When most marketing leaders think about their brand, they picture messaging, design, campaigns, and storytelling. But there’s another, less visible dimension of brand health: web performance.
A brand’s digital presence is often the first and most consistent touchpoint for customers. If that experience is slow, inaccessible, or frustrating, it sends a message—one that undermines even the best campaigns. Web performance isn’t just a developer’s priority; it’s a marketing KPI that directly impacts trust, conversions, and long-term brand perception.
Why Web Performance Matters Beyond IT
Speed as the first brand impression
Users form an opinion about your site in seconds. A slow-loading homepage communicates inefficiency and neglect, while a fast, seamless experience signals professionalism and reliability.
Accessibility as inclusion and trust
Making your site accessible to all users—including those with disabilities—isn’t just a compliance issue. It’s a reflection of your brand’s values. Accessibility demonstrates inclusivity, empathy, and responsibility.
UX as a reflection of brand values
Clunky navigation, broken buttons, or misaligned mobile layouts create frustration. On the other hand, intuitive UX shows that you care about your audience’s time and experience—an extension of your brand promise.

The Marketing Impact of Web Performance
Performance problems don’t just frustrate users—they cost real revenue and reputation.
- Conversions suffer: Studies show that even a one-second delay in load time can drop conversions by up to 7%.
- SEO rankings decline: Google prioritizes fast, user-friendly websites in search results.
- Brand equity erodes: If customers consistently struggle to interact with your brand online, their trust declines—even if your messaging is strong.
Accessibility is also emerging as a competitive differentiator. Brands that go above and beyond to create inclusive experiences not only avoid legal risks but also earn loyalty from a wider audience.

Key Web Performance Metrics Marketers Should Track
You don’t need to be a developer to understand the metrics that matter most:
- Core Web Vitals
- Largest Contentful Paint (LCP): How quickly the main content loads.
- First Input Delay (FID): How responsive the page feels.
- Cumulative Layout Shift (CLS): How stable the visuals are as the page loads.
- Accessibility Scores
- Benchmarked against WCAG standards, these measure how inclusive and usable your site is.
- Engagement Metrics
- Bounce rate, time on page, and conversion rates—all of which improve when performance is strong.

Turning Performance Into a Marketing KPI
Marketing leaders should elevate performance metrics alongside more traditional KPIs like impressions or conversions.
- Integrate into dashboards: Include speed, accessibility, and UX data in your regular brand reporting.
- Collaborate with dev teams: Marketing and development should align on the shared goal of delivering seamless experiences.
- Frame it for executives: Position performance as a direct driver of brand trust and customer loyalty.
Best Practices for Building a High-Performance Brand Experience
Performance improvements often come down to consistent, practical steps:
- Optimize images, video, and scripts for faster load times
- Adopt responsive, mobile-first design
- Incorporate accessibility from the design stage onward
- Continuously monitor with tools like Google PageSpeed Insights or Lighthouse
- Test frequently—small changes can reveal big wins

Bringing It All Together
Web performance is no longer a background concern for IT—it’s a frontline brand metric. Speed, accessibility, and UX shape how your audience perceives you before they even read a headline or click a button.
For marketing leaders, the challenge and opportunity are clear: make performance part of your brand DNA. Doing so not only boosts conversions but also reinforces trust, loyalty, and long-term brand value.
Looking to make your digital brand experience faster, more accessible, and more impactful? Contact Bluetext to turn performance into a brand advantage.
In today’s B2B world, buyers expect more than competitive pricing and robust features—they demand seamless, intuitive digital experiences. A poorly designed platform or cumbersome form can turn even the most interested prospect away, while a frictionless experience can position your brand as modern, professional, and trustworthy. Paying specific attention to your user experience (UX) is no longer optional; it’s a strategic differentiator that can shape how your brand is perceived in the market.
From microsites to enterprise platforms, frictionless UX allows B2B brands to capture attention, build trust, and drive conversions. In this post, we’ll explore why UX is the new competitive edge in B2B marketing and how companies can leverage it to stand out.

Why UX Matters in B2B Today
The expectations of B2B buyers have evolved dramatically in the last decade. Business decision-makers now compare digital interactions in professional contexts with experiences they have in their personal lives. Slow-loading pages, confusing navigation, or lengthy forms can result in immediate disengagement.
Statistics show that over 70% of B2B buyers abandon websites that are difficult to navigate or too slow to load. A clunky experience is more than an inconvenience—it can directly impact lead generation, conversion rates, and long-term brand perception.
Moreover, friction in the user journey signals inefficiency and unprofessionalism, even if the product itself is top-tier. Conversely, companies that prioritize B2B user experience demonstrate thoughtfulness, credibility, and attention to detail. These subtle cues influence trust and can tip the scales in competitive purchasing decisions.
Friction Points That Hurt B2B Conversions
Understanding where friction occurs is the first step toward creating a seamless experience. Common pain points include:
- Overly Complex Forms: Lengthy, confusing forms discourage completion and lead to lost leads.
- Slow Microsites: Microsites are often designed for campaigns or events, but poor performance can damage the brand’s reputation.
- Disjointed Platform Navigation: When users can’t intuitively find what they need, engagement drops and frustration grows.
- Inconsistent Branding Across Touchpoints: Visual and messaging inconsistencies between platforms, emails, and microsites can create confusion and erode trust.
Each of these friction points reduces engagement and can silently cost revenue. B2B buyers are increasingly unforgiving of digital obstacles, making frictionless UX a critical element of brand strategy.

