Government contractors face a unique digital challenge: create an experience that checks every compliance box while still connecting with users. It’s a balancing act that requires more than just meeting federal standards—it demands thoughtful, human-centered design that engages stakeholders, builds trust, and supports mission delivery.
At Bluetext, we’ve worked with leading B2G organizations to tackle this challenge head-on. Here’s what it takes to align your UX with both federal requirements and user expectations.
The UX Landscape for Government Contractors
Unlike private sector sites that prioritize conversion funnels or sleek brand storytelling, digital platforms for government contractors must often serve multiple masters. They need to be:
- Compliant with strict accessibility and data security standards
- Clear and intuitive for a wide range of users, from contracting officers to program managers
- Aligned with the mission and values of the agencies they serve
Too often, this results in dense, overly technical websites that users find difficult to navigate. But poor UX doesn’t just frustrate visitors—it can undermine credibility, reduce engagement, and even impact contract wins. Great UX isn’t a luxury in the B2G space—it’s a differentiator.

Accessibility and Compliance: The Non-Negotiables
Section 508 compliance is the baseline for any government-facing digital experience. Alongside WCAG 2.1 guidelines, these standards ensure that websites are usable by people with disabilities, including those using screen readers, keyboard navigation, or alternative input devices.
But compliance doesn’t have to be a creativity killer. In fact, designing with accessibility in mind often leads to cleaner layouts, better content structure, and more usable interfaces for everyone.
Tools like Axe, WAVE, and Lighthouse can help identify issues early in the design process. Even more important is building accessibility into your workflow from day one—writing semantic HTML, designing for contrast and readability, and testing with real users when possible.
Compliance isn’t a one-time box to check. It’s an ongoing commitment that—when done right—enhances the overall experience.

Engagement Without Compromise
Just because your site has to follow the rules doesn’t mean it has to be boring. In fact, engaging design is often about doing more with less.
Here are a few UX principles that shine in the government space:
- Clarity over cleverness: Use plain language, intuitive labels, and clear visual hierarchy.
- Consistency builds trust: Standardize layouts, navigation, and interaction patterns to reduce friction.
- Guide the user journey: Employ subtle animations, progress indicators, and calls to action to keep users oriented and informed.
Small touches—like clean iconography, digestible content blocks, or a smart search function—can go a long way in making your digital experience more intuitive and user-friendly.

Building UX into the Proposal Process
UX shouldn’t be an afterthought—or an add-on once the development process is underway. Forward-thinking government contractors are baking user experience into their RFP responses, showing prospective clients how they’ll create usable, accessible solutions from the start.
This approach demonstrates not only technical know-how, but a genuine understanding of the agency’s end users and mission. By collaborating across design, development, content, and compliance teams early, contractors can avoid costly rework and deliver smarter, faster solutions.
Future Trends in Gov UX
The bar is rising for digital experiences—even in the public sector. Government buyers and stakeholders increasingly expect:
- Mobile-first functionality that works seamlessly across devices
- AI-enhanced interfaces for smarter content delivery and navigation
- Modular, design system-driven platforms that allow for scalable updates and consistency
- Human-centered cybersecurity, where secure doesn’t mean confusing
As these expectations evolve, the ability to deliver UX that’s both compliant and compelling will become a critical differentiator.

Partnering with Experts for Results
Designing UX for the government audience requires more than a basic understanding of Section 508. It requires an agency partner that understands the nuances of federal requirements, the strategic goals of B2G marketing, and the creative potential of great design.
At Bluetext, we specialize in creating digital experiences that meet the highest standards for accessibility and engagement—whether you’re responding to an RFP, redesigning a contractor portal, or launching a campaign microsite.
Is your digital presence working as hard as your proposal team? Contact Bluetext to build a UX that’s as smart, secure, and strategic as your business.
Accessible web design isn’t just a regulatory box to check—it’s a commitment to inclusivity that benefits all users. As digital experiences become central to daily life, designing for accessibility ensures your website serves the widest possible audience. Moreover, inclusive design fosters brand loyalty, enhances user satisfaction, and aligns with ethical principles. But what does it take to make a website truly accessible?
The Case for Inclusive Design
- Legal Compliance: Laws like the Americans with Disabilities Act (ADA) mandate accessible digital content. Non-compliance can result in lawsuits, fines, and reputational damage.
- Broader Reach: Over 15% of the world’s population lives with a disability. Accessible design ensures your brand includes everyone. Features like captions for videos or transcripts for audio content can significantly expand your audience.
- Enhanced UX for All: Features like alt text, proper contrast ratios, and keyboard navigation improve usability for all visitors, not just those with disabilities. Accessibility innovations often lead to cleaner, more intuitive interfaces that benefit everyone.

Best Practices for Accessible Design
- Use ARIA Labels: Provide screen readers with clear navigation cues. Proper labeling ensures assistive technologies can accurately interpret your site’s content.
- Test for Accessibility: Utilize tools like WCAG checkers to identify and fix barriers. Regular audits can help you stay compliant and user-friendly.
- Design with Flexibility: Ensure layouts adapt seamlessly to different devices and assistive technologies. Responsive design is crucial in today’s multi-device world.
Incorporating Accessibility into Your Workflow
Accessibility should be a priority from the start of any design or development project. Collaboration between designers, developers, and content creators is essential. Training teams on accessibility standards and testing tools ensures your website remains inclusive as it evolves.

