Have you ever found yourself on a website, staring blankly at the screen wondering where the rest of the pages are? Navigation is one of the most important functions of any web page whether it be a blog, product listing page, about section, or a document library. If your user doesn’t know where this content is housed, the utility of the information is lost! As a crucial element of user experience, failing to build smart navigation into your digital interface can lead to a variety of issues including secondary UX issues, accessibility problems, and increased bounce rates from frustrated users.
Let’s take a step back; what is a navigation menu, and do I still need one if I have “search”?
Navigation menus are maps of the categories or features of your content; on websites, these are known as sitemaps. These menus can appear in a variety of ways; from the traditional header locked navigation bar, to hamburger menus that pop out to link to various interior pages of a website.
While many websites have a Search function of some kind, whether it be a search bar or filter, research shows that 70% of users rely on navigating to content directly. While search features are helpful to some users, navigation menus can lead your visitors to the content they need quickly and reliably.
No matter where you are with your website, here are some quick, easy tips to help you optimize your platform for a better user experience.
1. The 3 Click Rule
Your navigation structure should be intuitive and allow users to land on any page and find what they are looking for in 3 clicks or less.
If your site has lots of content and sub-pages that relate back to a greater unifying category, take advantage of breadcrumbs. Breadcrumbs are a component of navigation menus that help users orient themselves within a sitemap. They can be embedded into the navigation bar as a dropdown, or appear in the design of the child pages on your site to guide users through the various layers of content.
2. Show Off Your Menu
Don’t try to reinvent the wheel-don’t hide your navigation menu! When a user visits your site, it’s likely one of the hundred other web properties that they have browsed in the last few days. As our digital lives have progressed, users have become accustomed to certain kinds of queues and user interface (UI) elements. Keep your navigation menu in an intuitive location, be that the left rail, top of the browser window, or a pop-out hamburger menu with an obvious icon.
3. State the Obvious
Be as clear and descriptive as possible. Avoid using vague descriptions in your navigation headings. If a user can’t tell exactly what to expect from a page in the navigation, there’s a chance they won’t make it past the landing page. Use descriptive language to identify what your pages contain, less is more with heading titles. Streamline the main menu display experience where possible and take advantage of dropdown menus for categories with multiple child pages. If you hyperlink to pages within your site from banners or in-line content, make your hyperlinks obvious!
4. Stay on Topic
Don’t let SEO impact your navigation taxonomy. While ranking well in search engines is important, packing your Headers and menu items with keywords that don’t relate to the page contents won’t do you any favors with users. Avoid this common pitfall by using the copy and metadata on your pages for SEO strategies, leave your headings and menu items clean and accurate for better UX.
5. Lead with a Mobile-First Mentality
Over 53% of all web traffic occurs on mobile devices. When designing your navigation menu, start by thinking about how users might visit the site; on both their computers and mobile devices. Take advantage of responsive designs that can adapt to a variety of browsers and devices rather than discovering post-launch that your navigation is broken.
6. Stop Guessing! Test Your Audience
If you’ve updated your navigation menu but still see disappointing numbers for bounce rate and click through on your site, test your experience. User behavior can be monitored with tests such as a Crazy Egg Heatmap, which illustrates where your users are browsing on the page.
TLDR: improving your navigation design can improve your relationship with users
Confusing or obscure navigation will lead to fewer visitors to your interior pages and can result in awful analytics reports. Clear and effective navigation can enhance visitors understanding of where your content is located, instill confidence in browsing your site, and create credibility about your product.
Do you need to up your navigation game but you’re not sure where to start? Get in touch with us.
It’s rare for a business to offer its services for free. The phrase “there ain’t no such thing as a free lunch” reigns true in most industries and all business decisions. Originating with early-century saloon owners marketing free, salty lunches as a way to entice beer drinking, even the etymology of the #TNSTAAFL phrase foreshadows the destiny of commerce itself – it’s impossible to get something for nothing.
So, what does a free ham sandwich in 1891 have to do with 2020 content marketers and gated thought leadership? Imagine your business is the bar and that hungry and thirsty passerby out front is the CMO searching for a way to convince their boss on more paid media dollars, or a CTO who needs a VPN alternative. You have something they could want – a delicious, frothy piece of premium content to quench their industry-specific questions. Post that “Free Lunch” sign, give them some snacks, and then charge them for the beer to wash it all down. You’ll have a bar full of returning customers every time.
You Want to Be a Thought Leader?
Let’s break it down. Businesses that are trying to establish themselves as thought leaders in their space usually have two types of content: Blogs and premium content. Typically, you want to spend your time on the premium content first and then chop it up into free digestible portions, which become your blogs. Since the blogs are free and busting at the seams with the same SEO juice that you prioritized in your premium content, both should come up as a result when someone is looking online for an industry-question you have the answer to.
Think about the last time you were researching B2B tactics. You wouldn’t hand over your email address to just anyone at the beginning of your research. You browsed around to see who knows what they’re talking about. Once you found a credible thought leader, then you actually started paying attention to what they were talking about.
Economy vs. Premium Content
According to content marketing agencies, balance is key. The trick is to walk the line between having free ungated blogs that are enticing and helpful to draw traffic but not too helpful and giving away a company’s expertise without gaining any leads. Save the premium advice and info for the premium content. Ask yourself, “Would someone reasonably pay for this service?”
Make it exclusive, insightful, and urgent. Typically, premium content are eBooks, courses, webinars, checklists, and sometimes videos. Those resources take a lot of effort to create, so you want to put them to work for you and your marketing team. This premium content comes with a price or a gate. The key to the gate and unlocking the juicy stuff is usually as harmless as an email.
As a top content marketing agency, Bluetext breaks down some do’s and don’ts behind gating the premium content.
Do Design Gated Content Conversions Using Ungated Content UX/UI
Make sure your tip top-funnel blogs feed into your top funnel gated content. A UX design company will engineer an ungated content user interface to drive invested leads to gated content. Dangle the carrot and then drive them down a rabbit hole of insights. If your resource page template’s layout has a related topic listing, you can get someone reading one blog to jump to the next, especially when you have click-worthy resource titles.
Create a clear, focused path to follow. Put an enticing CTA at every step of your ungated posts to draw them to the gated content. Theoretically, the user lands on a first blog post via Google search, they peruse 2-3 of your other blogs, and then they are a bit invested by the time they get to gated content. Long story short, using the Free Lunch scenario, clean up your bar so it looks inviting enough to have them buy a drink.
Don’t Forget to Design the Landing Page UX/UI for Conversion
At least make the gated content page template easy to use and worthy of personal info. Best practices for gated content landing page design include showcasing the product, talking about the benefits and insights they can learn, highlighting a quote from the piece, and ideally some social proofing or testimonials. A website design agency will be your best bet to formatting these nuggets of information in a clean, digestible fashion. Like any other business transaction, sell it with foreshadowing what they are about to invest in.
Do Add SEO Excerpt from Gated Content on the Landing Page
The Google Algorithm crawls ungated content, but while you will be losing out on SEO potential by putting keywords behind the gate, you can still put some of those keywords directly on the landing page. Think of it like a teaser, or a sample sip of the beer you want them to buy.
Don’t Miss Out on Capturing User Journey Clues Via CTA Pixel
If the user has followed the intended path laid out above, they have digested other information on the website before converting on the gated content. A digital marketing and analytics expert will implement Google Analytics or UTM parameters to track where users come from and behavioral trends. This is a critical insight that can help your sales and marketing team follow up and understand the lead without asking them. In fact, don’t ask them anything else besides their email (coming up next!).
Trusting a digital marketing and analytics agency to configure the UI/UX back end of your CMS to gather clues (via UTM or Google Analytics) will ensure these tools talk to your CRM when it passes over the lead. Your CRM can then organize to segment those leads into audience pools with the user journey info and UTM parameters. Did they arrive via Facebook or LinkedIn? Did they read about technology or marketing thought leadership? Did they visit SMB or Enterprise blogs before? Depending on what you want to do with the leads gathered from the gated content, a digital marketing agency can follow up with retargeting campaigns. By taking out the guesswork, digital marketing campaigns are then geared toward the topics and categories you know a specific user is interested in.
Don’t Over-Gate with Nosey Forms
Sometimes businesses want more defining characteristics of the user to help their follow up marketing to have some foundational info. Asking for an email is the easiest marketable piece of info you can gather – but should you want more, make sure the form is at least easy to use. For instance, free type is ok, but dropdown select from offers convenience. Ideally, if you need to ask for more info, triage that asks by making some questions optional so you don’t scare anyone away. Remember – you want them more than they want you at this point. You might be the third tab they have open in their research, so think twice if knowing their position is worth losing them to a competitor’s simpler gated content.
Do Gate Content. Don’t Gate Content.
We wish it were black and white, but the answer to the infamous To Gate or Not to Gate question comes down to the following:
- How exclusive is your offer?
- How easy is your form to fill out?
- How SEO friendly is your LP?
- How actionable is your CTA?
If you have your thought leadership on fleek from a UX/UI, SEO, and CMS perspective than you’re ready to start offering free lunches to any potential lead that comes into your digital business.
As the world becomes increasingly digital, having a professional, user-friendly website is now more important than ever. With countless options for building or overhauling a website, picking the right content management system or DC digital web design agency can seem overwhelming. Don’t panic, Bluetext is here to provide expert advice to all decisions that go into building your digital ecosystem. As a top DC digital web design agency, with teams of Drupal and WordPress development experts, Bluetext has worked with countless client’s to build high-quality, easy-to-navigate websites. Our teams of user experience and user interface specialists take many things into consideration when building a website; however, navigation is always a top priority. 94% of web users report easy navigation is the most important feature when evaluating a website. As an experienced DC digital web design agency, we’ve been able to test why and how logical website navigation is critical. Here are four ways to make sure your website is as intuitive as possible.
1. Keep Things Orderly
In creating a new website, the order of information on a page can make or break the user experience. People tend to best recall the first and last items in a series and forget the information in the middle – this is known as the primacy and recency effect. For this reason, the most important information should be included in the hero zone of a website. The hero zone, in other words, can be best equated to an elevator pitch – a short description of your idea, product, or company that briefly explains your concept in such a way that any viewer can quickly understand it.