Frictionless UX as a Differentiator
While price and features have historically been the primary differentiators in B2B markets, UX is emerging as a decisive factor. A frictionless experience signals professionalism, innovation, and customer-centricity—qualities that buyers value alongside product capabilities.
Imagine two SaaS platforms with similar features and pricing. One has a seamless onboarding experience, intuitive navigation, and consistent branding across its website, forms, and dashboard. The other feels clunky, inconsistent, and slow. Even if both solutions deliver the same results, the user is far more likely to adopt and advocate for the platform with better UX.
In effect, UX can amplify your other differentiators, making it as important as pricing, product features, and customer service. For modern B2B brands, frictionless UX is a strategic lever for differentiation.
Designing for a Frictionless B2B Experience
Creating a seamless digital experience requires intentional design across every touchpoint. Key principles include:
- Simplicity: Remove unnecessary steps and streamline processes. A clean, focused interface reduces cognitive load.
- Speed: Optimize page load times and form interactions to prevent frustration and abandonment.
- Intuitive Navigation: Ensure users can find critical information quickly and naturally.
- Consistent Branding: Align visual design, messaging, and tone across platforms, microsites, and forms.
- Responsive Design: Experiences must work seamlessly across devices, from desktops to smartphones.
In addition, B2B brands should consider microsites and forms as critical touchpoints rather than afterthoughts. Campaign microsites should reflect the main site’s brand while delivering a frictionless journey tailored to the audience. Forms should balance lead capture with usability, asking only for essential information at the right moment.
By implementing these principles, companies can turn digital interactions into competitive advantages, rather than mere transactional steps.

Measuring UX Success in B2B
To ensure your UX efforts are driving results, measurement is essential. Key metrics include:
- Conversion Rates: Are users completing forms, signing up for demos, or making purchases?
- Form Completion Rates: High abandonment indicates friction points.
- Platform Engagement: Track session duration, click paths, and feature adoption.
- Net Promoter Score (NPS) and Customer Feedback: Qualitative insights reveal how users perceive your experience.
These metrics allow teams to iterate and refine digital experiences continuously. By embedding UX evaluation into B2B marketing and sales strategy, organizations can quantify the impact of frictionless design on revenue and brand perception.
Looking Ahead: UX as a Strategic Lever
The future of B2B UX is tied to personalization, AI-driven interfaces, and predictive design. Brands that prioritize frictionless experiences now are positioning themselves for long-term differentiation. Companies that fail to invest in UX risk being perceived as outdated or inefficient, regardless of how compelling their products or pricing may be.
By making UX a central element of B2B differentiation, organizations can improve conversion rates, enhance brand perception, and create loyal advocates among buyers who expect professional, intuitive experiences.

Take the Next Step: Make Your UX a Differentiator
In the modern B2B landscape, user experience is no longer a secondary consideration—it’s a powerful lever for differentiation. From digital platforms to campaign microsites and lead capture forms, frictionless UX can elevate your brand, increase conversions, and strengthen customer loyalty.
When people talk about “brand,” they often think first of logos, colors, or snappy taglines. But a brand is much bigger than any single touchpoint—it’s the sum of perceptions, experiences, and promises you deliver over time.
Still, there’s no getting around it: your website is often where that brand has to prove itself first.
Your website may not be your brand in its entirety. But for many customers, it’s the first meaningful encounter they’ll have with it. And first impressions are hard to shake.
How do you ensure your bold brand strategy doesn’t fall apart at the moment it matters most? Let’s explore how to bridge the gap between big-picture strategy and polished digital execution.
Your Brand Lives Beyond Your Website
A strong brand isn’t just a pretty website. It’s your company’s purpose, promise, and personality brought to life in ways your audience understands and trusts.
Your brand shows up in:
- How you serve customers.
- What you stand for.
- The stories you tell.
- The tone you use everywhere, from social media to sales calls.
A website alone can’t be your entire brand. It can’t deliver your customer service. It can’t stand in for your product quality. And it certainly can’t fix a muddled positioning strategy behind the scenes.
That said—it’s often the first place people expect to see all of that come together. If your site doesn’t reflect your brand clearly and convincingly, you’re starting every conversation at a disadvantage.

Why Your Website Still Matters More Than Ever
We live in a world of relentless digital first impressions. Studies suggest people form judgments about a website in as little as 50 milliseconds.
Think about that: before they’ve read your mission statement or learned about your product, they’re forming opinions about your brand.
- Trustworthiness
- Credibility
- Relevance
- Professionalism
Your website has to deliver all of that at a glance.
Even the strongest brand strategy can be undermined by poor execution online. It doesn’t matter how great your positioning sounds in the boardroom if your website feels sloppy, confusing, or out of sync with your brand voice.

Common Gaps Between Brand Strategy and Digital Execution
This disconnect is more common than you might think. A few telltale signs:
- Tone mismatch: Brand guidelines say “friendly and approachable,” but the copy reads like legal boilerplate.
- Generic design: A safe, cookie-cutter template that could belong to any company in the industry.
- Confusing navigation: Strategic pillars buried behind obscure menu labels.
- Unclear messaging: Buzzwords instead of real value propositions.
These gaps happen because it’s easy to treat brand strategy and website design as separate efforts. But they’re not. Your site is the place where your brand proves itself.
Bridging the Gap: Practical Tips
How can you make sure your bold brand strategy doesn’t get lost in translation?
Here are some proven ways to align strategy and execution:
- Translate personality into UX: If you want to be seen as premium, prioritize elegant simplicity. If your brand is playful, let that inform micro-interactions and visuals.
- Align copywriting with brand voice: Your web copy should sound like you, not just like “professional corporate website #374.”
- Use visual systems that scale: Develop a design system that extends from your site to social, email, and beyond. Consistency breeds trust.
- Prioritize clarity over complexity: No matter how strategic your messaging is, if users can’t find what they need quickly, they’ll bounce.
- Test with real users: Don’t just ask your internal team. Get feedback from people who don’t know your brand inside out.

