Sales strategies are constantly evolving, but transitions are rarely seamless and each comes with a distinct set of challenges. One digital marketplace trend many B2B companies are experimenting with is expediting the sales process to enable direct e-commerce features. Perhaps new products or promotions are being debuted, or a-la-carte features are newly available for specific use cases. All may have high growth potential, but for a company that has been built and scaled within the B2B sphere, it can be difficult to bridge the e-commerce gap and offer the B2C experience consumers have grown to need. Let’s break down 3 essential steps to bridging the e-commerce gap for B2B success.
Optimize UX Design
When website users are accustomed to the latest and greatest UX experiences in their personal lives, there will be a natural expectation for these features in their professional settings. Not only do users expect a streamlined design, but they also demand speed and ease. Think about your last Amazon purchase or Uber Eats order. Forgot to grab milk at the grocery store? No problem, millions have gotten into the habit of turning to AmazonFresh. Within a matter of seconds, you were likely able to find the desired product, add it to the cart, check out and viola your milk can be at your door within an hour. B2C experiences have never been faster.
Now while your customers will not be expecting a one-hour delivery window, they will be accustomed to that ease of browsing, comparison, and checkout process. It is critical for any B2B company entering the e-commerce space to centralize product and pricing information. Important information for each product offered should be clearly presented, along with transparent pricing information. Interactive pricing tables are a great way to enable a self-service UX and efficient feature evaluation. Even if your business isn’t offering an e-commerce channel, interactive pricing sliders such as the ones used by Apprsl are positive ways to exemplify transparency and autonomous browsing.
The UX is arguably the most important piece of a B2B e-commerce strategy in optimizing e-commerce features. Your website user experience determines how users navigate the sales funnel, from start to finish. Brands should follow established best practices like making calls-to-action stand out, ensuring important elements are easily identifiable using color or size, and making the navigation experience just as intuitive on tablet and mobile as it is on a desktop. But a lesser acknowledged aspect of UX design is the ability for the user to manage all order fulfillment scenarios in a single viewport. Complex scenarios like sourcing, consignment, and delivery should be easily accessible in one place online to improve the sales experience from start to finish.
Contact
Speaking of self-service, contact information is absolutely critical. A B2B e-commerce optimization strategy must also include making it easy for prospects and customers to contact you. This is particularly true for new customers, as while you may be offering direct purchases on your platform, some may prefer to discuss their particular needs over the phone or chat.
Beyond generic contact forms, brands should seriously consider customer self-service tools, like chatbots, that can provide fast and efficient support while providing increased flexibility for the customer. A chatbot, as long as it is non-invasive and provides relevancy, is a great way for brands to efficiently complete simple communication tasks, gather information, and answer commonly asked questions. There has been an evolution toward self-service in B2B industries—for good reason. It enables customers to research and purchase on their own terms while reducing overhead costs for the company. Read more about why chatbots are becoming critical to businesses of B2B, B2C, and everything in between.
Make Relevant Recommendations
Finally, providing recommended product information and resources is the icing-on-top feature that will go a long way in improving the customer user experience. Many businesses put all the focus on the early stages of the sales funnel and neglect the follow-through. When users become so accustomed to the “Recommend For You” or personalized content across digital touchpoints, it can leave them unsatisfied and wanting more. The power of the right product recommendation and personalization overall should not be understated. Accenture found that 91% of consumers are more likely to shop with brands that provide relevant offers and recommendations. Following up on an e-commerce purchase with a recommendation for supplementary solutions or relevant product resources is an easy way to keep a personal touch on the impersonal individual checkout experience.
With so many recent technologies coming to market, B2B brands can leverage AI-driven product recommendation engines that improve the customer experience by serving up personalized, relevant content that buyers might not have discovered otherwise. Read more on why Bluetext recommends the benefits of website personalization for increased conversion rates, customer acquisition, and brand perception.
A shift into e-commerce channels may seem like a big lift for your business’ website. However, with the right strategies and keen focus on the three areas above, it can be achievable and sustainable for your business to boost conversions and sales. Bluetext has helped many clients implement e-commerce channels within their website’s UX strategy, such as SixFifty’s document marketplace and Centre Law’s course catalog. Contact us to learn more about the untapped potential of bridging B2C e-commerce features into the B2B world.
In this digital age, the bar is constantly rising in expectations of user experience. It’s no surprise to any company that it’s crucial to make sure your website stands out from the competition, and this often requires taking steps beyond aesthetics of the design and clear calls to action. Sure, it’s still important to get the basics right (looks nice, load speed, etc.) but this doesn’t guarantee depth and engagement.
A great way to capture attention and stand out from the pack is by utilizing immersive website design, which takes users on an interactive journey that leaves them wanting more. Immersive design is a user experience term used to describe website design that focuses on providing an interactive experience to visitors. By creating a visually stimulating environment, designers can create a more engaging and enjoyable online experience. This often combines elements such as animation, graphics, videos, and sound with traditional web elements including text and links.
Let’s take a look at how you can create a truly immersive website experience for your users, ranging in complexity from simple to showstoppers.
1. Use Visual Cues To Guide The User Through Your Site
Visual cues like arrows, lines and icons can be used to direct users’ attention and guide them through your site in a subtle, non-invasive way. This type of visual hierarchy helps create an intuitive navigation system without overwhelming users with too much information or options at once. It’s sort of like a nudge to guide them towards key conversion points and avoid drop-off. A common way to incorporate these cues is through microanimations, the short, concise animation that conveys an idea or message quickly and effectively. These can range from simple fades and hover states to more complex transitions between different elements on a website. Additionally, using contrasting colors and bold font sizes can also helps draw attention to important elements or sections of your site.
2. Incorporate Interactive Elements
Interactive elements like sliders, pop-ups, animations and scrolling effects make your website more engaging and memorable for visitors. However, it’s important to remember that these features should not impede navigation or interfere with the user’s overall experience; they should enhance it! For example, incorporating subtle animation into page transitions can make the website feel more alive and organic.
3. Parallax Scrolling
Parallax scrolling has been around since the 1980s, originally pioneered 1980s, game designers working on Super Mario Bros. used parallax graphics to create a sensation of depth. But this faux-3d technique has recently become popular again due to its ability to leverage optical illusions to create an incredible user experience. Adding parallax scrolling effects can further draw visitors into the content on each page with less effort than traditional clicks. Parallax scrolling is a popular web design technique that involves the use of multiple layers of images and text that move at different speeds when the user scrolls down the page. Utilizing smooth transitions from one layer to the next creates an 3D effect as users scroll down the page, because the background image moves slower than the foreground elements—such as text and images— to create a sense of depth and perspective. This global cleanup landing page by All Together is a great example of well timed imagery and text to create the parallax scroll effect.
4. Immersive Scrolling
Whereas parallax scroll is often used for storytelling, immersive scrolling goes a step further to change the experience from observer to participant. Immersive scroll techniques are designed to feel like they’re inside a game or other application. This type of scrolling is characterized by long-form content, visuals, animation, and other elements that draw the user into the site’s story. It also allows users to move through the content at their own pace and in own order. Immersive scroll websites sites have been designed with extra attention to detail paid to the presentation of the content and strategic use of video, photos, and other rich media to create a seamless experience. This is often suited to a single narrative, as the page should be focused on one goal or topic, such as this 2℃ Earth page that uses rich media to communicate impacts of global warming in a compelling narrative. (Be sure to try the left/right slider for full immersion!)
Immersive website designs are becoming more and more popular as tactics to make make businesses to stand out from the competition. By utilizing visual cues, interactive elements and intentional scrolling effects within your website design strategy, you can create an engaging user experience that will keep visitors coming back for more—and convert. If you’re looking to level up your website user experience in small or significant ways, contact Bluetext to learn about our UX design & development services.
But here at Bluetext, our feet were getting a little chilly. For more than 11 years, Bluetext has designed amazing brands and websites for world-class clients across all industries. Our team has helped more than 50 clients get acquired within two years of starting an engagement with us. We are performing at top levels for our clients, helping raise enterprise value and brand visibility.
A few months ago, we pulled up our website and felt it was time to treat ourselves like a client. We put our heads together to reimagine our brand and our position.
We have re-launched the Bluetext brand and website with 150+ success stories and 1000+ thought leadership pieces to provide a sense of what we could do for your organization. This debut goes a step beyond showcasing what we can do, but truly exemplifies who we are. Our team has evolved significantly since our founding, reaching unimagined heights, and, simply put, outgrowing the previous brand. From positioning to branding to websites to go-to-market lead generation campaigns, our team is eager to tackle any challenge across any industry for any size organization. Our services are wide and varying, but our mission remains focused: push creative boundaries, deliver real results, and most importantly enjoy every moment of it.
Bluetext is more diverse, nimble, and passionate than ever, and reenergized with our latest brand, logo, and website evolution. Stay tuned for our case study series on the creative process behind the Bluetext brand.
“Should I use infinite scrolling versus pagination on this website?” is a question that many UX designers will ask themselves when starting a new project. Of course, the answer is “It depends.” This article explores the pros and cons of infinite scrolling and pagination to give you the context on when to use each in website design.
Infinite Scrolling
Infinite scrolling is a technique that allows users to scroll through a massive chunk of content with no finish line in sight. The page essentially refreshes as you continue scrolling, making it feel as if there is an infinite amount of content available. There are certainly some contexts for which this works very well but naturally, it does not suit each use case.

