Ever heard the phrase “if you’re not first you’re last”? A little extreme, but not untrue when it comes to search results. Businesses of every industry are scrambling to refine their content strategy in hopes of ranking within the first page of search results for relevant searches. However, the advice for how to do so is muddled by different strategies and outdated information. Keywords. Inbound links. Outbound links. Content velocity. Imagery alt text. Which one is it? Well, the simplest answer is all of the above…plus more. The truth is Google search algorithms are not completely transparent. If you feel like you’ve been shooting in the dark for a stronger search ranking, you’re not alone. Thankfully, Google does hint to what goes into its search algorithms and what search crawlers are prioritizing in rankings. And the latest news from the tech giant is the consideration of page experience.
Beginning mid-June, Google will be factoring Page Experience metrics into how they rank websites on the search engine’s results page. Is your website ready for this update? Before you panic over years of perfecting your organic search and content strategy, let’s break down exactly what Google means by “Page Experience”.
Despite the subjective phrase, Page Experience is actually dependent on measurable technical factors that affect how a website visitor interacts with your content. The latest update will concentrate on Web Core Vitals, but also include the following UX considerations, such as:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
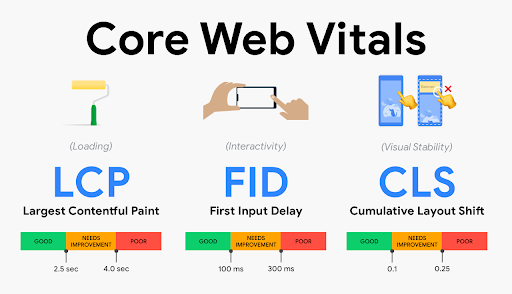
Breaking Down Core Vitals:
- Largest Contentful Paint: The time it takes for the main content (defined as “above the fold”, first viewport or hero zone) of a page to fully load. Websites should strive for a LCP measurement of 2.5 seconds or faster.
- First Input Delay: Reaction time of user’s first action (click, hover, tap). This measures the time it takes for a page to become fully interactive. An ideal measurement is less than 100 ms for 75% of pages.
- Cumulative Layout Shift: Time for all content on page to load and position correctly. This refers to the amount of unexpected layout shift of visual page content. For example, ever visiting a web page that loads, then jerks and shifts a couple seconds later? It’s a frustrating user experience, especially if you have begun reading or interacting with content. The ideal measurement for CLS is less than 0.1 seconds for 75% of pages.

75 and Sunny Rule
Each of these benchmarks have defined benchmarks that Google recommends for 75% of pages on a website. This is what Bluetext refers to as the 75 and Sunny Rule. Especially with an older website build, it may not be achievable to reach these metrics for every page. However, if you prioritize pages by traffic level or content hierarchy, you can isolate the 75% highest value pages that should reach these measures. With these prioritized pages in mind, site speed and page experience optimization can be made by website developers to meet Google’s recommended benchmarks.
There is even rumor of visual tags being implemented on Google search results to show which websites are meeting these Core Vital criteria. It’s likely that in the near future there will be no hiding whether or not your site meets these benchmarks.
How often do I need to check my core vitals?
Well, how often do you visit the doctor? Just like your health, your website’s Page Experience should be evaluated on a regular basis. You should be checking the pulse of your website every 3-6 months to ensure everything is running smoothly and not getting dinged by Google search crawlers. There are a number of site speed and page experience tools available, each providing varying levels of detail. Google PageSpeed Insights will most prominently display core vitals with lab data (measured by single, predefined device, location, and internet connection.), field data (aggregate measure of real time user experience), diagnostics and recommended solutions. However, use caution. This tool is not known for consistent accuracy. Most experienced website development agencies will cross check site performance across multiple tests, such as: Google Search Console, Lighthouse and GTMetrix.com. Consulting a website development agency offers many advantages in optimizing your website, as they are best equipped to diagnose a problem, address and resolve an issue and conduct regular maintenance to continue optimizations.
If you’ve been ignoring your site’s technical health, there is no better time than now to ramp up your site speed and site experience to give you a competitor an edge on the search engine results page. SEO is a marathon, not a sprint. A strong SEO strategy involves a multi-faceted approach to cover the bases across multiple fronts. Keyword strategy, site speed, page experience, mobile compatibility, and more still need to be considered to reach or maintain a top search ranking. As a digital marketing agency that specializes in website development and SEO content strategy, Bluetext understands the importance of page experience in both initial site build and ongoing maintenance.
Ready to be proactive and take the pulse of your website core vitals? Contact Bluetext for a website assessment and learn how we can optimize your site to meet Google’s – and your user’s – expectations.