In the world of website development and content management systems (CMS), WordPress has emerged as a powerhouse, catering to the diverse needs of businesses across the globe. WordPress has humble beginnings as a blogging platform, but has evolved into the world’s most popular CMS with a plethora of capabilities. In this post, we will explore the key features of WordPress and guide you through the process of determining whether it’s the right fit for your company’s website.
Reasons to Consider WordPress
WordPress’s core strengths lie in several key capabilities that make it a great choice for businesses of all sizes.
1. User-Friendly Interface:
At the heart of WordPress is an intuitive and user-friendly backend interface. This ensures that even those without extensive technical knowledge can navigate and manage their websites effortlessly. Content creation, updates, and customization become streamlined processes, allowing you to focus on what matters most – your business.
2. Versatility Through Themes and Plugins:
The real magic of WordPress lies in its extensive library of themes and plugins. Themes dictate the visual appearance of your website, providing a range of options to suit your brand. Meanwhile, plugins extend the functionality of your site, offering solutions for e-commerce through plugins for WooCommerce, SEO, security, and more. This flexibility allows you to tailor your website to meet your specific requirements. Check out some ways Bluetext has integrated e-commerce functionality to WordPress websites.
3. Search Engine Optimization (SEO) Friendliness:
WordPress is inherently designed with SEO in mind. Its structure and the ability to easily integrate SEO plugins like Yoast contribute to better visibility on search engines. This is crucial for businesses striving to enhance their online presence and reach a wider audience.
4. Scalability:
As your business grows, so should your website. WordPress scales seamlessly, accommodating the evolving needs of your company. Whether you’re a startup or a well-established enterprise, WordPress provides the tools necessary to support increasing traffic, add new content, and create new features and components. Discover how Bluetext has helped clients scale their digital presence with WordPress websites.
5. Community Support:
The vibrant WordPress community is a valuable asset. With a vast network of developers, designers, and users, the community ensures continuous improvement and innovation. Access to forums, tutorials, and extensive documentation means that help is readily available whenever you encounter challenges.
Is WordPress Right for Your Company?
While WordPress boasts an impressive array of features, it’s essential to evaluate whether it aligns with the specific goals of your company and also with your website’s content. Consider the following factors to make an informed decision:
1. Nature of Your Business:
WordPress is incredibly versatile and can accommodate a wide range of business types. If your website requirements include a blog, portfolio, or e-Commerce functionality, WordPress is an excellent choice. However, if your website has highly specialized needs, such as complex web applications and custom integrations to surface content, an alternative CMS may warrant consideration.
2. Ease of Maintenance:
If you prefer a platform that allows for easy updates and maintenance without extensive technical knowledge or an in-house developer, WordPress is a solid choice. Its user-friendly interface makes routine tasks like updating plugins and keeping your website secure and manageable. Your host provider can also help with this if you do not feel comfortable doing it yourself.
3. Future Growth Plans:
Examine your strategic objectives and anticipate the potential expansion of your business. WordPress’s scalability ensures that your website can adapt alongside your company’s growth, making it a sustainable and prudent choice for the long term.
WordPress stands out as a robust CMS with unparalleled versatility and user-friendliness. By assessing your business’s unique requirements, ease of maintenance, and future growth plans, you can determine whether WordPress is the right choice for your company’s website. Let Bluetext help you implement a new WordPress website today.
Selecting the right content management system, or CMS, can be a challenging decision for many businesses. While there is no one-size-fits-all website CMS, certain criteria can help you downselect potential options of WordPress, Drupal, Webflow and many more. Take our interactive quiz to help determine which CMS may be right for you and your business needs!
The end-user experience is a key, if not the most critical, consideration to crafting a successful new website. Seamless, exciting interactions between site content and its users are what deliver relevant information and a memorable experience initiates repeat visits. A poor UX design can leave users feeling bored or even frustrated with the website and associated brand. In order to avoid these UX pitfalls and have the highest chance at digital success, Bluetext has curated a list of our favorite and most functional UX design practices. See below for some examples of website interactions we’ve designed with the goal of keeping users engaged and getting users excited about the content in front of them.
Functional Micro Animations
For many organizations that release a new site after rebranding, a major goal of the new website is to get users to explore further content. There are numerous ways that clever UX design can subtly assist in this mission. User experience designers will tell you that subtle, almost subconscious psychological cues are the most effective ways to promote the discovery of more content. Especially when promoting brand identity, it’s important to keep in mind users’ priorities. They are visiting the site to find answers to their questions, not necessarily your brand’s life story. That being said, your brand’s story is still important but just needs to be presented in a clever way to sustain attention.
- Subtle motion can be used strategically to lead users’ eyes further down the page. Micro-animations such as the ones shown below create a natural sense of downward movement, which encourages users to move in that direction by continuing their scroll.

- Arrows can be used as quick jump links to reduce the required scroll and boost users to the sections of the page that are most important. This is especially helpful for brands that develop rich, visually dominant hero zones but want to allow users to quickly get past the first area of the page in order to discover more informational content.

Your brand doesn’t have to be high-tech or bold to incorporate the newest UX/UI trends. Even simple, sleek micro animations like card interactions on hover can make user experiences more delightful without detracting from the authority that comes with more traditional, conservative brands.
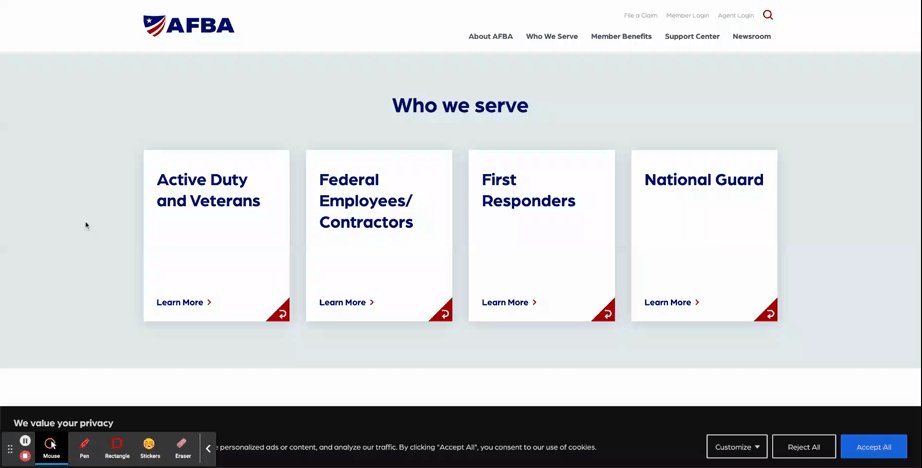
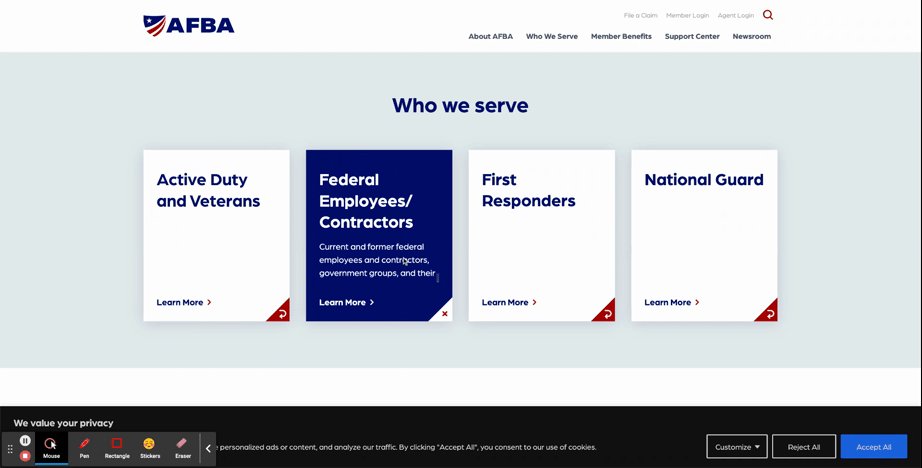
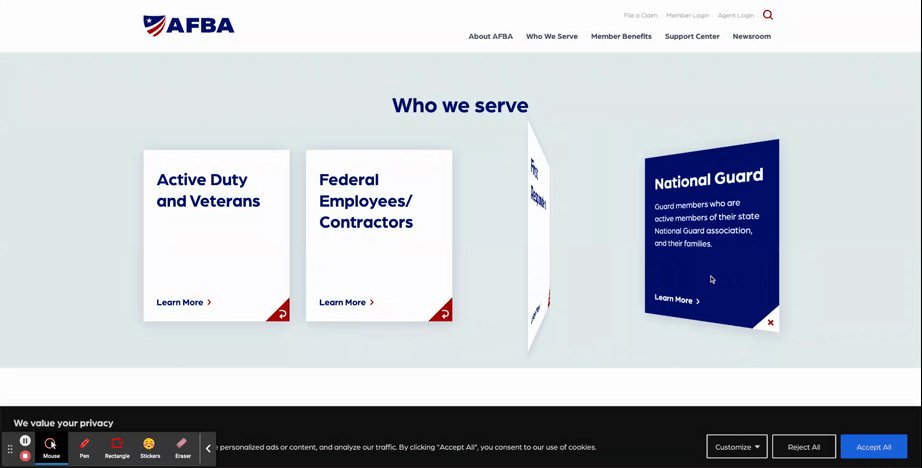
- Fairly simplistic card interactions can be used to reveal more information on hover and add more excitement to the user experience.

- Animated elements can also be used in hover states to add visual interest; this is particularly effective when users will be viewing the hover state for an extended period of time (in this example, for long enough to read a short paragraph of text).

