In today’s world, if you own a business, you have a website. It is a way to showcase your products and services, but it also serves as a first impression to new users. It is important you put your best foot forward. The first step is determining the right CMS for your business. Drupal has emerged as one of the most popular CMS platforms in the world, allowing users to create compelling and dynamic websites. In this post, we will explore the key features of Drupal and guide you through the process of determining whether it’s the right fit for your company’s website.
Reasons to Consider Drupal
Drupal has all the functions needed to build large, modern websites in one place. If your business has the time and resources to support a steeper learning curve than other CMS options, you will be able optimize Drupal’s performance and security benefits with maximum flexibility.
- Holistic Web Management Experience
Drupal offers power and adaptability with its flexible platform supporting content and web experience management. It is an ideal solution for businesses looking for a scalable, flexible, and secure platform with robust architecture and simplified content management.
Managing large amounts of content can be daunting. Drupal provides powerful tools and features to handle content challenges efficiently. Drupal creates an intuitive interface experience that allows for simplified collaboration and tracking with functions like versioning, taxonomies, tagging, and categorization. Content has never been more organized and accessible.
- Customization
Drupal’s modular architecture allows businesses to customize and extend its functionality. This type of flexibility allows users to choose which modules to enable and what workflows to define based on the specific requirements of your site. This enables businesses to build tailored websites that meet unique needs and experiences without unnecessary bloat.
- Search Engine Optimization (SEO) Friendliness
Businesses looking for online visibility, look no further. Drupal excels with its SEO-friendly features! Drupal has built-in SEO modules like clean URLs, customizable meta tags, and XML sitemap generation to enhance search engine visibility. These features empower businesses to improve their organic search rankings, drive increased website traffic, and attract a wider audience.
- Enhanced Reliability & Security
Businesses should prioritize trust and security when choosing and maintaining their CMS platform. Drupal’s focus on security makes it a trusted choice for businesses. Drupal remains secure against potential vulnerabilities with regular security updates and secure coding practices. Your data and customer information will be safeguarded with Drupal.
- Open-Source Community
Drupal’s open-source architecture encourages developers to contribute new modules, themes, and functionality to the community. Drupal has a supportive community of developers and non-developers, this community-driven ecosystem ensures that Drupal stays up-to-speed with emerging technologies and best practices. Drupal keeps you at the forefront of CMS innovation and your businesses can take advantage of these cutting edge module functionalities, unlocking limitless possibilities.
Is Drupal Right for Your Company?
While Drupal has a solid foundation of features and functionalities, it’s essential to evaluate whether it aligns with the specific goals of your company and also with your website’s content. Consider the following factors to make an informed decision:
- Where is Your Business Now?
While Drupal can support more basic uses of a site, like a blog or portfolio, what sets this CMS apart is its capability to support complex custom integrations. While Drupal is very powerful, it is more advanced than what most pure marketers need. It will be worth your while to consider what your business needs are before you commit to a Drupal CMS.
- Do You Have Maintenance Resources?
Prioritizing maintenance tasks and providing ongoing support to ensure the longevity and success of your Drupal website is crucial. Website maintenance is an ongoing task that significantly affects your Drupal site’s success. Your business must be able to support the consistent update of Drupal core and modules, monitor performance, apply security measures, manage content, and conduct regular testing. These are all foundational steps needed to maintain a secure, efficient, and user-friendly website.
- What is Your Expected Growth?
Think about your business plan for future growth and expansion. The unparalleled adaptability of Drupal allows you to tailor your online business presence and create unique digital experiences. Drupal’s scalability and customizability ensures your website can grow with you. Making it a strong choice for expanding businesses that need to support complex integrations and experiences.
Drupal stands out as a robust CMS with unparalleled customization and flexibility. By assessing your business’s unique requirements, ease of maintenance, and future growth plans, you can determine whether Drupal is the right choice for your company’s website. Let Bluetext help you implement a new Drupal website today.
It’s here! While it may seem like just yesterday that Drupal 9 arrived, the Drupal community has obviously been hard at work releasing Drupal 10 this past December.
Drupal, an open-source Content Management System (CMS), is increasing in popularity as new versions tout continued innovation and improvements. Coupled with relatively low cost to implement and scalable architecture, its vast features and flexibility meet the demands of today’s modern website requirements for businesses and organizations globally. Let’s take a review of what’s new with the latest version.

In general, most seem to agree that Drupal 10 does not come with major upgrade headaches or a learning curve for content administrators. The upgrade path and UI should feel seamless for current users. But what are the benefits? Here’s what Bluetext website developers are excited about:
- New themes!
- The administration theme Claro, replacing Seven, provides a modern look while remaining familiar to content editors for ease of transition.

- The administration theme Claro, replacing Seven, provides a modern look while remaining familiar to content editors for ease of transition.
- The new front-end theme Olivero, replacing Bartik, works with the popular Layout Builder and will be WCAG AA compliant.

- The Starterkit Theme, according to Drupal, will provide a theme to be copied for front-end developers to easily start from, while also allowing Drupal to provide more frequent updates to the default markup and CSS shipped as part of Drupal core. Sub-theming will still be possible.
- Automatic Updates, which will reduce the maintenance burden for core updates as they are automatically integrated as they are released
- Project Browser, though still in its infancy stages, is intended to provide a one-stop shop for exploring and installing contributed modules.

