A company website is an opportunity for a user to interact with the company’s brand, and the first impression that the site creates can make the difference between a user being an explorer or a deserter. An explorer is an intrigued, curious customer, digging through the site searching for relevant information, taking note of all the content they pass along the way. A deserter, on the other hand, is a bored user that is either underwhelmed with their user experience or overwhelmed by the copy and content to sort through, leading them to leave the page and making them less likely to return.
The ideal user experience on a website should keep users engaged and interacting with the site, begging even the most uninterested users to become avid explorers. Immersive scrolling is a recent trend in UX design that can stimulate this interactiveness by drawing users in and keeping them engrossed in the site content while directing them through information in a narrative format. Immersive scroll experiences use imagery, videos, graphics, or even sound design to pull users into the content and weave them through the information in a more dynamic way.
A site built with immersive scroll functionality should have unique elements that the user can click, drag, or zoom into. For example, read our blog on Designing Truly Immersive Websites.
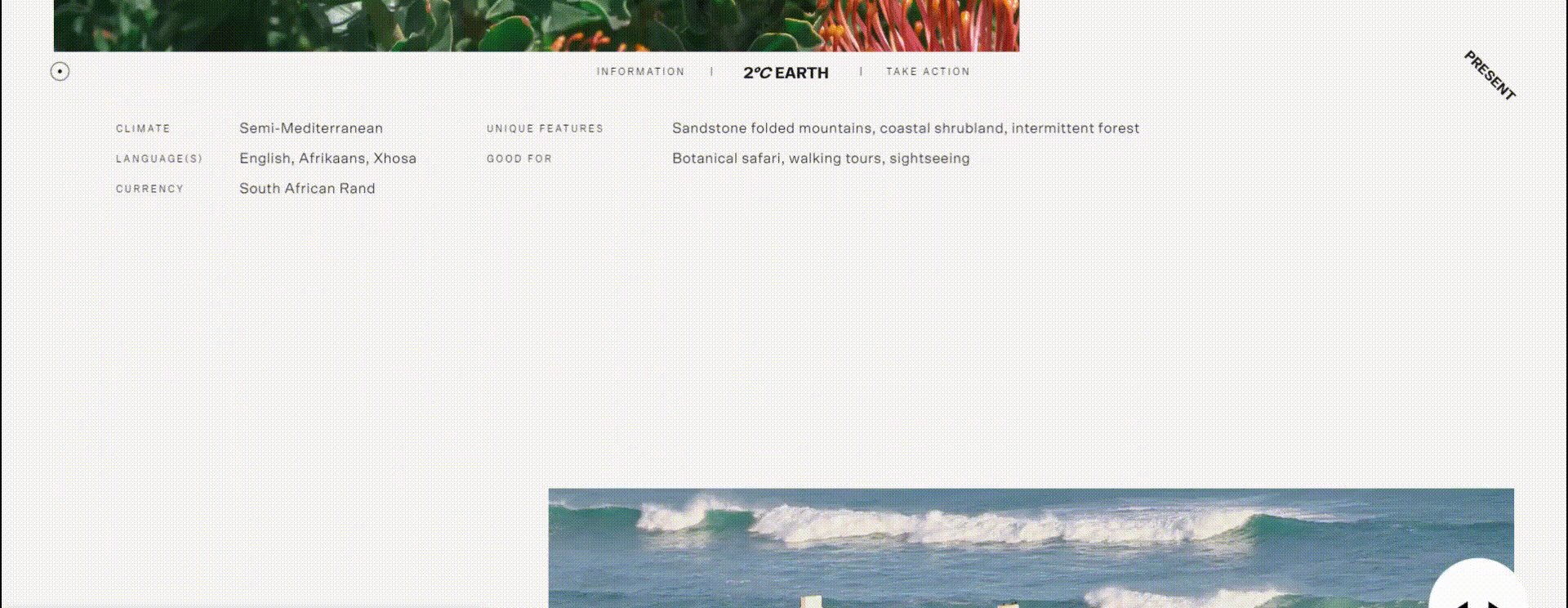
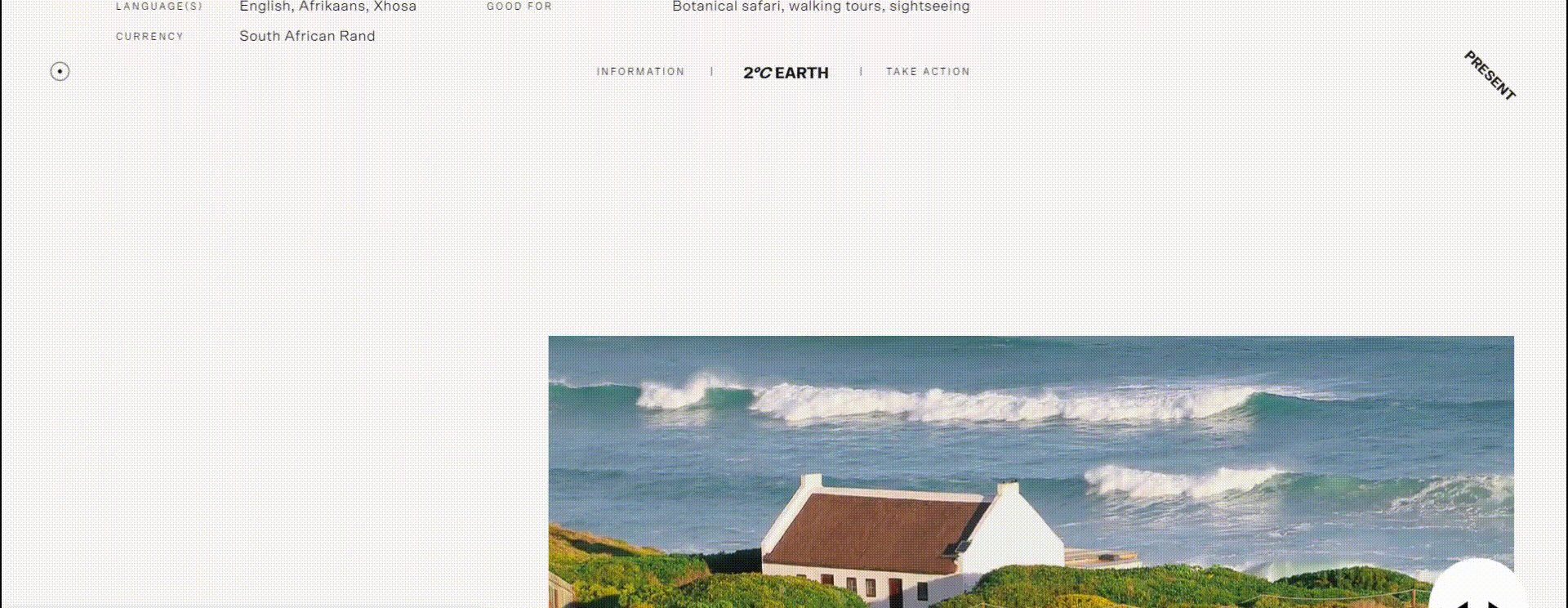
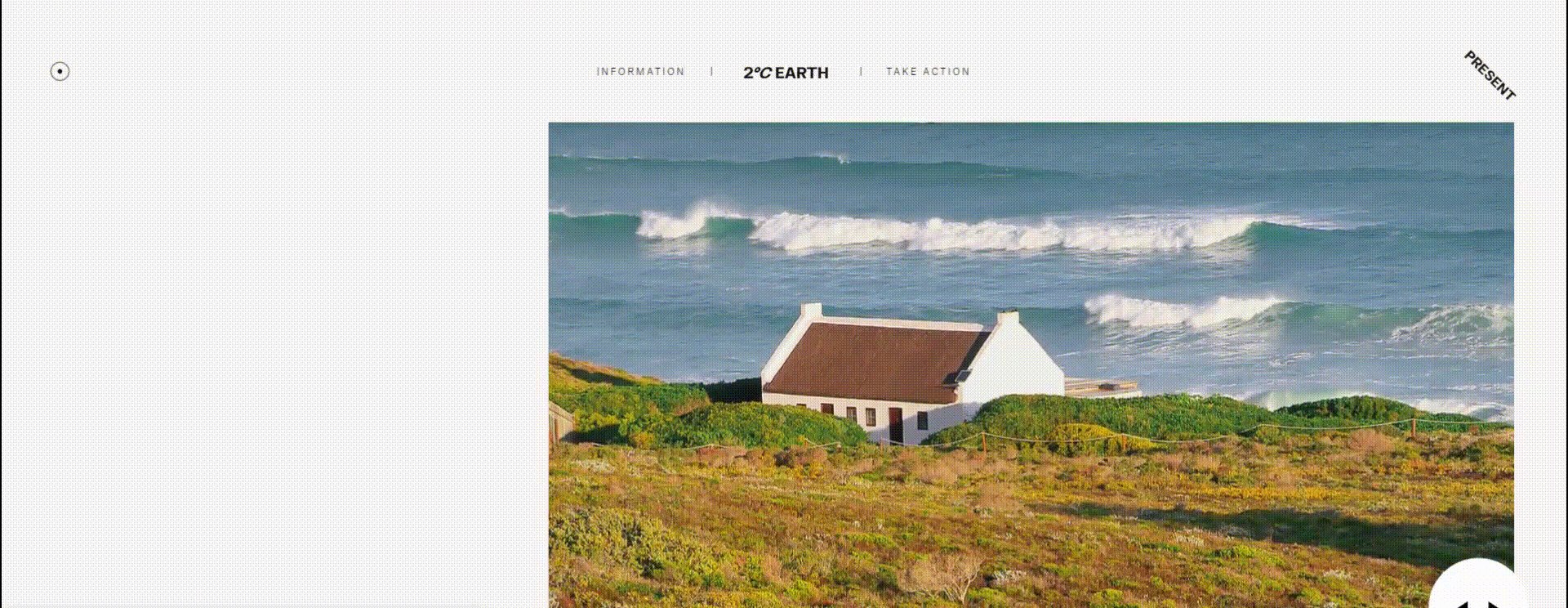
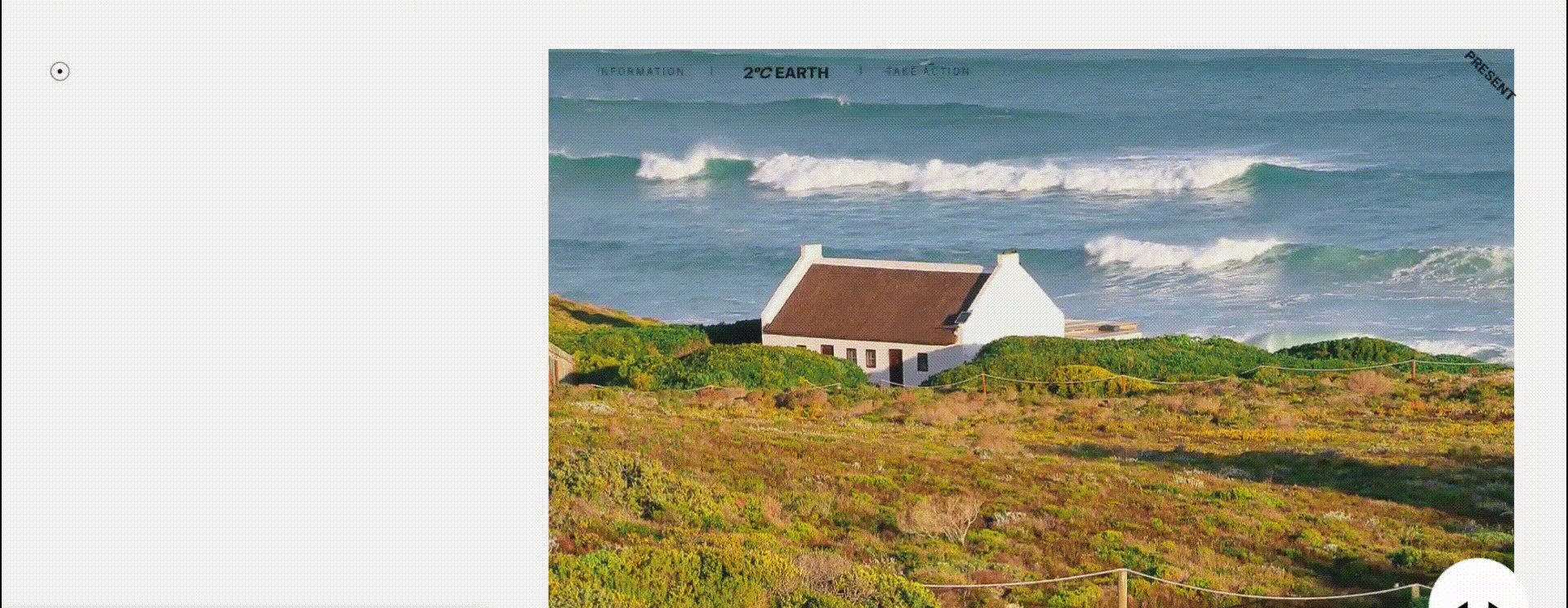
In it, we explore the 2℃ Earth page example, which has an impressive number of unique immersive scroll elements, highlighted below:
