Scroll-based animation offers all the benefits of on-page animation and more. Not only do pages with scroll-based animation engage users more effectively, but they can also tell more complex stories, improve page load time, and expand the capabilities of your brand identity.
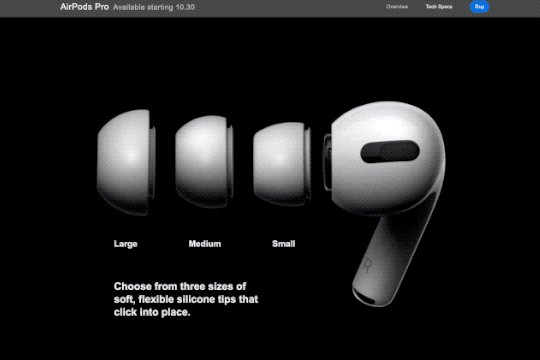
Some stories are best told visually, and scroll-based animation is an effective way to make complex stories simple and elegant. Designers can use animation to guide users as they scroll, catching their eye at exactly the right time and place. Apple incorporates subtle animations into its product pages to drive user focus toward key information they want to highlight.

Scroll-based animation can offload elements beneath the virtual “fold” from the initial loading process, decreasing overall load time. Elements above the fold are prioritized in the initial load, saving time on down-page items that are animated to appear as the user scrolls down.
Implementing scroll-based animation provides the opportunity to add animated elements to your brand. Whether they’re completely new, or existing pieces that have been updated with motion, animated elements can help bring your brand to life. Elements like a scroll-based footer or call-to-action can be used across a website to consistently call attention to key information about your brand.
Key Tips for Scroll-Based Animation
Getting started with scroll-based animation can be tricky, so here are a few pointers to keep in mind as you go.
- Timing is everything. The flow of the animations as a user scrolls down the page is key to maintaining their interest. As a user moves down the page, elements should naturally animate or appear, so there are no gaps in the experience. A simple, well-timed scroll-based animation is always better than a complex but awkward one.
- Added effects should emphasize key information, not detract from it. Keep in mind that the whole point of on-page animation is to make it easier for users to navigate your site and find what they’re looking for. Be sure that any effects or animations make their experience easier, not more difficult.
- Less is more. When in doubt, simplify. Avoid cluttering your site by animating every element on a page or by introducing particularly drawn-out animations for no reason. As a rule of thumb, smaller elements should have shorter animation cycles, and each animation should have a purpose in guiding the user experience.
Looking for inspiration?
Clarabridge’s animated homepage brings the brand to life and elevates the user experience. On-page effects guide the user through the homepage, emphasizing the strength and ease of Clarabridge’s solutions. Click here to read our case study on this project.
HuffPost’s interactive article, Chef Jose Andreas Embraces the Chaos, is an example of “scrollytelling,” which uses scroll-based animation to enhance a written story. Hand-drawn visuals appear as the reader scrolls through the story, adding a playful, personal feeling to the page.
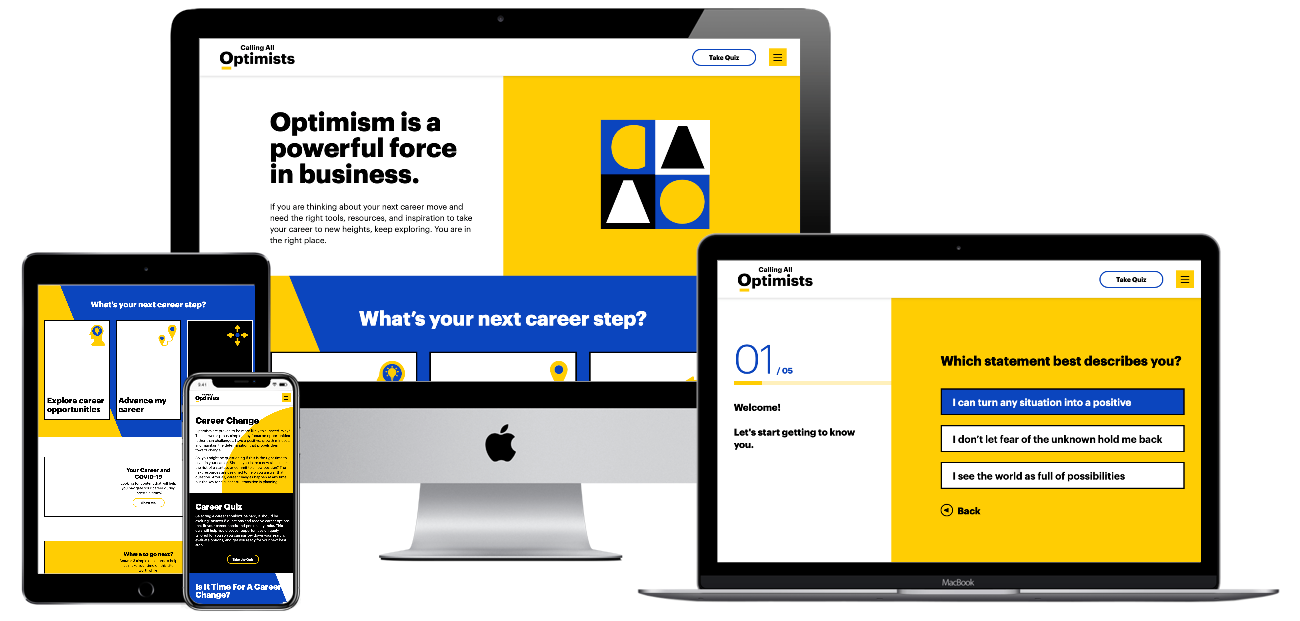
For Calling All Optimists, Bluetext incorporated subtle scroll-based animations throughout the site to draw attention to key information or calls-to-action. Along with the brand’s playful shapes and colors, these animations reinforce the positive, dynamic qualities of the site. Click here to read our Calling All Optimists case study.

