Not all WordPress sites are created equal. While WordPress powers more than 40 percent of the web, the difference between a high-performing business platform and a fragile, hard-to-manage site often comes down to how it was built and who built it.
For many organizations, WordPress starts as a fast, flexible solution. Over time, however, that same site can become a bottleneck. Pages are slow to load, content updates feel cumbersome, and new initiatives require workarounds instead of progress. At that point, the question is no longer whether WordPress can scale, but whether your current implementation can.
This guide breaks down when it makes sense to hire a WordPress development agency, what an agency actually brings to the table, and how to determine whether it is the right move for your business.

What a WordPress Development Agency Actually Does
A WordPress development agency is not simply a team that installs themes or configures plugins. At its core, a true WordPress development partner focuses on building a scalable, secure, and maintainable content management system that supports business and marketing goals over the long term.
This typically includes custom theme and block development, CMS architecture planning, performance optimization, and security hardening. Agencies also design editorial workflows that make content creation easier for marketing teams rather than more complex. In many cases, they integrate WordPress with CRMs, marketing automation platforms, analytics tools, and third-party systems that support lead generation and reporting.
Most importantly, a WordPress development agency approaches the site as a strategic platform, not a one-time build. The goal is to create a foundation that can evolve as the organization grows.
Signs It Is Time to Hire a WordPress Development Agency
Many organizations wait too long before seeking expert help. By the time an agency is brought in, the site has accumulated technical debt that limits what it can do. Recognizing the warning signs early can save time, money, and frustration.
One of the most common indicators is performance. If pages load slowly, break under traffic spikes, or require constant troubleshooting, the issue often lies in how the site was architected. Another red flag is content management friction. When simple updates require developer support or when marketers avoid using the CMS altogether, the system is no longer serving its purpose.
Security and compliance concerns are also a frequent trigger. As organizations grow, expectations around accessibility, data protection, and governance increase. A WordPress site built without these considerations in mind can quickly become a liability.
Finally, major business moments often expose the limits of an existing site. Rebrands, product launches, acquisitions, or international expansion tend to surface structural problems that cannot be solved with incremental fixes.

Common Business Scenarios That Require Agency-Level Expertise
There are specific situations where hiring a WordPress development agency is not just helpful, but necessary.
Rebrands are a prime example. Updating visuals without rethinking content structure, templates, and CMS logic often results in a site that looks new but functions the same. An agency ensures that messaging, design, and backend architecture evolve together.
Migrations are another high-risk scenario. Moving from a legacy CMS or a poorly built WordPress instance requires careful planning to avoid SEO losses, broken content, and workflow disruptions. Agencies bring repeatable processes that reduce risk during these transitions.
High-growth organizations also benefit from agency support. When traffic increases, campaigns become more complex, and multiple teams contribute content, the CMS must be designed to scale. Without that foundation, growth creates friction instead of momentum.
What You Gain by Working With a WordPress Development Agency
The most immediate benefit of hiring a WordPress development agency is clarity. Instead of reacting to issues as they arise, organizations gain a structured platform that anticipates future needs.
Custom development allows the CMS to reflect how your team actually works. Instead of forcing content into rigid templates, agencies create reusable blocks and flexible layouts that speed up publishing while maintaining brand consistency. This improves efficiency and reduces reliance on developers for everyday updates.
Performance and security improvements are also significant. Clean code, optimized hosting environments, and thoughtful plugin strategies lead to faster load times and fewer vulnerabilities. Over time, this translates to better search visibility, stronger user experiences, and lower maintenance costs.
Perhaps most importantly, a well-built WordPress site reduces long-term technical debt. By investing upfront in the right architecture, organizations avoid the cycle of patchwork fixes that eventually require a full rebuild.

WordPress Agency vs In-House Team: How to Decide
Deciding between an internal team and a WordPress development agency is not always a binary choice. Each approach has advantages depending on the scope of work and business objectives.
In-house teams are often best suited for ongoing content updates and minor enhancements. They bring institutional knowledge and can respond quickly to day-to-day needs. However, they may lack deep expertise in WordPress architecture, performance optimization, or large-scale migrations.
Agencies, on the other hand, excel during moments of transformation. They bring specialized skills, established processes, and cross-industry experience that accelerate complex initiatives. For many organizations, the most effective model is a hybrid one, where an agency builds or modernizes the platform and internal teams manage it going forward.
The key is aligning resources with the level of complexity involved.
How to Evaluate a WordPress Development Agency
Not all WordPress agencies are created equal. Choosing the right partner requires looking beyond visual design and asking the right questions.
Start by understanding how the agency approaches strategy. Do they ask about business goals, audiences, and content workflows before discussing solutions? A strong agency will prioritize these conversations early.
Technical expertise is equally important. Look for experience with custom development, not just theme customization. Ask how they approach scalability, security, and performance, and whether they have worked with organizations similar to yours.
Finally, consider long-term support. A WordPress site is never truly finished. Agencies that offer documentation, training, and ongoing optimization tend to deliver more value over time.

Why Enterprises and B2B Organizations Continue to Choose WordPress
When implemented correctly, WordPress remains one of the most flexible and powerful CMS platforms available. Its open-source foundation allows for deep customization, while its ecosystem supports integration with nearly any modern marketing or analytics tool.
For B2B and enterprise organizations, WordPress offers a balance of control and usability. Marketing teams gain autonomy without sacrificing governance, and technical teams can extend the platform as needs evolve. The result is a system that supports both agility and scale.
The caveat is execution. WordPress succeeds when it is treated as a strategic platform, not a shortcut.
Bluetext’s Approach to WordPress Development
At Bluetext, WordPress development starts with strategy. We focus on building platforms that support long-term growth, simplify content management, and integrate seamlessly with broader marketing ecosystems.
Our approach combines UX, design, and custom development to ensure that WordPress works for both users and internal teams. The result is not just a better website, but a more effective digital foundation for marketing and communications.

Ready to Evaluate Your WordPress Site?
If your current WordPress site feels difficult to manage, slow to evolve, or misaligned with your business goals, it may be time to reassess how it was built. Hiring a WordPress development agency is not about adding complexity. It is about removing the barriers that prevent your site from doing its job.
Bluetext works with organizations to design, build, and optimize WordPress platforms that scale. If you are considering a redesign, migration, or CMS modernization, we are happy to start with a conversation.
WordPress powers more than 40% of the web, but not all WordPress websites are created equal. The difference between a site that simply looks good and one that actively drives growth often comes down to who built it. A top-tier WordPress Development Agency does far more than install themes and configure plugins. It brings strategic thinking, technical rigor, and long-term partnership to the table.
As organizations rely more heavily on their websites to support marketing, sales, and customer experience, choosing the right WordPress Development Agency has become a critical business decision. Below are the key features that separate the best agencies from the rest and what you should expect when working with a true WordPress partner.

Strategic Discovery and Business-Driven Development
A strong WordPress Development Agency does not begin with design comps or code. It begins with discovery.
This phase focuses on understanding your business objectives, audience needs, internal workflows, and technical constraints. The agency should ask pointed questions about growth goals, content strategy, integrations, analytics, and long-term scalability. The outcome is a clear technical and architectural roadmap, not just a project plan.
When development is driven by strategy, WordPress becomes a flexible platform that supports measurable outcomes rather than a static marketing asset.
Custom WordPress Development Built for Scale
One of the clearest indicators of a high-quality WordPress Development Agency is its approach to customization. Rather than relying heavily on prebuilt themes or bloated page builders, top agencies favor custom WordPress development tailored to your specific needs.
This typically includes:
- Custom blocks or components using modern WordPress frameworks
- Flexible content models that empower marketing teams
- Clean, maintainable code designed for long-term use
Custom development ensures your website can evolve as your organization grows, without requiring constant rework or workarounds. It also reduces reliance on third-party dependencies that can create performance and security issues over time.

