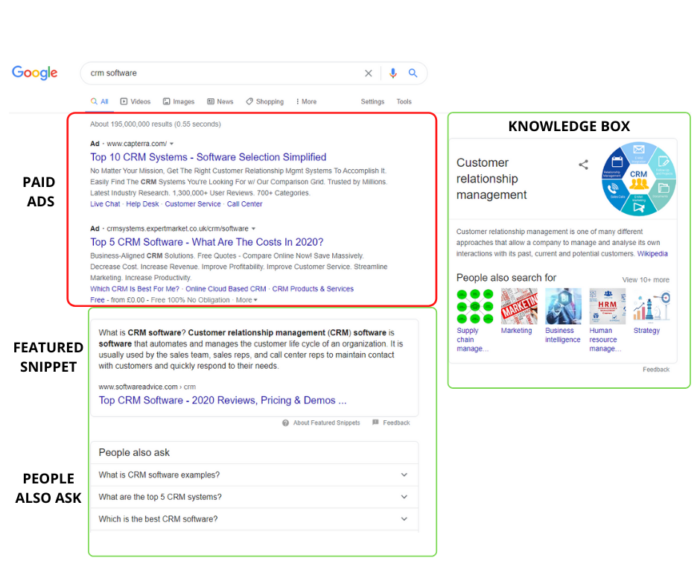
Marketers often approach their content strategy with the simple goal of conveying a message to their target audience. But nowadays, that’s not enough for maintaining an effective content strategy. Before a user ends up on your site, they typically search for information through one or more Google searches. These Search Engine Result Pages (SERPs) are where users find results that the search engines deem to be the most relevant to the query. Depending on the relevance of the site content, users may also see a SERP Feature (a well-packaged snippet of information from the relevant search result’s page). This gives users a quick view of the information they are looking for while saving them time from digging through multiple pages. As a digital marketer, your content strategy should aim to meet the purposes of these possible SERP Features to increase your chances of being featured on SERPs and ultimately get a user to visit your site.

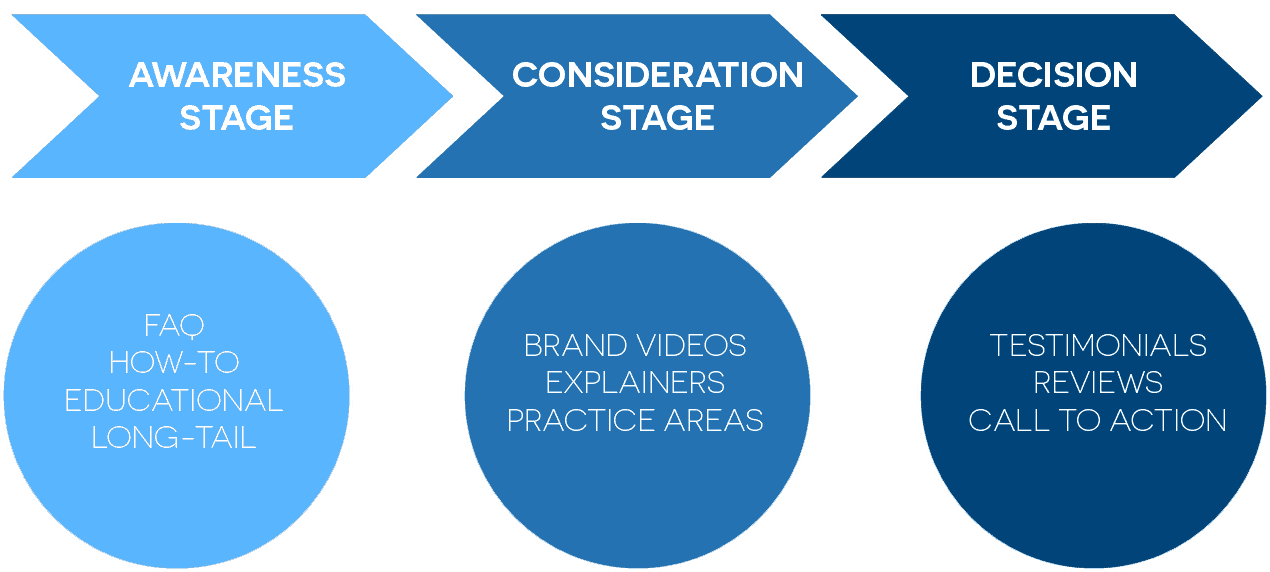
Nowadays, search engines have evolved to the point where they can determine the intent behind users’ searches to provide the most relevant results. As such, you need to be more deliberate in crafting your content to ensure it’s meeting your audience’s needs at their stage of the buyer’s journey. Ideally, you should have content that can accommodate all three phases, Awareness Stage, Consideration Stage, and the Decision Stage. But this isn’t always the case depending on your particular audience.

Raising Awareness for Your Audience
In the Awareness Stage, users know they have a problem and are actively searching for explanations of their problem. They aren’t quite ready to pick a solution, so any tools to quickly gather high-level information are beneficial here. This is where SERP Features come in handy. With a little planning, you can optimize your content’s likelihood to be featured in certain SERP Features such as Knowledge Graphs, Featured Snippets, Related Questions, Videos, or Images. All of these features will pull relevant content from your site so long as the search engine determines your content to meet certain criteria. In this stage, you want to make sure your content is very clear in explaining who you are, what services or products you offer, and the why/how of what you do. Oftentimes, including lists or FAQ-styled content is beneficial to search engine crawlers and webpage users!
Considering How to Connect With Your Audience
So now your audience has entered the Consideration Stage, they are looking for solutions and more specifically, how your solution can remedy their issue. Now your content should be more thorough and technical than in the Awareness Stage. Provide concrete examples of how your products or services can solve the user’s problem. Four useful features for this stage are Featured Snippets, Related Questions, Reviews, and Videos. The Featured Snippet works best when you answer the user’s query in very specific ways, whereas Related Questions works best for explaining the “why” behind a user’s query. Featuring product/service reviews on your site also allows you to show up for the Reviews feature which enables the user to better compare solutions and build trust. Lastly, the Videos feature provides a great opportunity to dive deeper into why your solution works for the user.

