Out-of-home (OOH) advertising, once confined to static billboards and posters, is undergoing a revolutionary transformation. The integration of digital technologies is reshaping the landscape, making OOH advertising more dynamic, targeted, and impactful than ever before. In this post, we’ll explore the innovations driving this change and what the future holds for OOH advertising in a digital world.
The Evolution of OOH Advertising
Traditionally, OOH advertising has been a powerful medium for reaching large audiences in public spaces. From the bustling streets of New York City to the highways of Los Angeles, billboards, bus shelters, and transit ads have been staples of the advertising industry. However, the rise of digital technology has introduced new possibilities, allowing for more interactive and engaging campaigns.
Digital Billboards: The New Face of OOH
One of the most significant advancements in OOH advertising is the advent of digital billboards. Unlike static billboards, digital billboards can display multiple advertisements in a single location, rotating content to capture the attention of passersby. This flexibility allows for real-time updates, ensuring that the content is always fresh and relevant.
Moreover, digital billboards offer superior visibility, especially at night, with vibrant displays that can’t be ignored. This enhanced visibility translates to higher engagement rates, making digital billboards a preferred choice for many advertisers.


Programmatic DOOH: Precision and Efficiency
Programmatic Digital Out-of-Home (DOOH) is another game-changer in the OOH arena. By leveraging data and automation, programmatic DOOH allows advertisers to buy and deliver ads in real time, based on specific criteria such as location, time of day, and audience demographics. This precision targeting ensures that ads reach the right people at the right time, maximizing the return on investment.
Additionally, programmatic DOOH offers unparalleled flexibility. Advertisers can quickly adapt their campaigns based on performance metrics, optimizing content to achieve better results. This level of control was unimaginable in the traditional OOH landscape, but it’s now a reality thanks to digital advancements.
The Integration of Augmented Reality
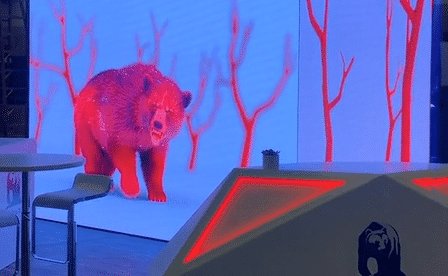
Augmented Reality (AR) is poised to take OOH advertising to the next level. By overlaying digital content onto the physical world, AR creates immersive experiences that captivate audiences. Imagine walking past a bus shelter and seeing a 3D model of a new car, or pointing your smartphone at a billboard to unlock a virtual game. These interactive elements make AR a powerful tool for engaging consumers in meaningful ways.
Data-Driven Insights
One of the key benefits of digital OOH is the ability to gather and analyze data. Sensors and cameras can track foot traffic, dwell time, and engagement levels, providing valuable insights into the effectiveness of campaigns. This data-driven approach allows advertisers to refine their strategies and make informed decisions, ensuring that every dollar spent on OOH advertising delivers maximum impact.
Sustainability and Eco-Friendly Solutions
Digital OOH also aligns with the growing demand for sustainability. Unlike traditional billboards that require paper and ink, digital billboards are reusable and produce less waste. Many digital displays are also powered by renewable energy sources, reducing their environmental footprint. This commitment to sustainability resonates with eco-conscious consumers and enhances brand reputation.
The Road Ahead
The future of OOH advertising is undoubtedly digital. As technology continues to evolve, we can expect even more innovative solutions that blend the physical and digital worlds. From interactive displays and personalized content to AI-driven analytics and eco-friendly practices, the possibilities are endless.
At Bluetext, we’re excited to be at the forefront of this digital transformation. Our team of experts is dedicated to helping brands harness the power of digital OOH to create compelling, impactful campaigns. Whether you’re looking to reach local audiences or make a splash on a global scale, we have the tools and expertise to drive your success.
In conclusion, the future of OOH advertising is bright, dynamic, and full of potential. By embracing digital advancements, brands can engage audiences in new and exciting ways, making a lasting impression in an increasingly digital world.
Ready to elevate your OOH advertising strategy? Contact Bluetext today to discover how we can help you stay ahead of the curve and achieve your marketing goals.
In the ever-evolving world of marketing, understanding consumer behavior is paramount. Traditional methods like surveys and focus groups have provided valuable insights, but they often fall short in capturing the subconscious drivers of consumer decisions. Enter neuromarketing—a groundbreaking field that leverages neuroscience to delve deeper into the intricacies of consumer behavior by analyzing brain activity. At Bluetext, we believe that neuromarketing holds the key to crafting more effective marketing strategies and improving campaign outcomes. Here’s how.
What is Neuromarketing?
Neuromarketing combines principles from neuroscience, psychology, and marketing to study how consumers’ brains respond to marketing stimuli. By using advanced technologies such as functional magnetic resonance imaging (fMRI), electroencephalography (EEG), and eye-tracking, neuromarketers can observe brain activity and physiological responses in real time. These insights reveal the subconscious processes that influence decision-making, providing a more comprehensive understanding of consumer behavior than traditional methods.
Deeper Insights into Consumer Behavior
One of the primary advantages of neuromarketing is its ability to uncover the subconscious motivations that drive consumer behavior. While consumers might not be able to articulate why they prefer one brand over another, their brain activity can reveal these hidden preferences. For example, neuromarketing can identify which elements of an advertisement are most engaging, what triggers emotional responses, and how different product designs impact purchasing decisions.
This deeper understanding allows marketers to create more targeted and effective campaigns. By tapping into the subconscious preferences and emotions of consumers, brands can develop messages that resonate more deeply and drive stronger connections.
Enhancing Marketing Strategies
Neuromarketing techniques provide actionable insights that can inform various aspects of marketing strategy, including:
1. Ad Creation and Optimization
Neuromarketing can pinpoint which elements of an advertisement capture attention and evoke emotions. Marketers can use this data to craft ads that are more engaging and memorable, ensuring that their message sticks with the audience.