Responsive Design with Performance in Mind
Responsive design is no longer a differentiator; it is a baseline requirement. What separates a strong WordPress Development Agency is how deeply performance is integrated into the design and build process.
Top agencies take a mobile-first approach and design with real-world usage in mind. They account for load times, image optimization, and layout shifts long before launch. Performance metrics such as Core Web Vitals are treated as design and development considerations, not post-launch fixes.
The result is a website that feels fast, intuitive, and polished across devices, supporting both user experience and search visibility.
Thoughtful Plugin Strategy and System Integrations
Plugins are one of WordPress’s greatest strengths, but also one of its biggest risks when misused. A capable WordPress Development Agency applies a disciplined plugin strategy rather than defaulting to whatever is fastest to install.
This means:
- Evaluating plugins for security, performance, and long-term support
- Avoiding overlapping functionality and unnecessary dependencies
- Building custom functionality when plugins introduce risk or complexity
In addition, leading agencies are experienced in integrating WordPress with enterprise systems such as CRMs, marketing automation platforms, analytics tools, and digital asset managers. These integrations are handled deliberately, ensuring data flows cleanly and reliably across systems.

Security, Compliance, and Ongoing Stability
Security is a non-negotiable feature of modern WordPress development. A professional WordPress Development Agency builds security into every layer of the site, from code standards to hosting recommendations.
This includes secure authentication, role-based permissions, regular updates, monitoring, and backup strategies. For organizations in regulated or high-risk environments, agencies should also be comfortable addressing compliance considerations and internal governance requirements.
A secure WordPress site is not achieved through a single plugin. It is the result of sound engineering, proactive maintenance, and clear operational processes.
SEO-Ready Architecture and Editorial Flexibility
Search visibility starts with how a website is built. A knowledgeable WordPress Development Agency understands that SEO is both a technical and structural discipline.
Best practices include clean URL structures, logical content hierarchies, schema markup, and fast page performance. Just as important is editorial flexibility. Marketing teams should be able to create, update, and optimize content without relying on developers for every change.
When WordPress is architected correctly, it becomes a powerful platform for content marketing, SEO, and ongoing optimization rather than a bottleneck.

Rigorous Quality Assurance and Launch Processes
Before launch, a top WordPress Development Agency invests significant effort in testing and validation. This goes well beyond basic browser checks.
Quality assurance should include:
- Cross-browser and cross-device testing
- Accessibility and usability validation
- Performance benchmarking
- Content and data integrity checks
Launch itself should follow a structured deployment process designed to minimize downtime and risk. Agencies that treat launch casually often introduce issues that could have been avoided with proper planning.
Post-Launch Support and Long-Term Partnership
A reliable WordPress Development Agency understands that launch is the beginning of a relationship, not the end of a project. Ongoing support is critical to maintaining performance, security, and relevance over time.
Post-launch services often include maintenance, enhancements, analytics reviews, and optimization roadmaps. Rather than reacting to issues, the best agencies work proactively to identify opportunities for improvement and growth.
This long-term mindset is what transforms WordPress from a one-time build into a strategic digital platform.

Choosing the Right WordPress Development Agency
Selecting a WordPress Development Agency is ultimately about trust, experience, and alignment. The right partner brings technical excellence, strategic thinking, and a clear understanding of how websites support broader business goals.
At Bluetext, WordPress development is approached as part of a larger digital ecosystem, where design, technology, and strategy work together to drive results. If you are evaluating your current WordPress site or planning a new build, a strategic assessment is often the best place to start.
Interested in exploring what a stronger WordPress foundation could look like for your organization? Contact Bluetext to start the conversation.
Finding the right Drupal development agency is critical to building a website that not only looks great but performs seamlessly. A strong Drupal partner ensures your site is scalable, secure, and tailored to your business needs. Choosing the right agency impacts everything from custom module development to user experience and long-term support, making the difference between a website that succeeds and one that falls short.
Why Choosing the Right Drupal Agency Matters
Working with an inexperienced Drupal development company can lead to delays, poor architecture, security vulnerabilities, and a site that’s difficult to maintain. On the other hand, an experienced agency brings deep expertise in custom modules, integrations, and UX design, ensuring your site is reliable, scalable, and aligned with your business goals.
Key Takeaways:
- Expert Drupal development agencies increase site performance and maintainability.
- Strong branding and functional alignment reduce long-term risks.
- Specialized knowledge supports integration with third-party tools and systems.

Key Capabilities to Look For
Custom Module Development
Custom modules extend Drupal’s capabilities to meet unique business requirements. Look for agencies with a proven track record in building modules that enhance workflow, automate processes, and integrate seamlessly with other platforms.
Drupal Architecture & Scalability
A site built on solid Drupal architecture ensures your platform can grow with your business. Evaluate agencies on their experience designing scalable, flexible, and maintainable solutions.
UX & Design Expertise
A visually appealing, intuitive website keeps visitors engaged. Agencies with strong UX and design skills create experiences that are accessible, responsive, and aligned with your brand identity.
Security & Compliance
Drupal security is critical for protecting user data and meeting industry standards. Agencies should demonstrate knowledge of best practices, secure coding, and regulatory compliance.

Assessing Agency Experience and Track Record
Before selecting a Drupal development company, review portfolios and case studies to gauge relevant industry experience. Client testimonials and long-term partnerships provide additional insight into reliability and project success. Agencies that demonstrate repeated success with similar projects are more likely to deliver predictable outcomes.
Ongoing Support and Maintenance
Websites require ongoing care, even after launch. Your Drupal partner should offer continuous updates, module maintenance, and performance monitoring. Reliable support ensures your site stays secure, fast, and adaptable as your business evolves.
Evaluating Communication and Collaboration
Effective communication is essential to project success. Agencies should provide clear timelines, regular updates, and agile collaboration. Choosing a partner who is transparent and proactive reduces misunderstandings and ensures your project stays on track.
Cost Considerations and Value Assessment
Pricing models vary between hourly rates and fixed project costs. At Bluetext, we don’t bill by the hour, so clients receive unlimited time and revisions on all deliverables. While cost matters, it’s equally important to consider long-term value, including scalability, performance, and reduced maintenance needs. Partnering with a higher-quality Drupal agency can save time, money, and stress over the life of your site.

Next Steps for Your Drupal Project
Selecting the right Drupal development company ensures your website is secure, scalable, and aligned with your business goals. Take time to evaluate capabilities, portfolio, communication style, and long-term support offerings. Contact Bluetext to discuss your Drupal development needs and find the right partner for your business.
When most marketing leaders think about their brand, they picture messaging, design, campaigns, and storytelling. But there’s another, less visible dimension of brand health: web performance.
A brand’s digital presence is often the first and most consistent touchpoint for customers. If that experience is slow, inaccessible, or frustrating, it sends a message—one that undermines even the best campaigns. Web performance isn’t just a developer’s priority; it’s a marketing KPI that directly impacts trust, conversions, and long-term brand perception.
Why Web Performance Matters Beyond IT
Speed as the first brand impression
Users form an opinion about your site in seconds. A slow-loading homepage communicates inefficiency and neglect, while a fast, seamless experience signals professionalism and reliability.
Accessibility as inclusion and trust
Making your site accessible to all users—including those with disabilities—isn’t just a compliance issue. It’s a reflection of your brand’s values. Accessibility demonstrates inclusivity, empathy, and responsibility.
UX as a reflection of brand values
Clunky navigation, broken buttons, or misaligned mobile layouts create frustration. On the other hand, intuitive UX shows that you care about your audience’s time and experience—an extension of your brand promise.