Convincing Your Audience to Make a Decision
By this point, your audience is at the end of the buyer’s journey and just about ready to decide which solution meets their needs. As part of the last steps, users now want to confirm which solution amongst the ones found in the Consideration Stage is best for them. At this stage, all of your content should be as thorough as possible to ensure you’ve answered any potential lingering questions your audience may have. Three Features that excel at accomplishing that are the People Also Ask, Videos, and Long-Form Content features. Tailoring your content to include technical details and statistics as well as client testimonials reassures the user that they’ve picked the right solution.
Overall, when creating a content strategy, no two sites will be the same. Each content strategy should be tailored to your audience and their stage of the buyer’s journey. From there, you can leverage content that is more likely to be shown in the SERP Features mentioned above. As a full-service digital marketing agency, our expert content writing and SEO teams at Bluetext can help determine who your audience is, what stage they’re in, and how best to tailor your content to be displayed in SERP Features. Want to learn more about how Bluetext can help your ad campaigns thrive? Get in touch with us here.
2 years ago SonicWall approached Bluetext with a campaign challenge: “Help us infuse originality within an over-saturated cybersecurity market. Portray Boundless Cybersecurity ability to break free of cyber threats.”
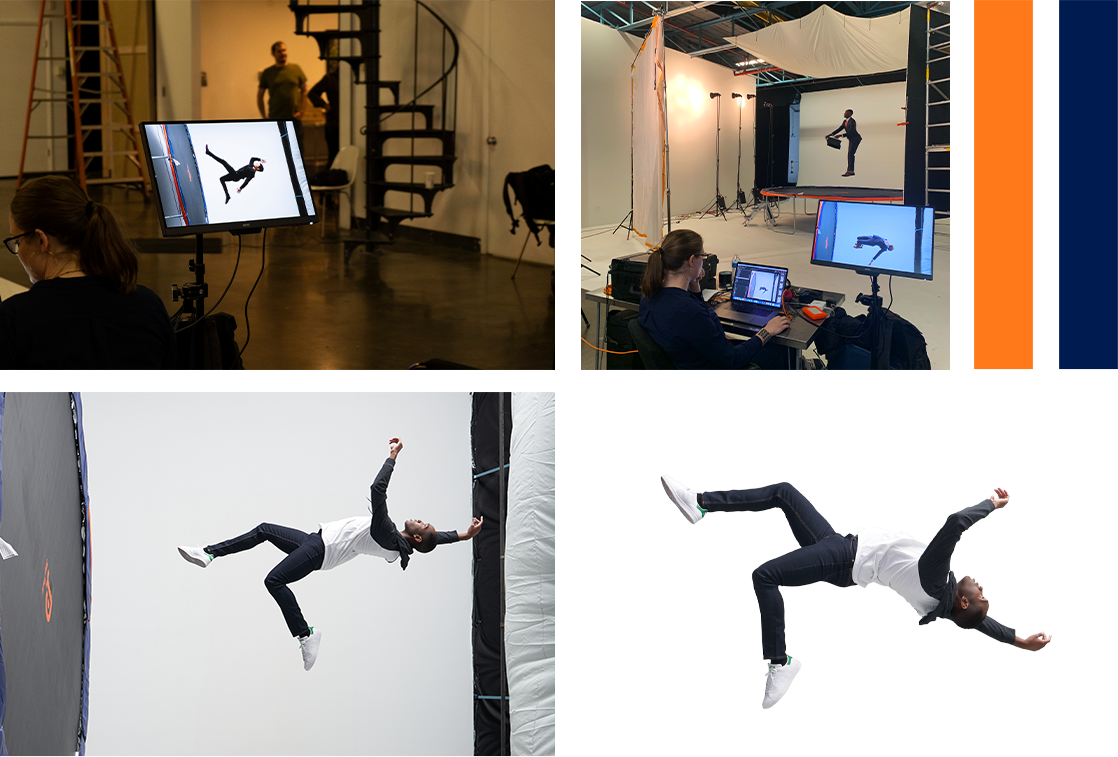
Bluetext’s response? Hours upon hours huddled over brainstorming sessions until the winning idea came to light. Portraying the end-users in a surrealist, anti-gravity state in which they quite literally “break free” from the constraints and anxieties of impending threats. But how could this be done? With a troupe of ballet dancers, a giant trampoline, and an imaginative team of creative & strategic minds the first Boundless photoshoot was made possible.

By knowing the unknown, providing real-time visibility, and enabling breakthrough economics, SonicWall protects against boundless exposure points for increasingly remote, mobile, and cloud-enabled workforces. In order to communicate SonicWall’s business values across a variety of businesses, Bluetext prescribed a verticalized approach to target the unique needs of each industry. Every detail, from costume to backdrop, was personalized to resonate with distinct audience personas. To truly stand out and earn attention in a crowded cybersecurity arena, the campaign centered on fantastical floating imagery, which served to visualize an anti-gravity feeling of breaking free of cyber threats. To achieve this vision, action photography of models jumping and free-falling atop a giant trampoline was captured. With custom photoshoots, expert post-production editing, and head-turning taglines Bluetext truly elevated the campaign to new heights. As a collection, the campaign imagery showcased SonicWall’s wide range of customer success, and as individual targeted campaign assets, the images emphasized SonicWall’s application to industry-specific use cases. New website pages, banner ads, and social graphics were developed to reinforce ”When Cyber Threats Are Limitless, Your Defenses Must Be Boundless.”

The campaign was a roaring success. So much so that it inspired a Boundless 2.0 campaign that elevated key art imagery to 3D video production to tell the evolving Boundless story. This time, the campaign focused on the end user’s journey into a surrealist, anti-gravity state of mind. The campaign video spans a variety of industry applications, from higher education libraries to retail shops, but focuses on the perspectives of an SMB and remote employee. The narrative describes the current state of cybersecurity, being a sense of closed-off isolation to avoid the fear of cyber threats, but begs the question of ‘what if?’ The main characters are shown proceeding through their daily responsibilities (whether that be commuting into the office, or multi-tasking child care responsibilities at home) until interacting with SonicWall products on their given devices. As these users connect to SonicWall they experience the unconventional possibilities of cybersecurity; ‘What if cybersecurity felt…free?’ The characters are transitioned to a surrealist Boundless world, in which 3D video effects bring a state of gravity-free liberation from constraints of the past. The characters “break free” to realize a more secure, yet freer, future with SonicWall.
To further compliment the Boundless 2.0 campaign video, Bluetext brought the story to life on the SonicWall website homepage and campaign landing page. Both of which feature 3D video in the hero zone to showcase Boundless Cybersecurity for both the remote and in-office workforce. Bluetext animators built a custom 3D environment for each character, which is showcased through 360 pan-around camera effects. Attention to detail was everything, from the outfits worn by the character to the interior decor with hints of the SonicWall brand elements. The characters themselves even parallax for hyper-realistic body motion. The rest of the pages were designed by the Bluetext website & UX designers to highlight the campaign’s core messaging, featuring new products and industry-related use cases.

