the color scheme for better engagement and conversions.

Conclusion
Color psychology is a powerful tool in website design that can help create emotional connections with your audience. By understanding the emotional impact of colors and strategically incorporating them into your website, you can enhance user experience, build trust, and drive desired actions. At Bluetext, we are experts in leveraging color psychology to create visually stunning and emotionally resonant websites that deliver results.
Ready to transform your website with the power of color? Contact Bluetext today and let us help you create a digital experience that truly connects with your audience.
In the dynamic realm of private equity, where strategic investments and value creation define success, one critical element often shapes the trajectory of portfolio companies: effective marketing. At Bluetext, we recognize that marketing transcends mere promotion—it is a strategic lever that can drive growth, enhance value, and create a ripple effect that benefits both investors and their portfolio companies. In this blog post, we will explore the multifaceted impact of effective marketing on private equity portfolio companies, illustrating how it can transform strategic investments into lucrative success stories.
The Strategic Importance of Marketing in Private Equity
Private equity firms are increasingly acknowledging the strategic significance of marketing. It’s not just a tool for immediate sales growth but a long-term investment that amplifies the overall value of portfolio companies. Here’s how:
- Brand Building and Reputation Management: A strong brand and positive reputation are invaluable assets. Effective marketing crafts compelling brand narratives, enhances visibility, and fosters trust with stakeholders. For portfolio companies, a robust brand can lead to improved customer loyalty, attract top talent, and secure favorable terms in negotiations and partnerships.
- Market Positioning: Strategic marketing positions portfolio companies effectively within their markets. By identifying unique selling propositions and differentiating from competitors, marketing efforts can establish a niche that attracts dedicated customers and drives sustainable growth.
- Customer Acquisition and Retention: Well-executed marketing strategies, including targeted campaigns and personalized communications, significantly boost customer acquisition and retention rates. For private equity firms, this translates into steady revenue streams and heightened enterprise value.
Enhancing Portfolio Company Value Through Marketing
Effective marketing initiatives directly contribute to the value enhancement of private equity portfolio companies. Here are key ways in which marketing impacts portfolio success:
- Revenue Growth: Targeted marketing campaigns drive sales by reaching the right audience with the right message at the right time. Whether through digital advertising, content marketing, or social media engagement, these efforts enhance top-line growth, a crucial factor in portfolio valuation.
- Operational Efficiency: Modern marketing leverages data and analytics to optimize performance. By utilizing AI and machine learning, marketing campaigns are refined for maximum efficiency, reducing costs and improving ROI. This operational efficiency is particularly valuable for private equity firms aiming to streamline portfolio company operations.
- Scalability: Marketing strategies that emphasize scalability ensure that as a company grows, its marketing efforts can expand seamlessly. This scalability is essential for private equity firms that often look to grow portfolio companies rapidly to prepare for exit strategies.
- Enhanced Exit Strategies: A well-marketed company is more appealing to potential buyers. By building a strong brand, demonstrating consistent revenue growth, and showcasing a loyal customer base, private equity firms can increase the attractiveness of their portfolio companies, achieving higher multiples and more profitable exits.
Centauri: Marketing Success in Action
Consider for example, our work with Centauri. When Arlington Capital Partners acquired three leading companies in the national security sector—Integrity Applications Incorporated, Xebec Global, and Dependable Global Solutions—the IAI team turned to Bluetext to develop and launch a new unified brand from scratch. In less than 6 months, the teams worked together to launch Centauri. Following our work with the company, it was sold to KBR for $827 million, providing Arlington Capital Partners with a profit of around $300 million.

The Future of Marketing in Private Equity
As the private equity landscape evolves, the role of marketing will continue to grow in significance. Here are some trends to watch:
- Data-Driven Marketing: Advanced analytics and big data are transforming how marketing strategies are developed and executed. Data-driven insights enable more precise targeting, better customer understanding, and improved campaign performance.
- Digital Transformation: The ongoing digital revolution presents both challenges and opportunities. Private equity firms must ensure that their portfolio companies are not only keeping pace with digital trends but also leveraging them to gain competitive advantages.
- Integrated Marketing Strategies: Successful marketing is no longer about isolated campaigns but integrated strategies that encompass various channels and touchpoints. Omnichannel approaches that provide a seamless customer experience will be crucial for driving growth and value.
Conclusion
Effective marketing is a powerful catalyst that can significantly enhance the performance and value of private equity portfolio companies. By building strong brands, optimizing operations, and driving scalable growth, marketing creates a ripple effect that benefits all stakeholders involved. At Bluetext, we specialize in crafting strategic marketing solutions that unlock the full potential of portfolio companies, ensuring that private equity investments yield maximum returns.
For more insights on how effective marketing can transform your portfolio companies, contact us at Bluetext. Together, we can harness the power of marketing to drive your private equity success.