The Marketing Impact of Web Performance
Performance problems don’t just frustrate users—they cost real revenue and reputation.
- Conversions suffer: Studies show that even a one-second delay in load time can drop conversions by up to 7%.
- SEO rankings decline: Google prioritizes fast, user-friendly websites in search results.
- Brand equity erodes: If customers consistently struggle to interact with your brand online, their trust declines—even if your messaging is strong.
Accessibility is also emerging as a competitive differentiator. Brands that go above and beyond to create inclusive experiences not only avoid legal risks but also earn loyalty from a wider audience.

Key Web Performance Metrics Marketers Should Track
You don’t need to be a developer to understand the metrics that matter most:
- Core Web Vitals
- Largest Contentful Paint (LCP): How quickly the main content loads.
- First Input Delay (FID): How responsive the page feels.
- Cumulative Layout Shift (CLS): How stable the visuals are as the page loads.
- Accessibility Scores
- Benchmarked against WCAG standards, these measure how inclusive and usable your site is.
- Engagement Metrics
- Bounce rate, time on page, and conversion rates—all of which improve when performance is strong.

Turning Performance Into a Marketing KPI
Marketing leaders should elevate performance metrics alongside more traditional KPIs like impressions or conversions.
- Integrate into dashboards: Include speed, accessibility, and UX data in your regular brand reporting.
- Collaborate with dev teams: Marketing and development should align on the shared goal of delivering seamless experiences.
- Frame it for executives: Position performance as a direct driver of brand trust and customer loyalty.
Best Practices for Building a High-Performance Brand Experience
Performance improvements often come down to consistent, practical steps:
- Optimize images, video, and scripts for faster load times
- Adopt responsive, mobile-first design
- Incorporate accessibility from the design stage onward
- Continuously monitor with tools like Google PageSpeed Insights or Lighthouse
- Test frequently—small changes can reveal big wins

Bringing It All Together
Web performance is no longer a background concern for IT—it’s a frontline brand metric. Speed, accessibility, and UX shape how your audience perceives you before they even read a headline or click a button.
For marketing leaders, the challenge and opportunity are clear: make performance part of your brand DNA. Doing so not only boosts conversions but also reinforces trust, loyalty, and long-term brand value.
Looking to make your digital brand experience faster, more accessible, and more impactful? Contact Bluetext to turn performance into a brand advantage.
In the rapidly evolving digital landscape, brands are under increasing pressure to deliver consistent, high-quality content across a growing number of platforms and devices. Traditional content management systems (CMS) often struggle to keep up with these demands, which has led to the rise of a more flexible, developer-friendly alternative: the headless CMS. But what exactly is a headless CMS, and is it the right move for your brand?
What Is a Headless CMS?
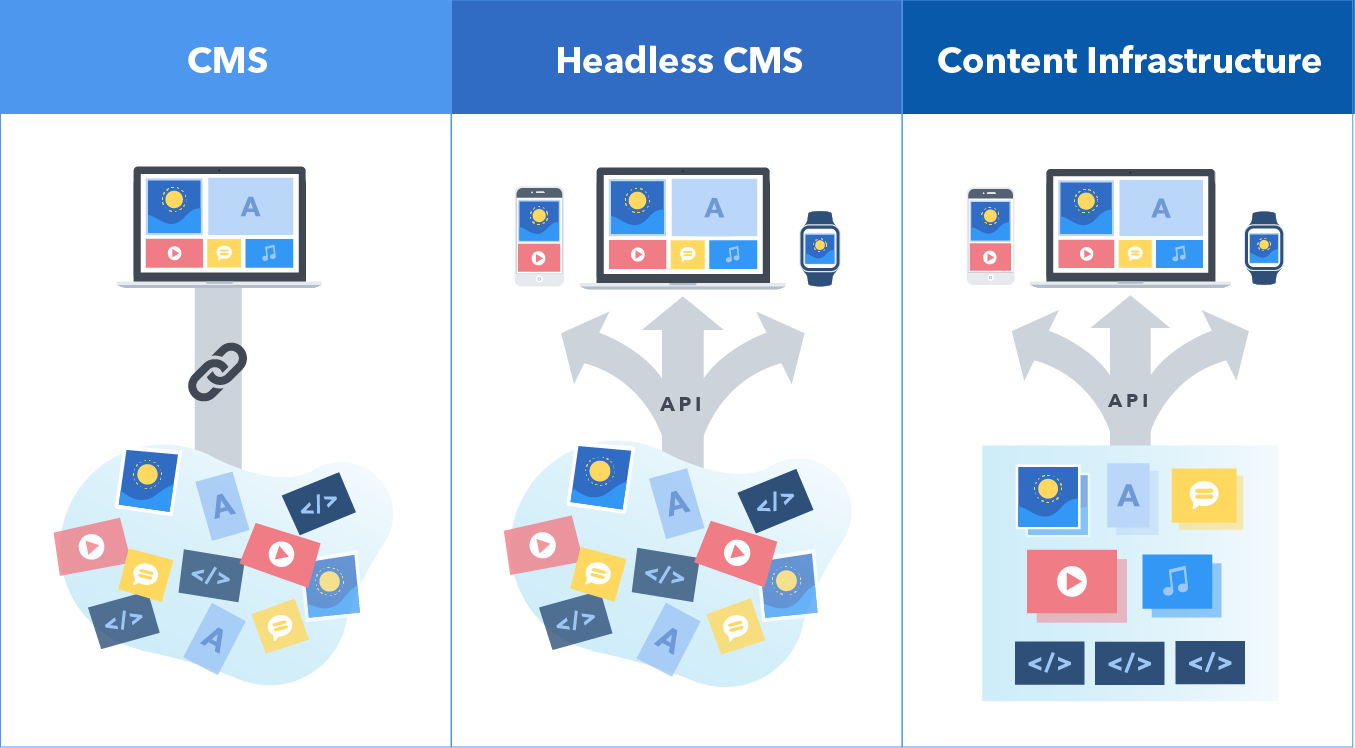
A headless CMS is a backend-only content management system that separates the content repository (“body”) from the presentation layer (“head”). Unlike traditional CMS platforms like WordPress or Drupal, which couple content and frontend design into a single system, a headless CMS delivers content via APIs to any frontend you choose—websites, mobile apps, digital kiosks, or even smart devices.
This decoupled architecture gives brands the freedom to create omnichannel experiences while empowering developers to use modern frameworks like React, Vue, or Next.js.

Benefits of a Headless CMS
Omnichannel Delivery: One of the most significant advantages of a headless CMS is its ability to push content to multiple platforms from a single source, ensuring consistency across touchpoints.
Improved Performance: Headless setups can significantly reduce page load times and improve SEO by enabling developers to build fast, optimized frontends.
Developer Flexibility: With the frontend and backend decoupled, developers are free to choose the best tools for the job, rather than being locked into the templating systems of traditional CMSs.
Scalability: Headless CMSs are built to handle growth, making them ideal for enterprises managing global content operations.
Security: By removing the presentation layer from the content management system, the attack surface for potential threats is reduced.
Challenges and Trade-Offs
Complex Implementation: Transitioning to a headless CMS requires skilled developers and careful planning to integrate APIs and build custom frontends.
Editor Experience: Without a built-in preview or WYSIWYG editor, content creators may struggle to visualize how their work will appear on the final interface.
Maintenance and Cost: Managing a headless architecture involves more moving parts, which can increase ongoing maintenance efforts and costs.
Training Requirements: Your marketing and content teams will need time and support to adapt to the new workflows.