Ready to see how scroll-based animation can enhance your site? Contact Bluetext to learn about our motion design and interactive UX services.
The next time you’re in a public setting, look up, and chances are you’ll notice almost everyone around you has their eyes glued to a mobile device in hand. Modern-day mobile devices are essentially mini computers, enabling on-the-go browsing, communication, and connection at unprecedented ease. Society has become accustomed to instantaneous connection, but not all websites are up to par with user expectations. While desktop sites were once the focus, a disappointing mobile performance of websites is holding many companies back from their full online potential to garner customers. Aside from a frustrating user experience, poor mobile performance can hurt a website from a technical SEO perspective. This is why many companies are turning to digital agencies like Bluetext to revamp or create entirely new, responsive web designs & optimized performance to stand out among their competitors.
On average, mobile devices account for more website user traffic than desktops. However, despite the high traffic volume, conversion rates on mobile environments are significantly lower. So what’s turning our mobile users away? Adrienne Clem, Director of Search Ads Growth and Optimization at Google, describes that it could be an issue with any one of the following pillars of mobile website design:
Speed
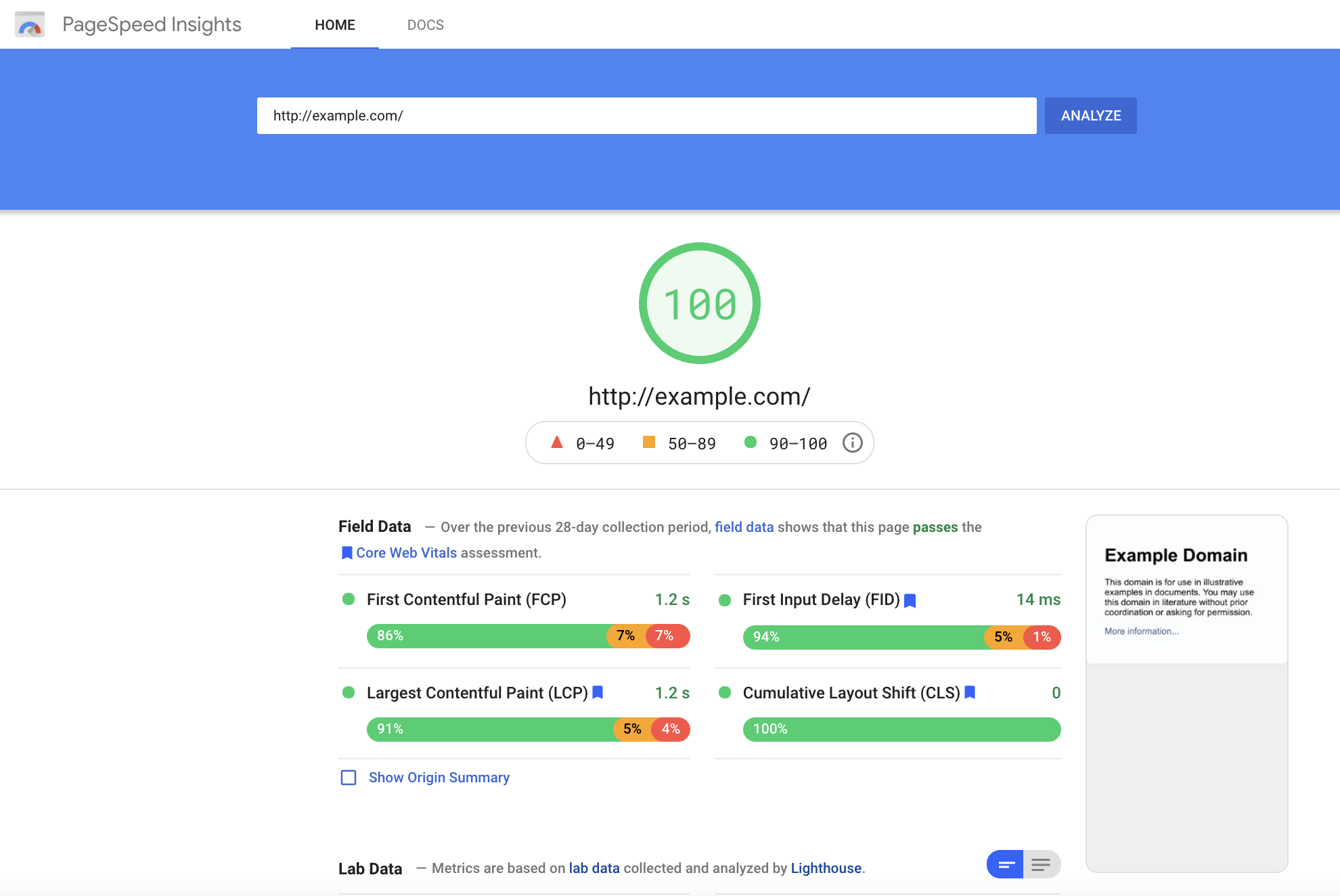
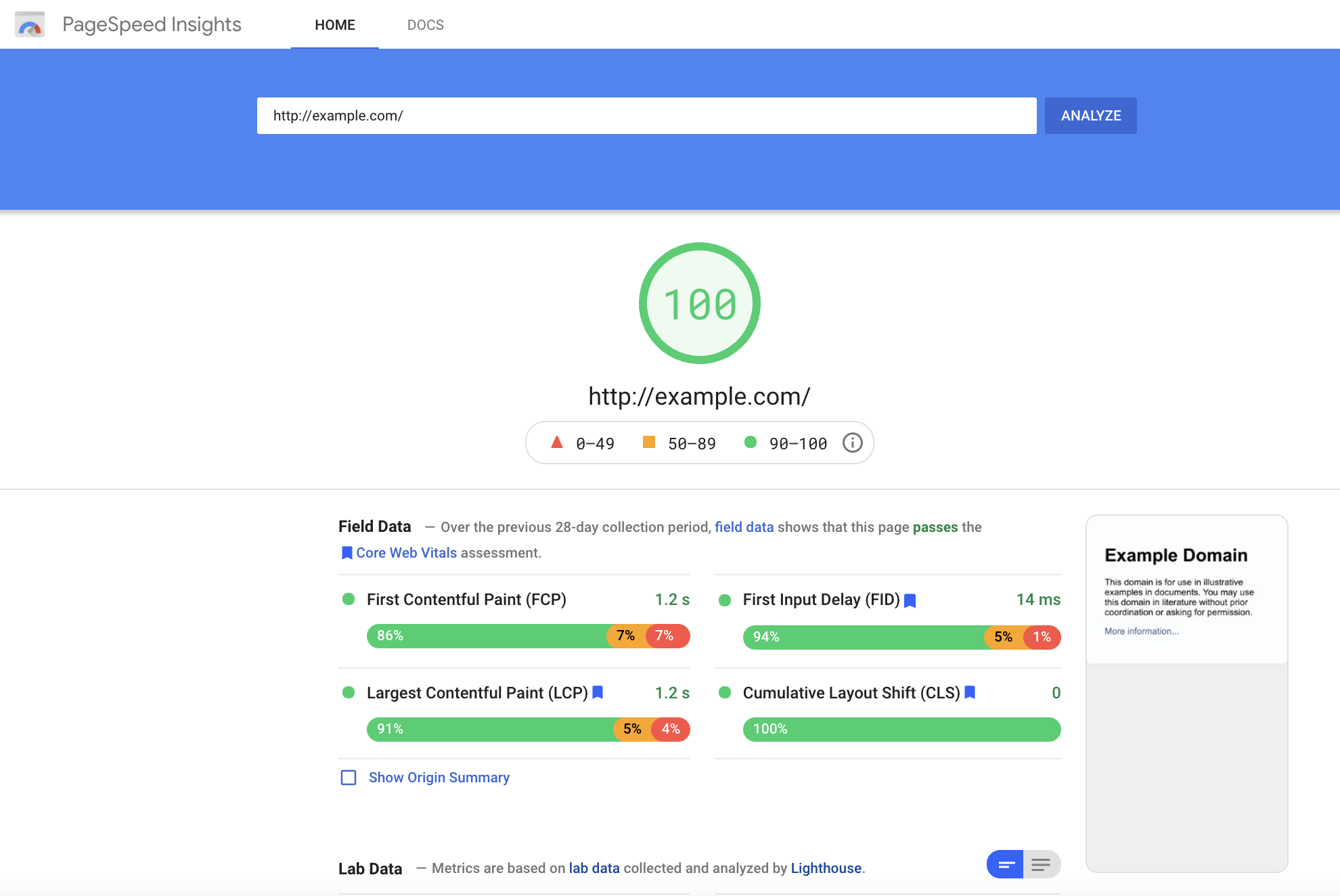
Page Speed is a key indicator of website quality, as it is a critical first impression of your website. The longer a user must wait for your website content to load, the higher the risk of the user leaving the page and increasing the bounce rate. Bounce rate, performance, and speed metrics all play a critical role in Google search crawlers’ evaluation of a website. (such as, In addition to limiting bounce rates, reducing your Time to First Byte can also increase your site’s SEO ranking. You can keep tabs on your site’s speed performance using tools like Google, PageSpeed Insights, or GTMetrix.com, but consulting a website development agency can offer further insight into actionable steps to improve your site’s performance.

User Experience
All websites should be designed to be as simple as possible for users to navigate. However, this isn’t as easy as it sounds. Content hierarchy, navigation, and calls to action are all critical components that need to be equally accessible and intuitive across desktop & mobile formats. Responsive layouts are essential in a mobile-optimized design, but more important is the speed at which content loads for a user. Mobile site speed tends to lag behind its desktop counterpart, but a poor mobile performance can significantly ding your site’s SERP ranking and create a poor user experience. Even the most creative & persuasive landing pages are wasted if features take too long to load on the screen. Pages that utilize AMP (Accelerated Mobile Performance) technology both rate higher on Google search rankings and increase chances of conversion for paid media promotions. AMP HTML is an open framework based on existing web technologies, that allows for more lightweight and speedier mobile web pages. In an initiative to enhance the shift to mobile browsing, AMP-powered webpages load instantaneously, even when they contain rich media like video, animations, or graphics, including things like Twitter and YouTube embeds.

Iterative Design
Website design is an iterative and ongoing process. Platforms & technology are constantly evolving to include new features, remedy existing pain points and approach the ever-moving target that is positive user experience. Companies should approach this process in the interest of continued learning and constant improvement. Collecting feedback should be built into the plan for any mobile site development, as the site’s performance should be re-evaluated at least every 3-6 months. Keeping track of your site’s vitals is an important step for ensuring that your site stays relevant and isn’t losing out on potential conversions.

