We’ve all heard about website accessibility, but what does it really mean, why does it matter, and how can we design and build accessible websites?
What is Web Accessibility?
Web Accessibility is the inclusive practice of making websites usable for all visitors, including those with disabilities such as blindness, low vision, learning and/or cognitive disabilities, deafness or hearing loss, speech disabilities, and physical disabilities. It’s important to be passionate about website accessibility because it allows equitable access and interaction to your site’s content and functionality.
To be as inclusive as possible (and avoid legal issues), ensure your website doesn’t prevent anyone from retrieving, navigating, or understanding the information and functionality your website shares. Luckily, there are established guidelines by WCAG (Web Content Accessibility Guidelines) to follow that can help your site’s accessibility.
Understanding WCAG Standards & Guidelines
The most recent WCAG 2.1 standards are based on four main guiding principles known by the acronym POUR: Perceivable, Operable, Understandable, and Robust. Each of these principles has web accessibility guidelines you should reference and apply on your site.
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. Perceive doesn’t mean just visually; uers who are blind often use screen readers which convert text into speech or braille. The most important and common applications of these guidelines include:
- Add text alternatives (aka alt text) on non-text items like images, videos, and audio content.
- Ensure high color contrast. There are free color contrast tools like Stark that check your contrast in Adobe XD before you get into the development phase.
- Structure content intuitively. Implement proper heading structure and ordered/unordered list elements in the html files.
- Provide transcripts for audio recordings and ensure video captions are in sync with the audio.
- Operable: User interface components and navigation must be operable.
- Make it keyboard friendly! Some users don’t use a mouse or touchpad, so all functionality of the content should be operable through just the keyboard. A great way to test this is by tabbing through your site. By tabbing through, you should have all items of the menu/navigation accounted for with focus states.
- Ensure there’s enough time for users to properly engage. If anything has a time limit, users should be able to extend or cancel it.
- Ensure it’s easily navigable with clear headings, labels, and page titles that relate to the on-page content. The page content should have focus states and navigate in an order that makes sense. The text for links should also make sense based on the context of the content. Breadcrumbs are also key in helping a user identify where they are within the site.
- Understandable: Information and the operation of the user interface must be understandable.
- Language should be obvious and programmatically determined.
- Implement secondary education reading level. In other words, make it easy to read. Avoid big, complicated words that some people might not know or some mechanisms might not be able to define/pronunciate/translate.
- Consistency is key. Implementing a consistent navigation structure and components with consistent functionality provides a consistent and expected user experience.
- Use error identifications. Ensure that if an input error is detected, that the item with an error is easily identified and described to the user in text. Labels should also be used when content requires user input.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
- The HTML should be clean enough to be parsed so assistive technologies can render its contents into a different format. Elements should have complete start and end tages, should not contain duplicate attributes, and should be appropriately nested.
WCAG is considered the go-to guide for building accessible websites for ADA (American Disabilities Act) or Section 508 compliance, but there are multiple levels of compliance to consider.
Accessibility Compliance Levels
There are three levels of compliance (level A, Level AA, and Level AAA). Level AA is the level that most developers aim to meet regardless of their industry. It is also the level that is legally required for certain sites when tasked with making a website accessible. For example, Section 508 of the Rehabilitation Act requires federal agencies to ensure that their information and communication technology (ICT) is accessible to people with disabilities. So government sites need to be at least Level AA compliant, ideally Level AAA, to avoid legal troubles.
When redesigning a website, it’s important to understand the level of compliance the site should have because it will impact the design and functionality. But remember, when in doubt, follow the guidelines for Level AA compliance.
At the end of the day, accessibility is subjective because no one cannot account for every design and development possibility. However, following the guidelines outlined by WCAG 2.1 gives your design and development team the best chance at creating an accessible website.
Web Accessibility Tools
There are many tools (many offering free scans and trials) available to check your accessibility and level of compliance. Some of our favorites include:
- WAVE – Web accessibility browser extension on Chrome, Firefox, or Edge.
- Siteimprove – Industry standard web accessibility checker, especially for OCR (Office of Civil Rights) compliance.
- AccessiBe – AI-powered web accessibility software with source code identification.
- Google Lighthouse – Automated web accessibility tool that runs with javascript.
Hopefully now you have accessed all the necessary tools to design and build an accessible and compliant website. If you want to learn more about accessibility or are looking to partner with a top-tier agency in creating a beautiful, best-practice, memorable, easy-to-use, and accessible website, contact Bluetext to get started.
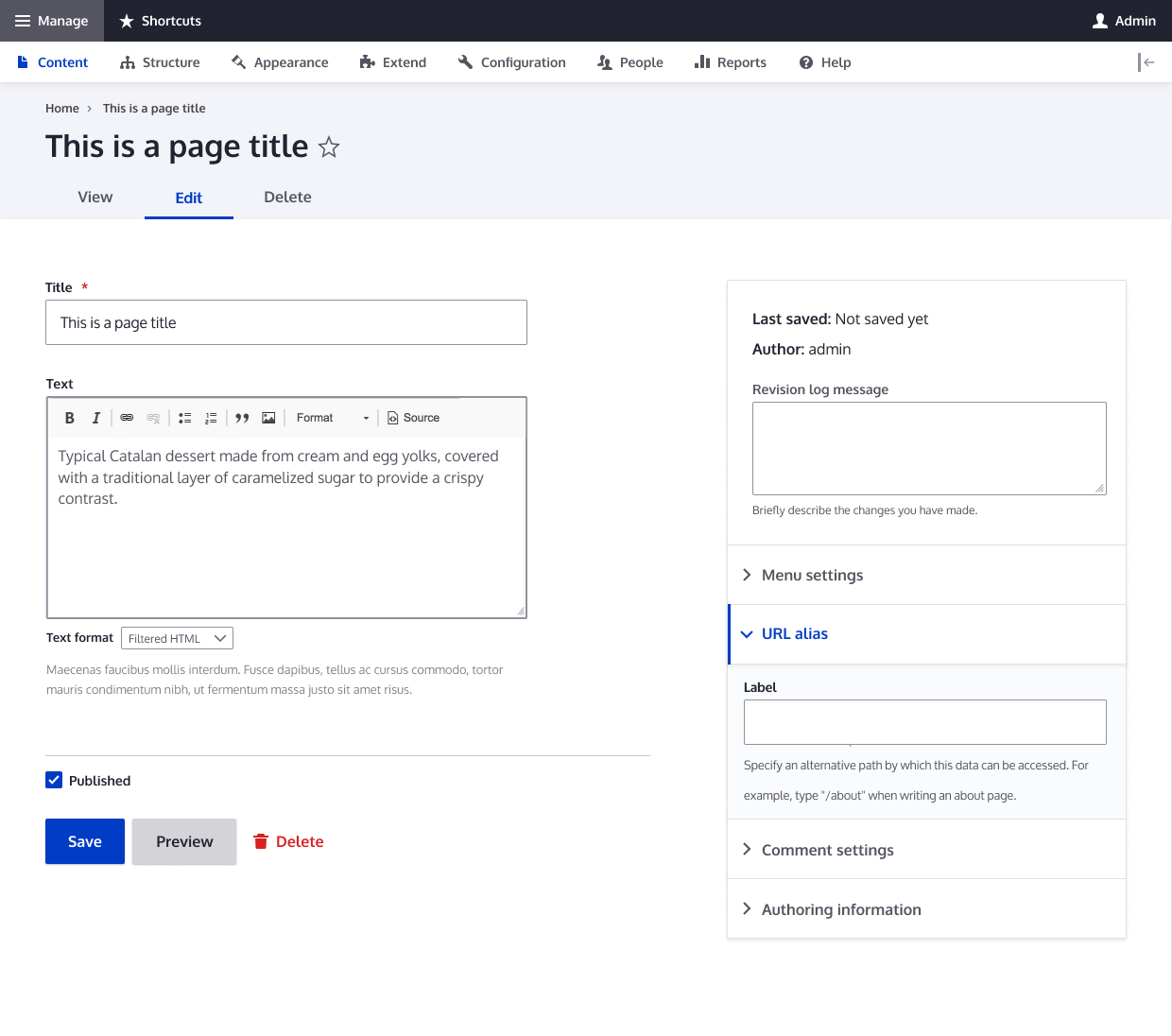
It’s here! While it may seem like just yesterday that Drupal 9 arrived, the Drupal community has obviously been hard at work releasing Drupal 10 this past December.
Drupal, an open-source Content Management System (CMS), is increasing in popularity as new versions tout continued innovation and improvements. Coupled with relatively low cost to implement and scalable architecture, its vast features and flexibility meet the demands of today’s modern website requirements for businesses and organizations globally. Let’s take a review of what’s new with the latest version.