In an impressive feat of animation, website design, videography, and most of all creative brainpower, Bluetext accomplished its challenge. The Bluetext and SonicWall team combined forces to bring new energy and direction to the SonicWall Boundless Cybersecurity campaign. In two years the campaign has evolved to new heights, but just like SonicWall security, the potential is boundless. Stay tuned to see how the campaign further evolves in 2022, and contact us to see how we can develop a state-of-the-art campaign for you.
62 seconds. That’s the average amount of time a user will spend on a website before hopping to another page. 62 seconds for your website to show off all your company has to offer. 62 seconds for you to create a spark of interest that will keep your customer’s cursor away from the dreaded back button. The attention span of modern internet users is a fickle thing, dashing between emails, articles, quick searches, and more. So when you have only a little over a minute to hook a viewer, you better make every second count. A beautiful landing page can grab a viewer’s attention, but a strategically crafted landing page will keep them there. Below are some tips that top digital marketing & website design agencies use to hold the attention of your audience when they land on your site.
Helping Your Users Take Action with Interaction
A favorite UX design practice to encourage digital engagement is the use of interactive elements. This elevates the user experience from passive observer to a participant (referring to any degree of interactivity) on your landing page. When inviting users to interact with content, UX designers tread a fine line between doing too little and asking too much from their audience. Subtle elements such as eye-catching hover states and scroll-initiated animations are one way to get the user involved and create interesting effects based on their cursor movement or scroll. The logic behind these interactive elements is basic psychology — rewarding the user for viewing your content or scrolling encourages them to continue this action. Once visual interest is sparked, the user is more likely to continue scrolling on-page to view content and eventually reach a lead generation form.
Lending Your Users a Hand with Custom Cursors
Another top trend in interactive content is custom cursors. Brands are beginning to implement custom cursor shapes and styles, and even animations triggered by placement on-page. One of Bluetext’s favorite examples of interactive landing pages is Asimily, a page with several subtle interactive elements, including new content triggered on scroll, animated hover states, and typography motion.

Animations That Keep Your Audience Still
Animation is also a powerful tool to capture and retain attention, with elements like looped animations ensuring that a user catches an effect and can continue to watch it. Animated promotional videos can also be leveraged into powerful lead generation tools. Videos are quite effective for generating leads because they present a simplified version of your offering, and are far more engaging, and require less effort than reading an article. Animations are a great way to convey key information more efficiently and effectively on what your brand has to offer.
Take the Lead with Your Landing Page Strategy
Ultimately, these little changes can make a big difference in converting prospective customers into solid leads. There are many other ways to increase leads to supplement interactive elements. Targeting by channel, limiting navigation, including a clear call to action, and communicating key insights clearly all contribute to a more impactful strategy. Aggregating strong messaging, website design, and user experience best practices can enhance conversion rates on landing pages. Need help achieving better leads? Bluetext is here to bring stronger leads to your company through exceptional content and design.
Establishing a personal connection between your business and the customers you serve is one of the most critical elements of a successful marketing strategy. From tailored social media posts to targeted ad campaigns, companies will pour swathes of resources and countless hours into pursuing a personal connection with consumers. Chasing that magic spark transforms them from company to companion in the eyes of the market. So why, if that human connection is so important, do many businesses abandon it when building their websites? Why, when they’ve almost gotten a customer to the finish line, do they greet them with generic home pages devoid of character and life? The answer lies not in the intentional design choices they made but rather the ones they didn’t. In a digital-first world and with the growth of online interactions, it is critical that digital marketers do not lose focus on the human behind the screen.
The Devil is in the Details
Certain aspects of every site (like copy and primary visuals) are often prioritized and will receive the care and attention they need to ensure user engagement. Many businesses, however, fail to consider more minute aspects of the user experience while building their websites. Elements like tab icons, custom cursors, and footer designs contribute to the feelings a potential customer will be left with after that crucial first impression on the home page. These subtle finishing touches are the lifeblood of humanized websites. While they may not be the main attraction, they play a significant role in setting your site apart from the pack and giving your brand its own distinct flair. Here are a few digital touchpoints you may have neglected, along with some inspiration from brands that are making the most of them.
Favicons; Small Pixels, Major Impacts
Favicons (a shortening of favorite icons) might only be a few pixels big, but they can significantly impact how potential customers are directed to your site. A favicon is a graphic element displayed in various places, including Google search results, autocomplete search suggestions, browser histories, and browser tabs. While they may be small, favicons play a significant role in how users recognize your brand and interact with your website. The average person has between 10 and 20 tabs open simultaneously while using the internet. A memorable favicon can help potential customers recognize and return to your site in a crowd of tabs.
Consistent aesthetics and responsive designs can help your favicons catch consumer attention and increase brand recognition. Google’s multi-color G is a classic example of the favicon and has seen its design applied to other products in the Google suite to maintain consistency and recognizability across websites. Trello’s dynamic tab icons change color and design to match users’ activity, drawing attention back to itself and giving users the sense that the site recognizes their presence.
Designing Footers That Use Your Head
Although they may come last on the page, the design of your footer shouldn’t be an afterthought. Often overlooked, the footer of your home page plays a critical role in the user journey, serving as the gateway to the other sections of your website. When a user isn’t sure where to navigate, the footer is a reliable option to find what they’re looking for. As a crux of the customer experience, the footer of your home page provides a great opportunity to incorporate design elements that support your overall brand messaging and drive a deeper understanding of your company’s vision.
Wild Souls, a Greek company dedicated to storing exotic nuts, features a rotating banner in their footer containing phrases and imagery that elaborate on the social causes they stand for. Bold expressions like “F**K PLASTIC” reinforce the anti-establishment and eco-friendly aesthetic of the Wild Souls brand.
Mafanfa, a website for buying hand-crafted Latin American goods, houses its footer’s website navigation links within various geometric shapes that spring to life when hovered over. The oblong shapes and dynamic movement give visitors a sense that the entire page is as customer-designed as the hand-woven clothing it sells.
Blue Stag is a UK-based creative agency that builds its mission on pushing boundaries and creating progress, a sentiment that comes through in their animated footer. Within it, a sky blue stag prances through a wavering mountainscape, a stark figure advancing through a changing landscape just like the company it’s named after.
Creating Custom Cursors That Click With Users
The cursor is the middleman between a user and your website. It’s a critical component of website navigation that will be within a user’s frame of focus the entire time they’re on your site. So why do so many companies neglect this constant source of consumer attention by settling with a generic white arrow? Custom cursors allow companies to provide visitors with a unique experience from the second they click into the site.
The digital agency Cuberto gives a masterclass in iterating on existing designs with their custom cursor that builds on the default design. A roving trail of dots hangs close to the familiar arrow and enlarges whenever it passes over important sections or key brand elements, a unique fusion of a design we’re familiar with and one that we’re not. Not only does this dynamic cursor intrigue visitors, but it allows Cuberto to more easily control the user journey through their homepage, drawing user attention to elements of the site they want to ensure that they see. Custom cursors can come in all different shapes and sizes, from brand icons to even animated designs. With so much opportunity, it’s a wonder why this UX trend is still such a rarity across website designs. A custom cursor is an unexpected detail that is likely to surprise and delight a website user and surely create a memorable browsing experience.
Making the most out of every element in your website design can seem like a daunting task. That’s where Bluetext can support. Contact us to learn more today.
Second-only to your homepage, your sitemap is one of the most important and most visible parts of your website. What value is a website if people can’t find the content they are looking for?
A sitemap is quite literally a map of your website’s page inventory. Sounds simple right? As a content creator, you may know exactly where all of your content lives and how to get from Point A to Point B but to an unfamiliar website user, this may not be as intuitive. To complicate the process even further, creating a sitemap is not always black and white. Every website and its content is different, but there are certain steps you can take to develop the most user-friendly version possible.
Prioritizing Specific Content
Your first step should be determining what type of information will be available on your site, and more importantly how that information should be prioritized to meet business goals. First, it is important to conduct a content audit to take inventory of what is available to the user. Are you featuring lots of products? Are you trying to build up your thought leadership presence? Do you need a lot of information to educate users about your services, or will they already know about your area of expertise when they come to the site? Establishing your top three objectives for the website is a great place to start when conducting a content inventory.
After you have an idea of what kind of content your site will feature, you should take a step back and imagine being in the shoes of your target audience. What might your users look for? And how do they phrase their needs? While you might have an internal structuring of products or services that makes sense to employees with deep technical knowledge, your website is for a broader, often less specialized audience. Consult your SEO keyword strategy to ensure your menu labels match organic search teams. Added bonus: Google crawlers pay special attention to a website’s sitemap, making it a golden opportunity to embed top keywords. Make sure that any terms you use will be searched by your ideal audience and are likely to catch their attention on the website.