Stylistic Micro Animations
Micro animations aren’t just used for functional purposes; animated elements can also be used to highlight core brand elements as well. Creating unique, ownable applications of motion to brand elements can be an effective way to show off the new brand, as well as cut down the need to use generic or less impactful stock imagery to add visual interest to page content.
- Animations in the hero zone are one tactful way to customize the UX design to bring greater excitement and powerful visuals to the front page of the site.
- DISCO: See how this AI Legal Technology company uses subtle animated elements throughout the hero area of its homepage to add stylistic visuals without relying on imagery. As an added bonus, they’ve also included a functional element of animation in the hero. The blinking dot at the bottom of the viewport isn’t just a cool visual; it’s also a subtle indicator to users that they should look further down on the page, where there’s more to be explored.

-
- Libertas: In a more streamlined hero design, this financing organization uses its logo mark as the major focal point of the hero. This animation is a grand introduction to the website, sweeping onto the screen to populate what starts out as an empty, unassuming hero zone.

- Animations can also be used as key design elements for interior components as well
- Aperio Global: Here, you can see how this cyber company applied motion to a key graphic element of their brand to turn a text-based component into an eye-catching section of the page.

Unique Scroll Effects
One major challenge to website design is that users can get exhausted or frustrated with having to scroll through long pages of content. While it is best practice to keep page content concise when possible, another way to mitigate scroll fatigue is by creating interesting scroll effects that feel less effortful for users.
- The Parallax Scroll is an effect where the background of the page appears to move at a different speed than the content in the foreground. This can be an effective way to make the scrolling for users feel like it’s moving along quickly and seamlessly.
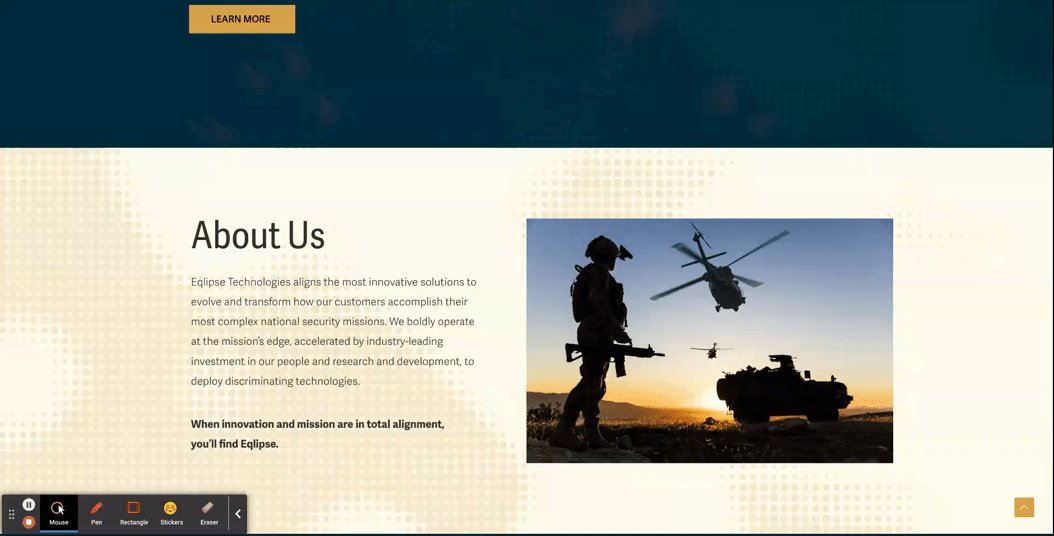
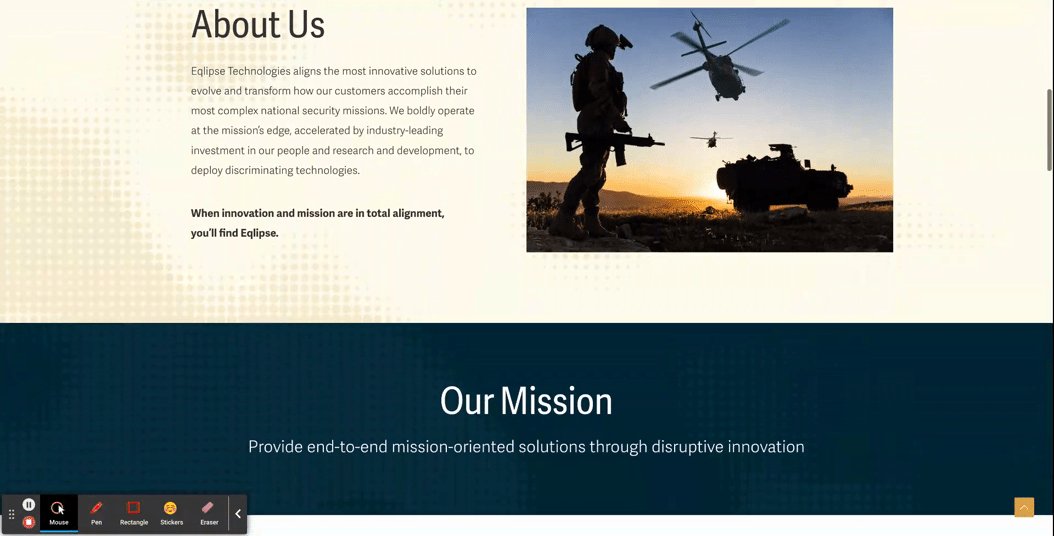
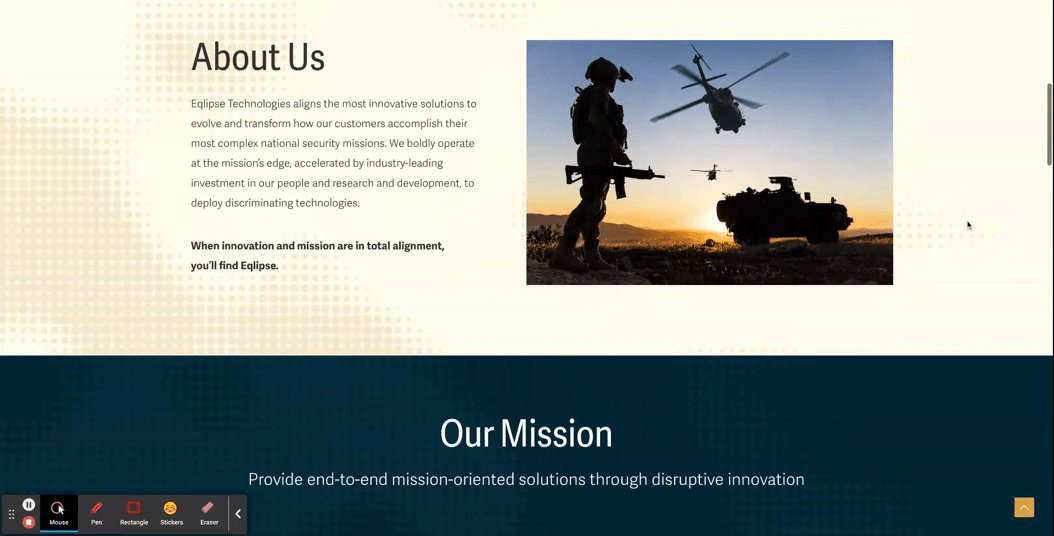
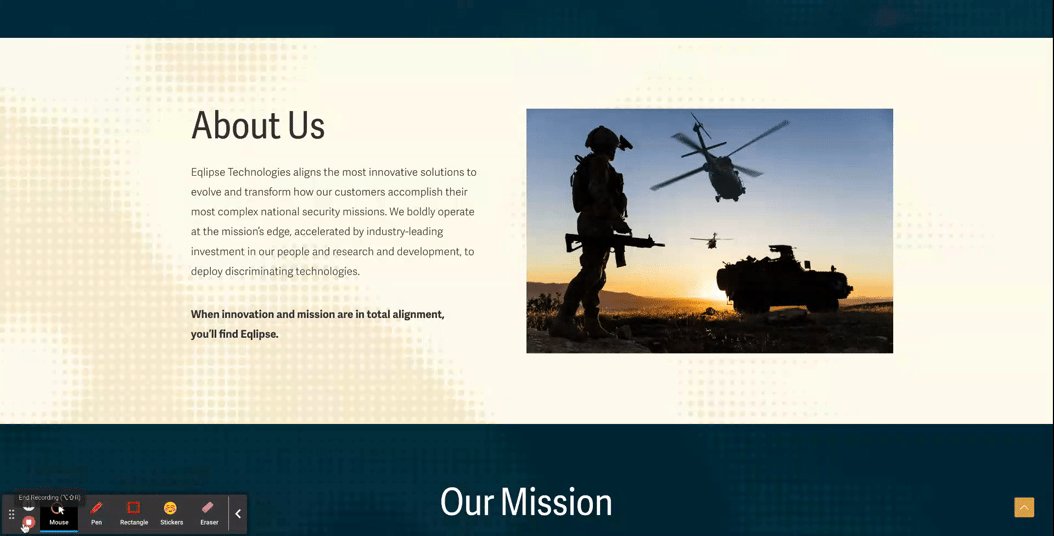
- Eqlipse: See how a static background image creates the appearance of a quicker scroll.

- A Locked Scroll is an experience where the page viewport stays “locked” in place, where only the featured information of the page switches out. A user cannot scroll up or down on the page without scrolling through all the information. Feeding content to the users in smaller bite-sized sections like this helps ensure that the users don’t skim through important information hidden under tabs or within large blocks of copy.
- Asimily: In this example, when a user scrolls down the page, the content switches over to the next tab’s information without changing the positioning in the viewport, and the tabs continue to filter through as a user scrolls. After they’ve navigated all the tabs, then the page experience continues more traditionally, so that the viewport shifts at the same speed as the scrolling.