In an increasingly mobile-first world, emphasizing the performance of sites on mobile devices can increase customer loyalty and satisfaction. Whether a prospective customer’s impression of your campaign landing page or an existing customer’s experience browsing your full website, speed is the name of the game. Keeping up-to-date with best practices in website development and enlisting the help of seasoned designers and UX specialists can transform users from mindless mobile scrolling to enthusiastic interactions on your site.
If you’re ready to start designing your site with a mobile audience in mind, Contact Bluetext for guidance and expertise.
Web designers are constantly looking for new ways to keep the attention of their users. An innovative way to do so is through what is referred to as “hidden interactions.” These subtle website design elements allow users to click or hover, revealing additional content or micro animations. In an effort to keep interactions simple and easy, here are Bluetext’s tips and resources to enhance a user’s experience on your website.
What are Hidden Interactions?
Hidden interactions open up a world of possibilities online. When implemented correctly, they empower users to uncover additional visuals, animations, actions, or content. A simple hover, mouse movement, click, or swipe can initiate a pleasant, yet unexpected, feature to your webpage. Some discrete interactions have become so common that users begin to consider them second nature. For instance, when you need to delete an email on your phone, what is the first step you do? Swipe right and it moves to trash. But notice, there is no explicit instruction to direct that action. As users, we have just become accustomed to these implied functionalities. These subtle features take place across a number of digital platforms, from desktops to mobile apps. These animations can determine how fondly users will remember their experience on your site and lead to increased conversions and sales.
When to Use Them?
When deciding where to implement micro-animations, first put yourself in the user’s shoes. It is important to then consider the function of the animation and how it enhances the user experience. While your hidden interaction should be somewhat intuitive, it’s important to recognize that not every user may uncover these hidden gems. Pivotal points and calls to action should continue to use traditional placements, but interesting “nice to know” or animations can be reserved for these interactive elements.
Finding a creative way to entertain your audience is a way to gain a competitive edge and ensure your webpage is as memorable as possible. Users are going to associate a positive experience with your brand, and a spark of joy can set the foundation for a long-lasting emotional connection.
Where to Find Hidden Interactions
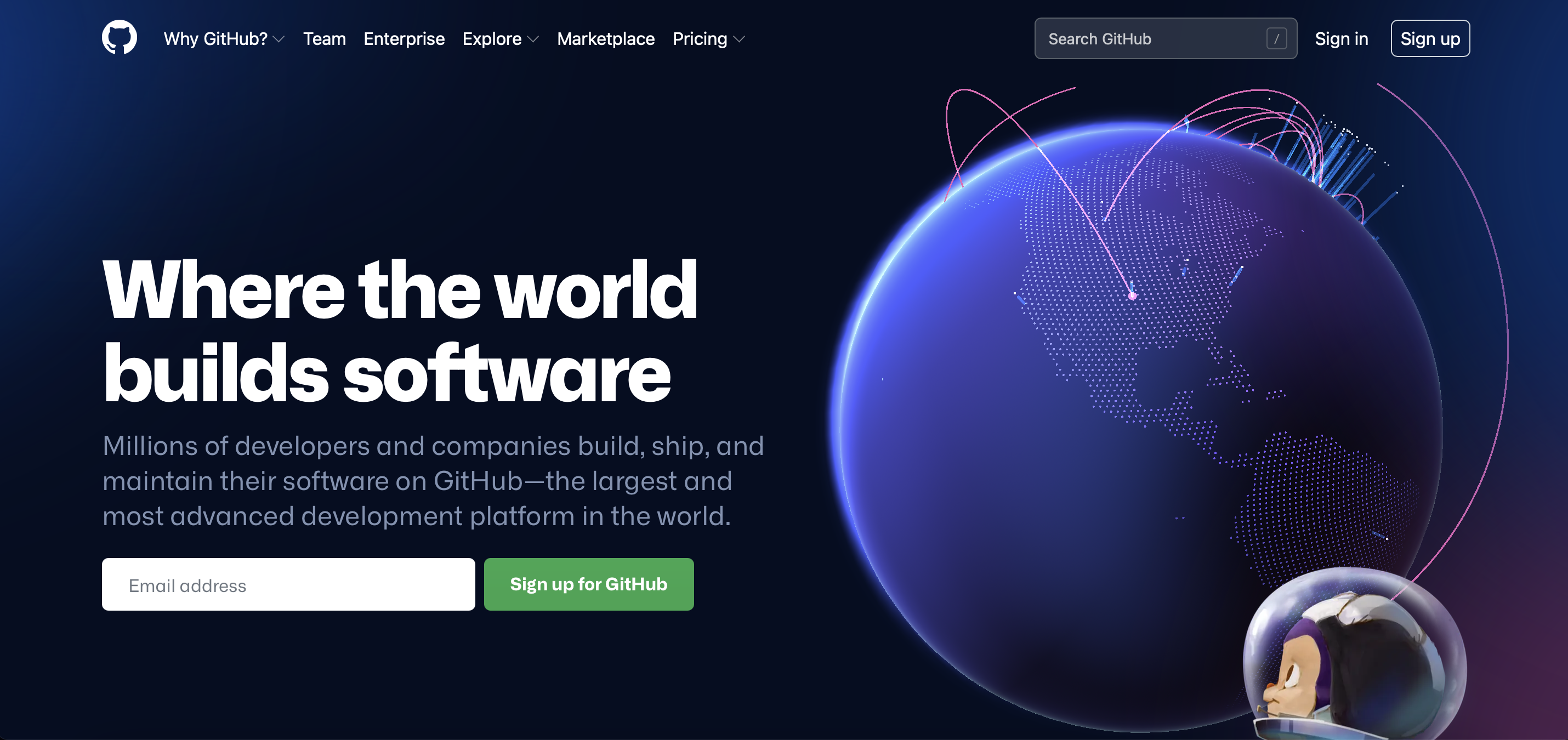
GitHub, for example, uses animation and interactive hidden elements in their hero zone. The spokes on the globe animate as the user enters the site, but if one were to click and move the cursor the globe pivots. The core animation, which conveys connections between the global reach of GitHub users, still plays but the user is empowered to pivot the globe to their desired location.