Establishing your Navigation Structure
Next, you will need to think about the most intuitive way to structure your main-level navigation in the menu bar. This navigation will be present on every page, and for ease of use, it should be relatively short (we usually recommend four to seven items). You can have many child pages under this navigation, but you want to make sure that those top-level items present a few clear high-level categories to organize the information below them.
Once you have determined your top-level navigation, it’s time to determine the child, and even grandchild, pages that will live below in the website menu. While it might seem like you need a new page for every topic, think critically about what could be on-page content and what should be entirely its own page. Some pages might fit under a couple of umbrella categories, but make sure that pages are neatly assigned and do not repeat in different areas of the menu. For accessibility reasons, you want each page title to appear only once. Menu duplicity is a common problem for companies offering both “products” and “solutions”. While the argument could be made to categorize a page under either one, you should strive to pick one.

Don’t Forget About the Utility Navigation
After structuring your main navigation, make sure you don’t forget to add items to your utility navigation as well. The utility nav is a great opportunity to pull out some important content that otherwise might get buried in your website. The utility navigation is the smaller links above your main menu and is always present at every step of the user journey. This is a perfect opportunity for ever-green content that appeals to broad audiences. For example, we often recommend putting careers in the utility navigation to make it easier for potential employees to efficiently find job listings and apply.
These steps will surely get your website sitemap off to a great start! However, keep in mind this is an iterative process and will need to be updated as needed. By tracking in-site searches in Google Analytics, you can see what users seem to have trouble finding through the navigation alone. If any term is getting significant search traffic, it might be worth changing the sitemap to make that content more clearly available.
Creating a sitemap can be challenging, and often benefits from a fresh, third-party perspective. Trusting a content marketing & user experience agency, like Bluetext, can help establish clear content goals and a reorganized sitemap. Contact Bluetext to learn about our experience creating intuitive sitemaps that will make your site shine.
We’ve all heard the old adage “the medium is the message” – and that could not be more true in today’s vast media landscape where the majority of users are browsing websites on mobile devices. Knowing that users are visiting your website and often encountering your brand for the first time on a mobile platform, it is essential to thoughtfully design a mobile user experience that takes into consideration both the benefits and limitations of mobile devices as well as known user behaviors.
Mobile web design should not just be a narrowed version of the desktop experience, it should be a responsive design in and of itself that gives way to an intuitive user experience and easy navigation to the information the user is looking for. There are so many variables that can cause a user to leave a website. A slow-loading page or poor content layout can be enough to drive users away – don’t let a lack of forethought when it comes to the mobile user experience be a barrier between your audience and your website. By implementing the following best practices, you will be sure to create the best mobile experience for your users:
Ease of Click is Key