Immersive Scroll Experiences
For modern, industry-leading, high-tech brands, one way to convey that they’re always staying ahead of the curve is by curating a website experience that is equally as bold. Immersive scroll experiences are one major trend for website design that companies can use for more cohesive storytelling on their website. If you’re interested in learning more about this design technique, read our UX Trends in Immersive Scrolling blog for a more detailed explanation of what makes a page experience immersive.
The creative minds at Bluetext are always excited about the opportunity to explore how branding can be applied to create a high-impact landing page that guides users through an immersive scrolling experience. See some of our favorite examples below:
- ARKA
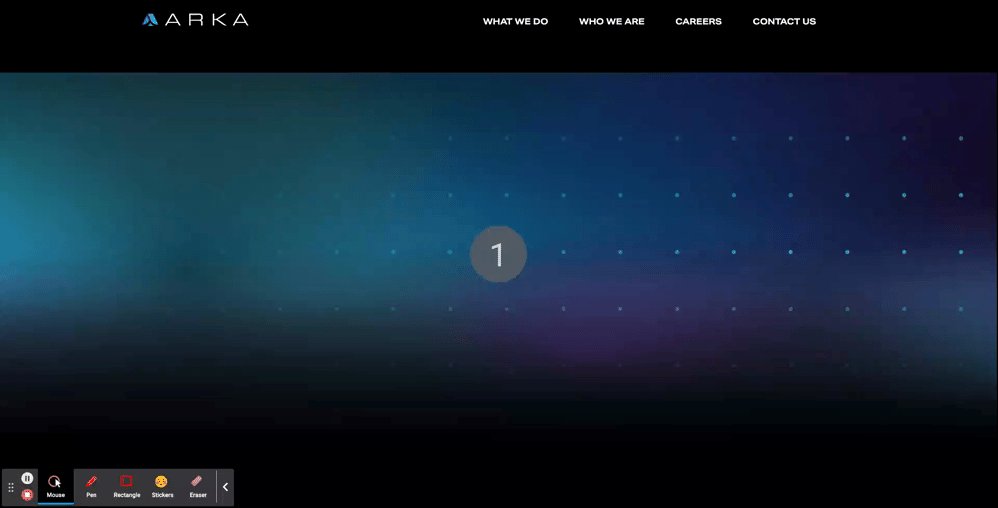
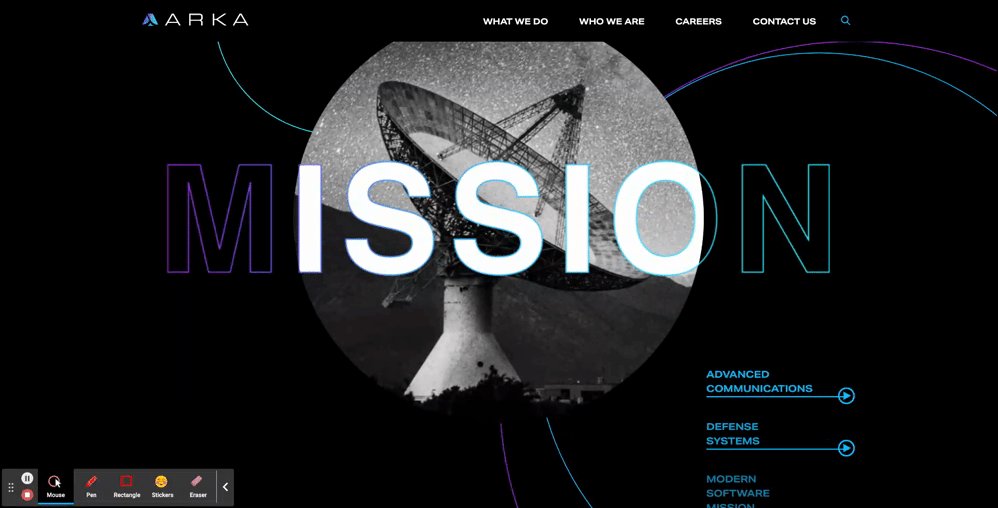
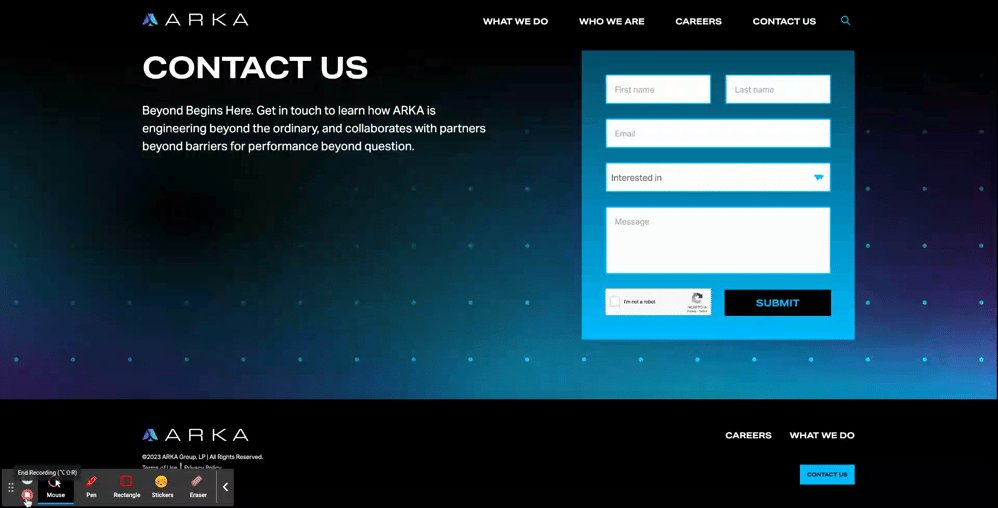
- With an aspirational message at the top of the page, “Beyond Begins Here,” the hero zone of this page kicks users off on an exciting journey. Notice that, while there are images, graphic elements, and motion incorporated in the first viewport, the messaging is the focal point of the screen. Project managers at Bluetext work hand-in-hand with designers to ensure that amazing visuals never overshadow important information.
- The placement of design elements is used to direct users where to go. You’ll notice that there’s a slight peekaboo of the next information on the page so that the user knows there’s more to explore. Additionally, the circles following the orbital patterns on the screen intentionally dip out of sight and into the next viewport, just another way of leading users to the next viewport.
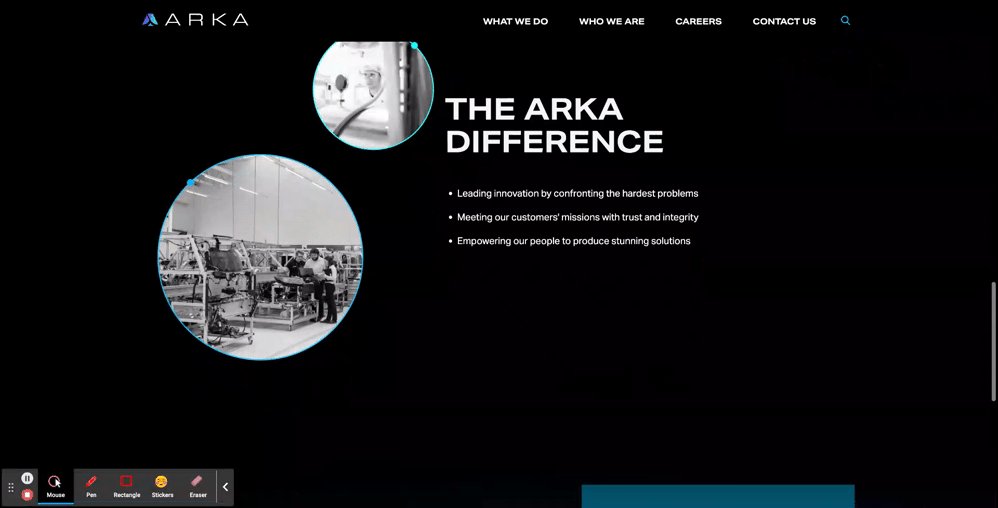
- As you scroll further down the page, the text is animated to slide onto the screen, and images grow larger as you settle into the viewport. Since immersive pages tend to have more information on them, this allows users to ease into the components, rewarding them with exciting visuals for each new section they scroll to. This type of interaction tends to keep users on the page for longer, and they feel more engaged with the dynamic content rather than just scrolling past static areas.

- TS Imagine
- The top portion of the TS Imagine homepage is a great example of how animation, graphic elements, and content placement all work together in an immersive experience to lead the user smoothly from one piece of content to the next.