Another great example is Pitch, which has multiple elements on their homepage that parallax to match the user’s on mouseover. Other components play videos or change visuals on hover, adding a nice little nudge to users considering clicking on different calls to action.
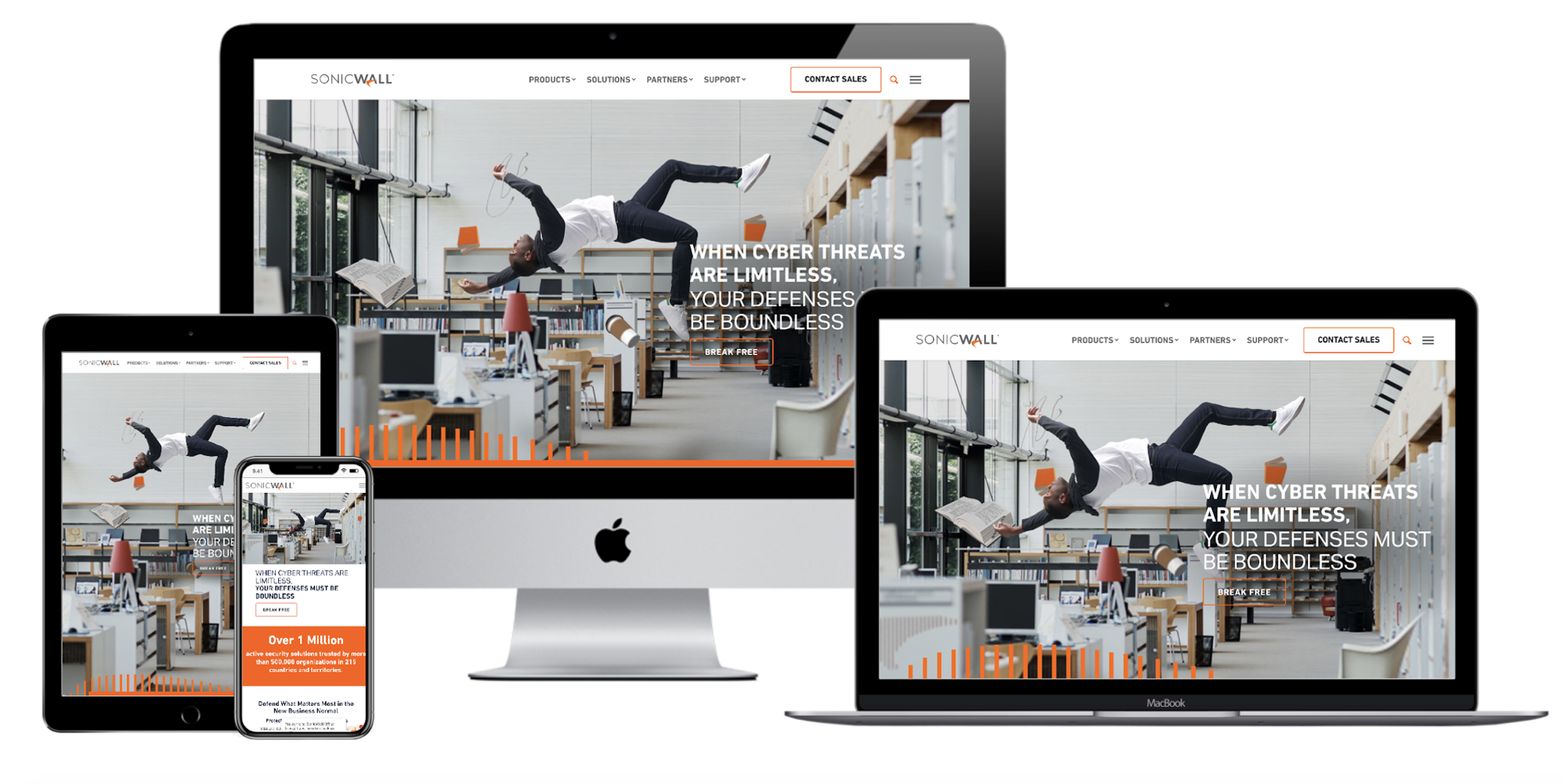
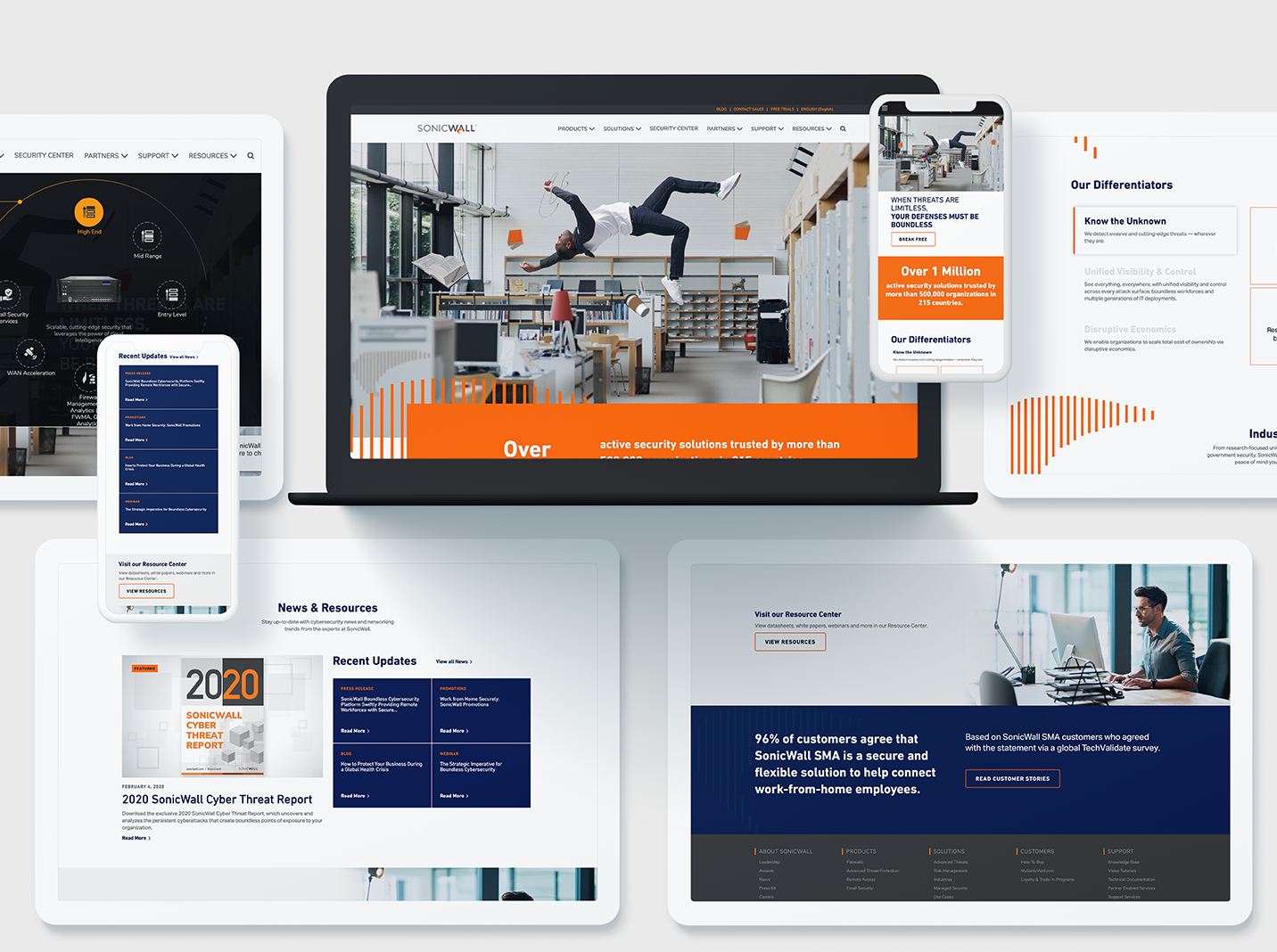
Bluetext client, SonicWall, has implemented hidden interactions on their homepage. As the user’s mouse hovers over the hero scene, the foreground floating objects subtly shift to mirror mouse movement. The beauty of this “hidden” interaction is that every user must naturally mouse over the hero zone to interact with any content on the homepage. Therefore, every user will get to experience this hidden “easter egg” animation.
In an age when users are faced with hundreds of websites to peruse per day, the challenge of standing out is getting steeper and steeper. Implementing subtle interactive elements and micro animations can significantly enhance the user experience and leave your audience with a positive impression of your brand. Interest, attention, and delight create a holy trinity of website user experience and will set brands that implement ahead of the pack. Be sure to contact Bluetext to learn more about how our design team can help you enhance any website with hidden interactions.
What’s your first instinct when you have a question? For most, it’s to Google it. Whether or not it’s looking up a restaurant or finding a solution to a business challenge, Google is the go-to. So the question is, how do you make sure that your company is at the top of its Google results?
This is the central question of SEO, or search engine optimization. SEO refers to any practices that improve your placement in search engine results. Bluetext does great work helping our clients find SEO success. Below, you’ll find our top four tips for improving your website’s search engine performance!
Enrich On-page Content with Keywords
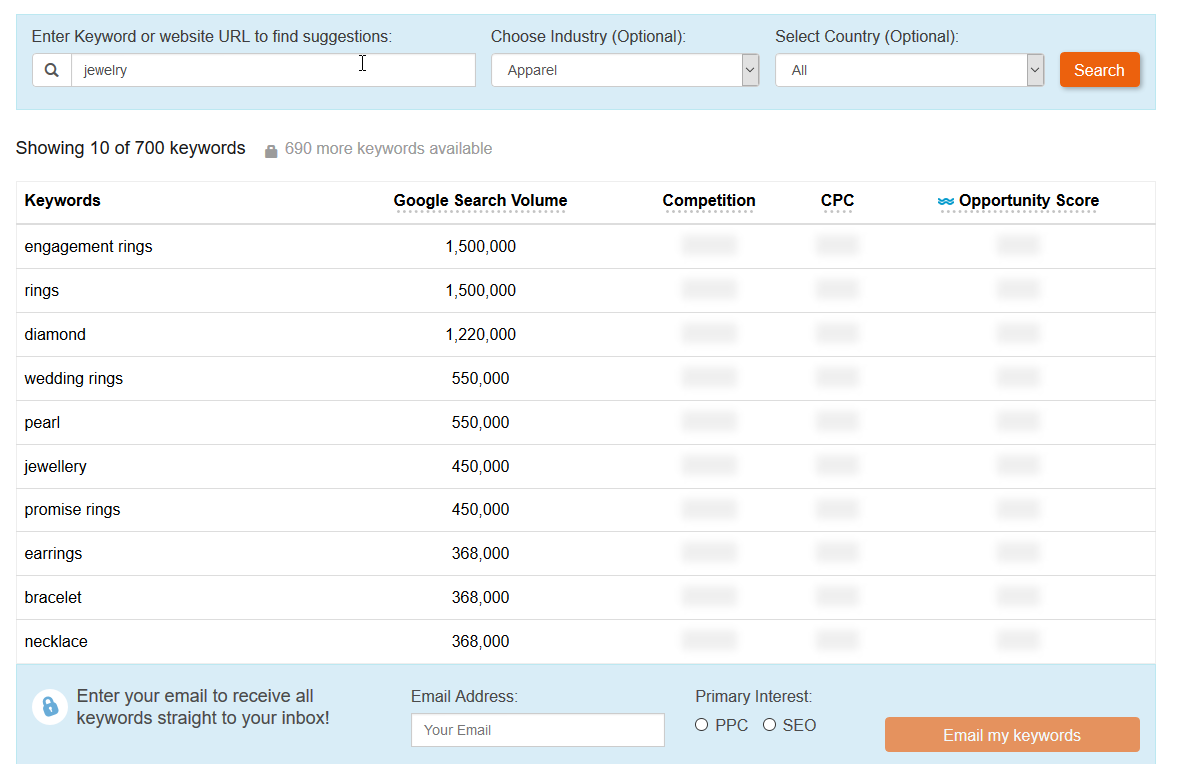
Keywords are one of the first concepts to evaluate when you start improving your SEO. Customers will search Google using keywords, such as “best cell phone provider” or “easiest website making tool,” and you want to make sure your pages show up in the first page of relevant results. Once you understand what your customers are searching for and identify the keywords for your business and industry, you can interweave those keywords throughout the content on your site to advance your placement in search results pages. But beware, Google crawlers are smarter than you’d think. Be sure not to unnaturally force the keywords into your content or unnecessarily duplicate your content, both of which can negatively impact your SEO.
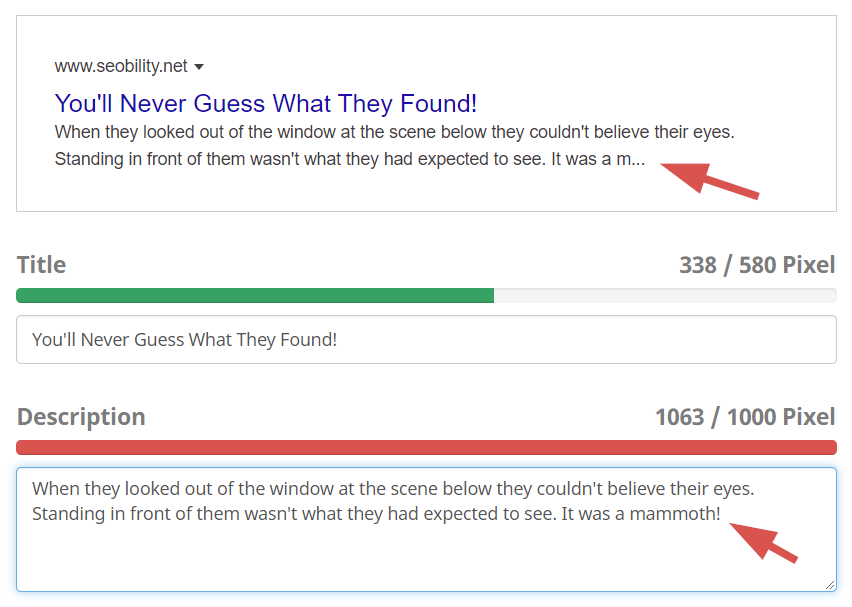
 Add Meta Descriptions
Add Meta Descriptions
Meta descriptions are the small blurbs of text that appear under a link in a search result. Though small in size, they make a huge difference in your click-through rate. Customers are far more likely to click a link in a search engine when they can see a small promo description of the type of information that link will provide. It’s important to have accurate meta descriptions for your different pages, so do not repeat the same meta description on each page. The meta description should are the perfect opportunity to embed relevant keywords, and should tie back to the prominent H2 and H3 section headings on your page. Think of meta descriptions as invitations to users to click through to your site via powerful calls-to-action. Additionally, avoid using too many words in your meta descriptions, as Google will auto-truncate them and cut you off mid-sentence.
 Be Careful with PDFs
Be Careful with PDFs
PDFs may be an easy way to upload content to your website, but they are not very helpful from an SEO perspective. Search engines crawl web pages, but have a hard time reading the text on PDFs. Therefore, none of that content in the PDF is being used by search engines. With all the time and effort you put into creating the PDFs, it’s a lost opportunity to not reap that SEO benefit. By transferring some (or all) of your PDFs to on-page content, you can greatly increase the amount of content that Google takes into account when determining how high to place your content in the search engine results.
Prioritize your Pagespeed
Google does not just look at content and keywords to determine the placement of your website in search results. Google page speed is another piece of the SEO puzzle. Google ultimately wants to make their searchers happy, so they want to provide fast-loading pages, on both mobile and desktop devices. Therefore, having a good Google page speed will make it more likely that Google places your web pages higher in its results lists.