In general, most seem to agree that Drupal 10 does not come with major upgrade headaches or a learning curve for content administrators. The upgrade path and UI should feel seamless for current users. But what are the benefits? Here’s what Bluetext website developers are excited about:
- New themes!
- The administration theme Claro, replacing Seven, provides a modern look while remaining familiar to content editors for ease of transition.

- The administration theme Claro, replacing Seven, provides a modern look while remaining familiar to content editors for ease of transition.
- The new front-end theme Olivero, replacing Bartik, works with the popular Layout Builder and will be WCAG AA compliant.

- The Starterkit Theme, according to Drupal, will provide a theme to be copied for front-end developers to easily start from, while also allowing Drupal to provide more frequent updates to the default markup and CSS shipped as part of Drupal core. Sub-theming will still be possible.
- Automatic Updates, which will reduce the maintenance burden for core updates as they are automatically integrated as they are released
- Project Browser, though still in its infancy stages, is intended to provide a one-stop shop for exploring and installing contributed modules.

- Enhanced content editing as the WYSIWYG is replaced with CK Editor 5, including cleaner and easier copy and paste functionality from external documents.
- Better decoupled development experience, in particular for menus and URLs, as Drupal lays the groundwork for future headless capabilities.
This may be enough to sell you on the upgrade now, but if not, keep in mind that Drupal 9 support will end in November 2023. It’s better to begin the upgrade process sooner rather than later to mitigate any risk. At a high level, you’ll need to do the following:
- Upgrade in order. Meaning, if you are on Drupal 8, you’ll need to upgrade to Drupal 9 before 10.
- Test your site for readiness using Drupal’s Upgrade Status tool. The tool will validate your compatibility requirements and provide helpful planning.
- The Drupal Rector tool can help fix deprecated code and ensure all of your modules are ready.
- As with most upgrades, a number of core modules and deprecated code with be removed.
- Some use cases of jQuery will also be replaced with modern JavaScript components in an effort to move away from browser-dependent functionality.
- Ensure you have also upgraded to PHP 8.1 and Symfony 5 or 6.
Whether you’re looking to upgrade or are considering Drupal for the first time, an experienced digital marketing agency, like Bluetext, can ensure your project benefits from everything Drupal 10 has to offer. Get in touch to learn more about our website development services!
For many businesses, multilingual or website localization is a critical step to establishing or sustaining a digital presence across global markets. But while localization efforts can pay off in high growth, it does require strategic planning and implementation efforts. As an international business, website localization & multilingual capabilities can be essential to reach new audiences and drive growth.
Website Translation vs Localization
Website translation is the process of changing an original (source) language version of web content such as into a different (target) language by simply substituting words from one language to another—in context. This includes translating copy, changing visuals and images, and adjusting the layout to best suit the target audience. Website localization is a more specialized process of adapting website content to a specific language, culture, and local market. This goes a step beyond multilingual translation services to be tailored for regional or local consumption. Both share a goal of making a website look and feel like it was designed for the target audience, no matter their geographic location. This can go a long way in creating connections with users and encourages further website interactions.
Benefits of Multilingual Websites
Multilingual websites can often be smaller than a company’s main website and focused on one goal; they are usually in less than 5 languages options, and are designed to serve users of these languages with just enough information to help achieve that goal. For example, a startup company that wants to expand into a new country would develop a multilingual page on their website to get the word out about their product, or a business that wants to hire international employees might have a small multilingual section on their career page.
Website localization can provide numerous benefits for businesses. Here are some of the key advantages:
- Reach new markets: With a localized website, businesses can engage with customers in different countries and tap into new opportunities.
- Increase sales & conversions: By providing content in the target language, businesses can improve their website’s usability and make it easier for customers to get in contact with sales teams or purchase products and services. This can aid in conversions or lead generation goals.
- Improve customer experience: By providing content in the local language, businesses can make it easier for customers to find relevant information and interact with their website. This can lead to greater customer satisfaction and loyalty.
- Enhance SEO performance: Localizing a website can also help enhance SEO performance by accounting for cultural nuances. By optimizing content for the target language, businesses can improve their website’s visibility in search engine results for gloabl audiences.
- Build trust: Website localization can also help businesses build trust with users by showing they understand their needs and values. This can help increase customer loyalty and trust.
Tips for Successful Website Localization
Localization is when content is translated into other languages and then adjusted for cultural differences in order to better serve multiple markets within that language. For example, a website that serves both American English and British English. This is different from a simple translation because it takes into account the language needs of different cultures and nuances unique to each country/culture. Successful website localization requires careful planning and execution, but here are some factors & tips to help businesses get the most out of their website localization efforts:
- Audience: It’s important to research and understand the target audience and their language, culture, and local market. This will help businesses create a website that is tailored to their needs.
- Content: Content is key when localizing a website. It’s important to create content that is engaging and relevant to the target audience.
- Design: The design of the website should be tailored to the target audience. This includes using visuals, images, and colors that are appropriate for the target culture. For example, perhaps your website imagery reflects the popular cities or cultures of Asia if you are trying to reach Asian markets.
- SEO: It’s important to optimize content for the target language and local market. Consider spelling differences or slang phrases to improve website’s visibility in search engine results.
- Testing: It’s important to test the website in the target language to ensure that it works properly. This will help businesses identify any issues before the website goes live.
Multilingual Website Development Services
Businesses can benefit from multilingual website development services to create a website that is tailored to their target audience. These services can help businesses create a website that is optimized for the target language, culture, and local market.
Website translation involves multiple steps and tools. Here’s a brief overview of the website translation process and the tools used:
- Content extraction: Content is extracted from the source language and prepared for translation.
- Translation: Content is translated by a human translator or automated translation tool.
- Editing and proofreading: Content is edited and proofread to ensure accuracy.
- Localization: Content is localized to suit the target audience.
- Optimization: Content is optimized for SEO in the target language.
- Testing: The website is tested in the target language to ensure that it works properly.
The tools used for a website translation process can include translation management systems, automated translation tools, and content management systems. Some of the most popular are WPML for WordPress or GTranslate for Drupal. Automated translation tools are usually the cheapest option, but they may not provide the accuracy and quality of human translation. A website development agency can implement and test automated translation tools, but human eye for editing and refinement by translators is always the best path.
For many growing businesses, multilingual websites & localization options are becoming to reach new markets and drive growth. Businesses of all shapes and sizes can benefit from multilingual website development services to create a website that is tailored and optimized to their target audiences. If you’re looking for help with website localization, contact Bluetext. Our team of experts can develop a website that is tailored to your target audience and optimized for success.
“Should I use infinite scrolling versus pagination on this website?” is a question that many UX designers will ask themselves when starting a new project. Of course, the answer is “It depends.” This article explores the pros and cons of infinite scrolling and pagination to give you the context on when to use each in website design.
Infinite Scrolling
Infinite scrolling is a technique that allows users to scroll through a massive chunk of content with no finish line in sight. The page essentially refreshes as you continue scrolling, making it feel as if there is an infinite amount of content available. There are certainly some contexts for which this works very well but naturally, it does not suit each use case.