Avoiding the Trap of “Pretty But Hollow” Sites
Many companies get fixated on making their site look “modern” or “impressive” without asking whether it’s actually on-brand.
A gorgeous site that doesn’t communicate your differentiators or support your customer journey is like a beautiful store with no helpful staff inside.
Your website shouldn’t just be decoration. It should:
- Convey your value clearly.
- Reinforce your unique position in the market.
- Help visitors take the next step, whether that’s contacting sales or exploring resources.
The Role of Collaboration in Getting It Right
Bridging this gap isn’t just about design or copy—it’s about people working together.
Often, brand strategy lives with one team while the website project sits with another. That creates silos that lead to inconsistency.
Best practices to avoid this:
- Joint workshops: Get branding, marketing, and digital teams in the same room early.
- Shared guidelines: Build brand voice and visual guidelines that include digital specifics.
- Feedback loops: Review work at multiple stages to ensure alignment.
When these teams collaborate from day one, you don’t just get a better website—you get a better brand experience.

Making the Right First Impression
Your website isn’t your brand in full. But it is the moment your brand often has to earn trust.
If your brand strategy is the promise, your website is where you start delivering on it.
At Bluetext, we help brands close that gap—from defining a bold, authentic strategy to executing it seamlessly online.
If you’re ready to make sure your website reflects your brand at its best, get in touch with us.
As brands expand their reach across borders, the challenge isn’t just going global—it’s staying cohesive while doing it. Because international growth doesn’t mean one-size-fits-all messaging. It means speaking directly to diverse audiences, in different languages, across different cultures—without losing what makes your brand recognizable.
The trick? Localization at scale: building systems that flex for regional nuance without fracturing your brand.
The Risks of Going Global Without a Strategy
We’ve seen it happen—fast-growing companies push into new regions, and suddenly their brand looks and feels different everywhere. The French website has a different tagline. The German social campaign uses off-brand colors. The APAC product sheet calls the same feature by a completely different name.
Without a defined localization strategy, global marketing becomes a game of telephone—with inconsistent messaging, diluted visuals, and confused customers.

The Brand Consistency Challenge
Brand consistency is about more than logos and fonts. It’s about:
- Unified messaging pillars
- A shared tone of voice
- Consistent product naming conventions
- Visuals that reinforce brand DNA across all platforms
But this consistency gets complicated fast when:
- Teams in different regions are working in silos
- Local agencies interpret branding through their own lens
- Translation is treated as a final step, not a foundational consideration
In short, global expansion without a system invites fragmentation.
A Framework for Scalable Localization
To scale localization without losing control, brands need a structured but flexible framework. Here’s how leading companies do it:
1. Centralized Brand Guidelines, with Built-In Flexibility
Develop a global brand system that clearly defines:
- Core identity elements (logo usage, typography, color palettes)
- Voice and tone rules
- Messaging frameworks and brand pillars
But don’t stop there—include examples of how these can adapt for cultural relevance in local markets.
2. Establish Global vs. Local Ownership
Clarify what’s owned centrally (like key messaging, product naming, or logo integrity) versus what can be modified regionally (like calls to action, visuals, or campaign headlines). This helps local teams move fast without violating global standards.
3. Build a Cross-Functional Governance Model
Set up a process where brand, regional marketing, and localization teams can collaborate, review creative, and ensure alignment across launches.

Cultural Relevance Is More Than Translation
Successful localization goes beyond language. It requires cultural fluency—understanding what resonates with each audience.
Consider:
- Adjusting tone and formality for regional expectations
- Rewriting—not just translating—taglines, CTAs, or value propositions
- Avoiding idioms, humor, or visuals that don’t translate across borders
The goal isn’t to replicate. It’s to reinterpret—in a way that maintains the core idea while landing more effectively in-market.
Creative + Operational Best Practices
Localization at scale requires both process and creativity. Here’s how to support both:
- Design reusable creative systems: Create modular templates for web, email, paid media, and social assets that local teams can customize within guardrails.
- Use a global content management system (CMS): A CMS that supports multi-language site versions helps centralize oversight while enabling regional flexibility.
- Invest in a DAM and translation management system (TMS): Organize brand assets and enable consistent translations that are version-controlled, searchable, and easily distributed.
- Train your teams: Provide onboarding and ongoing brand training for regional marketers, translators, and agency partners.
- Monitor and optimize: Use analytics to assess how localized content performed by region—and feed insights back into your system.

The Payoff: A Brand That Travels Well
When you balance consistency with cultural nuance, your brand becomes:
- More trustworthy – Familiarity builds credibility.
- More relatable – Regional teams feel empowered to connect with local audiences.
- More agile – Launches become faster and more repeatable, with fewer missteps.
It’s not just about protecting your brand—it’s about amplifying it across every market you touch.
Need a Global Brand That Feels Local Everywhere?
Bluetext helps brands develop scalable localization strategies that maintain identity while enabling adaptation. From building global campaign toolkits to implementing multi-language websites and brand governance systems, we help you stay consistent—without being rigid.
Contact us to learn how we can help your brand speak the local language, at scale.
For years, headless CMS platforms have been the go-to solution for brands seeking flexibility, speed, and scalability in their digital content delivery. By decoupling the front end from the back end, headless architecture empowered marketers and developers to create omnichannel experiences with greater efficiency. But as user expectations grow more sophisticated and digital ecosystems become more complex, even headless is starting to show its limits.
So what’s next? The future of content management isn’t just about removing the head—it’s about building a smarter, more adaptable brain. From composable digital experience platforms to AI-driven personalization engines, the next generation of CMS technology is poised to transform how organizations structure, deliver, and optimize content.
Here’s what’s on the horizon.
Composable Architecture: Breaking Down the Monolith for Good
If headless CMS decoupled the front end from the back end, composable architecture takes things a step further—decoupling everything. A composable digital experience platform (DXP) allows organizations to assemble a custom stack of best-of-breed tools for CMS, e-commerce, personalization, analytics, and more, all connected via APIs.
The result? Greater agility. Marketers and IT teams are no longer boxed into rigid, one-size-fits-all platforms. Instead, they can mix and match services that best support their goals—whether that’s fast localization, dynamic pricing, or seamless omnichannel orchestration. Composable architecture also allows for incremental upgrades, so brands can evolve their digital presence without overhauling entire systems.