While SEO is always evolving with changes in search engine policies and algorithms, these are four great tips to help you get started on your way to SEO success.
If you are looking for an agency to put together and execute a customized SEO playbook for your company, contact Bluetext today to learn more about our SEO offerings.
Mergers and acquisitions occur every day, but are they setting their companies up for success? One of the challenges with M&As is ensuring your company’s values remain clear in your brand’s image. Customers need to be assured that their service won’t change, but rather improve. Bluetext, as a full-service marketing agency, has a proven track record of helping companies navigate complicated integrations while increasing their overall value.
So your company went through an acquisition, why should you rebrand?
In any acquisition, companies are left with the challenge of combining two or more entities with different brand values. While acquisitions often enable companies to expand or improve their service, customers will inevitably remain skeptical until they see their trusted service remains up to par. Bluetext has the acquisition marketing knowledge to guide your company through a successful acquisition. By focusing on marketing from the start of your acquisition, you can seamlessly align previous companies’ brand values to a new, better than ever entity.
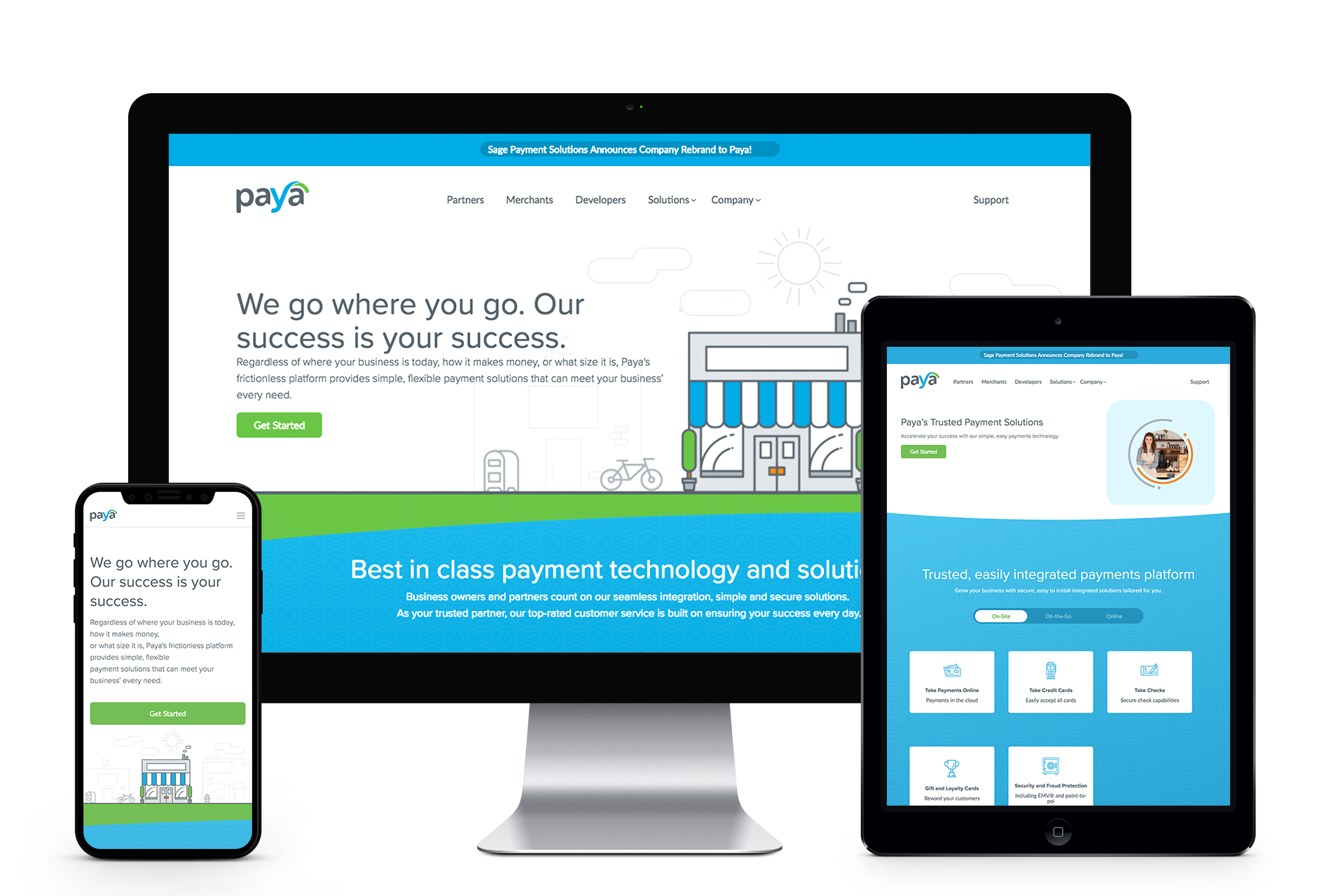
After the private equity firm GTCR acquired Sage Payments, they came to Bluetext to re-design and launch Paya, their joint venture. The initial launch was slated to create a simpler payment system for users but left much to be desired by their parent brand. Bluetext helped create a new corporate Visual Identity (CVI) that conveyed the essence of partnership. We conducted a logo study to find a logo that would convey the user-friendly nature of Paya while establishing it as a payment company. Additionally, by utilizing a dual-journey hero, we were able to satisfy two different customer needs while providing a unified site experience. Learn more about Bluetext’s brand development agency work in our Hall of Fame.