Pro #1: User Engagement
Infinite scrolling is best suited for instances where users are in “discovery mode”. When the user does not search for something specific, they need to see a large number of items to find the one thing they like.
The best examples of this are on social media, when users scroll through Facebook or Instagram they are excited to see what the next piece of content has to offer. Infinite scrolling affords exposure to as much information as possible at once, which means more information is consumed. The higher the exposure (in other words, impressions and reach), typically the higher the engagement is.
Pro #2: Scrolling Takes the Cake Over Clicking
Designing for users to click rather than scroll can cause a much longer user experience journey. Depending on the instance, we typically like to see scrolling used for quick actions that should be seamless for the user. For example, if you are looking to employ a tutorial for your new mobile app, you should consider a vertical or horizontal scroll experience to allow a seamless, one-page experience for your user. Clicking will impede their ability to quickly navigate through the tutorial and get to your app. Scrolling allows us to keep the user experience to remain easy-to-use and navigate.
Pro #3: Scrolling is Mobile-Friendly
Infinite scrolling is most frequently used on mobile devices where the screens are smaller. The smaller the screen, the smaller amount of information users can see within one viewport, which provides an excellent use case for infinite or long scrolling.
Con #1: Page Performance
Infinite scrolling requires the page to constantly “refresh” at the bottom to display more content. This scrolling undoubtedly affects your page speed and load time. Various research studies have shown that slow load times result in people leaving your site or deleting your app which results in low conversion rates. For that reason, it may be best to leave the long scroll at the door if you are looking to keep your website ranking high in SEO performance.
Con #2: Item and Search Location
For those looking to shop online or look for a specific resource, infinite scrolling doesn’t provide them the visual cue for where to find the item later. There is no ability to truly “bookmark” their place on the page, which can cause frustration if they go back later to find the same post.
Con #3: Scroll Bar Provides No Context
The scroll bar becomes irrelevant when you employ infinite scroll in your user experience. Users see the scroll bar and assume they’re close to the end of the page when in reality, the page will keep updating to show more content and there is no end in sight. It can be very misleading when users attempt to estimate the amount of data there is to surf through, which can cause frustration for the user and can lead them to leave your site.
Con #4: Absence of a Footer
With infinite scrolling, users will never reach the end of the page. This makes it difficult for them to ever find the footer, where important information and navigation links typically reside. Some ways around this are to make the footer sticky and always visible or collapse the footer into a sidebar. Alternatively, user experience designers can introduce a “load more” button that provides users with the ability to take control of their own experience on the site.
Pagination
Pagination is a user interface pattern that divides content into separate pages. If you see a row of numbers or pagination dots at the bottom of a page, then you are experiencing a site’s pagination.

Pro #1: Good Conversion
Pagination is great for an instance where users are looking for something specific. As we saw before, scrolling is perfect for discovery mode—now’s the time for a solution for identification mode. “Scrolling is a continuation while clicking is a decision” (Joshua Porter)
Pro #2: Control and Item Location
Providing pagination within your website’s user experience, users instantly have a sense of control over the information they are browsing. Providing numbers or icons to click on gives users the sense that they are making a decision for themselves.
In addition, pagination affords users the ability to remember an item’s location and navigate back to it at any time. For example, if you are on your favorite e-commerce website looking for the right sweater to buy this fall and you find one you like but aren’t quite ready to buy, you can take note of which page you viewed it on—maybe you even bookmark it since the URL has the exact item location within the page. Pagination gives us this opportunity to take control of our usage of the website and gives a sense of authority to the user.
Con #1: Clicking Means Extra Actions
When you require your users to click to see more information, you’re requiring them to take an extra step. One way to make this less cumbersome is to allow users to dictate how many items appear within each page so they can scroll through more content up front and then navigate to the next page.
Recap
When considering user engagement within website design, user experience designers should consider the end goal of the user. Are they looking to find a specific piece of content that they can easily refer back to? If so, pagination may be the best option for your website. But if you simply are looking for endless discovery and providing your end user with as much new information as possible, then infinite scrolling may be the best for you.
In the end, it is best to consult a UX design agency, like Bluetext, to recommend the best approach for your business.
Looking for a UX design agency to partner with for your next website? Contact Bluetext today.
A compelling website is the backbone of a brand’s digital presence. A website serves as a channel for business by generating purchases, tracking sales leads, and raising brand awareness. The visual appearance of your website must promote the corporate visual identity and enhance the site’s functionality. Some basic design guidelines can be applied to ensure that the site is both aesthetically appealing and easy to navigate for users. The following 8 principles should be kept in mind when designing user-friendly, effective websites that direct users to the desired outcomes:
Create a Visual Hierarchy
Visitors to a site will skim content to find the information most relevant to them. The visual hierarchy created by typography styling and placement is key to directing their attention to the most crucial information on the site. Using a consistent hierarchy H1, H2, H3, etc. header style aids end-users, but also SEO engines. Google crawlers will look to these assigned hierarchies to identify organic search keywords and prioritize your website higher on search engine results (SERP) so a user can find your website in the first place. Each page should highlight the most important content and de-prioritize supporting information so that a user can more easily pick up on the big takeaways. Bluetext works with clients to identify the key actions or information that a site should showcase, and creates thoughtful designs to make those items stand out to users.

Use the Golden Ratio
The Golden ratio uses the number 1.618 to divide portions of the screen into sections that are visually appealing to users. Rather than dividing areas into equally measured sizes, the width or height of a section should be divided by 1.618 in order to create one larger section, and the remaining area is left in a smaller section. This proportion is easier for users to analyze, as it has a more classical and balanced appearance.

Avoid Possibility Paralysis
Giving users too many possibilities to choose from creates frustration and hesitancy in user actions. Think about the classic supermarket example. The decision between three types of peanut butter is far easier and faster than deciding between fifteen different types and brands. Discerning between choices and identifying the correct one requires a lot of energy from users when they’re bombarded with options. Limiting the choices presented to users eliminates distracting elements, and allows them to interact with the site more seamlessly.