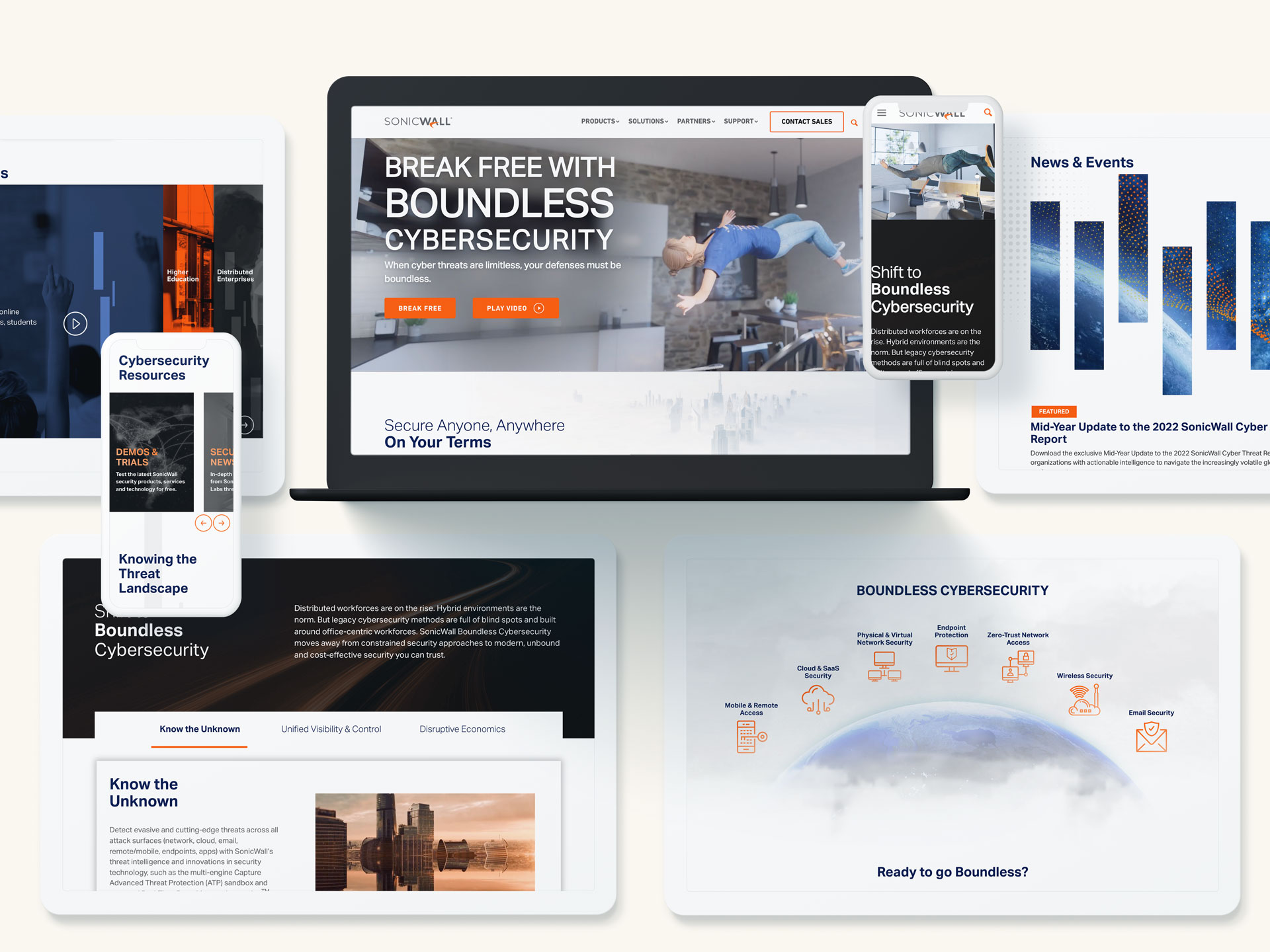
At Bluetext, we’re passionate about empowering cybersecurity companies to thrive in the digital realm. With cyber threats evolving at a rapid pace, it’s essential for these companies to not only provide cutting-edge solutions but also effectively communicate their value propositions to clients. That’s where we come in. Through our innovative approach to cyber security marketing and website design, we help cybersecurity firms of all sizes enhance their digital presence and drive meaningful engagement.
Understanding the Landscape: The Importance of Cybersecurity Marketing
In today’s interconnected world, cybersecurity is no longer just a concern for IT departments—it’s a critical business issue that impacts every aspect of an organization. As cyber threats become more sophisticated, businesses are turning to cybersecurity companies for protection and peace of mind. However, with so many players in the market, standing out can be a challenge. That’s where strategic marketing comes into play.
Cybersecurity marketing is about more than just promoting products and services—it’s about building trust and credibility in an industry where reliability is paramount. At Bluetext, we understand the unique challenges that cybersecurity companies face, from communicating complex technical concepts to reaching the right audience. That’s why we take a holistic approach to cybersecurity marketing, combining creativity, strategy, and technical expertise to deliver results that matter.

Crafting Compelling Digital Experiences: The Role of Website Design
In the digital age, your website is often the first interaction potential clients have with your brand. That’s why it’s crucial to make a lasting impression. At Bluetext, we believe that great design goes beyond aesthetics—it’s about creating meaningful experiences that resonate with your audience and drive action. Our team of experienced designers and developers works closely with cybersecurity companies to create websites that not only look great but also function seamlessly across devices.
From intuitive navigation to engaging content, we ensure that every aspect of your website is optimized to convert visitors into leads. Whether you’re a startup looking to make a splash or an established firm seeking to rebrand, we have the expertise and creativity to bring your vision to life.

Tailored Solutions for Every Need: Our Approach to Cybersecurity Marketing
At Bluetext, we understand that every cybersecurity company is unique. That’s why we take the time to listen and understand your specific goals and challenges. Whether you’re looking to increase brand awareness, generate leads, or improve customer retention, we develop custom marketing strategies tailored to your needs.
From content marketing and social media management to search engine optimization and email campaigns, we offer a full suite of services designed to help you achieve your business objectives. And with our data-driven approach, you can be confident that every decision we make is backed by insights and analytics.

Looking to the Future: Innovation in Cybersecurity Marketing
As technology continues to evolve, so too does the threat landscape. At Bluetext, we’re committed to staying ahead of the curve and helping our clients navigate the ever-changing digital landscape. Whether it’s adopting emerging technologies or exploring new marketing channels, we’re always looking for ways to innovate and drive results for our clients.
Private Equity Firms Investing in Cybersecurity Companies
Private equity firms can learn from Bluetext’s approach to empowering cybersecurity companies in the digital realm. As investors seek opportunities in the cybersecurity sector, understanding the importance of effective marketing and digital presence becomes essential. Bluetext’s holistic approach, combining creativity, strategy, and technical expertise, serves as a valuable model for private equity firms looking to maximize the value of their investments in cybersecurity. By partnering with marketing agencies like Bluetext, private equity firms can ensure that their portfolio companies effectively communicate their value propositions, differentiate themselves in a competitive market, and ultimately drive growth and success in the cybersecurity industry.
In conclusion, cybersecurity companies play a vital role in protecting businesses and individuals from cyber threats. At Bluetext, we’re proud to support these companies by providing strategic marketing and website design services that elevate their digital presence and drive meaningful engagement. With our expertise and passion for innovation, we’re confident that together, we can build a safer, more secure digital future.
Are you ready to take your website to the next level? Contact us.
In the bustling digital landscape of Washington, DC, where businesses strive to stand out amidst fierce competition, having a robust online presence is non-negotiable. Your website serves as the virtual storefront, the first impression that can make or break a potential customer’s decision to engage with your brand. To ensure your online presence exudes professionalism, functionality, and aesthetic appeal, partnering with a top-notch WordPress development agency is paramount.
A WordPress development agency specializes in creating and optimizing websites using the WordPress platform, the most popular content management system (CMS) globally. With its flexibility, scalability, and extensive array of plugins and themes, WordPress empowers businesses to craft dynamic and visually stunning websites tailored to their unique needs.