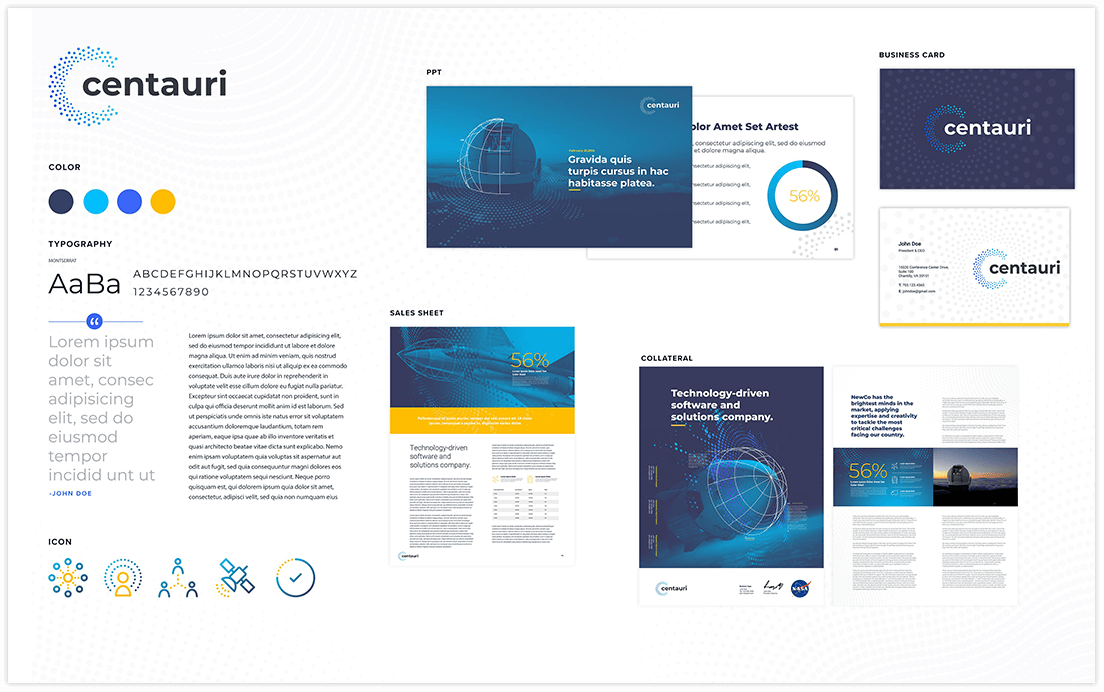
When Integrity Applications Incorporated was acquired by Arlington Capital Partners, they came to Bluetext as a trusted brand marketing agency to help launch their unified brand, Centauri. Opting for an approachable logo, we designed a custom lowercase typeface for Centauri that evokes a modern feel, complemented by a logo based on the Centauri constellation. Combining these visual elements helps establish Centauri as a trusted security company. To ensure all of this was successfully received by their customers, we launched a go-to-market campaign that encompassed PR, digital advertising, and social media.

How will new branding affect your business?
As with any change, it’s important to manage expectations. With our help, we can create a strategic plan to proactively reach out to your customers and explain any management changes at the brand launch. Set your customers’ minds at ease by letting them know what to expect from the merger. Energize your employees with the promise of the new brand, with everything from new corporate messaging to branded collateral. Geared with all the right communications tools, they can feel confident reaching out to customers and stakeholders on how the merger can benefit them. Beyond setting expectations, your new branding can build a stronger relationship with your customers. Kristopher Jones highlights the importance of leveraging your branding to connect with your customers on a more human level.
At the end of the day, change is tough — but necessary. To navigate a merger or acquisition successfully, partner with a digital branding agency that can guide you and execute your branding plan from day 1 through completion. If you want to minimize the growing pains and maximize the end results, get in touch with us to help develop your acquisition marketing strategy.
With a constantly increasing amount of online content being published each day, it is important to stand out in the search engines results. Social media does not directly contribute to your SEO ranking, however, it does have the potential to drive quality web traffic to your site. When links to blog posts, videos, podcasts, and more are shared, Google and other search engines use it to rank your website. The right strategy will allow you to increase overall brand awareness, improve traffic, amplify your audience, and overall benefit your SEO. Want to know how? Read further to learn more about four practical social media tips that will explain how these marketing channels will help you improve your site’s ranking.
1. Generate New Ideas
Whether it is for blog posts or Instagram captions, social media can help you generate new ideas. One way a social media post can generate content ideas is through user feedback. Oftentimes, followers post questions or topics they would like to hear more about in the comments section. Questions within your comment section can also provide great feedback regarding your content that may not be readily available on your social page or website. Using this process, you can use feedback from your followers to generate a list of ideas that will boost your site traffic.

2. Post Content Frequently
Search engines want to know if your company’s website is relevant for its users. Therefore, it is important to regularly post SEO-saturated content to ensure your business looks helpful to users and trustworthy. The more content you post on your website, the more social posts you can create to promote and boost that content. You can accomplish this by creating a social media schedule for each month to monitor the frequency of your posts as well as important analytics like traffic, engagement, etc.
3. Know Your Audience
One of the many benefits of social media is getting to know your audience segments. Social media insights and tools like Google Analytics can tell you where your audience interacts with your content most. This is helpful for improving your SEO ranking because it makes finding the right keywords to use throughout your website a much easier process, boosting your company brand recognition and improving your search engine optimization and page rank.

4. Use Keywords
It can’t be stated enough: using the right keywords is crucial. Start by making a list of crucial keywords for each page on your website and commit to using those keywords throughout the copy of those pages. It is important to keep in mind what your audience might be searching for to arrive at this post. Tools such as Semrush Keyword Research and Similar Web can be helpful resources for picking the right keywords.
The benefits of improving your SEO results are you can increase brand exposure, improve traffic, and amplify your audience. Therefore, it is an important part of your social media strategy. Contact Bluetext to learn more and about how we can boost your SEO results.
After crafting the perfect campaign, ad creative, and hook-worthy copy, there is nothing more frustrating than a user coming to your website only to leave after a few seconds.
In order to prevent those high bounce rates and low clickthrough rates, you need to set up engaging and informative landing pages that lead visitors to the actions you want them to take on your website. It’s not an easy task, but thankfully digital marketing agencies, such as Bluetext, have experience and tips to share. Let’s look at five ways you can master the art of the landing page.
1. Emphasize Calls to Action
As this Elementor article states, “Unlike most webpages, landing pages often actively discourage exploration in an attempt to push visitors toward the CTA.” The whole goal of your landing page will be to push your users to a certain action or link, so make sure you place CTAs throughout your landing page to encourage clicks as the user scrolls. Also, be certain the CTAs are the most prominent component of your landing page, by color, placement, or other characteristics, they need to stick out to grab visitors’ attention and entice click-throughs. Also consider adding sticky CTA menus that follow the user down the page, enticing them to click-through at any time during their experience with your site. Some top placements of sticky CTAs lock onto the right-hand side or directly under the main menu navigation.