Designing a smooth and exciting user experience for your brand’s website is a major undertaking. Whether you are updating a current website or starting from scratch, a design agency can help you to consider the best options for your user experience during every step of the process, to ensure that your new site is using UX to the fullest.
Need help? Contact Bluetext to get expert support in perfecting your user experience design.
Pagination – a seemingly simple yet immensely impactful element of web design and content organization. One that can transform an overwhelming scroll into a series of inviting steps, prompting exploration and easing the burden of information overload. In this post, we’ll uncover the essential role pagination plays in enhancing user experience and strategies to create a seamless, page-turning digital journey for all who venture online.
PAGINATION IMPORTANCE
Pagination is a user-friendly approach for the display and management of large volumes of information on a website. In contrast to infinite scrolling- or, a continuous flow of content that automatically loads as the user scrolls down the page- pagination involves creating a system of numbered links or buttons that allow users to navigate through different pages or sections of content and data. This is a critical tactic in website design as it significantly enhances usability.
When used strategically, pagination can positively impact user experience in the following ways:
- Easier access to relevant content. While infinite scrolling can provide an immersive experience, it can be difficult for users to locate specific information or access footer navigation. Pagination enables users to quickly locate the content they’re interested in and can significantly reduce the length of a page, making it easier for users to reach the footer.
- Maintains a balance between aesthetics and function. Cluttered interfaces with endless scrolling can lead to a clunky user experience. Pagination offers a clean and structured layout, preserving the overall coherence and readability of the website’s design. Not only does this enhance the visual appeal of the website, but allows users to enjoy a more intuitive browsing experience.
- Simplifies content consumption. Without pagination, websites featuring extensive articles, product listings, or search results could become overwhelming and tedious to navigate. By breaking down content into smaller, manageable chunks across multiple pages, users can easily digest information without a sense of frustration.
- Responsive Design: Pagination can also contribute to a more responsive design, especially on mobile devices. Large volumes of content on a single page can be challenging to render properly on small screens, while pagination allows for a more adaptable and user-friendly presentation.
- Faster Load Times: With infinite scrolling on a long page, you’re constantly loading more and more content into memory. This hurts page performance since the browser has much more work to do to load the page. By spreading content across multiple pages or views, pagination reduces the amount of data that has to render and transmit on initial page load. This leads to a faster and smoother browsing experience for users, including those who may have slower internet connections or limited bandwidth.
In addition to positively impacting user experience, pagination also plays a crucial role in improving web accessibility by making it easier for users of all abilities to access and interact with the content effectively. Here are a few of the ways pagination helps ensure that content remains digestible and navigable for those with disabilities or impairments:
- Reduced Cognitive Load: Individuals with cognitive disabilities can often find it challenging to process large amounts of information presented on a single page. Pagination breaks down content into smaller, more manageable segments, reducing cognitive overload and making it easier for these users to understand and engage with the material.
- Improved Screen Reader Experience: Screen readers- tools used by people with visual impairments- navigate web pages by reading out the content in a linear fashion. With pagination, the content is presented in a structured manner, allowing screen readers to provide better context and enable users to explore the information more efficiently.
- Keyboard Navigation: Some users rely solely on keyboard navigation due to motor impairments or other reasons. Pagination provides clear landmarks and links, enabling these users to move through the content with precision. It prevents the need to scroll through an overwhelming amount of data, making navigation smoother.
- Predictable Interaction: Consistent and predictable user interactions are vital for accessibility. Pagination offers a standard way for users to move between pages, ensuring that individuals who rely on assistive technologies can anticipate and understand how to navigate the website’s content.
To sum it up, pagination prevents information overload, allows for ease of use, and improves navigation, all of which collectively contribute to a more user-friendly, inclusive, and satisfying experience on a website.
PAGINATION TYPES AND USES
In web design, different types of pagination styles can be employed to enhance user experience and navigation. Each style offers a unique way of presenting content across multiple views. Let’s break down some of the most common pagination styles and when they should be used:
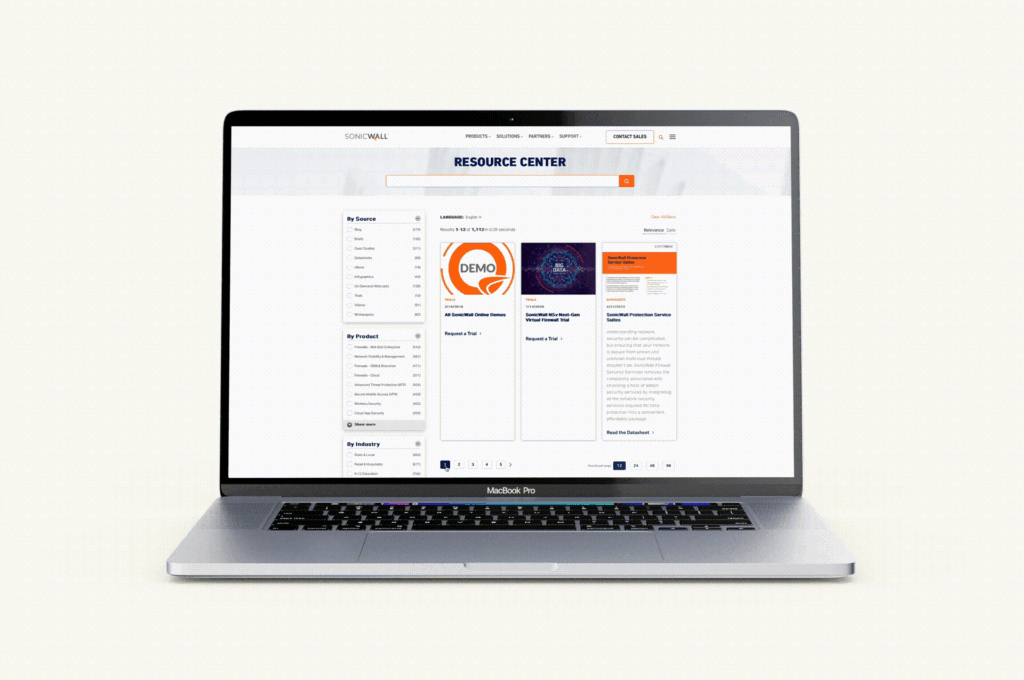
- Numeric Pagination: This is a classic pagination style that involves displaying a series of numbered links that correspond to different pages of content. Numeric pagination is suitable for websites with a substantial amount of content, such as articles, blog posts, or search results. It provides users with a clear overview of the available pages and allows them to jump to specific sections directly.

Check out our SonicWall work here
- Prev/Next Pagination: Prev/Next pagination employs “Previous” and “Next” links to navigate between pages sequentially. This style is suitable for content that follows a linear progression, such as articles or blog posts. It’s a simple and intuitive approach that is especially useful when users prefer to read content in a specific order. See this approach in action on the Bluetext blog — and read some more UX tips and tricks while you’re at it!
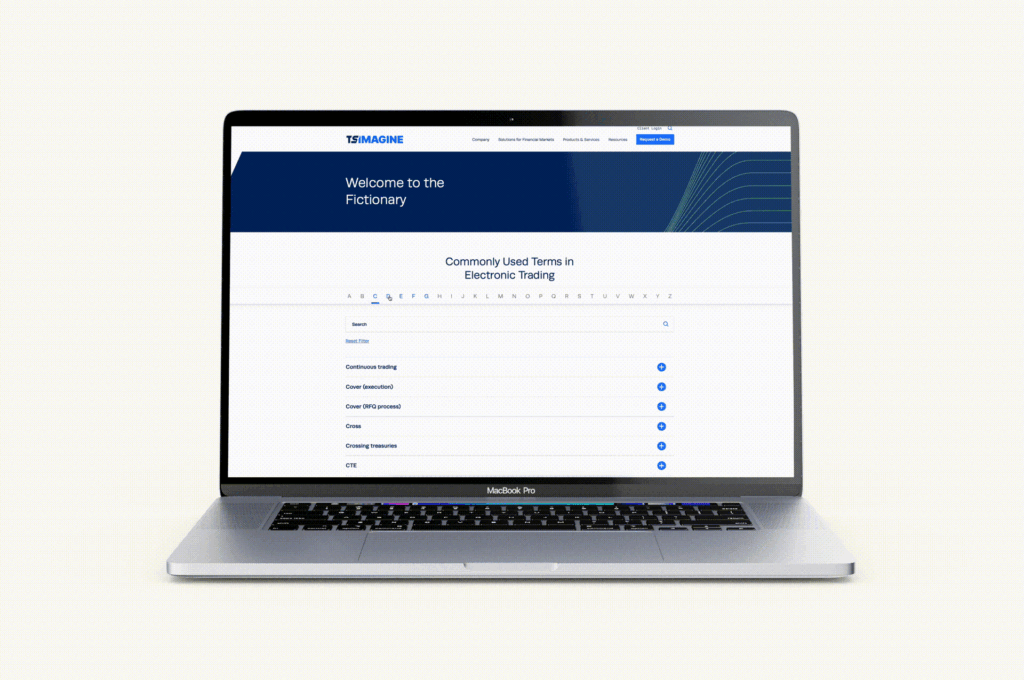
- Alphabetical Pagination: Alphabetical pagination categorizes content based on alphabetic characters, allowing users to jump to sections of content starting with a particular letter. Alphabetical pagination helps organize a large amount of data in an easily accessible manner and is most often used for directories, glossaries, or indexes.

Explore more of our TS Imagine work here
- Date-Based Pagination: Date-based pagination organizes content by date, often seen in archives, news websites, or event listings. Users can navigate through different periods of time to find relevant information. This style helps users discover content based on chronological relevance.
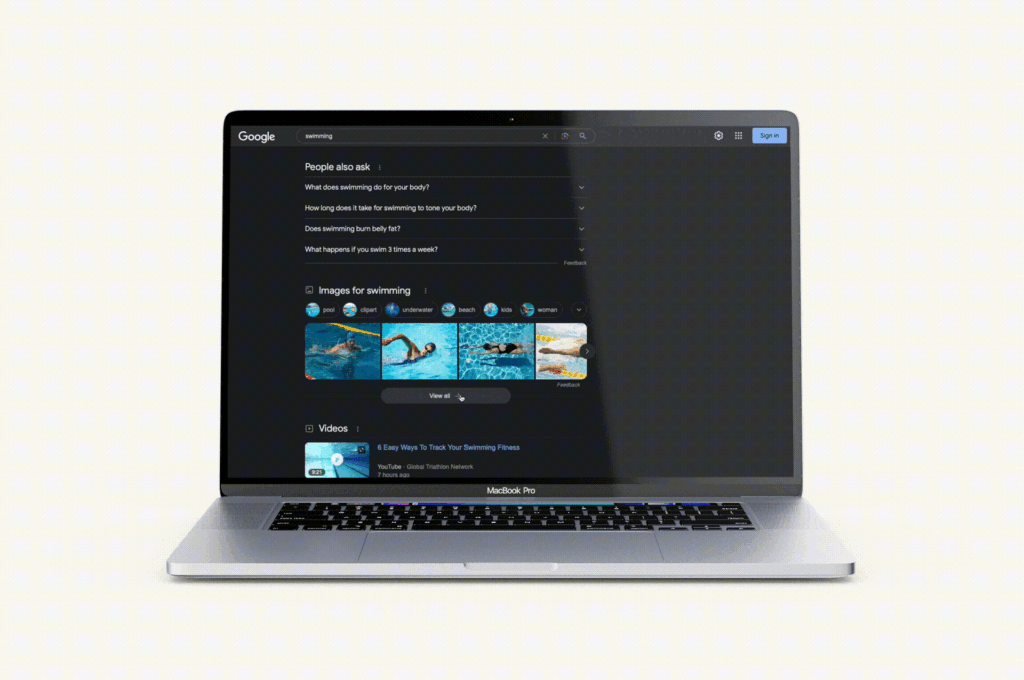
- “Load More” Button: Instead of traditional pagination links, the “Load More” button dynamically loads additional content as the user progresses down the page. This approach is a strong alternative to infinite scrolling, allowing for the same seamless feel and browsing experience while minimizing page reloads and giving users control over when to retrieve new content. “Load More” is commonly used for social media feeds, image galleries, and continuous content streams, as well as robust listings like Google search results.