Is Headless Right for Your Brand?
A headless CMS is a powerful solution—but it isn’t for everyone. Here are a few indicators that it might be the right fit:
- You publish content across multiple digital channels.
- You need more flexibility than a traditional CMS can offer.
- Your development team wants to use modern frontend frameworks.
- You require enterprise-grade performance and security.
- You operate in multiple regions and need localized content delivery.
On the other hand, if your site is relatively simple and your marketing team relies heavily on visual editing tools, a traditional CMS might still be the better choice.
Real-World Use Cases
- B2B Tech Firms: Supporting complex product catalogs and knowledge bases across geographies.
- Consumer Brands: Delivering unified experiences across mobile apps, e-commerce sites, and interactive displays.
- Government Contractors: Meeting strict performance and security standards while serving diverse audiences.
Final Thoughts
Headless CMS represents a significant shift in how brands manage and deliver content. It offers agility, performance, and scalability—but it also comes with new responsibilities. If you’re looking to future-proof your digital presence, going headless could be a smart move.
Want to know if your CMS is holding you back? Contact Bluetext for a personalized CMS audit and digital architecture consultation.
Marketing technology has transformed how businesses engage with their audiences, but managing an increasingly complex tech stack can be overwhelming. Without proper integration, companies risk inefficiencies, data silos, and missed opportunities. To maximize impact, businesses must streamline their Martech stack, ensuring seamless workflows, improved collaboration, and measurable results.
Understanding the Martech Landscape
The Martech ecosystem includes tools for automation, customer relationship management (CRM), content marketing, analytics, and more. However, the abundance of options often leads to bloated tech stacks that hinder efficiency rather than enhance it. Businesses must take a strategic approach to integrating their Martech tools to ensure they work together effectively.
Common Martech Challenges:
- Tool Overload: Using too many platforms can lead to inefficiencies and unnecessary costs.
- Data Silos: Disconnected tools prevent data sharing, leading to inconsistent insights.
- Lack of User Adoption: Employees may resist new technology if it’s not user-friendly or well-integrated.
- Security and Compliance Risks: Poor integration can lead to data breaches and regulatory non-compliance.

Building a Unified Martech Stack
A well-integrated Martech stack fosters collaboration, enhances automation, and provides actionable insights. Here’s how businesses can build a more efficient stack:
Key Steps to Martech Integration:
- Audit Existing Tools: Identify redundant, underutilized, or incompatible software.
- Define Core Business Needs: Ensure tools align with marketing goals, such as lead generation, engagement, or analytics.
- Prioritize Interoperability: Choose tools that integrate natively or through APIs to ensure seamless data flow.
- Implement a Centralized Platform: Consider a marketing operations platform that connects all tools for streamlined management.
- Regularly Review and Optimize: Continuously assess tool performance and eliminate inefficiencies.
Breaking Down Silos for Better Collaboration
Disconnected Martech tools can create barriers between marketing, sales, and customer service teams. Integration fosters collaboration and ensures everyone operates with the same data and insights.
Best Practices for Cross-Team Collaboration:
- Integrate CRM and Marketing Automation: Align sales and marketing efforts by ensuring real-time data sharing.
- Use Shared Dashboards: Provide unified analytics to enhance decision-making across teams.
- Implement Standardized Workflows: Automate lead nurturing, customer outreach, and reporting processes to improve efficiency.

Optimizing Automation & AI
AI and automation enhance Martech by personalizing customer interactions, improving efficiency, and providing data-driven insights. However, their effectiveness depends on seamless integration within the stack.
How to Leverage AI in Martech:
- Predictive Analytics: Use AI to anticipate customer behavior and optimize campaigns.
- Automated Customer Journeys: Personalize experiences based on user data and interactions.
- Chatbots & Virtual Assistants: Enhance customer engagement and support through AI-driven chat solutions.

Data Security & Compliance Considerations
With the increasing reliance on Martech, data security and regulatory compliance must be a priority.
Essential Security Best Practices:
- Ensure GDPR & CCPA Compliance: Adhere to data privacy regulations when collecting and processing customer information.
- Use Secure Integrations: Choose platforms with robust encryption and authentication measures.
- Regular Security Audits: Assess vulnerabilities and strengthen defenses against cyber threats.
Measuring Martech ROI
To justify Martech investments, businesses must track key performance indicators (KPIs) that demonstrate efficiency and revenue impact.
Key Metrics to Evaluate Martech Performance:
- Customer Acquisition Cost (CAC): Measure how Martech impacts lead conversion efficiency.
- Marketing-Qualified Leads (MQLs): Track the volume and quality of leads generated.
- Campaign Performance Metrics: Analyze engagement, conversion rates, and ROI.
- Operational Efficiency: Assess how Martech reduces manual workloads and improves productivity.

Final Thoughts
A well-integrated Martech stack enables businesses to execute smarter marketing campaigns, improve collaboration, and drive better results. By streamlining tools, optimizing automation, and ensuring data security, companies can unlock the full potential of their marketing technology investments.
The digital landscape is undergoing a paradigm shift with the emergence of Web3. As blockchain technology, decentralized applications, and token-based economies gain traction, marketers must adapt to new ways of engaging with audiences. From NFTs to blockchain-powered loyalty programs, Web3 is redefining brand engagement, offering more transparency, security, and community-driven interactions. In this blog, we explore how Web3 is reshaping brand-consumer relationships and what marketers need to know to stay ahead of the curve.
What is Web3?
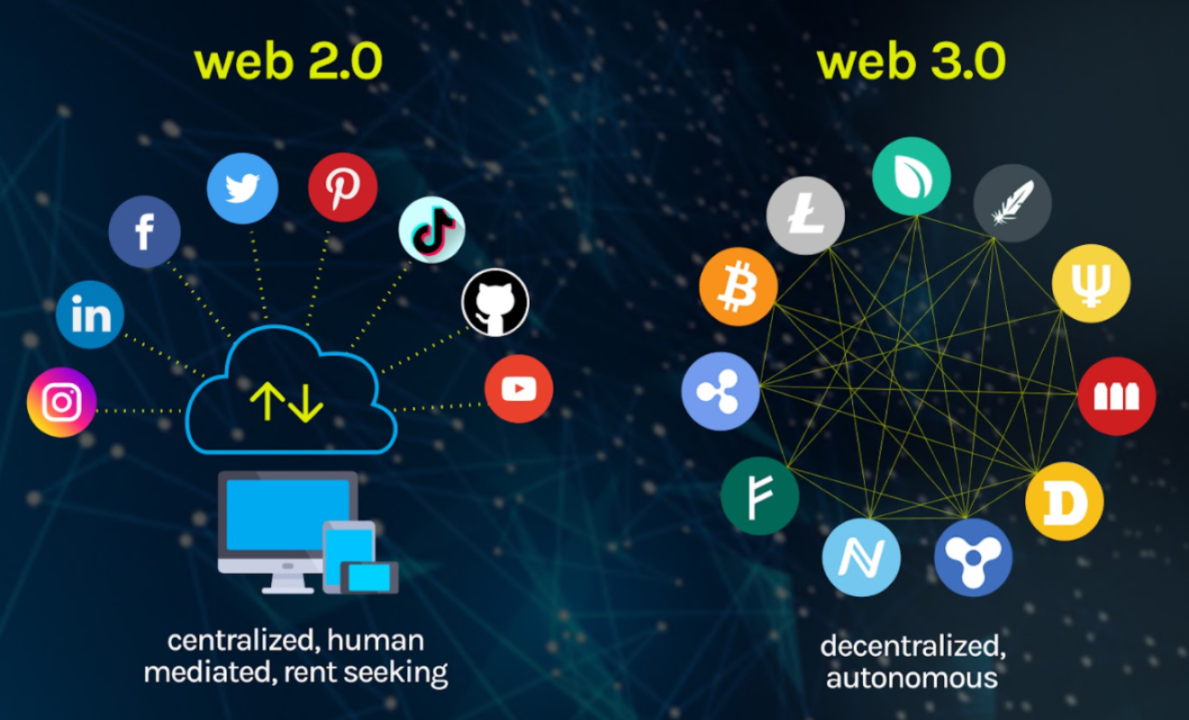
Web3, or the decentralized web, represents the next evolution of the internet, where users have greater control over their data, transactions, and digital identities. Unlike Web2, which relies on centralized platforms like Google, Facebook, and Amazon, Web3 operates on blockchain networks that distribute ownership and decision-making across a network of users.
Key features of Web3 include:
- Decentralization: Eliminating reliance on centralized entities, giving users more control.
- Tokenization: Digital assets, such as NFTs and cryptocurrencies, facilitate unique ownership models.
- Smart Contracts: Self-executing contracts that enable secure, automated transactions.
- Enhanced Privacy and Security: Blockchain encryption reduces data breaches and fraud risks.