2. Think Through Your First Viewport
When a user first appears on your landing page, they are looking for an immediate answer to their question. Every one of us has looked at a website for all of one second before exiting because we could not immediately find the information we wanted or perhaps there was too much text to read through.
Make sure that you use that first viewport wisely to start appealing to user needs. Have informative, relevant headlines, eye-catching images or video, and helpful secondary text. All of these pieces will go a long way in convincing your users to continue to scroll, and eventually click that CTA button.
3. Write Intriguing Copy
If you can grab your visitor with their first look at your landing page, you’ve already overcome a significant challenge of landing pages. However, now you need to sustain that attention. It’s a tricky maneuver, balancing providing immediate information while also ensuring they absorb additional details. Give everything away at once and the user never interacts further with your website, but tease it out too long and you risk users bouncing off the page. Digital marketers recommend to not overwhelm the user with small, dense text but instead offer answers to their questions. Additionally, psychological elements can be used to reach your visitors and convince them to use your CTAs. By the time someone finishes reading your landing page, they should have a clear idea of why your product or service will give them the best solution to their problem.
4. Optimize for Search Engines
You may have the most magnificent landing page in the world, but that does nothing if people can’t find it. Using keyword phrases and writing rich meta descriptions is an important part of SEO for a successful landing page. By getting to the top 20 results of Google (or in the first two pages of results), the chances of someone actually seeing and clicking on your landing page rise substantially.

5. Design with Your Users in Mind
As with any page, design can make or break your user experience. As you write copy, consider what information is most important to the user and needs to be emphasized in valuable H1’s and H2’s, think about which details could be shown in more interactive formats, and choose media that adds to instead of distracts from your main purpose. You also need to ensure that your landing pages are fully accessible for all your potential users.
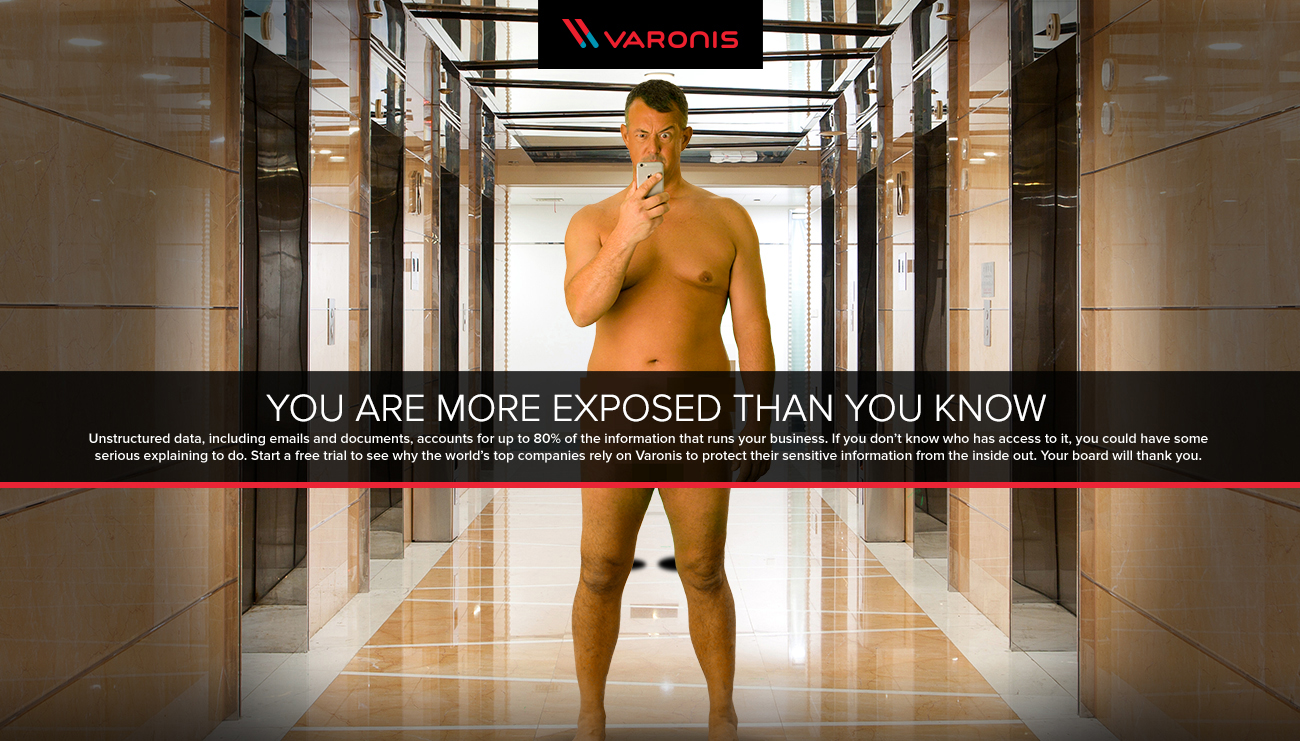
A great example of a compelling, successful landing page comes from our campaign with Varonis. Bluetext worked with Varonis to create ads that drove viewers to landing pages and CTAs. By targeting the right audiences and leveraging intriguing copy, Bluetext helped Varonis grow its click-through rates above the industry benchmarks.

Want to learn more about creating successful landing pages or are interested in working with Bluetext to create a successful, data-driven landing page strategy? Contact us today.
Why animation?
As the saying goes, static doesn’t sell. According to research, animated banner ads are more than four times as effective as their static counterparts. More and more these days, users are expecting engaging, interactive content from brands at every point of contact. This goes for any platform—a website, an app, digital out-of-home, social platforms (yes, this means TikTok). Anything with a screen is an opportunity to shake up your brand with animation.
Say more with animated content
If a picture is worth a thousand words, an animation is worth a million. Animated content captures key messages in more ways than a static graphic, and injects any design with the personality of a brand. After all, motion draws out emotion. Whatever your brand wants to convey, animated content can sharpen and elevate that message.
Is your brand a subtle responsive animation kind of brand, or a claymation one? Maybe a blueprint-style animation speaks to your brand’s personality best, or perhaps a parallax effect is the best representation of your brand. However you choose to do it, you can get more out of your corporate visual identity with animation.

