In the rapidly evolving digital landscape, brands are under increasing pressure to deliver consistent, high-quality content across a growing number of platforms and devices. Traditional content management systems (CMS) often struggle to keep up with these demands, which has led to the rise of a more flexible, developer-friendly alternative: the headless CMS. But what exactly is a headless CMS, and is it the right move for your brand?
What Is a Headless CMS?
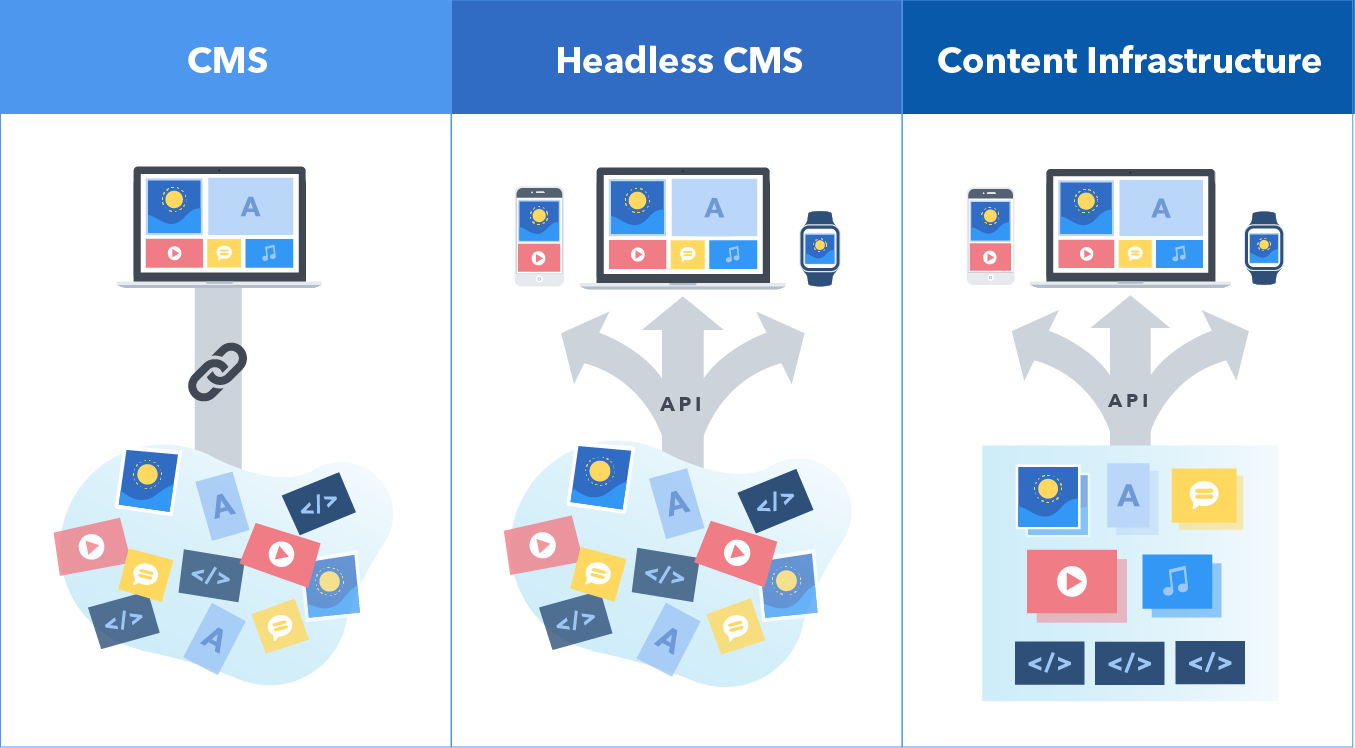
A headless CMS is a backend-only content management system that separates the content repository (“body”) from the presentation layer (“head”). Unlike traditional CMS platforms like WordPress or Drupal, which couple content and frontend design into a single system, a headless CMS delivers content via APIs to any frontend you choose—websites, mobile apps, digital kiosks, or even smart devices.
This decoupled architecture gives brands the freedom to create omnichannel experiences while empowering developers to use modern frameworks like React, Vue, or Next.js.

Benefits of a Headless CMS
Omnichannel Delivery: One of the most significant advantages of a headless CMS is its ability to push content to multiple platforms from a single source, ensuring consistency across touchpoints.
Improved Performance: Headless setups can significantly reduce page load times and improve SEO by enabling developers to build fast, optimized frontends.
Developer Flexibility: With the frontend and backend decoupled, developers are free to choose the best tools for the job, rather than being locked into the templating systems of traditional CMSs.
Scalability: Headless CMSs are built to handle growth, making them ideal for enterprises managing global content operations.
Security: By removing the presentation layer from the content management system, the attack surface for potential threats is reduced.
Challenges and Trade-Offs
Complex Implementation: Transitioning to a headless CMS requires skilled developers and careful planning to integrate APIs and build custom frontends.
Editor Experience: Without a built-in preview or WYSIWYG editor, content creators may struggle to visualize how their work will appear on the final interface.
Maintenance and Cost: Managing a headless architecture involves more moving parts, which can increase ongoing maintenance efforts and costs.
Training Requirements: Your marketing and content teams will need time and support to adapt to the new workflows.

Is Headless Right for Your Brand?
A headless CMS is a powerful solution—but it isn’t for everyone. Here are a few indicators that it might be the right fit:
- You publish content across multiple digital channels.
- You need more flexibility than a traditional CMS can offer.
- Your development team wants to use modern frontend frameworks.
- You require enterprise-grade performance and security.
- You operate in multiple regions and need localized content delivery.
On the other hand, if your site is relatively simple and your marketing team relies heavily on visual editing tools, a traditional CMS might still be the better choice.
Real-World Use Cases
- B2B Tech Firms: Supporting complex product catalogs and knowledge bases across geographies.
- Consumer Brands: Delivering unified experiences across mobile apps, e-commerce sites, and interactive displays.
- Government Contractors: Meeting strict performance and security standards while serving diverse audiences.
Final Thoughts
Headless CMS represents a significant shift in how brands manage and deliver content. It offers agility, performance, and scalability—but it also comes with new responsibilities. If you’re looking to future-proof your digital presence, going headless could be a smart move.
Want to know if your CMS is holding you back? Contact Bluetext for a personalized CMS audit and digital architecture consultation.
Marketing technology has transformed how businesses engage with their audiences, but managing an increasingly complex tech stack can be overwhelming. Without proper integration, companies risk inefficiencies, data silos, and missed opportunities. To maximize impact, businesses must streamline their Martech stack, ensuring seamless workflows, improved collaboration, and measurable results.
Understanding the Martech Landscape
The Martech ecosystem includes tools for automation, customer relationship management (CRM), content marketing, analytics, and more. However, the abundance of options often leads to bloated tech stacks that hinder efficiency rather than enhance it. Businesses must take a strategic approach to integrating their Martech tools to ensure they work together effectively.
Common Martech Challenges:
- Tool Overload: Using too many platforms can lead to inefficiencies and unnecessary costs.
- Data Silos: Disconnected tools prevent data sharing, leading to inconsistent insights.
- Lack of User Adoption: Employees may resist new technology if it’s not user-friendly or well-integrated.
- Security and Compliance Risks: Poor integration can lead to data breaches and regulatory non-compliance.