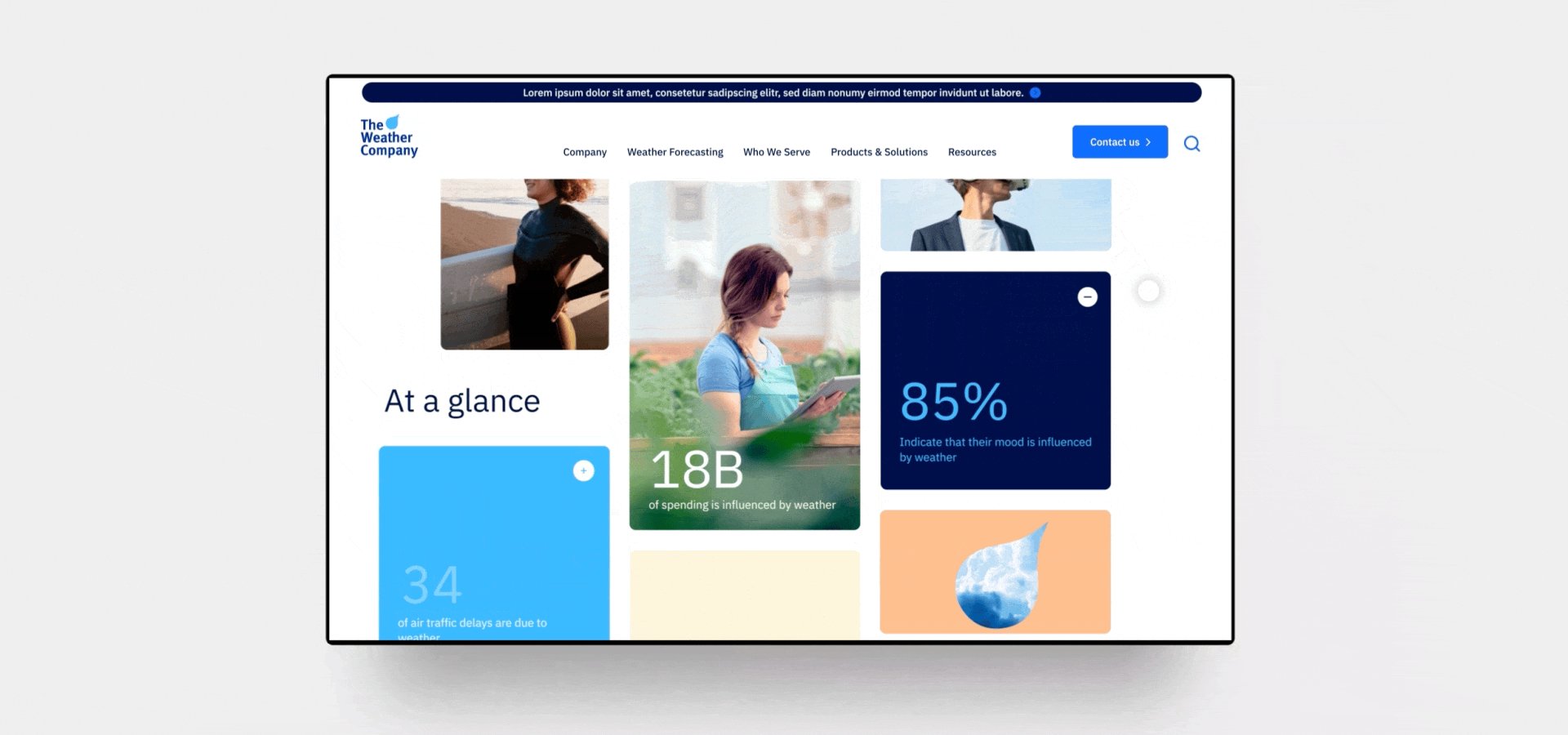
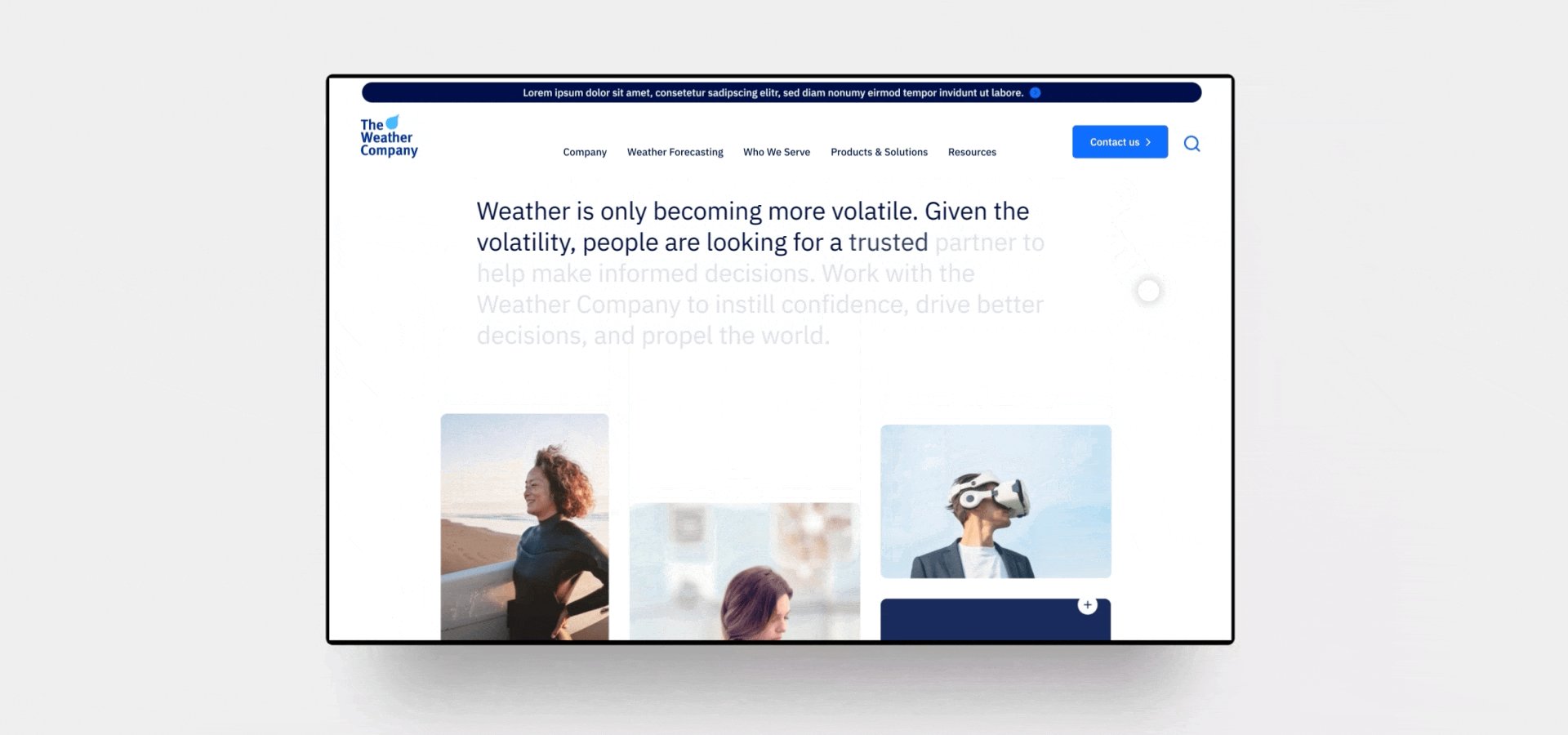
Bluetext: A WordPress Expert
Here at Bluetext, we’ve designed some of the most impressive WordPress websites on the internet today. For example, our work with The Weather Company was delivered on a WordPress CMS in just over 100 days from inception to website launch. From the project kick-off to the launch date, Bluetext worked at rapid speed and was committed to hitting an aggressive launch date while producing the highest quality deliverables from beginning to end. This included in-depth discovery work (to ensure we understood the business, its challenges, and its goals), as well as intentional content strategy, SEO, wireframes, color comps, motion study/animation, fully responsive website development and QA, content loading, and strategic recommendations throughout the entire process.