AI-Powered Content Delivery Is Here—and Growing Fast
AI is no longer a buzzword in CMS. It’s becoming the engine behind smarter content experiences. From predicting what content a user will find most valuable, to dynamically adjusting layouts based on behavior, AI is changing the way brands think about digital engagement.
Modern CMS platforms are beginning to integrate AI-driven features like:
- Content recommendations based on user behavior and intent
- Automated tagging and metadata generation for better asset management
- Real-time personalization, delivering tailored content to the right audience at the right time
By embedding AI into the content supply chain, brands can move beyond static publishing toward experiences that are predictive, personalized, and performance-driven.

Content Operations Are Getting an Overhaul
The CMS of the future doesn’t just manage content—it powers an entire ecosystem of digital operations. That means tighter integration with Digital Asset Management (DAM) platforms, Customer Data Platforms (CDPs), and marketing automation tools.
Content teams are shifting away from traditional editorial calendars and rigid workflows. Instead, they’re embracing:
- Structured content models that support reusability across channels
- Data-informed content strategies based on performance insights
- Collaborative environments where marketers, designers, and developers work in sync
This new model of Content Ops is about more than publishing—it’s about treating content as a living asset that evolves and adapts to user needs.
API-First, Cloud-Native Platforms Are the New Standard
As organizations grow more complex and global, performance and scalability are critical. That’s where API-first, cloud-native CMS solutions come in. Built for integration and extensibility, these platforms allow developers to plug into virtually any system—without being locked into a vendor’s proprietary tools or workflows.
Benefits of API-first CMS platforms include:
- Faster development and deployment cycles
- Seamless integration with existing martech and eCommerce platforms
- Improved security, scalability, and reliability through modern cloud infrastructure
For enterprise brands navigating multi-site, multilingual, or multi-channel challenges, API-first CMS solutions offer the flexibility to deliver consistent, high-performance experiences across the board.

So, What Should Brands Do Now?
If your organization is currently running a traditional CMS—or even a headless one—it’s time to look ahead. The CMS landscape is evolving rapidly, and the platforms of tomorrow will be defined by their intelligence, adaptability, and interoperability.
Key considerations as you plan for the future:
- Audit your current content ecosystem: What tools are in place, and where are the bottlenecks?
- Invest in modular, composable architecture: Future-proof your stack by prioritizing flexibility and integration.
- Explore AI capabilities: Start with features like smart recommendations or auto-tagging, and scale up as you see results.
- Think beyond websites: Your CMS should support a unified experience across mobile, social, voice, and more.
At Bluetext, we help organizations reimagine their digital infrastructure to support not just where they are—but where they’re going.
Ready to evolve your CMS strategy?
Contact Bluetext to architect a future-ready content platform that’s intelligent, scalable, and built to grow with your brand.
B2B websites are content powerhouses. Whether you’re navigating technical product documentation, compliance resources, white papers, or thought leadership blogs, these sites are often packed with deeply layered and jargon-heavy material. But no matter how rich your content is, it’s only valuable if users can find it. That’s where smart search functionality becomes essential.
In today’s digital landscape, B2B brands must move beyond basic keyword search to deliver an intuitive, efficient, and tailored experience that unlocks the full potential of their content. In this post, we’ll explore what smart search means for complex B2B websites and how you can use it to enhance discoverability, user experience, and business outcomes.
The Challenge of B2B Content Complexity
B2B websites tend to grow organically over time. As new products, services, use cases, and regulations emerge, pages are added—often in silos. This creates sprawling ecosystems of technical data, fragmented resources, and inconsistent metadata. For users, it can feel like searching for a needle in a haystack.
Traditional navigation tools, including outdated search bars or simplistic site maps, often fall short in helping visitors find what they need. Whether it’s a government RFP looking for product certifications or a hospital IT team seeking integration specs, your users expect fast, accurate answers. When they don’t get them, they leave.
What Is Smart Search?
Smart search—also known as advanced site search—goes far beyond the basic keyword match. It leverages technologies like artificial intelligence (AI), natural language processing (NLP), and machine learning to understand user intent and deliver relevant results.
Key capabilities of smart search include:
- Predictive search suggestions
- Typo tolerance and fuzzy matching
- Semantic understanding of queries
- Filters and faceted navigation
- Personalized results based on behavior or user roles
- Analytics dashboards to track search behavior
Popular platforms like Elasticsearch, Algolia, and Azure Cognitive Search offer these features out of the box, and many integrate seamlessly with content management systems (CMS), customer relationship management (CRM) platforms, and digital asset management (DAM) tools.
Why Smart Search Matters for B2B Sites
A smart search function does more than improve user experience—it adds measurable business value.
1. Increases Content Discoverability
Smart search enables users to easily surface relevant product pages, PDFs, datasheets, blog posts, and more—regardless of how deep they’re buried.
2. Boosts Engagement and Conversions
The faster users find what they’re looking for, the more likely they are to take action—whether that’s submitting a lead form, starting a trial, or contacting sales.
3. Provides Insight into User Needs
Site search data reveals what visitors are trying to find. This intel can drive content strategy, identify gaps, and inform UX decisions.
4. Supports Role-Based Customization
By understanding who the user is (e.g., buyer, engineer, compliance officer), smart search can tailor results to deliver the most relevant answers for each audience segment.
Key Features to Include in Your Smart Search Implementation
To maximize the impact of your search functionality, prioritize features that enhance usability and scale with your content ecosystem:
- Auto-complete and dynamic suggestions
- Faceted search filters (e.g., by product type, industry, resource type)
- Support for long-tail and natural language queries
- Contextual search snippets that preview content
- Synonym recognition and custom dictionaries
- Integration with structured metadata and tagging systems
Don’t forget to optimize for mobile—B2B users increasingly access websites from smartphones and tablets, especially in the field.
Implementation Tips for Complex Sites
Building smart search into a complex B2B website requires careful planning:
- Audit your existing content to ensure it’s structured, tagged, and organized for machine readability
- Map common user journeys to understand how different personas navigate the site
- Define your taxonomy and metadata strategy to ensure consistent tagging and filtering
- Monitor and refine search performance using analytics and feedback loops
- Collaborate across departments (marketing, IT, sales) to align on priorities and content visibility
Smart Search in Action: A Real-World Snapshot
Imagine a defense technology firm with a site housing hundreds of technical briefs, compliance documents, and product brochures. With basic keyword search, users must already know the exact title or term to find a document. But with smart search, a procurement officer typing “NIST certification for satellite hardware” can instantly access relevant materials—even if the original file is titled differently. Filters allow narrowing by document type, date, or business unit, ensuring a streamlined path to the right asset.
Turn Your Website into a Smart Content Hub
If your B2B site is packed with valuable content that users can’t easily find, it’s time to upgrade your search experience. At Bluetext, we help organizations architect advanced search solutions that integrate seamlessly into complex digital ecosystems—enhancing usability, supporting business goals, and delivering measurable ROI.
Let’s talk about how Bluetext can help you implement smart search for your site. Contact us today.
Customers today expect more than just fast answers—they want smart, personalized conversations. As brands look to automate support, streamline lead qualification, and create always-on digital experiences, the choice often comes down to two options: rule-based chatbots and conversational AI.
But which one is right for your brand?
Understanding the difference—and knowing when to use each—can help you design a more strategic and scalable customer experience. Here’s how to navigate the landscape and make the best decision for your business.