1. Click to Enter – After landing on the site, the page initially loads a plain black screen, with a scrolling message encouraging the user to click anywhere on the page in order to unlock further content. This functionality creates a sense of intrigue and discovery, like unwrapping a present. Rather than overwhelming the user with content upon landing, the sleek, simple screen engages users with the invitation to search for more and gives them simple, clear directions on how to find it. 
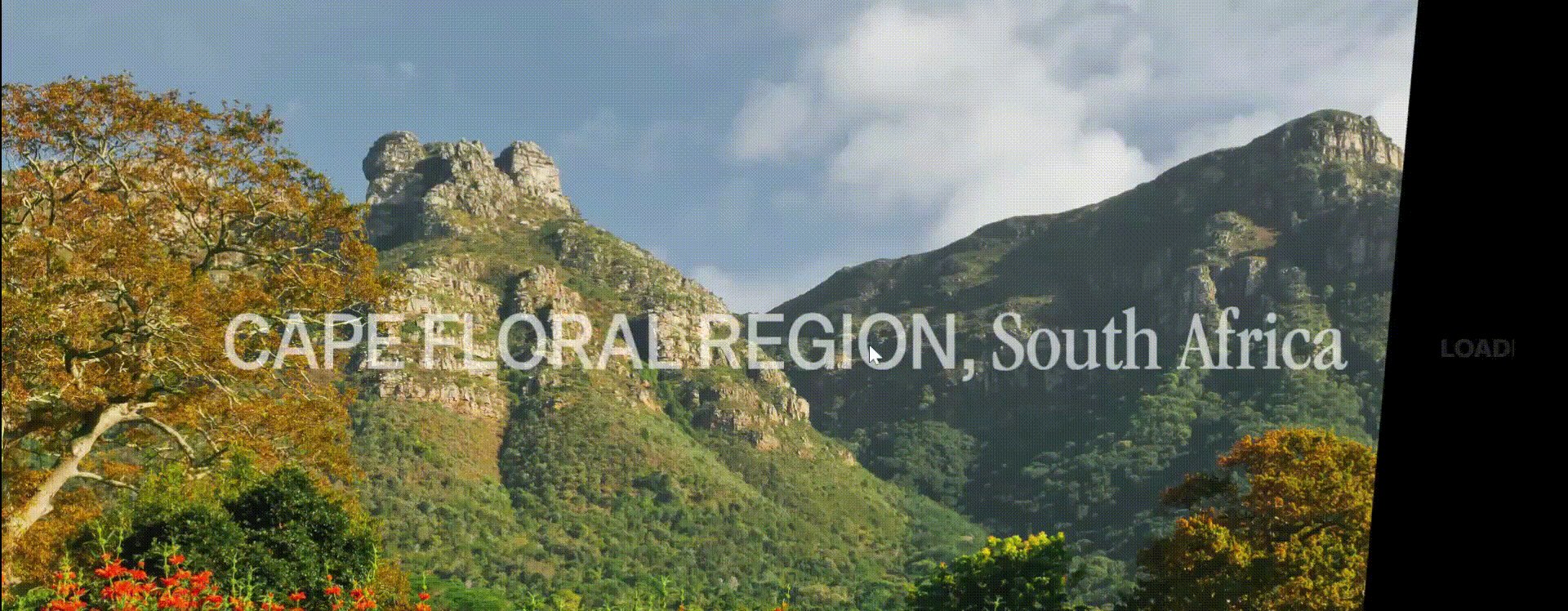
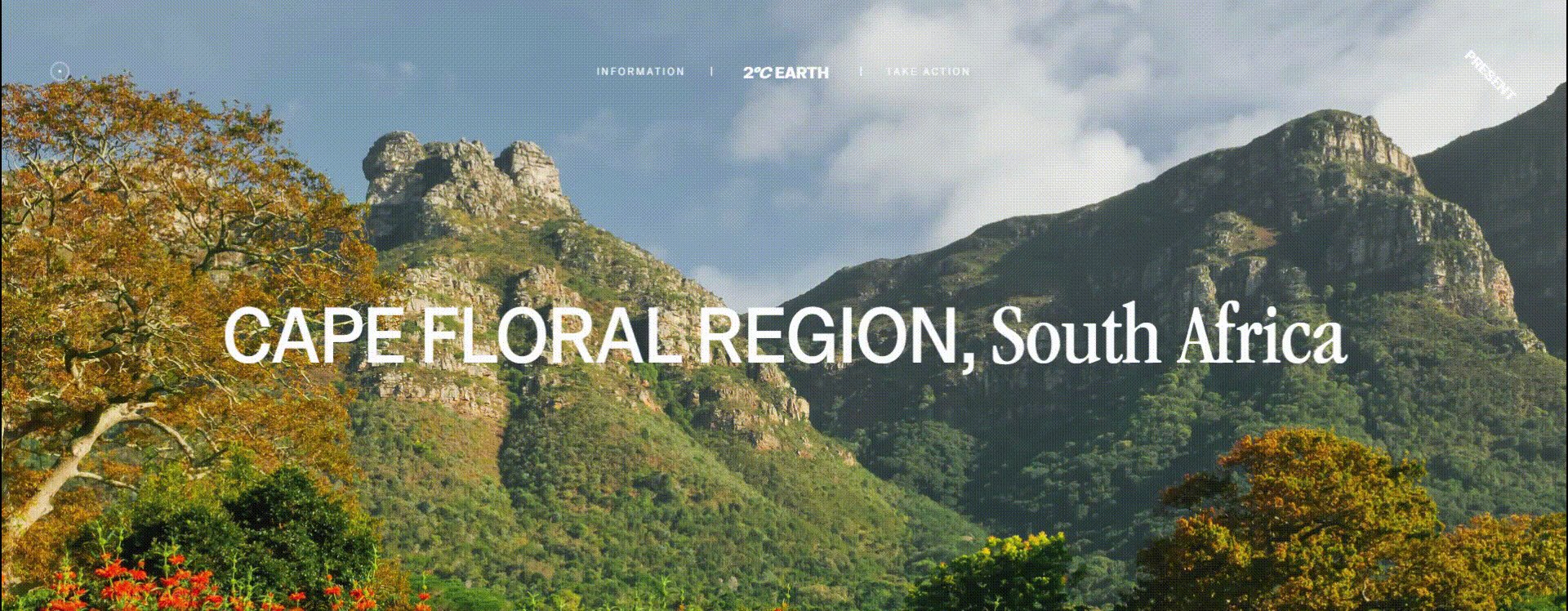
2. Click & Drag Imagery Filters – Upon entering the site, the interactivity continues. In the hero image, the site has a click & drag functionality where users can apply a thermal imagery filter overtop of the image they’re seeing. This interactivity is novel, so it insights a feeling of awe in users, but it also is relevant to the messaging the site is trying to portray. Explained by the directions on the page, the imagery represents the past and future of a natural landscape – a before and after of the effects of global warming. This is a prime example of how the functionality on the site can be informative and impactful, in addition to being entertaining. 
3. Imagery Takes a Front Seat – On traditional sites imagery typically acts as supporting content for the copy. On a site with an immersive experience, however, the visual elements of the site are in the front seat; for example, you can see how the 2℃ Earth page displays large imagery (often expanding outside of a single