Google search listings recently upgraded from a simple, numeric pagination to a dynamic scroll and load more experience.
When choosing a pagination style, it’s important to consider the type of content you’re presenting, user preferences, and the platform’s goals. The chosen style should align with the overall user experience strategy, offering convenience, clear navigation, and a seamless interaction that caters to the specific needs of your audience and the nature of the content being displayed.
Ready to pump up your pagination or revamp your website with the help of a leading digital design agency and UX experts? Get in touch with Bluetext today and let us transform your digital brand experience, one page at a time.
In today’s fast-paced digital landscape, your website serves as the virtual face of your business. It’s often the first point of contact for potential clients, partners, and investors. Therefore, ensuring that your website is not only visually appealing but also functional and up-to-date is crucial for maintaining a strong online presence. If you’re a business owner, here are five unmistakable signs that indicate it’s time to consider a website redesign with a digital design agency like Bluetext:
1. Your Design Feels Stale and Outdated
Have you ever visited a website and felt like you’ve been transported back in time? If your website design looks like it’s stuck in a previous decade, it’s clear that a website refresh is overdue. An outdated design not only fails to engage modern audiences but can also tarnish your brand’s reputation. Your website should reflect your company’s commitment to innovation and resonate with your target audience’s design preferences.
2. Your Website Isn’t Mobile-Friendly
In today’s mobile-driven world, a significant portion of decision-makers engage with websites from smartphones and tablets. If your website isn’t optimized for mobile devices, you risk alienating a substantial portion of your potential clientele. A mobile-unfriendly website can result in a poor user experience, leading to missed opportunities and a negative perception of your brand.
3. High Bounce Rates and Low Conversions
A high bounce rate, coupled with low conversion rates, could be a strong indicator that your website isn’t effectively engaging visitors or motivating them to take action. If visitors are leaving your site without exploring further or without completing desired actions, it’s time to examine the user experience your website offers.
4. Your Website Is Slow
A slow website is not only frustrating to users, but site speed is also a very important metric that Google takes into account when looking at search engine optimization. Google’s PageSpeed Insights tool often reveals issues with your website’s code and shows outdated development practices that could be an indicator that it is time for a website redesign. A slow website can hinder your ability to reach potential customers through organic search.
5. Changing Business Goals and Audience Needs
As your business evolves, your website should evolve with it. If your business goals, target audience, or product/service offerings have changed, your website might not accurately reflect these shifts. A misalignment between your website and your business’s current direction can lead to confusion among visitors and missed opportunities to win potential business.
Your website is more than just an online brochure – it’s a dynamic tool that can drive growth, capture leads, and leave a lasting impression on your audience. If you’ve noticed any of these signs, it’s time to consider a website redesign. Bluetext is here to help you transform your digital presence into a powerful asset that propels your business forward. Get in touch with us today, and let’s embark on the journey of reimagining your website’s potential.
In Part 1 of our marketing acronym series, we reviewed over 50 sales and advertising-centric acronyms. In today’s blog, our listed acronyms focus on the website design and development aspect of marketing as well as the technology and data side, listing out the top 17 acronyms. While you may know most of the concepts described below, we hope you’re able to learn one or two new acronyms.