Building a Unified Martech Stack
A well-integrated Martech stack fosters collaboration, enhances automation, and provides actionable insights. Here’s how businesses can build a more efficient stack:
Key Steps to Martech Integration:
- Audit Existing Tools: Identify redundant, underutilized, or incompatible software.
- Define Core Business Needs: Ensure tools align with marketing goals, such as lead generation, engagement, or analytics.
- Prioritize Interoperability: Choose tools that integrate natively or through APIs to ensure seamless data flow.
- Implement a Centralized Platform: Consider a marketing operations platform that connects all tools for streamlined management.
- Regularly Review and Optimize: Continuously assess tool performance and eliminate inefficiencies.
Breaking Down Silos for Better Collaboration
Disconnected Martech tools can create barriers between marketing, sales, and customer service teams. Integration fosters collaboration and ensures everyone operates with the same data and insights.
Best Practices for Cross-Team Collaboration:
- Integrate CRM and Marketing Automation: Align sales and marketing efforts by ensuring real-time data sharing.
- Use Shared Dashboards: Provide unified analytics to enhance decision-making across teams.
- Implement Standardized Workflows: Automate lead nurturing, customer outreach, and reporting processes to improve efficiency.

Optimizing Automation & AI
AI and automation enhance Martech by personalizing customer interactions, improving efficiency, and providing data-driven insights. However, their effectiveness depends on seamless integration within the stack.
How to Leverage AI in Martech:
- Predictive Analytics: Use AI to anticipate customer behavior and optimize campaigns.
- Automated Customer Journeys: Personalize experiences based on user data and interactions.
- Chatbots & Virtual Assistants: Enhance customer engagement and support through AI-driven chat solutions.

Data Security & Compliance Considerations
With the increasing reliance on Martech, data security and regulatory compliance must be a priority.
Essential Security Best Practices:
- Ensure GDPR & CCPA Compliance: Adhere to data privacy regulations when collecting and processing customer information.
- Use Secure Integrations: Choose platforms with robust encryption and authentication measures.
- Regular Security Audits: Assess vulnerabilities and strengthen defenses against cyber threats.
Measuring Martech ROI
To justify Martech investments, businesses must track key performance indicators (KPIs) that demonstrate efficiency and revenue impact.
Key Metrics to Evaluate Martech Performance:
- Customer Acquisition Cost (CAC): Measure how Martech impacts lead conversion efficiency.
- Marketing-Qualified Leads (MQLs): Track the volume and quality of leads generated.
- Campaign Performance Metrics: Analyze engagement, conversion rates, and ROI.
- Operational Efficiency: Assess how Martech reduces manual workloads and improves productivity.

Final Thoughts
A well-integrated Martech stack enables businesses to execute smarter marketing campaigns, improve collaboration, and drive better results. By streamlining tools, optimizing automation, and ensuring data security, companies can unlock the full potential of their marketing technology investments.
The digital landscape is undergoing a paradigm shift with the emergence of Web3. As blockchain technology, decentralized applications, and token-based economies gain traction, marketers must adapt to new ways of engaging with audiences. From NFTs to blockchain-powered loyalty programs, Web3 is redefining brand engagement, offering more transparency, security, and community-driven interactions. In this blog, we explore how Web3 is reshaping brand-consumer relationships and what marketers need to know to stay ahead of the curve.
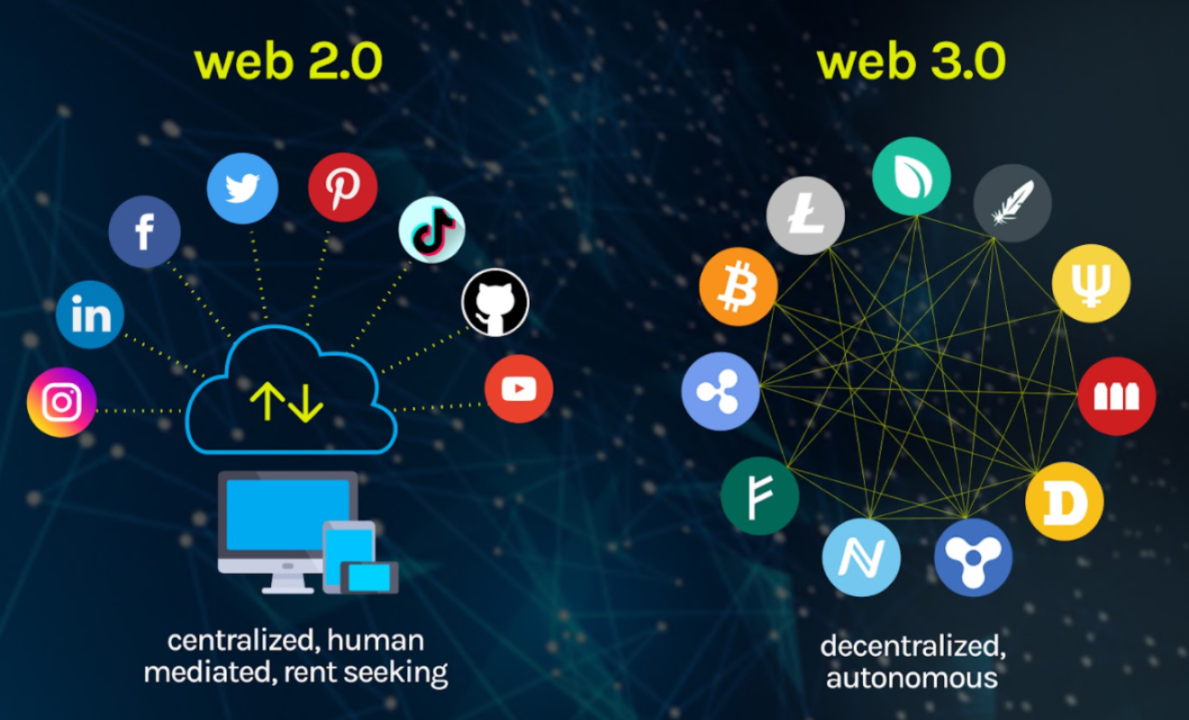
What is Web3?
Web3, or the decentralized web, represents the next evolution of the internet, where users have greater control over their data, transactions, and digital identities. Unlike Web2, which relies on centralized platforms like Google, Facebook, and Amazon, Web3 operates on blockchain networks that distribute ownership and decision-making across a network of users.
Key features of Web3 include:
- Decentralization: Eliminating reliance on centralized entities, giving users more control.
- Tokenization: Digital assets, such as NFTs and cryptocurrencies, facilitate unique ownership models.
- Smart Contracts: Self-executing contracts that enable secure, automated transactions.
- Enhanced Privacy and Security: Blockchain encryption reduces data breaches and fraud risks.

How Web3 is Transforming Brand Engagement
As brands explore Web3 technologies, they are unlocking new opportunities to create immersive and customer-centric experiences. Here are some of the key ways Web3 is revolutionizing brand engagement:
1. NFTs as Digital Collectibles and Brand Assets
Non-fungible tokens (NFTs) allow brands to offer exclusive digital collectibles, limited-edition products, and even virtual experiences. Brands like Nike and Adidas have already launched NFT-based products, strengthening customer loyalty and engagement.
2. Blockchain-Powered Loyalty Programs
Traditional loyalty programs often suffer from low engagement and lack of transparency. Web3 enables blockchain-based loyalty programs where customers earn and trade tokens that hold real value, increasing participation and long-term brand commitment.
3. Decentralized Communities and DAOs
Decentralized autonomous organizations (DAOs) give consumers a say in brand decisions. By integrating DAOs, brands can foster stronger community engagement, allowing loyal customers to participate in governance, product development, and marketing strategies.
4. Metaverse and Virtual Brand Experiences
The metaverse, a digital universe powered by Web3, offers brands the ability to host virtual events, create digital storefronts, and provide interactive experiences. Luxury brands like Gucci and Louis Vuitton have already embraced the metaverse to enhance customer interactions.
5. Transparency and Trust Through Blockchain
Consumers today demand authenticity and ethical business practices. Blockchain technology ensures transparent supply chains, verifiable sustainability claims, and tamper-proof records, strengthening consumer trust in brands.