viewport), and adds interesting micro animations or text overlays to keep the users focused on the images, front, and center. Where a traditional site would keep images static, 2℃ Earth instead has imagery expanding on scroll. This is a good alternative to video content, adding a splash of movement to the otherwise static image. 
4. Variation in Content Layout – Throughout the page, the content alternates from full-width imagery to 50-50 imagery with text, to right-aligned imagery, to full-screen stylized text, etc. When viewing the page for the first time, the user cannot anticipate where to look next, so each new viewport is an exciting, surprising layout. Alternating the content and imagery placement, keeps the user on the edge of their seat, forcing them to reconsider and analyze the content on each new viewport, looking for nuggets of information or ways to interact with the page.
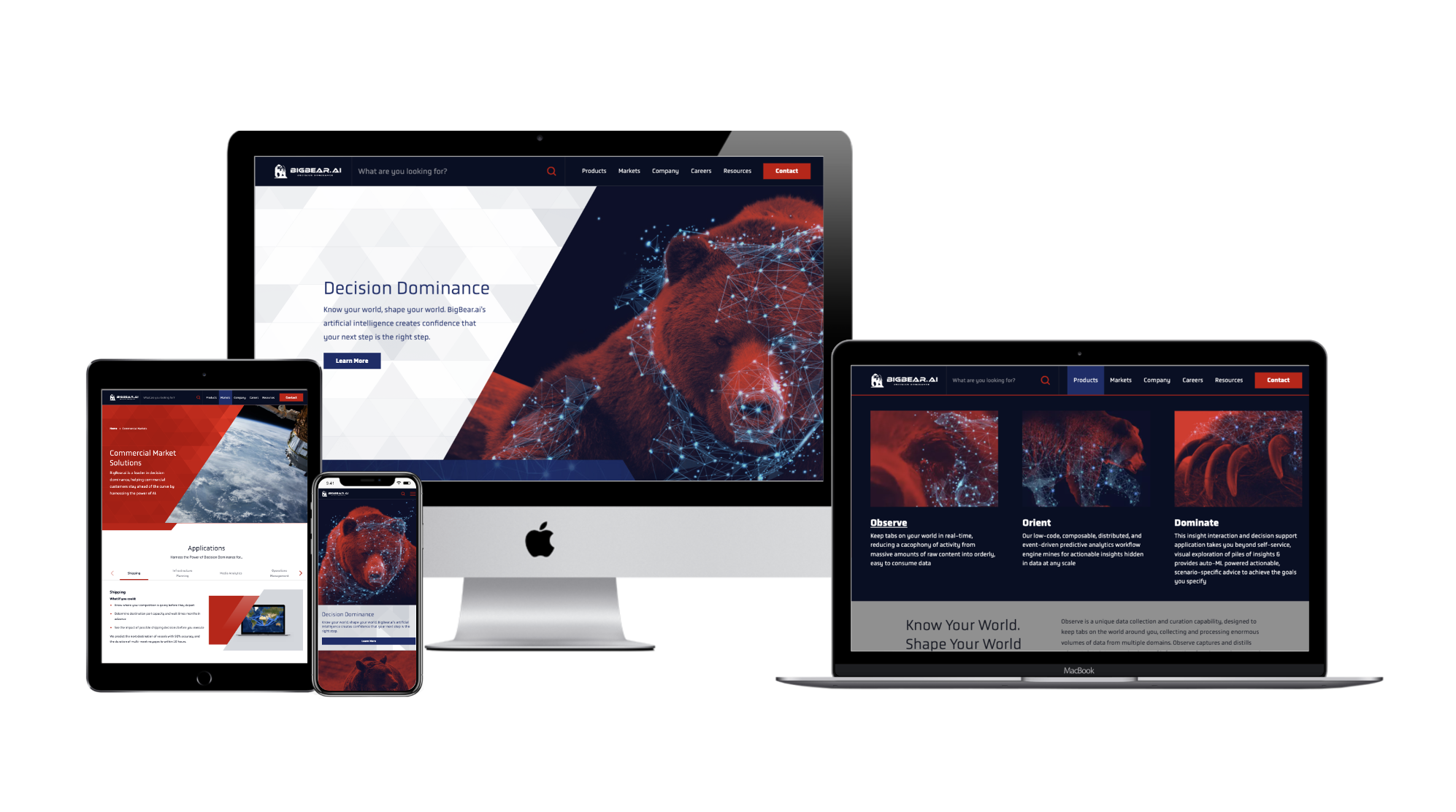
Here at Bluetext, we work to create website designs that are visually appealing, interactive, and intuitive. For example, see below for a breakdown of some of the immersive design elements we brought to the homepage of the Asimily website:
1. The logo moves into the navigation bar on scroll.
When first landing on the page, the Asimily logo appears full-width, almost filling the entire screen. This emphasis on the logo aids in brand awareness for users who have never visited the site before. However, as a user scrolls down, the logo shifts up to its spot in the navigation bar, where it remains on the page as a more of a background element, but still within sight.