Pro #1: User Engagement
Infinite scrolling is best suited for instances where users are in “discovery mode”. When the user does not search for something specific, they need to see a large number of items to find the one thing they like.
The best examples of this are on social media, when users scroll through Facebook or Instagram they are excited to see what the next piece of content has to offer. Infinite scrolling affords exposure to as much information as possible at once, which means more information is consumed. The higher the exposure (in other words, impressions and reach), typically the higher the engagement is.
Pro #2: Scrolling Takes the Cake Over Clicking
Designing for users to click rather than scroll can cause a much longer user experience journey. Depending on the instance, we typically like to see scrolling used for quick actions that should be seamless for the user. For example, if you are looking to employ a tutorial for your new mobile app, you should consider a vertical or horizontal scroll experience to allow a seamless, one-page experience for your user. Clicking will impede their ability to quickly navigate through the tutorial and get to your app. Scrolling allows us to keep the user experience to remain easy-to-use and navigate.
Pro #3: Scrolling is Mobile-Friendly
Infinite scrolling is most frequently used on mobile devices where the screens are smaller. The smaller the screen, the smaller amount of information users can see within one viewport, which provides an excellent use case for infinite or long scrolling.
Con #1: Page Performance
Infinite scrolling requires the page to constantly “refresh” at the bottom to display more content. This scrolling undoubtedly affects your page speed and load time. Various research studies have shown that slow load times result in people leaving your site or deleting your app which results in low conversion rates. For that reason, it may be best to leave the long scroll at the door if you are looking to keep your website ranking high in SEO performance.
Con #2: Item and Search Location
For those looking to shop online or look for a specific resource, infinite scrolling doesn’t provide them the visual cue for where to find the item later. There is no ability to truly “bookmark” their place on the page, which can cause frustration if they go back later to find the same post.
Con #3: Scroll Bar Provides No Context
The scroll bar becomes irrelevant when you employ infinite scroll in your user experience. Users see the scroll bar and assume they’re close to the end of the page when in reality, the page will keep updating to show more content and there is no end in sight. It can be very misleading when users attempt to estimate the amount of data there is to surf through, which can cause frustration for the user and can lead them to leave your site.
Con #4: Absence of a Footer
With infinite scrolling, users will never reach the end of the page. This makes it difficult for them to ever find the footer, where important information and navigation links typically reside. Some ways around this are to make the footer sticky and always visible or collapse the footer into a sidebar. Alternatively, user experience designers can introduce a “load more” button that provides users with the ability to take control of their own experience on the site.
Pagination
Pagination is a user interface pattern that divides content into separate pages. If you see a row of numbers or pagination dots at the bottom of a page, then you are experiencing a site’s pagination.