- Enhanced content editing as the WYSIWYG is replaced with CK Editor 5, including cleaner and easier copy and paste functionality from external documents.
- Better decoupled development experience, in particular for menus and URLs, as Drupal lays the groundwork for future headless capabilities.
This may be enough to sell you on the upgrade now, but if not, keep in mind that Drupal 9 support will end in November 2023. It’s better to begin the upgrade process sooner rather than later to mitigate any risk. At a high level, you’ll need to do the following:
- Upgrade in order. Meaning, if you are on Drupal 8, you’ll need to upgrade to Drupal 9 before 10.
- Test your site for readiness using Drupal’s Upgrade Status tool. The tool will validate your compatibility requirements and provide helpful planning.
- The Drupal Rector tool can help fix deprecated code and ensure all of your modules are ready.
- As with most upgrades, a number of core modules and deprecated code with be removed.
- Some use cases of jQuery will also be replaced with modern JavaScript components in an effort to move away from browser-dependent functionality.
- Ensure you have also upgraded to PHP 8.1 and Symfony 5 or 6.
Whether you’re looking to upgrade or are considering Drupal for the first time, an experienced digital marketing agency, like Bluetext, can ensure your project benefits from everything Drupal 10 has to offer. Get in touch to learn more about our website development services!
What’s your first instinct when you have a question? For most, it’s to Google it. Whether or not it’s looking up a restaurant or finding a solution to a business challenge, Google is the go-to. So the question is, how do you make sure that your company is at the top of its Google results?
This is the central question of SEO, or search engine optimization. SEO refers to any practices that improve your placement in search engine results. Bluetext does great work helping our clients find SEO success. Below, you’ll find our top four tips for improving your website’s search engine performance!
Enrich On-page Content with Keywords
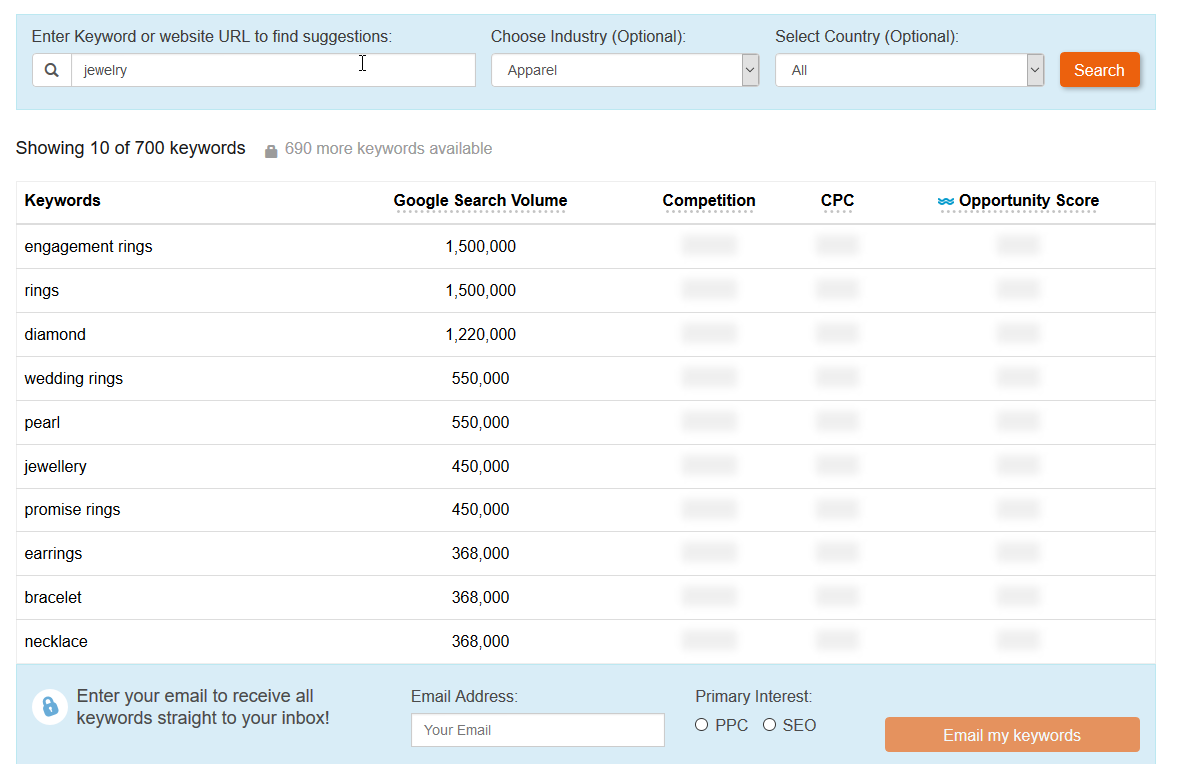
Keywords are one of the first concepts to evaluate when you start improving your SEO. Customers will search Google using keywords, such as “best cell phone provider” or “easiest website making tool,” and you want to make sure your pages show up in the first page of relevant results. Once you understand what your customers are searching for and identify the keywords for your business and industry, you can interweave those keywords throughout the content on your site to advance your placement in search results pages. But beware, Google crawlers are smarter than you’d think. Be sure not to unnaturally force the keywords into your content or unnecessarily duplicate your content, both of which can negatively impact your SEO.
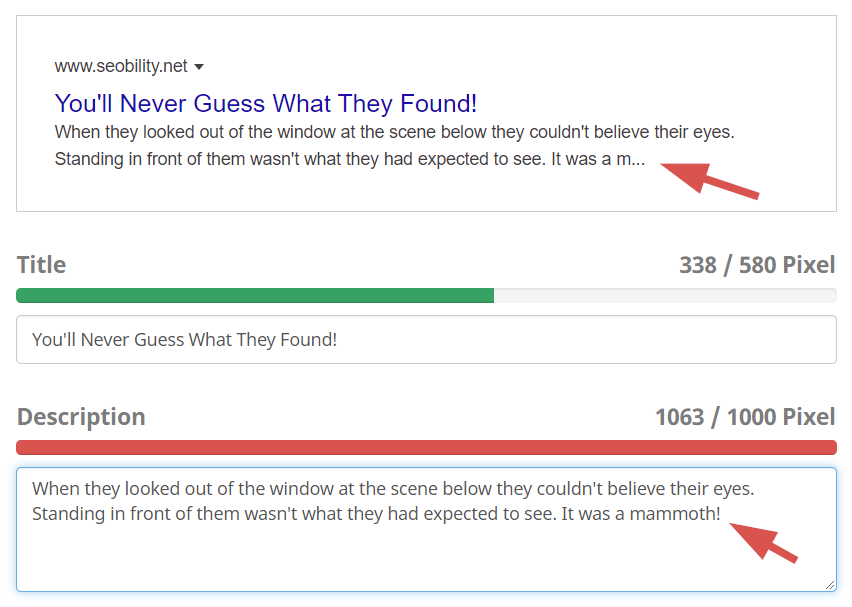
 Add Meta Descriptions
Add Meta Descriptions
Meta descriptions are the small blurbs of text that appear under a link in a search result. Though small in size, they make a huge difference in your click-through rate. Customers are far more likely to click a link in a search engine when they can see a small promo description of the type of information that link will provide. It’s important to have accurate meta descriptions for your different pages, so do not repeat the same meta description on each page. The meta description should are the perfect opportunity to embed relevant keywords, and should tie back to the prominent H2 and H3 section headings on your page. Think of meta descriptions as invitations to users to click through to your site via powerful calls-to-action. Additionally, avoid using too many words in your meta descriptions, as Google will auto-truncate them and cut you off mid-sentence.
 Be Careful with PDFs
Be Careful with PDFs
PDFs may be an easy way to upload content to your website, but they are not very helpful from an SEO perspective. Search engines crawl web pages, but have a hard time reading the text on PDFs. Therefore, none of that content in the PDF is being used by search engines. With all the time and effort you put into creating the PDFs, it’s a lost opportunity to not reap that SEO benefit. By transferring some (or all) of your PDFs to on-page content, you can greatly increase the amount of content that Google takes into account when determining how high to place your content in the search engine results.
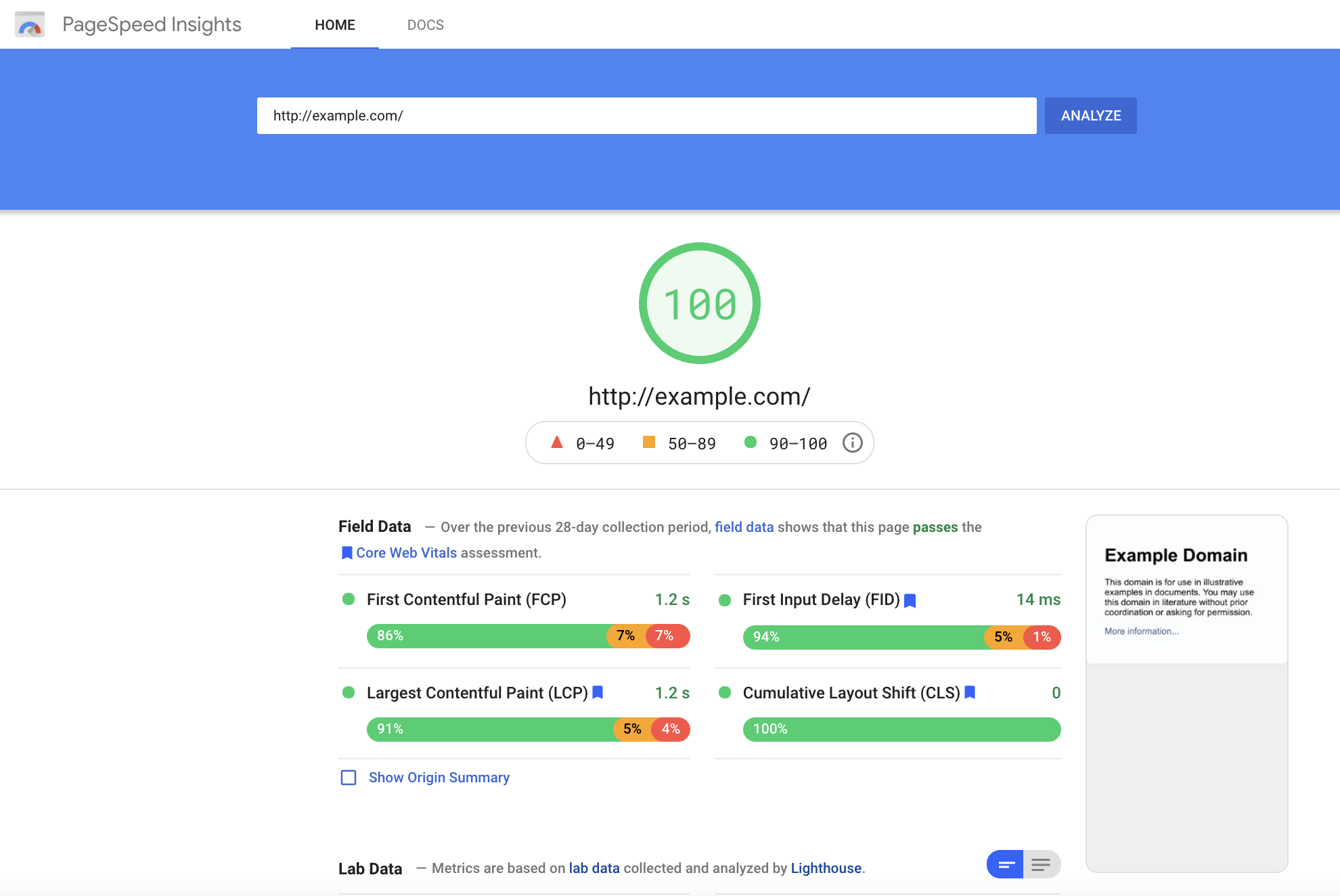
Prioritize your Pagespeed
Google does not just look at content and keywords to determine the placement of your website in search results. Google page speed is another piece of the SEO puzzle. Google ultimately wants to make their searchers happy, so they want to provide fast-loading pages, on both mobile and desktop devices. Therefore, having a good Google page speed will make it more likely that Google places your web pages higher in its results lists.