Bigger Is (Often) Better
Larger items are simply easier for a user to find and click. For call-to-action (CTA) buttons, in particular, making those buttons larger will lead users to click those areas quicker and more often. Unusually large buttons might have the unintended effect of distracting or confusing the reader, but legible, noticeable designs can positively encourage user interaction. For other tips and tricks to designing CTAs, read our blog on the Guide to the Perfect CTA Button.
Consider Gestalt Principles
A website that exhibits well-executed design will help attract users’ attention before they dive into more detailed content. Overall design principles provided by Gestalt help creators build websites that visually appeal to users. For example, Gestalt’s law of closure ensures that users prefer designs that feel complete, rather than having gaps or empty spaces that break up the flow of the design. Considering users’ design preferences will help the audience feel more connected and engaged with the site. Poor designs could confuse users or distract them from important content.
Utilize Negative Space
Negative space is the open space created in a design where there is a lack of content. This clear area creates a natural breathing room and is essential to making the design appear clean and modern. A page that is cluttered with information can be overwhelming to users, and this can discourage them from exploring the content. A great example of maximizing whitespace for a clean website design is Bluetext’s work with Sonicwall, an innovative cyber-security company.
Acknowledge the F-pattern Rule
Eye-tracking studies have shown that users tend to scan screens in an F-shaped pattern, following from left to right across the top of the page, then just scanning down the left side of the page as they scroll lower. The F-pattern reinforces the idea that the most important text or imagery should be placed at the top of the page, or along the left margin. Placing crucial content in these areas will increase the likelihood of users noticing or absorbing this content.
Consistency is Key
Keeping consistency across design elements is crucial to creating visual cohesiveness across a site. Typography styling and content blocks should be recognizable across different pages. When designing websites, Bluetext developers help clients to create a dynamic component system, where the same components can be modified or rearranged on different pages throughout the site. This component system establishes regularity throughout designs that help users navigate the site more easily, recognizing familiar component structures.
Investing in your website’s design can drastically improve the user experience and lead to desired business outcomes, such as increased sales, lead generation, or overall awareness of your brand. Need help? Contact Bluetext to get expert support in perfecting your user experience design through thoughtful web design.
Being a technology company can be tough, there is often pressure to appear futuristic, scientific, or impressively complex. The market often expects the latest and greatest features and widgets, especially in website UX and design. However, not every company is the space-age, robotics, AI-generated stereotype that comes to mind with “tech”. But across all technology companies, there is a shared level of expertise in software and computing that may not be found in the everyday website viewer. Technology companies can easily fall into the trap of flexing their brain power a little too strongly, and overachieving the “tech aesthetic”. And while there are a million ways to design an impressive website, there are a couple of practices that stand out as common pitfalls for technology companies. Bluetext recommends the following as what NOT to do in web design:
Too much content on one page
This is often the result of poor content planning. When a user is overwhelmed with animations, visuals, and walls of text, they lose interest quickly. Focus each page on answering a specific question or describing a specific product, and link out to additional information that you feel is relevant. If there is any “take it or leave it” language on the page, it might be best to leave it.
Too little content on one page
As the saying goes, too much of a good thing can be a bad thing. We appreciate minimal site design when it helps a user find exactly what they’re looking for, but barely-there content doesn’t help anyone. Each page should be thoughtfully designed and written and should provide a user with clear next steps in their journey on your website.
Jargon or unapproachable language
Messaging across the site ought to be crystal clear. Just like having too much content, using complicated language and jargon can deter a user from continuing on your site. We recommend tailoring your content to your audience by considering how they would speak during a conference—widely-understood industry terms are acceptable, but should be embedded within digestible, humanized language. When customers can easily understand your product language, they gain confidence in your brand.
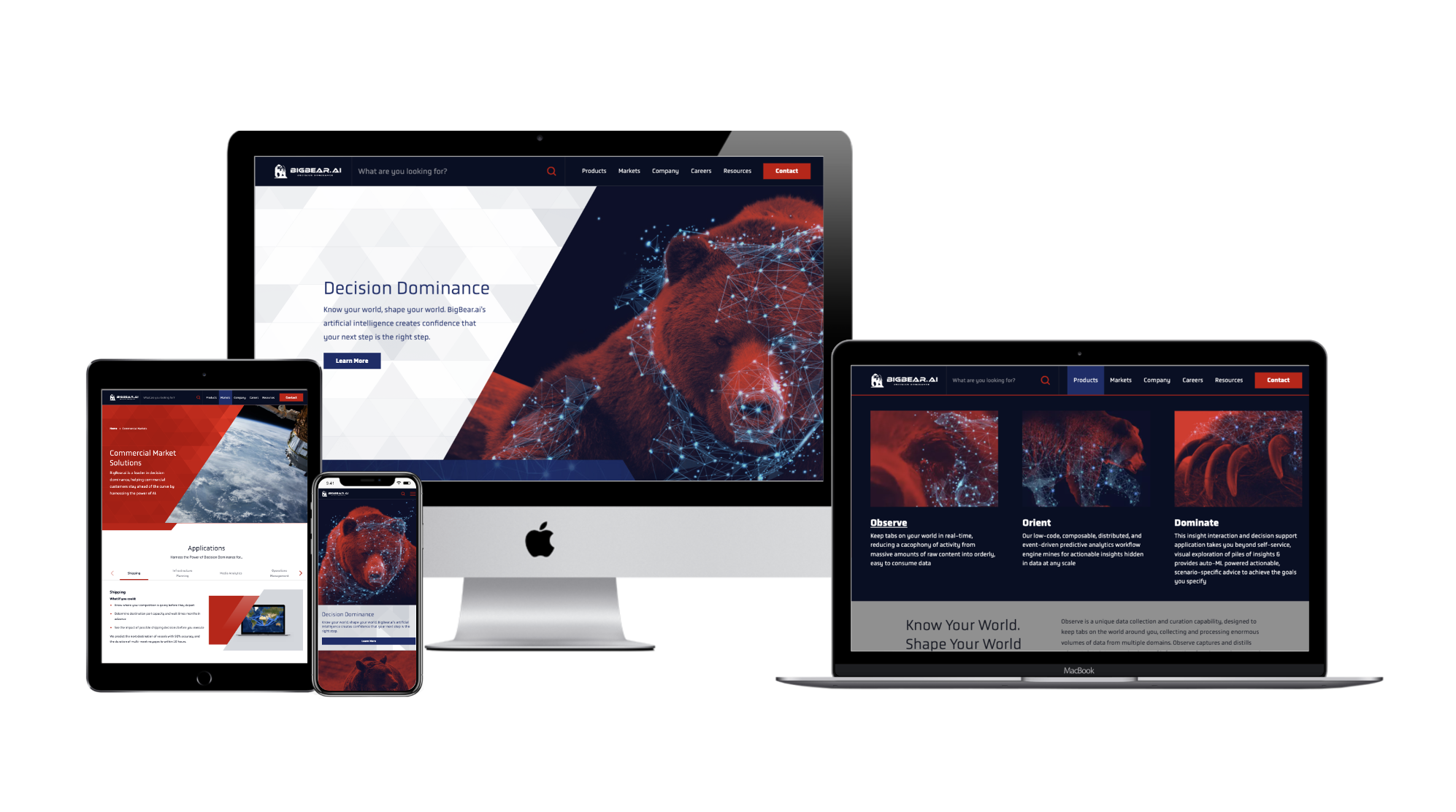
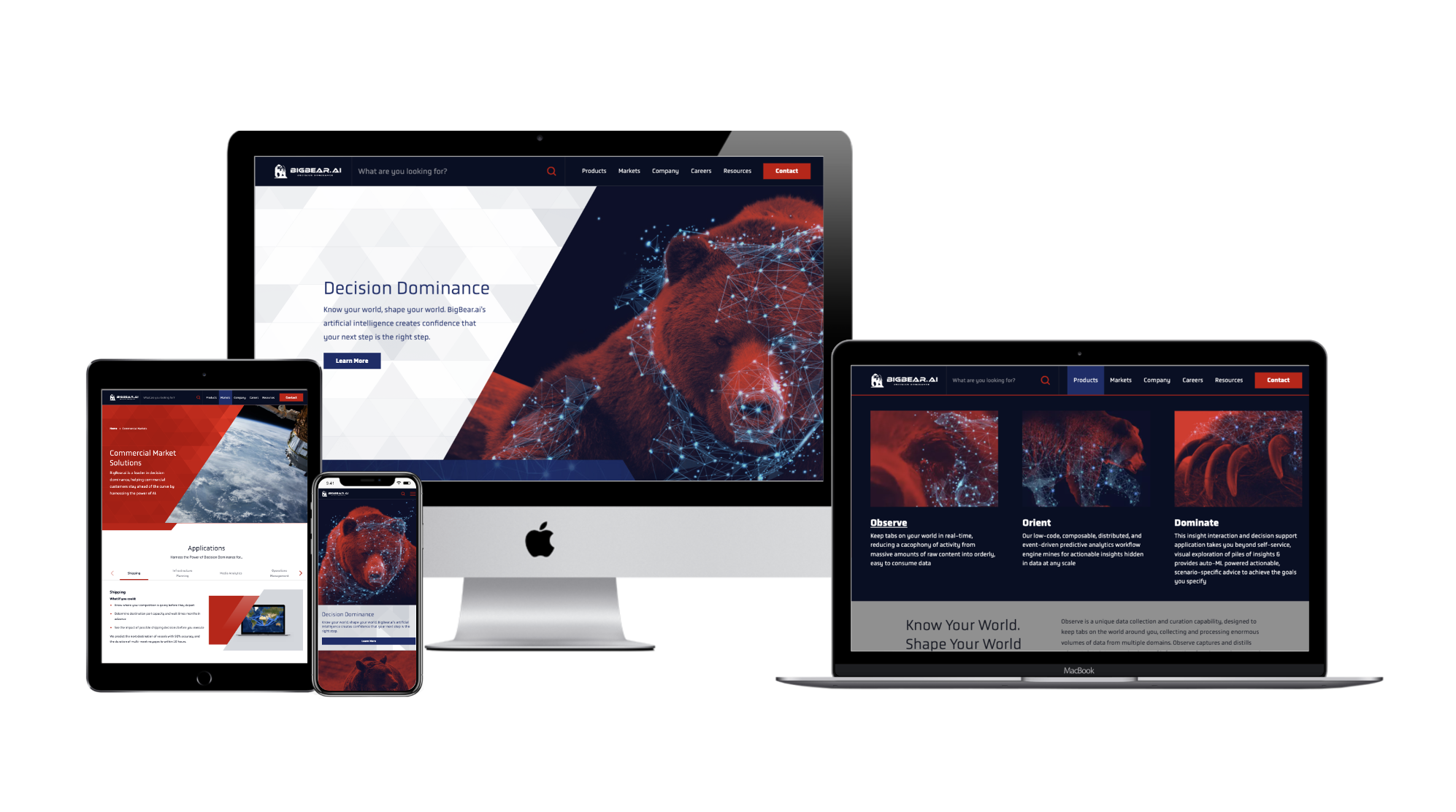
Recently, Bluetext partnered with BigBear.ai to develop a new messaging strategy that frames them as a leader in their field while explaining their highly-technical product with accessible language. As a result of this partnership, BigBear.ai is able to strike a balance between technical and approachable language, and build trust with its audience. To learn more about this project, click here.