How Web3 is Transforming Brand Engagement
As brands explore Web3 technologies, they are unlocking new opportunities to create immersive and customer-centric experiences. Here are some of the key ways Web3 is revolutionizing brand engagement:
1. NFTs as Digital Collectibles and Brand Assets
Non-fungible tokens (NFTs) allow brands to offer exclusive digital collectibles, limited-edition products, and even virtual experiences. Brands like Nike and Adidas have already launched NFT-based products, strengthening customer loyalty and engagement.
2. Blockchain-Powered Loyalty Programs
Traditional loyalty programs often suffer from low engagement and lack of transparency. Web3 enables blockchain-based loyalty programs where customers earn and trade tokens that hold real value, increasing participation and long-term brand commitment.
3. Decentralized Communities and DAOs
Decentralized autonomous organizations (DAOs) give consumers a say in brand decisions. By integrating DAOs, brands can foster stronger community engagement, allowing loyal customers to participate in governance, product development, and marketing strategies.
4. Metaverse and Virtual Brand Experiences
The metaverse, a digital universe powered by Web3, offers brands the ability to host virtual events, create digital storefronts, and provide interactive experiences. Luxury brands like Gucci and Louis Vuitton have already embraced the metaverse to enhance customer interactions.
5. Transparency and Trust Through Blockchain
Consumers today demand authenticity and ethical business practices. Blockchain technology ensures transparent supply chains, verifiable sustainability claims, and tamper-proof records, strengthening consumer trust in brands.

Challenges and Considerations for Marketers
While Web3 presents exciting opportunities, it also comes with challenges that brands must navigate carefully:
- Regulatory Uncertainty: Governments are still defining regulations around cryptocurrencies and NFTs.
- User Education: Many consumers are unfamiliar with blockchain and require guidance to participate in Web3 ecosystems.
- Scalability and Environmental Concerns: Some blockchain networks require high energy consumption, prompting brands to seek eco-friendly alternatives.
How Marketers Can Prepare for Web3
To stay competitive in this evolving landscape, marketers should:
- Educate Themselves: Understand the basics of blockchain, NFTs, and the metaverse.
- Experiment with Web3 Campaigns: Start small by integrating NFTs, blockchain loyalty programs, or virtual events.
- Focus on Community Building: Engage with customers through decentralized platforms and reward participation.
- Partner with Web3 Experts: Collaborate with blockchain developers and agencies to ensure seamless implementation.