Pro #1: Good Conversion
Pagination is great for an instance where users are looking for something specific. As we saw before, scrolling is perfect for discovery mode—now’s the time for a solution for identification mode. “Scrolling is a continuation while clicking is a decision” (Joshua Porter)
Pro #2: Control and Item Location
Providing pagination within your website’s user experience, users instantly have a sense of control over the information they are browsing. Providing numbers or icons to click on gives users the sense that they are making a decision for themselves.
In addition, pagination affords users the ability to remember an item’s location and navigate back to it at any time. For example, if you are on your favorite e-commerce website looking for the right sweater to buy this fall and you find one you like but aren’t quite ready to buy, you can take note of which page you viewed it on—maybe you even bookmark it since the URL has the exact item location within the page. Pagination gives us this opportunity to take control of our usage of the website and gives a sense of authority to the user.
Con #1: Clicking Means Extra Actions
When you require your users to click to see more information, you’re requiring them to take an extra step. One way to make this less cumbersome is to allow users to dictate how many items appear within each page so they can scroll through more content up front and then navigate to the next page.
Recap
When considering user engagement within website design, user experience designers should consider the end goal of the user. Are they looking to find a specific piece of content that they can easily refer back to? If so, pagination may be the best option for your website. But if you simply are looking for endless discovery and providing your end user with as much new information as possible, then infinite scrolling may be the best for you.
In the end, it is best to consult a UX design agency, like Bluetext, to recommend the best approach for your business.
Looking for a UX design agency to partner with for your next website? Contact Bluetext today.
They say that fashion cycles every twenty years. If you walked out onto the streets of any city or by any trendy clothing storefront today, you’d probably see a wide array of neon prints, baggy denim, and those teeny tiny sunglasses that will have you seeing flashbacks to 2002. But fashion isn’t the only arena in which Y2K inspiration is making a comeback. From interior design and entertainment to digital design and branding, nostalgic nods to the early 2000s are making a resurgence everywhere.
In this post, we’ll be diving into the influence Y2K trends are having in the creative digital design landscape today. We’ll highlight what 2000s inspiration consists of, why it works, and how Bluetext can help make any of your Y2K design dreams a reality.
Defining the Y2K Aesthetic
In contrast to the clean and sophisticated, “corporate” feel that has dominated digital design trends in recent years, the Y2K aesthetic has a notably less-polished look. This was initially a result of the technical constraints of the early 2000s. However, graphic designers today (with access to significantly more tools and advanced software) are able to mimic the same decades-old vibe with new-life designs that look both tastefully amateur and purposefully quirky.
The original Y2K design aesthetic was a mish-mash of decades and inspiration. Cues from the 60s and 70s nostalgia were paired with excitement about innovation in tech and the growth of the internet around the year 2000. The result: dynamic futurism and playful interpretation of retro style that we can all recognize today as the Y2K aesthetic.
Let’s take a look at some of the main elements that characterized Y2K design and the trends that are currently making a comeback:
UX/UI
Asymmetrical designs with flat, analog user interfaces. Old-school-looking browser windows and translucent hardware. Deliberate glitches, pixelation, and an overall lo-fi look and feel.