While SEO is always evolving with changes in search engine policies and algorithms, these are four great tips to help you get started on your way to SEO success.
If you are looking for an agency to put together and execute a customized SEO playbook for your company, contact Bluetext today to learn more about our SEO offerings.
A content management system (CMS) is a software application that allows users to build and manage a website without having to code it from the ground up. The kind of content management system a site uses depends on the company’s content goals and the nature of the content itself. Since content management systems must meet so many different goals and needs, both internally and externally, the number of dedicated CMS platforms continues to grow, with many new and highly targeted systems aimed at meeting very specific needs.
So how do you know which CMS is best suited for your company’s needs? To start, let’s have a quick introduction to two of the most common open-source CMS players: Drupal and WordPress.
WordPress
WordPress is the world’s most popular content management system. Initially launched as a blogging platform in 2003, WordPress now powers 39% of all websites. Examples of WordPress sites designed and developed by Bluetext include Ritz-Carlton Leadership Center, Clarabridge, and Perspecta.

Drupal
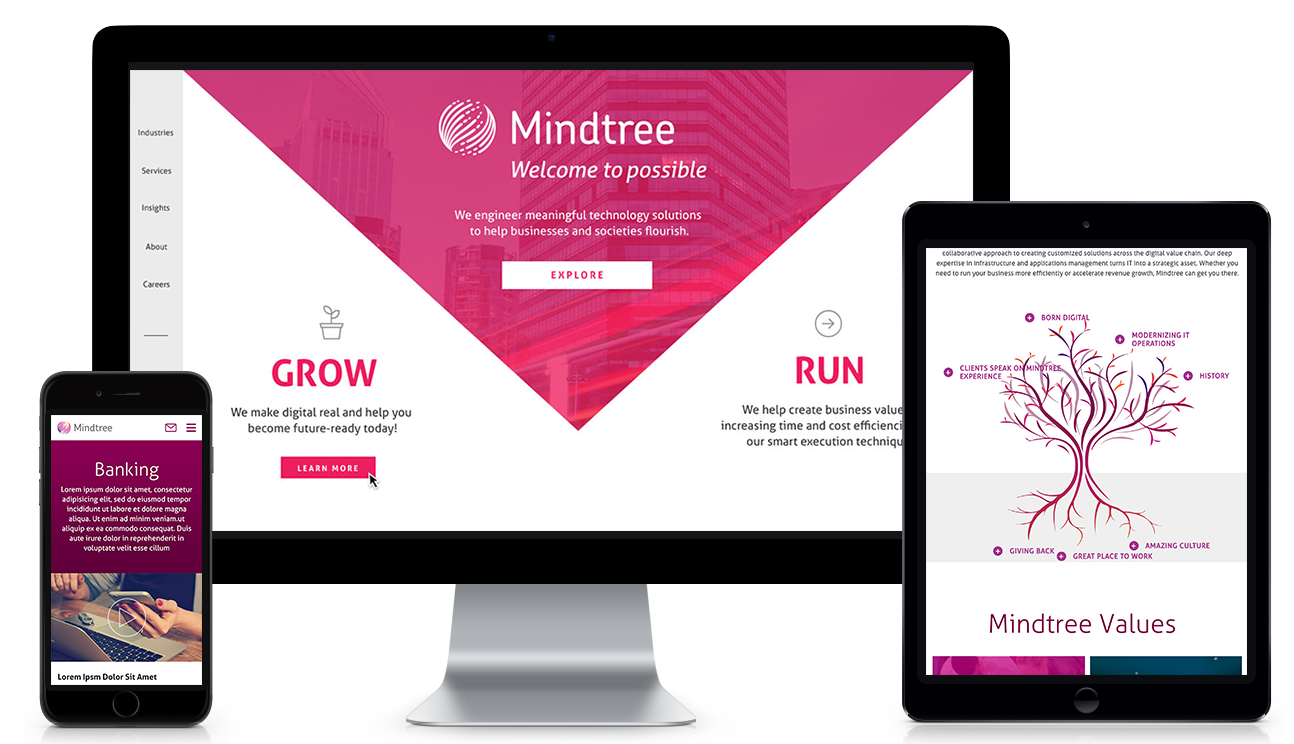
Drupal was launched in 2000 and claims 2.5% of the market share. Some examples of Drupal sites designed and developed by Bluetext include CACI, HughesNet, and George Mason’s Schar School of Policy and Government.