Challenges and Considerations for Marketers
While Web3 presents exciting opportunities, it also comes with challenges that brands must navigate carefully:
- Regulatory Uncertainty: Governments are still defining regulations around cryptocurrencies and NFTs.
- User Education: Many consumers are unfamiliar with blockchain and require guidance to participate in Web3 ecosystems.
- Scalability and Environmental Concerns: Some blockchain networks require high energy consumption, prompting brands to seek eco-friendly alternatives.
How Marketers Can Prepare for Web3
To stay competitive in this evolving landscape, marketers should:
- Educate Themselves: Understand the basics of blockchain, NFTs, and the metaverse.
- Experiment with Web3 Campaigns: Start small by integrating NFTs, blockchain loyalty programs, or virtual events.
- Focus on Community Building: Engage with customers through decentralized platforms and reward participation.
- Partner with Web3 Experts: Collaborate with blockchain developers and agencies to ensure seamless implementation.

Future-Proof Your Brand with Bluetext
As Web3 continues to disrupt traditional marketing, brands need expert guidance to navigate this new digital frontier. Bluetext specializes in helping brands harness emerging technologies to create innovative, engaging, and future-ready marketing strategies. Contact Bluetext today to explore how Web3 can elevate your brand engagement.
In the bustling digital landscape of Washington, DC, where businesses strive to stand out amidst fierce competition, having a robust online presence is non-negotiable. Your website serves as the virtual storefront, the first impression that can make or break a potential customer’s decision to engage with your brand. To ensure your online presence exudes professionalism, functionality, and aesthetic appeal, partnering with a top-notch WordPress development agency is paramount.
A WordPress development agency specializes in creating and optimizing websites using the WordPress platform, the most popular content management system (CMS) globally. With its flexibility, scalability, and extensive array of plugins and themes, WordPress empowers businesses to craft dynamic and visually stunning websites tailored to their unique needs.
Bluetext: A WordPress Expert
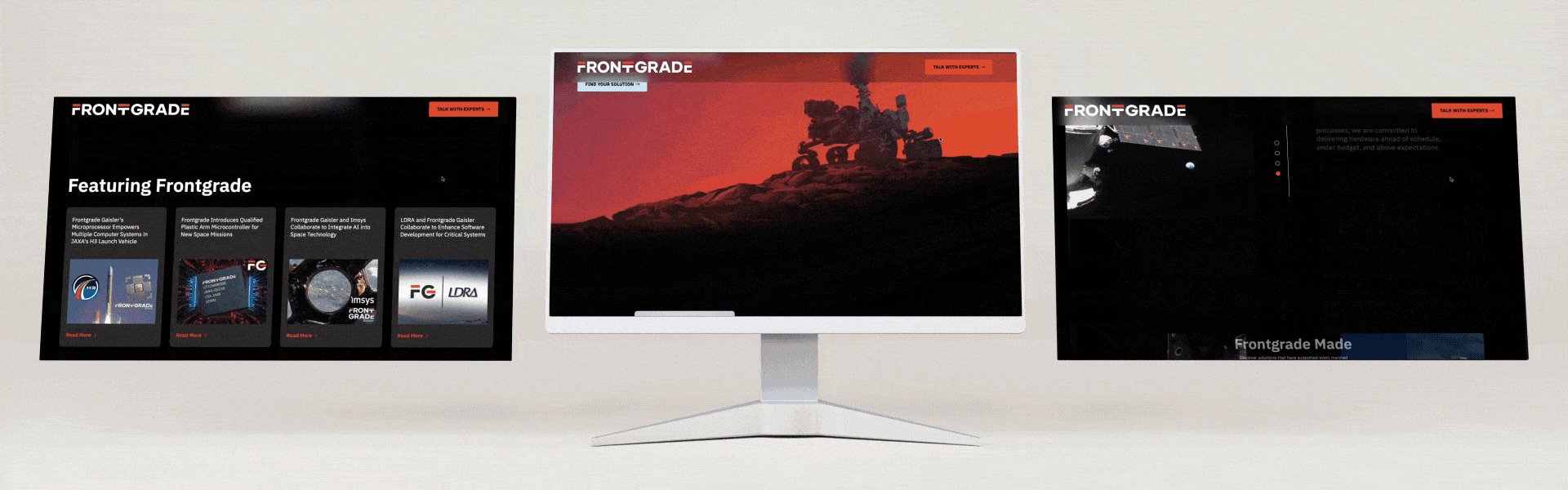
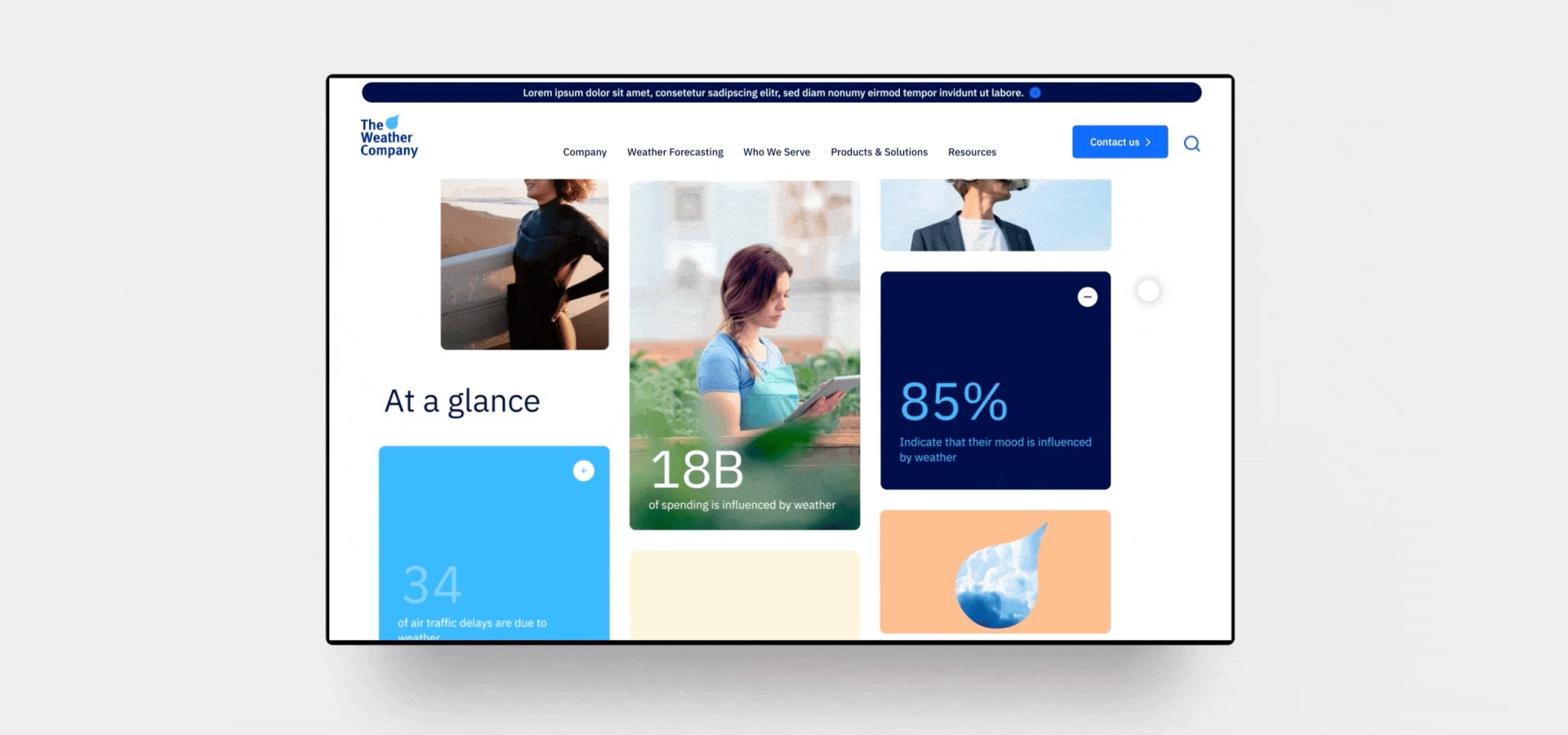
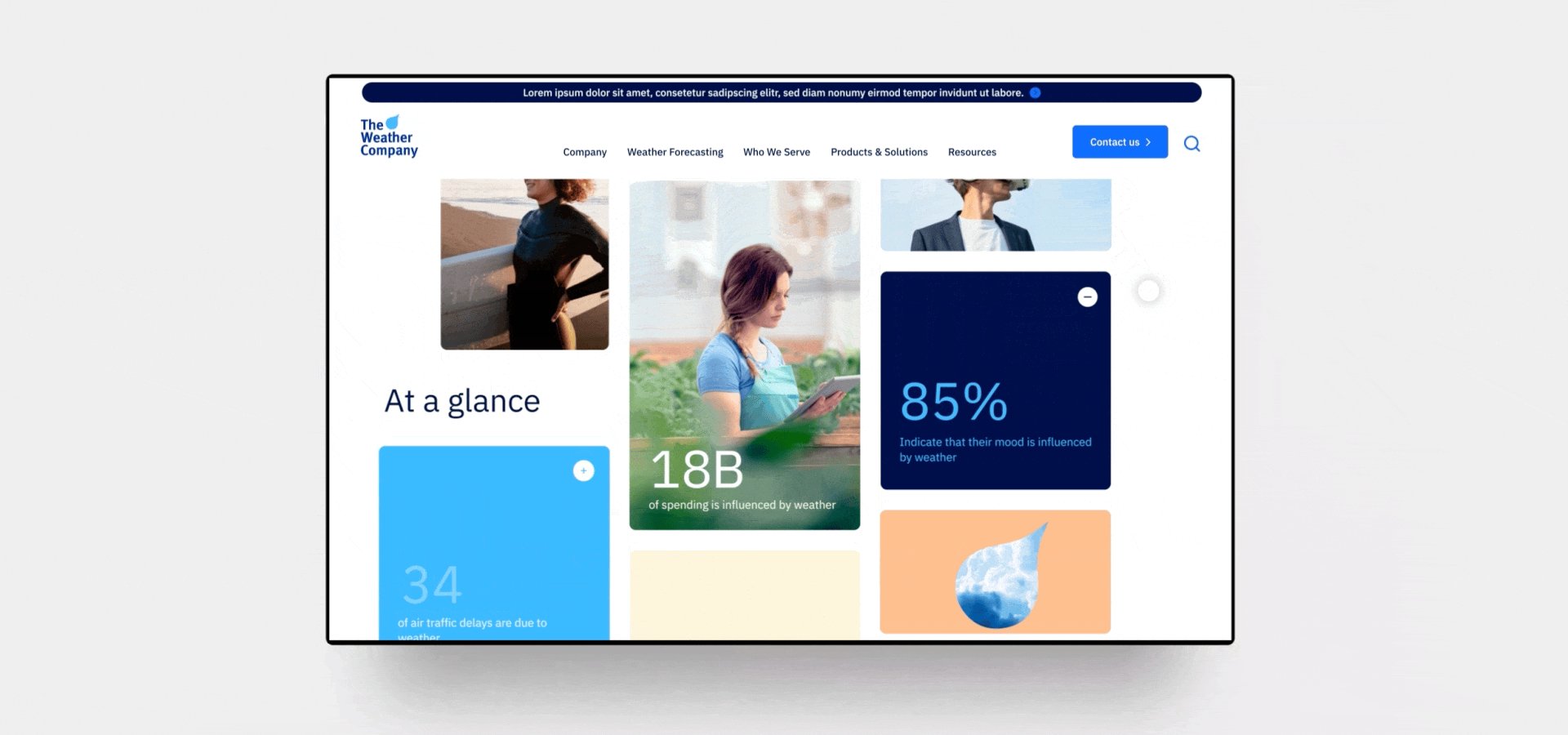
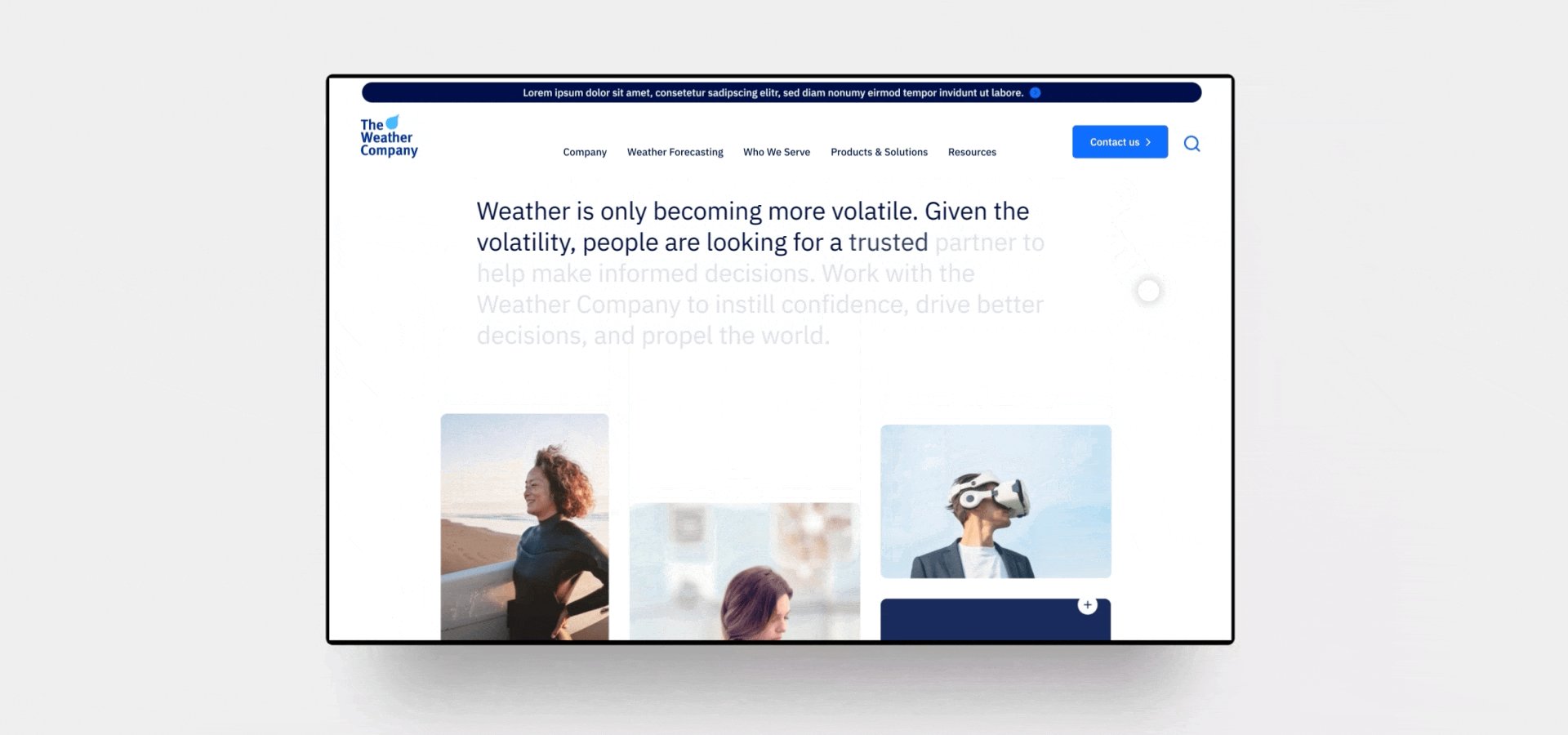
Here at Bluetext, we’ve designed some of the most impressive WordPress websites on the internet today. For example, our work with The Weather Company was delivered on a WordPress CMS in just over 100 days from inception to website launch. From the project kick-off to the launch date, Bluetext worked at rapid speed and was committed to hitting an aggressive launch date while producing the highest quality deliverables from beginning to end. This included in-depth discovery work (to ensure we understood the business, its challenges, and its goals), as well as intentional content strategy, SEO, wireframes, color comps, motion study/animation, fully responsive website development and QA, content loading, and strategic recommendations throughout the entire process.