2. Remain Consistent
By 2027, there will be more than 41 billion IoT devices around the world. The increased volume of IoT devices means more individuals around the world will be accessing the web through a wider range of devices. As a DC digital web design agency, we’ve seen the increased importance of creating responsive websites that automatically scale to device type but remain consistent in general structure. Menu systems often become crowded and confusing as screen widths decrease to tablet and mobile devices. Digital design agencies can help overcome this obstacle by recognizing the critical breakpoints in your site’s design and implementing menu structures optimized for tablet and mobile screens of all generations. By keeping this consistency in structure and navigation across devices, users will become more familiar with and loyal to your website and brand.
3. Limit Menu Items
To ensure a website is easy-to-use and navigate, the structure is essential. For example, listing each page separately in a navigation header creates an overwhelming and near impossible user journey. Your sitemap should act as a foundation, with the most important items laying the building blocks for secondary pages. By systematically creating a logical sitemap utilizing primary and secondary navigation, you can create a fluid user experience that allows users to find exactly what they need with ease. As a DC digital web design agency, we have access to and frequently use site map testing tools, such as Treejack, to evaluate the findability of topics on a website. Not to mention, creating a logical, hierarchical sitemap makes it much easier to produce an XML sitemap, which is pivotal for SEO.
4. Test. Test. Test.
A/B testing website navigation is the only way to truly take the guesswork out of website optimization. As a DC digital web design agency, our Drupal and WordPress development experts have seen first hand the benefits of A/B testing. With proper testing, website navigation changes can be data-driven. Conversations surrounding those changes then shift from “I think” to “I know.” Although A/B testing can be employed to answer one-off questions, it should be continually used to improve metrics, such as conversion rate, over time.