2. Scroll function allows shifting through tabs.
Rather than using a typical tabbed module (where a user must click different tab headings to navigate information), instead, we designed this unique component to shift to the next tab when the user scrolls down the page. This ensures that the user sees all of the information added to the page. A typical tabbed module, without this unique scroll immersion, would leave much information hidden, and unlikely to be explored by the user.

3. Highlighting snackable video content.
You’ll notice as you scroll through the page that there are many short snippets of videos included throughout the design. These shorter videos add visual intrigue and informational insights to the page content, while not expecting the user to sit through a full minute-long video all in one go.
Other examples of immersive scroll interactiveness from the creative minds at Bluetext can be seen in these elements of this campaign landing page we designed for Sectigo.
1. Circular scroll transition
To really capture the feeling of openness for this campaign, we designed a circular transition on this page, where the viewport is taken over by a white circle that envelops the background as the user scrolls down. The novelty of this action takes users by surprise and adds excitement to the meaning behind the openness theme.

2. Horizontal line animation
As the user continues to scroll down the page, the green lines from the Sectigo brand cut across the screen horizontally. These lines then break open to reveal the next content, which leads perfectly into the message of how Sectigo’s platform interoperability breaks down barriers.
3. Small text animation
Animation was applied to the “That Breaks” text on this page to visually convey the meaning behind the words on the screen, rather than just feeding static copy to the users. These sorts of targeted animations/movements keep user attention trained to very specific areas on the page, which helps hold their attention while they scroll through the content.

Immersive scroll elements can be incorporated into an otherwise traditional site layout, but for the most impactful experience, the immersive experience should be considered from the beginning to the end of the user journey on the page. The following questions are especially relevant when deciding whether or not site content would be well-suited to an immersive experience:
- Is there a single key theme that this page can take users through, in a linear fashion? The immersive experience is bringing the user along throughout a story, which requires a clear direction and a logical, ordered approach to how information is presented.
- Are there exciting, high-quality visuals to accompany this story? Whether it’s imagery, illustrations, graphics, or video content, the immersive site more heavily relies on keeping the user visually engaged, so that they don’t lose interest or direction when navigating through numerous components of the page.
- What unique interactions could be designed for the user to play with the content in front of them? In the immersive scroll experience, users are not just viewers of the site, but participants in it. This type of UX design can have a largely gamified feeling, designed to have users navigate from point A to point B of their own accord, with a feeling of delight and wonder as they discover content in ways they didn’t expect it.
If you’re considering implementing an immersive scroll experience for your website, or you simply want to improve your website design and interactivity, contact Bluetext to learn about our UX design & development services.
We already feel like we’ve cracked the code for designing and developing responsive websites, but how do we adapt to ever-changing hardware and thus, screen sizes? How do we address the design for touch-screen flip phones? How about new designs from Apple or Samsung that shake things up in the display department? This year alone we have seen new formats bringing back the 2000s nostalgia of phones that flip, fold, and more.

In this blog post, we explore the top 4 ways to ensure your website is ready for new breakpoints as handheld devices, laptops, desktop computers, and televisions continue to evolve.
Ensure your design is leveraging the specs of the latest hardware so that you’re not launching with an already out-of-date design
When you’re planning for a new website, make sure your website design agency knows the latest hardware specifications for the most frequently used devices. They should keep an eye out for the pixel height and width of the top five most widely used screens and ensure their design can adhere to these standards. This should be considered for mobile, tablet, and desktop sizes, otherwise, your designs may be considered out-of-date before they even get into development. Be diligent in checking your website’s Google Analytics to see an up-to-date breakdown of device types & even models being used by your current website visitors.

Additionally, as many still working from home due to the COVID-19 pandemic, some people have adopted larger monitors for their at-home workstations. Some of these monitors will display websites at much larger sizes than intended, so we need to consider what the maximum size will look like as well so they do not look distorted or have any unintended bugs.

Establish breakpoints for the design before getting into development
Now that your website design team has established the most commonly used browser sizes for mobile, tablet, and desktop and designed the display for each, it is time to think about when the design needs to transition between each layout. How should the vertical display of the tablet differ from the horizontal? How should a small desktop browser size look in comparison to a larger desktop screen? These are all questions to consider before getting into development.