2. Product Design
Understanding how consumers perceive and respond to different product designs can lead to more appealing offerings. Neuromarketing can reveal preferences for color schemes, packaging, and even the tactile feel of products, helping brands design products that attract and delight consumers.
3. Pricing Strategies
By analyzing consumers’ brain responses to different pricing strategies, neuromarketing can help determine the most effective price points and promotional tactics. This can lead to pricing models that maximize perceived value and drive sales.
4. Brand Positioning
Neuromarketing insights can guide the development of a brand’s identity and positioning. By understanding the emotional triggers that connect consumers to a brand, marketers can craft a brand story that resonates on a deeper level, fostering loyalty and advocacy.
Improving Campaign Outcomes
Neuromarketing doesn’t just inform strategy; it also enhances campaign outcomes by ensuring that marketing efforts are precisely targeted and highly effective. When campaigns are built on a foundation of deep consumer insights, they are more likely to achieve their objectives, whether that’s increasing brand awareness, driving conversions, or boosting customer loyalty.
Moreover, the ability to measure and analyze brain activity in response to marketing stimuli provides a powerful feedback loop. Marketers can continuously refine and optimize their campaigns based on real-time data, ensuring that their efforts remain relevant and impactful.
Ethical Considerations in Neuromarketing
While the potential of neuromarketing is vast, it’s important to approach it with ethical considerations in mind. Respecting consumer privacy, ensuring transparency, and avoiding manipulative practices are essential to maintaining trust and integrity in neuromarketing practices. At Bluetext, we are committed to ethical neuromarketing, using these powerful insights to create positive and meaningful experiences for consumers.
The Future of Marketing is Here
As the marketing landscape becomes increasingly competitive, the ability to understand and influence consumer behavior is more critical than ever. Neuromarketing offers a window into the subconscious mind, providing deeper insights and enabling more effective marketing strategies. By leveraging these insights, brands can create more engaging, personalized, and impactful campaigns that truly resonate with their audience.
At Bluetext, we’re excited about the potential of neuromarketing to transform the way we understand and connect with consumers. If you’re ready to take your marketing to the next level, contact us today to discover how neuromarketing can enhance your strategy and drive better outcomes.
Ready to unlock the power of neuromarketing? Contact Bluetext today and let’s explore how we can help you understand your audience like never before.
As we stand on the brink of a new era in connectivity, 5G technology is set to revolutionize the digital landscape. For marketers, the advent of 5G presents a treasure trove of opportunities to engage audiences in ways previously thought impossible. At Bluetext, we’re excited to explore how faster connectivity can transform digital marketing, from enhanced mobile experiences to groundbreaking applications of augmented and virtual reality (AR/VR).
Faster Connectivity: The Backbone of Future Marketing
One of the most anticipated benefits of 5G is its unprecedented speed. With data transfer rates up to 100 times faster than 4G, 5G will significantly reduce latency and enhance the user experience. This improvement is crucial for digital marketing strategies that rely heavily on real-time data and instant communication.
Enhanced Mobile Experiences
Mobile devices are the primary touchpoints for consumers, and 5G is set to elevate this experience to new heights. Faster download and upload speeds mean richer, more interactive content can be delivered seamlessly. High-quality videos, interactive advertisements, and real-time customer service interactions will become standard, leading to higher engagement rates and improved customer satisfaction.
Additionally, 5G’s enhanced bandwidth capabilities will support a greater number of connected devices, facilitating more comprehensive and integrated marketing campaigns. Brands can leverage these capabilities to create more personalized and dynamic user experiences, ensuring they capture and retain their audience’s attention.

New Opportunities in Augmented and Virtual Reality
Perhaps the most exciting prospect of 5G is its potential to bring AR and VR into the mainstream. These technologies have been on the horizon for years, but the limitations of current networks have hindered their widespread adoption. 5G is set to change that by providing the necessary infrastructure to support the heavy data requirements of AR and VR applications.
Augmented Reality Marketing
AR offers marketers a unique way to engage consumers by overlaying digital information onto the physical world. With 5G, AR experiences will become more immersive and interactive. Imagine consumers being able to visualize how a piece of furniture would look in their home before making a purchase or trying on clothes virtually. These experiences not only enhance customer engagement but also reduce return rates and increase conversion rates.
Virtual Reality Marketing
VR takes immersion a step further by creating entirely new environments for consumers to explore. The high-speed, low-latency capabilities of 5G will make VR experiences more realistic and accessible. Brands can create virtual showrooms, host virtual events, or offer virtual tours, providing consumers with unique and memorable interactions that drive brand loyalty and sales.
5G Tips and Trends
To fully capitalize on the potential of 5G, here are some additional tips and trends to keep in mind:
1. Embrace Video Content
With faster speeds and better connectivity, video content will become even more prevalent. Invest in high-quality video production and consider incorporating live streaming into your marketing strategy. Live Q&A sessions, product launches, and behind-the-scenes content can significantly boost engagement.
2. Focus on Personalization
5G’s ability to handle large amounts of data quickly means more opportunities for personalization. Use data analytics to create highly targeted marketing campaigns that cater to individual preferences and behaviors. Personalized content is more likely to resonate with your audience and drive conversions.
3. Optimize for Mobile
As mobile usage continues to grow, optimizing your website and marketing materials for mobile devices is essential. Ensure that your content loads quickly and is easy to navigate on smartphones and tablets. A seamless mobile experience can greatly enhance user satisfaction and retention.
4. Leverage IoT (Internet of Things)
The increased connectivity of 5G will accelerate the growth of IoT devices. Marketers can use IoT data to gain deeper insights into consumer behavior and preferences. For example, smart home devices can provide valuable data on user habits, enabling more effective targeting and personalization.
5. Stay Ahead with AI and Machine Learning
The combination of 5G and AI will open new doors for predictive analytics and real-time decision-making. Use AI-powered tools to analyze data, predict trends, and optimize your marketing efforts. Automated chatbots, personalized recommendations, and dynamic content are just a few examples of how AI can enhance your 5G-enabled marketing strategy.