Color Schemes
Metallics and icy blues and purples. Neons and bright retro colors like orange and lime green. Funky gradients and intentional color clashing.

Iconography and Visuals
Use of low-res images. Decorative, clip art style icons and stickers. Pre-emoji emoticons and quirky 2D and 3D iconography.

Font
Free-flowing type design using italics and default fonts like Times New Roman and Comic Sans. Blocky text and bubble letters. 3D effects and loud, bold types with thick outlines and shadows.
These Y2K-inspired design trends are showing up across the digital landscape- whether serving as high-level inspiration for visual identity and logo designs or as fundamental elements of websites and rebrands.
Y(2K) it Works
It’s Everywhere
We aren’t just seeing this on our phones and computers – we’re seeing Y2K inspiration on our TVs, hearing it on our radios, seeing it in our homes and in art galleries. The cyclical nature of design is prevalent across all industries and trades, and when it’s everywhere, it’s trendy. This isn’t the first time our cultural zeitgeist is recycling trends of the past, either. Designers of past and present often draw inspiration from previous decades, reinventing them with contemporary, original qualities of their own.
It’s Familiar
Nostalgia (defined by the Oxford Dictionary as “a sentimental longing or wistful affection for the past, typically for a period or place with happy personal associations”) is a powerful and valuable design tool. For those around in the late 90s and early 2000s, Y2K design can evoke a sense of relatability, sentimentality, and longing in buyers nostalgic about the earlier days. Or, for younger generations, Y2K designs can appease their fondness for an era beyond their own experience. Perhaps not for your overall B2B brand, but certainly for new product logos, campaign themes, or landing pages a nostalgic visual identity can create emotional connections with your audience. In a sea of corporate sameness, nothing catches the eye of middle age business audience like a memorable flashback to their younger days.
So, are you ready to add some Y2K spunk to your next design project? As a full-service digital marketing agency specializing in everything from website redesigns to entire visual identity overhauls, Bluetext has got you covered. Contact us today to learn how we can bring nostalgic, early 2000s energy to your next project in 2022.
Or maybe, give us a ring to really embrace the Y2K spirit.

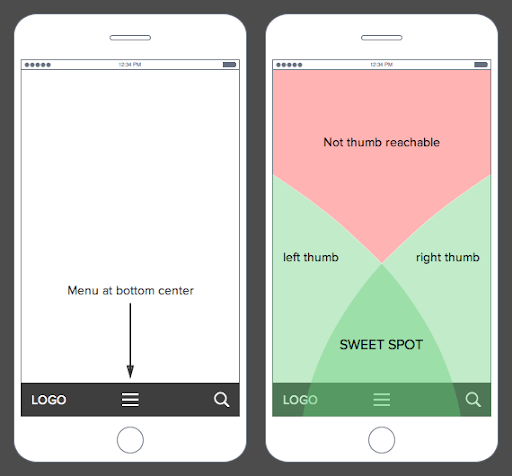
In late 2021, Apple released its iOS 15 update with a pretty drastic change in browser layout, creating a ripple effect in website UX design. The beloved search bar on Safari had been moved from the top of the screen to the bottom. Many users, who are less familiar with the thought process behind UX design were left with one question. Why?

Well, according to MacRumors, the move was more functional than aesthetic. Think about how one naturally holds and operates a smartphone; usually held within the palm of the hand and touchscreen controlled by your thumbs from the bottom corners. Therefore, controls brought to the bottom of the screen are easier to reach with one hand. This feature also creates more space for users to focus on the webpage’s content.
Research confirms that “75% of users touch the screen with one thumb.” This has led UX designers to favor a thumb-driven design, placing the most important and frequently-used features at the bottom of the screen. This ensures easy access with one thumb.
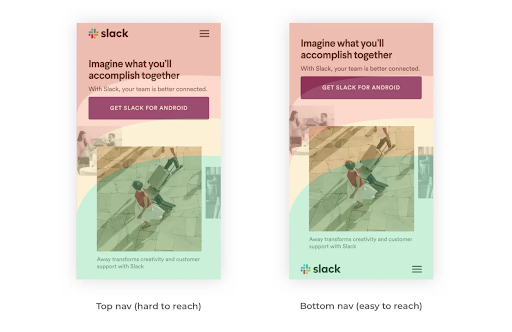
Traditionally, many website designers place navigation in the top corners of the screen. While that works with a desktop device, due to the greater range of motion coming from the computer’s mouse, it does not translate that effectively to a mobile device. With the navigation menu being placed on the top corners of the screen, the range of motion that the user’s thumb has can restrict easy access to that navigation menu. Especially as technology evolves and mobile screens grow in size, users find themselves having to reposition their hands. This in turn slows down the user’s ability to navigate webpages and ingest content.

What’s the big deal? I just have to move my hand a little to be able to reach the top corner of my screen. The answer is simple: efficiency. Bottom menu navigation allows the user to accomplish tasks faster and with a greater level of comfortability, which really adds up considering that the average American spends 5.4 hours on their phones.