Choosing the Right Agency Partner
So, how do you choose the right WordPress development agency in Washington, DC? Here are some key factors to consider:
- Expertise and Experience: Look for an agency with a proven track record of success in WordPress development. Evaluate their portfolio to gauge the quality and diversity of their past projects. Experienced agencies will understand the intricacies of WordPress customization, optimization, and maintenance, ensuring your website performs flawlessly.
- Design Capabilities: Aesthetics matter in web design. Seek an agency that excels in creating visually appealing and user-friendly websites. Your website should not only capture attention but also provide a seamless browsing experience across devices, fostering engagement and driving conversions.
- Technical Proficiency: Beyond design, technical proficiency is crucial. The agency should possess in-depth knowledge of WordPress architecture, coding best practices, and SEO principles to ensure your website is optimized for search engines and delivers superior performance.
- Client Collaboration: Effective communication and collaboration are essential for a successful partnership. Choose an agency that values client input, listens to your requirements, and keeps you informed throughout the development process. Transparency and responsiveness foster trust and ensure your vision is brought to life.
- Support and Maintenance: Launching your website is just the beginning. Choose an agency that offers ongoing support and maintenance services to keep your website secure, up-to-date, and optimized for peak performance. A reliable partner will provide timely updates, address any issues promptly, and help your website evolve alongside your business. That being said, don’t feel like you have to rely on an agency partner to maintain your website. If you have the capabilities in house, a good website agency will set you up for success so you can support the website from launch onwards.
In Washington, DC, Bluetext stands out as a premier WordPress development agency, specializing in web design, digital strategy, and branding services. With a dedicated team of experts and a client-centric approach, Bluetext has helped numerous businesses across various industries elevate their online presence and achieve their digital goals.
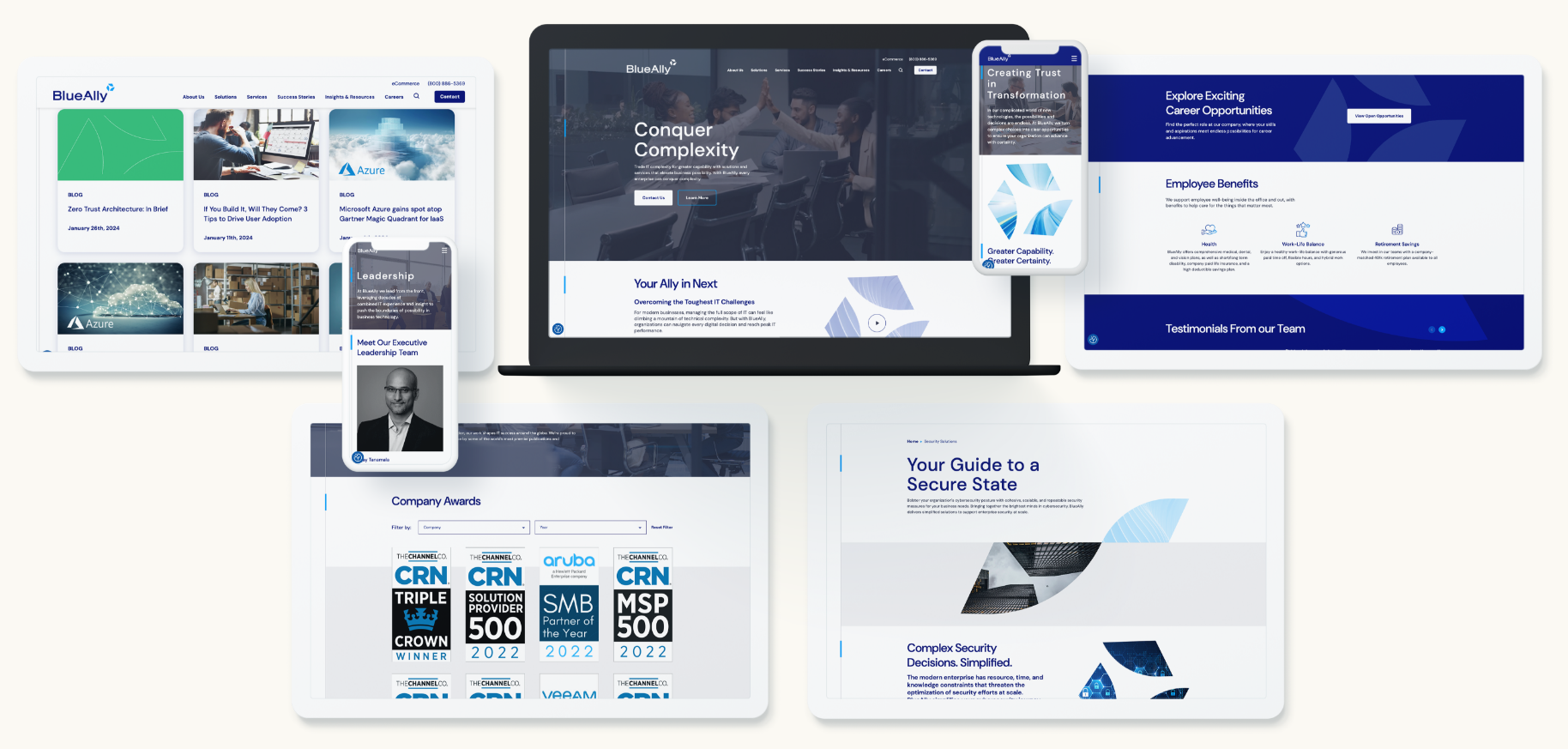
Take our work with BlueAlly for example. BlueAlly is a technology & IT consulting company that helps enterprises break down barriers to advanced technology and achieve new levels of capability. The BlueAlly team came to Bluetext after the acquisition of N2grate and Netcraftsmen to help build a cohesive brand that could encompass all of their growing capabilities. The project started with our messaging work stream followed by the logo design, CVI creation, content planning, and website development that culminated in the external launch of their new brand and site alongside a powerful brand essence video.