Your website design agency should ensure there are no gaps between breakpoints, meaning that there should not be a 10-pixel difference between designs so that the development team knows when to trigger the next display. Establishing the pixel breakpoints will keep the website responsive across all displays and will ensure there are minimal opportunities for a display mishap.
Get down to the nitty gritty in your code
When development gets underway, make sure you are using the best practices for writing responsive code. You can even start by developing the mobile display first, working your way up from mobile to tablet, and then eventually desktop and larger.
Consider leveraging viewport specifications directly in your code by using the initial-scale definition within your meta tag to ensure you are setting the stage for the rest of the code to come. From there, you will be able to use percentage values to set font sizing, image scaling, etc. to make sure your website is scaling up and down appropriately. You can also set the max-width for images and different sections within the page to ensure they do not scale too large on certain displays.
Be sure to test your website design before going live
No website is perfect overnight. Make sure your website design agency is fully equipped to perform quality assurance testing by leveraging the latest devices. Don’t have the actual device? That shouldn’t be an issue. One cloud-based testing tool that provides users with all of the latest hardware to test is BrowserStack. BrowserStack is a testing platform that provides developers with the ability to test their websites and mobile applications across on-demand browsers, operating systems, and real mobile devices. By testing the website across various devices, you can discover new breakpoints that may cause display issues for your users, giving you time to remedy them before making the website public.
While it is hard to forecast what the next device is going to look like, we can prepare websites for the changing hardware landscape by designing and developing responsive websites. Taking the time to find the right website design agency will ultimately save you time and money in the long run as technology constantly evolves.
Looking for your next website design agency? Contact us today.
Sales strategies are constantly evolving, but transitions are rarely seamless and each comes with a distinct set of challenges. One digital marketplace trend many B2B companies are experimenting with is expediting the sales process to enable direct e-commerce features. Perhaps new products or promotions are being debuted, or a-la-carte features are newly available for specific use cases. All may have high growth potential, but for a company that has been built and scaled within the B2B sphere, it can be difficult to bridge the e-commerce gap and offer the B2C experience consumers have grown to need. Let’s break down 3 essential steps to bridging the e-commerce gap for B2B success.
Optimize UX Design
When website users are accustomed to the latest and greatest UX experiences in their personal lives, there will be a natural expectation for these features in their professional settings. Not only do users expect a streamlined design, but they also demand speed and ease. Think about your last Amazon purchase or Uber Eats order. Forgot to grab milk at the grocery store? No problem, millions have gotten into the habit of turning to AmazonFresh. Within a matter of seconds, you were likely able to find the desired product, add it to the cart, check out and viola your milk can be at your door within an hour. B2C experiences have never been faster.
Now while your customers will not be expecting a one-hour delivery window, they will be accustomed to that ease of browsing, comparison, and checkout process. It is critical for any B2B company entering the e-commerce space to centralize product and pricing information. Important information for each product offered should be clearly presented, along with transparent pricing information. Interactive pricing tables are a great way to enable a self-service UX and efficient feature evaluation. Even if your business isn’t offering an e-commerce channel, interactive pricing sliders such as the ones used by Apprsl are positive ways to exemplify transparency and autonomous browsing.
The UX is arguably the most important piece of a B2B e-commerce strategy in optimizing e-commerce features. Your website user experience determines how users navigate the sales funnel, from start to finish. Brands should follow established best practices like making calls-to-action stand out, ensuring important elements are easily identifiable using color or size, and making the navigation experience just as intuitive on tablet and mobile as it is on a desktop. But a lesser acknowledged aspect of UX design is the ability for the user to manage all order fulfillment scenarios in a single viewport. Complex scenarios like sourcing, consignment, and delivery should be easily accessible in one place online to improve the sales experience from start to finish.
Contact
Speaking of self-service, contact information is absolutely critical. A B2B e-commerce optimization strategy must also include making it easy for prospects and customers to contact you. This is particularly true for new customers, as while you may be offering direct purchases on your platform, some may prefer to discuss their particular needs over the phone or chat.
Beyond generic contact forms, brands should seriously consider customer self-service tools, like chatbots, that can provide fast and efficient support while providing increased flexibility for the customer. A chatbot, as long as it is non-invasive and provides relevancy, is a great way for brands to efficiently complete simple communication tasks, gather information, and answer commonly asked questions. There has been an evolution toward self-service in B2B industries—for good reason. It enables customers to research and purchase on their own terms while reducing overhead costs for the company. Read more about why chatbots are becoming critical to businesses of B2B, B2C, and everything in between.
Make Relevant Recommendations
Finally, providing recommended product information and resources is the icing-on-top feature that will go a long way in improving the customer user experience. Many businesses put all the focus on the early stages of the sales funnel and neglect the follow-through. When users become so accustomed to the “Recommend For You” or personalized content across digital touchpoints, it can leave them unsatisfied and wanting more. The power of the right product recommendation and personalization overall should not be understated. Accenture found that 91% of consumers are more likely to shop with brands that provide relevant offers and recommendations. Following up on an e-commerce purchase with a recommendation for supplementary solutions or relevant product resources is an easy way to keep a personal touch on the impersonal individual checkout experience.
With so many recent technologies coming to market, B2B brands can leverage AI-driven product recommendation engines that improve the customer experience by serving up personalized, relevant content that buyers might not have discovered otherwise. Read more on why Bluetext recommends the benefits of website personalization for increased conversion rates, customer acquisition, and brand perception.
A shift into e-commerce channels may seem like a big lift for your business’ website. However, with the right strategies and keen focus on the three areas above, it can be achievable and sustainable for your business to boost conversions and sales. Bluetext has helped many clients implement e-commerce channels within their website’s UX strategy, such as SixFifty’s document marketplace and Centre Law’s course catalog. Contact us to learn more about the untapped potential of bridging B2C e-commerce features into the B2B world.
In this digital age, the bar is constantly rising in expectations of user experience. It’s no surprise to any company that it’s crucial to make sure your website stands out from the competition, and this often requires taking steps beyond aesthetics of the design and clear calls to action. Sure, it’s still important to get the basics right (looks nice, load speed, etc.) but this doesn’t guarantee depth and engagement.
A great way to capture attention and stand out from the pack is by utilizing immersive website design, which takes users on an interactive journey that leaves them wanting more. Immersive design is a user experience term used to describe website design that focuses on providing an interactive experience to visitors. By creating a visually stimulating environment, designers can create a more engaging and enjoyable online experience. This often combines elements such as animation, graphics, videos, and sound with traditional web elements including text and links.
Let’s take a look at how you can create a truly immersive website experience for your users, ranging in complexity from simple to showstoppers.
1. Use Visual Cues To Guide The User Through Your Site
Visual cues like arrows, lines and icons can be used to direct users’ attention and guide them through your site in a subtle, non-invasive way. This type of visual hierarchy helps create an intuitive navigation system without overwhelming users with too much information or options at once. It’s sort of like a nudge to guide them towards key conversion points and avoid drop-off. A common way to incorporate these cues is through microanimations, the short, concise animation that conveys an idea or message quickly and effectively. These can range from simple fades and hover states to more complex transitions between different elements on a website. Additionally, using contrasting colors and bold font sizes can also helps draw attention to important elements or sections of your site.
2. Incorporate Interactive Elements
Interactive elements like sliders, pop-ups, animations and scrolling effects make your website more engaging and memorable for visitors. However, it’s important to remember that these features should not impede navigation or interfere with the user’s overall experience; they should enhance it! For example, incorporating subtle animation into page transitions can make the website feel more alive and organic.
3. Parallax Scrolling
Parallax scrolling has been around since the 1980s, originally pioneered 1980s, game designers working on Super Mario Bros. used parallax graphics to create a sensation of depth. But this faux-3d technique has recently become popular again due to its ability to leverage optical illusions to create an incredible user experience. Adding parallax scrolling effects can further draw visitors into the content on each page with less effort than traditional clicks. Parallax scrolling is a popular web design technique that involves the use of multiple layers of images and text that move at different speeds when the user scrolls down the page. Utilizing smooth transitions from one layer to the next creates an 3D effect as users scroll down the page, because the background image moves slower than the foreground elements—such as text and images— to create a sense of depth and perspective. This global cleanup landing page by All Together is a great example of well timed imagery and text to create the parallax scroll effect.
4. Immersive Scrolling
Whereas parallax scroll is often used for storytelling, immersive scrolling goes a step further to change the experience from observer to participant. Immersive scroll techniques are designed to feel like they’re inside a game or other application. This type of scrolling is characterized by long-form content, visuals, animation, and other elements that draw the user into the site’s story. It also allows users to move through the content at their own pace and in own order. Immersive scroll websites sites have been designed with extra attention to detail paid to the presentation of the content and strategic use of video, photos, and other rich media to create a seamless experience. This is often suited to a single narrative, as the page should be focused on one goal or topic, such as this 2℃ Earth page that uses rich media to communicate impacts of global warming in a compelling narrative. (Be sure to try the left/right slider for full immersion!)
Immersive website designs are becoming more and more popular as tactics to make make businesses to stand out from the competition. By utilizing visual cues, interactive elements and intentional scrolling effects within your website design strategy, you can create an engaging user experience that will keep visitors coming back for more—and convert. If you’re looking to level up your website user experience in small or significant ways, contact Bluetext to learn about our UX design & development services.
So far in this series, we have examined PLG as a concept, how it can be cross functionally implemented and why – when done right – it can be the right go-to-market strategy for your business. However, without a way to measure the success of your product led growth strategy, there is little to be learned and applied to your strategy moving forward. This is why establishing key short term and long term metrics and achievable KPIs is a crucial step in your PLG strategy. You are likely already tracking at least a handful of following key metrics, however establishing standard goals and benchmarks for your team to strive for when wading into the waters of PLG will provide valuable insights and allow you to make adjustments down the line to enhance your go-to-market strategy.
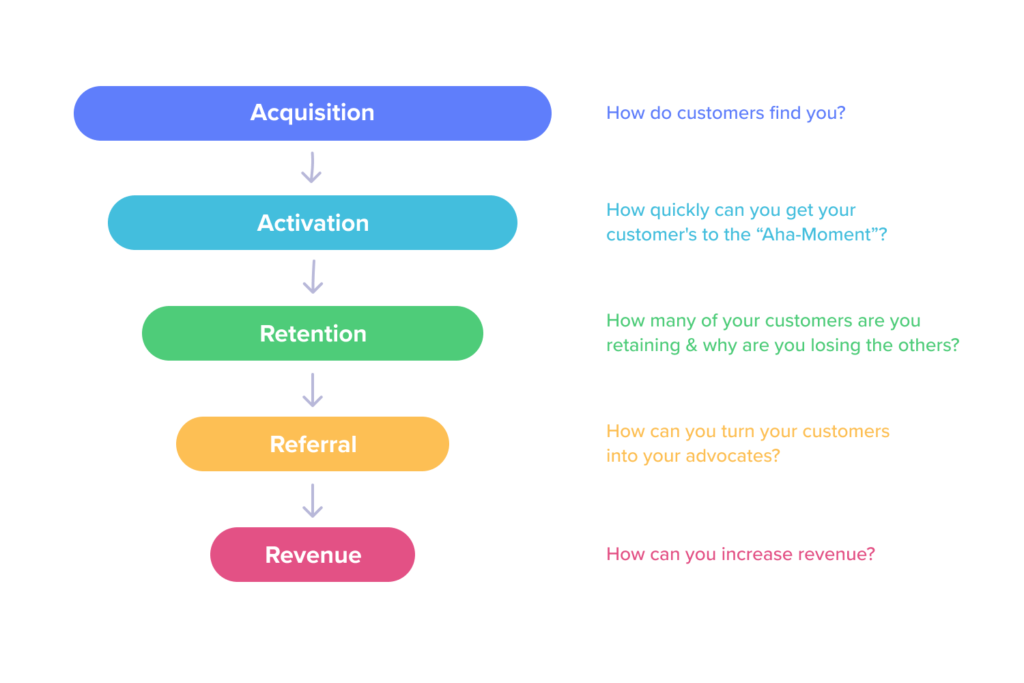
David McClure outlines the key metrics in his model known as AARRR or the term he coined, Pirate Metrics. This simple model evaluates each step in the user journey to identify any opportunities in the user lifecycle and finely hone in on where improvements need to be made.
- Acquisition: First thing’s first – you have to drive users to the product. Whether it’s an app or a website, developing a strategy to get users in front of your product through tailored channels is the first step to reaching revenue. Typically the channel strategy at this awareness stage varies by audience. For example, while it may be best to focus on social or SEO optimization for B2C audiences, B2B audiences may expect and prefer to see content marketing – also with a focus on SEO – or Event marketing at specific conferences or trade shows where they can be introduced to your brand and your product.
- Activation: Once you drive traffic to your product, the next challenge becomes making the conversion. This is where content and UX come together to drive users to take action. There are endless possibilities for how you can target even the most niche audiences – this is why collecting data through A/B testing of specific copy, design or landing pages can aid in the pursuit of a higher conversion rate.
- Revenue: there are various ways to track revenue, like average contract value (ACV), monthly recurring revenue (MRR), average revenue per user (ARPU). The revenue phase of the Pirate Model can also include upsell strategies for premium product features or add ons.
- Retention: User conversion is immediately followed by the retention phase – you want the user to continue to come back to use your product and take additional actions. Staying in touch with your users through various CRM channels and retargeting strategies can keep users engaged in the product and remind them to continue that relationship with your product. At the end of the day, in a PLG strategy, the product itself should drive retention by delivering an excellent user experience.
- Referral: Your current users can be your greatest asset in the pursuit of new users. Not only can they tell you what you need to know in terms of their behavior and interactions with the product in the user lifecycle, but they can also be a bridge to other users similar to them. Referrals from existing users can be a powerful tool particularly when there are incentives to bolster referrals.