In building or redoing a website, intuitive navigation design should always be a top priority to ensure users don’t require instruction or trial and error to move around the site. By using the navigation best practices mentioned above, you’ll have taken a great first step towards better engagement and higher conversion rates on your website by enhancing overall user experience. To learn more about our processes and to see our work, check out our case studies.
If you’re looking to hire a DC digital web design agency with Drupal and WordPress development experts, see what Bluetext can do for you.
Trends in website design are ever-evolving. It’s a fast-paced industry, but any business with a digital marketing presence should take efforts to stay informed and keep up with best practices. Just as you would ensure employees are helpful and informative to customers in a physical store, your users expect the same experience online. Here are three user experience trends that you should consider for your business’ website in 2020:
Design as a part of your business strategy.
A few years ago, chief executives might have excluded themselves from having a say in website design or functionality to focus on the bottom line. That being said, more and more companies have come to recognize the critical importance of a strong online presence. With the world participating in the digital-first movement, your website says a lot about the health of your business.
The future of the company often lies in the hands of top executives, as they typically establish the company culture and the goals with investors or the board of directors. Including top stakeholders in the design process is critical to get initial sign off and ensure their vision is incorporated. It is important to involve diverse perspectives into any web design, especially the ones writing the checks. These stakeholders offer a unique perspective in the current state and future aspirations of the company. Website strategists and UX designers should always include the top decision-makers in the room to make sure the website they are designing today aligns with the business strategy of the future.
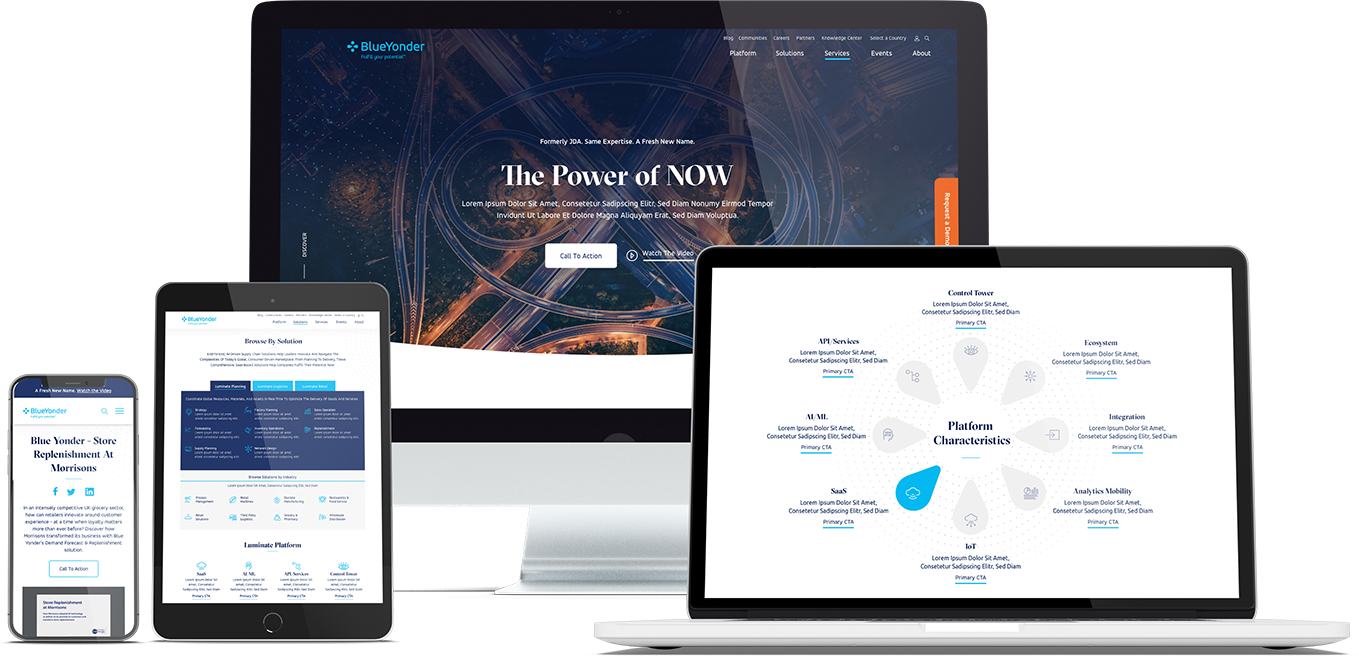
When Bluetext recently partnered with Blue Yonder (formerly JDA), the #1 supply chain management software company in the world, we made sure to include top decision-makers from the initial discovery session, all the way through to launch of their brand new website. You can view our work with Blue Yonder here.