While a website design and development agency will help you determine which platform best suits your needs, you can start by understanding each content management system’s commonly known advantages.
Benefits of WordPress
- Ease of use: WordPress is significantly more user-friendly, especially for non-developers or users who do not come from a technical background.
- Extension integrations: WordPress’ plugin communities mean it is easy to extend your CMS’s functionality without the need for custom development.
- Cost: Because WordPress is a set of open-source code files that can be installed on just about any hosting platform, it does not require a purchase or subscription like many other CMS’s.
- Support: Due to its prevalence and large market share, WordPress users and platform creators are constantly keeping the platform updated and secure, providing a multitude of resources for both new and experienced users to get round-the-clock support.

Benefits of Drupal
- Customizability: While WordPress does provide some flexibility with custom post types, most users consider Drupal’s custom content types the most flexible.
- Data management: Drupal’s taxonomy system is more elaborate and flexible than the WordPress system, which is a major plus when handling extensive amounts of content.
- Permissions flexibility: While WordPress offers five basic user types, Drupal has a built-in access control system where you can create new roles with individual permissions, which is especially useful in large organizations where many users need access to the CMS.
- Security: Drupal is mostly well-known for its safety. With their unique centralized model, all add-ons have additional coverage of Drupal’s internal security programs. While this can complicate the creation of modules and skins, it also makes it much more difficult to smuggle in malicious code.

While both Drupal and WordPress have their own unique features and advantages, both are great platforms to support your website needs. Contact us to find out which CMS best fits your needs!
Your website acts as an essential business tool — used across every industry for a diverse number of functions. B2B companies rely on their websites to generate leads, phone calls, or physical location visits. No matter what function your website serves, there is one universal goal every business wants to accomplish with its website: leveraging it to create more growth.
There are several ways to increase your leads, sales, and revenue without investing in a complete redesign and rebuild. A great website will enable your team to work smarter, not harder. Here are tips that you should consider trying — while simple, they can help your business grow significantly.
1. Responsive Design
Mobile accounts for over half of global website traffic; if your site isn’t mobile-friendly, you may be losing valuable leads. In the coming years this number will only increase, and ensuring a mobile-friendly design may be crucial to your future success. A responsive website design (RWD) adapts to fit any screen in a way that makes all pages, features, and actions accessible to users. Making sure that your website can support traffic on any browsing device ensures that users are not dropping off your site because they cannot access what they’re looking for.

2. Simplify Your Navigation
In order to increase conversions, you need to keep users on your website. When a user lands on your website, they should be able to quickly and intuitively navigate to relevant content, allowing them to find the information they need without losing interest. The first step to keeping a user on your site is maintaining a simple and intuitive navigation. Too many options will likely overwhelm your user; it is important to have a clear path for users to the action you would like them to take as well as the information they are looking for. Otherwise, they may look elsewhere.
3. Avoid Clutter and Complex Noise
While incorporating animation and motion on your website adds visual interest for users and helps your site stand out, it’s important to be aware of the balance between unique design and overly-complex noise. Too much movement can be overwhelming for your user and may detract from what they originally came to your website to achieve. A complex design can also negatively impact your site speed, potentially increasing bounce rate and affecting your SEO score. While finding a middle-ground between these two extremes can be difficult, it’s important to ask if new design elements will add value to the end-user.

4. Don’t Go Crazy With Your Fonts
While fonts are an easy way to enhance your CVI and bring visual interest to your website, they may also be difficult to read for some users or on some devices. Using a Sans Serif font for your website’s body copy and making sure the font size and color meet accessibility standards is crucial in getting your message across to users. If they are not able to read the content on your site, they definitely won’t be converting.

User experience is crucial to effective website design, but so is your internal team! Here are some tips to streamline the digital sales process for end-users and internal teams. A positive user experience will directly translate into increased conversions.
Use Call Tracking
If driving users to make a phone call is one of the main goals of your website, it is important to know which page has prompted the user to make the call. You can easily track this information by using unique phone numbers on different pages, allowing you to determine which page is driving the most traffic to your call center. These numbers can easily be configured to route to your main phone line, meaning there won’t be any disruption to the way you’re currently handling phone leads.
Install Live Chat
While live chat may not seem immediately relevant to your business, every website can benefit from this simple tool. Live chat functions to facilitate interactions with your users and enables them to quickly get the answers they’re looking for without spending too much time hunting around the site. Many chat services will also integrate with mobile phones, allowing your business to easily monitor traffic.
To learn more about driving leads via a responsive UX design and how Bluetext can help you increase conversion rates, contact us today.
Looking to jazz up your website? One of the hottest website design trends in recent years has been on page animation. But like any design decision, there are pros and cons. Bluetext top website user experience designers weigh in on the debate on how far you should go in injecting motion to your website.
To animate or not to animate?
Animation enthusiasts recommend adding motion to create a dynamic and flowing user experience. Not to mention, animation has been a major web design trend over the last few years, meaning your visitors are accustomed to seeing it on competitor sites and therefore expect a comparable experience on your pages. The opponents, or static supporters, on the other hand, will argue that animation is distracting and can seem unprofessional in certain industries. For example, B2B has traditionally been a strictly static and straightforward approach to website design, leaving the flashy frills to more consumer-based websites. However, having an interactive animated website could be a valuable point of differentiation. So what do the experts recommend?
Truth be told, animation can be a wonderful addition to a website’s aesthetic and functionality, but only when executed in the right way to fit your broader business goals. Careless integration of animations into your web design scheme can be a real eyesore and have negative impacts on site speed, SEO, and user experience. Weighing these pros and cons carefully, Bluetext website user experience designers recommend subtle animation and keeping in mind the following considerations.
Not all animations were made equal! Motion design spans a wide breadth of categories. Bluetext recommends the following types for a professional, yet modern feel to your site.
1. Loading Animations
Loading animations can be used as an effective way to engage users from the get-go. Since it only takes a user 3 seconds to abandon a page if the content doesn’t load, the use of loading animations offers content right from the start. Animated typography, countdowns, or a simple animated logo allow users to have fun watching while waiting for the site to load.
2. Micro-Interactions
Taking a cue from the mega “micro” trend sweeping the digital marketing industry (microtargeting and micro-moments sound familiar?)This effect is one of the hottest trends of website design. These are used to make small interactions (such as clicking a button) quick and clear for the user. Hover effects are one of the most well-known examples of micro-interactions. Certain page elements, such as navigation buttons, CTAs, or linked images, are the ideal canvas for mico animations.
3. Page Transitions
Subtle animation can be purposefully to ease the navigation from one component to another and between pages. Arrows, background scrolling, load bars, or any component that offers directionality to the user are great opportunities to use this effect.
4. Parallax Scrolling
Using full-width imagery, this effect takes the user on a cohesive journey as they move down the page. By definition, the background moves at a different speed to the foreground elements, creating a visually stunning effect on either full-page backgrounds and strips. While this is sure to give a wow-factor to your main website, it’s important to remember this effect is not available on mobile devices.
5. Decorative Delights
While these effects do not offer any functional benefits, they can be used to add more interest to the page. While it might be difficult to imagine serious B2B websites using these layouts, this might be exactly what your site needs to spice up drier content sections. Especially when placed near elements intended to draw attention, such as new messages, lightboxes, key CTA buttons, this turns aesthetic pop into actionable results.
With so many options for website motion, it can be tempting to want to do it all. However, top website designers have one golden rule: moderation is key. This rule doesn’t just apply to junk food, overdosing your site on fun animations can overwhelm the viewer and distract from the most important aspect: the content! Use animation sparingly and strategically. Before you fall in love with a beautiful design, consider the practicality. There are instances when animation could actually detract from your site, for example, if it hinders a user’s ability to read important messages or complete a conversion. For instance, you shouldn’t add animation to text paragraphs because it will make reading them much harder. You also would not want to add animations to fields where visitors enter their own content (such as a contact form or comments), because it would distract them from completing the task. When considering embedding motion effect, pressure test your decision against these questions:
- Does the site’s movement guide the viewer when to scroll and where to click?
- Does the animation support brand storytelling by gradually revealing information?
- Does the animation help a viewer visualize your product or service’s impact?
- Does this effect break up static scroll?
If you can answer yes to these questions, feel free to act on your motion goals! As long as you consider functionality first, animation can be a powerful visual tool to capture your audience and drive them deeper down the sales funnel.
Are you looking to drive users to your website using animation, but don’t know where to begin? Get in touch with Bluetext.
As the world becomes increasingly digital, having a professional, user-friendly website is now more important than ever. With countless options for building or overhauling a website, picking the right content management system or DC digital web design agency can seem overwhelming. Don’t panic, Bluetext is here to provide expert advice to all decisions that go into building your digital ecosystem. As a top DC digital web design agency, with teams of Drupal and WordPress development experts, Bluetext has worked with countless client’s to build high-quality, easy-to-navigate websites. Our teams of user experience and user interface specialists take many things into consideration when building a website; however, navigation is always a top priority. 94% of web users report easy navigation is the most important feature when evaluating a website. As an experienced DC digital web design agency, we’ve been able to test why and how logical website navigation is critical. Here are four ways to make sure your website is as intuitive as possible.
1. Keep Things Orderly
In creating a new website, the order of information on a page can make or break the user experience. People tend to best recall the first and last items in a series and forget the information in the middle – this is known as the primacy and recency effect. For this reason, the most important information should be included in the hero zone of a website. The hero zone, in other words, can be best equated to an elevator pitch – a short description of your idea, product, or company that briefly explains your concept in such a way that any viewer can quickly understand it.