Falling into the trap of trends
We see this most often when personal taste takes precedence over user experience. Some trends have staying power and can help you stand out from out-of-the-box websites. Some trends, though, are fleeting.
When adopting new web design styles, carefully consider the relevance of each trend to your brand and your users. More often than not, the best thing you can do for your users is to be consistent. They want to know what to expect from your website, so as you explore trends, it’s good to meet (or exceed!) those expectations.
No clear CTA
Each page on your site should provide clear, relevant next steps. This could take the form of related resources at the bottom of the page or quick links to associated product pages. Whichever next steps you choose to display, they should proactively provide the user with additional information related to the page they’re on. This practice is also helpful with interlinking content across your website, which can boost your search rankings.
For a great example of CTA placement throughout a site, check out Axient’s website. Bluetext worked with Axient to devise a comprehensive website strategy that would optimize the user journey and maximize conversions. To read more about this project, click here.

Poor mobile experience
More than half of users will leave a page that takes more than a few seconds to load on mobile, according to Google. Given that mobile use is steadily increasing year-over-year, this means that the longer your site takes to load, the more users you could be losing to competitors.
One solution for the mobile-desktop conundrum, as recommended by Nielsen, is to have a mobile site separate from your desktop site. This will allow you to pare the mobile experience down by removing content and features that are only relevant to desktop users. To see how your site’s mobile experience stacks up, try out Google’s Mobile-Friendly Test.
At the end of the day, the best thing you can do for your website is to design and write with your end-user in mind. A site that works for them is a site that works for you.
To learn how Bluetext can help you avoid these mistakes, get in touch with our web design experts today.
Whether you’re a reader or a listener, we’ve got you covered! Listen to the podcast version of this post for a fresh take.
In any website design, call-to-action (CTA) buttons are key to highlighting the important actions available to users. Buttons make the difference between a general site visitor and a converting sales lead. Pointing out relevant information and next steps to the user can help them navigate your site with less friction, reducing decision fatigue and decreasing bounce rates. Here are six key questions you should consider when designing the CTA buttons to be used on your website.
Should the button style stay the same?
While it’s important for button styling to be consistent across a site, in some cases, there are multiple actions available to a user in a single viewport. To avoid overwhelming users with numerous identical buttons on the screen, you can use different styles to indicate a visual hierarchy. You’re already asking a user to make one decision, therefore, the UX should eliminate any additional, unnecessary decisions in what button to select. For actions that are top priority, bold-colored, solid buttons tend to draw a user’s attention first. Secondary and tertiary button styles should be less emphasized, with unfilled boxes or simply underlined text to indicate less important actions. The styles should be distinct but linked by common elements such as color or shape to make them easily recognizable. Try to use the primary button styling predominantly throughout the site, and avoid creating more than three distinct button styles.