Accessibility as a Competitive Advantage
Brands that prioritize inclusivity demonstrate their commitment to diversity and equity. This not only enhances reputation but fosters deeper audience loyalty. Inclusive design signals that your brand values all users, creating emotional connections that drive engagement and retention.
Building a Better Web
Inclusive web design is essential for 2025 and beyond. By prioritizing accessibility, brands can create digital experiences that are not only compliant but meaningful for all users. Designing for inclusivity isn’t just about following rules—it’s about creating a better, more equitable digital world for everyone. Contact Bluetext to discover how we can help you design accessible, user-centric websites that stand out in 2025 and beyond.
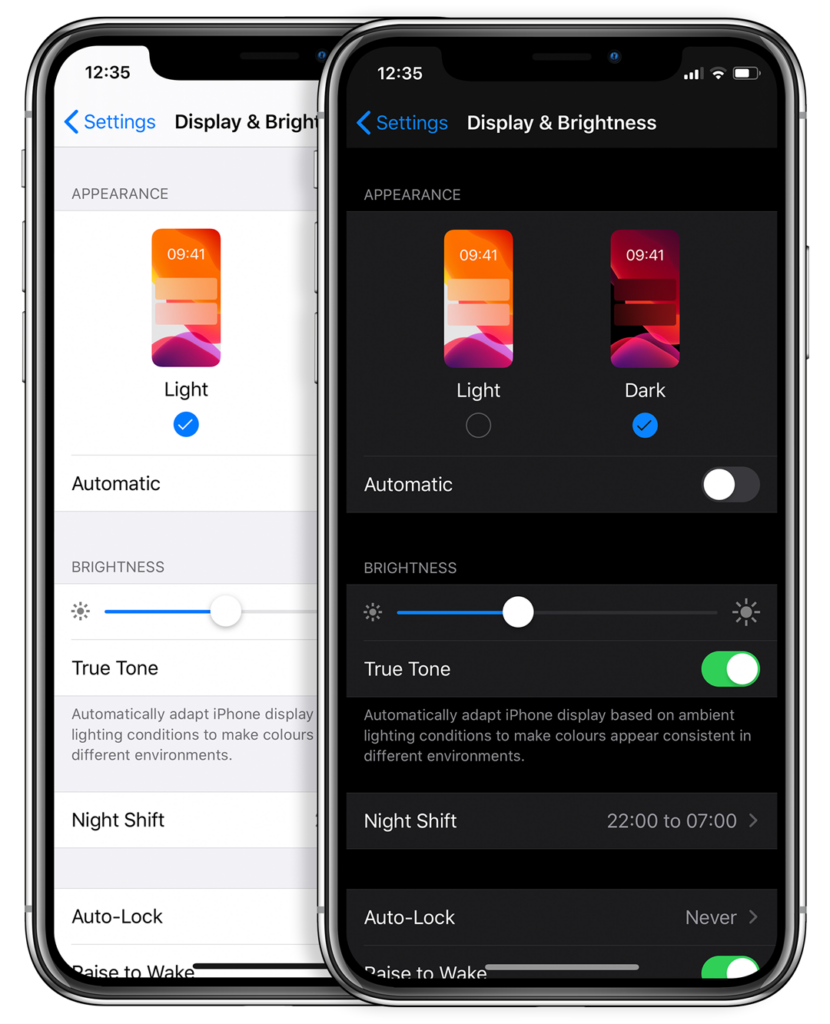
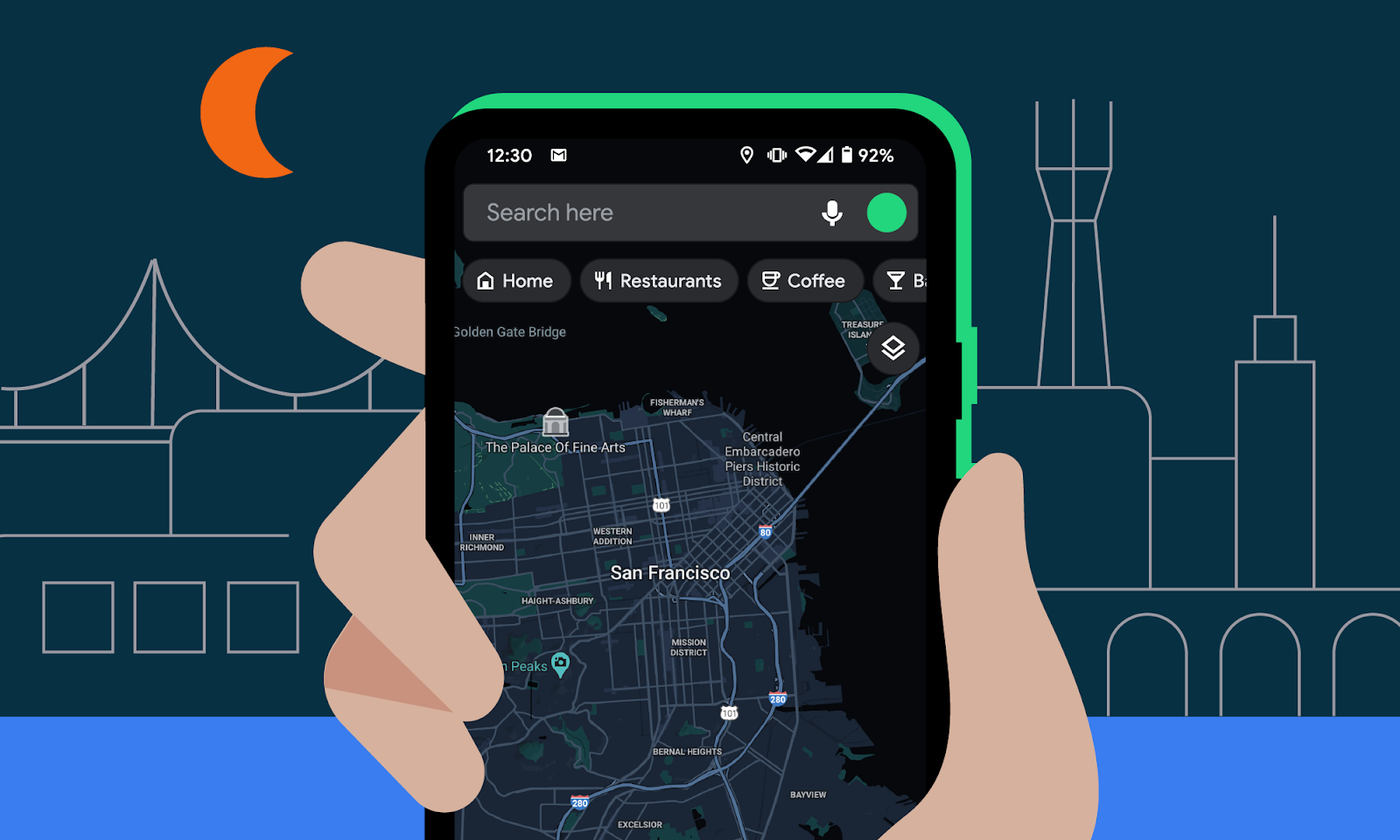
Could the dark mode interface eclipse their light mode counterparts? Dark mode has seen a continued rise in popularity over the past few years following the 2019 release of Apple’s dark mode option alongside the iOS 13 update. Sometimes referred to as “Night Mode”, “Shadow Mode” or “Dark View”, this dark mode is a design term used to describe a low-light user interface that uses a dark color as the primary background color, reversing the default light-on-dark design that designers have used for decades.

In response to increased user screen time across devices, this darker UI design trend has garnered immense popularity. Big-name brands like Facebook, Google, WhatsApp, Instagram, and Apple were all early movers in adopting dark mode interfaces and have influenced many others to follow in their footsteps. That being said, operating systems, browsers, and apps are not the only places dark mode is continuing to grow in its popularity — more and more website developers and designers are hopping on the dark mode train, opting for UX/UI designs that are dark as night with reasons why that are clear as day.
A “Site” for Sore Eyes, in More Ways Than One
It’s no secret that the aesthetics of a dark mode design can elicit powerful feelings and emotions from visitors. A dark color theme often conveys sophistication, edge, and modern elegance to users. Black is an especially dominant color, often used to create maximum color contrast when paired with whites or vibrant tones. Dark hues are often associated with style and power, which can add striking visual appeal and depth when used strategically as a website’s background. Dark mode is especially useful for image and video-heavy sites. The dark contrasts bright colors, making them look more compelling and instantly captures the audience’s attention. The more visually appealing users find your site, the more likely they are to engage with your content and remain on-page.