In addition to the phases in the AARRR model, there are many other metrics that can be leveraged to evaluate your product and the user journey.
- Stickiness: The rate at which users return to the product. This helps to examine the value you are delivering by looking at how often users come back.
- Product Adoption Rate: This measures the rate at which users transition from new to recurring users. A high product adoption rate is encouraging, as it confirms that users are not only trying the product, but continuing to use it.
- Churn Rate: This is one the most important metrics to take note of when it comes to PLG – it evaluates the number of users that essentially quit your product. Keeping the churn rate as low as possible should be the utmost priority of a product led company.
- Product Qualified Leads (PQLs): A PQL is a user who has interacted with your product and taken an action indicating they will return to the product again and will continue to be a likely customer in the future. Becoming a PQL requires an action/conversion point and A/B testing can be a valuable tool in establishing the most effective strategy for those desired actions.
- Customer Lifetime Value (CLV): this refers to the expected revenue to be made on a customer and their lifetime interaction with your product
- Time to Value (TTV): The TTV is the amount of time it takes from the first interaction with your product to the moment the user is able to understand and reap the benefits of the value your product delivers. A higher TTV can result in a higher churn rate as users want to quickly get to the benefit of what you are offering.
- Expansion Revenue: Any of the revenue made from a user beyond their first purchase can be considered expansion revenue. Upselling your users on additional premium features is a way to grow your expansion revenue. While growing your user base is crucial, your existing customers are a massive opportunity when it comes to cross selling and upselling products.
Product led growth relies on the intrinsic value that your product delivers to its users and an effective GTM plan to make sure it is put in front of the right audiences. Even the best products require some strategic thinking when it comes to driving users down the funnel to take action at that conversion point. Having the ability to evaluate and track users in their interaction and lifecycle with your product is essential for a successful launch and a successful future. Being armed with insights through these powerful metrics will help to fine tune the user experience and enhance revenue generation down the line. Learn more about how Bluetext can support and track your PLG strategy.
Companies are able to expand with efficiency using the product-led growth (PLG) strategy. In a PLG model, the product is the main vehicle for acquiring, retaining, and expanding customers, and these end-users are now in the driver’s seat. This means the road to success is paved by the experience your product provides.
The PLG strategy sets new standards and expectations for companies based on customers’ wants and needs. Consider a PLG model for your company as you strive to meet the following characteristics:
Your product offers a fast, unique, and effective solution.
It is crucial to think about how your product can not only become a leader in conversations but also garner positive experiences for your customers. The focus should be on real people, with real problems so you can promote active solutions that help customers achieve daily tasks. In today’s world, there is no shortage of companies creating products. That means there is a lot of competition out there, and customers have no problem ditching your product if they can get a faster, more efficient solution to their problem somewhere else.
The user quickly realizes the benefit of the product.
People want immediate gratification and will give up quickly if a product is more work than help. So, meet users where they work. A customer should be able to understand and integrate your product into an existing workflow without any major hurdles. Your product should deliver real value that has strong viral potential, and continue to bring value to its users.
Your product is flexible and customizable.
Your product needs to provide metrics that allow you to adapt to user behavior to provide continuous added value. Customers want their lives to be as easy as possible, so it is important to continue innovating and adapting. Enabling users to get creative and adjust the product to benefit how they work, will prompt continued internal optimization of your product and provide limitless growth opportunities.
Develop a strong user community.
Connect with your users, but also provide an environment and positive experience that will prompt users to build their own communities within their workforce through self-serving promotion. This free promotion of your product is a highly effective way of getting additional users to adopt your product. They have a foundation of trust with their peers and fellow co-workers that translates to the product and fosters long-term, loyal relationships. As more and more people test out and use your product, it becomes essential to run those users’ businesses.
Monetize after you deliver value.
Be strategic with your pricing and how you present high-value features. Users need to trust that it will benefit them and improve their workflow before they pay. Being flexible with pricing and basing it on usage will also make it easier to scale.
PLG creates happier, more satisfied customers, who in turn become promoters for your product. This cycle both benefits your business and the customers as it pushes constant innovation and optimization for your product.
If you’re looking to take your business performance to the next level, contact Bluetext.
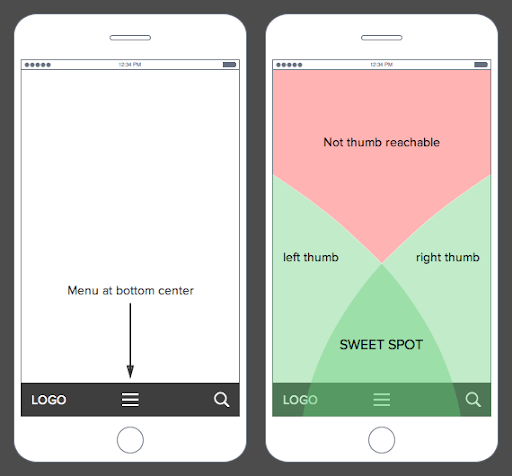
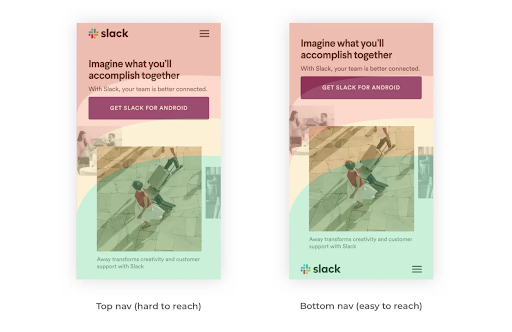
In late 2021, Apple released its iOS 15 update with a pretty drastic change in browser layout, creating a ripple effect in website UX design. The beloved search bar on Safari had been moved from the top of the screen to the bottom. Many users, who are less familiar with the thought process behind UX design were left with one question. Why?