What colors are best to use for CTA buttons?
When choosing the fill color of CTA buttons, it may be tempting to rely on your company brand color scheme. The button design shouldn’t diverge from the brand entirely, but the button color should stand out from the rest of the content on your site. Say you have a minimalistic black and white or muted color palette, you’d want your colors to pop against those backgrounds. Using the predominant brand color risks the button competing for user attention, leading to lower clickthrough rates. Color psychology also plays a key role in communicating the meaning behind buttons. It’s usually best to avoid red CTA buttons, because red buttons are associated with dangerous or harmful actions. Blue buttons, on the other hand, have positive connotations for users since blue text (the namesake of the Bluetext agency) has been used to indicate hyperlinks since the inception of the internet. Users are familiar and comfortable with clicking clue hyperlinked text, so why initiate a change? When choosing the color for a group of buttons on the site, assigning different colors to each action can create a higher cognitive load for users trying to distinguish between their choices. It’s best to use the same color for all the buttons in a group, so that users can focus on the text. However, you may want to consider indicating a default action to make one choice stand out, as discussed in the next section.

Should you highlight a default action?
If you are showing choices on a screen, and one of the choices presented is more likely to be the user’s preferred action, then it may be best to highlight that option to indicate it as the “default” to help users choose this option faster. However, if the choices are equal, then highlighting a default action could confuse the user or steer them to click the default choice rather than considering the options equally. When showing two choices next to each other, it’s also important to consider right and left hand placement. Showing an option on the right may make users more likely to choose it due to right hand bias, so it’s best to put the default option on the right. However, if the default action is something irreversible like “delete all,” it may be best to put that CTA on the left to force users to give more consideration to their decision. When presenting multiple options, just consider which option will be chosen the most often, and how quickly you want the user to navigate the decision.
Should icons be added to the CTA buttons?
Usually, text alone is enough to communicate clear actions to the user, but when buttons are grouped together, it may be harder for the user to distinguish the difference between the options presented. For example, if a new user on your site sees “Download” and “Contact Us” CTAs right next to each other, they might have to take a second to think about the difference between the two actions. In cases like this, icons can help users to discern the difference between the options faster. When assigning icons to the CTAs, make sure that the icon is helpful in communicating the meaning behind the text. If the icons themselves are too similar or generic, they may only lead to more user indecisiveness. Choosing the right icons can make all the difference in the user experience.
Should designers think “outside-the-box”?
The standard button styling is a rectangular box shape, with rounded corners. While designers could use colors and text styling to flex the brand, the overall button shape shouldn’t stray too far from the norm. The oblong-shaped CTA is emerging in popularity with more rounded, organic brands and is a great example of applying brand elements without feeling foreign. The goal of a CTA is to be instantly recognizable to the user, and in this case, thinking outside the box could lead to users being confused or less likely to interact with CTAs. One way of ensuring standardization across buttons is by adhering to the “common grid” measurements. The grid spacing ensures that buttons have adequate clear space around the text, making them easier for viewers to read and recognize the anatomy. Clean, simple designs also tend to be more palatable, as buttons with numerous effects applied can end up looking tacky and unprofessional.
What considerations should be in place for accessibility?
Accessibility is necessary for legal compliance, but it’s also recommended to ensure that designs are easy to read for all users. Font size and color contrast are two of the main considerations for button accessibility. Gradient treatments can also add complications to website accessibility, especially when overlaid with text. As a designer, it’s important to ensure that legibility is never sacrificed for aesthetics. The Importance of Website Accessibility doesn’t go ignored at Bluetext; read more about how we test for accessibility compliance to ensure that our sites are functional for everyone.

At Bluetext, when designing a site for a client, the number one priority is to ensure that the website will engage users in order to achieve business goals. Experienced designers know that CTA styling is key to capturing users and directing them to the most important content on the site. Thoughtful design can increase brand recognition, improve clickthrough rates, and remedy bounce rates for your site. Contact Bluetext to learn more about our services and how we can address all of your website design needs.
You don’t want your users to get an error page, but if they do, make sure it is a good one.
If someone finds a 404 page on your website, they are probably in the wrong place; your goal should be to make it as easy (and fun) as possible for them to find the right page. You need to make sure that your visitor can find a way back to their intended location, so it’s helpful to direct them to popular pages or a search feature. By giving your user some direction, you can make lost pages feel more like a detour than a dead end on your website.
While your primary focus should be to help your users find a new page to travel to, there is also a trend toward having more interesting and fun 404 pages. You want to keep any error pages within the realm of the company brand, but you should also see it as a chance to add some humor or engagement to your website. By infusing some witty text or a cool graphic into your 404 page, you help website visitors have a good experience on your site even when they face an error code. After all, the happier your website visitors are, the more likely they are to continue exploring the website, rather than exit out altogether.

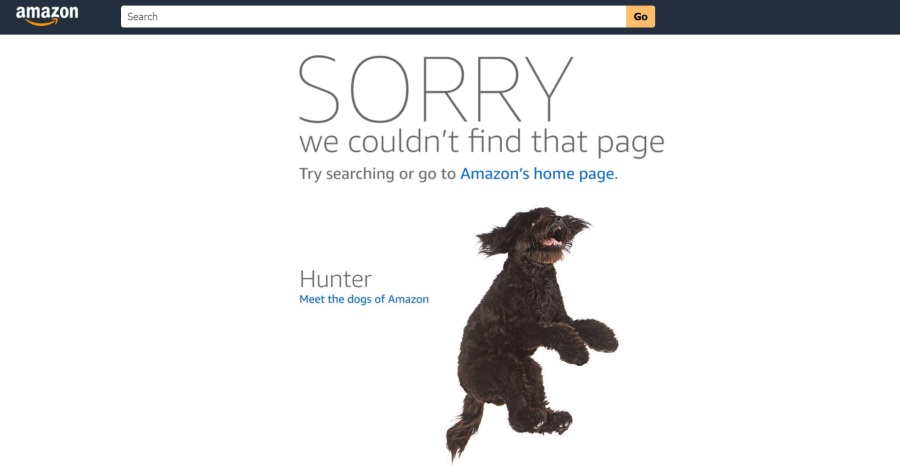
Take Amazon for example, when a page is lost users are shown a cute dog with redirection back home. Even better is that the dog photo changes each and every time to feature one of their 43 “Dogs of Amazon”.
Ceros has a great example of a fun and helpful 404 page. The company recently updated its 404 page to have an interactive wheel that leads users to random content. By encouraging interactivity as Ceros does, you can keep your users interested in your content even when they’ve lost what they are looking for. Engaging features like this motivate visitors to look beyond their original search and consider other areas of your website.
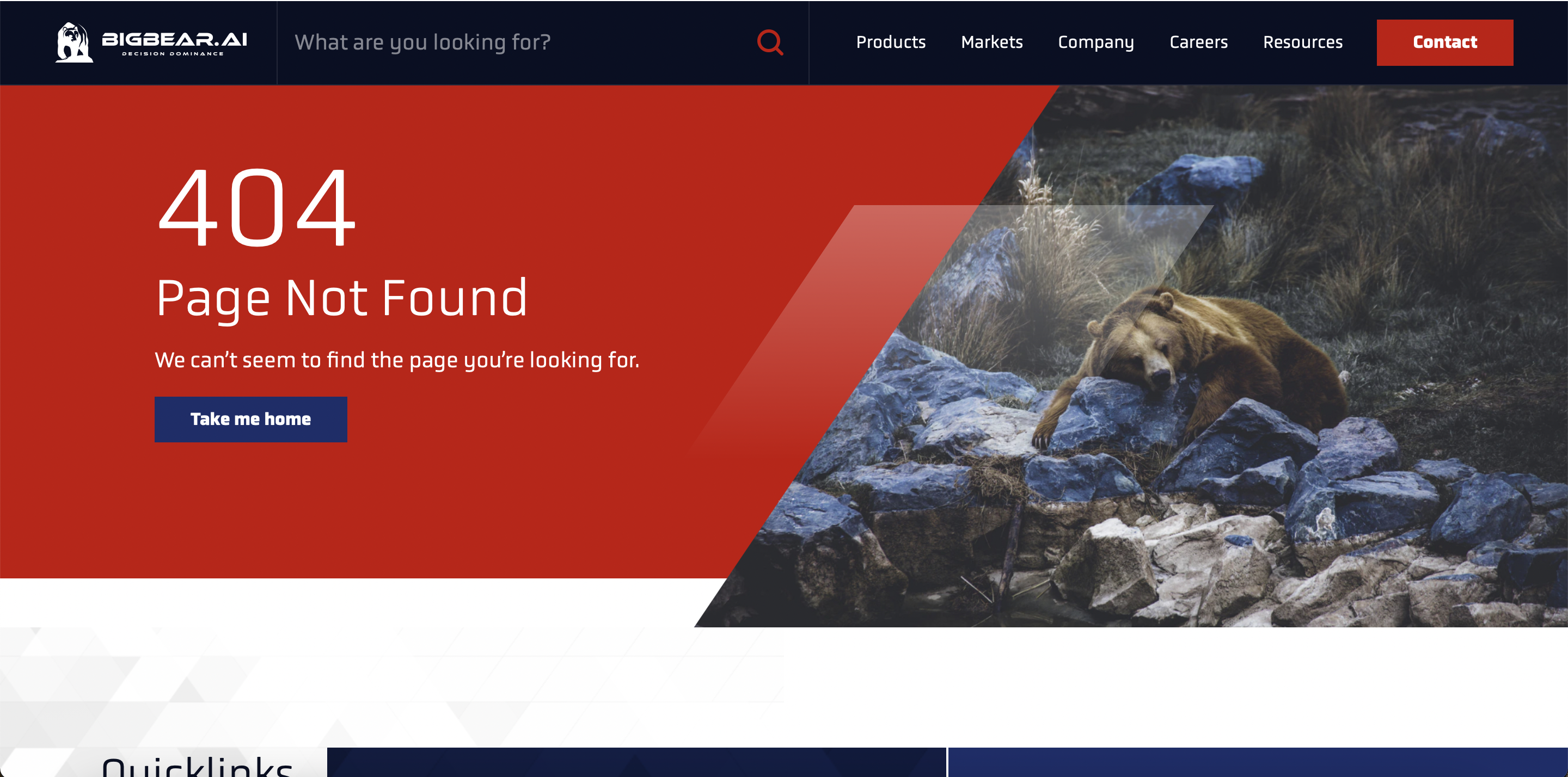
The new BigBear website, which Bluetext worked on, is another example of an excellent error page. On their 404 page, you can see a picture of a lost bear. This adds a little humor to the page while keeping the content on-brand for the company. The 404 page does not end there, though. It also has quick links to encourage visitors to continue interacting with the website.