Thumb-friendly design.
With over 50% of website traffic coming from mobile devices, responsive website design has become a top priority. Menu navigation and intuitive user journey has been and always will be a top design consideration, but recently there has been a shift in attention towards mobile menu design.
How do top UX design agencies optimize for user comfort as we design for mobile? We think about adding content and important elements to the “thumb-zone”.
The “thumb-zone” includes the area at the bottom of a mobile device and on the side opposite the thumb. Test it yourself by holding your mobile device. Where does your thumb naturally fall? User studies say that about 75% of user interactions are thumb-driven, so including navigational items and important content in this zone creates a simplified and more natural user experience. In 2020, you will likely notice a lot of websites start to move away from hamburger navigation on the left side of the screen. These are often replaced by navigation bars at the bottom of the screen, aka the thumb’s natural setting.
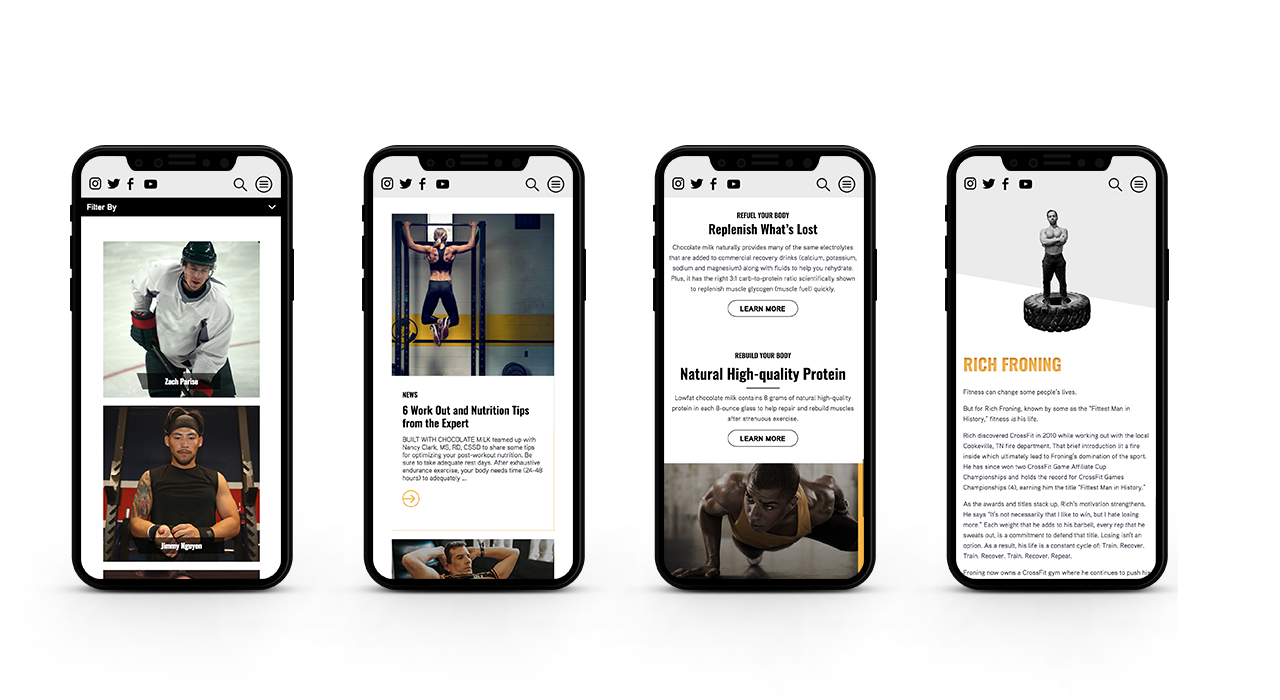
Bluetext designed a mobile-first website for Built With Chocolate Milk, an organization that promotes the benefits of chocolate milk as a natural recovery drink. Bluetext enhanced the user experience and overall engagement through a website redesign that emphasizes the science-backed benefits of chocolate milk and showcases Built With Chocolate Milk’s impressive partnerships with world-class athletes such as Klay Thompson of the Golden State Warriors.

Accessibility.
With the internet being a critical part of daily life and the rise of user-centric design, it is no surprise to see accessibility on the list. When thinking through how a user gets from point A to point B, UX designers should be inclusive of those people who may have a disability and use assistive technology.
One way of keeping accessibility top of mind is to develop separate personas for users that may have low vision, deafness, or other disabilities. Persona creation is a common exercise for top digital marketing agencies when beginning a website project. But thinking beyond the expected customer personas can open insight into a more inclusive and realistic set of potential web users. Having empathy for these personas while designing will help ensure little tweaks are made that allow them to equally experience your content. For example, ensuring text is large enough for users with low vision and inclusion of space for video transcripts are all UI elements that make the website more accessible to all. With the rise of imagery- and animation-heavy sites, adding alt text to all website imagery will allow screen readers to provide context to visually impaired users. Plus, this step will kill two birds with one stone by improving your site’s SEO ranking with keyword-rich descriptions.
Added bonus: Google prioritizes websites that are more accessible to more users, so if you want to boost your SEO rankings, keep accessibility top of mind.
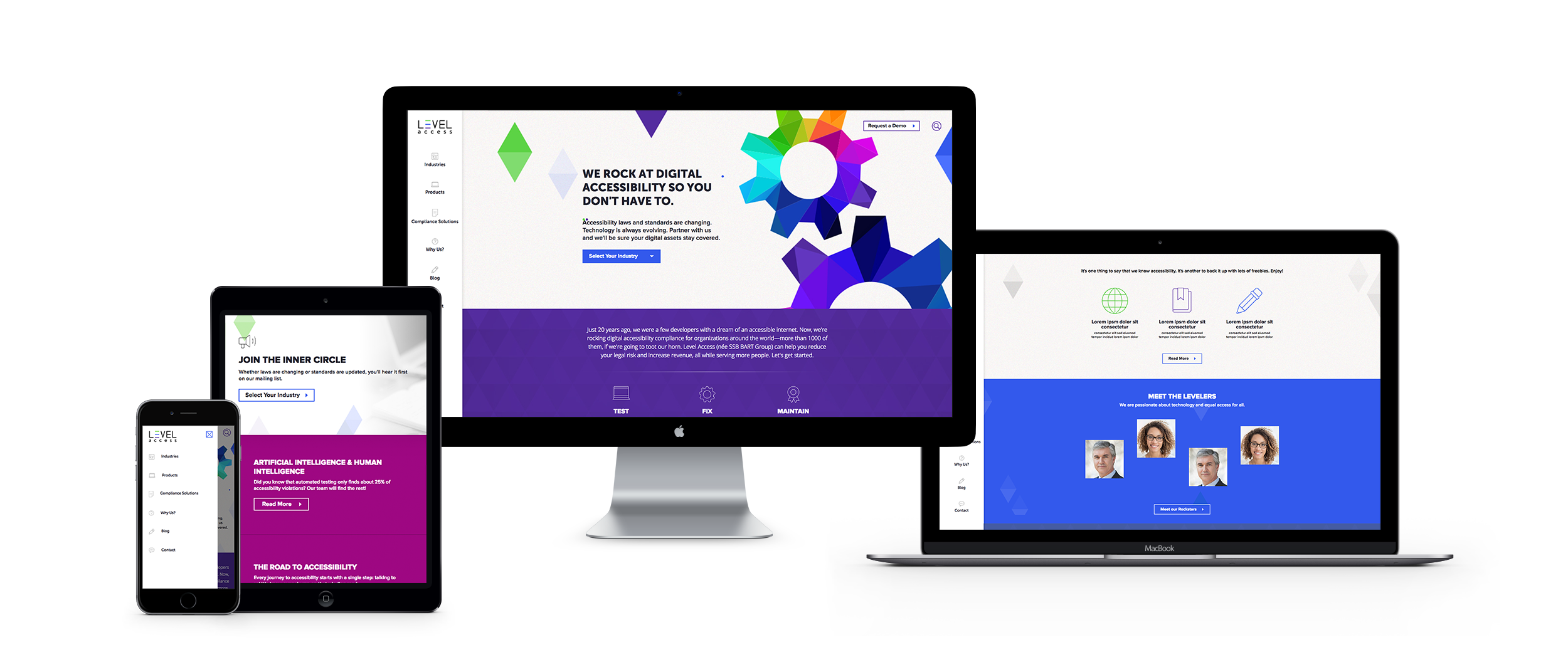
When the SSB Bart Group, the leading provider of accessibility solutions and software, needed a new brand to increase its market share and continue on its growth trajectory, it chose Bluetext to deliver a new name, brand, and website that would focus on its people and expertise. After a thorough discovery process, competitive review and market analysis, Bluetext proposed Level Access to simplify the brand and its promise to the industry. The new look and feel and how it is presented on the website reflects Level Access’ mission “to create a world where digital systems can be made readily accessible to users with disabilities—enabling digital technology to become a profound empowering force in their lives.”