Invest with an Agency, Invest in Yourself
Don’t settle for an ordinary website when you can have an extraordinary one. Partner with a trusted WordPress development agency like Bluetext and unleash the full potential of your online presence. Contact us today to embark on your journey towards digital excellence.
In conclusion, investing in professional WordPress development is an investment in your business’s success. By choosing the right agency, you can create a captivating, high-performing website that captivates your audience and drives results. Take the first step towards enhancing your online presence and propelling your business to new heights with Bluetext.
In today’s fast-paced digital landscape, staying ahead of the curve is crucial for businesses looking to maintain a competitive edge. One trend that has been rapidly gaining traction is Voice Search Optimization (VSO). With the rising popularity of voice assistants like Siri, Alexa, and Google Assistant, optimizing content for voice search has become more than just a trend—it’s now a necessity. In this blog post, we’ll explore the importance of VSO, the strategies involved, and how you can leverage it to enhance your digital marketing efforts.
Understanding Voice Search Optimization
Voice search refers to the act of using voice commands to search the internet, ask questions, or perform tasks on devices equipped with voice recognition technology. Ubiquitous across millions of users daily, voice assistants like Amazon’s Alexa, Apple’s Siri, and Google Assistant are relied upon for finding information and making decisions.
Voice Search Optimization (VSO) involves optimizing your website and content to rank higher in voice search results. Unlike traditional text-based searches, voice searches tend to be more conversational and long-tail in nature, meaning they often contain natural language queries or questions.
Why Voice Search Optimization Matters
The increasing prevalence of voice assistants has fundamentally changed the way people search for information online. According to recent studies, voice searches are not only on the rise but are also expected to account for a significant portion of all searches in the near future. By optimizing your content for voice search, you can ensure that your business remains visible and accessible to a growing audience of voice search users.
Strategies for Voice Search Optimization
- Use Conversational Language: When optimizing content for voice search, it’s essential to use natural, conversational language. Think about how people would verbally ask a question and tailor your content accordingly. Focus on answering common questions related to your industry or niche.
- Target Long-Tail Keywords: Long-tail keywords are longer, more specific phrases that typically have lower search volumes but higher conversion rates. These keywords are especially important for voice search optimization, as users tend to phrase their queries in a more natural, conversational manner.
- Optimize for Local Searches: Many voice searches are location-based, as users seek information about nearby businesses, services, or attractions. Make sure your business listings are up-to-date on platforms like Google My Business and incorporate location-specific keywords into your content.
- Provide Concise Answers: Voice search users are often looking for quick, concise answers to their questions. Structure your content in a way that provides clear and direct answers to common queries, preferably in the form of featured snippets or FAQ sections.
- Optimize for Mobile: Since many voice searches are conducted on mobile devices, it’s crucial to ensure that your website is mobile-friendly and loads quickly. Mobile optimization is not only important for user experience but also for search engine rankings.
Conclusion
Voice Search Optimization presents a significant opportunity for businesses to reach and engage with their target audience in new and innovative ways. By understanding the unique characteristics of voice search and implementing effective optimization strategies, you can enhance your visibility, drive traffic to your website, and stay ahead of the competition in today’s voice-driven world. Embrace the power of VSO and position your business for success in the era of voice search. Contact us to learn more about VSO and implementing it on your website.
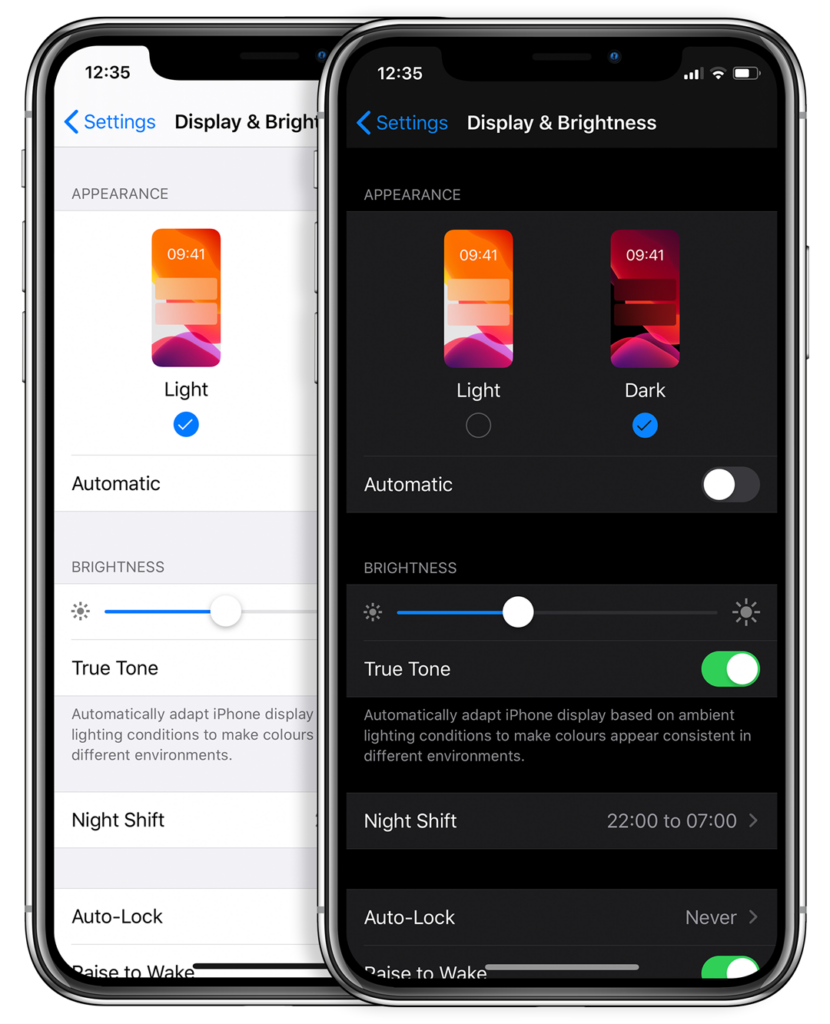
Could the dark mode interface eclipse their light mode counterparts? Dark mode has seen a continued rise in popularity over the past few years following the 2019 release of Apple’s dark mode option alongside the iOS 13 update. Sometimes referred to as “Night Mode”, “Shadow Mode” or “Dark View”, this dark mode is a design term used to describe a low-light user interface that uses a dark color as the primary background color, reversing the default light-on-dark design that designers have used for decades.

In response to increased user screen time across devices, this darker UI design trend has garnered immense popularity. Big-name brands like Facebook, Google, WhatsApp, Instagram, and Apple were all early movers in adopting dark mode interfaces and have influenced many others to follow in their footsteps. That being said, operating systems, browsers, and apps are not the only places dark mode is continuing to grow in its popularity — more and more website developers and designers are hopping on the dark mode train, opting for UX/UI designs that are dark as night with reasons why that are clear as day.