2. Remain Consistent
By 2027, there will be more than 41 billion IoT devices around the world. The increased volume of IoT devices means more individuals around the world will be accessing the web through a wider range of devices. As a DC digital web design agency, we’ve seen the increased importance of creating responsive websites that automatically scale to device type but remain consistent in general structure. Menu systems often become crowded and confusing as screen widths decrease to tablet and mobile devices. Digital design agencies can help overcome this obstacle by recognizing the critical breakpoints in your site’s design and implementing menu structures optimized for tablet and mobile screens of all generations. By keeping this consistency in structure and navigation across devices, users will become more familiar with and loyal to your website and brand.
3. Limit Menu Items
To ensure a website is easy-to-use and navigate, the structure is essential. For example, listing each page separately in a navigation header creates an overwhelming and near impossible user journey. Your sitemap should act as a foundation, with the most important items laying the building blocks for secondary pages. By systematically creating a logical sitemap utilizing primary and secondary navigation, you can create a fluid user experience that allows users to find exactly what they need with ease. As a DC digital web design agency, we have access to and frequently use site map testing tools, such as Treejack, to evaluate the findability of topics on a website. Not to mention, creating a logical, hierarchical sitemap makes it much easier to produce an XML sitemap, which is pivotal for SEO.
4. Test. Test. Test.
A/B testing website navigation is the only way to truly take the guesswork out of website optimization. As a DC digital web design agency, our Drupal and WordPress development experts have seen first hand the benefits of A/B testing. With proper testing, website navigation changes can be data-driven. Conversations surrounding those changes then shift from “I think” to “I know.” Although A/B testing can be employed to answer one-off questions, it should be continually used to improve metrics, such as conversion rate, over time.

In building or redoing a website, intuitive navigation design should always be a top priority to ensure users don’t require instruction or trial and error to move around the site. By using the navigation best practices mentioned above, you’ll have taken a great first step towards better engagement and higher conversion rates on your website by enhancing overall user experience. To learn more about our processes and to see our work, check out our case studies.
If you’re looking to hire a DC digital web design agency with Drupal and WordPress development experts, see what Bluetext can do for you.
Trends in website design are ever-evolving. It’s a fast-paced industry, but any business with a digital marketing presence should take efforts to stay informed and keep up with best practices. Just as you would ensure employees are helpful and informative to customers in a physical store, your users expect the same experience online. Here are three user experience trends that you should consider for your business’ website in 2020:
Design as a part of your business strategy.
A few years ago, chief executives might have excluded themselves from having a say in website design or functionality to focus on the bottom line. That being said, more and more companies have come to recognize the critical importance of a strong online presence. With the world participating in the digital-first movement, your website says a lot about the health of your business.
The future of the company often lies in the hands of top executives, as they typically establish the company culture and the goals with investors or the board of directors. Including top stakeholders in the design process is critical to get initial sign off and ensure their vision is incorporated. It is important to involve diverse perspectives into any web design, especially the ones writing the checks. These stakeholders offer a unique perspective in the current state and future aspirations of the company. Website strategists and UX designers should always include the top decision-makers in the room to make sure the website they are designing today aligns with the business strategy of the future.
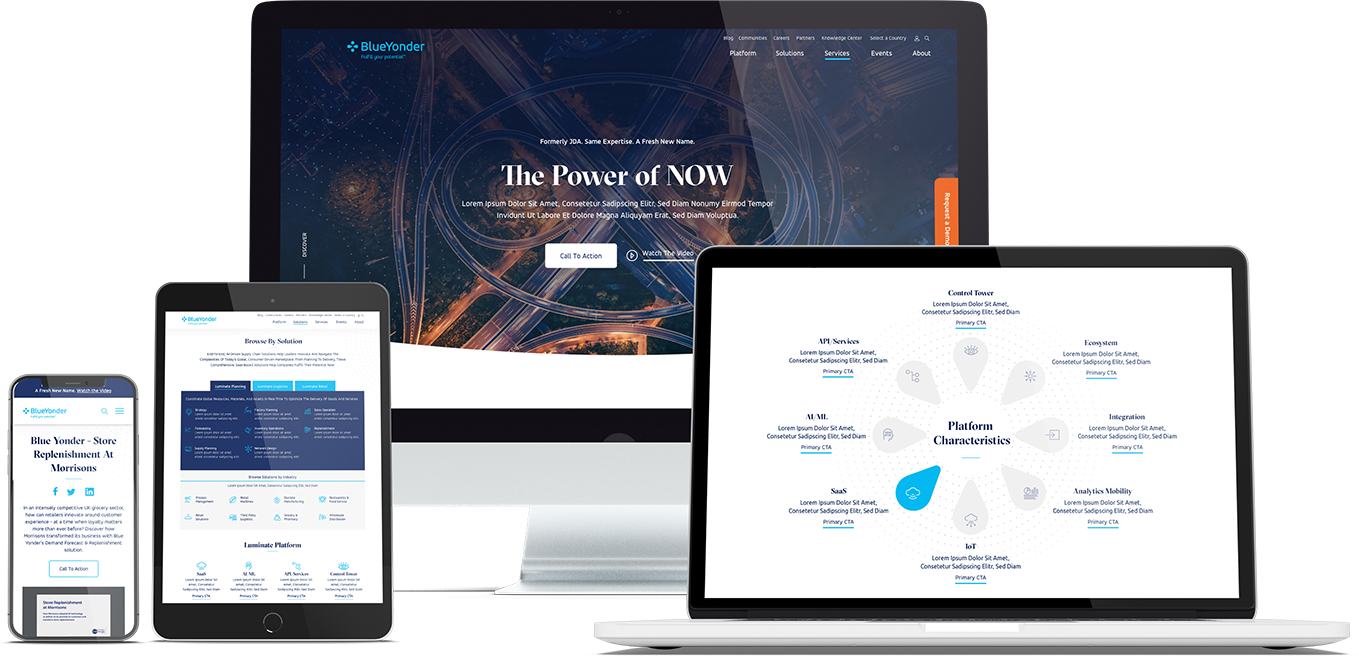
When Bluetext recently partnered with Blue Yonder (formerly JDA), the #1 supply chain management software company in the world, we made sure to include top decision-makers from the initial discovery session, all the way through to launch of their brand new website. You can view our work with Blue Yonder here.