Looking for more information about the state of web design and where we’re headed? Check out some more of our case studies.
A Google search of “cyber security companies” will return well over 700 million results. As a business becomes increasingly digital and transitions more operations into cloud-based tools, the data of both the business and its customers become increasingly vulnerable to cyber attacks. Cyber security companies are cropping up in response to growing demand across industries, but even the cyber security companies have to worry about protection, especially when it comes to their websites. As its digital storefront, any website is a critical place to ensure proper security measures are in place.
Here are the top five steps that cyber security companies themselves are taking to keep their websites protected.
1. Ensure CMS Security
The most cost-efficient way to build and manage a website is to leverage a popular content management system, but on their own these systems are often prone to attacks. To mitigate vulnerability, cyber security companies install a series of security plugins or modules, such as Securi for WordPress and Security Kit or Paranoia for Drupal.
Important Note: Simple installing the plugin or module is not sufficient. To protect your website and its data, webmasters must update and configure new releases in a timely manner. Website design and development agencies, such as Bluetext, can ensure your site security is always up to date.
When Bluetext partnered with ManTech to completely redesign their website, CMS security was a major concern. ManTech is a multi-billion-dollar public company that provides subcontracted technological services to the US Government. We outfitted their new Drupal website with the latest and greatest security plugins to ensure adequate CMS security.

2. Leverage Two-Factor Authentication
The content management system supporting a website needs to be easy-to-use, but not easy-to-access. Top cyber security companies (and the cyber security marketing firms who design and build their sites) ensure that only entrusted individuals can manage content on their sites by implementing two-factor authentication. When a content editor attempts to login in to update a page, they must validate their identity through a secondary step, such as a text message, phone call, or email. We often recommend Duo from Cisco, which integrates easily with most content management systems.
When CyberArk, a Goldman Sachs-backed, global cybersecurity technology company turned to Bluetext to redesign its brand comprehensively, we also launched a new responsive digital platform, complete with two-factor authentication. The new website addressed the needs of CyberArk’s global enterprise customer base.

3. Setup (BIG) Form Security
Web forms are valuable tools to digital marketers — and hackers! The potential for attacks initiated via a web form is BIG, hence they need big security. Cyber security companies, like many other industries, use web forms as a key lead-generation tool, but they know these forms are not something to be taken lightly. Any element on your site that allows for (and actively seeks) user input is susceptible to SQL injections or spam bots. (The tl;dr for those links: you do not want your website to suffer either fate.) The key IT stakeholder for any website should make form security a top priority, and work with the website development agency to select and implement the right technical measures.
When Finite State, an IoT-based cybersecurity company, came to Bluetext to expand its industry presence through a full website development and rebrand, we made sure that form security was paramount to the fully customized WordPress content management system platform.

4. Don’t Skimp on Hosting
While GoDaddy allows a company to save money, cyber security companies know that those savings come at an even higher cost in terms of security vulnerabilities. Though secure hosting providers come with a higher monthly bill, the long-term peace of mind in security far outweighs the short-term costs. These providers offer SSL certificates, CDNs, firewalls and more to ensure that websites can withstand malicious malware and attacks. Some of the top secure hosting providers recommended by top website development agencies include WP Engine and HostPapa.
Hosting security was top of mind for our client, PlanetRisk. When PlanetRisk, an enterprise risk analytics company, hired Bluetext to lead a comprehensive rebrand and new digital user experience and re-platform their content management system, we made sure that their updated website was fully secure, hosting-wise.

5. Take a Proactive Stance
Too often, website security measures are only implemented as a reactionary step following an attack. Cyber security companies know better. If a malicious attacker penetrates the website, they could irreversibly tarnish the brand. Cyber security companies make sure that the steps above are covered before an attack by configuring them before the website launches. Proactive protection can be a challenge if you don’t know what to expect, so be sure to consult an experienced website development agency to ensure your bases are covered with the most up to date security measures.
If you model your website security initiatives after the experts, you’ll be best set up to withstand attacks. Learn from the experience of a cyber security marketing agency—don’t skip these important steps!
Over the last couple of years, Bluetext has noticed a few key trends in what the C-Suite is asking for when kicking off a website project. Even if they don’t know much about what they’re asking for, or how to accomplish it, they have a keen sense of its importance. “Our competitors are doing it. Companies that we look up to are doing it. We need to do it too.”
Let us break down the 7 most common “needs”.
1. “We need to be seen as thought leaders.”
More and more, valuable website real estate is being dedicated to highlighting thought leadership content. Thought leadership is common on home pages and primary navigation items, especially as increased velocity benefits SEO. Blogs and other educational content are frequently cross-promoted throughout sites. Often, this content is displayed dynamically with custom logic based on publishing dates and category tags to keep pages current and relevant, and require less upkeep for page editing. Our clients recognize that users have come to expect this content, eager to consume and share.
When Bluetext launched the Arlington Capital Partners-backed Centauri, we designed and developed a fully integrated content marketing program to establish the brand in the market and increase word-of-mouth around the launch, prioritizing recruitment and a strong web presence.