Well, according to MacRumors, the move was more functional than aesthetic. Think about how one naturally holds and operates a smartphone; usually held within the palm of the hand and touchscreen controlled by your thumbs from the bottom corners. Therefore, controls brought to the bottom of the screen are easier to reach with one hand. This feature also creates more space for users to focus on the webpage’s content.
Research confirms that “75% of users touch the screen with one thumb.” This has led UX designers to favor a thumb-driven design, placing the most important and frequently-used features at the bottom of the screen. This ensures easy access with one thumb.
Traditionally, many website designers place navigation in the top corners of the screen. While that works with a desktop device, due to the greater range of motion coming from the computer’s mouse, it does not translate that effectively to a mobile device. With the navigation menu being placed on the top corners of the screen, the range of motion that the user’s thumb has can restrict easy access to that navigation menu. Especially as technology evolves and mobile screens grow in size, users find themselves having to reposition their hands. This in turn slows down the user’s ability to navigate webpages and ingest content.

What’s the big deal? I just have to move my hand a little to be able to reach the top corner of my screen. The answer is simple: efficiency. Bottom menu navigation allows the user to accomplish tasks faster and with a greater level of comfortability, which really adds up considering that the average American spends 5.4 hours on their phones.

A lot goes into the design process, and it is not all about aesthetics. It’s about how the product functions. In today’s world, 55% of website traffic is generated using mobile devices, so functional and efficient mobile layouts for a website is imperative to the success of a brand. It is essential that UX designs make easy navigation a priority because the easier a product is to use the more often it will get used or recommended. That is why features like bottom navigation are so effective. Especially if it is designed in a streamlined way that makes content visible, clear, and simple.
As users experience the bottom menu trend, users will likely have to take some time to readjust. Looking ahead at UX design trends for 2022, there will be a continuation of the emphasis on overall usability, navigation, and aesthetics being driving forces for design. There is a desire to achieve a seamless experience, where user experience designers focus on the continuity and natural progression of connecting all the steps of finding a landing page to purchasing an item. It is imperative that functionality is favored, so it will be interesting to see more experimentation with navigation placement and overall screen flow on mobile devices in the future.
Does your website menu need a refresh? Contact Bluetext today to learn about our web and UX design services.
When strategizing and creating the UX of a B2B website, making informed and data-driven decisions can make or break the impact of your site. Getting the user to your site is the first step, but once they have arrived, your content and user experience are the only things standing between a standalone visit and a conversion.
Conversion Rate Optimization (CRO) is the process of strategically enhancing your website to grow conversions. Depending on your business, this could mean a variety of different things. A conversion is defined as the completion of the desired goal, and we all know goals are never one size fits all. A goal could be a form completion, direct product purchase, a resource download, or event registration. For most B2B businesses, lead generation is the top goal. This means any action on your website in which a user demonstrates interest and provides their information is a conversion. The importance of content and UX in terms of CRO cannot be overstated, and tools like A/B and multivariate testing can be leveraged to ensure all website elements are optimized for lead generation.

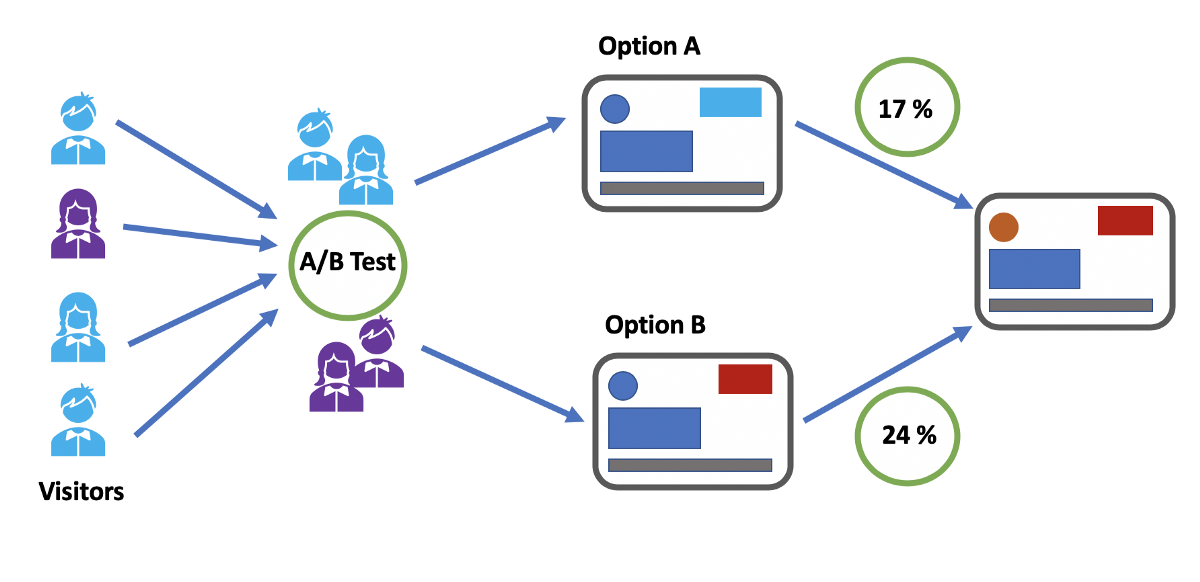
Types of Testing
A/B testing allows you to test the impact of one specific variable (for example, CTA button placement, CTA copy, page heading copy) to determine the most effective version of the page content and user experience. It analyzes user action on the variable page (version B) against the control page (version A) and ideally results in statistically significant insights.
Multivariate testing, on the other hand, tests multiple pages and content variables against the control page. While A/B testing gives insight into the effect of variables on an individual basis, multivariate testing reveals the collective impact of those variables and how they work together in one page design against another.
Multi-page funnel testing is similar to the aforementioned test types, however rather than testing variables on multiple versions of just one page, multi-page testing evaluates the impact of variables across the full user journey. This is helpful information, specifically when it comes to lead generation. Finding the ideal user experience and user journey across multiple pages and having the ability to analyze user actions from top of funnel activity to conversion allows you to make the most informed and well-strategized decisions when it comes to page content. If increased conversion rates are your goal, you want to be able to set yourself up for success with a data-supported UX.
How to Conduct A/B and Multivariate Testing
It is highly recommended that you use a CRO tool (Google Optimize, for example) to conduct user testing to avoid any SEO issues that may be caused by just creating multiple pages with specified variables in your CMS and evaluating the results in Google Analytics. Using the right tool will not only help to ensure you don’t negatively impact SEO but will also allow you to differentiate results and insights that are statistically significant from those that occur by chance.