More than a Pretty (Inter)face
Aside from just looking easy on the eyes, dark mode can actually be easier on the eyes. Some studies show that dark mode can help reduce the sensation of discomfort that is sometimes felt by staring at websites with light backgrounds. It is especially preferable in low-light conditions where looking at bright white screens for long periods of time on any device can result in eye strain and fatigue. Reducing the pain associated with light-on-dark interfaces by switching to a dark-on-light display can help encourage users to stay on your site for longer.
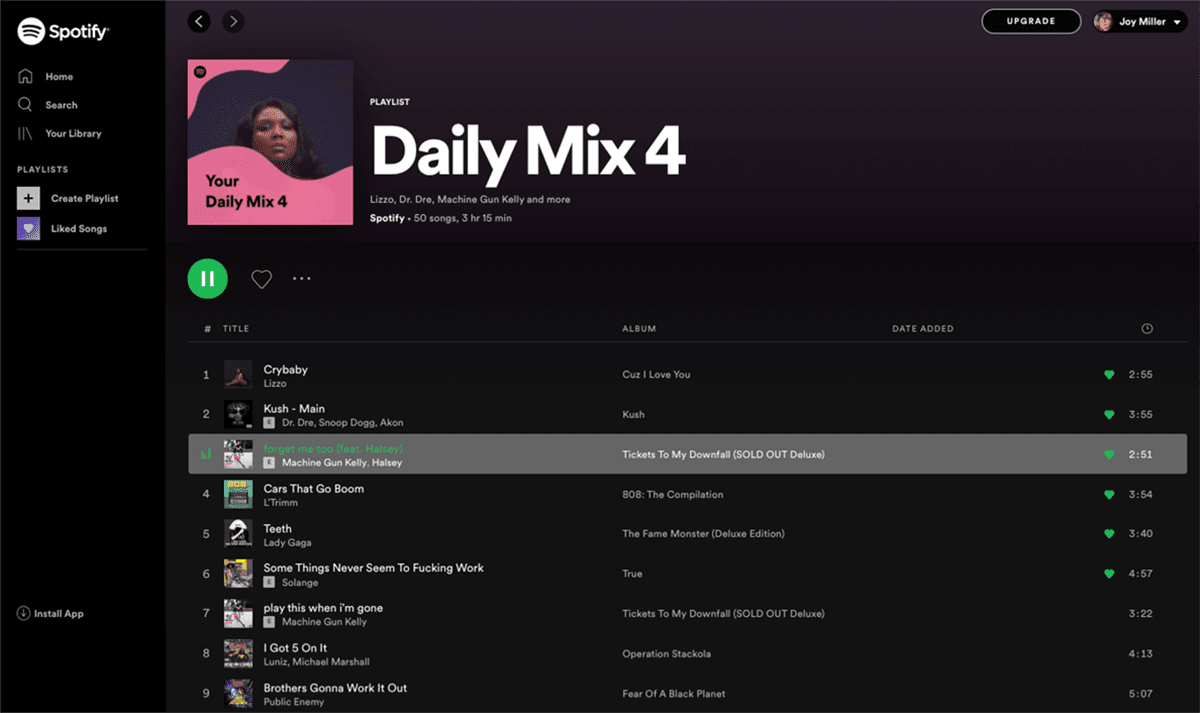
If you’re a Spotify user, your eyes (and ears) have been benefiting from dark mode features for years.

Dark Mode Can Save Brain and Battery Power
UX research shows that dark backgrounds enhance page contrast, making visuals pop and easier for the users to focus on. If your site is imagery-heavy or puts an emphasis on visual or graphic content, dark mode will allow users to be more engaged and get through your site quicker and easier, retaining more content faster and leaving with a stronger impression of what you have to offer.