- URL (Uniform Resource Locator)
The address of your website or web page on the internet.
- RSS (Really Simple Syndication)
A super convenient way to keep up with your favorite blog posts, podcasts, news articles, and updates without having to constantly refresh a website.
- GDPR (General Data Protection Regulation)
The EU law regulating data privacy and protection for individuals.
- UI (User Interface)
The face of your product that users see and interact with.
- UX (User Experience)
The total package of a user’s interaction with your product.
- API (Application Programming Interface)
A set of protocols and tools for building software applications.
- CSS (Cascading Style Sheets)
The language used to style and format web pages.
- HTML (HyperText Markup Language)
The standard language used to create and structure web pages.
- WYSIWYG (What You See Is What You Get)
A fancy way of saying, “what you see on the screen is exactly what you’re gonna get in real life.”
- PV (Page View)
The number of times a single page has been viewed.
- SERP (Search Engine Results Page)
The page you see after you type in a search query on Google or another search engine. The goal is to get your website at the top of the list.
- 3PL (Third-Party Logistics)
A company that provides logistics services, such as shipping and warehousing, for other companies.
- LP (Landing Page)
The page visitors to your website arrive when they click a link to get your website.
- PDP (Product Detail Page)
The ultimate destination for all the deets on your product.
- CMS (Content Management System)
The tech that helps you manage and publish your website content with ease.
- CDP (Customer Data Platform)
A centralized hub for all customer data.
- SQL (Structured Query Language)
A programming language used to manage and manipulate databases.
If you missed Part 1 of our marketing acronym series on sales and advertising-centric acronyms, check that out here. Additionally, review Part 3 of our acronym series here, where we explore the world of acronyms at the office and in the contracting department.
To learn more about Bluetext and our marketing services, contact us today.
7 Key Considerations for Optimal User Experience Design
When it comes to architecting and designing a new website, we hear people drop the “UX” buzzword all the time. Oftentimes what they mean is, “the experience users will have on my site,” rather than the true definition of user experience design (UX), which is to design for the user. It’s easy to get distracted by ego. We want our websites to be unique and visually interesting, but sometimes it’s at the expense of the user. True UX means always prioritizing the user’s needs above all other considerations, even if you have to make sacrifices.
The easiest way to design for the user’s experience is to remember that people use websites to find information. They are not looking to be impressed by some fancy animation or navigation they’ve never seen before. That’s why UX really begins before the design phase, in information architecture planning.
1. Sitemap UX
Once you have your website personas, you can define what type of content those personas are looking for and how they are most likely to find it. There are typically three ways to structure your site map: by category, by task, and by audience. Sometimes a site map will provide two options, but all three is rare and may actually hurt more than it helps. Make sure your navigation is structured how your users would look for information, not how you structure your company.
Site map pro tips:
- Within your menu, try to limit any single level of navigation to no more than 7 items, as that is the average recall limit of our short-term memory.
- Use terminology in your menu people understand. For example, an internally named product like ‘Awesomeness5X” may not mean anything to someone looking for a blender with 5 speeds.
- Use a different structure in your actual site map page than your menu. If a user ends up there, it’s likely because they couldn’t find what they were looking for in the way you presented it in your menu.
2. Content Strategy UX
Once you have your sitemap, it’s time for your on-page content strategy. Again, in thinking about our users it’s important to remember a few things. First, people read much less on a computer screen than they do on paper. Conciseness is key. If you can, put your “bottom line up front” and then expand on details. People will keep reading if they know they’re on the right page, but may bounce if they can’t quickly find the information they’re looking for. Second, make your page as easily scannable as possible by using headings and lists. Brains love lists!
Content pro tips:
- If your page becomes very long with more than three headings, it likely means you need to add detail pages.
- Keep things elementary. You may want to impress your users with big words, but the average user has a basic or low level of literacy.
3. Global Elements UX
As you start to move into design, remember that most people use the internet all the time, and we’ve learned to look for common visual cues on websites. Part of UX design is including visual cues to help the user navigate and use your site. For example, many people will arrive on your site on a page other than the home page through Search. If they do, they need to orient themselves. A great way to provide this orientation is through breadcrumbs and meta titles. When it comes to icons, always include a label. Do not assume users know what your icon means. Lastly, underline your links and change the color once they’ve been clicked to help the user understand where they can go and where they’ve been.
4. Imagery and Videos UX
Media is great. It can bring a lot of life to a website. However, media should never distract from the content and should always provide value. Adding a large grid of images to a page at the expense of important content is distracting and images that are not relevant or feel inauthentic, do not provide value. If adding videos, allow the user to interact with video settings and do not have them autoplay.
5. Search UX
Even with the best architecture, users will still search, sometimes even as their preferred method of navigating. Try to mimic the Search engine results pages we’ve all become familiar with. This means including the page title, a description, and the URL in the form of a breadcrumb in each result.
Search pro tips:
- Make the entire listing result clickable, no just the title or URL link.
- Keep the search field on the results page with the query still in the field for easy editing.
6. Mobile UX
Mobile usage increases every day. It’s imperative that everything you make available to a desktop user is available to a mobile user, meaning you don’t forego content or key functionality. Make sure anything clickable is at least 40x40px so fingers don’t make mistakes or struggle. Lastly, consider site speed. Most mobile connections are much slower than our home Internet, so make sure your users can load your page at a reasonable speed. See our site speed blog for more information on site speed optimization.
7. Accessibility UX
Lastly, consider all users. Your design and website functionality should ensure that users with any sort of barrier can interact with your site, including those with physical disabilities. Common UX issues related to accessibility revolve around color contrast, keyboard navigation, and screen reader capabilities. By following WCAG guidelines, you can ensure that users can experience your site as intended.
Accessibility pro tip:
- Use Google’s Lighthouse tool or the WAVE extension to regularly check your website for issues and suggested corrections.
This blog is in no way comprehensive, but it touches on common parts of the web design process in which the user is easily forgotten. Remember that the user is why the website exists, so always ask yourself, “is this choice helping my user?” Data can also be very helpful if trying to assess your UX. Where does your analytics show users dropping off? What do screen recordings of real sessions show?