2. “We need to tell our story.”
We have moved on from verbose descriptions of who we are and what we do in a home page. Users do not want to read; they want to experience. Today, companies are using “digital storytell” to express their value proposition. Visually stimulating, thought-provoking, and often interactive, digital storytelling creates an experience for the user unique to your company that holds attention to get a message across. Top digital marketing agencies like to think of digital storytell like those chicken nuggets with a secret serving of vegetables inside. The consumer enjoys what they’re eating, but you’re giving them what they need at the same time.
Take for example our work with Invictus. Invictus is a full-spectrum cyber technology and national security company dedicated to the protection of the nation’s security, global defense, and IT infrastructure. Invictus turned to Bluetext to embark on their next mission: grow from veteran-owned small business to big-time government contractor. With a fresh logo, reimagined corporate visual identity, and a modern website, Invictus is prepared to continue growth as a cyber-forward contractor for the federal government and commercial clients.
3. “We need to trim the fat.”
Less is more when it comes to content and choices. Users quickly get lost in antiquated sites with brochure-ware pages and deep menus. Content marketing agencies constantly hear from clients over how bloated their websites have become over time, and seek expert advice to tame its unruly junk drawers. A top digital marketing firm will tell you simplified information architecture can go a long way. Clear personas and usability testing can inform this crucial spout from which content strategy flows. Content should always be filtered for necessity, validated by the persona it serves, hole it fills, and value it adds. As attention spans wane, so must content.
Bluetext partnered with ManTech, a multi-billion-dollar public company that provides subcontracted technological services to the US government, to develop a fully responsive site with an enhanced user-experience. The intuitive, well-organized design drives users to their needs quickly and functions as a lead-generation tool. The new site also provides a new experience to recruits with a seamless integration of job application workflow, allowing prospects to quickly search and filter jobs relevant to their specific interests and experience.

4. “We need to personalize the experience.”
Personalization is no longer reserved for B2C websites. The B2B sales cycle is long, often requiring many interactions and engagements over time. Repeat users are an opportunity to speak on a more personal level. The more data we capture about a user, where they come from, how and with what they interact, the more we can adjust a web experience. From imagery, messaging, journeys, iterative forms, and specific calls to action, personalization lets the user know you understand them. Personalization is not a ‘set it and forget it’ initiative. It requires technology, data, and iterative support over time, making it a daunting undertaking but one with a huge potential for return.
When we partnered with the Graduate Management Admission Council, we re-designed their microsite, CallingAllOptimists.com. Through collaborative field studies and research, Bluetext engineered a unique digital experience in the form of a personalized 4-question quiz. The quiz seamlessly guided the user to customized messaging and content based on their answers, while simultaneously gathering actionable user-insight which integrated directly to GMAC’s marketing automation platform. Not only did this redesign improve the campaign’s functionality and awareness – it created a holistic brand ecosystem that drove both the user and the client to their desired goal.
5. “We need to stand out.”
Ultimately, every brand wants to look cool. Every B2B company wants people to land on their site and think, “wow.” The very first thing a user takes in is the design. As a top digital design agency, we are constantly asked to be innovative and deliver a unique design unmatched by competitors. Bluetext often creates custom animations, illustrations, fonts, menus, forms, and imagery for clients. It’s critical that, while we can wander far from inside the box, we remain true to the brand. The balance of brand consistency and digital creativity can create the award-winning masterpiece many of our clients are after.
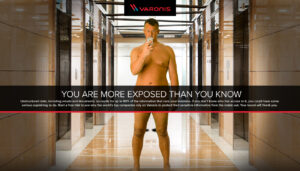
When Bluetext partnered with Varonis, we launched the eye-catching “Exposure” advertising campaign, targeting C-Level executives who are unaware of the potential risk they are placing on their enterprises by not leveraging solutions to understand who has access to the unstructured and human-generated data that their enterprise relies on.

6. “We need to cover our…selves.”
The legal landscape of the web is constantly changing. From data protection to inclusiveness, the C-Suite is recognizing the need for compliance to sleep easy at night. Beyond legal safety, these new requirements should be pursued because these rights aim to protect end-users. Digital marketers have a responsibility to make the internet a space for all users to experience equal comfort and access. From 508 to GDPR, your digital marketing agency should proactively implement these requirements as guided by your legal team.
Take for example our work with Level Access. When the SSB Bart Group, the leading provider of accessibility solutions and software, needed a new brand to increase its market share and continue on its growth trajectory, it chose Bluetext to deliver a new name, brand and website that would focus on its people and expertise. The new look and feel and how it is presented on the website reflects Level Access’ mission “to create a world where digital systems can be made readily accessible to users with disabilities—enabling digital technology to become a profound empowering force in their lives.”

7. “We need to harness the full potential of our website.”
Websites have become full-fledged marketing and sales tools. One piece of a 360-degree user experience, websites are now a living, breathing, asset, working in tandem with other channels. Data should consistently inform website governance decisions and data from the website should be analyzed to inform other channels inversely. From tracking to chatting, integrations that connect websites to other marketing channels can exponentially augment what we know about our users. Our clients constantly ask how we can integrate with full-funnel efforts, from hosting events online to chatting with prospects in other languages, the potential is near limitless.
When Bluetext worked with ResMan, a property management platform, to invigorate their brand and redesign their website. ResMan charged Bluetext with repackaging their solutions into a strategic grouping that reflected the market’s needs. As a customer-centric brand, ResMan needed their external messaging and marketing efforts to reflect their goals as a company. Bluetext turned this request into a fully redesigned website, focusing on an enhanced UX that guides ResMan’s users through the site with an intuitive website flow.