Embracing the 5G Future
The advent of 5G is more than just an upgrade in connectivity; it’s a paradigm shift that will redefine digital marketing. At Bluetext, we are excited to help our clients navigate this new landscape, leveraging the power of 5G to create innovative and effective marketing strategies. From enhanced mobile experiences to the groundbreaking use of AR and VR, the possibilities are endless. As 5G continues to roll out, the future of digital marketing looks incredibly promising, and we’re thrilled to be at the forefront of this revolution. Contact us to learn more.
In the age of big data, where vast amounts of information are generated every second, the ability to effectively communicate insights is more crucial than ever. Data visualization stands at the forefront of this effort, transforming complex data sets into clear, actionable insights. At Bluetext, we understand the power of data visualization in making sense of big data, and we’re here to share how mastering this skill can revolutionize the way organizations interpret and use data. In this blog post, we’ll delve into the importance of data visualization, key principles for creating effective visualizations, and the future trends shaping this field.
The Importance of Data Visualization
Data visualization is not just about making data look appealing; it’s about making data comprehensible. Here’s why it’s indispensable in the age of big data:
- Simplifying Complexity: Big data is often complex and unwieldy. Data visualization breaks down this complexity, allowing stakeholders to grasp intricate data sets quickly and accurately.
- Revealing Patterns and Trends: Visual representations make it easier to identify patterns, trends, and outliers that might be missed in raw data tables. This can lead to more informed decision-making.
- Enhancing Communication: Effective data visualization facilitates better communication across teams. By presenting data in a visual format, insights can be shared more easily with non-technical stakeholders, fostering a data-driven culture.
- Driving Action: Clear visualizations can highlight critical insights that drive strategic actions. When data is presented compellingly, it’s easier to make decisions that are backed by evidence.
Key Principles for Effective Data Visualization
Creating effective data visualizations requires a blend of art and science. Here are key principles to guide the process:
- Know Your Audience: Tailor your visualizations to the needs and knowledge level of your audience. What works for a data scientist might not work for a marketing executive.
- Choose the Right Type of Visualization: Different types of data call for different visualization techniques. Bar charts, line graphs, pie charts, scatter plots, and heat maps each serve specific purposes. Choose the one that best represents your data.
- Simplify and Focus: Avoid clutter by focusing on the most important data points. Use color, size, and layout to draw attention to key insights without overwhelming the viewer.
- Tell a Story: Data visualizations should tell a story. Provide context, highlight important trends, and guide the viewer through the data to ensure that the narrative is clear and compelling.
- Ensure Accuracy: Misleading visualizations can lead to incorrect conclusions. Ensure that your data is accurately represented, and avoid distortions that can mislead your audience.
Tools and Technologies for Data Visualization
The rise of big data has brought with it a plethora of tools and technologies designed to facilitate data visualization. Here are some of the most popular:
- Tableau: Known for its user-friendly interface and powerful analytics capabilities, Tableau is a favorite among data professionals for creating interactive and shareable dashboards.
- Power BI: Microsoft’s Power BI integrates seamlessly with other Microsoft products and offers robust data visualization capabilities, making it ideal for businesses already using the Microsoft ecosystem.
- D3.js: For those with a knack for coding, D3.js is a powerful JavaScript library that allows for the creation of highly customized and interactive data visualizations.
- Looker Studio: This free tool from Google allows users to create interactive reports and dashboards, making it a great choice for organizations looking to leverage Google Analytics data.
- Qlik Sense: Qlik Sense offers powerful data integration and visualization features, making it a strong choice for organizations dealing with diverse data sources.
The Future of Data Visualization
As technology continues to evolve, so too will the field of data visualization. Here are some trends to watch:
- Augmented and Virtual Reality: AR and VR are poised to take data visualization to the next level, allowing users to interact with data in immersive, three-dimensional environments.
- Artificial Intelligence and Machine Learning: AI and ML are increasingly being integrated into data visualization tools, providing more advanced analytics and automated insights.
- Real-Time Data Visualization: With the growth of the Internet of Things (IoT) and other real-time data sources, the ability to visualize data in real-time will become increasingly important.
- Enhanced Interactivity: Future data visualization tools will likely offer even more interactive features, allowing users to explore data in new and innovative ways.
Conclusion
Mastering data visualization is essential for communicating insights effectively in the age of big data. By simplifying complexity, revealing patterns, enhancing communication, and driving action, data visualization empowers organizations to make better decisions and stay ahead in a data-driven world. At Bluetext, we are committed to helping businesses harness the power of data visualization to unlock the full potential of their data.
If you’re ready to elevate your data visualization capabilities and communicate your insights more effectively, contact us at Bluetext. Together, we can transform your data into a powerful tool for strategic success.
The marketing landscape is undergoing a seismic shift, driven by the rapid advancements in artificial intelligence (AI). From streamlining repetitive tasks to creating highly personalized customer experiences, AI is revolutionizing how businesses approach marketing. At Bluetext, we’ve witnessed this transformation firsthand, and we’re excited to explore how AI is reshaping the industry. In this blog post, we’ll delve into the journey of AI in marketing, highlighting key innovations and the future potential of this technology.
Automation: The Foundation of AI in Marketing
The initial impact of artificial intelligence in marketing was primarily seen in automation. Tasks that once consumed valuable time and resources could now be handled efficiently by AI-powered tools. Automation has allowed marketers to focus on strategic initiatives rather than getting bogged down by mundane activities.
- Email Marketing Automation: AI algorithms can segment audiences based on behavior, preferences, and demographics, ensuring that each email campaign reaches the right people at the right time. Automated A/B testing and performance analytics further optimize these campaigns, enhancing engagement and conversion rates.
- Social Media Management: Managing multiple social media accounts can be overwhelming. AI tools can schedule posts, analyze engagement metrics, and even generate content ideas, ensuring a consistent and effective social media presence.
- Advertising: Programmatic advertising uses AI to automate the buying of ads, targeting specific audiences with precision. This technology analyzes user data in real-time, making decisions on which ads to display, thus maximizing ROI and minimizing wasted ad spend.