Future-Proof Your Brand with Bluetext
As Web3 continues to disrupt traditional marketing, brands need expert guidance to navigate this new digital frontier. Bluetext specializes in helping brands harness emerging technologies to create innovative, engaging, and future-ready marketing strategies. Contact Bluetext today to explore how Web3 can elevate your brand engagement.
In the bustling digital landscape of Washington, DC, where businesses strive to stand out amidst fierce competition, having a robust online presence is non-negotiable. Your website serves as the virtual storefront, the first impression that can make or break a potential customer’s decision to engage with your brand. To ensure your online presence exudes professionalism, functionality, and aesthetic appeal, partnering with a top-notch WordPress development agency is paramount.
A WordPress development agency specializes in creating and optimizing websites using the WordPress platform, the most popular content management system (CMS) globally. With its flexibility, scalability, and extensive array of plugins and themes, WordPress empowers businesses to craft dynamic and visually stunning websites tailored to their unique needs.
Bluetext: A WordPress Expert
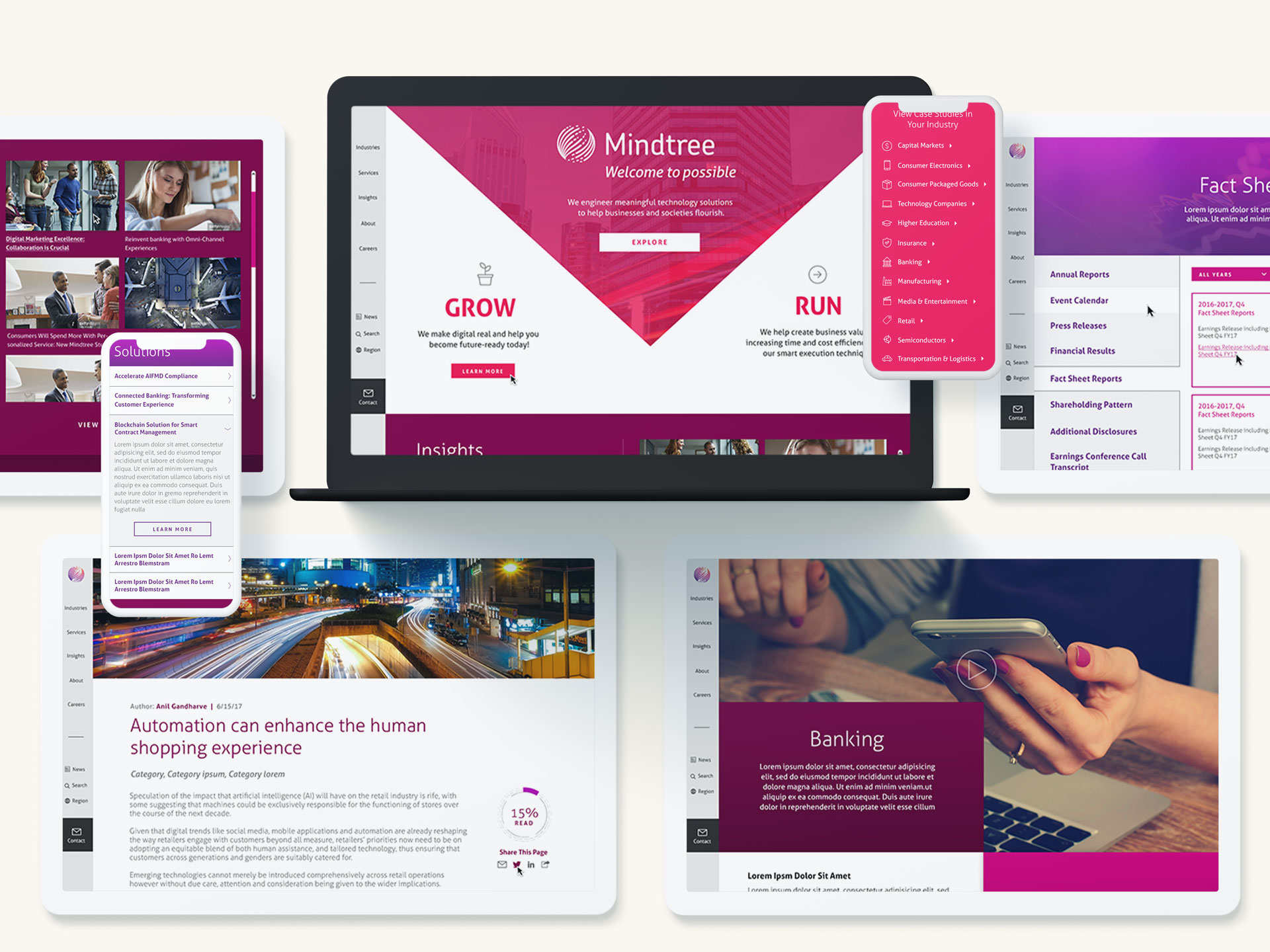
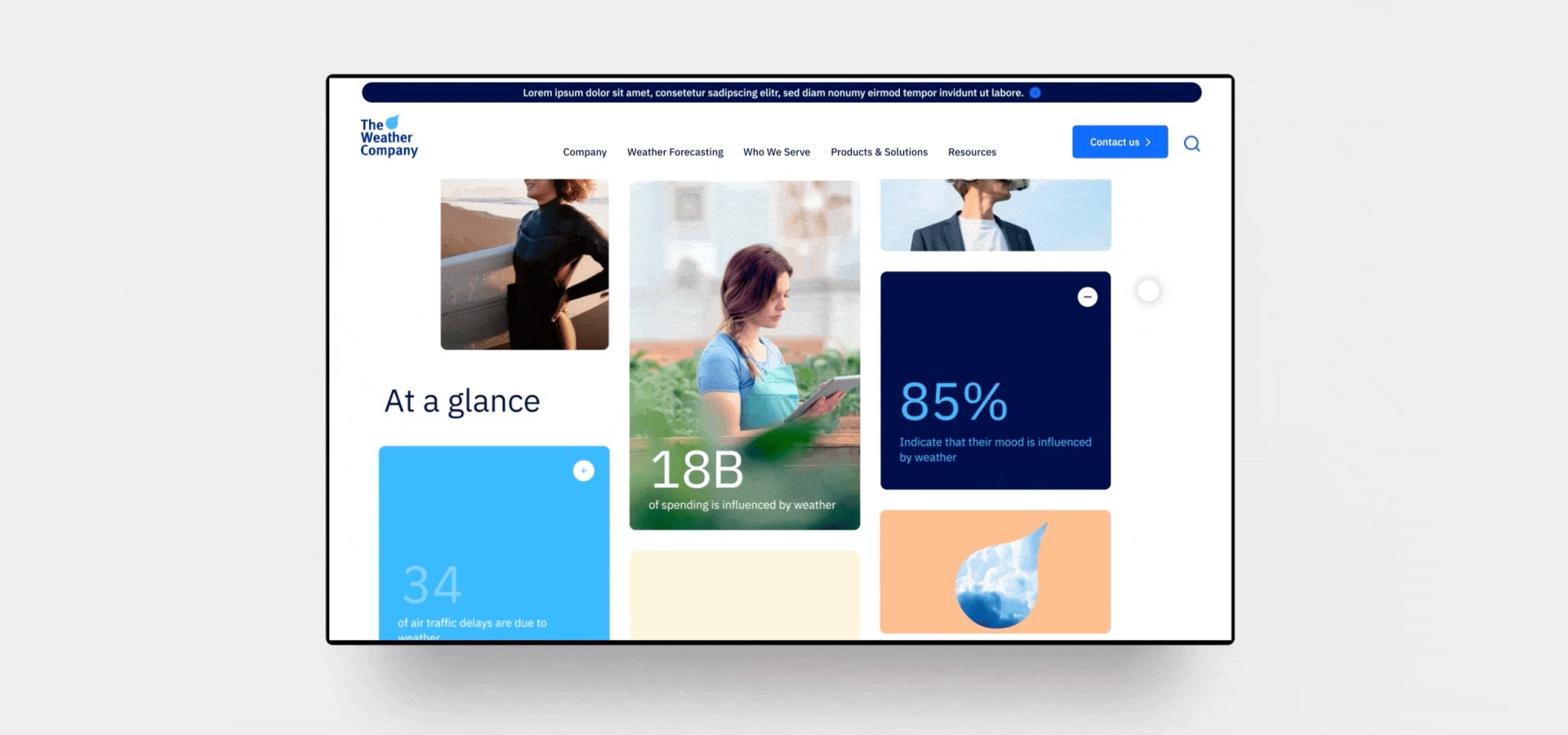
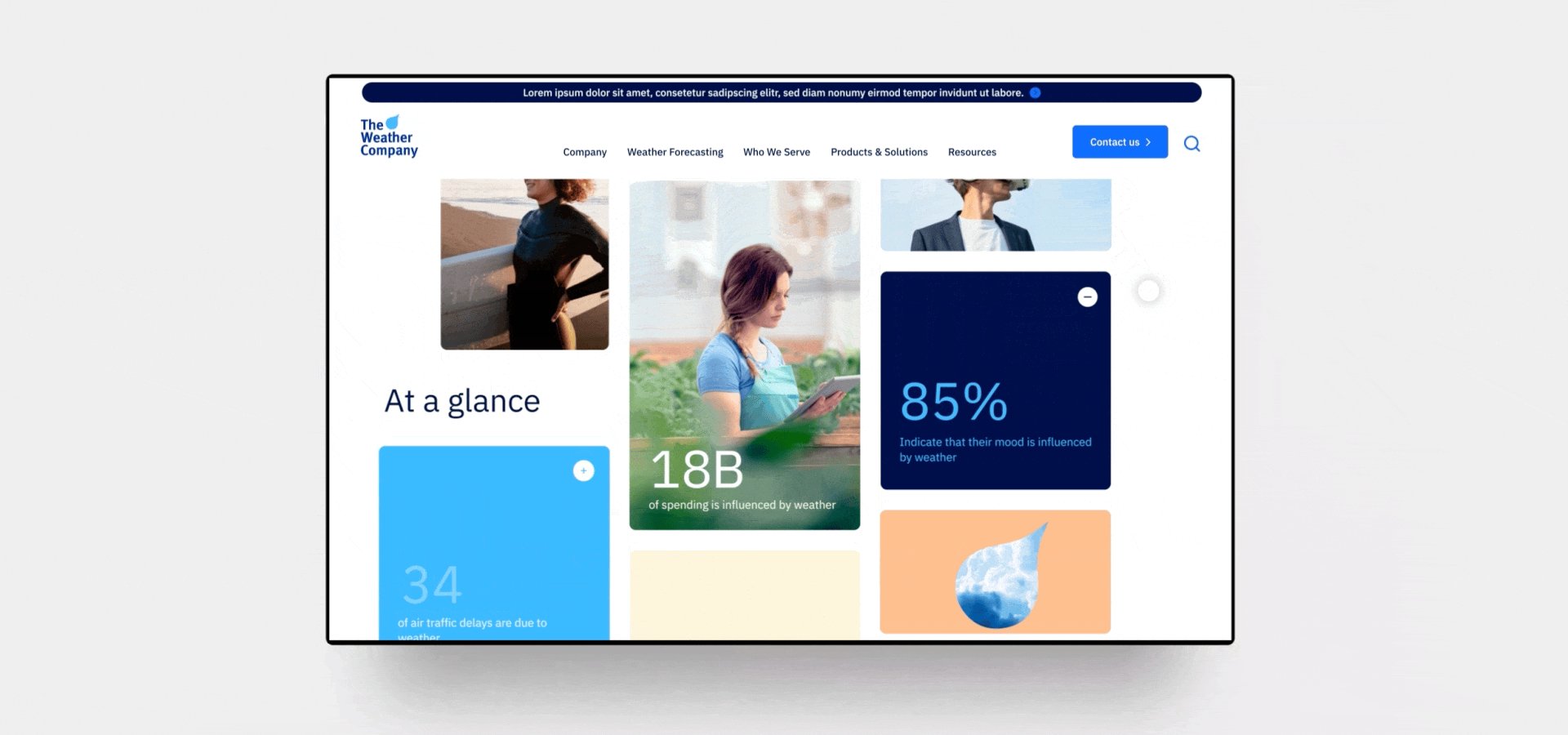
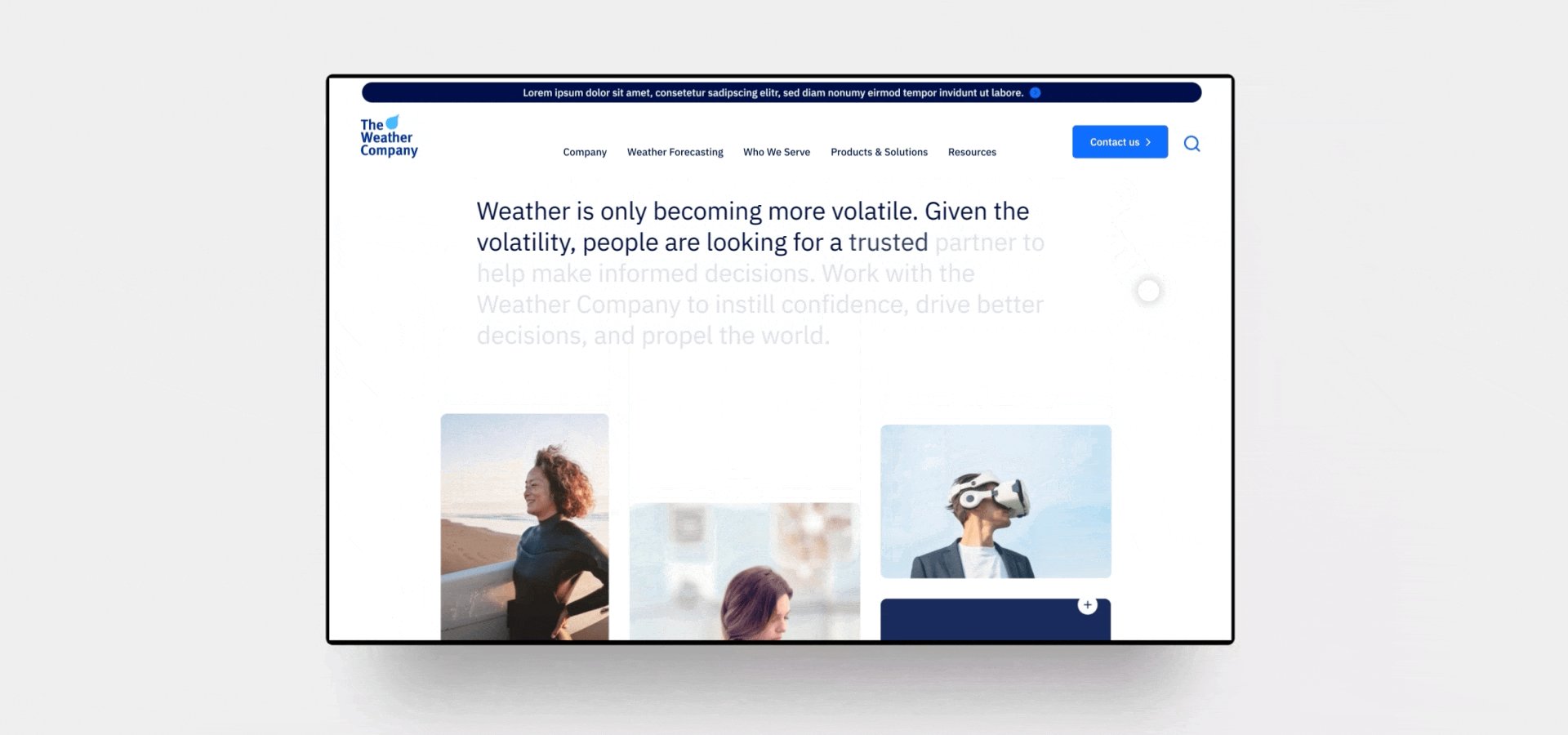
Here at Bluetext, we’ve designed some of the most impressive WordPress websites on the internet today. For example, our work with The Weather Company was delivered on a WordPress CMS in just over 100 days from inception to website launch. From the project kick-off to the launch date, Bluetext worked at rapid speed and was committed to hitting an aggressive launch date while producing the highest quality deliverables from beginning to end. This included in-depth discovery work (to ensure we understood the business, its challenges, and its goals), as well as intentional content strategy, SEO, wireframes, color comps, motion study/animation, fully responsive website development and QA, content loading, and strategic recommendations throughout the entire process.