Dark mode can also save device battery life. Studies show a dark theme can reduce battery usage significantly, especially for users viewing your site on a mobile device. White pixels are more power-hungry than dark pixels, which allow devices to use less energy. In an era when users are glued to their screens, anything that can save device battery power is a win — and your website could be one of those things.
So Now You’re Interested in Dark Mode, but Don’t Know Where to Start?
Good thing Bluetext has got you covered. As a leading digital marketing agency in DC that specializes in website design and making powerful sites for clients all over the world, we’d like to offer up a few pieces of advice to consider when thinking about creating or adding dark mode to your site:
- Determine if dark mode is really right for your website content–and where. Dark mode is great for enhancing emotional branding, showcasing photos and graphics, and emphasizing visual content, but not so great for displaying big chunks of text. Light text on dark backgrounds can cause readability issues in practice, so portions of your website that are or will be pretty text-heavy, dark mode may not be the best choice to display your content. Consider reserving dark mode for a homepage, or flashy campaign landing page, but maybe not your product details.
- Make sure your brand colors can actually work well with a light-on-dark design (see tip #3). If not, but you’re still set on pursuing dark mode, consider going through a rebrand before implementing dark mode.
- Verify your light-on-dark color scheme meets accessibility color contrast standards.
- Dark backgrounds de-accentuate empty space, so limit the number of elements (lots of icons, buttons, and small images) used together within viewports to avoid looking cluttered.
- Make sure your design will work in both low-light and high-light environments.
- Use illumination over shadows to communicate depth.
- Avoid highly saturated colors.
- Leave room for a regular/light option and give users the ability to toggle back and forth as they desire.
- Work with an agency like Bluetext to ensure your dark mode website is sleek, powerful, on-brand, and communicates a strong and engaging message to your audience.
Learn more about dark mode and how Bluetext can help you take your website to the next level. Contact us today.
We’ve all heard about website accessibility, but what does it really mean, why does it matter, and how can we design and build accessible websites?
What is Web Accessibility?
Web Accessibility is the inclusive practice of making websites usable for all visitors, including those with disabilities such as blindness, low vision, learning and/or cognitive disabilities, deafness or hearing loss, speech disabilities, and physical disabilities. It’s important to be passionate about website accessibility because it allows equitable access and interaction to your site’s content and functionality.
To be as inclusive as possible (and avoid legal issues), ensure your website doesn’t prevent anyone from retrieving, navigating, or understanding the information and functionality your website shares. Luckily, there are established guidelines by WCAG (Web Content Accessibility Guidelines) to follow that can help your site’s accessibility.
Understanding WCAG Standards & Guidelines
The most recent WCAG 2.1 standards are based on four main guiding principles known by the acronym POUR: Perceivable, Operable, Understandable, and Robust. Each of these principles has web accessibility guidelines you should reference and apply on your site.
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. Perceive doesn’t mean just visually; uers who are blind often use screen readers which convert text into speech or braille. The most important and common applications of these guidelines include:
- Add text alternatives (aka alt text) on non-text items like images, videos, and audio content.
- Ensure high color contrast. There are free color contrast tools like Stark that check your contrast in Adobe XD before you get into the development phase.
- Structure content intuitively. Implement proper heading structure and ordered/unordered list elements in the html files.
- Provide transcripts for audio recordings and ensure video captions are in sync with the audio.
- Operable: User interface components and navigation must be operable.
- Make it keyboard friendly! Some users don’t use a mouse or touchpad, so all functionality of the content should be operable through just the keyboard. A great way to test this is by tabbing through your site. By tabbing through, you should have all items of the menu/navigation accounted for with focus states.
- Ensure there’s enough time for users to properly engage. If anything has a time limit, users should be able to extend or cancel it.
- Ensure it’s easily navigable with clear headings, labels, and page titles that relate to the on-page content. The page content should have focus states and navigate in an order that makes sense. The text for links should also make sense based on the context of the content. Breadcrumbs are also key in helping a user identify where they are within the site.
- Understandable: Information and the operation of the user interface must be understandable.
- Language should be obvious and programmatically determined.
- Implement secondary education reading level. In other words, make it easy to read. Avoid big, complicated words that some people might not know or some mechanisms might not be able to define/pronunciate/translate.
- Consistency is key. Implementing a consistent navigation structure and components with consistent functionality provides a consistent and expected user experience.
- Use error identifications. Ensure that if an input error is detected, that the item with an error is easily identified and described to the user in text. Labels should also be used when content requires user input.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
- The HTML should be clean enough to be parsed so assistive technologies can render its contents into a different format. Elements should have complete start and end tages, should not contain duplicate attributes, and should be appropriately nested.
WCAG is considered the go-to guide for building accessible websites for ADA (American Disabilities Act) or Section 508 compliance, but there are multiple levels of compliance to consider.
Accessibility Compliance Levels
There are three levels of compliance (level A, Level AA, and Level AAA). Level AA is the level that most developers aim to meet regardless of their industry. It is also the level that is legally required for certain sites when tasked with making a website accessible. For example, Section 508 of the Rehabilitation Act requires federal agencies to ensure that their information and communication technology (ICT) is accessible to people with disabilities. So government sites need to be at least Level AA compliant, ideally Level AAA, to avoid legal troubles.
When redesigning a website, it’s important to understand the level of compliance the site should have because it will impact the design and functionality. But remember, when in doubt, follow the guidelines for Level AA compliance.
At the end of the day, accessibility is subjective because no one cannot account for every design and development possibility. However, following the guidelines outlined by WCAG 2.1 gives your design and development team the best chance at creating an accessible website.
Web Accessibility Tools
There are many tools (many offering free scans and trials) available to check your accessibility and level of compliance. Some of our favorites include:
- WAVE – Web accessibility browser extension on Chrome, Firefox, or Edge.
- Siteimprove – Industry standard web accessibility checker, especially for OCR (Office of Civil Rights) compliance.
- AccessiBe – AI-powered web accessibility software with source code identification.
- Google Lighthouse – Automated web accessibility tool that runs with javascript.
Hopefully now you have accessed all the necessary tools to design and build an accessible and compliant website. If you want to learn more about accessibility or are looking to partner with a top-tier agency in creating a beautiful, best-practice, memorable, easy-to-use, and accessible website, contact Bluetext to get started.
Over 5 million searches happen on Google every minute. With so much valuable potential site traffic to capture, Search Engine Optimization (SEO) is one of the best ways to organically grow your brand exposure. Even if your site content is desirable and relevant, if content editors don’t consider key SEO tactics, your site could go unnoticed. Want to avoid being overlooked by Google’s search engine? Consider these 8 key elements of SEO structure to ensure that your content can be easily found by users in search of your solutions and expertise.
Customizing Title Tags
Title tags are brief, informative lines of copy that describe the page content of the URL shown in search engine results, social media posts, and browser tabs. Titles should include unique information about the page, targeted to one specific keyword (more than one keyword can make the title confusing for end users and can negatively impact search rankings).
How long should the page title be?
The title tag should be between 50-60 characters to avoid getting cut off when displaying in search results. If you’re struggling to fit your titles within this character count limit, try to avoid using uppercase letters (which take up extra space), consider removing your brand name from the title, or use symbols wherever possible to save space (i.e., “&” instead of “and”).
Have more questions about SEO Optimization? See our blog here – SEO Breakdown: How Exactly Does It Work?
Adding Keywords to Secondary Headings
While the highest heading on the page (H1) is most important to SEO crawlers, the secondary page headings can greatly improve SEO rankings if they are also optimized to include targeted keywords. H2s and H3s often get overlooked in optimizing SEO for pages, so they provide a great opportunity for your site to stand out to crawlers.
How many keywords can you optimize for on a single page?
When pages focus on a single topic instead of many, they’re more likely to get higher rankings for that topic. With this in mind, a page should have two or three primary keywords that are variations of the main topic for that page. Four or more keywords will be too many to succinctly fit into the title and headings on the page.
Crafting Rich Content
SEO-optimized content should be oriented toward answering the questions that users are posing to search engines. This content should include terms that are meaningfully related to the main topic of the page, and the copy should have an easy level of readability for accessibility and improved user experience.
What reading level should I write my site content for?
To ensure readability, if you write content in Microsoft Word, you can use the spelling and grammar check tool to access Flesch tests. Your site content should ideally score a 7.0-8.0 on the Flesch-Kincaid Grade Level scale, or between a 60-70 on the Flesch Reading Ease scale.
Specifying Internal Links with Anchor Text
When linking to other content on your site, ensure that the link text for CTAs is clear and incorporates target keywords or semantic terms, not just generic phrases like “Click Here” or “Learn More.” It is best practice to use verbs to indicate exactly what the user should expect to do when clicking the link.
Is it possible to have too many links leading to other pages on the site?
Having too many links could potentially make your page seem like spam, which can negatively affect rankings. From a user perspective, the journey and desired action on the page should be clear and not overwhelmed with choices. From an SEO perspective, links from authoritative sites (such as government sites, education sites, news sites, etc.) can help SEO rankings, but links from spammy sites can hurt rankings.
Validating E-A-T Standards