Personalization: Elevating Customer Experiences
While automation laid the groundwork, the true power of AI in marketing is unleashed through personalization. Consumers today expect brands to understand their needs and preferences, and artificial intelligence makes this possible on a scale never seen before.
- Personalized Content: AI can analyze vast amounts of data to create personalized content recommendations. Whether it’s suggesting articles, videos, or products, AI ensures that each interaction feels tailored to the individual, driving engagement and loyalty.
- Customer Journey Mapping: AI helps in creating detailed customer journey maps, predicting future behaviors, and identifying touchpoints that can be optimized. This allows brands to deliver personalized experiences at every stage of the customer lifecycle.
- Chatbots and Virtual Assistants: AI-powered chatbots provide instant, personalized responses to customer inquiries, enhancing customer service and freeing up human agents to handle more complex issues. These virtual assistants can also guide users through the buying process, offering recommendations based on previous interactions and preferences.
The Future of AI in Marketing
As AI technology continues to evolve, its impact on marketing will only grow stronger. Here are a few trends we anticipate will shape the future of AI in marketing:
- Predictive Analytics: Leveraging AI to predict future trends and customer behaviors will enable marketers to be more proactive rather than reactive. This foresight will help in crafting more effective strategies and campaigns.
- Voice Search Optimization: With the rise of smart speakers and voice assistants, optimizing for voice search will become crucial. AI will play a key role in understanding and processing natural language queries, ensuring brands remain visible in this new search paradigm.
- Augmented and Virtual Reality: AI-driven AR and VR experiences will offer immersive and interactive marketing opportunities. From virtual try-ons to augmented brand experiences, these technologies will create new avenues for engagement.
How You Can Leverage AI
The rise of AI in marketing marks a transformative era, where automation and personalization converge to create more efficient, effective, and engaging strategies. At Bluetext, we’re excited to help brands navigate this dynamic landscape, leveraging artificial intelligence to unlock new possibilities and drive success. As we look to the future, one thing is clear: AI is not just a tool, but a catalyst for innovation in marketing.
Stay tuned as we continue to explore the cutting-edge of AI and its impact on the marketing world. If you’re ready to elevate your marketing strategy with artificial intelligence, reach out to us at Bluetext. Together, we can harness the power of AI to transform your business.
In the bustling digital landscape of Washington, DC, where businesses strive to stand out amidst fierce competition, having a robust online presence is non-negotiable. Your website serves as the virtual storefront, the first impression that can make or break a potential customer’s decision to engage with your brand. To ensure your online presence exudes professionalism, functionality, and aesthetic appeal, partnering with a top-notch WordPress development agency is paramount.
A WordPress development agency specializes in creating and optimizing websites using the WordPress platform, the most popular content management system (CMS) globally. With its flexibility, scalability, and extensive array of plugins and themes, WordPress empowers businesses to craft dynamic and visually stunning websites tailored to their unique needs.
Bluetext: A WordPress Expert
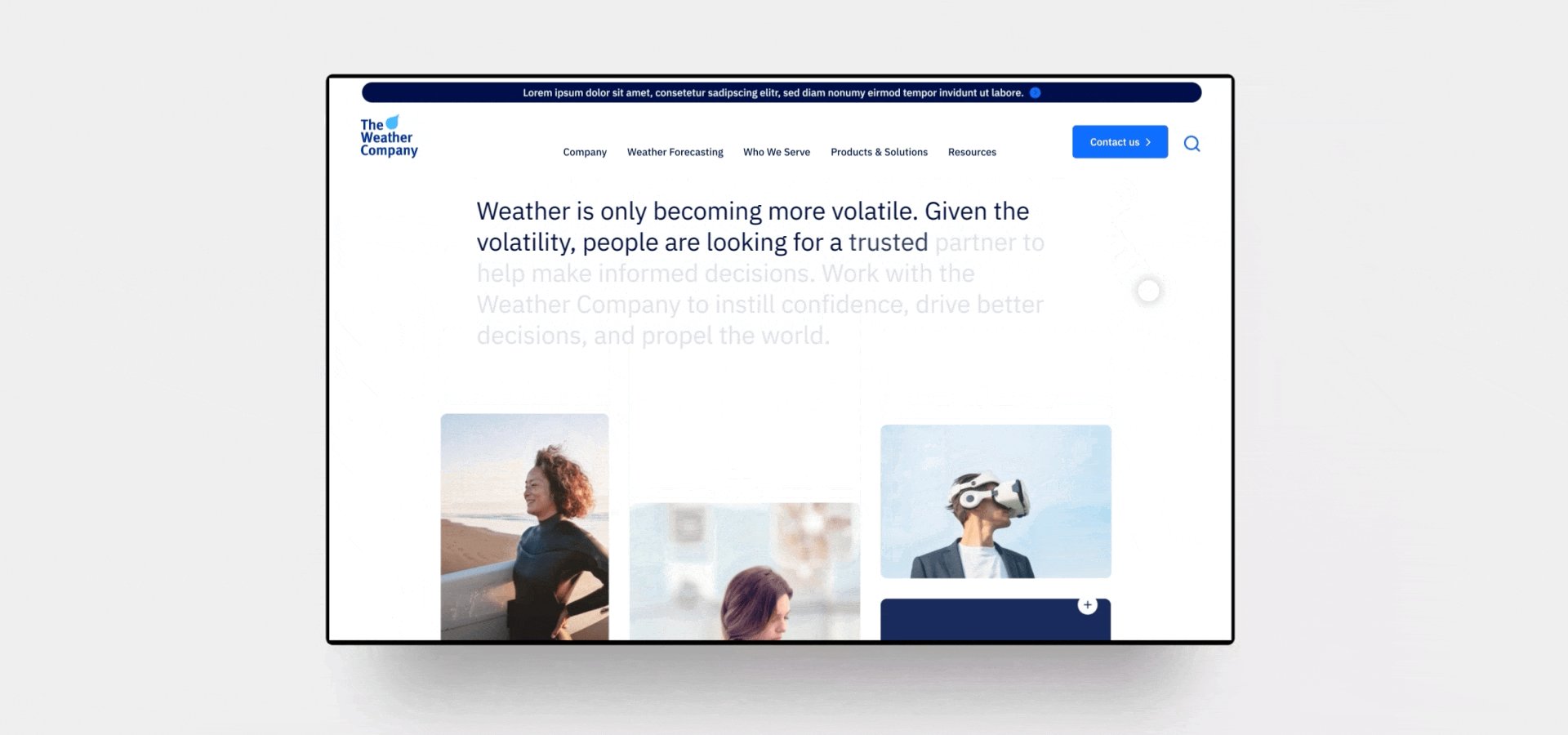
Here at Bluetext, we’ve designed some of the most impressive WordPress websites on the internet today. For example, our work with The Weather Company was delivered on a WordPress CMS in just over 100 days from inception to website launch. From the project kick-off to the launch date, Bluetext worked at rapid speed and was committed to hitting an aggressive launch date while producing the highest quality deliverables from beginning to end. This included in-depth discovery work (to ensure we understood the business, its challenges, and its goals), as well as intentional content strategy, SEO, wireframes, color comps, motion study/animation, fully responsive website development and QA, content loading, and strategic recommendations throughout the entire process.