Thumb-friendly design.
With over 50% of website traffic coming from mobile devices, responsive website design has become a top priority. Menu navigation and intuitive user journey has been and always will be a top design consideration, but recently there has been a shift in attention towards mobile menu design.
How do top UX design agencies optimize for user comfort as we design for mobile? We think about adding content and important elements to the “thumb-zone”.
The “thumb-zone” includes the area at the bottom of a mobile device and on the side opposite the thumb. Test it yourself by holding your mobile device. Where does your thumb naturally fall? User studies say that about 75% of user interactions are thumb-driven, so including navigational items and important content in this zone creates a simplified and more natural user experience. In 2020, you will likely notice a lot of websites start to move away from hamburger navigation on the left side of the screen. These are often replaced by navigation bars at the bottom of the screen, aka the thumb’s natural setting.
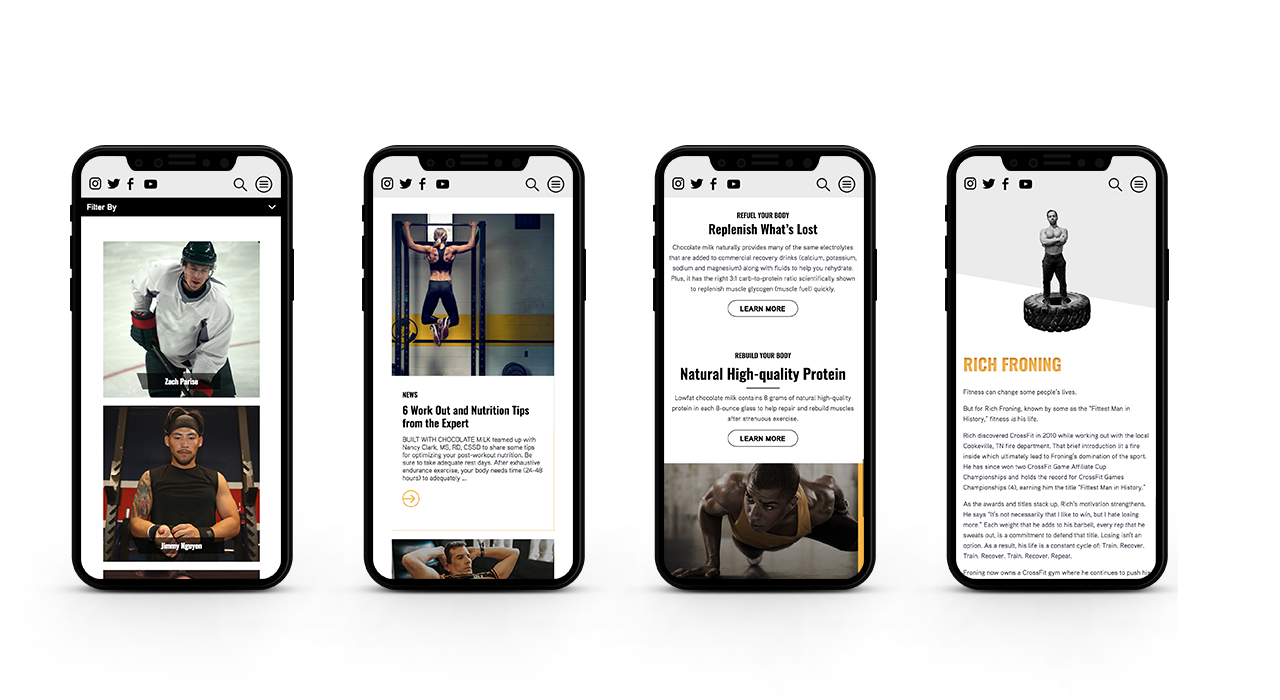
Bluetext designed a mobile-first website for Built With Chocolate Milk, an organization that promotes the benefits of chocolate milk as a natural recovery drink. Bluetext enhanced the user experience and overall engagement through a website redesign that emphasizes the science-backed benefits of chocolate milk and showcases Built With Chocolate Milk’s impressive partnerships with world-class athletes such as Klay Thompson of the Golden State Warriors.