E-A-T, which stands for Expertise, Authoritativeness, and Trustworthiness, is part of Google’s Search Quality Evaluator Guidelines. Some ways to signal that your site has these qualities (to improve your SEO rankings) include showing more about the authors of your content, citing your materials by linking out to high-quality sources, and updating your content regularly.
How often should I be updating my site content?
At least once a month, content editors should review past content to look for opportunities to improve SEO or remove outdated information. Monthly check-ins should suffice to ensure that previous content still aligns with current business goals and SEO targets. For new content, it’s best to aim to add blogs or thought leadership pieces on a weekly basis to show that your business stays relevant in your industry.
Describing Imagery with Alt Image Text
Meaningful imagery can often provide some of the most important information on web pages. Whether the page features infographics, graphs, or impactful visuals, this information isn’t accessible to SEO or visually impaired users unless content editors are diligent about adding alt text to imagery.
Are there character limits to the length of alt text?
While there are not hard character limits to alt text, it is generally recommended not to exceed 100 characters. If the meaning of the image cannot be conveyed within that limit, then the description should be spelled out in on-page content or image captions for the best user experience.
Answering “People Also Ask” Questions and FAQs
Great content will need to anticipate the next questions that a user might ask after their initial query. For the keywords that you’re targeting, be sure to take a look at the SERPs to get an understanding of what related questions people are asking. To address these FAQs, you can add the question itself directly as a heading in your page content and answer the question clearly with a dedicated paragraph or bulleted list below the heading.
Can I use other types of content to answer the FAQs or PAA questions?
Most often, PAA results are text-based, like you would see in a standard WYSIWYG component. However, they can also include tables, graphics, or videos if that content could prove useful to the Google searcher. As long as your content is clearly and concisely answering the question posed, it’s worth including on the page.
Implementing Valid Schema Markups
Schema Markups are code snippets placed on a web page that allow Google search engines to serve items like rich cards, rich snippets, and the knowledge panel on SERPs. While there’s no proven correlation to SEO ranking improvement, including schema markup elements will allow searchers to find relevant information from your site more quickly and in a more stylized format, compared to the basic title tag and meta description displayed in listings.
Are most of my competitors using Schema Markups?
About a third of Google’s search results use rich snippets, while less than a third of websites use schema markup. This means that there’s ample opportunity to get your site’s content to display in the user-centric stylized formatting on SERPs to earn more site traffic.
SEO strategy can take time to strategically plan and develop relevant content, but a digital agency like Bluetext that specializes in SEO can provide the guidance you need to improve your page rankings. Contact us to learn more about how we can take your SEO practices to the next level.
We’ve all experienced the infamous ‘Blaring Ad’ before. It strikes at the most inconvenient of times—one second you’re peacefully (and silently) scrolling through your phone, only to be interrupted by the ear-splitting sound of a video advertisement playing at full volume. What is it for? What do they have to say? It doesn’t matter. None of these questions so much as cross your mind before you shut it off (angrily) in one quick click. You don’t even take the time to consider the marketer’s message, as you’re either jarred by the sound or embarrassed to be the source of a sudden outburst in public.
The rise of silent video and closed captioning is occurring rapidly; we are seeing more and more videos that not only utilize subtitles but also do not require any audio to fully understand the premise and/or story of the ad. Data from Facebook demonstrates exactly why you might want to tone it down on the audio in your ads—approximately 80% of people will react negatively to a mobile ad that plays out loud as they’re scrolling. Rather than spending money on an ad that users will quickly click out of, you could be creating a compelling ad that can be watched in (peaceful) silence.
It’s time to say goodbye to the Blaring Ad, and hello to a silent video.
Three Tips on How to Create a Compelling Silent Video
1. Nail the First Three Seconds
Research has shown that when someone comes across a video, whether they are going to stick around and watch it or not is typically decided within the first three seconds. After that, they’re either in or they’re out. This means that the first three seconds of your video needs to have an interesting hook to keep your audience interested. There should be a great visual that draws people in without necessarily needing them to hear anything. The bottom line is that we as humans remember pictures better than words, and that’s a fact.
2. Utilize Closed Captioning
Captioning your videos is a no-brainer—it will increase viewer engagement, improve SEO, and most importantly, it will make your video more accessible. Video captioning ensures that viewers can comprehend any auditory cues and dialogue in your video, making it accessible for persons who are deaf, hard of hearing, or non-English speakers. Closed captioning can also boost brand memorability and awareness. According to research conducted by eMarkterer, subtitles increased average video viewing by 40%. Videos with subtitles led to a 91% completion rate compared to 66% when viewed without subtitles.
Closed captioning is also a great move when it comes to Search Engine Optimization. Your SEO efforts will benefit from captioned videos because it will be easier for viewers to find the content online. Videos, unlike articles and other text-based content, can easily get lost in the complex algorithms of search engines, unless they contain searchable captions that push the video to the top of a Google search.
3. Pick the Right Platform
When it comes to picking where your silent video will be advertised, social media is going to be your best friend. YouTube, Snapchat, and many other social network sites are moving gradually to a captioning system. Videos with captions are frequently associated with accessibility in the social media sphere since the majority of these websites will automatically mute their videos. In a study, Facebook reported that users will watch videos without sound in almost 85% of all cases. Because of this, it is even more crucial for content producers to think about using video captions or subtitles to keep and attract viewers.
In short, Overall viewing will rise as a result of using closed captions in video marketing, and the advertised brand or product may even become more popular. Don’t pass up the chance to add words to your ads and instantly make them readable to everybody for a fraction of the price of the video itself. If you are interested in learning more about how Bluetext’s video production services can help you create an unforgettable silent ad, contact us.
Sound as a Brand, Voice as a Channel
We know sound plays a pivotal role in brand marketing. Sound helps your brand tell a story and feel like something real and memorable. But the power of Sound exceeds bolstering brand identity; it also introduces a world of more inclusive opportunities and easier ways for users to communicate, search, consume, and transact via Voice as a channel.
Voice marketing has been booming the past couple of years and for good reason. What exactly is voice marketing? It’s a channel of marketing that utilizes voice technology to reach customers. Think the Alexas, Siris, and Google Assistant’s of the world that seem to have taken over our homes, cars, office settings, and more.
Voice enables increased information accessibility, and effective task automation, and populates quick results in a hands-free, interactive way. Voice is intuitive, fast, more efficient, and easier for our brains to process compared to reading/typing text. NPR and Edison Research state 57% of “voice command users used voice commands daily in 2022.” From Siri to Google Assistant, to Alexa – AI (Artificial Intelligence) and voice search has been infiltrating our lives, and there’s no sign of it slowing. It’s expected that by 2024, voice marketing will reach 8.4 billion people. With this explosion of voice as a channel, let’s take a minute to voice our thoughts on the benefits of this rapidly growing channel.
Why might Voice trump Keyboard?
- Accessibility
Nearly everyone in the modern world has a voice assistant in their hand or pocket, and likely a smart speaker not too far away. But aside from easy access, voice as a channel helps more people with disabilities (both physical and language based) to use technology. For example, dictation software enables people without vision or the function of their hands to operate a computer by using their voice. (Of course, voice marketing can create challenges for people who are hard of hearing or Deaf. Provide a transcript with your audio content to be more inclusive). All markers should aim to be as accessible as possible, and Voice can be a huge aid in the quest for accessibility.
- Improved CX = Increased Engagement
With text-to-speech and AI tools, the process of content creation becomes more manageable and allows companies to reach consumers in a new, engaging way. Voice marketing content captivates, converts, and retains customers, especially customers that don’t like to consume long-form written content. It’s not just more engagement in personal audio books or articles, consumers are using voice as a means of education and communication for business-related research and transactions. It allows users to multitask; it’s efficient and more productive for the user, and more manageable for the content creator, making for a digital marketing strategy that is results-driven and prioritizes the customer.
- Lead Qualification
Voice can be used to ask prospective customers questions like “what’s your name and email” and then populate the responses on the form. It can also help answer customers’ questions. Customers now don’t have to sift through lengthy FAQs and knowledge bases to get the exact information they’re looking for quickly – they can connect with a voice assistant to get their questions answered. This approach of course can’t answer every question, but it is a great starting point to help guide users to the content they’re looking for quickly and easily.
Sounds great right? Voice as a channel is still constantly evolving and as we’ve seen has huge benefits for both companies and consumers, but we know our old friend Mr. Keyboard isn’t going anywhere any time soon, either. So how can marketers optimize their more traditional marketing strategies to better accommodate voice as a channel? Contact Bluetext today for help on improving your digital marketing strategies, and check out our tips for optimizing a website for voice.
Whenever you add or change a feature on your website, you should consider the impact on the UX, or user experience. When you assess how users will interact with your website, it is important to consider users with differing abilities. Accessibility is a critical component of website design, not only for inclusivity but also because Google search crawlers reward websites that implement accessibility best practices.
Most websites don’t even realize that their content is not accessible to all users and use designs and visuals that create poor accessibility unintentionally. For example, you might like the relaxing feel of muted colors, but there needs to be enough contrast for users with visual impairments to read your content. If you use video content, be sure to include closed captioning to provide users who are deaf and hard of hearing the same access to information.