Chatbots vs. Conversational AI: What’s the Difference?
Although the terms are often used interchangeably, rule-based chatbots and conversational AI serve fundamentally different purposes.
Rule-Based Chatbots
These are logic-driven tools that operate on pre-defined workflows. They follow “if-this-then-that” logic and guide users through scripted paths.
- How they work: Pre-programmed responses triggered by keywords or button clicks
- Strengths: Fast, simple, low-cost
- Common uses: FAQs, order tracking, appointment booking, password resets
Conversational AI
This advanced solution uses natural language processing (NLP), machine learning, and real-time data to understand user intent, even with vague or complex phrasing.
- How it works: Interprets open-ended input, accesses data in real time, and improves through continuous learning
- Strengths: Context awareness, personalization, multilingual support
- Common uses: Lead qualification, customer support at scale, employee onboarding, post-sale care
| Feature | Rule-Based Chatbot | Conversational AI |
| Response Type | Predefined | Adaptive / Generated |
| Learning Capability | None | Learns over time |
| Input Handling | Buttons or keywords | Natural language input |
| Complexity | Low to moderate | High |
| Setup Time | Quick | Longer (training + testing) |
| Cost | Lower | Higher (but scalable) |
When a Rule-Based Chatbot Makes Sense
Not every brand needs a cutting-edge AI assistant. In many cases, a simple chatbot can be a powerful tool.
Rule-based bots are ideal when:
- The user journey is highly predictable. For example, booking appointments or answering standard questions.
- You’re operating with limited budget or technical resources. These bots are quicker and cheaper to build and deploy.
- Speed to market is essential. Launch a minimal viable chatbot in weeks, not months.
For organizations with well-defined user queries and limited support volume, rule-based bots offer a reliable and efficient solution.

The Power of Conversational AI
If your customer experience demands nuance, personalization, or scale, conversational AI brings transformative potential.
Key Benefits:
- Contextual understanding: Responds to natural language, recognizes user intent, and adapts mid-conversation
- Personalized responses: Pulls data from CRMs and other sources to deliver tailored experiences
- 24/7 learning: Gets smarter with every interaction, improving accuracy and engagement
- Multilingual capabilities: Supports global audiences seamlessly
- Omnichannel delivery: Integrates across web, mobile, voice, and social platforms
For example, an AI-powered assistant could qualify leads on your website, prioritize inquiries based on urgency, and transfer complex cases to live agents—all while learning and refining its responses over time.