Accessibility.
With the internet being a critical part of daily life and the rise of user-centric design, it is no surprise to see accessibility on the list. When thinking through how a user gets from point A to point B, UX designers should be inclusive of those people who may have a disability and use assistive technology.
One way of keeping accessibility top of mind is to develop separate personas for users that may have low vision, deafness, or other disabilities. Persona creation is a common exercise for top digital marketing agencies when beginning a website project. But thinking beyond the expected customer personas can open insight into a more inclusive and realistic set of potential web users. Having empathy for these personas while designing will help ensure little tweaks are made that allow them to equally experience your content. For example, ensuring text is large enough for users with low vision and inclusion of space for video transcripts are all UI elements that make the website more accessible to all. With the rise of imagery- and animation-heavy sites, adding alt text to all website imagery will allow screen readers to provide context to visually impaired users. Plus, this step will kill two birds with one stone by improving your site’s SEO ranking with keyword-rich descriptions.
Added bonus: Google prioritizes websites that are more accessible to more users, so if you want to boost your SEO rankings, keep accessibility top of mind.
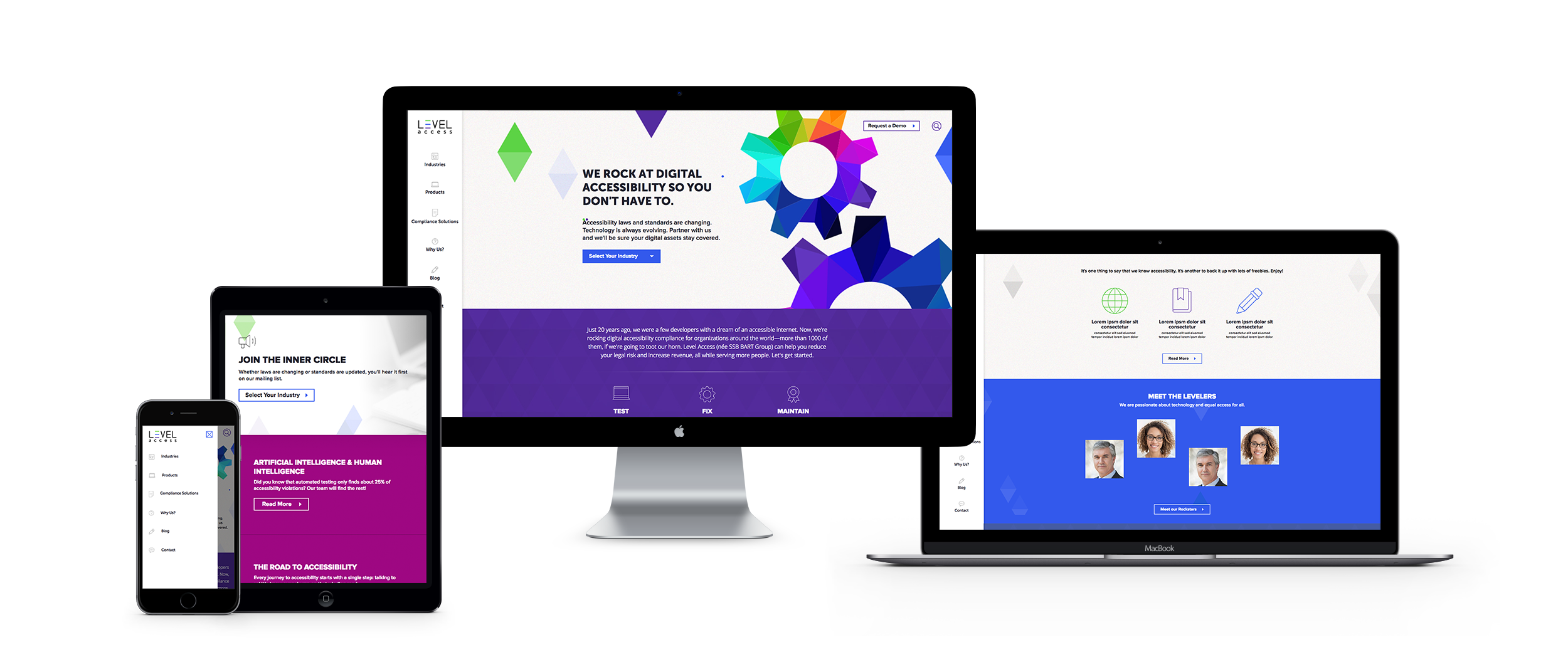
When the SSB Bart Group, the leading provider of accessibility solutions and software, needed a new brand to increase its market share and continue on its growth trajectory, it chose Bluetext to deliver a new name, brand, and website that would focus on its people and expertise. After a thorough discovery process, competitive review and market analysis, Bluetext proposed Level Access to simplify the brand and its promise to the industry. The new look and feel and how it is presented on the website reflects Level Access’ mission “to create a world where digital systems can be made readily accessible to users with disabilities—enabling digital technology to become a profound empowering force in their lives.”

Looking for more information about the state of web design and where we’re headed? Check out some more of our case studies.
A Google search of “cyber security companies” will return well over 700 million results. As a business becomes increasingly digital and transitions more operations into cloud-based tools, the data of both the business and its customers become increasingly vulnerable to cyber attacks. Cyber security companies are cropping up in response to growing demand across industries, but even the cyber security companies have to worry about protection, especially when it comes to their websites. As its digital storefront, any website is a critical place to ensure proper security measures are in place.
Here are the top five steps that cyber security companies themselves are taking to keep their websites protected.
1. Ensure CMS Security
The most cost-efficient way to build and manage a website is to leverage a popular content management system, but on their own these systems are often prone to attacks. To mitigate vulnerability, cyber security companies install a series of security plugins or modules, such as Securi for WordPress and Security Kit or Paranoia for Drupal.
Important Note: Simple installing the plugin or module is not sufficient. To protect your website and its data, webmasters must update and configure new releases in a timely manner. Website design and development agencies, such as Bluetext, can ensure your site security is always up to date.
When Bluetext partnered with ManTech to completely redesign their website, CMS security was a major concern. ManTech is a multi-billion-dollar public company that provides subcontracted technological services to the US Government. We outfitted their new Drupal website with the latest and greatest security plugins to ensure adequate CMS security.

2. Leverage Two-Factor Authentication
The content management system supporting a website needs to be easy-to-use, but not easy-to-access. Top cyber security companies (and the cyber security marketing firms who design and build their sites) ensure that only entrusted individuals can manage content on their sites by implementing two-factor authentication. When a content editor attempts to login in to update a page, they must validate their identity through a secondary step, such as a text message, phone call, or email. We often recommend Duo from Cisco, which integrates easily with most content management systems.
When CyberArk, a Goldman Sachs-backed, global cybersecurity technology company turned to Bluetext to redesign its brand comprehensively, we also launched a new responsive digital platform, complete with two-factor authentication. The new website addressed the needs of CyberArk’s global enterprise customer base.

3. Setup (BIG) Form Security
Web forms are valuable tools to digital marketers — and hackers! The potential for attacks initiated via a web form is BIG, hence they need big security. Cyber security companies, like many other industries, use web forms as a key lead-generation tool, but they know these forms are not something to be taken lightly. Any element on your site that allows for (and actively seeks) user input is susceptible to SQL injections or spam bots. (The tl;dr for those links: you do not want your website to suffer either fate.) The key IT stakeholder for any website should make form security a top priority, and work with the website development agency to select and implement the right technical measures.
When Finite State, an IoT-based cybersecurity company, came to Bluetext to expand its industry presence through a full website development and rebrand, we made sure that form security was paramount to the fully customized WordPress content management system platform.

4. Don’t Skimp on Hosting
While GoDaddy allows a company to save money, cyber security companies know that those savings come at an even higher cost in terms of security vulnerabilities. Though secure hosting providers come with a higher monthly bill, the long-term peace of mind in security far outweighs the short-term costs. These providers offer SSL certificates, CDNs, firewalls and more to ensure that websites can withstand malicious malware and attacks. Some of the top secure hosting providers recommended by top website development agencies include WP Engine and HostPapa.
Hosting security was top of mind for our client, PlanetRisk. When PlanetRisk, an enterprise risk analytics company, hired Bluetext to lead a comprehensive rebrand and new digital user experience and re-platform their content management system, we made sure that their updated website was fully secure, hosting-wise.