When thinking about accessibility, it’s also important to remember the universal benefit to every single user of your website. Too often, we think of accessibility as a way to benefit a small subset of users who need accommodations, but making your content more accessible actually helps everyone. If you’ve ever tried to watch a video on the metro, you know the benefit of closed captioning. On that day your mouse broke, you probably learned pretty quickly which websites you could access using a keyboard.
While there are many different ways you can improve accessibility, here are some great ways to start bettering your site.
Check Color Contrast
Run your website through a contrast checking tool (there are many free options online, such as a11y’s color contrast tool). This will help you spot any colors that might be difficult to read or view, so you can update text and CTAs to ensure that all your users interact more easily with your site.
Break Up Long Chunks of Text
While some areas of your site might require a long article when possible try to break up long periods of text with images or different types of components. This will make your content more accessible for neurodiverse users, and it will make important content more digestible for anyone who comes to your website.

Add Alternative Text for Images
Many content management systems will already ask you for alternate text for images, so this is an easy way to immediately make your website more accessible. This text does not need to be a detailed description of every single piece of the image but should be a few descriptive words that capture the main points of the image.
Make Menu Items Unique
Repeated menu items are confusing for everyone. If you have the same item under two different parts of the menu, it is difficult for users to tell which one has the information they need. It becomes more difficult to tell the difference when using a screen reader. Think through your menu, and choose the single most accurate spot for each menu item.

Improve Heading Hierarchy
Headings help you visually separate your content, and using the correct headings will help neurodiverse users and people using screen readers. Most websites use headings from <h1>, being the most visually impactful and important, to <h6>, being the least. As you write your content, think about where it makes sense to group content under a heading and what type of heading should be used. A major section of your page should not be delineated by <h6>, and a short paragraph should not use an <h1>.
Hopefully, these recommendations will help you as you begin creating a more accessible website. Reach out to Bluetext to dive further into accessibility and make sure every user has a great experience on your website.
It’s not what you say, it’s how you say it.
You could have the best product in the world, but if your website’s user experience is not up to par, how will customers find and use your product? What’s in your website is important, but how your user interacts with it is even more essential. That is why it is so important to focus on UX when designing, or redesigning, your site.
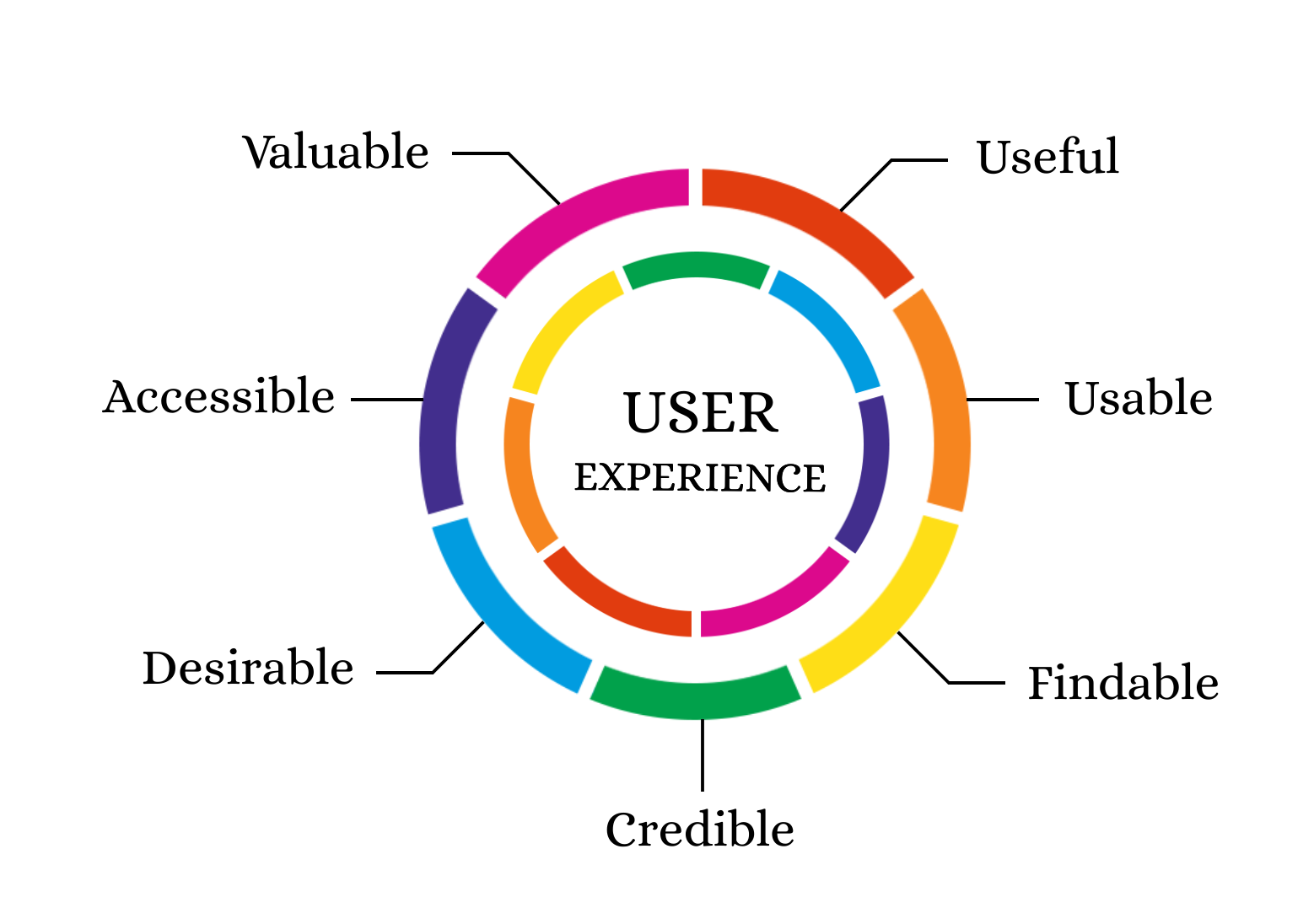
What is UX?
UX– or User Experience– is how your users interact with and experience your product. While UX can apply to any product or system, from making a call on a cell phone to standing in lines at Disney World, it is commonly associated with digital media. Everyone has had that moment where you can’t find what you need on a website because it is buried so far behind menu items and hyperlinks. With proper UX, though, your users will be able to find everything more easily and therefore be more satisfied with your overall product.