All of these “needs” are important to consider, but it’s tough to nail them yourself unless you have unlimited time and budget. An experienced website design and UX agency, such as Bluetext, should guide you through these conversations when beginning a website project to determine what makes sense for your business’ goals and resources. At Bluetext, our goal is that one day a CMO will point to your website in a project kickoff as the bar for their “needs.”
The decades-long reign of the PC is over, with mobile devices now making up more than 52% of all internet traffic. While plenty of people preach the importance of responsive website design, far fewer have articulated updated guidelines for the reality of today’s internet. Keenly aware of trends as ever, Google has continually refined its search algorithm to keep pace with increasingly mobile and untethered internet. Advertisers, marketers, and website owners alike need to be aware of what these paradigm shifts are, and how that could impact their sites’ SEO.
Cellphones’ bountiful data has empowered Google to enhance its search engine. Search results are more custom than ever before, incorporating key differentiating factors like time of day, weather, and geography. The search results for a morning bagel in Washington D.C. will look entirely different three hours later in San Francisco.
Optimizing for Local Search
More so than ever before, websites need to be local. Gone are the days of simply tacking on addresses and list of phone lines. To be competitive in 2020, websites need to address the mindset and inquiries of the region they serve, be it a street, coast, or country. A quintessential, doughy foldable New York slice is in stark contrast to a dense, deep-dish pie from Chicago. The top result for a pizza in Manhattan will not be wasting content on merely their cheese, sauce, and pepperoni, but rather what distinguishes their slice from their other New York brethren. Language, context, and local distinctions are now a mandatory part of website content strategy.

Dealing with Short Attention Spans
Major changes to search algorithms are only a handful of the changes introduced by the rise of mobile. Attention spans online are shorter than ever with the ubiquity of the internet and easily accessible information, even more so for mobile where screen size comes at a steep premium. Hero zones should be appropriately leveraged. Heroes should state the most important critical information concisely and contain a quick and simple CTA or takeaway. Organic visitors who cannot immediately find an answer to their search query after a glance and a few swipes will assuredly bounce away to a competitor.
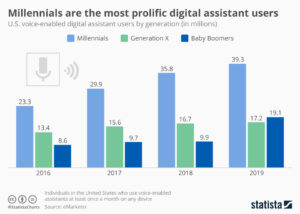
Search and Virtual Assistants
Smartphones’ impact on websites has not just been limited to mobility and smaller screens. Virtual assistants like Amazon’s Alexa, Google Assistant, and Apple’s Siri fundamentally change how people browse the internet. For many on-the-go, the automated search functionality provided by these virtual assistants have all but replaced a typical Google search.