Choosing the Right Agency Partner
So, how do you choose the right WordPress development agency in Washington, DC? Here are some key factors to consider:
- Expertise and Experience: Look for an agency with a proven track record of success in WordPress development. Evaluate their portfolio to gauge the quality and diversity of their past projects. Experienced agencies will understand the intricacies of WordPress customization, optimization, and maintenance, ensuring your website performs flawlessly.
- Design Capabilities: Aesthetics matter in web design. Seek an agency that excels in creating visually appealing and user-friendly websites. Your website should not only capture attention but also provide a seamless browsing experience across devices, fostering engagement and driving conversions.
- Technical Proficiency: Beyond design, technical proficiency is crucial. The agency should possess in-depth knowledge of WordPress architecture, coding best practices, and SEO principles to ensure your website is optimized for search engines and delivers superior performance.
- Client Collaboration: Effective communication and collaboration are essential for a successful partnership. Choose an agency that values client input, listens to your requirements, and keeps you informed throughout the development process. Transparency and responsiveness foster trust and ensure your vision is brought to life.
- Support and Maintenance: Launching your website is just the beginning. Choose an agency that offers ongoing support and maintenance services to keep your website secure, up-to-date, and optimized for peak performance. A reliable partner will provide timely updates, address any issues promptly, and help your website evolve alongside your business. That being said, don’t feel like you have to rely on an agency partner to maintain your website. If you have the capabilities in house, a good website agency will set you up for success so you can support the website from launch onwards.
In Washington, DC, Bluetext stands out as a premier WordPress development agency, specializing in web design, digital strategy, and branding services. With a dedicated team of experts and a client-centric approach, Bluetext has helped numerous businesses across various industries elevate their online presence and achieve their digital goals.
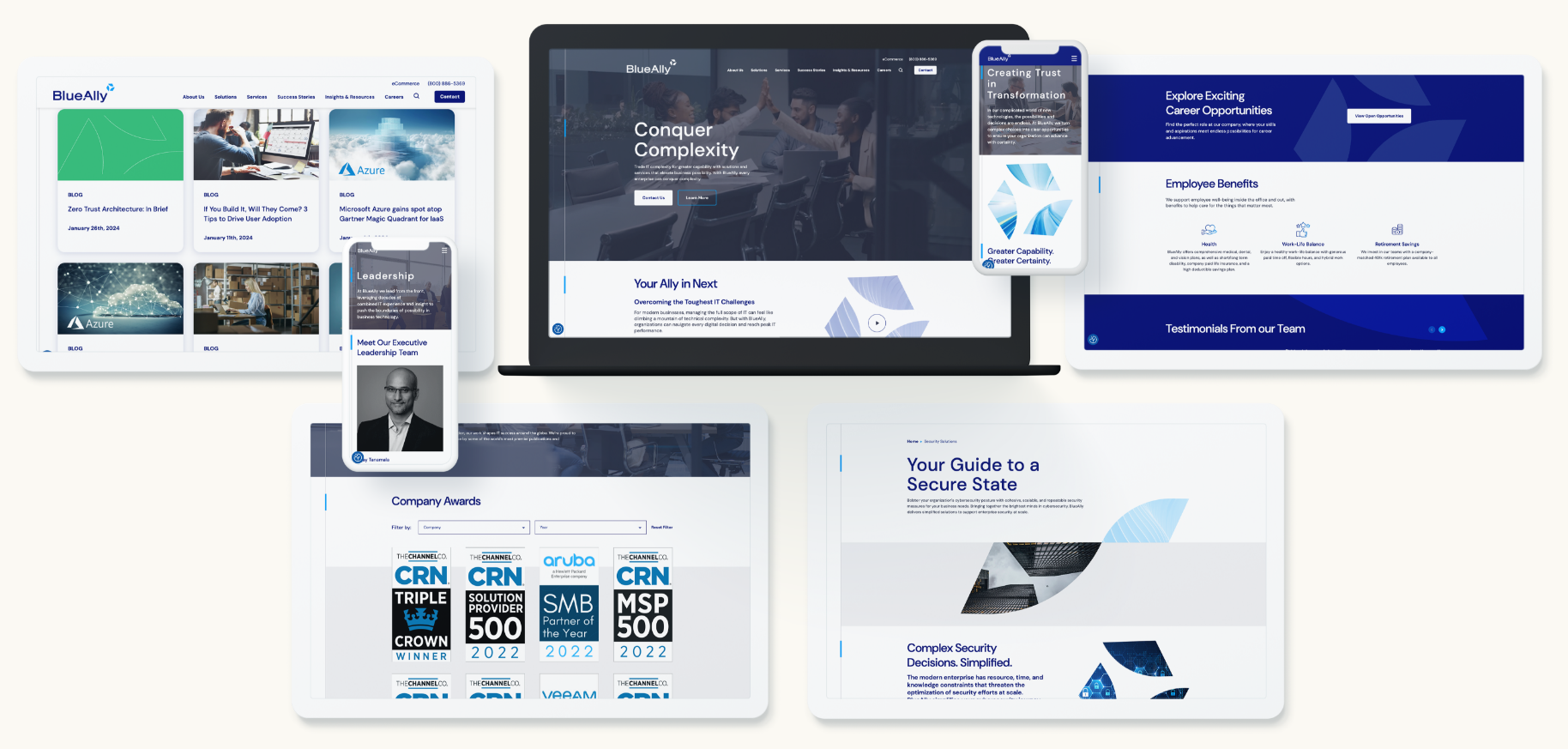
Take our work with BlueAlly for example. BlueAlly is a technology & IT consulting company that helps enterprises break down barriers to advanced technology and achieve new levels of capability. The BlueAlly team came to Bluetext after the acquisition of N2grate and Netcraftsmen to help build a cohesive brand that could encompass all of their growing capabilities. The project started with our messaging work stream followed by the logo design, CVI creation, content planning, and website development that culminated in the external launch of their new brand and site alongside a powerful brand essence video.