Choosing the Right Agency Partner
So, how do you choose the right WordPress development agency in Washington, DC? Here are some key factors to consider:
- Expertise and Experience: Look for an agency with a proven track record of success in WordPress development. Evaluate their portfolio to gauge the quality and diversity of their past projects. Experienced agencies will understand the intricacies of WordPress customization, optimization, and maintenance, ensuring your website performs flawlessly.
- Design Capabilities: Aesthetics matter in web design. Seek an agency that excels in creating visually appealing and user-friendly websites. Your website should not only capture attention but also provide a seamless browsing experience across devices, fostering engagement and driving conversions.
- Technical Proficiency: Beyond design, technical proficiency is crucial. The agency should possess in-depth knowledge of WordPress architecture, coding best practices, and SEO principles to ensure your website is optimized for search engines and delivers superior performance.
- Client Collaboration: Effective communication and collaboration are essential for a successful partnership. Choose an agency that values client input, listens to your requirements, and keeps you informed throughout the development process. Transparency and responsiveness foster trust and ensure your vision is brought to life.
- Support and Maintenance: Launching your website is just the beginning. Choose an agency that offers ongoing support and maintenance services to keep your website secure, up-to-date, and optimized for peak performance. A reliable partner will provide timely updates, address any issues promptly, and help your website evolve alongside your business. That being said, don’t feel like you have to rely on an agency partner to maintain your website. If you have the capabilities in house, a good website agency will set you up for success so you can support the website from launch onwards.
In Washington, DC, Bluetext stands out as a premier WordPress development agency, specializing in web design, digital strategy, and branding services. With a dedicated team of experts and a client-centric approach, Bluetext has helped numerous businesses across various industries elevate their online presence and achieve their digital goals.
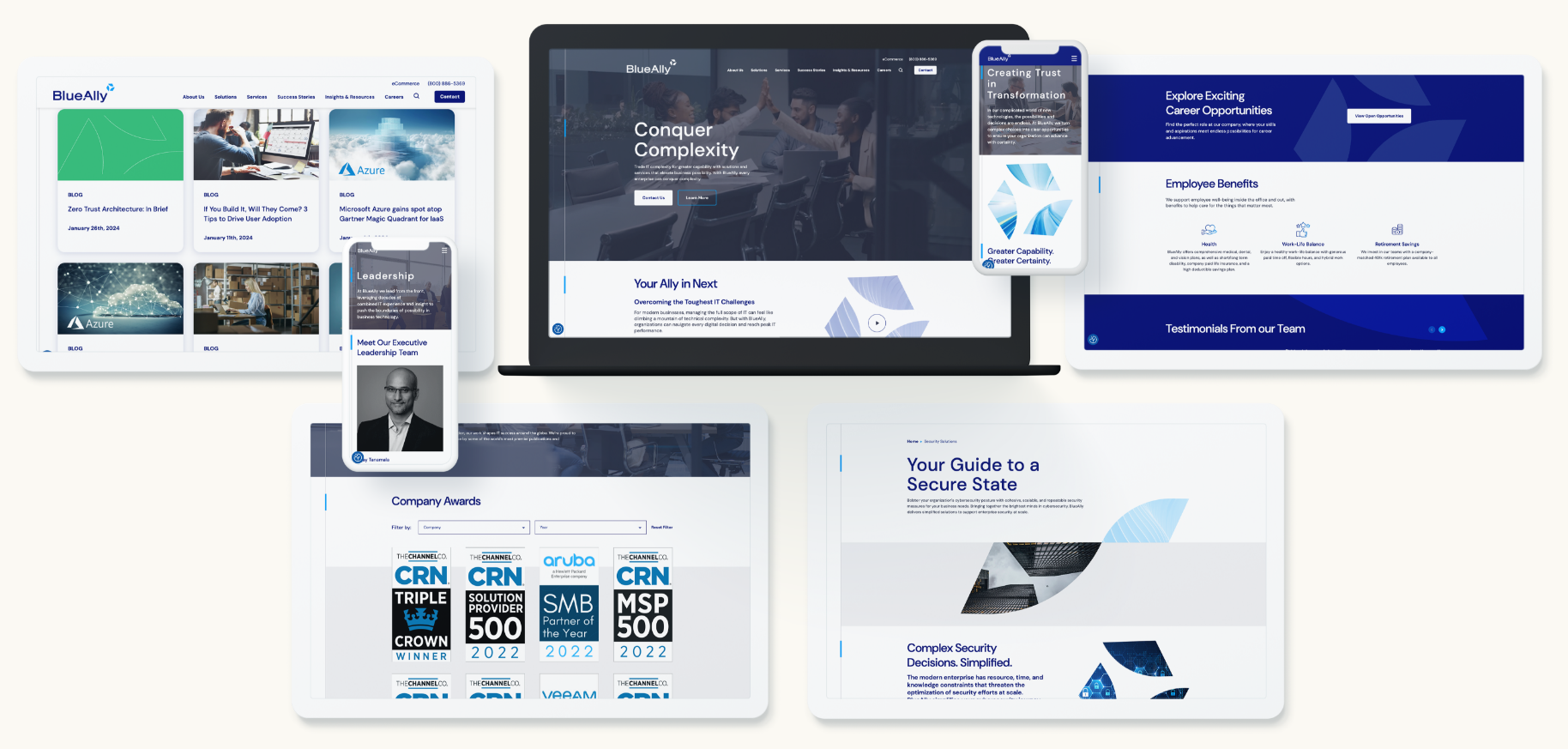
Take our work with BlueAlly for example. BlueAlly is a technology & IT consulting company that helps enterprises break down barriers to advanced technology and achieve new levels of capability. The BlueAlly team came to Bluetext after the acquisition of N2grate and Netcraftsmen to help build a cohesive brand that could encompass all of their growing capabilities. The project started with our messaging work stream followed by the logo design, CVI creation, content planning, and website development that culminated in the external launch of their new brand and site alongside a powerful brand essence video.