You should always keep in mind what we know about all users visiting your website – every action you ask them to take should be as easy and frictionless as possible. Before even considering the content that will go on a page, you need to consider where on page it will be most accessible. In 2011, Steven Hoober and Eric Berkman published a study called “Designing Mobile Interfaces” in which they coined the term “thumb zone.” This refers to the areas on mobile screens that are most easily reached by the users’ thumbs and therefore where all important clickable items should be placed. Placing important buttons and links in difficult-to-reach areas on screen can add barriers to content and therefore detract from the overall user experience.
Intuitive Navigation
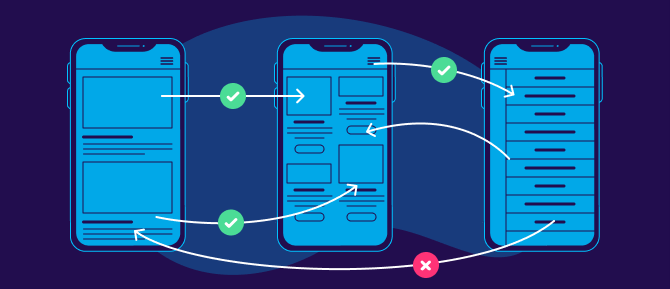
Whether a user knows exactly what they’re looking for or they are purely just browsing on your site, the path to information should always be clear and natural. Creating the best navigation for your site requires thoughtfulness of content and consideration of your audience and the way they are used to maneuvering through a website. The navigation should make sense for the content you have to offer while also aligning with the organizational structure that your users are familiar with. There are many correct ways to layout the navigation of your website, you just need to find one that is the best fit for you and your audience. Employing intuitive navigation on your website is particularly important on mobile platforms because eliminating clicks to content while also having a well-organized site structure can assuage user frustration, encouraging them to stay on your site longer and to visit more pages. Solutions like hamburger menus help organize the menu in a way that the user isn’t overwhelmed by the menu items all at once when first arriving on the page while also mimicking the structure of the desktop site.
Cross-Device Consistency
While the mobile experience of a website should not just be a minified version of the desktop interface, keeping consistent UX design across desktop, tablet and mobile devices should always be a priority when creating your website. Responsive design across the board is crucial when trying to keep the user from disengaging from your site. Any inconsistency that arises when switching from one device to another can create confusion for the user and create the perfect opportunity for them to leave your website. Once again, it always comes back to making everything seamless and easy for your user. The mobile web design should be a full experience in and of itself that considers the intricacies of mobile user behavior while also mirroring the overall UX of the desktop interface. It is a delicate balance but is very worth it when done right.
Prioritization and Breakdown of Content
Simply due to the nature of mobile devices, there simply isn’t much space to fit content in one viewport. This means that in order to encourage your audience to 1) consume the content you write and 2) take away the most important points, you have to visually break up content to make it digestible while also pulling out the highlights as visually engaging elements on the page. Drawing users to your website is a challenge in and of itself – this is only compounded by the challenge of capturing enough of their attention so that they read a significant amount of content while on your site. The reality is you have a very short window to grab their attention and once you have it, concisely driving home the main takeaways is crucial. On mobile, in particular, breaking up content into chunks rather than overwhelming the user with massive blocks of text is a good way to make it all seem more approachable especially when you are trying to fit content into such a small screen. Highlighting specific points using statistics and images in a visually interesting way is a great way to also hold user attention.
Conclusion
Users have shown over a number of years now that the age of mobile device browsing is here to stay and if you choose to ignore it, you will get left behind. When designing for mobile devices, there is so much to be gained by considering what we know about users and the way they physically interact with their devices, and the way they consume content. Mobile web design principles center around the idea that users should always be presented with the path of least resistance when it comes to finding the information they need on your website as well as actually clicking the button to get there.
If your website needs a mobile makeover, contact Bluetext to learn about our website user experience design services.
Scroll-based animation offers all the benefits of on-page animation and more. Not only do pages with scroll-based animation engage users more effectively, but they can also tell more complex stories, improve page load time, and expand the capabilities of your brand identity.
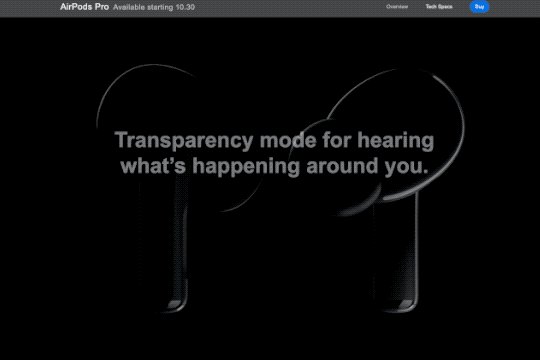
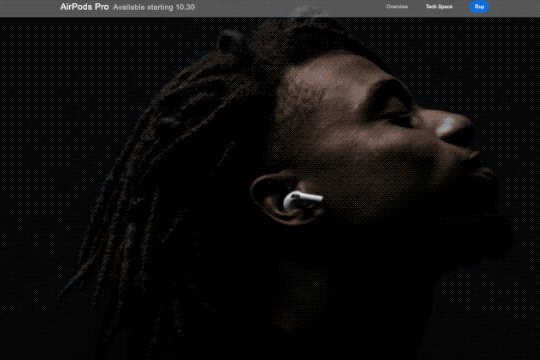
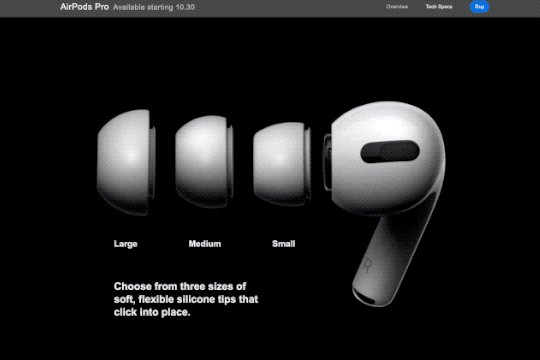
Some stories are best told visually, and scroll-based animation is an effective way to make complex stories simple and elegant. Designers can use animation to guide users as they scroll, catching their eye at exactly the right time and place. Apple incorporates subtle animations into its product pages to drive user focus toward key information they want to highlight.