A lot goes into the design process, and it is not all about aesthetics. It’s about how the product functions. In today’s world, 55% of website traffic is generated using mobile devices, so functional and efficient mobile layouts for a website is imperative to the success of a brand. It is essential that UX designs make easy navigation a priority because the easier a product is to use the more often it will get used or recommended. That is why features like bottom navigation are so effective. Especially if it is designed in a streamlined way that makes content visible, clear, and simple.
As users experience the bottom menu trend, users will likely have to take some time to readjust. Looking ahead at UX design trends for 2022, there will be a continuation of the emphasis on overall usability, navigation, and aesthetics being driving forces for design. There is a desire to achieve a seamless experience, where user experience designers focus on the continuity and natural progression of connecting all the steps of finding a landing page to purchasing an item. It is imperative that functionality is favored, so it will be interesting to see more experimentation with navigation placement and overall screen flow on mobile devices in the future.
Does your website menu need a refresh? Contact Bluetext today to learn about our web and UX design services.
Maybe you’ve seen one of those large banners across your Google Analytics property: “Universal Analytics will no longer process new data in standard properties beginning July 1st, 2023. Prepare now by setting up and switching over to a Google Analytics 4 property.” Seems problematic, right? Such a warning rings an alarm and raises several good questions to digital marketers, including: What is GA4? Should I switch now? Why is Google making me change? How do I switch? Will I still be able to access my data from previous years? If your mind is buzzing with these questions about your marketing analytics data you’re not alone. Luckily Bluetext has done its research and is here to answer some frequently asked questions and quell any lingering fears over this transition. This article will empower you to make an informed decision about Google Analytics 4.
Schedule a consultation today.
What are Universal Analytics and Google Analytics 4?
Universal Analytics (UA) is Google’s third iteration of its popular web analytics service. If you’ve logged on to Google Analytics in the past decade, you were more likely than not using UA. When UA launched in 2012, it was quite a technological leap, adding advanced features in cross-platform tracking and custom dimensions. It shaped Google Analytics from simply being a page view tracking platform to a robust data reporting and attribution tool that could compete against some of the largest web-oriented business intelligence platforms, like Tealium. Most importantly, Google provided nearly the whole feature set free of charge.
Google Analytics 4 (GA4) is simply Google’s newest iteration – think of it as a new generation of analytics technologies. The web has transformed significantly since the early 2010s, and Google is merely re-platforming analytics to match today’s realities. GA4 launched in 2019 to little fanfare but only recently gained significant traction in March of this year due to Google’s landmark announcement that GA4 will be the only analytics service it supports in 2023.
Why is Google Switching to Google Analytics 4 and Ending Support for Universal Analytics?
This is a complex question – with some good answers that Google will give you and some answers you’ll need to read between the lines to get. Google’s official statement is that GA4 better reflects the modern web. UA did a woeful job reporting on non-webpage-based metrics, such as those from web apps. It was also cumbersome if your reporting needs didn’t precisely match those of a traditional website experience – e.g., single-page or non-linear web apps. GA4 is more customizable and reflects modern data collection and attribution processes better.
The underlying message here, though, is that of data privacy. Since UA launched nearly ten years ago, fundamental shifts have occurred over how people and the law treat data privacy on the web. Think of Edward Snowden, GDPR, and the countless data breaches over the last decade. At its core, Google realizes that this enormous cache of web data collected from millions of websites, even if not strictly Personally Identifiable Information (PII), is a huge security risk to the company. GA4 is an attempt to offset some of that risk, either removing entirely or at least offloading it to individual companies. GA4’s data collection methods are more anonymized, and data retention is limited to 14 months. Overall, this is a calculated move by Google to push its analytics customers to use tools that won’t put Google in hot water.
What’s similar between Google Analytics 4 and Universal Analytics? What’s different?
While the actual end-user experience may look starkly dissimilar, the foundation remains the same. GA4 will remain an incredibly flexible web analytics platform suitable for most websites today – regardless of whether it’s a personal blog, an online retailer, or a corporate website. Most day-to-day tasks like page view tracking, user attribution, and measuring bounce rates will remain the same. GA4 merely stores these metrics and measurements in alternative locations.
That isn’t to say everything is identical. The significant differences you’ll notice every day are rooted in the architectural shift in hit types. UA treated things like page views, events, and e-commerce tracking as separate entities or “hit types.” GA4, on the other hand, treats them all as “events”. Any tracking item will now be an event: resource downloads, page scroll, form submits. Google is thus simplifying the old event architecture by putting everything on the same level – everything is an event with associated customizable event parameters.
For example, under UA, a resource download event might have looked something like this:
- Event Category: Downloads
- Event Action: Resource Download
- Event Label: resource_file_name.doc
- Event Action: Resource Download
Note that regardless of whether it was necessary, Events always took on this three-stage hierarchy. GA4 removes this rigid hierarchy. Instead of having the arbitrary “Event Action” and “Event Category” dimensions, GA4 lets one create as many custom event parameters as necessary to communicate an event’s nature fully. GA4 can track the event instead as:
- Event: Download
- Download Type: Resource
- File Name: resource_file_name.doc
Sessions are also changing. By default, UA defined the end of a session by identifying 30 minutes of inactivity since the last event. GA4 measures the period between the first and last events in a session. GA4 also doesn’t create a new session when a user’s campaign parameters are changed. The major takeaway of these changes is that session numbers will likely be lower in GA4 than in UA.
Aside from these two critical areas, there are many other minor changes. While lesser in scope, these changes may affect your reporting, depending on what kind of features you currently rely upon regularly. For example, customizable views for properties are going away in GA4. If you depend on different views, you’ll likely have to experiment with custom audience building to replicate the reporting. As mentioned before, GA4 will also only store data from the previous 14 months.
Documenting every change is beyond the scope of this blog post. If interested in getting into the nitty-gritty, read through Google’s documentation on the significant changes.
Do I Need to Switch to Google Analytics 4?
Google states that no further data will be processed after July 1st, 2023 (Customers of 360 Universal Analytics get a small extension to October 1st, 2023). While Google may extend to a further date, make no mistake, Universal Analytics will eventually be completely deprecated. If your business relies on web analytics in any form, you need to start planning soon on what your migration plan looks like – hopefully well before July of next year.
How Can I Switch to Google Analytics 4?
For most websites, merely enabling dual tracking will be sufficient. Google has made an easy setup wizard for GA4. To access it, go to the admin panel for your UA property and click the “GA4 Setup Assistant” link. You can follow Google’s instructions here, but within a few clicks, you’ll have a tracking setup that collects both UA and GA4 data. You’ll already have nearly a year’s worth of GA4 data to review once UA goes offline next year. As noted previously, be aware that no historical data will be present in GA4, even if you use this wizard. That said, it will give an excellent basis of comparison to see the reporting differences, especially as you can compare each month between GA4 and UA up until the cutoff date.
Custom events and e-commerce will require a more personalized and custom approach. We’ll cover these in future guides here at Bluetext, but for now, you can consult Google’s guides on the matter here.
I hope this guide relieved some worries and cleared up some unknowns regarding Universal Analytics and GA4. There’s a lot to cover about GA4, and this guide only covers the surface. If you have any further questions about UA4 and GA4, be it migrating data, specific differences, or a transition plan, contact us to learn more about Bluetext’s analytics capabilities.
When strategizing and creating the UX of a B2B website, making informed and data-driven decisions can make or break the impact of your site. Getting the user to your site is the first step, but once they have arrived, your content and user experience are the only things standing between a standalone visit and a conversion.
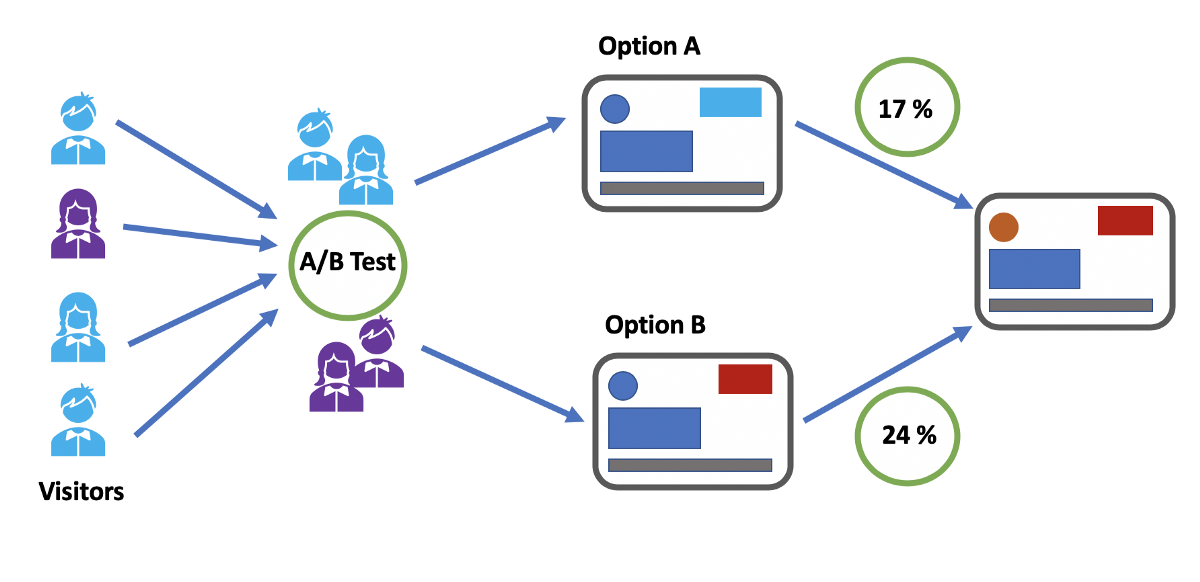
Conversion Rate Optimization (CRO) is the process of strategically enhancing your website to grow conversions. Depending on your business, this could mean a variety of different things. A conversion is defined as the completion of the desired goal, and we all know goals are never one size fits all. A goal could be a form completion, direct product purchase, a resource download, or event registration. For most B2B businesses, lead generation is the top goal. This means any action on your website in which a user demonstrates interest and provides their information is a conversion. The importance of content and UX in terms of CRO cannot be overstated, and tools like A/B and multivariate testing can be leveraged to ensure all website elements are optimized for lead generation.