5. Take a Proactive Stance
Too often, website security measures are only implemented as a reactionary step following an attack. Cyber security companies know better. If a malicious attacker penetrates the website, they could irreversibly tarnish the brand. Cyber security companies make sure that the steps above are covered before an attack by configuring them before the website launches. Proactive protection can be a challenge if you don’t know what to expect, so be sure to consult an experienced website development agency to ensure your bases are covered with the most up to date security measures.
If you model your website security initiatives after the experts, you’ll be best set up to withstand attacks. Learn from the experience of a cyber security marketing agency—don’t skip these important steps!
Over the last couple of years, Bluetext has noticed a few key trends in what the C-Suite is asking for when kicking off a website project. Even if they don’t know much about what they’re asking for, or how to accomplish it, they have a keen sense of its importance. “Our competitors are doing it. Companies that we look up to are doing it. We need to do it too.”
Let us break down the 7 most common “needs”.
1. “We need to be seen as thought leaders.”
More and more, valuable website real estate is being dedicated to highlighting thought leadership content. Thought leadership is common on home pages and primary navigation items, especially as increased velocity benefits SEO. Blogs and other educational content are frequently cross-promoted throughout sites. Often, this content is displayed dynamically with custom logic based on publishing dates and category tags to keep pages current and relevant, and require less upkeep for page editing. Our clients recognize that users have come to expect this content, eager to consume and share.
When Bluetext launched the Arlington Capital Partners-backed Centauri, we designed and developed a fully integrated content marketing program to establish the brand in the market and increase word-of-mouth around the launch, prioritizing recruitment and a strong web presence.

2. “We need to tell our story.”
We have moved on from verbose descriptions of who we are and what we do in a home page. Users do not want to read; they want to experience. Today, companies are using “digital storytell” to express their value proposition. Visually stimulating, thought-provoking, and often interactive, digital storytelling creates an experience for the user unique to your company that holds attention to get a message across. Top digital marketing agencies like to think of digital storytell like those chicken nuggets with a secret serving of vegetables inside. The consumer enjoys what they’re eating, but you’re giving them what they need at the same time.
Take for example our work with Invictus. Invictus is a full-spectrum cyber technology and national security company dedicated to the protection of the nation’s security, global defense, and IT infrastructure. Invictus turned to Bluetext to embark on their next mission: grow from veteran-owned small business to big-time government contractor. With a fresh logo, reimagined corporate visual identity, and a modern website, Invictus is prepared to continue growth as a cyber-forward contractor for the federal government and commercial clients.
3. “We need to trim the fat.”
Less is more when it comes to content and choices. Users quickly get lost in antiquated sites with brochure-ware pages and deep menus. Content marketing agencies constantly hear from clients over how bloated their websites have become over time, and seek expert advice to tame its unruly junk drawers. A top digital marketing firm will tell you simplified information architecture can go a long way. Clear personas and usability testing can inform this crucial spout from which content strategy flows. Content should always be filtered for necessity, validated by the persona it serves, hole it fills, and value it adds. As attention spans wane, so must content.
Bluetext partnered with ManTech, a multi-billion-dollar public company that provides subcontracted technological services to the US government, to develop a fully responsive site with an enhanced user-experience. The intuitive, well-organized design drives users to their needs quickly and functions as a lead-generation tool. The new site also provides a new experience to recruits with a seamless integration of job application workflow, allowing prospects to quickly search and filter jobs relevant to their specific interests and experience.

4. “We need to personalize the experience.”
Personalization is no longer reserved for B2C websites. The B2B sales cycle is long, often requiring many interactions and engagements over time. Repeat users are an opportunity to speak on a more personal level. The more data we capture about a user, where they come from, how and with what they interact, the more we can adjust a web experience. From imagery, messaging, journeys, iterative forms, and specific calls to action, personalization lets the user know you understand them. Personalization is not a ‘set it and forget it’ initiative. It requires technology, data, and iterative support over time, making it a daunting undertaking but one with a huge potential for return.
When we partnered with the Graduate Management Admission Council, we re-designed their microsite, CallingAllOptimists.com. Through collaborative field studies and research, Bluetext engineered a unique digital experience in the form of a personalized 4-question quiz. The quiz seamlessly guided the user to customized messaging and content based on their answers, while simultaneously gathering actionable user-insight which integrated directly to GMAC’s marketing automation platform. Not only did this redesign improve the campaign’s functionality and awareness – it created a holistic brand ecosystem that drove both the user and the client to their desired goal.
5. “We need to stand out.”
Ultimately, every brand wants to look cool. Every B2B company wants people to land on their site and think, “wow.” The very first thing a user takes in is the design. As a top digital design agency, we are constantly asked to be innovative and deliver a unique design unmatched by competitors. Bluetext often creates custom animations, illustrations, fonts, menus, forms, and imagery for clients. It’s critical that, while we can wander far from inside the box, we remain true to the brand. The balance of brand consistency and digital creativity can create the award-winning masterpiece many of our clients are after.
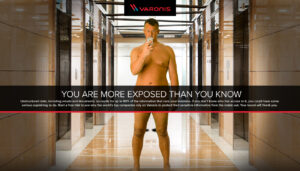
When Bluetext partnered with Varonis, we launched the eye-catching “Exposure” advertising campaign, targeting C-Level executives who are unaware of the potential risk they are placing on their enterprises by not leveraging solutions to understand who has access to the unstructured and human-generated data that their enterprise relies on.

6. “We need to cover our…selves.”
The legal landscape of the web is constantly changing. From data protection to inclusiveness, the C-Suite is recognizing the need for compliance to sleep easy at night. Beyond legal safety, these new requirements should be pursued because these rights aim to protect end-users. Digital marketers have a responsibility to make the internet a space for all users to experience equal comfort and access. From 508 to GDPR, your digital marketing agency should proactively implement these requirements as guided by your legal team.
Take for example our work with Level Access. When the SSB Bart Group, the leading provider of accessibility solutions and software, needed a new brand to increase its market share and continue on its growth trajectory, it chose Bluetext to deliver a new name, brand and website that would focus on its people and expertise. The new look and feel and how it is presented on the website reflects Level Access’ mission “to create a world where digital systems can be made readily accessible to users with disabilities—enabling digital technology to become a profound empowering force in their lives.”

7. “We need to harness the full potential of our website.”
Websites have become full-fledged marketing and sales tools. One piece of a 360-degree user experience, websites are now a living, breathing, asset, working in tandem with other channels. Data should consistently inform website governance decisions and data from the website should be analyzed to inform other channels inversely. From tracking to chatting, integrations that connect websites to other marketing channels can exponentially augment what we know about our users. Our clients constantly ask how we can integrate with full-funnel efforts, from hosting events online to chatting with prospects in other languages, the potential is near limitless.
When Bluetext worked with ResMan, a property management platform, to invigorate their brand and redesign their website. ResMan charged Bluetext with repackaging their solutions into a strategic grouping that reflected the market’s needs. As a customer-centric brand, ResMan needed their external messaging and marketing efforts to reflect their goals as a company. Bluetext turned this request into a fully redesigned website, focusing on an enhanced UX that guides ResMan’s users through the site with an intuitive website flow.

All of these “needs” are important to consider, but it’s tough to nail them yourself unless you have unlimited time and budget. An experienced website design and UX agency, such as Bluetext, should guide you through these conversations when beginning a website project to determine what makes sense for your business’ goals and resources. At Bluetext, our goal is that one day a CMO will point to your website in a project kickoff as the bar for their “needs.”


 Add Meta Descriptions
Add Meta Descriptions Be Careful with PDFs
Be Careful with PDFs