Invest with an Agency, Invest in Yourself
Don’t settle for an ordinary website when you can have an extraordinary one. Partner with a trusted WordPress development agency like Bluetext and unleash the full potential of your online presence. Contact us today to embark on your journey towards digital excellence.
In conclusion, investing in professional WordPress development is an investment in your business’s success. By choosing the right agency, you can create a captivating, high-performing website that captivates your audience and drives results. Take the first step towards enhancing your online presence and propelling your business to new heights with Bluetext.
In the world of website development and content management systems (CMS), WordPress has emerged as a powerhouse, catering to the diverse needs of businesses across the globe. WordPress has humble beginnings as a blogging platform, but has evolved into the world’s most popular CMS with a plethora of capabilities. In this post, we will explore the key features of WordPress and guide you through the process of determining whether it’s the right fit for your company’s website.
Reasons to Consider WordPress
WordPress’s core strengths lie in several key capabilities that make it a great choice for businesses of all sizes.
1. User-Friendly Interface:
At the heart of WordPress is an intuitive and user-friendly backend interface. This ensures that even those without extensive technical knowledge can navigate and manage their websites effortlessly. Content creation, updates, and customization become streamlined processes, allowing you to focus on what matters most – your business.
2. Versatility Through Themes and Plugins:
The real magic of WordPress lies in its extensive library of themes and plugins. Themes dictate the visual appearance of your website, providing a range of options to suit your brand. Meanwhile, plugins extend the functionality of your site, offering solutions for e-commerce through plugins for WooCommerce, SEO, security, and more. This flexibility allows you to tailor your website to meet your specific requirements. Check out some ways Bluetext has integrated e-commerce functionality to WordPress websites.
3. Search Engine Optimization (SEO) Friendliness:
WordPress is inherently designed with SEO in mind. Its structure and the ability to easily integrate SEO plugins like Yoast contribute to better visibility on search engines. This is crucial for businesses striving to enhance their online presence and reach a wider audience.
4. Scalability:
As your business grows, so should your website. WordPress scales seamlessly, accommodating the evolving needs of your company. Whether you’re a startup or a well-established enterprise, WordPress provides the tools necessary to support increasing traffic, add new content, and create new features and components. Discover how Bluetext has helped clients scale their digital presence with WordPress websites.
5. Community Support:
The vibrant WordPress community is a valuable asset. With a vast network of developers, designers, and users, the community ensures continuous improvement and innovation. Access to forums, tutorials, and extensive documentation means that help is readily available whenever you encounter challenges.
Is WordPress Right for Your Company?
While WordPress boasts an impressive array of features, it’s essential to evaluate whether it aligns with the specific goals of your company and also with your website’s content. Consider the following factors to make an informed decision:
1. Nature of Your Business:
WordPress is incredibly versatile and can accommodate a wide range of business types. If your website requirements include a blog, portfolio, or e-Commerce functionality, WordPress is an excellent choice. However, if your website has highly specialized needs, such as complex web applications and custom integrations to surface content, an alternative CMS may warrant consideration.
2. Ease of Maintenance:
If you prefer a platform that allows for easy updates and maintenance without extensive technical knowledge or an in-house developer, WordPress is a solid choice. Its user-friendly interface makes routine tasks like updating plugins and keeping your website secure and manageable. Your host provider can also help with this if you do not feel comfortable doing it yourself.
3. Future Growth Plans:
Examine your strategic objectives and anticipate the potential expansion of your business. WordPress’s scalability ensures that your website can adapt alongside your company’s growth, making it a sustainable and prudent choice for the long term.
WordPress stands out as a robust CMS with unparalleled versatility and user-friendliness. By assessing your business’s unique requirements, ease of maintenance, and future growth plans, you can determine whether WordPress is the right choice for your company’s website. Let Bluetext help you implement a new WordPress website today.
Selecting the right content management system, or CMS, can be a challenging decision for many businesses. While there is no one-size-fits-all website CMS, certain criteria can help you downselect potential options of WordPress, Drupal, Webflow and many more. Take our interactive quiz to help determine which CMS may be right for you and your business needs!
We’ve all heard about website accessibility, but what does it really mean, why does it matter, and how can we design and build accessible websites?
What is Web Accessibility?
Web Accessibility is the inclusive practice of making websites usable for all visitors, including those with disabilities such as blindness, low vision, learning and/or cognitive disabilities, deafness or hearing loss, speech disabilities, and physical disabilities. It’s important to be passionate about website accessibility because it allows equitable access and interaction to your site’s content and functionality.
To be as inclusive as possible (and avoid legal issues), ensure your website doesn’t prevent anyone from retrieving, navigating, or understanding the information and functionality your website shares. Luckily, there are established guidelines by WCAG (Web Content Accessibility Guidelines) to follow that can help your site’s accessibility.
Understanding WCAG Standards & Guidelines
The most recent WCAG 2.1 standards are based on four main guiding principles known by the acronym POUR: Perceivable, Operable, Understandable, and Robust. Each of these principles has web accessibility guidelines you should reference and apply on your site.
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. Perceive doesn’t mean just visually; uers who are blind often use screen readers which convert text into speech or braille. The most important and common applications of these guidelines include:
- Add text alternatives (aka alt text) on non-text items like images, videos, and audio content.
- Ensure high color contrast. There are free color contrast tools like Stark that check your contrast in Adobe XD before you get into the development phase.
- Structure content intuitively. Implement proper heading structure and ordered/unordered list elements in the html files.
- Provide transcripts for audio recordings and ensure video captions are in sync with the audio.
- Operable: User interface components and navigation must be operable.
- Make it keyboard friendly! Some users don’t use a mouse or touchpad, so all functionality of the content should be operable through just the keyboard. A great way to test this is by tabbing through your site. By tabbing through, you should have all items of the menu/navigation accounted for with focus states.
- Ensure there’s enough time for users to properly engage. If anything has a time limit, users should be able to extend or cancel it.
- Ensure it’s easily navigable with clear headings, labels, and page titles that relate to the on-page content. The page content should have focus states and navigate in an order that makes sense. The text for links should also make sense based on the context of the content. Breadcrumbs are also key in helping a user identify where they are within the site.
- Understandable: Information and the operation of the user interface must be understandable.
- Language should be obvious and programmatically determined.
- Implement secondary education reading level. In other words, make it easy to read. Avoid big, complicated words that some people might not know or some mechanisms might not be able to define/pronunciate/translate.
- Consistency is key. Implementing a consistent navigation structure and components with consistent functionality provides a consistent and expected user experience.
- Use error identifications. Ensure that if an input error is detected, that the item with an error is easily identified and described to the user in text. Labels should also be used when content requires user input.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
- The HTML should be clean enough to be parsed so assistive technologies can render its contents into a different format. Elements should have complete start and end tages, should not contain duplicate attributes, and should be appropriately nested.
WCAG is considered the go-to guide for building accessible websites for ADA (American Disabilities Act) or Section 508 compliance, but there are multiple levels of compliance to consider.
Accessibility Compliance Levels
There are three levels of compliance (level A, Level AA, and Level AAA). Level AA is the level that most developers aim to meet regardless of their industry. It is also the level that is legally required for certain sites when tasked with making a website accessible. For example, Section 508 of the Rehabilitation Act requires federal agencies to ensure that their information and communication technology (ICT) is accessible to people with disabilities. So government sites need to be at least Level AA compliant, ideally Level AAA, to avoid legal troubles.
When redesigning a website, it’s important to understand the level of compliance the site should have because it will impact the design and functionality. But remember, when in doubt, follow the guidelines for Level AA compliance.
At the end of the day, accessibility is subjective because no one cannot account for every design and development possibility. However, following the guidelines outlined by WCAG 2.1 gives your design and development team the best chance at creating an accessible website.
Web Accessibility Tools
There are many tools (many offering free scans and trials) available to check your accessibility and level of compliance. Some of our favorites include:
- WAVE – Web accessibility browser extension on Chrome, Firefox, or Edge.
- Siteimprove – Industry standard web accessibility checker, especially for OCR (Office of Civil Rights) compliance.
- AccessiBe – AI-powered web accessibility software with source code identification.
- Google Lighthouse – Automated web accessibility tool that runs with javascript.
Hopefully now you have accessed all the necessary tools to design and build an accessible and compliant website. If you want to learn more about accessibility or are looking to partner with a top-tier agency in creating a beautiful, best-practice, memorable, easy-to-use, and accessible website, contact Bluetext to get started.
It’s here! While it may seem like just yesterday that Drupal 9 arrived, the Drupal community has obviously been hard at work releasing Drupal 10 this past December.
Drupal, an open-source Content Management System (CMS), is increasing in popularity as new versions tout continued innovation and improvements. Coupled with relatively low cost to implement and scalable architecture, its vast features and flexibility meet the demands of today’s modern website requirements for businesses and organizations globally. Let’s take a review of what’s new with the latest version.