Types of Testing
A/B testing allows you to test the impact of one specific variable (for example, CTA button placement, CTA copy, page heading copy) to determine the most effective version of the page content and user experience. It analyzes user action on the variable page (version B) against the control page (version A) and ideally results in statistically significant insights.
Multivariate testing, on the other hand, tests multiple pages and content variables against the control page. While A/B testing gives insight into the effect of variables on an individual basis, multivariate testing reveals the collective impact of those variables and how they work together in one page design against another.
Multi-page funnel testing is similar to the aforementioned test types, however rather than testing variables on multiple versions of just one page, multi-page testing evaluates the impact of variables across the full user journey. This is helpful information, specifically when it comes to lead generation. Finding the ideal user experience and user journey across multiple pages and having the ability to analyze user actions from top of funnel activity to conversion allows you to make the most informed and well-strategized decisions when it comes to page content. If increased conversion rates are your goal, you want to be able to set yourself up for success with a data-supported UX.
How to Conduct A/B and Multivariate Testing
It is highly recommended that you use a CRO tool (Google Optimize, for example) to conduct user testing to avoid any SEO issues that may be caused by just creating multiple pages with specified variables in your CMS and evaluating the results in Google Analytics. Using the right tool will not only help to ensure you don’t negatively impact SEO but will also allow you to differentiate results and insights that are statistically significant from those that occur by chance.