A “Site” for Sore Eyes, in More Ways Than One
It’s no secret that the aesthetics of a dark mode design can elicit powerful feelings and emotions from visitors. A dark color theme often conveys sophistication, edge, and modern elegance to users. Black is an especially dominant color, often used to create maximum color contrast when paired with whites or vibrant tones. Dark hues are often associated with style and power, which can add striking visual appeal and depth when used strategically as a website’s background. Dark mode is especially useful for image and video-heavy sites. The dark contrasts bright colors, making them look more compelling and instantly captures the audience’s attention. The more visually appealing users find your site, the more likely they are to engage with your content and remain on-page.

More than a Pretty (Inter)face
Aside from just looking easy on the eyes, dark mode can actually be easier on the eyes. Some studies show that dark mode can help reduce the sensation of discomfort that is sometimes felt by staring at websites with light backgrounds. It is especially preferable in low-light conditions where looking at bright white screens for long periods of time on any device can result in eye strain and fatigue. Reducing the pain associated with light-on-dark interfaces by switching to a dark-on-light display can help encourage users to stay on your site for longer.
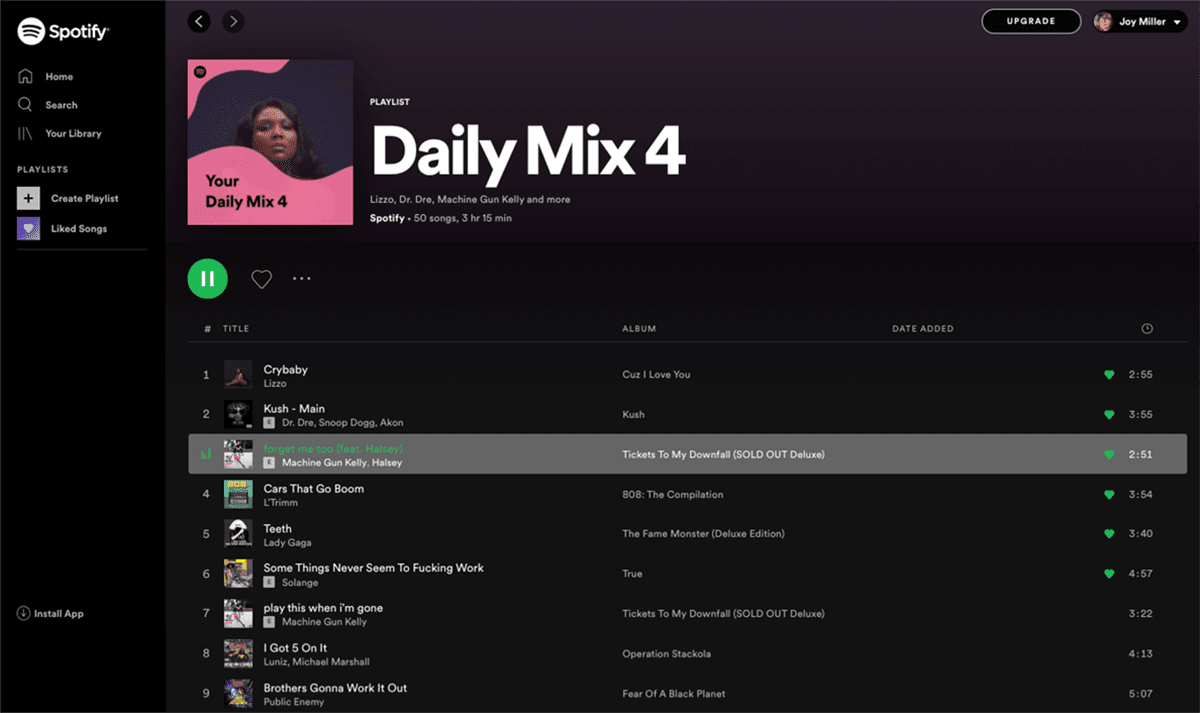
If you’re a Spotify user, your eyes (and ears) have been benefiting from dark mode features for years.

Dark Mode Can Save Brain and Battery Power
UX research shows that dark backgrounds enhance page contrast, making visuals pop and easier for the users to focus on. If your site is imagery-heavy or puts an emphasis on visual or graphic content, dark mode will allow users to be more engaged and get through your site quicker and easier, retaining more content faster and leaving with a stronger impression of what you have to offer.

Dark mode can also save device battery life. Studies show a dark theme can reduce battery usage significantly, especially for users viewing your site on a mobile device. White pixels are more power-hungry than dark pixels, which allow devices to use less energy. In an era when users are glued to their screens, anything that can save device battery power is a win — and your website could be one of those things.
So Now You’re Interested in Dark Mode, but Don’t Know Where to Start?
Good thing Bluetext has got you covered. As a leading digital marketing agency in DC that specializes in website design and making powerful sites for clients all over the world, we’d like to offer up a few pieces of advice to consider when thinking about creating or adding dark mode to your site:
- Determine if dark mode is really right for your website content–and where. Dark mode is great for enhancing emotional branding, showcasing photos and graphics, and emphasizing visual content, but not so great for displaying big chunks of text. Light text on dark backgrounds can cause readability issues in practice, so portions of your website that are or will be pretty text-heavy, dark mode may not be the best choice to display your content. Consider reserving dark mode for a homepage, or flashy campaign landing page, but maybe not your product details.
- Make sure your brand colors can actually work well with a light-on-dark design (see tip #3). If not, but you’re still set on pursuing dark mode, consider going through a rebrand before implementing dark mode.
- Verify your light-on-dark color scheme meets accessibility color contrast standards.
- Dark backgrounds de-accentuate empty space, so limit the number of elements (lots of icons, buttons, and small images) used together within viewports to avoid looking cluttered.
- Make sure your design will work in both low-light and high-light environments.
- Use illumination over shadows to communicate depth.
- Avoid highly saturated colors.
- Leave room for a regular/light option and give users the ability to toggle back and forth as they desire.
- Work with an agency like Bluetext to ensure your dark mode website is sleek, powerful, on-brand, and communicates a strong and engaging message to your audience.
Learn more about dark mode and how Bluetext can help you take your website to the next level. Contact us today.
“Out with the old and in with the new” is our motto heading into 2024. Based on our UX and website design experience, we foresee static websites on a one-way train out. This trend has been long and coming, and it’s about time to improve your website user experience by incorporating more interactive design and animation to improve brand equity.
What is Interactive Content?
Interactive content can be seen as two-way content. Traditional written and video content is static, meaning website users passively consume information. Simple and straightforward, but limited. With static content, people can only engage with content by clicking, hovering, and answering questions.