Scroll-based animation can offload elements beneath the virtual “fold” from the initial loading process, decreasing overall load time. Elements above the fold are prioritized in the initial load, saving time on down-page items that are animated to appear as the user scrolls down.
Implementing scroll-based animation provides the opportunity to add animated elements to your brand. Whether they’re completely new, or existing pieces that have been updated with motion, animated elements can help bring your brand to life. Elements like a scroll-based footer or call-to-action can be used across a website to consistently call attention to key information about your brand.
Key Tips for Scroll-Based Animation
Getting started with scroll-based animation can be tricky, so here are a few pointers to keep in mind as you go.
- Timing is everything. The flow of the animations as a user scrolls down the page is key to maintaining their interest. As a user moves down the page, elements should naturally animate or appear, so there are no gaps in the experience. A simple, well-timed scroll-based animation is always better than a complex but awkward one.
- Added effects should emphasize key information, not detract from it. Keep in mind that the whole point of on-page animation is to make it easier for users to navigate your site and find what they’re looking for. Be sure that any effects or animations make their experience easier, not more difficult.
- Less is more. When in doubt, simplify. Avoid cluttering your site by animating every element on a page or by introducing particularly drawn-out animations for no reason. As a rule of thumb, smaller elements should have shorter animation cycles, and each animation should have a purpose in guiding the user experience.
Looking for inspiration?
Clarabridge’s animated homepage brings the brand to life and elevates the user experience. On-page effects guide the user through the homepage, emphasizing the strength and ease of Clarabridge’s solutions. Click here to read our case study on this project.
HuffPost’s interactive article, Chef Jose Andreas Embraces the Chaos, is an example of “scrollytelling,” which uses scroll-based animation to enhance a written story. Hand-drawn visuals appear as the reader scrolls through the story, adding a playful, personal feeling to the page.
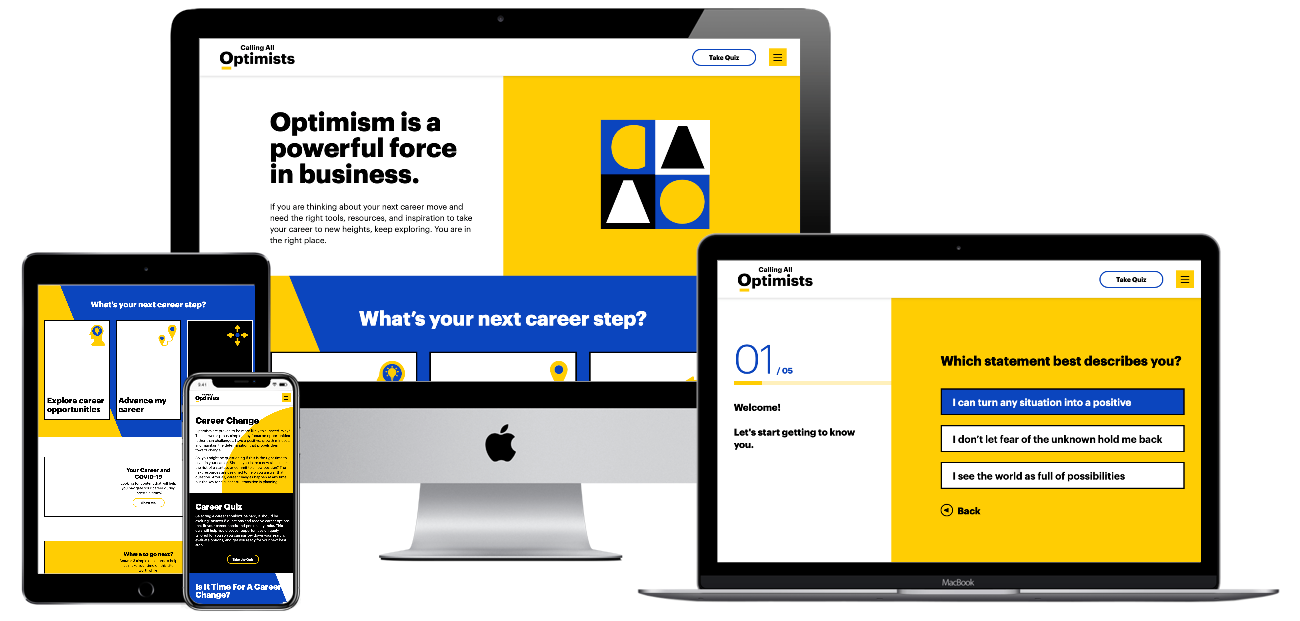
For Calling All Optimists, Bluetext incorporated subtle scroll-based animations throughout the site to draw attention to key information or calls-to-action. Along with the brand’s playful shapes and colors, these animations reinforce the positive, dynamic qualities of the site. Click here to read our Calling All Optimists case study.