Why is UX Important?
UX is important for a client because it gives them easier access to your products. It is important for a business because happier clients are more likely to return to your business. According to this Inside Design post, “88% of online consumers are less likely to return to a site after a bad experience.”
Thinking specifically about your users’ experiences is also an initial step in helping as many users as possible succeed on your website. As the internet and computer technology have expanded, accessibility becomes easier to implement and more important than ever. Accessible UX will help everyone use your website better.

So how can my company find a way to use UX to the fullest?
The first step to any good user experience design is knowing and understanding your users. After you determine your users, or potential users, your most important task is researching how users interact with your website (or other products). What parts of your website make users love to visit the site and buy your products? What parts of your website are so challenging that users exit the page? How can you make the more challenging parts of your website better and easier for users? In your research about current users and website design, don’t forget to think about your content editors as well. How do your employees add content to the site? Does the backend need improvement as well?
After you have a good understanding of your current website’s strengths and weaknesses, you can move on to thinking about how to redesign your user experience and interface. Consistently refer back to your research to make sure that you are properly addressing user needs. Also, be sure to follow accessibility guidelines even if that did not come up in your specific research (Bluetext’s Aly Gumprich shares some great information about accessible design here!) While brand-new, complex designs might seem fun, it is important to make sure the website is functional and not just visually pleasing (although it should be both!).
Once you complete your redesign, make sure to test, test, test. The whole point of UX is to make sure your website is usable. Have as many people as possible test the website and provide feedback. As you get feedback, use it to make your website even more user-friendly.
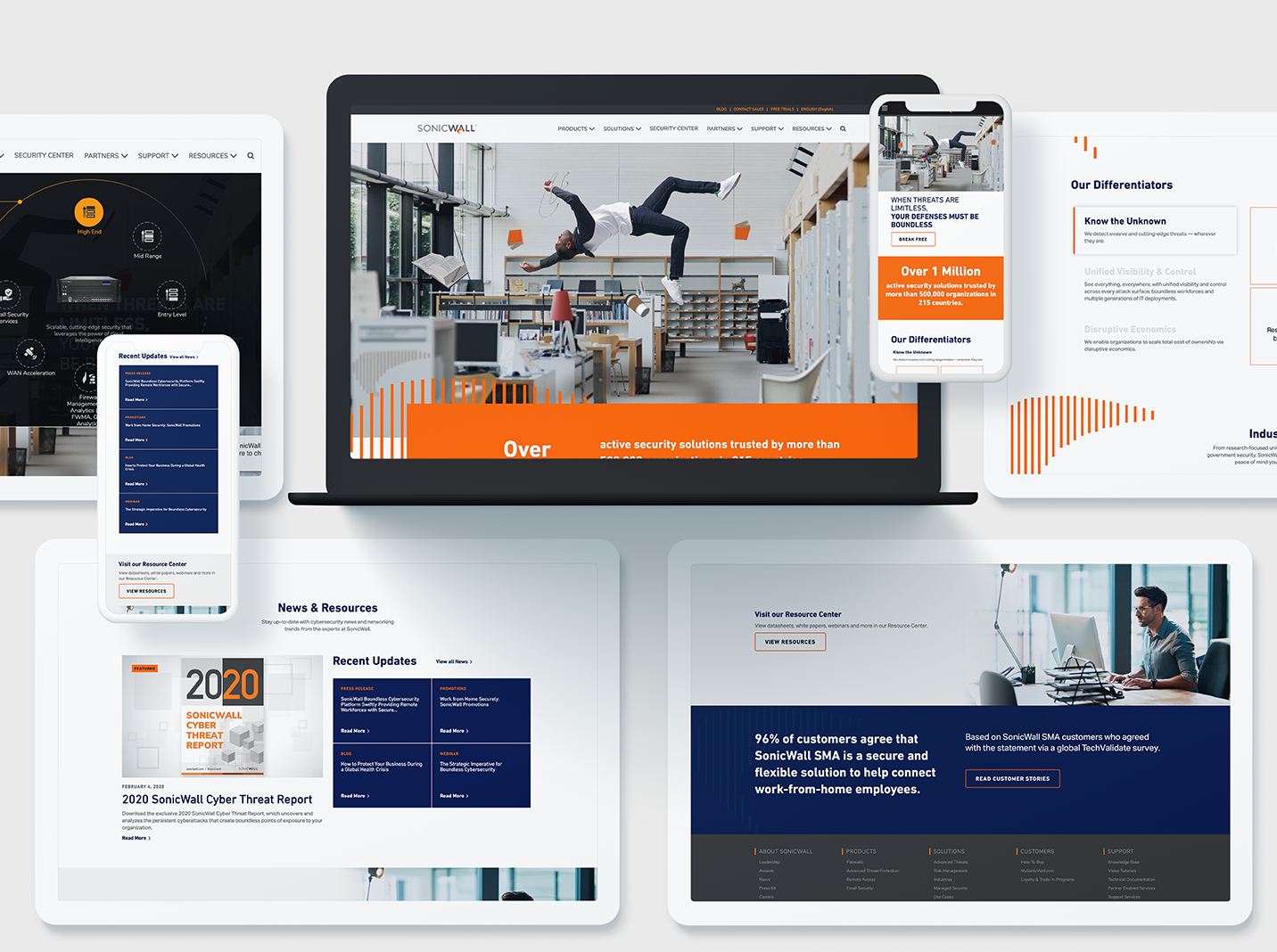
A great example of how to maximize innovative, clean design while still ensuring a seamless customer experience is Bluetext’s redesign of the SonicWall website. This redesign highlighted creative elements that matched SonicWall’s brand and mission, but Bluetext also made sure that the website streamlined product information to boost customer satisfaction and make researching and buying products easier. Bluetext also took care of all the details that make a user experience truly great–like fast website speed and an easy-to-use navigation system.