Choosing the Right Agency Partner
So, how do you choose the right WordPress development agency in Washington, DC? Here are some key factors to consider:
- Expertise and Experience: Look for an agency with a proven track record of success in WordPress development. Evaluate their portfolio to gauge the quality and diversity of their past projects. Experienced agencies will understand the intricacies of WordPress customization, optimization, and maintenance, ensuring your website performs flawlessly.
- Design Capabilities: Aesthetics matter in web design. Seek an agency that excels in creating visually appealing and user-friendly websites. Your website should not only capture attention but also provide a seamless browsing experience across devices, fostering engagement and driving conversions.
- Technical Proficiency: Beyond design, technical proficiency is crucial. The agency should possess in-depth knowledge of WordPress architecture, coding best practices, and SEO principles to ensure your website is optimized for search engines and delivers superior performance.
- Client Collaboration: Effective communication and collaboration are essential for a successful partnership. Choose an agency that values client input, listens to your requirements, and keeps you informed throughout the development process. Transparency and responsiveness foster trust and ensure your vision is brought to life.
- Support and Maintenance: Launching your website is just the beginning. Choose an agency that offers ongoing support and maintenance services to keep your website secure, up-to-date, and optimized for peak performance. A reliable partner will provide timely updates, address any issues promptly, and help your website evolve alongside your business. That being said, don’t feel like you have to rely on an agency partner to maintain your website. If you have the capabilities in house, a good website agency will set you up for success so you can support the website from launch onwards.
In Washington, DC, Bluetext stands out as a premier WordPress development agency, specializing in web design, digital strategy, and branding services. With a dedicated team of experts and a client-centric approach, Bluetext has helped numerous businesses across various industries elevate their online presence and achieve their digital goals.
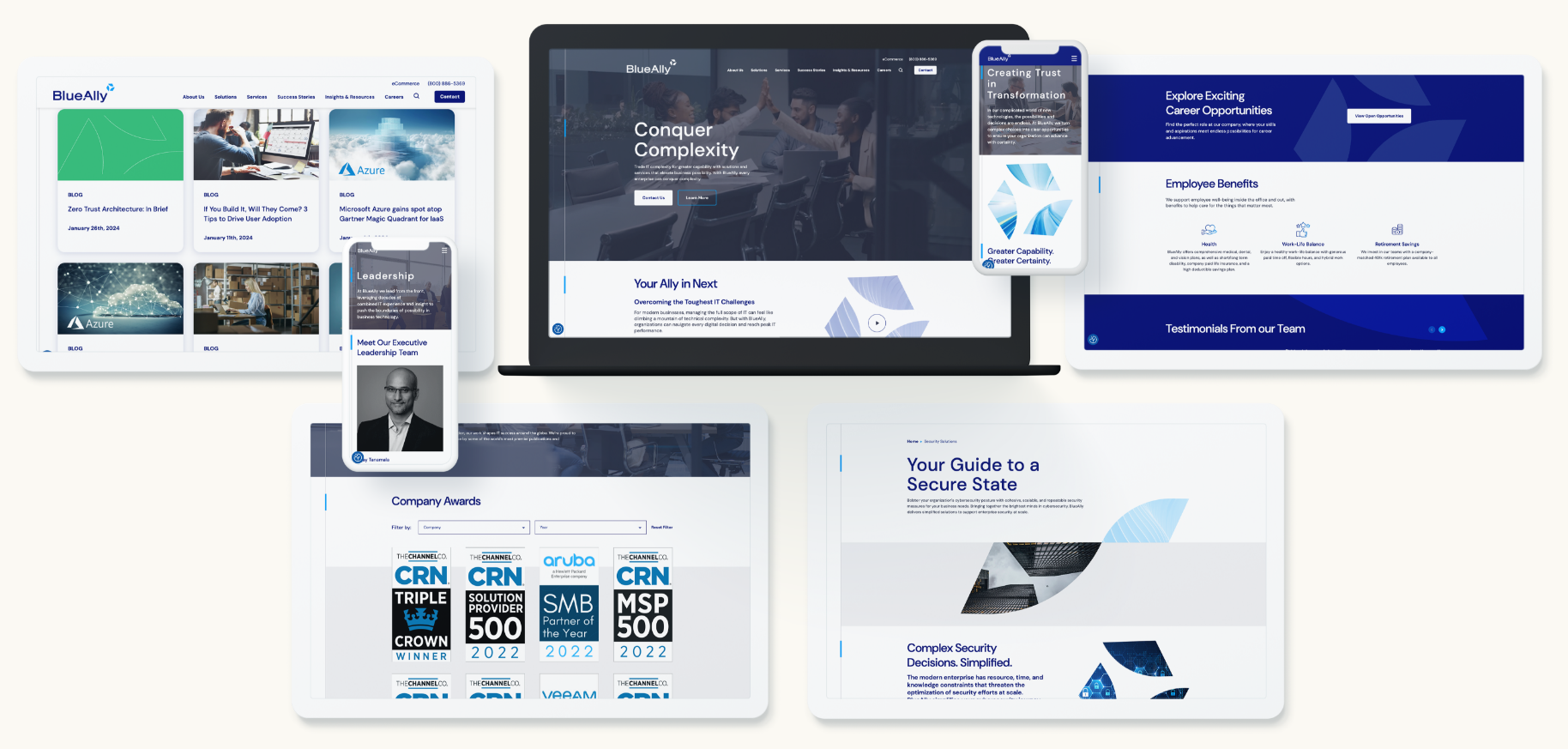
Take our work with BlueAlly for example. BlueAlly is a technology & IT consulting company that helps enterprises break down barriers to advanced technology and achieve new levels of capability. The BlueAlly team came to Bluetext after the acquisition of N2grate and Netcraftsmen to help build a cohesive brand that could encompass all of their growing capabilities. The project started with our messaging work stream followed by the logo design, CVI creation, content planning, and website development that culminated in the external launch of their new brand and site alongside a powerful brand essence video.