Our Tips for Split Test Execution:
- Determine the specific question you want the test to answer and form a hypothesis – An example of that question may be: Why are users not clicking the CTA on our product page? Your subsequent hypothesis will inform the type of testing you should conduct as well as the variables you should examine.
- Form a hypothesis – If your hypothesis to that question is “Users are not clicking the CTA because it does not visually stand out on the page.” The variable you could then analyze via an A/B test is making that CTA button a bolder, more eye-catching color on-page version B.
- Make sure you are using the right tools – accuracy and reliability are crucial when venturing into user testing. Setting up your test to yield clear and statistically significant results is the first and most important step in testing and CRO. Without establishing that foundation, you can end up with data that doesn’t tell you anything about user patterns but rather just a collection of events that occur by chance.
Consulting a B2B marketing analytics and intelligence company like Bluetext to guide you through strategizing and testing the many variables that come with creating a website. Reach out to learn how Bluetext can support your organization.
A compelling website is the backbone of a brand’s digital presence. A website serves as a channel for business by generating purchases, tracking sales leads, and raising brand awareness. The visual appearance of your website must promote the corporate visual identity and enhance the site’s functionality. Some basic design guidelines can be applied to ensure that the site is both aesthetically appealing and easy to navigate for users. The following 8 principles should be kept in mind when designing user-friendly, effective websites that direct users to the desired outcomes:
Create a Visual Hierarchy
Visitors to a site will skim content to find the information most relevant to them. The visual hierarchy created by typography styling and placement is key to directing their attention to the most crucial information on the site. Using a consistent hierarchy H1, H2, H3, etc. header style aids end-users, but also SEO engines. Google crawlers will look to these assigned hierarchies to identify organic search keywords and prioritize your website higher on search engine results (SERP) so a user can find your website in the first place. Each page should highlight the most important content and de-prioritize supporting information so that a user can more easily pick up on the big takeaways. Bluetext works with clients to identify the key actions or information that a site should showcase, and creates thoughtful designs to make those items stand out to users.

Use the Golden Ratio
The Golden ratio uses the number 1.618 to divide portions of the screen into sections that are visually appealing to users. Rather than dividing areas into equally measured sizes, the width or height of a section should be divided by 1.618 in order to create one larger section, and the remaining area is left in a smaller section. This proportion is easier for users to analyze, as it has a more classical and balanced appearance.

Avoid Possibility Paralysis
Giving users too many possibilities to choose from creates frustration and hesitancy in user actions. Think about the classic supermarket example. The decision between three types of peanut butter is far easier and faster than deciding between fifteen different types and brands. Discerning between choices and identifying the correct one requires a lot of energy from users when they’re bombarded with options. Limiting the choices presented to users eliminates distracting elements, and allows them to interact with the site more seamlessly.

Bigger Is (Often) Better
Larger items are simply easier for a user to find and click. For call-to-action (CTA) buttons, in particular, making those buttons larger will lead users to click those areas quicker and more often. Unusually large buttons might have the unintended effect of distracting or confusing the reader, but legible, noticeable designs can positively encourage user interaction. For other tips and tricks to designing CTAs, read our blog on the Guide to the Perfect CTA Button.
Consider Gestalt Principles
A website that exhibits well-executed design will help attract users’ attention before they dive into more detailed content. Overall design principles provided by Gestalt help creators build websites that visually appeal to users. For example, Gestalt’s law of closure ensures that users prefer designs that feel complete, rather than having gaps or empty spaces that break up the flow of the design. Considering users’ design preferences will help the audience feel more connected and engaged with the site. Poor designs could confuse users or distract them from important content.
Utilize Negative Space
Negative space is the open space created in a design where there is a lack of content. This clear area creates a natural breathing room and is essential to making the design appear clean and modern. A page that is cluttered with information can be overwhelming to users, and this can discourage them from exploring the content. A great example of maximizing whitespace for a clean website design is Bluetext’s work with Sonicwall, an innovative cyber-security company.
Acknowledge the F-pattern Rule
Eye-tracking studies have shown that users tend to scan screens in an F-shaped pattern, following from left to right across the top of the page, then just scanning down the left side of the page as they scroll lower. The F-pattern reinforces the idea that the most important text or imagery should be placed at the top of the page, or along the left margin. Placing crucial content in these areas will increase the likelihood of users noticing or absorbing this content.
Consistency is Key
Keeping consistency across design elements is crucial to creating visual cohesiveness across a site. Typography styling and content blocks should be recognizable across different pages. When designing websites, Bluetext developers help clients to create a dynamic component system, where the same components can be modified or rearranged on different pages throughout the site. This component system establishes regularity throughout designs that help users navigate the site more easily, recognizing familiar component structures.
Investing in your website’s design can drastically improve the user experience and lead to desired business outcomes, such as increased sales, lead generation, or overall awareness of your brand. Need help? Contact Bluetext to get expert support in perfecting your user experience design through thoughtful web design.
No matter what industry your company is in, or who your target market is, the goal of any customer interaction is to foster a relationship that converts to revenue. In today’s digital landscape, customers’ expectations have elevated to instant yet personalized feedback to their questions at the click of a button. While this seems like an impossibly daunting task, it has become an expected digital experience with the help of technology. Artificial intelligence-powered live chat, chatbots, and messaging apps have all helped companies achieve this blend of efficiency and customization. Below, we dive deep into the power of conversational marketing and how to implement the right strategy for your business.
What is Conversational Marketing?
In its essence, conversational marketing is a series of one-to-one interactions in real-time across multiple channels. Conversational marketing enables you and your team to foster relationships with both potential customers and existing customers, improving overall online customer experience and brand perception. A successful conversational marketing strategy ensures your customers feel satisfied and supported in all their questions, and trust your brand throughout every stage of the sales funnel. Additionally, as we know, data is a powerful tool, and utilizing conversational marketing technology can increase that amount of data allowing you to tweak your strategy and increase conversions. Every conversation could be considered a mini focus study and learning experience for how to continually improve your business.

Chatbots
As your business scales up, so will the number of questions from prospective and existing customers. That being said, there will come a time when it is simply not feasible to increase the number of sales representatives you have to answer every question that comes in via your website. That’s where chatbots come in. Chatbots have become the go-to conversational marketing tool for a lot of businesses. Platforms like Drift, which integrate seamlessly with your existing website make chatbots a very easy and effective way to up your conversational marketing efforts. Chatbots are very effective when it comes to easing customer pain points quickly and provides a visual cue of reassurance upon landing on a web page that support resources are readily available. Pre-programmed answers to frequently answered questions allow you to talk to your customers, regardless of the time of day. This is especially beneficial for businesses with an international reach, as customers outside your local time zone will always feel supported. If the query is too unique to respond with a canned response, chatbots can connect the customer with a live representative who can better answer their questions. Plenty of conversational marketing platforms enable businesses to identify which leads are most likely to buy and then move them to the front of the line.

Customer Feedback
Pulling data from your chosen conversational marketing tool on customer engagement will only get you so far. At the end of the day, you’ll need to gather feedback from your customers, asking them their thoughts on how to improve the customer and prospect experience on your site. This will not just enable the customer to feel that they have a say but also will help in the optimization of the tools after some time. Adding a quick feedback survey to the end of a chatbot or live chat conversation will go a long way in improving customer satisfaction.

How to Get Started
Implementing a successful conversational marketing strategy starts by choosing the web pages where you want your conversational bot to engage with your visitors. Sometimes it makes sense to have a constant chatbot available on every page, at all times. Other times, and especially when utilizing live chat versus a chatbot, it pays off to choose the pages that get the most traffic, have the most conversion opportunities, or have visitors with a high intention of buying. This will help maximize the number of interactions you enter into, and the likelihood of success of those interactions. Now that you’ve decided where you want to speak to your customers on your website, it’s time to define what kind of information customers will ask for, and how in the simplest terms you can provide them with that information. As a general rule of thumb, try to keep the conversations simple. Your customers will expect the interaction with your company to be smooth and want to get answers and guidance quickly.
Regardless of the size of your company, having a conversational marketing strategy is key to increasing customer satisfaction and therefore revenue. Are you looking to begin your conversational marketing strategy but not quite sure where to start? Contact Bluetext and see how we can help.