Invest with an Agency, Invest in Yourself
Don’t settle for an ordinary website when you can have an extraordinary one. Partner with a trusted WordPress development agency like Bluetext and unleash the full potential of your online presence. Contact us today to embark on your journey towards digital excellence.
In conclusion, investing in professional WordPress development is an investment in your business’s success. By choosing the right agency, you can create a captivating, high-performing website that captivates your audience and drives results. Take the first step towards enhancing your online presence and propelling your business to new heights with Bluetext.
In the world of website development and content management systems (CMS), WordPress has emerged as a powerhouse, catering to the diverse needs of businesses across the globe. WordPress has humble beginnings as a blogging platform, but has evolved into the world’s most popular CMS with a plethora of capabilities. In this post, we will explore the key features of WordPress and guide you through the process of determining whether it’s the right fit for your company’s website.
Reasons to Consider WordPress
WordPress’s core strengths lie in several key capabilities that make it a great choice for businesses of all sizes.
1. User-Friendly Interface:
At the heart of WordPress is an intuitive and user-friendly backend interface. This ensures that even those without extensive technical knowledge can navigate and manage their websites effortlessly. Content creation, updates, and customization become streamlined processes, allowing you to focus on what matters most – your business.
2. Versatility Through Themes and Plugins:
The real magic of WordPress lies in its extensive library of themes and plugins. Themes dictate the visual appearance of your website, providing a range of options to suit your brand. Meanwhile, plugins extend the functionality of your site, offering solutions for e-commerce through plugins for WooCommerce, SEO, security, and more. This flexibility allows you to tailor your website to meet your specific requirements. Check out some ways Bluetext has integrated e-commerce functionality to WordPress websites.
3. Search Engine Optimization (SEO) Friendliness:
WordPress is inherently designed with SEO in mind. Its structure and the ability to easily integrate SEO plugins like Yoast contribute to better visibility on search engines. This is crucial for businesses striving to enhance their online presence and reach a wider audience.
4. Scalability:
As your business grows, so should your website. WordPress scales seamlessly, accommodating the evolving needs of your company. Whether you’re a startup or a well-established enterprise, WordPress provides the tools necessary to support increasing traffic, add new content, and create new features and components. Discover how Bluetext has helped clients scale their digital presence with WordPress websites.
5. Community Support:
The vibrant WordPress community is a valuable asset. With a vast network of developers, designers, and users, the community ensures continuous improvement and innovation. Access to forums, tutorials, and extensive documentation means that help is readily available whenever you encounter challenges.
Is WordPress Right for Your Company?
While WordPress boasts an impressive array of features, it’s essential to evaluate whether it aligns with the specific goals of your company and also with your website’s content. Consider the following factors to make an informed decision:
1. Nature of Your Business:
WordPress is incredibly versatile and can accommodate a wide range of business types. If your website requirements include a blog, portfolio, or e-Commerce functionality, WordPress is an excellent choice. However, if your website has highly specialized needs, such as complex web applications and custom integrations to surface content, an alternative CMS may warrant consideration.
2. Ease of Maintenance:
If you prefer a platform that allows for easy updates and maintenance without extensive technical knowledge or an in-house developer, WordPress is a solid choice. Its user-friendly interface makes routine tasks like updating plugins and keeping your website secure and manageable. Your host provider can also help with this if you do not feel comfortable doing it yourself.
3. Future Growth Plans:
Examine your strategic objectives and anticipate the potential expansion of your business. WordPress’s scalability ensures that your website can adapt alongside your company’s growth, making it a sustainable and prudent choice for the long term.
WordPress stands out as a robust CMS with unparalleled versatility and user-friendliness. By assessing your business’s unique requirements, ease of maintenance, and future growth plans, you can determine whether WordPress is the right choice for your company’s website. Let Bluetext help you implement a new WordPress website today.
Selecting the right content management system, or CMS, can be a challenging decision for many businesses. While there is no one-size-fits-all website CMS, certain criteria can help you downselect potential options of WordPress, Drupal, Webflow and many more. Take our interactive quiz to help determine which CMS may be right for you and your business needs!