Choosing the Right Tool for Your Brand
Before jumping into a chatbot or AI deployment, consider:
- The complexity of your customer journeys: Do users have multiple paths and nuanced questions?
- Support volume and scale: Are you managing hundreds—or thousands—of interactions daily?
- Integration needs: Do you need to pull in CRM data, ticketing platforms, or product catalogs?
- Timeline and budget: What can you realistically implement and maintain?
You may not need to choose just one. Many organizations start with rule-based chatbots, then layer in conversational AI features over time—a hybrid approach that balances speed and sophistication.
Future-Proofing Your Customer Experience
The future of customer engagement is conversational—and increasingly intelligent.
Emerging trends include:
- Voice-enabled AI: For hands-free customer support and smart device integration
- Emotion-aware AI: That can detect tone and sentiment to adjust responses accordingly
- No-code AI tools: Making it easier for marketers to train and deploy AI without relying heavily on developers
- Unified conversational platforms: That bring together chat, email, social, and voice under a single AI-powered framework
As these technologies mature, the brands that win will be those who design experiences around real user needs—not just the latest tech.
Ready to build a smarter digital experience? Whether you’re just starting with chatbots or exploring AI-powered transformation, Bluetext can help you create a conversational strategy that connects.
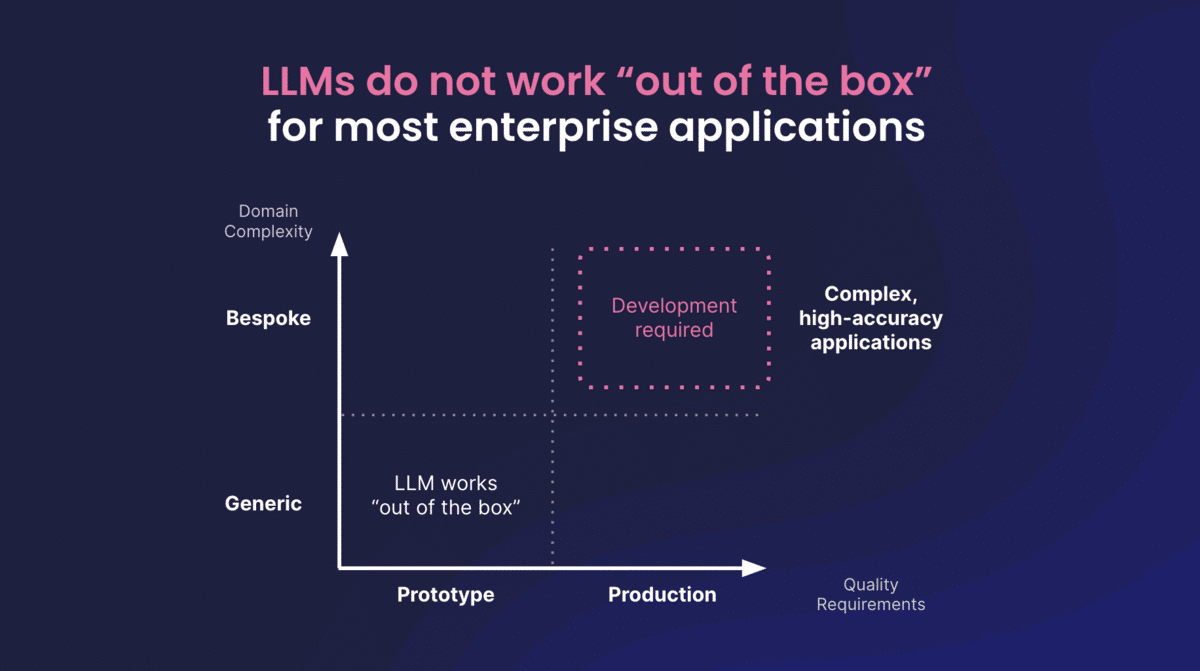
Large Language Models (LLMs) like GPT-4 and Claude have transformed how we generate content, automate support, and surface internal knowledge. While these models offer immense potential, B2B organizations are discovering that off-the-shelf versions often fall short of enterprise expectations. Generic tone, inconsistent outputs, and a lack of domain specificity can limit effectiveness. So how can B2B brands truly unlock the power of LLMs? The answer lies in optimization.
Why Generic LLMs Aren’t Enough for B2B
Out-of-the-box LLMs are trained on general internet data, which means they’re not designed to understand your industry, products, or brand voice. This leads to:
- Hallucinated facts and technical inaccuracies
- Off-brand tone and messaging
- Compliance and privacy risks
- Limited ability to serve nuanced enterprise use cases

Techniques to Optimize LLMs for B2B
Prompt Engineering: Crafting structured, context-rich prompts improves output relevance. Setting clear roles (e.g., “Act as a cybersecurity analyst”) or constraints (“Write in AP style”) can guide the model toward better responses.
Retrieval-Augmented Generation (RAG): This technique enriches LLM outputs with real-time access to enterprise-specific documents, ensuring factual, contextual answers pulled from your proprietary knowledge base.
Model Fine-Tuning: Training the model on your company’s data—such as product manuals, sales materials, and case studies—improves performance for specific applications. This results in more accurate, brand-aligned outputs.
Feedback Loops: Use internal teams or customers to rate and improve model responses over time. Feedback-driven reinforcement learning ensures ongoing optimization based on real-world usage.
Enterprise Use Cases for Optimized LLMs
- Sales Enablement: Auto-generate pitch decks, email templates, and product one-pagers that align with specific buyer personas.
- Customer Support: Deploy intelligent chatbots capable of resolving complex queries using your documentation.
- Internal Knowledge Management: Build assistants that help employees find the right information fast, reducing reliance on outdated wikis or manual search.
- Content Marketing: Streamline content creation for blogs, SEO, and social while maintaining brand tone and compliance.