Our Tips for Split Test Execution:
- Determine the specific question you want the test to answer and form a hypothesis – An example of that question may be: Why are users not clicking the CTA on our product page? Your subsequent hypothesis will inform the type of testing you should conduct as well as the variables you should examine.
- Form a hypothesis – If your hypothesis to that question is “Users are not clicking the CTA because it does not visually stand out on the page.” The variable you could then analyze via an A/B test is making that CTA button a bolder, more eye-catching color on-page version B.
- Make sure you are using the right tools – accuracy and reliability are crucial when venturing into user testing. Setting up your test to yield clear and statistically significant results is the first and most important step in testing and CRO. Without establishing that foundation, you can end up with data that doesn’t tell you anything about user patterns but rather just a collection of events that occur by chance.
Consulting a B2B marketing analytics and intelligence company like Bluetext to guide you through strategizing and testing the many variables that come with creating a website. Reach out to learn how Bluetext can support your organization.
A compelling website is the backbone of a brand’s digital presence. A website serves as a channel for business by generating purchases, tracking sales leads, and raising brand awareness. The visual appearance of your website must promote the corporate visual identity and enhance the site’s functionality. Some basic design guidelines can be applied to ensure that the site is both aesthetically appealing and easy to navigate for users. The following 8 principles should be kept in mind when designing user-friendly, effective websites that direct users to the desired outcomes:
Create a Visual Hierarchy
Visitors to a site will skim content to find the information most relevant to them. The visual hierarchy created by typography styling and placement is key to directing their attention to the most crucial information on the site. Using a consistent hierarchy H1, H2, H3, etc. header style aids end-users, but also SEO engines. Google crawlers will look to these assigned hierarchies to identify organic search keywords and prioritize your website higher on search engine results (SERP) so a user can find your website in the first place. Each page should highlight the most important content and de-prioritize supporting information so that a user can more easily pick up on the big takeaways. Bluetext works with clients to identify the key actions or information that a site should showcase, and creates thoughtful designs to make those items stand out to users.

Use the Golden Ratio
The Golden ratio uses the number 1.618 to divide portions of the screen into sections that are visually appealing to users. Rather than dividing areas into equally measured sizes, the width or height of a section should be divided by 1.618 in order to create one larger section, and the remaining area is left in a smaller section. This proportion is easier for users to analyze, as it has a more classical and balanced appearance.

Avoid Possibility Paralysis
Giving users too many possibilities to choose from creates frustration and hesitancy in user actions. Think about the classic supermarket example. The decision between three types of peanut butter is far easier and faster than deciding between fifteen different types and brands. Discerning between choices and identifying the correct one requires a lot of energy from users when they’re bombarded with options. Limiting the choices presented to users eliminates distracting elements, and allows them to interact with the site more seamlessly.