Both of these examples illustrate the usefulness of having an informative but fun 404 page since the ultimate goal of any website is to keep visitors engaged! While a 404 error is never the ideal landing page for your website users, it is critical to prepare and design for this scenario. And by turning what was traditionally a dead-end into an interesting detour with clear next steps, you increase the chances of a positive user experience on your website.
If you need help setting up a new 404 page, reach out to our experts at Bluetext.
We’ve all heard the old adage “the medium is the message” – and that could not be more true in today’s vast media landscape where the majority of users are browsing websites on mobile devices. Knowing that users are visiting your website and often encountering your brand for the first time on a mobile platform, it is essential to thoughtfully design a mobile user experience that takes into consideration both the benefits and limitations of mobile devices as well as known user behaviors.
Mobile web design should not just be a narrowed version of the desktop experience, it should be a responsive design in and of itself that gives way to an intuitive user experience and easy navigation to the information the user is looking for. There are so many variables that can cause a user to leave a website. A slow-loading page or poor content layout can be enough to drive users away – don’t let a lack of forethought when it comes to the mobile user experience be a barrier between your audience and your website. By implementing the following best practices, you will be sure to create the best mobile experience for your users:
Ease of Click is Key

You should always keep in mind what we know about all users visiting your website – every action you ask them to take should be as easy and frictionless as possible. Before even considering the content that will go on a page, you need to consider where on page it will be most accessible. In 2011, Steven Hoober and Eric Berkman published a study called “Designing Mobile Interfaces” in which they coined the term “thumb zone.” This refers to the areas on mobile screens that are most easily reached by the users’ thumbs and therefore where all important clickable items should be placed. Placing important buttons and links in difficult-to-reach areas on screen can add barriers to content and therefore detract from the overall user experience.
Intuitive Navigation
Whether a user knows exactly what they’re looking for or they are purely just browsing on your site, the path to information should always be clear and natural. Creating the best navigation for your site requires thoughtfulness of content and consideration of your audience and the way they are used to maneuvering through a website. The navigation should make sense for the content you have to offer while also aligning with the organizational structure that your users are familiar with. There are many correct ways to layout the navigation of your website, you just need to find one that is the best fit for you and your audience. Employing intuitive navigation on your website is particularly important on mobile platforms because eliminating clicks to content while also having a well-organized site structure can assuage user frustration, encouraging them to stay on your site longer and to visit more pages. Solutions like hamburger menus help organize the menu in a way that the user isn’t overwhelmed by the menu items all at once when first arriving on the page while also mimicking the structure of the desktop site.
Cross-Device Consistency
While the mobile experience of a website should not just be a minified version of the desktop interface, keeping consistent UX design across desktop, tablet and mobile devices should always be a priority when creating your website. Responsive design across the board is crucial when trying to keep the user from disengaging from your site. Any inconsistency that arises when switching from one device to another can create confusion for the user and create the perfect opportunity for them to leave your website. Once again, it always comes back to making everything seamless and easy for your user. The mobile web design should be a full experience in and of itself that considers the intricacies of mobile user behavior while also mirroring the overall UX of the desktop interface. It is a delicate balance but is very worth it when done right.
Prioritization and Breakdown of Content
Simply due to the nature of mobile devices, there simply isn’t much space to fit content in one viewport. This means that in order to encourage your audience to 1) consume the content you write and 2) take away the most important points, you have to visually break up content to make it digestible while also pulling out the highlights as visually engaging elements on the page. Drawing users to your website is a challenge in and of itself – this is only compounded by the challenge of capturing enough of their attention so that they read a significant amount of content while on your site. The reality is you have a very short window to grab their attention and once you have it, concisely driving home the main takeaways is crucial. On mobile, in particular, breaking up content into chunks rather than overwhelming the user with massive blocks of text is a good way to make it all seem more approachable especially when you are trying to fit content into such a small screen. Highlighting specific points using statistics and images in a visually interesting way is a great way to also hold user attention.
Conclusion
Users have shown over a number of years now that the age of mobile device browsing is here to stay and if you choose to ignore it, you will get left behind. When designing for mobile devices, there is so much to be gained by considering what we know about users and the way they physically interact with their devices, and the way they consume content. Mobile web design principles center around the idea that users should always be presented with the path of least resistance when it comes to finding the information they need on your website as well as actually clicking the button to get there.
If your website needs a mobile makeover, contact Bluetext to learn about our website user experience design services.
Scroll-based animation offers all the benefits of on-page animation and more. Not only do pages with scroll-based animation engage users more effectively, but they can also tell more complex stories, improve page load time, and expand the capabilities of your brand identity.
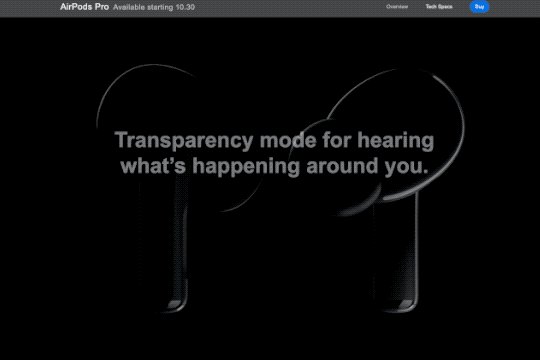
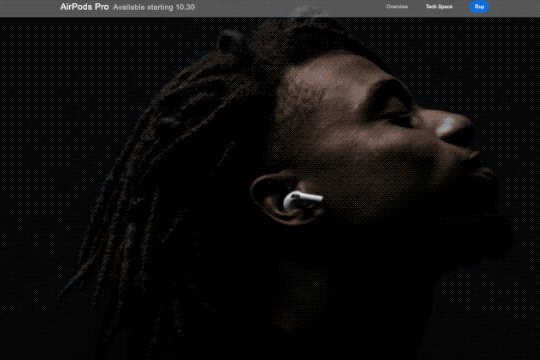
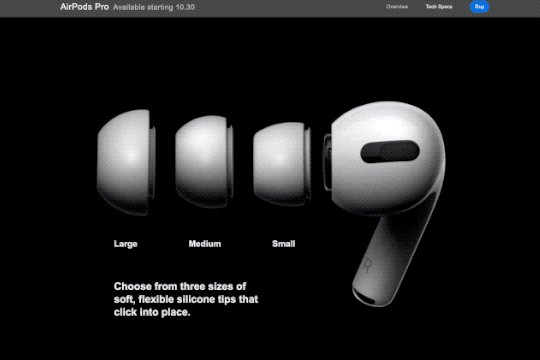
Some stories are best told visually, and scroll-based animation is an effective way to make complex stories simple and elegant. Designers can use animation to guide users as they scroll, catching their eye at exactly the right time and place. Apple incorporates subtle animations into its product pages to drive user focus toward key information they want to highlight.