Governance and Compliance Considerations
For B2B, especially in regulated industries, optimization must go hand-in-hand with governance:
- Enforce brand voice and tone through structured prompts and content templates.
- Ensure data privacy by keeping proprietary content secure during model training.
- Establish clear human-in-the-loop review processes for sensitive outputs.
Final Thoughts
Generic AI won’t cut it in B2B. By investing in LLM optimization techniques like prompt engineering, RAG, and fine-tuning, companies can unlock smarter, more scalable results across marketing, sales, and support. The key is starting with a strategy tailored to your goals, audiences, and compliance needs.
Ready to elevate your AI strategy? Contact Bluetext to explore how customized LLMs can deliver measurable value for your enterprise.
In the rapidly evolving digital landscape, brands are under increasing pressure to deliver consistent, high-quality content across a growing number of platforms and devices. Traditional content management systems (CMS) often struggle to keep up with these demands, which has led to the rise of a more flexible, developer-friendly alternative: the headless CMS. But what exactly is a headless CMS, and is it the right move for your brand?
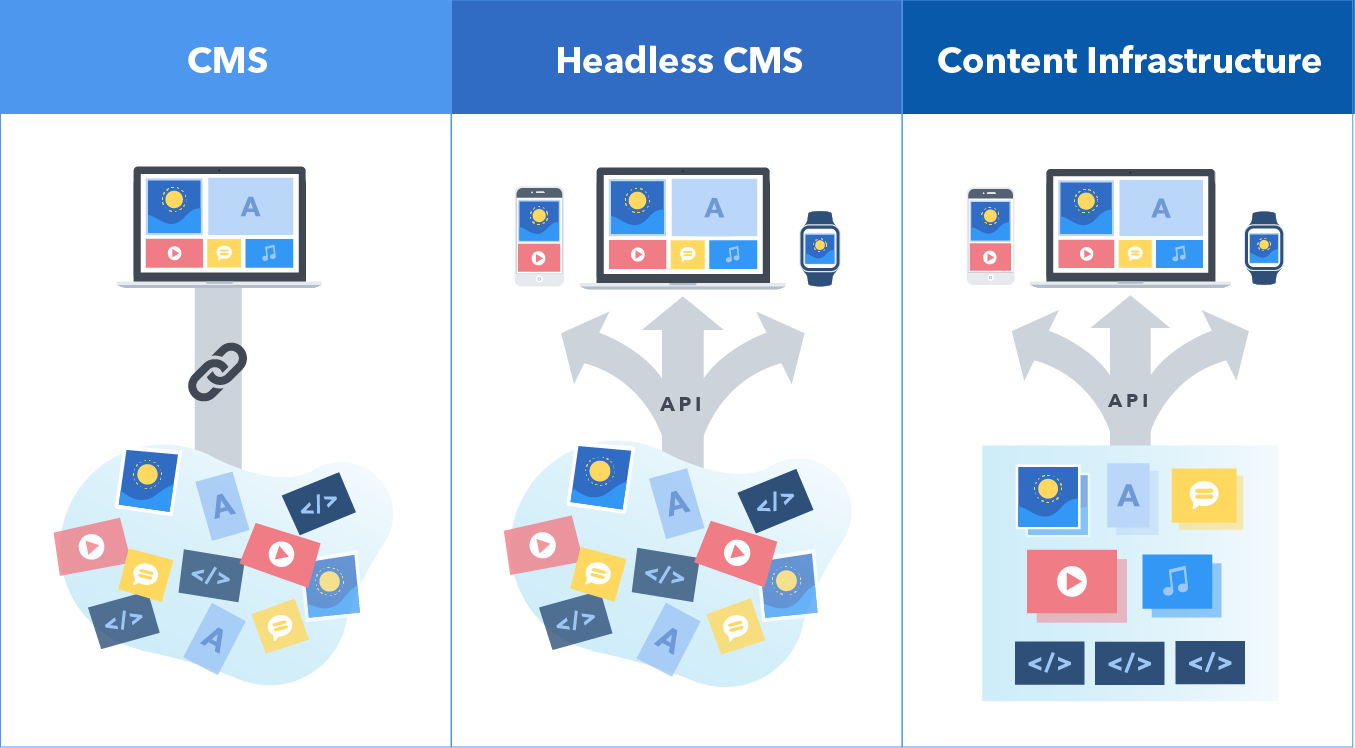
What Is a Headless CMS?
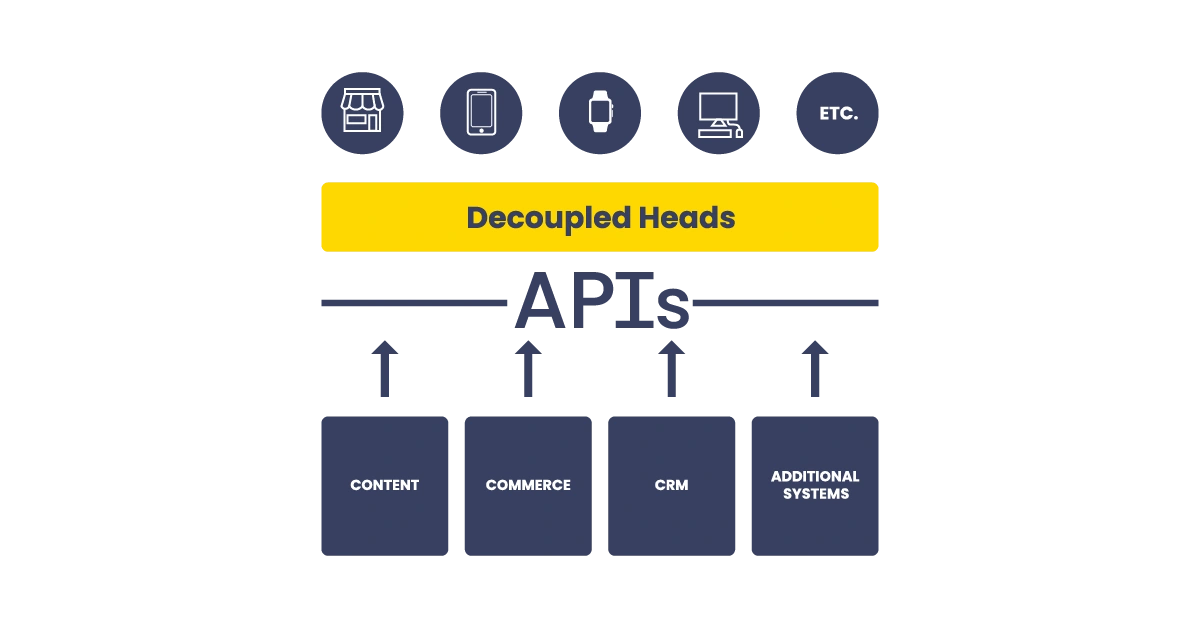
A headless CMS is a backend-only content management system that separates the content repository (“body”) from the presentation layer (“head”). Unlike traditional CMS platforms like WordPress or Drupal, which couple content and frontend design into a single system, a headless CMS delivers content via APIs to any frontend you choose—websites, mobile apps, digital kiosks, or even smart devices.
This decoupled architecture gives brands the freedom to create omnichannel experiences while empowering developers to use modern frameworks like React, Vue, or Next.js.