In general, most seem to agree that Drupal 10 does not come with major upgrade headaches or a learning curve for content administrators. The upgrade path and UI should feel seamless for current users. But what are the benefits? Here’s what Bluetext website developers are excited about:
- New themes!
- The administration theme Claro, replacing Seven, provides a modern look while remaining familiar to content editors for ease of transition.

- The administration theme Claro, replacing Seven, provides a modern look while remaining familiar to content editors for ease of transition.
- The new front-end theme Olivero, replacing Bartik, works with the popular Layout Builder and will be WCAG AA compliant.

- The Starterkit Theme, according to Drupal, will provide a theme to be copied for front-end developers to easily start from, while also allowing Drupal to provide more frequent updates to the default markup and CSS shipped as part of Drupal core. Sub-theming will still be possible.
- Automatic Updates, which will reduce the maintenance burden for core updates as they are automatically integrated as they are released
- Project Browser, though still in its infancy stages, is intended to provide a one-stop shop for exploring and installing contributed modules.

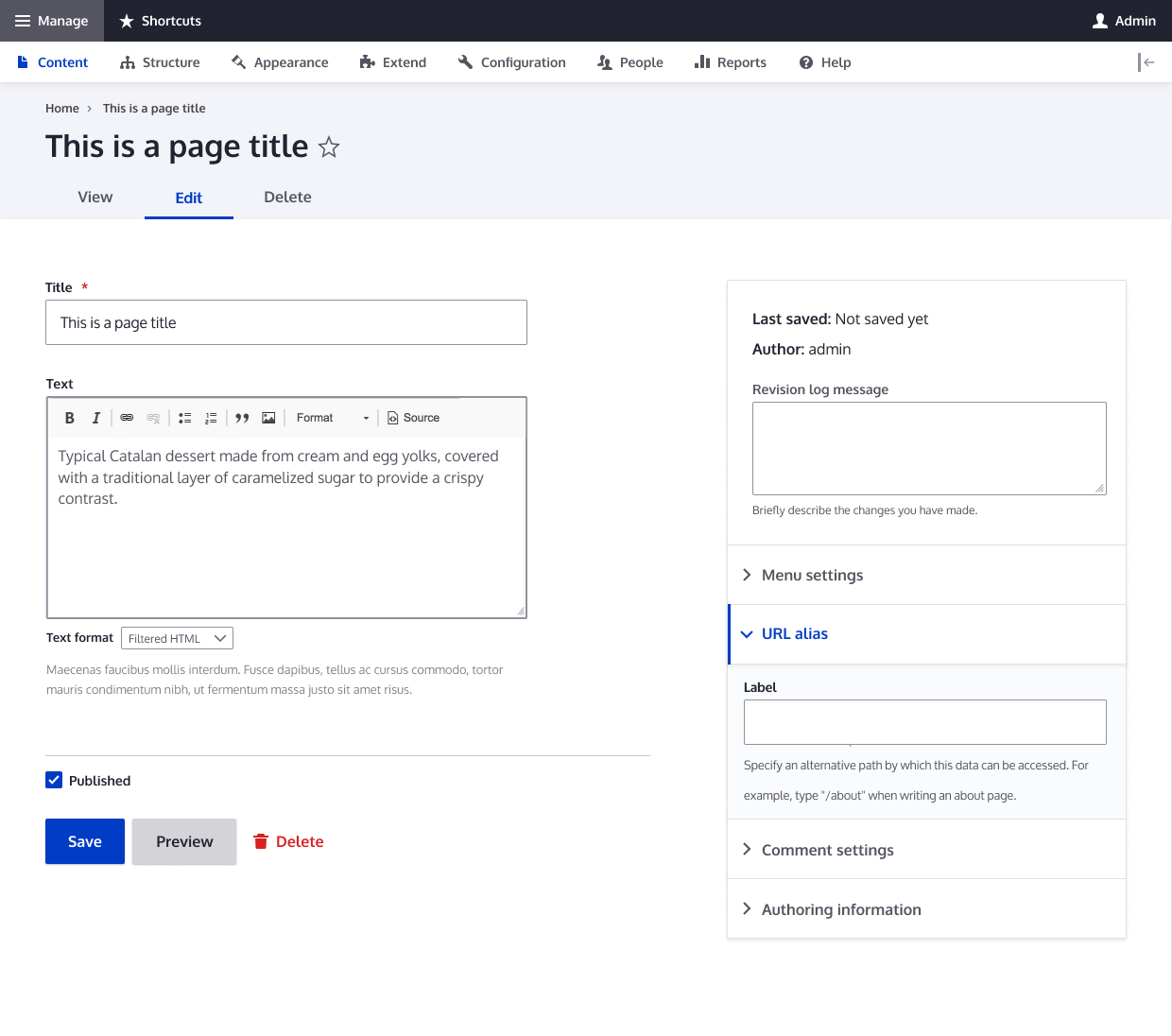
- Enhanced content editing as the WYSIWYG is replaced with CK Editor 5, including cleaner and easier copy and paste functionality from external documents.
- Better decoupled development experience, in particular for menus and URLs, as Drupal lays the groundwork for future headless capabilities.
This may be enough to sell you on the upgrade now, but if not, keep in mind that Drupal 9 support will end in November 2023. It’s better to begin the upgrade process sooner rather than later to mitigate any risk. At a high level, you’ll need to do the following:
- Upgrade in order. Meaning, if you are on Drupal 8, you’ll need to upgrade to Drupal 9 before 10.
- Test your site for readiness using Drupal’s Upgrade Status tool. The tool will validate your compatibility requirements and provide helpful planning.
- The Drupal Rector tool can help fix deprecated code and ensure all of your modules are ready.
- As with most upgrades, a number of core modules and deprecated code with be removed.
- Some use cases of jQuery will also be replaced with modern JavaScript components in an effort to move away from browser-dependent functionality.
- Ensure you have also upgraded to PHP 8.1 and Symfony 5 or 6.
Whether you’re looking to upgrade or are considering Drupal for the first time, an experienced digital marketing agency, like Bluetext, can ensure your project benefits from everything Drupal 10 has to offer. Get in touch to learn more about our website development services!
For many businesses, multilingual or website localization is a critical step to establishing or sustaining a digital presence across global markets. But while localization efforts can pay off in high growth, it does require strategic planning and implementation efforts. As an international business, website localization & multilingual capabilities can be essential to reach new audiences and drive growth.
Website Translation vs Localization
Website translation is the process of changing an original (source) language version of web content such as into a different (target) language by simply substituting words from one language to another—in context. This includes translating copy, changing visuals and images, and adjusting the layout to best suit the target audience. Website localization is a more specialized process of adapting website content to a specific language, culture, and local market. This goes a step beyond multilingual translation services to be tailored for regional or local consumption. Both share a goal of making a website look and feel like it was designed for the target audience, no matter their geographic location. This can go a long way in creating connections with users and encourages further website interactions.
Benefits of Multilingual Websites
Multilingual websites can often be smaller than a company’s main website and focused on one goal; they are usually in less than 5 languages options, and are designed to serve users of these languages with just enough information to help achieve that goal. For example, a startup company that wants to expand into a new country would develop a multilingual page on their website to get the word out about their product, or a business that wants to hire international employees might have a small multilingual section on their career page.
Website localization can provide numerous benefits for businesses. Here are some of the key advantages:
- Reach new markets: With a localized website, businesses can engage with customers in different countries and tap into new opportunities.
- Increase sales & conversions: By providing content in the target language, businesses can improve their website’s usability and make it easier for customers to get in contact with sales teams or purchase products and services. This can aid in conversions or lead generation goals.
- Improve customer experience: By providing content in the local language, businesses can make it easier for customers to find relevant information and interact with their website. This can lead to greater customer satisfaction and loyalty.
- Enhance SEO performance: Localizing a website can also help enhance SEO performance by accounting for cultural nuances. By optimizing content for the target language, businesses can improve their website’s visibility in search engine results for gloabl audiences.
- Build trust: Website localization can also help businesses build trust with users by showing they understand their needs and values. This can help increase customer loyalty and trust.
Tips for Successful Website Localization
Localization is when content is translated into other languages and then adjusted for cultural differences in order to better serve multiple markets within that language. For example, a website that serves both American English and British English. This is different from a simple translation because it takes into account the language needs of different cultures and nuances unique to each country/culture. Successful website localization requires careful planning and execution, but here are some factors & tips to help businesses get the most out of their website localization efforts:
- Audience: It’s important to research and understand the target audience and their language, culture, and local market. This will help businesses create a website that is tailored to their needs.
- Content: Content is key when localizing a website. It’s important to create content that is engaging and relevant to the target audience.
- Design: The design of the website should be tailored to the target audience. This includes using visuals, images, and colors that are appropriate for the target culture. For example, perhaps your website imagery reflects the popular cities or cultures of Asia if you are trying to reach Asian markets.
- SEO: It’s important to optimize content for the target language and local market. Consider spelling differences or slang phrases to improve website’s visibility in search engine results.
- Testing: It’s important to test the website in the target language to ensure that it works properly. This will help businesses identify any issues before the website goes live.
Multilingual Website Development Services
Businesses can benefit from multilingual website development services to create a website that is tailored to their target audience. These services can help businesses create a website that is optimized for the target language, culture, and local market.
Website translation involves multiple steps and tools. Here’s a brief overview of the website translation process and the tools used:
- Content extraction: Content is extracted from the source language and prepared for translation.
- Translation: Content is translated by a human translator or automated translation tool.
- Editing and proofreading: Content is edited and proofread to ensure accuracy.
- Localization: Content is localized to suit the target audience.
- Optimization: Content is optimized for SEO in the target language.
- Testing: The website is tested in the target language to ensure that it works properly.
The tools used for a website translation process can include translation management systems, automated translation tools, and content management systems. Some of the most popular are WPML for WordPress or GTranslate for Drupal. Automated translation tools are usually the cheapest option, but they may not provide the accuracy and quality of human translation. A website development agency can implement and test automated translation tools, but human eye for editing and refinement by translators is always the best path.
For many growing businesses, multilingual websites & localization options are becoming to reach new markets and drive growth. Businesses of all shapes and sizes can benefit from multilingual website development services to create a website that is tailored and optimized to their target audiences. If you’re looking for help with website localization, contact Bluetext. Our team of experts can develop a website that is tailored to your target audience and optimized for success.
“Should I use infinite scrolling versus pagination on this website?” is a question that many UX designers will ask themselves when starting a new project. Of course, the answer is “It depends.” This article explores the pros and cons of infinite scrolling and pagination to give you the context on when to use each in website design.
Infinite Scrolling
Infinite scrolling is a technique that allows users to scroll through a massive chunk of content with no finish line in sight. The page essentially refreshes as you continue scrolling, making it feel as if there is an infinite amount of content available. There are certainly some contexts for which this works very well but naturally, it does not suit each use case.