Interactive content serves users relevant information in a process. One that can be made fun and engaging, without bordering on burdensome. You’ve already come across this type of content format on different websites. Some examples include calculators, quizzes, surveys and polls, interactive infographics, and interactive timelines.
Interactive Content Gives Value to Users in an Engaging Way
Interactive content makes your content easier to digest by taking difficult information and providing it in bite-sized pieces. It transforms their experience from boring to interesting.
When you leverage interactive content, you can personalize information for your users by incorporating quizzes or calculators and providing them with content that’s relevant to them.
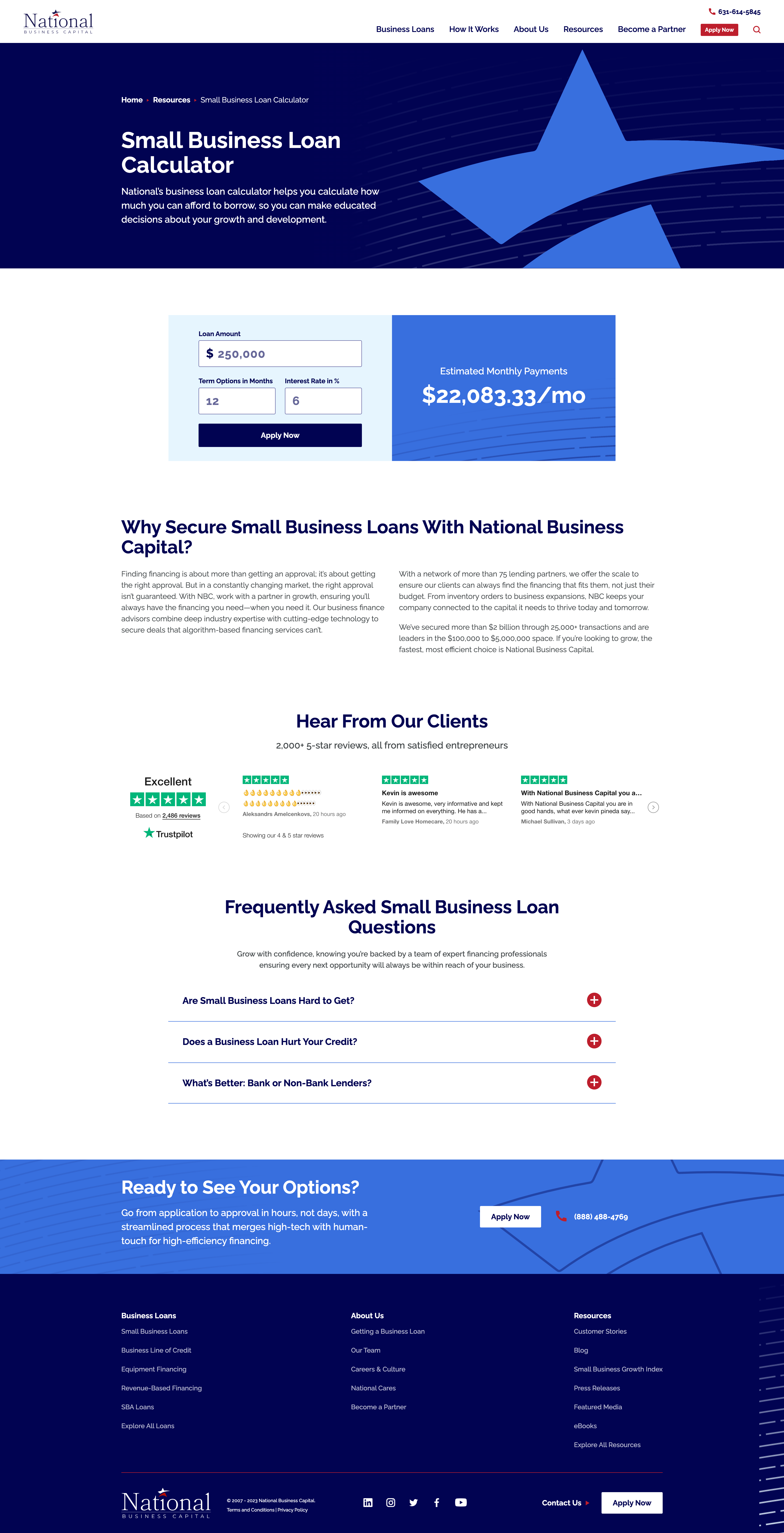
When National Business Capital turned to Bluetext, they sought an interactive calculator that would provide users a quick snapshot of their monthly payment if they chose National as their lending broker. The user simply needs to enter their loan amount, term length, and interest rate and the calculator provides an immediate estimate of their monthly payment. If they click “Apply Now”, that user’s information is captured and reduces the length of the application form, ultimately improving their experience.

Redefining Interactive with Animated Infographics
If you are looking for ways to improve the visuals on your website but can’t necessarily build out a fully interactive webpage, then you should consider animated infographics in your 2024 website redesign.
What exactly is an animated infographic? An animated infographic is a way of visualizing information using a combination of imagery, illustrations, charts, graphs, text, and other elements that are animated, to add movement.
When infographics first gained serious traction online, they started as static illustrations. They would often take the form of extremely long images you’d need to scroll through, but they had a certain charm to them. Shapes, colors, illustrations, and an easy-to-follow structure are big reasons why static infographics work. All that scrolling and slow uncovering of new information was exactly what made the experience enjoyable. It’s not about the destination, it’s about the journey. But here’s the catch, not everyone has time or attention for this long and leisurely road trip. Static-form infographics certainly have their strengths, but digital marketers must be wary of attention spans and the volume of information packed into one design.
An animated infographic will have a much better chance of being noticed, opened, and looked at. With today’s “snackable” content on social media, we need to improve the way users can digest this still somewhat “lengthy” content, and animation is a great way to do just that.
When Rithum™ turned to Bluetext to help bring their offering to life, Bluetext designed and developed a 3-D animated infographic that provided a memorable visual experience for the user, easily establishing and providing them with the information they need to understand the Rithum Network and Platform.
Interactive and Animated Content Will Make Your Brand Memorable
Remember, adding more colors to visuals increases readers’ attention span and recall by 82 percent. So, incorporating animated infographics into your existing content marketing strategy can yield great returns.
Ready to design and develop your next interactive or animated content? Contact Bluetext today.
In the ever-evolving landscape of website development, choosing the right Content Management System (CMS) for your company is a critical decision. Webflow has gained popularity as a robust and visually-driven CMS, providing a unique approach to web design and development since its inception in 2013.
What is Webflow?
When it comes to web design, tools that empower creativity and streamline the development process are highly sought after. One such tool that provides a range of capabilities is Webflow—a cloud-based, ‘software as a service’ (SaaS) design tool that runs in a web browser. According to builtwith.com, there are currently over 368,000 websites built on Webflow. If you’re new to the realm of website creation or curious about exploring innovative solutions, let’s break down the pros and cons of this particular CMS option.