How Google and the other virtual assistants parse through webpages and present them for voice search is a complex topic, but the vital SEO fundamentals remain in place. Research demonstrates that people are unsurprisingly far more conversational in their wording versus a typed-in search. Optimized content thus needs to serve this need directly, often best served using blogs that cover such frequent, informal topics as “What is the best X” or “Y versus Z”.
Google has been increasingly leveraging its structured data for voice search results, largely due to its predictable format and parseable nature. For best results, website owners need to cross-reference website content and identify what data could be passed off to Google using structured data. Articles, menus, locations, events, and reviews are just a handful of the many structured data formats that Google accepts. Conveniently, Google now provides a simple tutorial for anybody familiar with HTML to get started on incorporating structured data and improving their site for voice search.
The shift to mobile devices has opened up new avenues for content creation and design. Location and voice were unheard of topics even a decade ago, but they are here to stay for organic search. It’s up to website owners and marketers whether they take advantage of these new strategies, or get left in the dust.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Bluetext has published a 5 part blog series to help you think about and pressure test if your website is the best it can be.
In the avalanche of predictions for marketing teams, one that should be among the top is the need for consumer user-experience website design. In the consumer sphere, getting buyers to convert on a website takes much more information. It’s more likely you are going to explain a lot to get your buyers to convert into customers.
The higher and more complex the value of what you are selling, the more questions you will need to answer throughout your site. That makes information architecture essential to the success of the website, and a step in the process that demands significant attention. It’s easy to dismiss the effort by arguing that “our sales don’t take place on our website.” Marketers know that that attitude means falling behind the competition.
Give Consumers a Road Map. High-value products and services require in-depth information, including top-of-funnel messaging, mid-funnel details including video and other premium content, and bottom-funnel data sheets, pricing options and other data that will close the sale. As the buyer moves around the website, confusion about where they are and want to be will result in a frustrated visitor or is more likely to abandon your site for some other brand. There are ways to lessen the chances of a lost customer because of confusion. Here are some key best practices for a successful consumer user-experience website design that will meet your team’s expectations:
- Breadcrumbs – Breadcrumbs let your visitors know exactly where they are on your website, regardless of how they got there. It’s like having GPS navigation that has a path laid out that tells them how they got there. Whether location-, attribution- or path-based, breadcrumbs are a good option.
- Page headers – Make sure that the page header is similar to the copy of the navigation items or links that have been clicked. This is a good B2B user experience website design practice that has the added benefit of being good for SEO. If the page header of the page matches what the visitor clicked on, they will be reassured of their choices.
- Highlighting selected menu options – Keep the navigation highlighted when it is clicked. It can be bolded or underlined or have some other creative way of standing out and will give the visitor instant feedback about the menu options.
- Show progress bars – A progress bar that indicates page load time will let a visitor know what’s happening if taking an action on the website, whether downloading a white paper, loading a calculator widget, or processing a form submission.
- Thank You pages – These also give strong cues about the action taken. If a visitor subscribes to a webinar, downloads a pdf, or submits a request for information, confirms the action that was just taken.
We’ll be exploring more consumer user experience website design best practices in upcoming posts.
See how Bluetext can help deliver a successful user-experience website design.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Website accessibility, or the practice of ensuring websites are available to everyone, regardless of their abilities, has always been a crucial part of website design and development. But as website accessibility gains momentum, meeting and exceeding accessibility standards has become even more top-of-mind. Website design and development agencies have begun to ingrain accessibility standards into their designs; meeting these requirements is no longer a “nice-to-have.”
Accessibility Requirements Are Legal Requirements
According to Dean Schuster, user experience design strategist, “In 2019, the United States Supreme Court upheld the notion that all sites conform to the W3C’s Web Content Accessibility Guidelines (WCAG) AA standard.” With these requirements now legal requirements, website design and development agencies have upped their game to ensure their websites are readily accessible to anyone who wants to browse.
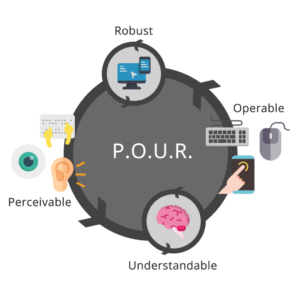
ADA compliance is now established legal precedent for U.S. websites. At a high level, accessibility regulations are broken out into four categories: Perceivable, Operable, Understandable, and Robust. In other words, all content must be “POUR”:
- Perceivable: Users must be able to perceive the information that is being presented. Perceivable guidelines include text alternatives for any non-text content, time-based media alternatives, adaptability, and distinguishability.
- Operable: Website components and navigation must be operable. These guidelines include keyboard accessibility, providing enough time for users to read and use content, providing navigable content, and providing input modalities.
- Understandable: Users must be able to understand the information and the operation of the user interface. Understandable guidelines include readability, predictability, and input assistance, or helping users avoid and correct mistakes.
- Robust: Content must be robust enough to be interpreted by a wide variety of users, including assistive technologies.
Ensuring your website is accessible can be overwhelming, which is where website design and development agencies come in. Building and maintaining an accessible website starts with the design and development process.
 Meeting Accessibility Standards Begins with Design
Meeting Accessibility Standards Begins with Design
Ensuring website designs are accessible to all impacts the entire website design process; designers must think long and hard about the limitations of visual formats. Often, we deem the skills we learn within a certain context as “normal.” Increasingly stringent accessibility standards will require designers to step outside of their “normal” and rethink each design through the lens of a website user who may not be as abled as they are.
The transition from professional website designer to accessibility expert is well underway and this transition will only accelerate as 2020 progresses.
Website Development Impacts Accessibility at a Foundational Level
Website designers are not the only ones affected by stricter accessibility regulations – website developers will also be impacted at a foundational level. Developers must constantly work to maintain knowledge of the continuously evolving standards and best practices, accounting for practical use-cases within the disabled community while using caution when approaching newer programmatic technologies.
Website designers and developers who stay ahead of this trend and embrace website accessibility are positioned to deliver more accessible products. As standards and best practices continue to evolve, website design and development agencies must continue to meet the criteria necessary to ensure that their websites are accessible to everyone on the internet.
Use Your Online Presence to Empower the Disabled Community
When translating your business to the digital world, a lot of thought goes into making sure your business is represented correctly; between your corporate visual identity and the messaging that makes your business unique, each of these foundational building blocks come together to create a unified online presence. Your online presence should be accessible to everyone, including the 18.7% of Americans with a disability. Supporting these users and ensuring your website offerings are accessible to everyone on the internet should always be a top priority, regardless of the legal ramifications.
To learn more about our experience pertaining to accessibility, check out our case study featuring our work with Level Access, the leading provider of accessibility solutions and software.
When it comes to building or remodeling your company’s website, partnering with a top website design firm is essential. By hiring a leading website design firm, you get to work directly with experts, maximize the utility of your team’s resources, get access to the latest technology, and so much more. Having a professional, user-friendly website can make all the difference when it comes to acquiring new clients and retaining old ones. Prospective customers will appreciate an enhanced user experience and will be reassured by the legitimacy of your company. Read Bluetext’s top 4 reasons to work with an expert website design firm.
1. Make a Lasting First Impression
At Bluetext, each website we build or remodel goes through a strict quality assurance process to ensure every page functions properly and looks perfect. Our team of coders, developers, and designers evaluate both the UI and UX of the site, validate all links and forms within the site, and ensure that each page follows brand guidelines – but that’s just to name a few of the steps in our process.
When it comes to your website, we know that first impressions are incredibly important. In fact, it only takes users 50 milliseconds to form an opinion on your website and decide if they will stay or leave. Not to mention, over 35% of users will leave a website if they find it unattractive. With a leading web agency, you can rest assured that your website will not only look good but is also easy to use.

2. Optimize Your Website’s Loading Speed
One of the most essential ways to make a positive first impression on users is by having a website that loads quickly. As a website design firm, our team of web analysts will assist with file compression and code optimization, enhance time to first byte, evaluate HTTP requests, and everything else in between, ensuring that your site loads as fast as possible.
About half of web users expect websites to load in less than two seconds and will leave if a website takes any longer than three. If your website drives $100,000 in revenue per day, increasing your loading speed by one second could help increase your daily revenue by 7%. A leading web agency will ensure that no potential customers are lost due to site speed.
3. Ensure Your Site’s Accessibility
At Bluetext, all engagements go through our team of accessibility experts to ensure you are publishing in compliance with the newest WCAG AAA standards. With well over half of the world on the internet, it’s vital to ensure that there are no barriers to access your website for individuals with any disability.
4. Create a Successful Campaign
Through different channels such as social media, mobile applications, search engines, and display networks, businesses can get their names in front of countless users. Meeting the ever-changing requirements of those channels, however, has become increasingly difficult. Not to mention, most every country has different advertising requirements, adding another layer of complication for those interested in advertising outside of the United States.
A website design firm, like Bluetext, can not only help you run global ad campaigns but can help you build the perfect landing page for users to see when they click on your ads.

If you’re looking to hire a leading web agency, see what Bluetext can do for you.
 Meeting Accessibility Standards Begins with Design
Meeting Accessibility Standards Begins with Design