Getting started
When it comes to animation, the options are endless. Here are a few simple ways to get started, plus some examples produced by the team here at Bluetext.
1. Introduce an animated version of your logo or key brand assets.
An animated brand identity can be applied across any digital asset, as demonstrated by Octo’s identity in motion. The style of movement captures the ever-changing nature of the government technology market and communicates more about Octo than a static identity could.
2. Add subtle movement to some of the static content on your website.
This example from ScienceLogic is an elegant way to introduce movement to your website while incorporating visual elements like brand shapes and secondary colors. As the mouse hovers over images of the leadership team, the background pops with new colors and shapes to keep the viewer engaged with what they’re seeing.
3. Consider a moving graphic for your next ad placement.
4. Read some more tips on motion integration from Ale Hernandez, one of Bluetext’s web design and UX experts.
Easy animation with interactive AI
Animation is becoming so necessary for modern brands that designers have even begun to automate some of the process. This cutting-edge technology is making animation more cost-effective and efficient to produce, meaning that more and more brands will be able to build out animated identities. Now is the time to get an edge on your competition by debuting a signature animation style for your company’s offerings.
Want to go all-in on animation? Contact Bluetext to learn about our motion design and interactive UX services.
It’s not what you say, it’s how you say it.
You could have the best product in the world, but if your website’s user experience is not up to par, how will customers find and use your product? What’s in your website is important, but how your user interacts with it is even more essential. That is why it is so important to focus on UX when designing, or redesigning, your site.
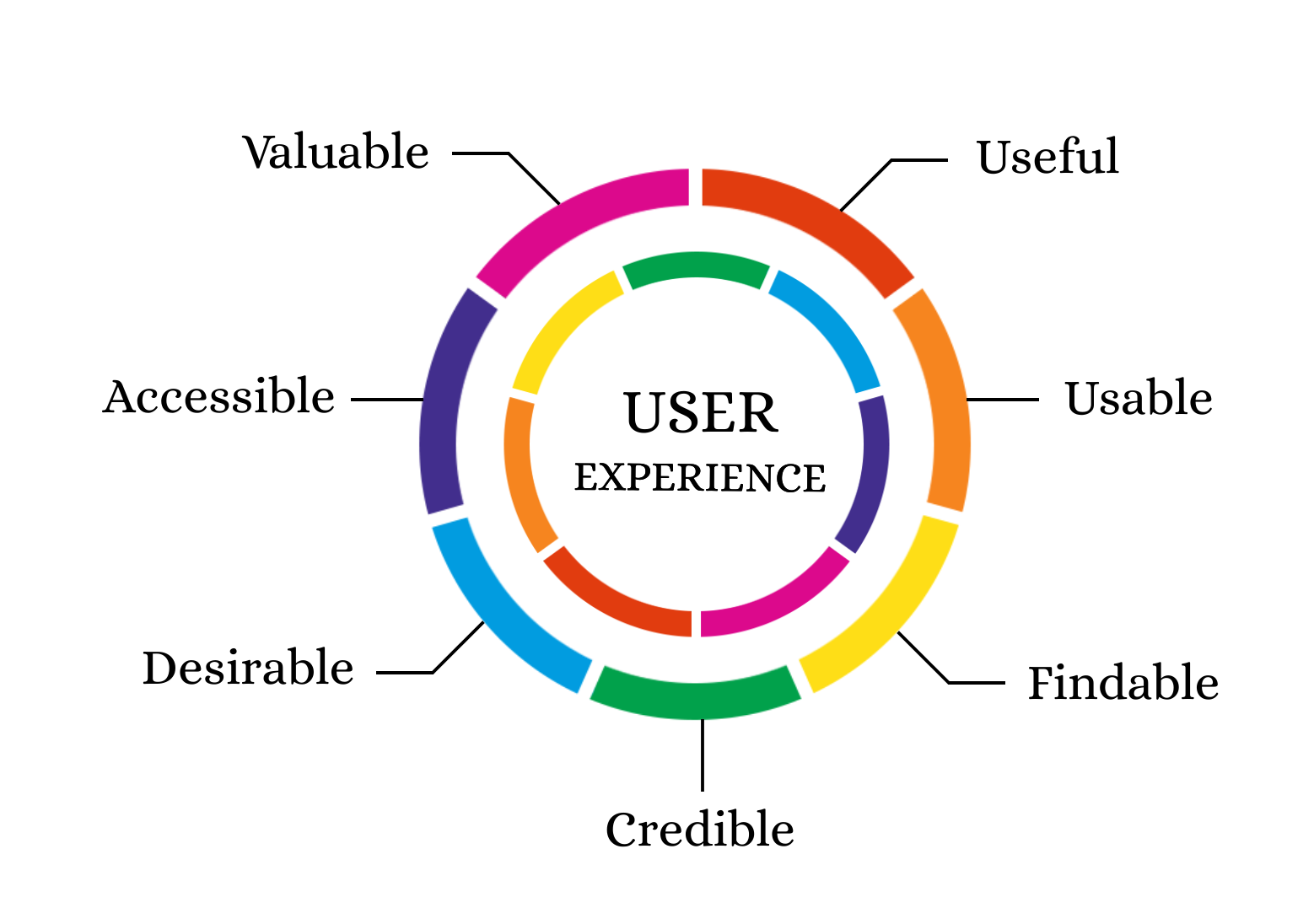
What is UX?
UX– or User Experience– is how your users interact with and experience your product. While UX can apply to any product or system, from making a call on a cell phone to standing in lines at Disney World, it is commonly associated with digital media. Everyone has had that moment where you can’t find what you need on a website because it is buried so far behind menu items and hyperlinks. With proper UX, though, your users will be able to find everything more easily and therefore be more satisfied with your overall product.

Why is UX Important?
UX is important for a client because it gives them easier access to your products. It is important for a business because happier clients are more likely to return to your business. According to this Inside Design post, “88% of online consumers are less likely to return to a site after a bad experience.”
Thinking specifically about your users’ experiences is also an initial step in helping as many users as possible succeed on your website. As the internet and computer technology have expanded, accessibility becomes easier to implement and more important than ever. Accessible UX will help everyone use your website better.

So how can my company find a way to use UX to the fullest?
The first step to any good user experience design is knowing and understanding your users. After you determine your users, or potential users, your most important task is researching how users interact with your website (or other products). What parts of your website make users love to visit the site and buy your products? What parts of your website are so challenging that users exit the page? How can you make the more challenging parts of your website better and easier for users? In your research about current users and website design, don’t forget to think about your content editors as well. How do your employees add content to the site? Does the backend need improvement as well?
After you have a good understanding of your current website’s strengths and weaknesses, you can move on to thinking about how to redesign your user experience and interface. Consistently refer back to your research to make sure that you are properly addressing user needs. Also, be sure to follow accessibility guidelines even if that did not come up in your specific research (Bluetext’s Aly Gumprich shares some great information about accessible design here!) While brand-new, complex designs might seem fun, it is important to make sure the website is functional and not just visually pleasing (although it should be both!).
Once you complete your redesign, make sure to test, test, test. The whole point of UX is to make sure your website is usable. Have as many people as possible test the website and provide feedback. As you get feedback, use it to make your website even more user-friendly.
A great example of how to maximize innovative, clean design while still ensuring a seamless customer experience is Bluetext’s redesign of the SonicWall website. This redesign highlighted creative elements that matched SonicWall’s brand and mission, but Bluetext also made sure that the website streamlined product information to boost customer satisfaction and make researching and buying products easier. Bluetext also took care of all the details that make a user experience truly great–like fast website speed and an easy-to-use navigation system.

Whether you are updating a current website or completely redesigning, make sure you consider your user experience during every step of your design process to ensure the best site possible!
Need help? Contact Bluetext to get expert support in perfecting your user experience design.
Have you ever navigated to a new website with a question, and spent too much time hunting for an answer? While companies spend large amounts of time developing and building out an information architecture for their user journeys, they may not always have the use case of each unique user in mind. To be fair, they aren’t mind readers! There are times when consumers may simply need to be guided to exactly what they’re looking for – and there is no better way to ensure that than with a chat experience integrated on your site.
As consumer behavior changes over time, it is important to be able to meet your user and provide a user experience that matches what they have become accustomed to. In the same way that it has become the norm to order a pizza online instead of calling into your neighborhood spot, the prevalence of 24/7 support and availability should be captured in the online experience.
With younger generations, in particular, an instant messaging option is a preferred way to communicate, and if companies can make it easier for their customers to get what they are looking for through a chatbot, this will pay off. A recent study found that up to 68% of respondents indicated that they are more likely to use a business that offers convenient communications if they have the option to choose where to make a purchase.

A seamless integration for a chat experience where a bot or a real person responds in real-time is critical. It can be extremely frustrating when users are waiting around for something that should warrant a quick response. Ever been stuck on the phone waiting for hours to get past automated messaging machines to ask a question? It’s incredibly frustrating and more often than not people get impatient and hang up. Online inquiries are no different, if you leave a user aimlessly browsing on their own and unsuccessful in finding their answer they will get impatient and bounce from your site. Installing an automated chatbot gives users a clear destination for their questions, and avoids the dead-end drop-off. While chatbots may not be real people, it gives users the illusion of a more personal experience and grows brand trust that your company is willing to solve their problems. Convenience is key in today’s society, and online browsing is no exception.

Online chatbots sound great in theory but can seem intimidating to execute. However, with the assistance of a website design and development agency, such as Bluetext, you can integrate a chat service into your current or new website design. The advantage of working with a full-service digital marketing agency is that they can analyze your search traffic patterns, help identify some common user journeys and pain points, but also style and develop a chatbot fit to your brand identity. This creates an even more seamless user experience on your site because the chatbot integrates and matches the current website, almost like a well-dressed store employee ready and able to answer any questions.
Is it time for your website to step up its support game? Consult Bluetext to find out what kind of chatbot or user experience modifications can improve your website.
 Add Meta Descriptions
Add Meta Descriptions Be Careful with PDFs
Be Careful with PDFs