Invest with an Agency, Invest in Yourself
Don’t settle for an ordinary website when you can have an extraordinary one. Partner with a trusted WordPress development agency like Bluetext and unleash the full potential of your online presence. Contact us today to embark on your journey towards digital excellence.
In conclusion, investing in professional WordPress development is an investment in your business’s success. By choosing the right agency, you can create a captivating, high-performing website that captivates your audience and drives results. Take the first step towards enhancing your online presence and propelling your business to new heights with Bluetext.
In today’s fast-paced digital landscape, staying ahead of the curve is crucial for businesses looking to maintain a competitive edge. One trend that has been rapidly gaining traction is Voice Search Optimization (VSO). With the rising popularity of voice assistants like Siri, Alexa, and Google Assistant, optimizing content for voice search has become more than just a trend—it’s now a necessity. In this blog post, we’ll explore the importance of VSO, the strategies involved, and how you can leverage it to enhance your digital marketing efforts.
Understanding Voice Search Optimization
Voice search refers to the act of using voice commands to search the internet, ask questions, or perform tasks on devices equipped with voice recognition technology. Ubiquitous across millions of users daily, voice assistants like Amazon’s Alexa, Apple’s Siri, and Google Assistant are relied upon for finding information and making decisions.
Voice Search Optimization (VSO) involves optimizing your website and content to rank higher in voice search results. Unlike traditional text-based searches, voice searches tend to be more conversational and long-tail in nature, meaning they often contain natural language queries or questions.
Why Voice Search Optimization Matters
The increasing prevalence of voice assistants has fundamentally changed the way people search for information online. According to recent studies, voice searches are not only on the rise but are also expected to account for a significant portion of all searches in the near future. By optimizing your content for voice search, you can ensure that your business remains visible and accessible to a growing audience of voice search users.
Strategies for Voice Search Optimization
- Use Conversational Language: When optimizing content for voice search, it’s essential to use natural, conversational language. Think about how people would verbally ask a question and tailor your content accordingly. Focus on answering common questions related to your industry or niche.
- Target Long-Tail Keywords: Long-tail keywords are longer, more specific phrases that typically have lower search volumes but higher conversion rates. These keywords are especially important for voice search optimization, as users tend to phrase their queries in a more natural, conversational manner.
- Optimize for Local Searches: Many voice searches are location-based, as users seek information about nearby businesses, services, or attractions. Make sure your business listings are up-to-date on platforms like Google My Business and incorporate location-specific keywords into your content.
- Provide Concise Answers: Voice search users are often looking for quick, concise answers to their questions. Structure your content in a way that provides clear and direct answers to common queries, preferably in the form of featured snippets or FAQ sections.
- Optimize for Mobile: Since many voice searches are conducted on mobile devices, it’s crucial to ensure that your website is mobile-friendly and loads quickly. Mobile optimization is not only important for user experience but also for search engine rankings.
Conclusion
Voice Search Optimization presents a significant opportunity for businesses to reach and engage with their target audience in new and innovative ways. By understanding the unique characteristics of voice search and implementing effective optimization strategies, you can enhance your visibility, drive traffic to your website, and stay ahead of the competition in today’s voice-driven world. Embrace the power of VSO and position your business for success in the era of voice search. Contact us to learn more about VSO and implementing it on your website.
In today’s digital age, marketing efforts have evolved and expanded to include various online channels and platforms. With the increased accessibility of technology and online tools, businesses now have an unprecedented opportunity to reach their target audience in more efficient and targeted ways. Sounds like music to any marketer’s ears, right? The challenge though lies in how to coordinate various channels and strategies into one cohesive song. This is where digital orchestration comes into play, a new methodology for managing multiple workstreams so that they complement, never compete.
Digital orchestration refers to the strategic coordination of various digital marketing channels, tools, and platforms to deliver a consistent and impactful message to the target audience. It involves leveraging technology to align marketing efforts and create a seamless customer experience across different touchpoints.
As practiced orchestration conductors, Bluetext explores the concept of digital orchestration in marketing to discuss its benefits, challenges, and best practices.

Benefits of Digital Orchestration
- Consistency: Digital orchestration helps maintain a consistent brand identity and message across different channels. Consolidating efforts to a single team or agency partner can bring endless long-term benefits to your brand identity. Centralization of creative, campaign management and content creation ensures that customers receive a cohesive experience, whether they are interacting with a brand through social media, email campaigns, or website.