If you need any help along the way or want to learn more about UX Design, contact us at Bluetext to guide you through a strategic website project with UX best practices in mind.
The competitive landscape for capturing visitor attention through digital experiences is crowded and overwhelming to say the least. Not only do you need to grab visitors’ attention, but also present thoughtful UX design that guides them to a desired action and outcome. So how do you accomplish this when it seems like everyone else wants the same thing?
Creative differentiation is a key first step in grabbing the attention of your audience and unique interactivity throughout the user journey can be the extra step that keeps visitors present and engaged in your site content. At the end of the day, a website is a tool for presenting information – so why not do it in the most unique and engaging way that you can? This is where 3D interactive design comes in. With the limitless content possibilities available to us all, thoughtful and creative 3D design with helpful elements of interactivity can elevate your website’s content and UX to a memorable and effective experience resulting in conversions and lead generation.
Check out Bluetext’s work for Aeyon’s go-to-market campaign leveraging custom 3d animation throughout the page scroll experience!
Immersive design is a balance – it should have the coveted wow factor but also should achieve practical benchmarks like accessibility, effective communication of information, and an intuitive user journey. The implementation of 3D interactive design should follow best practices to ensure that site visitors are delighted and not overwhelmed by the UX – more is not always more. For example, the use of complex 3D layering and visual effects on every component of your homepage would create a visual overkill and also harm the practicality of the page when it comes to loading times, page speed, and site performance metrics. On the other hand, having an eye-catching 3D hero with engaging hover states is enough to entice the visitor to continue on the site where they can find other elegant 3D applications of the visual brand.
There is a multitude of 3D design styles that can be applied to a brand through web design, each with its own capacity to tell the brand story. Layering and masking can create depth in design while allowing the intermixing of imagery and brand shapes.
The use of illustration can also be used in 3D design to emphasize the real objects seen in brand imagery, it can also be used in a brand that wants to convey simplicity while avoiding the use of generic stock images.
Typography can even be brought to life with 3D shadowing and interactive states!
In addition to the possibilities for 3D design elements, there is endless opportunity to create unique interactivity within those elements. Things like hover states, scroll transitions, the reveal of content on hover, interactive graphics and more can elevate an already elegant 3D design application. It is crucial to remember, though, that each of these elements should be chosen carefully to reflect the ultimate goal of the page whether that is a form completion, subscription sign-up, resource download, or simply continued site engagement.
Want to learn more about how 3D interactive design can elevate your brand? Contact Bluetext to learn about our 3D design services!
A company website is an opportunity for a user to interact with the company’s brand, and the first impression that the site creates can make the difference between a user being an explorer or a deserter. An explorer is an intrigued, curious customer, digging through the site searching for relevant information, taking note of all the content they pass along the way. A deserter, on the other hand, is a bored user that is either underwhelmed with their user experience or overwhelmed by the copy and content to sort through, leading them to leave the page and making them less likely to return.
The ideal user experience on a website should keep users engaged and interacting with the site, begging even the most uninterested users to become avid explorers. Immersive scrolling is a recent trend in UX design that can stimulate this interactiveness by drawing users in and keeping them engrossed in the site content while directing them through information in a narrative format. Immersive scroll experiences use imagery, videos, graphics, or even sound design to pull users into the content and weave them through the information in a more dynamic way.
A site built with immersive scroll functionality should have unique elements that the user can click, drag, or zoom into. For example, read our blog on Designing Truly Immersive Websites.
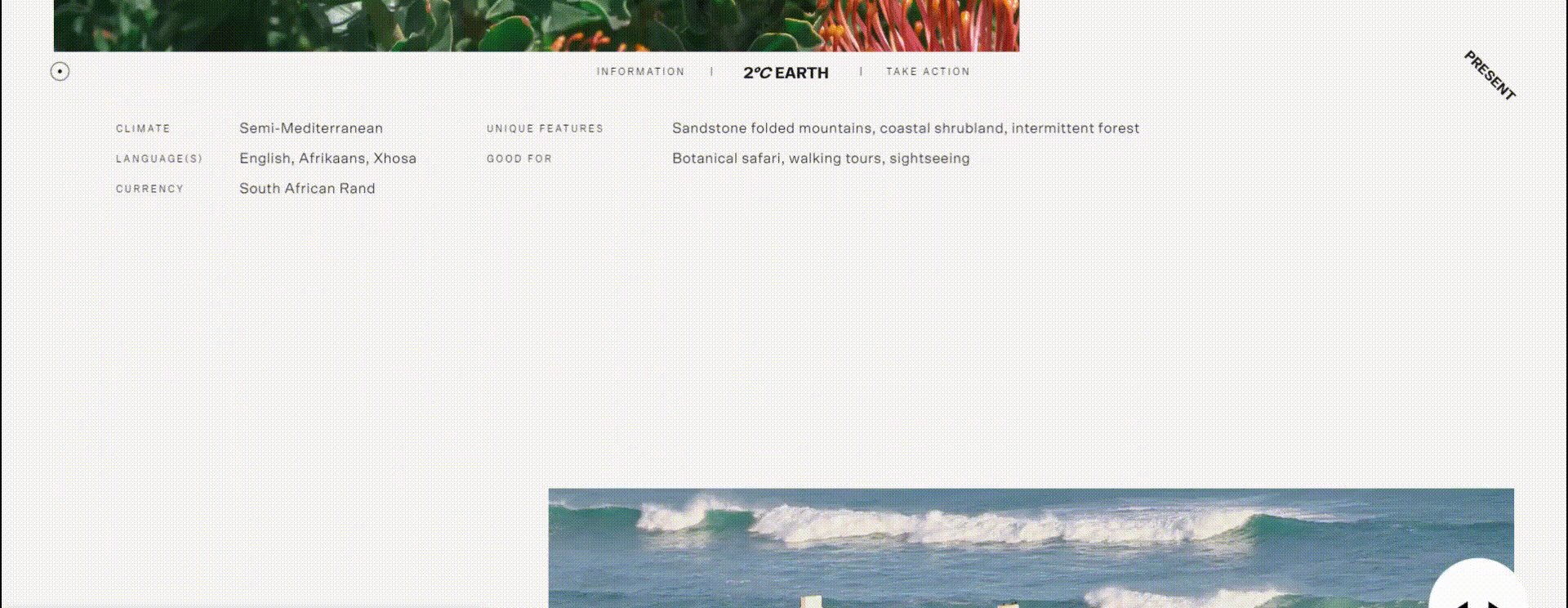
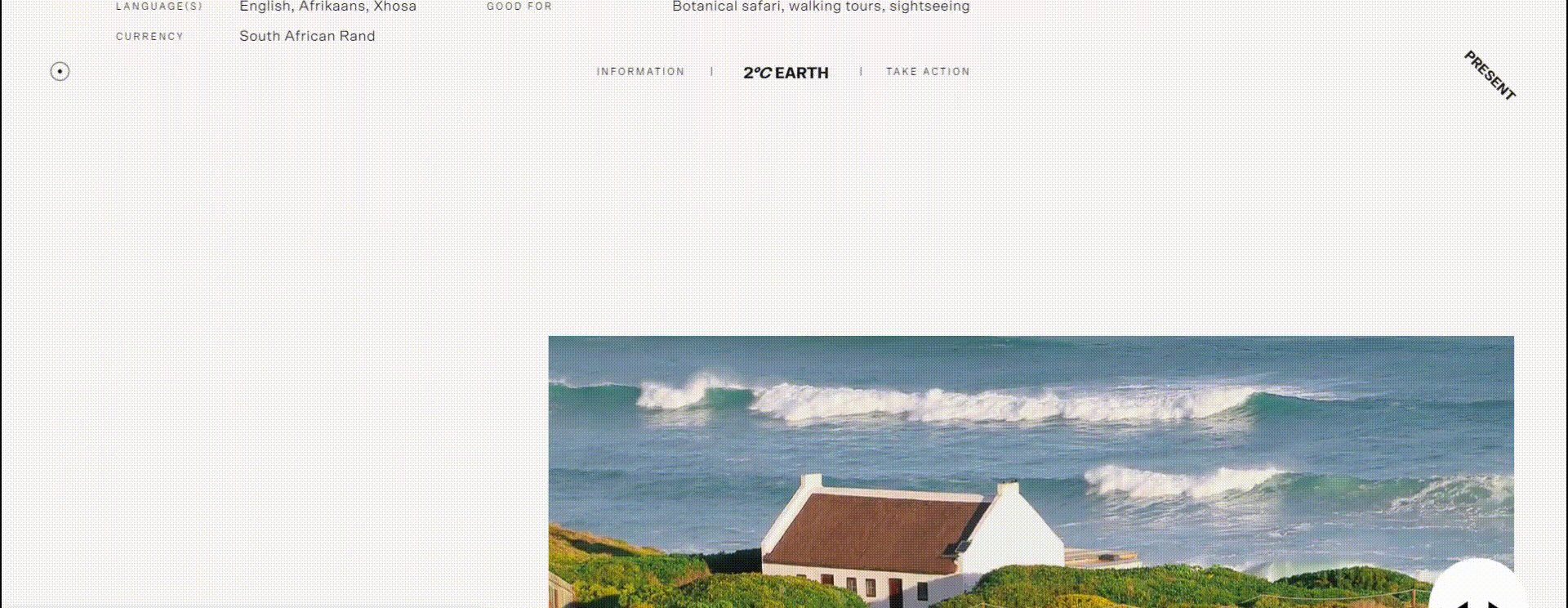
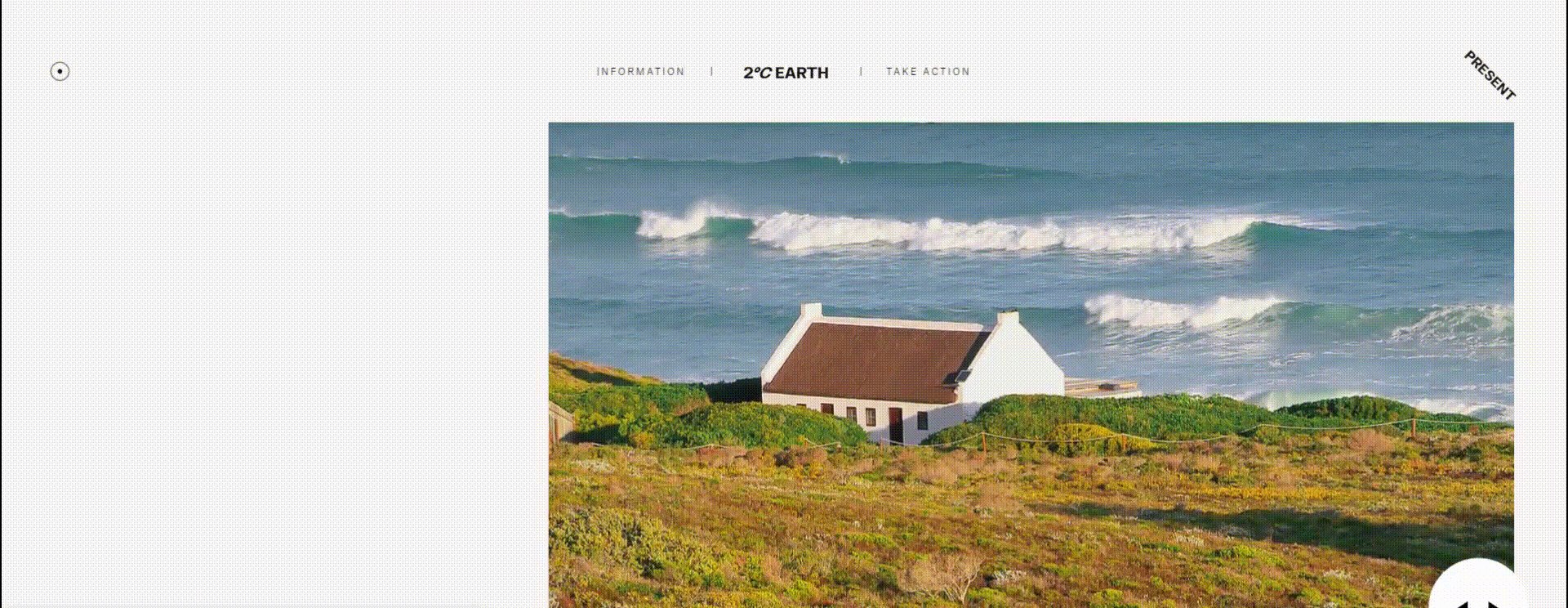
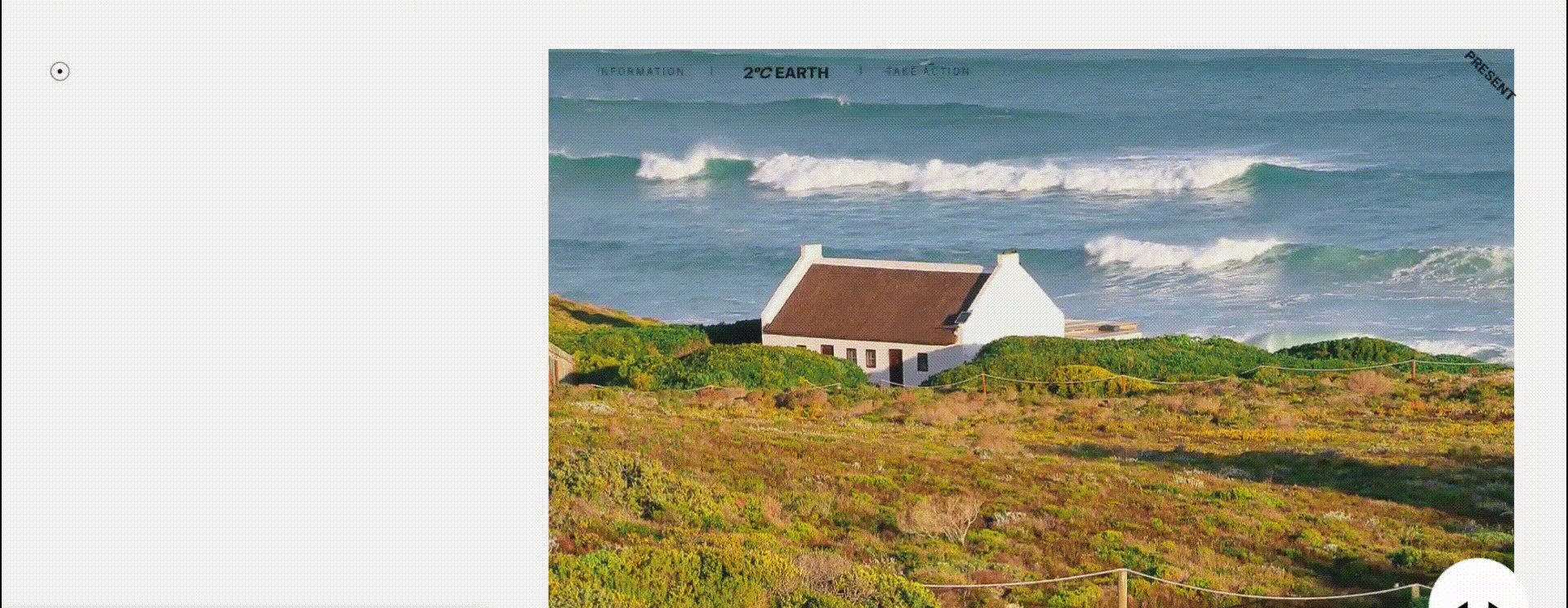
In it, we explore the 2℃ Earth page example, which has an impressive number of unique immersive scroll elements, highlighted below:
1. Click to Enter – After landing on the site, the page initially loads a plain black screen, with a scrolling message encouraging the user to click anywhere on the page in order to unlock further content. This functionality creates a sense of intrigue and discovery, like unwrapping a present. Rather than overwhelming the user with content upon landing, the sleek, simple screen engages users with the invitation to search for more and gives them simple, clear directions on how to find it. 
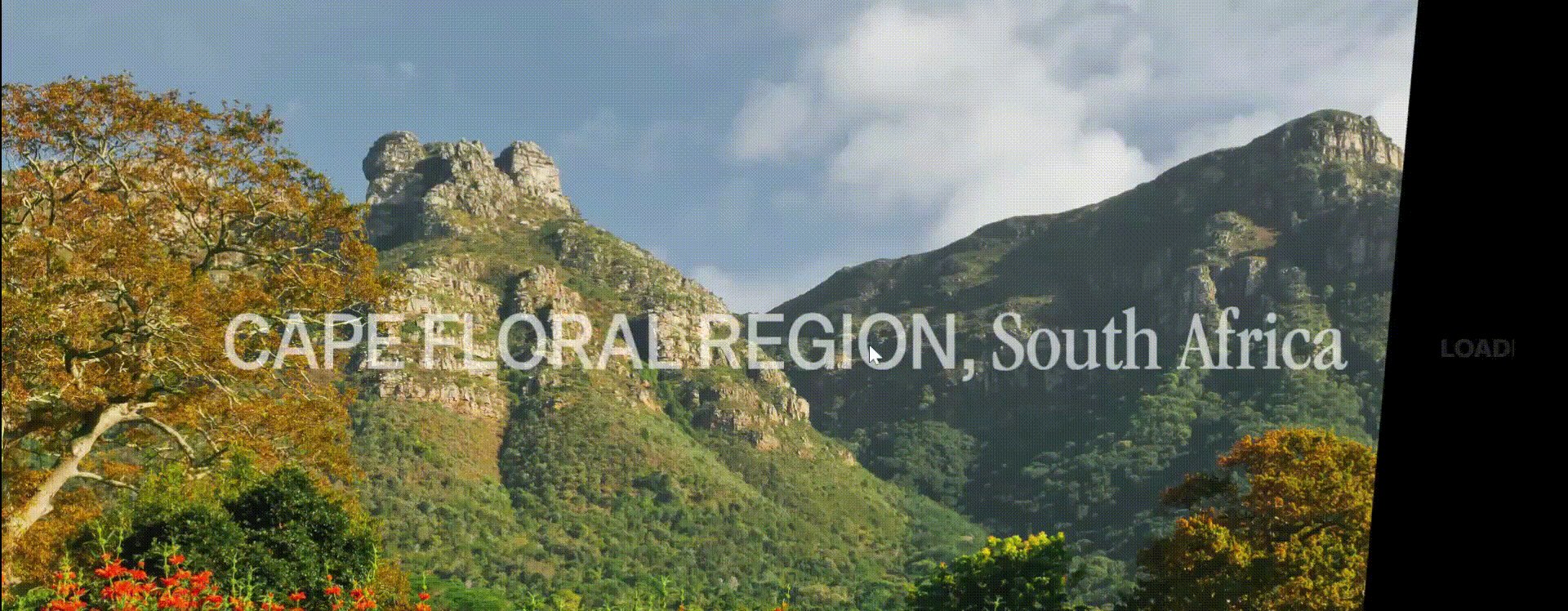
2. Click & Drag Imagery Filters – Upon entering the site, the interactivity continues. In the hero image, the site has a click & drag functionality where users can apply a thermal imagery filter overtop of the image they’re seeing. This interactivity is novel, so it insights a feeling of awe in users, but it also is relevant to the messaging the site is trying to portray. Explained by the directions on the page, the imagery represents the past and future of a natural landscape – a before and after of the effects of global warming. This is a prime example of how the functionality on the site can be informative and impactful, in addition to being entertaining. 
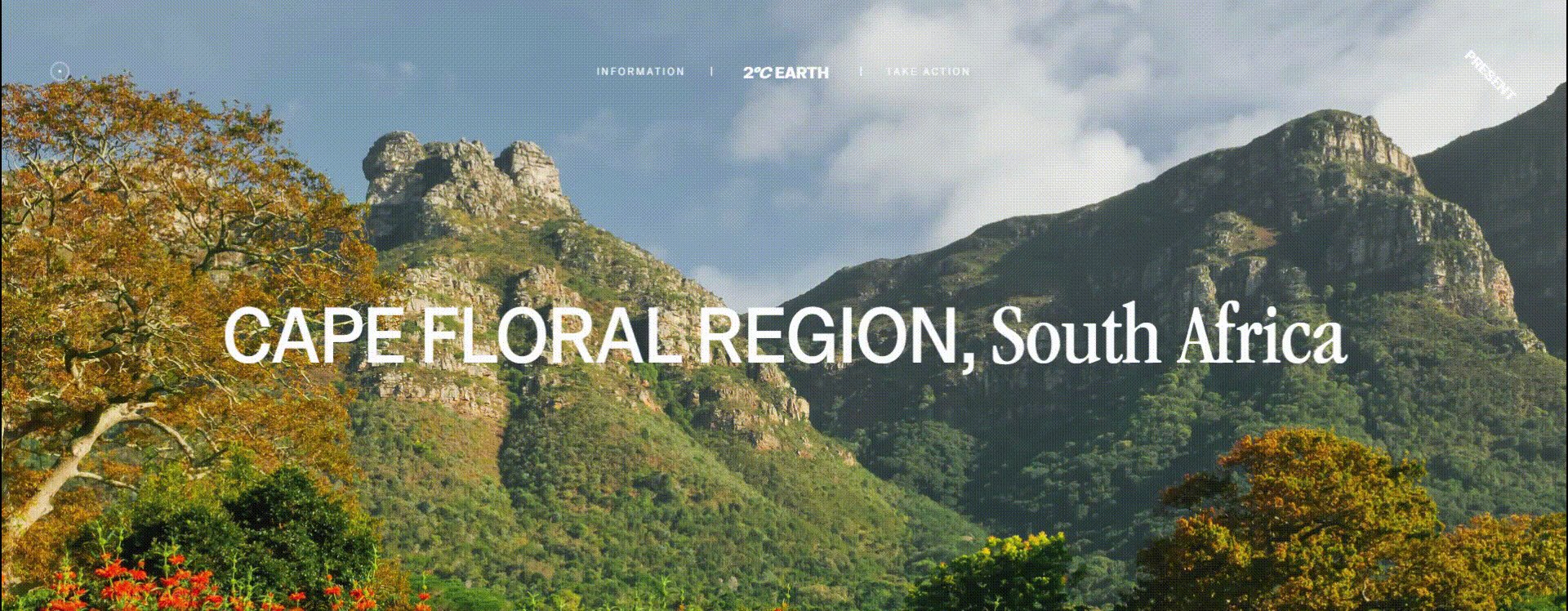
3. Imagery Takes a Front Seat – On traditional sites imagery typically acts as supporting content for the copy. On a site with an immersive experience, however, the visual elements of the site are in the front seat; for example, you can see how the 2℃ Earth page displays large imagery (often expanding outside of a single viewport), and adds interesting micro animations or text overlays to keep the users focused on the images, front, and center. Where a traditional site would keep images static, 2℃ Earth instead has imagery expanding on scroll. This is a good alternative to video content, adding a splash of movement to the otherwise static image. 
4. Variation in Content Layout – Throughout the page, the content alternates from full-width imagery to 50-50 imagery with text, to right-aligned imagery, to full-screen stylized text, etc. When viewing the page for the first time, the user cannot anticipate where to look next, so each new viewport is an exciting, surprising layout. Alternating the content and imagery placement, keeps the user on the edge of their seat, forcing them to reconsider and analyze the content on each new viewport, looking for nuggets of information or ways to interact with the page.
Here at Bluetext, we work to create website designs that are visually appealing, interactive, and intuitive. For example, see below for a breakdown of some of the immersive design elements we brought to the homepage of the Asimily website:
1. The logo moves into the navigation bar on scroll.
When first landing on the page, the Asimily logo appears full-width, almost filling the entire screen. This emphasis on the logo aids in brand awareness for users who have never visited the site before. However, as a user scrolls down, the logo shifts up to its spot in the navigation bar, where it remains on the page as a more of a background element, but still within sight.