Ready to see how scroll-based animation can enhance your site? Contact Bluetext to learn about our motion design and interactive UX services.
The next time you’re in a public setting, look up, and chances are you’ll notice almost everyone around you has their eyes glued to a mobile device in hand. Modern-day mobile devices are essentially mini computers, enabling on-the-go browsing, communication, and connection at unprecedented ease. Society has become accustomed to instantaneous connection, but not all websites are up to par with user expectations. While desktop sites were once the focus, a disappointing mobile performance of websites is holding many companies back from their full online potential to garner customers. Aside from a frustrating user experience, poor mobile performance can hurt a website from a technical SEO perspective. This is why many companies are turning to digital agencies like Bluetext to revamp or create entirely new, responsive web designs & optimized performance to stand out among their competitors.
On average, mobile devices account for more website user traffic than desktops. However, despite the high traffic volume, conversion rates on mobile environments are significantly lower. So what’s turning our mobile users away? Adrienne Clem, Director of Search Ads Growth and Optimization at Google, describes that it could be an issue with any one of the following pillars of mobile website design:
Speed
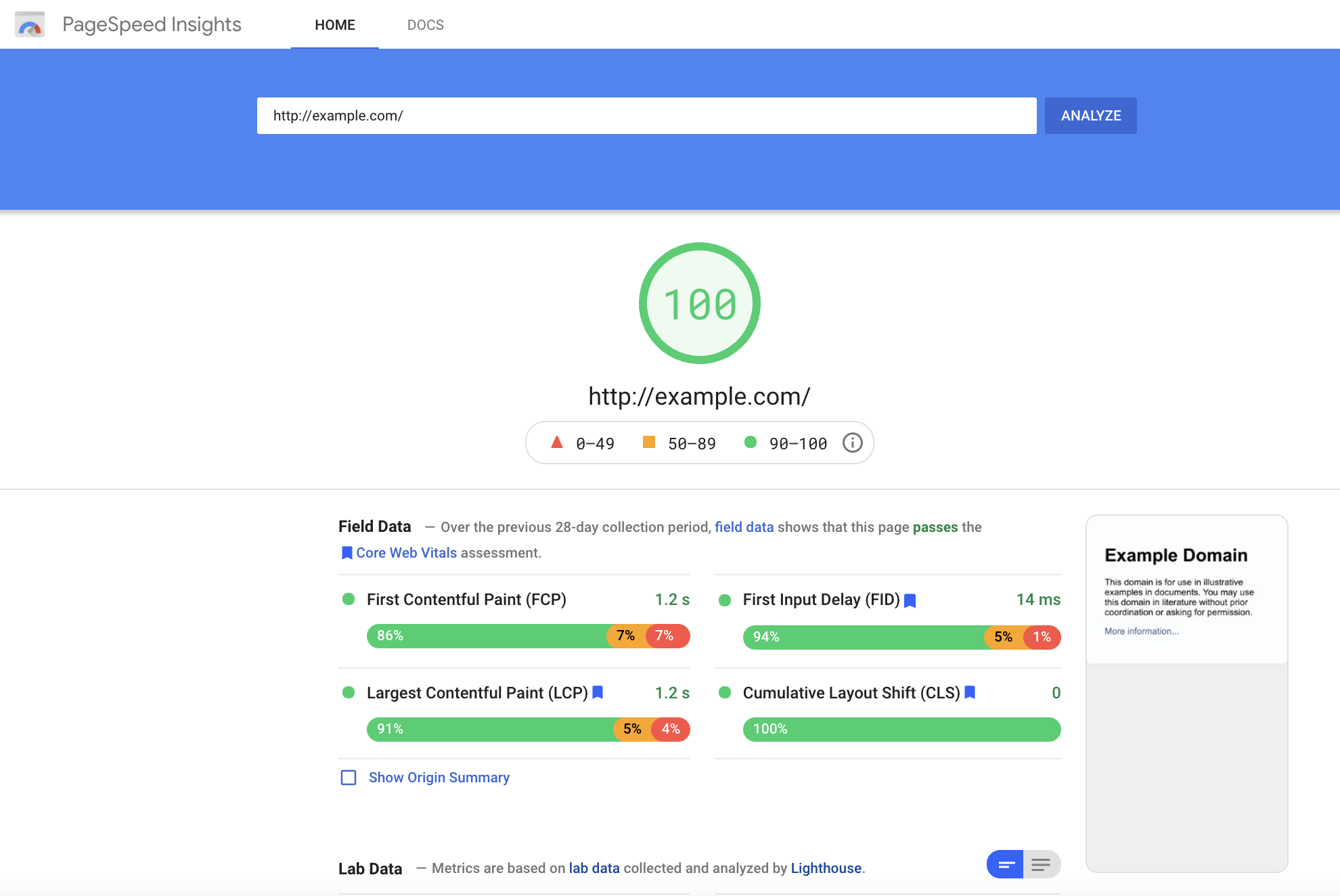
Page Speed is a key indicator of website quality, as it is a critical first impression of your website. The longer a user must wait for your website content to load, the higher the risk of the user leaving the page and increasing the bounce rate. Bounce rate, performance, and speed metrics all play a critical role in Google search crawlers’ evaluation of a website. (such as, In addition to limiting bounce rates, reducing your Time to First Byte can also increase your site’s SEO ranking. You can keep tabs on your site’s speed performance using tools like Google, PageSpeed Insights, or GTMetrix.com, but consulting a website development agency can offer further insight into actionable steps to improve your site’s performance.

User Experience
All websites should be designed to be as simple as possible for users to navigate. However, this isn’t as easy as it sounds. Content hierarchy, navigation, and calls to action are all critical components that need to be equally accessible and intuitive across desktop & mobile formats. Responsive layouts are essential in a mobile-optimized design, but more important is the speed at which content loads for a user. Mobile site speed tends to lag behind its desktop counterpart, but a poor mobile performance can significantly ding your site’s SERP ranking and create a poor user experience. Even the most creative & persuasive landing pages are wasted if features take too long to load on the screen. Pages that utilize AMP (Accelerated Mobile Performance) technology both rate higher on Google search rankings and increase chances of conversion for paid media promotions. AMP HTML is an open framework based on existing web technologies, that allows for more lightweight and speedier mobile web pages. In an initiative to enhance the shift to mobile browsing, AMP-powered webpages load instantaneously, even when they contain rich media like video, animations, or graphics, including things like Twitter and YouTube embeds.

Iterative Design
Website design is an iterative and ongoing process. Platforms & technology are constantly evolving to include new features, remedy existing pain points and approach the ever-moving target that is positive user experience. Companies should approach this process in the interest of continued learning and constant improvement. Collecting feedback should be built into the plan for any mobile site development, as the site’s performance should be re-evaluated at least every 3-6 months. Keeping track of your site’s vitals is an important step for ensuring that your site stays relevant and isn’t losing out on potential conversions.