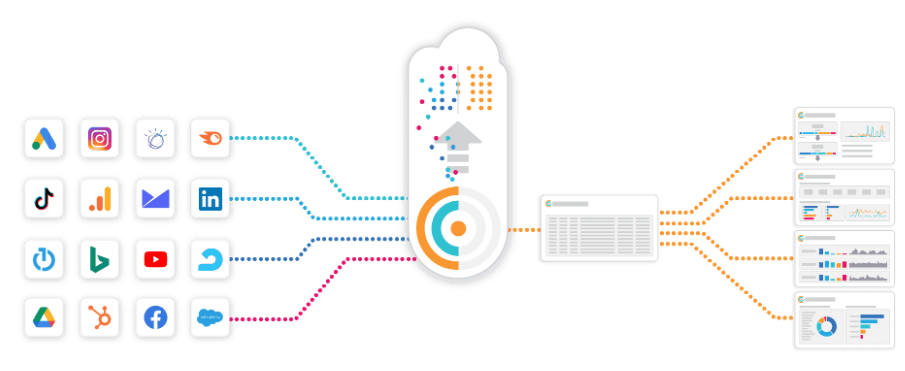
- Efficiency: By efficiently managing marketing activities across various channels, businesses can optimize their resources and reduce wasteful spending. Rather than reporting on multiple campaign performances at different intervals, digital orchestration times all reporting to the same frequency within a single dashboard, so that businesses have full visibility into what is and isn’t working. Digital orchestration allows for a seamless flow of data, to ensure all efforts are targeted and effective.
- Personalization: With the help of data analytics and customer profiling, digital orchestration enables marketers to deliver personalized content and offers to their target audience. With a clearer understanding customers’ preferences and behaviors, businesses can tailor their marketing messages to resonate with individual consumers, leading to higher engagement and conversion rates.
- Measurability: Digital marketing offers robust analytics and tracking capabilities. Digital orchestration allows marketers to monitor and measure the effectiveness of each channel and campaign. The gaps in one channel can be filled by another, and pace media spend accordingly. in a method led by numbers, followed by experience, orchestration is a data-driven approach that enables informed decisions, optimized marketing strategies, and improved overall performance.
Challenges in Digital Orchestration
This all sounds promising, so why aren’t all organizations embracing this strategy? While digital orchestration brings significant benefits, it poses some challenges in management and resources, which can be overcome by an agency partner:
- Complexity: With the abundance of marketing channels and platforms available, managing and coordinating them effectively can be a daunting task. Marketers must invest time and effort in understanding various digital tools, staying updated with emerging trends, and developing a holistic strategy.
- Data Integration: One of the fundamental aspects of digital orchestration is integrating data from different sources to gain a comprehensive view of customers’ interactions. However, merging data from various channels and systems can be challenging due to compatibility issues and technical complexities. Hiring an agency with data integration and CRM experience is critical to success.

Best Practices for Digital Orchestration
To succeed in digital orchestration, digital marketers adopt the following methods and best practices:
- Define a Clear Strategy: Start by setting clear goals and objectives. Define your target audience, key messaging, and desired outcomes. Develop a comprehensive strategy that aligns all marketing activities towards achieving these objectives.
- Choose the Right Channels: Identify the most relevant channels for your business and target audience. Don’t try to be everywhere; instead, focus on the platforms that will yield the highest ROI. Understand your customers’ preferences and behavior to ensure your message reaches them effectively.
- Integrate Data and Tools: Establish a centralized system where you can collate and analyze data from different channels. This will help you develop a unified view of your customers and make data-driven decisions. Invest in marketing automation tools that integrate with your data sources and enable seamless communication across channels.
- Monitor and Optimize: Regularly monitor the performance of your marketing campaigns and channels. Leverage analytics and tracking tools to measure key metrics and identify areas for improvement. Use A/B testing to optimize your messaging, design, and targeting strategies.
From a private equity perspective, the evolution of marketing in the digital age presents a compelling investment opportunity. As businesses increasingly rely on online channels to reach their target audiences, the need for strategic coordination and efficiency becomes paramount. Digital orchestration emerges as a solution, offering a structured approach to managing diverse marketing efforts. By centralizing resources and leveraging technology, businesses can enhance brand consistency, optimize resource allocation, and personalize customer interactions. However, challenges such as complexity and data integration require careful navigation, making partnership with agencies proficient in these areas essential. Embracing best practices, including clear goal-setting, channel selection, and data integration, is key to realizing the full potential of digital orchestration. Ultimately, by investing in this methodology, private equity firms can position their portfolio companies for sustained growth and competitive advantage in the dynamic digital landscape.
In conclusion, digital orchestration in marketing is a powerful approach to leverage technology and align marketing efforts across various channels. By implementing a robust strategy and following best practices, businesses can create a seamless customer experience, boost engagement and conversion rates, and achieve their marketing goals in the digital landscape.
Ready to take your marketing to the next level? Contact Bluetext to learn about our digital orchestration services and how this could be tailored to your business’ objectives.
In the ever-evolving landscape of website development, choosing the right Content Management System (CMS) for your company is a critical decision. Webflow has gained popularity as a robust and visually-driven CMS, providing a unique approach to web design and development since its inception in 2013.
What is Webflow?
When it comes to web design, tools that empower creativity and streamline the development process are highly sought after. One such tool that provides a range of capabilities is Webflow—a cloud-based, ‘software as a service’ (SaaS) design tool that runs in a web browser. According to builtwith.com, there are currently over 368,000 websites built on Webflow. If you’re new to the realm of website creation or curious about exploring innovative solutions, let’s break down the pros and cons of this particular CMS option.
Pros:
- Intuitive Interfaces
One of Webflow’s standout features is its user-friendly, drag-and-drop interface. This allows designers to create visually appealing websites without delving deep into complex code. The intuitive design empowers individuals with varying levels of technical expertise to bring their creative ideas to fruition, and they’re also able to collaborate simultaneously.
2. All-In-One Hosting Solution
Webflow offers hosting services as part of its package, eliminating the need for third-party hosting solutions. This integrated approach simplifies the deployment process and ensures a high-level of security with Webflow’s free SSL certificate.
3. Optimized SEO
Webflow provides a range of features and tools that can positively impact SEO. It generates clean and semantic HTML, ensuring that search engines can easily crawl and index the content of your website. There are also the impacts of having fast loading speeds, control over meta tags, 301 redirects, alt text, etc.