2. Scroll function allows shifting through tabs.
Rather than using a typical tabbed module (where a user must click different tab headings to navigate information), instead, we designed this unique component to shift to the next tab when the user scrolls down the page. This ensures that the user sees all of the information added to the page. A typical tabbed module, without this unique scroll immersion, would leave much information hidden, and unlikely to be explored by the user.

3. Highlighting snackable video content.
You’ll notice as you scroll through the page that there are many short snippets of videos included throughout the design. These shorter videos add visual intrigue and informational insights to the page content, while not expecting the user to sit through a full minute-long video all in one go.
Other examples of immersive scroll interactiveness from the creative minds at Bluetext can be seen in these elements of this campaign landing page we designed for Sectigo.
1. Circular scroll transition
To really capture the feeling of openness for this campaign, we designed a circular transition on this page, where the viewport is taken over by a white circle that envelops the background as the user scrolls down. The novelty of this action takes users by surprise and adds excitement to the meaning behind the openness theme.

2. Horizontal line animation
As the user continues to scroll down the page, the green lines from the Sectigo brand cut across the screen horizontally. These lines then break open to reveal the next content, which leads perfectly into the message of how Sectigo’s platform interoperability breaks down barriers.
3. Small text animation
Animation was applied to the “That Breaks” text on this page to visually convey the meaning behind the words on the screen, rather than just feeding static copy to the users. These sorts of targeted animations/movements keep user attention trained to very specific areas on the page, which helps hold their attention while they scroll through the content.

Immersive scroll elements can be incorporated into an otherwise traditional site layout, but for the most impactful experience, the immersive experience should be considered from the beginning to the end of the user journey on the page. The following questions are especially relevant when deciding whether or not site content would be well-suited to an immersive experience:
- Is there a single key theme that this page can take users through, in a linear fashion? The immersive experience is bringing the user along throughout a story, which requires a clear direction and a logical, ordered approach to how information is presented.
- Are there exciting, high-quality visuals to accompany this story? Whether it’s imagery, illustrations, graphics, or video content, the immersive site more heavily relies on keeping the user visually engaged, so that they don’t lose interest or direction when navigating through numerous components of the page.
- What unique interactions could be designed for the user to play with the content in front of them? In the immersive scroll experience, users are not just viewers of the site, but participants in it. This type of UX design can have a largely gamified feeling, designed to have users navigate from point A to point B of their own accord, with a feeling of delight and wonder as they discover content in ways they didn’t expect it.
If you’re considering implementing an immersive scroll experience for your website, or you simply want to improve your website design and interactivity, contact Bluetext to learn about our UX design & development services.
We already feel like we’ve cracked the code for designing and developing responsive websites, but how do we adapt to ever-changing hardware and thus, screen sizes? How do we address the design for touch-screen flip phones? How about new designs from Apple or Samsung that shake things up in the display department? This year alone we have seen new formats bringing back the 2000s nostalgia of phones that flip, fold, and more.

In this blog post, we explore the top 4 ways to ensure your website is ready for new breakpoints as handheld devices, laptops, desktop computers, and televisions continue to evolve.
Ensure your design is leveraging the specs of the latest hardware so that you’re not launching with an already out-of-date design
When you’re planning for a new website, make sure your website design agency knows the latest hardware specifications for the most frequently used devices. They should keep an eye out for the pixel height and width of the top five most widely used screens and ensure their design can adhere to these standards. This should be considered for mobile, tablet, and desktop sizes, otherwise, your designs may be considered out-of-date before they even get into development. Be diligent in checking your website’s Google Analytics to see an up-to-date breakdown of device types & even models being used by your current website visitors.

Additionally, as many still working from home due to the COVID-19 pandemic, some people have adopted larger monitors for their at-home workstations. Some of these monitors will display websites at much larger sizes than intended, so we need to consider what the maximum size will look like as well so they do not look distorted or have any unintended bugs.

Establish breakpoints for the design before getting into development
Now that your website design team has established the most commonly used browser sizes for mobile, tablet, and desktop and designed the display for each, it is time to think about when the design needs to transition between each layout. How should the vertical display of the tablet differ from the horizontal? How should a small desktop browser size look in comparison to a larger desktop screen? These are all questions to consider before getting into development.

Your website design agency should ensure there are no gaps between breakpoints, meaning that there should not be a 10-pixel difference between designs so that the development team knows when to trigger the next display. Establishing the pixel breakpoints will keep the website responsive across all displays and will ensure there are minimal opportunities for a display mishap.
Get down to the nitty gritty in your code
When development gets underway, make sure you are using the best practices for writing responsive code. You can even start by developing the mobile display first, working your way up from mobile to tablet, and then eventually desktop and larger.
Consider leveraging viewport specifications directly in your code by using the initial-scale definition within your meta tag to ensure you are setting the stage for the rest of the code to come. From there, you will be able to use percentage values to set font sizing, image scaling, etc. to make sure your website is scaling up and down appropriately. You can also set the max-width for images and different sections within the page to ensure they do not scale too large on certain displays.
Be sure to test your website design before going live
No website is perfect overnight. Make sure your website design agency is fully equipped to perform quality assurance testing by leveraging the latest devices. Don’t have the actual device? That shouldn’t be an issue. One cloud-based testing tool that provides users with all of the latest hardware to test is BrowserStack. BrowserStack is a testing platform that provides developers with the ability to test their websites and mobile applications across on-demand browsers, operating systems, and real mobile devices. By testing the website across various devices, you can discover new breakpoints that may cause display issues for your users, giving you time to remedy them before making the website public.
While it is hard to forecast what the next device is going to look like, we can prepare websites for the changing hardware landscape by designing and developing responsive websites. Taking the time to find the right website design agency will ultimately save you time and money in the long run as technology constantly evolves.
Looking for your next website design agency? Contact us today.