In an increasingly mobile-first world, emphasizing the performance of sites on mobile devices can increase customer loyalty and satisfaction. Whether a prospective customer’s impression of your campaign landing page or an existing customer’s experience browsing your full website, speed is the name of the game. Keeping up-to-date with best practices in website development and enlisting the help of seasoned designers and UX specialists can transform users from mindless mobile scrolling to enthusiastic interactions on your site.
If you’re ready to start designing your site with a mobile audience in mind, Contact Bluetext for guidance and expertise.
The needs of a modern consumer are not static; they are constantly moving and advancing, shifting and changing. Customers adopt and discard products at breakneck speeds, seeking new opportunities for enjoyment and discarding them at the first sign of trouble. For a product to remain relevant in the eyes of today’s consumers, it must be able to not only meet their present needs but evolve alongside them to seamlessly adapt to future needs. Effective product management requires two critical steps; first, a deep understanding of how consumers use a product, secondly the ability to leverage that knowledge into actionable improvements. To do so, your business must understand product intelligence and its essential role in an impactful relationship with your customers.
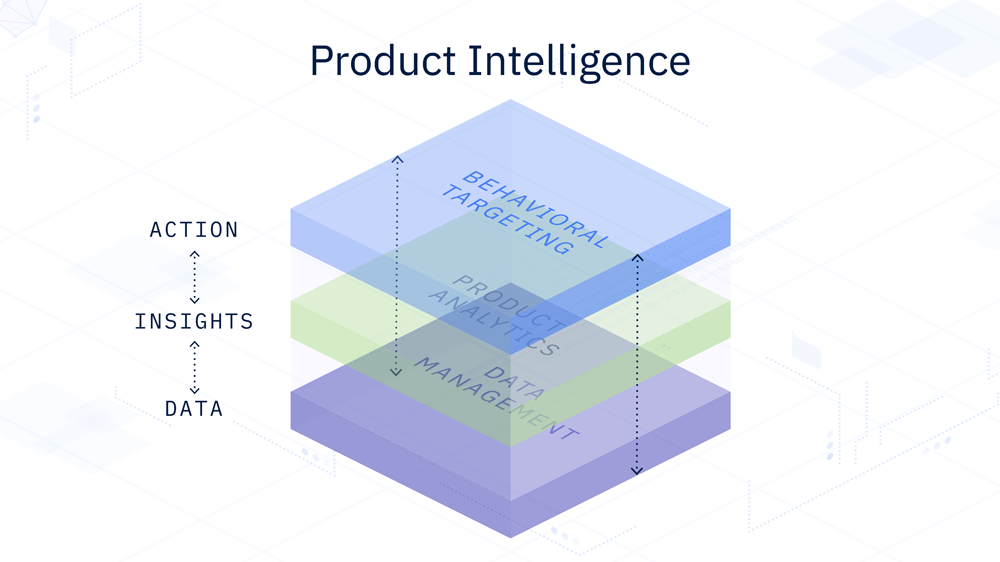
What Is Product Intelligence?
Product intelligence refers to the use of software to collect and analyze data about a product’s performance with users. These systems gather and interpret information about how users’ interaction delivers critical insights on strengths and opportunities for improvement. Product intelligence also takes into account external factors that influence the customer relationship. Shipping, marketing, customer support, and countless other service touchpoints all influence consumer perception and ultimately the experience of your offerings. Product intelligence software helps aggregate these factors to evaluate the performance of your product holistically.

The ultimate goal is to create a positive feedback loop that enables product teams to iterate and innovate with greater speed and higher accuracy. By leveraging critical insights about the customer experience, product management teams can implement improvements to engage, convert, and retain users more effectively.
Product Intelligence Best Practices
- Understand the Customer Journey – While website interactions and app behavior are important, you need to include insights from marketing campaigns, ad spend, and other touchpoints to drive a deeper and more impactful understanding of your customers. Analytics, behavioral targeting, and customer data management cannot remain isolated from each other when optimizing product experiences.
- Collaboration Cannot Be an Afterthought – Services and integrations don’t get you a great product experience; teams do. For product intelligence to make a real impact on your business, you need to support efficient collaboration among product teams. That means being able to keep pace with rapid question-asking, in-depth exploration, agile decision-making, and generally enabling the most frictionless product development process possible.
- Assess Your Competitive Landscape – Your product offerings don’t exist in a bubble, and understanding the potential interactions consumers could have with the competition helps guide you towards truly differentiable improvements. You should strive to know your competitor’s products, strategies, and marketing tactics just as well as you know your own.

Why Is Product Intelligence Important?
Consumer preferences can change in an instant, and companies that can’t keep pace are destined to fail. Product intelligence ensures that your business will never be left behind by shining a light on the key factors that influence whether or not a consumer buys and continues using your products. Whether it’s through illustrating conversion paths, documenting user interactions, or detailing which marketing campaigns attract new visitors, the product intelligence process provides a holistic view of how your product adds value to people’s lives.
Navigating the high-stakes challenge of effective product marketing can seem like a daunting task. That’s where Bluetext can support. From omnichannel media campaigns to product videos & landing pages, Bluetext’s digital marketing experience can ensure customers old and new take notice of your company.
Web designers are constantly looking for new ways to keep the attention of their users. An innovative way to do so is through what is referred to as “hidden interactions.” These subtle website design elements allow users to click or hover, revealing additional content or micro animations. In an effort to keep interactions simple and easy, here are Bluetext’s tips and resources to enhance a user’s experience on your website.
What are Hidden Interactions?
Hidden interactions open up a world of possibilities online. When implemented correctly, they empower users to uncover additional visuals, animations, actions, or content. A simple hover, mouse movement, click, or swipe can initiate a pleasant, yet unexpected, feature to your webpage. Some discrete interactions have become so common that users begin to consider them second nature. For instance, when you need to delete an email on your phone, what is the first step you do? Swipe right and it moves to trash. But notice, there is no explicit instruction to direct that action. As users, we have just become accustomed to these implied functionalities. These subtle features take place across a number of digital platforms, from desktops to mobile apps. These animations can determine how fondly users will remember their experience on your site and lead to increased conversions and sales.
When to Use Them?
When deciding where to implement micro-animations, first put yourself in the user’s shoes. It is important to then consider the function of the animation and how it enhances the user experience. While your hidden interaction should be somewhat intuitive, it’s important to recognize that not every user may uncover these hidden gems. Pivotal points and calls to action should continue to use traditional placements, but interesting “nice to know” or animations can be reserved for these interactive elements.
Finding a creative way to entertain your audience is a way to gain a competitive edge and ensure your webpage is as memorable as possible. Users are going to associate a positive experience with your brand, and a spark of joy can set the foundation for a long-lasting emotional connection.
Where to Find Hidden Interactions
GitHub, for example, uses animation and interactive hidden elements in their hero zone. The spokes on the globe animate as the user enters the site, but if one were to click and move the cursor the globe pivots. The core animation, which conveys connections between the global reach of GitHub users, still plays but the user is empowered to pivot the globe to their desired location.

Another great example is Pitch, which has multiple elements on their homepage that parallax to match the user’s on mouseover. Other components play videos or change visuals on hover, adding a nice little nudge to users considering clicking on different calls to action.
Bluetext client, SonicWall, has implemented hidden interactions on their homepage. As the user’s mouse hovers over the hero scene, the foreground floating objects subtly shift to mirror mouse movement. The beauty of this “hidden” interaction is that every user must naturally mouse over the hero zone to interact with any content on the homepage. Therefore, every user will get to experience this hidden “easter egg” animation.
In an age when users are faced with hundreds of websites to peruse per day, the challenge of standing out is getting steeper and steeper. Implementing subtle interactive elements and micro animations can significantly enhance the user experience and leave your audience with a positive impression of your brand. Interest, attention, and delight create a holy trinity of website user experience and will set brands that implement ahead of the pack. Be sure to contact Bluetext to learn more about how our design team can help you enhance any website with hidden interactions.