Pro #1: User Engagement
Infinite scrolling is best suited for instances where users are in “discovery mode”. When the user does not search for something specific, they need to see a large number of items to find the one thing they like.
The best examples of this are on social media, when users scroll through Facebook or Instagram they are excited to see what the next piece of content has to offer. Infinite scrolling affords exposure to as much information as possible at once, which means more information is consumed. The higher the exposure (in other words, impressions and reach), typically the higher the engagement is.
Pro #2: Scrolling Takes the Cake Over Clicking
Designing for users to click rather than scroll can cause a much longer user experience journey. Depending on the instance, we typically like to see scrolling used for quick actions that should be seamless for the user. For example, if you are looking to employ a tutorial for your new mobile app, you should consider a vertical or horizontal scroll experience to allow a seamless, one-page experience for your user. Clicking will impede their ability to quickly navigate through the tutorial and get to your app. Scrolling allows us to keep the user experience to remain easy-to-use and navigate.
Pro #3: Scrolling is Mobile-Friendly
Infinite scrolling is most frequently used on mobile devices where the screens are smaller. The smaller the screen, the smaller amount of information users can see within one viewport, which provides an excellent use case for infinite or long scrolling.
Con #1: Page Performance
Infinite scrolling requires the page to constantly “refresh” at the bottom to display more content. This scrolling undoubtedly affects your page speed and load time. Various research studies have shown that slow load times result in people leaving your site or deleting your app which results in low conversion rates. For that reason, it may be best to leave the long scroll at the door if you are looking to keep your website ranking high in SEO performance.
Con #2: Item and Search Location
For those looking to shop online or look for a specific resource, infinite scrolling doesn’t provide them the visual cue for where to find the item later. There is no ability to truly “bookmark” their place on the page, which can cause frustration if they go back later to find the same post.
Con #3: Scroll Bar Provides No Context
The scroll bar becomes irrelevant when you employ infinite scroll in your user experience. Users see the scroll bar and assume they’re close to the end of the page when in reality, the page will keep updating to show more content and there is no end in sight. It can be very misleading when users attempt to estimate the amount of data there is to surf through, which can cause frustration for the user and can lead them to leave your site.
Con #4: Absence of a Footer
With infinite scrolling, users will never reach the end of the page. This makes it difficult for them to ever find the footer, where important information and navigation links typically reside. Some ways around this are to make the footer sticky and always visible or collapse the footer into a sidebar. Alternatively, user experience designers can introduce a “load more” button that provides users with the ability to take control of their own experience on the site.
Pagination
Pagination is a user interface pattern that divides content into separate pages. If you see a row of numbers or pagination dots at the bottom of a page, then you are experiencing a site’s pagination.

Pro #1: Good Conversion
Pagination is great for an instance where users are looking for something specific. As we saw before, scrolling is perfect for discovery mode—now’s the time for a solution for identification mode. “Scrolling is a continuation while clicking is a decision” (Joshua Porter)
Pro #2: Control and Item Location
Providing pagination within your website’s user experience, users instantly have a sense of control over the information they are browsing. Providing numbers or icons to click on gives users the sense that they are making a decision for themselves.
In addition, pagination affords users the ability to remember an item’s location and navigate back to it at any time. For example, if you are on your favorite e-commerce website looking for the right sweater to buy this fall and you find one you like but aren’t quite ready to buy, you can take note of which page you viewed it on—maybe you even bookmark it since the URL has the exact item location within the page. Pagination gives us this opportunity to take control of our usage of the website and gives a sense of authority to the user.
Con #1: Clicking Means Extra Actions
When you require your users to click to see more information, you’re requiring them to take an extra step. One way to make this less cumbersome is to allow users to dictate how many items appear within each page so they can scroll through more content up front and then navigate to the next page.
Recap
When considering user engagement within website design, user experience designers should consider the end goal of the user. Are they looking to find a specific piece of content that they can easily refer back to? If so, pagination may be the best option for your website. But if you simply are looking for endless discovery and providing your end user with as much new information as possible, then infinite scrolling may be the best for you.
In the end, it is best to consult a UX design agency, like Bluetext, to recommend the best approach for your business.
Looking for a UX design agency to partner with for your next website? Contact Bluetext today.