4. Improved Site Speed
Webflow’s hosting infrastructure is designed for speed. There are multiple factors contributing to improved site speed through Webflow, such as the minification of CSS and JavaScript, browser caching preloading, automatic lazy loading of images, and much more.
5. Unique Animation Capabilities
From simple transitions to complex animations, Webflow empowers designers to bring websites to life without relying on external tools or complex code.
Cons:
- Restriction on eCommerce
While the platform does provide e-commerce capabilities, it may not be as feature-rich or as customizable as some dedicated e-commerce platforms. Users may find limitations in terms of advanced e-commerce functionalities, complex product management, or intricate sales processes. Additionally, the available payment gateways might not be as extensive as those offered by specialized e-commerce solutions such as Shopify.
2. Cost Considerations
Webflow’s pricing may be a concern for smaller businesses or individuals on a tight budget. While it offers various plans to cater to different needs, the cost can add up, particularly for those requiring advanced features or increased customization. It may also be challenging to choose a pricing plan that best suits your business and needs.
3. Limited Plugins Available
Unlike some other Content Management Systems that may offer extensive libraries of plugins and extensions, Webflow’s plugin options are more constrained. On the other hand, however, there are quite a few WordPress plugins that Webflow actually accounts for, such as Forms, Askimet, Yoast SEO, Elementor, and more.
Webflow is more than just a website builder; it’s a platform that unleashes creativity, simplifies development, and provides a holistic solution for bringing digital ideas to life. Whether you’re a designer aiming for visual excellence, a developer seeking efficient workflows, or a business looking for a robust online presence, Webflow offers a versatile and powerful toolkit for achieving your goals. However, when it comes to choosing a CMS, it’s important to consider Webflow’s pros and cons based on your project’s specific requirements—it may not be the perfect fit for every project. By weighing these factors, you can determine whether Webflow aligns with your goals or not.
If you’re still not sure what CMS may be right for you, contact us. Bluetext’s experience and expertise with WordPress, Drupal, and Webflow can help you build an effective online presence no matter what CMS you choose.
In today’s world, if you own a business, you have a website. It is a way to showcase your products and services, but it also serves as a first impression to new users. It is important you put your best foot forward. The first step is determining the right CMS for your business. Drupal has emerged as one of the most popular CMS platforms in the world, allowing users to create compelling and dynamic websites. In this post, we will explore the key features of Drupal and guide you through the process of determining whether it’s the right fit for your company’s website.
Reasons to Consider Drupal
Drupal has all the functions needed to build large, modern websites in one place. If your business has the time and resources to support a steeper learning curve than other CMS options, you will be able optimize Drupal’s performance and security benefits with maximum flexibility.
- Holistic Web Management Experience
Drupal offers power and adaptability with its flexible platform supporting content and web experience management. It is an ideal solution for businesses looking for a scalable, flexible, and secure platform with robust architecture and simplified content management.
Managing large amounts of content can be daunting. Drupal provides powerful tools and features to handle content challenges efficiently. Drupal creates an intuitive interface experience that allows for simplified collaboration and tracking with functions like versioning, taxonomies, tagging, and categorization. Content has never been more organized and accessible.
- Customization
Drupal’s modular architecture allows businesses to customize and extend its functionality. This type of flexibility allows users to choose which modules to enable and what workflows to define based on the specific requirements of your site. This enables businesses to build tailored websites that meet unique needs and experiences without unnecessary bloat.
- Search Engine Optimization (SEO) Friendliness
Businesses looking for online visibility, look no further. Drupal excels with its SEO-friendly features! Drupal has built-in SEO modules like clean URLs, customizable meta tags, and XML sitemap generation to enhance search engine visibility. These features empower businesses to improve their organic search rankings, drive increased website traffic, and attract a wider audience.
- Enhanced Reliability & Security
Businesses should prioritize trust and security when choosing and maintaining their CMS platform. Drupal’s focus on security makes it a trusted choice for businesses. Drupal remains secure against potential vulnerabilities with regular security updates and secure coding practices. Your data and customer information will be safeguarded with Drupal.
- Open-Source Community
Drupal’s open-source architecture encourages developers to contribute new modules, themes, and functionality to the community. Drupal has a supportive community of developers and non-developers, this community-driven ecosystem ensures that Drupal stays up-to-speed with emerging technologies and best practices. Drupal keeps you at the forefront of CMS innovation and your businesses can take advantage of these cutting edge module functionalities, unlocking limitless possibilities.
Is Drupal Right for Your Company?
While Drupal has a solid foundation of features and functionalities, it’s essential to evaluate whether it aligns with the specific goals of your company and also with your website’s content. Consider the following factors to make an informed decision:
- Where is Your Business Now?
While Drupal can support more basic uses of a site, like a blog or portfolio, what sets this CMS apart is its capability to support complex custom integrations. While Drupal is very powerful, it is more advanced than what most pure marketers need. It will be worth your while to consider what your business needs are before you commit to a Drupal CMS.
- Do You Have Maintenance Resources?
Prioritizing maintenance tasks and providing ongoing support to ensure the longevity and success of your Drupal website is crucial. Website maintenance is an ongoing task that significantly affects your Drupal site’s success. Your business must be able to support the consistent update of Drupal core and modules, monitor performance, apply security measures, manage content, and conduct regular testing. These are all foundational steps needed to maintain a secure, efficient, and user-friendly website.
- What is Your Expected Growth?
Think about your business plan for future growth and expansion. The unparalleled adaptability of Drupal allows you to tailor your online business presence and create unique digital experiences. Drupal’s scalability and customizability ensures your website can grow with you. Making it a strong choice for expanding businesses that need to support complex integrations and experiences.
Drupal stands out as a robust CMS with unparalleled customization and flexibility. By assessing your business’s unique requirements, ease of maintenance, and future growth plans, you can determine whether Drupal is the right choice for your company’s website. Let Bluetext help you implement a new Drupal website today.