Benefits of a Headless CMS
Omnichannel Delivery: One of the most significant advantages of a headless CMS is its ability to push content to multiple platforms from a single source, ensuring consistency across touchpoints.
Improved Performance: Headless setups can significantly reduce page load times and improve SEO by enabling developers to build fast, optimized frontends.
Developer Flexibility: With the frontend and backend decoupled, developers are free to choose the best tools for the job, rather than being locked into the templating systems of traditional CMSs.
Scalability: Headless CMSs are built to handle growth, making them ideal for enterprises managing global content operations.
Security: By removing the presentation layer from the content management system, the attack surface for potential threats is reduced.
Challenges and Trade-Offs
Complex Implementation: Transitioning to a headless CMS requires skilled developers and careful planning to integrate APIs and build custom frontends.
Editor Experience: Without a built-in preview or WYSIWYG editor, content creators may struggle to visualize how their work will appear on the final interface.
Maintenance and Cost: Managing a headless architecture involves more moving parts, which can increase ongoing maintenance efforts and costs.
Training Requirements: Your marketing and content teams will need time and support to adapt to the new workflows.

Is Headless Right for Your Brand?
A headless CMS is a powerful solution—but it isn’t for everyone. Here are a few indicators that it might be the right fit:
- You publish content across multiple digital channels.
- You need more flexibility than a traditional CMS can offer.
- Your development team wants to use modern frontend frameworks.
- You require enterprise-grade performance and security.
- You operate in multiple regions and need localized content delivery.
On the other hand, if your site is relatively simple and your marketing team relies heavily on visual editing tools, a traditional CMS might still be the better choice.
Real-World Use Cases
- B2B Tech Firms: Supporting complex product catalogs and knowledge bases across geographies.
- Consumer Brands: Delivering unified experiences across mobile apps, e-commerce sites, and interactive displays.
- Government Contractors: Meeting strict performance and security standards while serving diverse audiences.
Final Thoughts
Headless CMS represents a significant shift in how brands manage and deliver content. It offers agility, performance, and scalability—but it also comes with new responsibilities. If you’re looking to future-proof your digital presence, going headless could be a smart move.
Want to know if your CMS is holding you back? Contact Bluetext for a personalized CMS audit and digital architecture consultation.
Winning federal contracts is a highly competitive process that requires more than just a strong proposal. In today’s digital-first landscape, government contractors must leverage modern marketing strategies to stand out, build credibility, and engage key decision-makers. A well-executed digital marketing strategy can be the difference between securing a contract and being overlooked. This blog explores how government contractors can use digital marketing to gain an edge in the federal procurement space.
Why Digital Marketing is Essential for Federal Contractors
Traditional networking and referrals remain valuable, but government buyers increasingly conduct research online before making procurement decisions. Without a strong digital presence, contractors risk missing out on critical opportunities. Digital marketing helps federal contractors:
- Increase Visibility: A robust online presence ensures agencies can find and evaluate your company.
- Build Credibility: A well-maintained website and thought leadership content establish trust.
- Engage Decision-Makers: Targeted digital campaigns help influence key stakeholders at the right time.

Optimizing Your Website for Government Buyers
Your website is often the first impression a government agency has of your company. To make it effective:
- Ensure Compliance: Include required disclaimers, certifications, and security measures.
- Clarify Capabilities: Highlight core competencies, past performance, and contract vehicles.
- Simplify Navigation: Make it easy for government buyers to find relevant information quickly.
SEO and Content Marketing for Thought Leadership
Search engine optimization (SEO) is critical for ranking in searches relevant to government contracting. Consider these strategies:
- Target Industry Keywords: Optimize for terms like “government contract consulting” or “federal procurement solutions.”
- Publish Informative Content: Create blog posts on regulatory updates, procurement tips, and case studies.
- Leverage Backlinks: Partner with industry sites and publications to improve authority.

Leveraging LinkedIn & Targeted Advertising for Outreach
LinkedIn is a powerful tool for engaging government buyers and influencers. Contractors should:
- Develop a Strong LinkedIn Presence: Share relevant content and updates.
- Engage in LinkedIn Groups: Participate in government contracting discussions.
- Run Targeted Ads: Use LinkedIn and other platforms for account-based marketing (ABM) to reach key decision-makers.
Final Thoughts
Winning federal contracts requires more than technical expertise; it demands a strategic marketing approach. By leveraging digital tools, optimizing your online presence, and engaging government buyers where they research, you can increase your chances of success in the GovCon space.
Need help crafting a government marketing strategy that drives results? Contact Bluetext today to elevate your brand and secure more federal contracts.