Scroll-based animation can offload elements beneath the virtual “fold” from the initial loading process, decreasing overall load time. Elements above the fold are prioritized in the initial load, saving time on down-page items that are animated to appear as the user scrolls down.
Implementing scroll-based animation provides the opportunity to add animated elements to your brand. Whether they’re completely new, or existing pieces that have been updated with motion, animated elements can help bring your brand to life. Elements like a scroll-based footer or call-to-action can be used across a website to consistently call attention to key information about your brand.
Key Tips for Scroll-Based Animation
Getting started with scroll-based animation can be tricky, so here are a few pointers to keep in mind as you go.
- Timing is everything. The flow of the animations as a user scrolls down the page is key to maintaining their interest. As a user moves down the page, elements should naturally animate or appear, so there are no gaps in the experience. A simple, well-timed scroll-based animation is always better than a complex but awkward one.
- Added effects should emphasize key information, not detract from it. Keep in mind that the whole point of on-page animation is to make it easier for users to navigate your site and find what they’re looking for. Be sure that any effects or animations make their experience easier, not more difficult.
- Less is more. When in doubt, simplify. Avoid cluttering your site by animating every element on a page or by introducing particularly drawn-out animations for no reason. As a rule of thumb, smaller elements should have shorter animation cycles, and each animation should have a purpose in guiding the user experience.
Looking for inspiration?
Clarabridge’s animated homepage brings the brand to life and elevates the user experience. On-page effects guide the user through the homepage, emphasizing the strength and ease of Clarabridge’s solutions. Click here to read our case study on this project.
HuffPost’s interactive article, Chef Jose Andreas Embraces the Chaos, is an example of “scrollytelling,” which uses scroll-based animation to enhance a written story. Hand-drawn visuals appear as the reader scrolls through the story, adding a playful, personal feeling to the page.
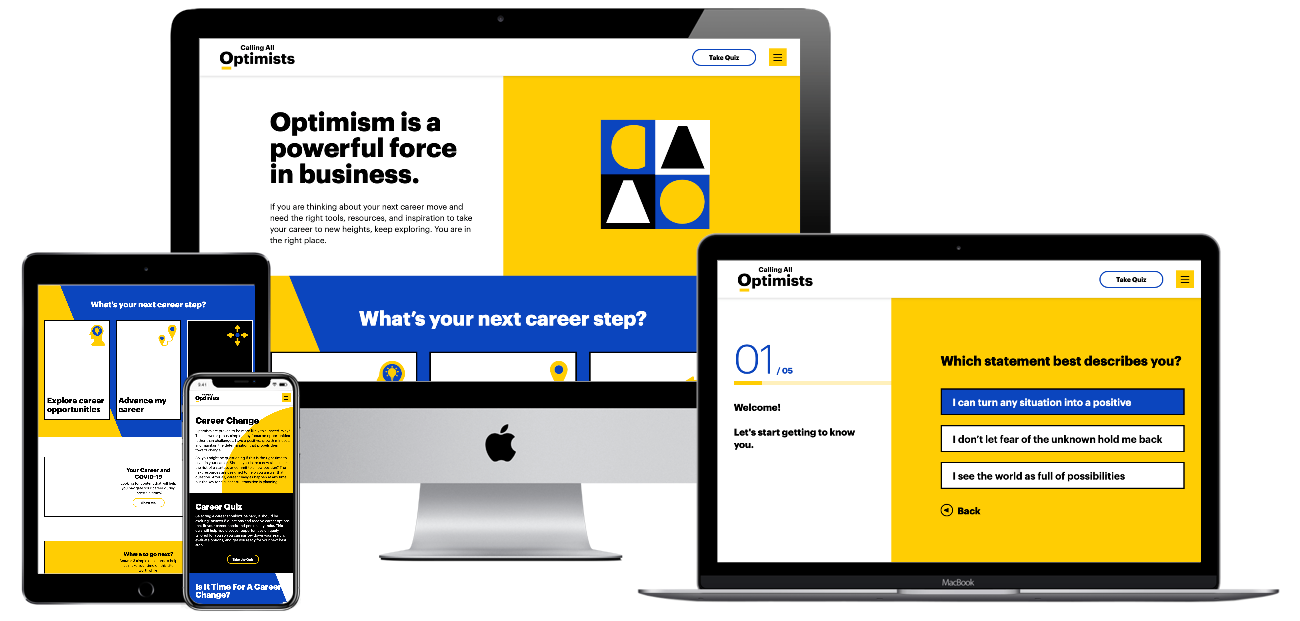
For Calling All Optimists, Bluetext incorporated subtle scroll-based animations throughout the site to draw attention to key information or calls-to-action. Along with the brand’s playful shapes and colors, these animations reinforce the positive, dynamic qualities of the site. Click here to read our Calling All Optimists case study.

Ready to see how scroll-based animation can enhance your site? Contact Bluetext to learn about our motion design and interactive UX services.