Whether you are updating a current website or completely redesigning, make sure you consider your user experience during every step of your design process to ensure the best site possible!
Need help? Contact Bluetext to get expert support in perfecting your user experience design.
What is ADA Compliance?
The Internet should be accessible for all, and Section 508 of the Rehabilitation Act of 1973, ensures that. Section 508 is designed to extend federal responsibilities to all individuals with disabilities, especially as the world moves towards more digitally based interactions. In 1998, the law was updated to include specific terminology over ‘electronic and information technology.’ Because the actual terms and conditions outlined in § 508 are ambiguous, the W3C created specific guidelines (Web Content Accessibility Guidelines or WCAG) to be able to run specific criterion tests on the suggested interpretation of the guidelines. Since January 2017, the current version, WCAG 2.0, has been accepted as the primary set of implementation guidelines.
This Is A Lot of Legal Jargon, Why Should You Care?
Every company should want as much reach for your digital content as possible, even if your target audience is not visually impaired or disabled. Not to mention, you could get sued if your website is not ADA compliant. If you’re federally funded, you must be compliant. For non-federally funded websites, it’s a gray area, but certainly a legal risk. Best practice is to be compliant and empower equal access and equal opportunity for all digital content. The Internet in particular can dramatically improve the lives of people with disabilities. It’s important to remember that accessibility is not just for the blind – it also accommodates auditory, motor, cognitive, and seizure disabilities. With about 15% of the global population living with some form of disability, it’s crucial as a reputable brand to want to make your website and digital content accessible for everyone. But it’s not always easy…
Accessibility Design
Accessibility should be considered early on in the design phase. It’s also important to remember that there’s no “end” to accessibility – it’s an evolving process. There’s also no ‘correct’ solution to accessibility. The WCAG 2.0 instead focuses on four principles of accessibility to base on for criterion testing:
- Perceivable
- Operable
- Understandable
- Robust
What do these principles mean and how can I design in style with them in mind?
Perceivable
This means web content is made available to the senses – sight, hearing, and/or touch.
Text Alternatives: You must provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
- All non-decorative images should have alternative text (aka ‘alt text’)
- Complex images should be described on a separate and linked page
- Form buttons and fields should be labeled
Pro tip: Use arrows so google can “read” hidden content.
↓

Time-Based Media:
- Audio content should have text transcripts
- Video content should have synchronized captions
- Any visual content in video should be described
Adaptable: Create content that can be presented in different ways (for example, simpler layout) without losing information or structure.
- Semantic markup is used for headings and text (e.g, <h1>, <ul>, <ol>, <strong>)
- Menus should be logical and intuitive from reading order alone
- Instructions do not rely on shape, size, location, or with auditory cues
Not only are these practices compliant, but they also provide tremendous SEO benefits! So why wouldn’t you implement an adaptable structure?
Distinguishable: Make it easier for users to see and hear content including separating foreground from background.
- Color is not used as the sole method of conveying content or distinguishing visual elements
- Contrast (http://webaim.org/resources/contrastchecker/)
- The text has a contrast ratio of 4.5:1 (AA)
- The large text has a contrast ratio of 3:1 (AA)
- Large text is defined as text larger than 18 points (~24px) or bold text larger 14 points (~19px)
- The page is readable and functional when text size is doubled (AA)
- Should be able to pause or change the volume of any audio longer than 3 seconds
Pro Tip: Test your color contrast and font size with this tool to ensure it’s compliant. Accessible design can still look modern and creative! https://www.getstark.co/
↓

Operable
This means the user interface components and navigation must be operable.
Keyboard Accessible: Make all functionality available from a keyboard
- All functionality is available using the keyboard unless the functionality cannot be accomplished in any known way using the keyboard
- Keyboard focus is never trapped
Enough Time: Provide users enough time to read and use content
- If a page or application has a time limit, the user is given options to turn off, adjust, or extend that time limit
- Automatically moving, blinking, updating, or scrolling content that lasts longer than 5 seconds can be paused, stopped, or hidden by the user.
Pro Tip: On auto-scroll content, include a play/pause button so it can be paused and the content can be consumed. If the content on auto-play doesn’t have a link or text, or really any content associated with it, then it does not need a pause/play button.
↓

Seizures: Do not design content in a way that is known to cause seizures
- No content flashes more than 3 times per second and do not contain too much red
Navigable: Provide ways to help users navigate, find content, and determine where they are
- A link is provided to skip navigation and other page elements that are repeated across web pages
- Pages have descriptive and informative page titles
- Navigation is logical and intuitive
- The purpose of each link can be determined by the link text and context alone. Links with the same text that go to different locations are readily distinguishable.
- Multiple ways to find other web pages of the sites (e.g., table of contents and search) (AA)
- Avoid duplicative page headings and label text (AA)
- Focus states are visible to the user (AA)
Understandable
It’s as simple as it sounds – content and interface need to be easy to understand. This should be a website goal for both disabled and abled users!
Readable: Make text content readable and understandable
- The language of the page is identified using the HTML lang attribute (e.g., <html lang=“en”>)
- The language of page content that is in a different language is identified using the lang attribute (e.g., <blockquote lang=”es”>) (AA)
Predictable: Make Web pages appear and operate in predictable ways
- When a page element receives focus or a user interacts with a form or control, it does not result in a substantial change to the page, creates a pop-up, or any other change that could confuse the user, unless the user is informed of the change ahead of time
- Navigation links do not change order (AA)
- Elements across multiple webpages are consistently identified (AA)
Input Assistance: Help users avoid and correct mistakes
- Required elements for a form are clearly labeled as such
- Form validation issues are provided in a quick and accessible manner
- Required interactive elements have sufficient labels and instructions
- Suggestions should be provided for fixing input errors (AA)
- Changes to legal or financial data can be confirmed or reversed (AA)
Robust
Content can be used reliably by a wide variety of user agents, including assistive technologies
Compatible: Maximize compatibility with current and future user agents
- Avoid HTML parsing errors (http://validator.w3.org)
- Markup is used in a way that facilitates accessibility (e.g., ARIA labels for custom interface components)
Remember, accessibility is more than just following these guidelines – it’s about equal access to digital content. You could be the next big example in your industry for accessibility, and maybe even be eligible for an award. And once your beautiful, new website is built, there are tools to help you ensure your site is accessible. Download WAVE to identify accessibility and Web Content Accessibility Guideline (WCAG) errors.