Bigger Is (Often) Better
Larger items are simply easier for a user to find and click. For call-to-action (CTA) buttons, in particular, making those buttons larger will lead users to click those areas quicker and more often. Unusually large buttons might have the unintended effect of distracting or confusing the reader, but legible, noticeable designs can positively encourage user interaction. For other tips and tricks to designing CTAs, read our blog on the Guide to the Perfect CTA Button.
Consider Gestalt Principles
A website that exhibits well-executed design will help attract users’ attention before they dive into more detailed content. Overall design principles provided by Gestalt help creators build websites that visually appeal to users. For example, Gestalt’s law of closure ensures that users prefer designs that feel complete, rather than having gaps or empty spaces that break up the flow of the design. Considering users’ design preferences will help the audience feel more connected and engaged with the site. Poor designs could confuse users or distract them from important content.
Utilize Negative Space
Negative space is the open space created in a design where there is a lack of content. This clear area creates a natural breathing room and is essential to making the design appear clean and modern. A page that is cluttered with information can be overwhelming to users, and this can discourage them from exploring the content. A great example of maximizing whitespace for a clean website design is Bluetext’s work with Sonicwall, an innovative cyber-security company.
Acknowledge the F-pattern Rule
Eye-tracking studies have shown that users tend to scan screens in an F-shaped pattern, following from left to right across the top of the page, then just scanning down the left side of the page as they scroll lower. The F-pattern reinforces the idea that the most important text or imagery should be placed at the top of the page, or along the left margin. Placing crucial content in these areas will increase the likelihood of users noticing or absorbing this content.
Consistency is Key
Keeping consistency across design elements is crucial to creating visual cohesiveness across a site. Typography styling and content blocks should be recognizable across different pages. When designing websites, Bluetext developers help clients to create a dynamic component system, where the same components can be modified or rearranged on different pages throughout the site. This component system establishes regularity throughout designs that help users navigate the site more easily, recognizing familiar component structures.
Investing in your website’s design can drastically improve the user experience and lead to desired business outcomes, such as increased sales, lead generation, or overall awareness of your brand. Need help? Contact Bluetext to get expert support in perfecting your user experience design through thoughtful web design.
No matter what industry your company is in, or who your target market is, the goal of any customer interaction is to foster a relationship that converts to revenue. In today’s digital landscape, customers’ expectations have elevated to instant yet personalized feedback to their questions at the click of a button. While this seems like an impossibly daunting task, it has become an expected digital experience with the help of technology. Artificial intelligence-powered live chat, chatbots, and messaging apps have all helped companies achieve this blend of efficiency and customization. Below, we dive deep into the power of conversational marketing and how to implement the right strategy for your business.
What is Conversational Marketing?
In its essence, conversational marketing is a series of one-to-one interactions in real-time across multiple channels. Conversational marketing enables you and your team to foster relationships with both potential customers and existing customers, improving overall online customer experience and brand perception. A successful conversational marketing strategy ensures your customers feel satisfied and supported in all their questions, and trust your brand throughout every stage of the sales funnel. Additionally, as we know, data is a powerful tool, and utilizing conversational marketing technology can increase that amount of data allowing you to tweak your strategy and increase conversions. Every conversation could be considered a mini focus study and learning experience for how to continually improve your business.

Chatbots
As your business scales up, so will the number of questions from prospective and existing customers. That being said, there will come a time when it is simply not feasible to increase the number of sales representatives you have to answer every question that comes in via your website. That’s where chatbots come in. Chatbots have become the go-to conversational marketing tool for a lot of businesses. Platforms like Drift, which integrate seamlessly with your existing website make chatbots a very easy and effective way to up your conversational marketing efforts. Chatbots are very effective when it comes to easing customer pain points quickly and provides a visual cue of reassurance upon landing on a web page that support resources are readily available. Pre-programmed answers to frequently answered questions allow you to talk to your customers, regardless of the time of day. This is especially beneficial for businesses with an international reach, as customers outside your local time zone will always feel supported. If the query is too unique to respond with a canned response, chatbots can connect the customer with a live representative who can better answer their questions. Plenty of conversational marketing platforms enable businesses to identify which leads are most likely to buy and then move them to the front of the line.

Customer Feedback
Pulling data from your chosen conversational marketing tool on customer engagement will only get you so far. At the end of the day, you’ll need to gather feedback from your customers, asking them their thoughts on how to improve the customer and prospect experience on your site. This will not just enable the customer to feel that they have a say but also will help in the optimization of the tools after some time. Adding a quick feedback survey to the end of a chatbot or live chat conversation will go a long way in improving customer satisfaction.

How to Get Started
Implementing a successful conversational marketing strategy starts by choosing the web pages where you want your conversational bot to engage with your visitors. Sometimes it makes sense to have a constant chatbot available on every page, at all times. Other times, and especially when utilizing live chat versus a chatbot, it pays off to choose the pages that get the most traffic, have the most conversion opportunities, or have visitors with a high intention of buying. This will help maximize the number of interactions you enter into, and the likelihood of success of those interactions. Now that you’ve decided where you want to speak to your customers on your website, it’s time to define what kind of information customers will ask for, and how in the simplest terms you can provide them with that information. As a general rule of thumb, try to keep the conversations simple. Your customers will expect the interaction with your company to be smooth and want to get answers and guidance quickly.
Regardless of the size of your company, having a conversational marketing strategy is key to increasing customer satisfaction and therefore revenue. Are you looking to begin your conversational marketing strategy but not quite sure where to start? Contact Bluetext and see how we can help.