Pros:
- Intuitive Interfaces
One of Webflow’s standout features is its user-friendly, drag-and-drop interface. This allows designers to create visually appealing websites without delving deep into complex code. The intuitive design empowers individuals with varying levels of technical expertise to bring their creative ideas to fruition, and they’re also able to collaborate simultaneously.
2. All-In-One Hosting Solution
Webflow offers hosting services as part of its package, eliminating the need for third-party hosting solutions. This integrated approach simplifies the deployment process and ensures a high-level of security with Webflow’s free SSL certificate.
3. Optimized SEO
Webflow provides a range of features and tools that can positively impact SEO. It generates clean and semantic HTML, ensuring that search engines can easily crawl and index the content of your website. There are also the impacts of having fast loading speeds, control over meta tags, 301 redirects, alt text, etc.
4. Improved Site Speed
Webflow’s hosting infrastructure is designed for speed. There are multiple factors contributing to improved site speed through Webflow, such as the minification of CSS and JavaScript, browser caching preloading, automatic lazy loading of images, and much more.
5. Unique Animation Capabilities
From simple transitions to complex animations, Webflow empowers designers to bring websites to life without relying on external tools or complex code.
Cons:
- Restriction on eCommerce
While the platform does provide e-commerce capabilities, it may not be as feature-rich or as customizable as some dedicated e-commerce platforms. Users may find limitations in terms of advanced e-commerce functionalities, complex product management, or intricate sales processes. Additionally, the available payment gateways might not be as extensive as those offered by specialized e-commerce solutions such as Shopify.
2. Cost Considerations
Webflow’s pricing may be a concern for smaller businesses or individuals on a tight budget. While it offers various plans to cater to different needs, the cost can add up, particularly for those requiring advanced features or increased customization. It may also be challenging to choose a pricing plan that best suits your business and needs.
3. Limited Plugins Available
Unlike some other Content Management Systems that may offer extensive libraries of plugins and extensions, Webflow’s plugin options are more constrained. On the other hand, however, there are quite a few WordPress plugins that Webflow actually accounts for, such as Forms, Askimet, Yoast SEO, Elementor, and more.
Webflow is more than just a website builder; it’s a platform that unleashes creativity, simplifies development, and provides a holistic solution for bringing digital ideas to life. Whether you’re a designer aiming for visual excellence, a developer seeking efficient workflows, or a business looking for a robust online presence, Webflow offers a versatile and powerful toolkit for achieving your goals. However, when it comes to choosing a CMS, it’s important to consider Webflow’s pros and cons based on your project’s specific requirements—it may not be the perfect fit for every project. By weighing these factors, you can determine whether Webflow aligns with your goals or not.
If you’re still not sure what CMS may be right for you, contact us. Bluetext’s experience and expertise with WordPress, Drupal, and Webflow can help you build an effective online presence no matter what CMS you choose.
In today’s world, if you own a business, you have a website. It is a way to showcase your products and services, but it also serves as a first impression to new users. It is important you put your best foot forward. The first step is determining the right CMS for your business. Drupal has emerged as one of the most popular CMS platforms in the world, allowing users to create compelling and dynamic websites. In this post, we will explore the key features of Drupal and guide you through the process of determining whether it’s the right fit for your company’s website.
Reasons to Consider Drupal
Drupal has all the functions needed to build large, modern websites in one place. If your business has the time and resources to support a steeper learning curve than other CMS options, you will be able optimize Drupal’s performance and security benefits with maximum flexibility.
- Holistic Web Management Experience
Drupal offers power and adaptability with its flexible platform supporting content and web experience management. It is an ideal solution for businesses looking for a scalable, flexible, and secure platform with robust architecture and simplified content management.
Managing large amounts of content can be daunting. Drupal provides powerful tools and features to handle content challenges efficiently. Drupal creates an intuitive interface experience that allows for simplified collaboration and tracking with functions like versioning, taxonomies, tagging, and categorization. Content has never been more organized and accessible.
- Customization
Drupal’s modular architecture allows businesses to customize and extend its functionality. This type of flexibility allows users to choose which modules to enable and what workflows to define based on the specific requirements of your site. This enables businesses to build tailored websites that meet unique needs and experiences without unnecessary bloat.
- Search Engine Optimization (SEO) Friendliness
Businesses looking for online visibility, look no further. Drupal excels with its SEO-friendly features! Drupal has built-in SEO modules like clean URLs, customizable meta tags, and XML sitemap generation to enhance search engine visibility. These features empower businesses to improve their organic search rankings, drive increased website traffic, and attract a wider audience.
- Enhanced Reliability & Security
Businesses should prioritize trust and security when choosing and maintaining their CMS platform. Drupal’s focus on security makes it a trusted choice for businesses. Drupal remains secure against potential vulnerabilities with regular security updates and secure coding practices. Your data and customer information will be safeguarded with Drupal.
- Open-Source Community
Drupal’s open-source architecture encourages developers to contribute new modules, themes, and functionality to the community. Drupal has a supportive community of developers and non-developers, this community-driven ecosystem ensures that Drupal stays up-to-speed with emerging technologies and best practices. Drupal keeps you at the forefront of CMS innovation and your businesses can take advantage of these cutting edge module functionalities, unlocking limitless possibilities.
Is Drupal Right for Your Company?
While Drupal has a solid foundation of features and functionalities, it’s essential to evaluate whether it aligns with the specific goals of your company and also with your website’s content. Consider the following factors to make an informed decision:
- Where is Your Business Now?
While Drupal can support more basic uses of a site, like a blog or portfolio, what sets this CMS apart is its capability to support complex custom integrations. While Drupal is very powerful, it is more advanced than what most pure marketers need. It will be worth your while to consider what your business needs are before you commit to a Drupal CMS.
- Do You Have Maintenance Resources?
Prioritizing maintenance tasks and providing ongoing support to ensure the longevity and success of your Drupal website is crucial. Website maintenance is an ongoing task that significantly affects your Drupal site’s success. Your business must be able to support the consistent update of Drupal core and modules, monitor performance, apply security measures, manage content, and conduct regular testing. These are all foundational steps needed to maintain a secure, efficient, and user-friendly website.
- What is Your Expected Growth?
Think about your business plan for future growth and expansion. The unparalleled adaptability of Drupal allows you to tailor your online business presence and create unique digital experiences. Drupal’s scalability and customizability ensures your website can grow with you. Making it a strong choice for expanding businesses that need to support complex integrations and experiences.
Drupal stands out as a robust CMS with unparalleled customization and flexibility. By assessing your business’s unique requirements, ease of maintenance, and future growth plans, you can determine whether Drupal is the right choice for your company’s website. Let Bluetext help you implement a new Drupal website today.