Ever heard the phrase “if you’re not first you’re last”? A little extreme, but not untrue when it comes to search results. Businesses of every industry are scrambling to refine their content strategy in hopes of ranking within the first page of search results for relevant searches. However, the advice for how to do so is muddled by different strategies and outdated information. Keywords. Inbound links. Outbound links. Content velocity. Imagery alt text. Which one is it? Well, the simplest answer is all of the above…plus more. The truth is Google search algorithms are not completely transparent. If you feel like you’ve been shooting in the dark for a stronger search ranking, you’re not alone. Thankfully, Google does hint to what goes into its search algorithms and what search crawlers are prioritizing in rankings. And the latest news from the tech giant is the consideration of page experience.
Beginning mid-June, Google will be factoring Page Experience metrics into how they rank websites on the search engine’s results page. Is your website ready for this update? Before you panic over years of perfecting your organic search and content strategy, let’s break down exactly what Google means by “Page Experience”.
Despite the subjective phrase, Page Experience is actually dependent on measurable technical factors that affect how a website visitor interacts with your content. The latest update will concentrate on Web Core Vitals, but also include the following UX considerations, such as:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
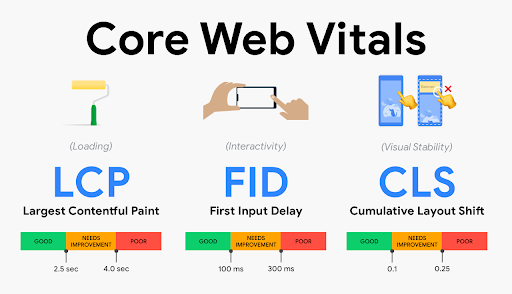
Breaking Down Core Vitals:
- Largest Contentful Paint: The time it takes for the main content (defined as “above the fold”, first viewport or hero zone) of a page to fully load. Websites should strive for a LCP measurement of 2.5 seconds or faster.
- First Input Delay: Reaction time of user’s first action (click, hover, tap). This measures the time it takes for a page to become fully interactive. An ideal measurement is less than 100 ms for 75% of pages.
- Cumulative Layout Shift: Time for all content on page to load and position correctly. This refers to the amount of unexpected layout shift of visual page content. For example, ever visiting a web page that loads, then jerks and shifts a couple seconds later? It’s a frustrating user experience, especially if you have begun reading or interacting with content. The ideal measurement for CLS is less than 0.1 seconds for 75% of pages.

75 and Sunny Rule
Each of these benchmarks have defined benchmarks that Google recommends for 75% of pages on a website. This is what Bluetext refers to as the 75 and Sunny Rule. Especially with an older website build, it may not be achievable to reach these metrics for every page. However, if you prioritize pages by traffic level or content hierarchy, you can isolate the 75% highest value pages that should reach these measures. With these prioritized pages in mind, site speed and page experience optimization can be made by website developers to meet Google’s recommended benchmarks.
There is even rumor of visual tags being implemented on Google search results to show which websites are meeting these Core Vital criteria. It’s likely that in the near future there will be no hiding whether or not your site meets these benchmarks.
How often do I need to check my core vitals?
Well, how often do you visit the doctor? Just like your health, your website’s Page Experience should be evaluated on a regular basis. You should be checking the pulse of your website every 3-6 months to ensure everything is running smoothly and not getting dinged by Google search crawlers. There are a number of site speed and page experience tools available, each providing varying levels of detail. Google PageSpeed Insights will most prominently display core vitals with lab data (measured by single, predefined device, location, and internet connection.), field data (aggregate measure of real time user experience), diagnostics and recommended solutions. However, use caution. This tool is not known for consistent accuracy. Most experienced website development agencies will cross check site performance across multiple tests, such as: Google Search Console, Lighthouse and GTMetrix.com. Consulting a website development agency offers many advantages in optimizing your website, as they are best equipped to diagnose a problem, address and resolve an issue and conduct regular maintenance to continue optimizations.
If you’ve been ignoring your site’s technical health, there is no better time than now to ramp up your site speed and site experience to give you a competitor an edge on the search engine results page. SEO is a marathon, not a sprint. A strong SEO strategy involves a multi-faceted approach to cover the bases across multiple fronts. Keyword strategy, site speed, page experience, mobile compatibility, and more still need to be considered to reach or maintain a top search ranking. As a digital marketing agency that specializes in website development and SEO content strategy, Bluetext understands the importance of page experience in both initial site build and ongoing maintenance.
Ready to be proactive and take the pulse of your website core vitals? Contact Bluetext for a website assessment and learn how we can optimize your site to meet Google’s – and your user’s – expectations.
Have you been searching for the best way to compete in the new frontier of web design? Do you need to stand apart from your competitors in a big and bold way? Well, here’s your answer: motion design.
Motion design refers to anything from an animated logo to subtle motion on a website. But why is it worth investing in? Let’s take a look at how custom animation can yield much stronger ROI than static graphic design or leveraging stock animations.
Motion is Memorable
People are more likely to remember something that moves. People spend 2.6 times longer on webpages that have videos than ones that don’t. Motion design is ideal for marketing because it’s design + messaging + memorable movement, all in one piece of content. It’s a golden trifecta for a brand’s first impression. Think kinetic typography in hero zones, micro-interactions in UI and CTA buttons, explaining your tagline through an animated logo, or even a full segmented-explainer-video-landing-page experience. These motion integrations will not only catch a user’s eye, but sustain their attention on page long enough to peak interest.
The PLASTICS Industry Association turned to Bluetext to develop a full new brand system for their triennial trade show, NPE®. Within the new CVI, Bluetext developed a logo animation that could be incorporated into the new video assets and onto the new website. The logo, which leverages a globe design, animates each individual element of the globe to form into one, highlighting how NPE brings together plastic industry professionals from around the globe.
Motion Helps Tell Your Brand Story
While, yes, motion design gets (and keeps) attention, it also tells a story. If a user is watching and absorbing, they are tangibly engaging in your message. A static design doesn’t allow you to express your brand to its fullest potential.
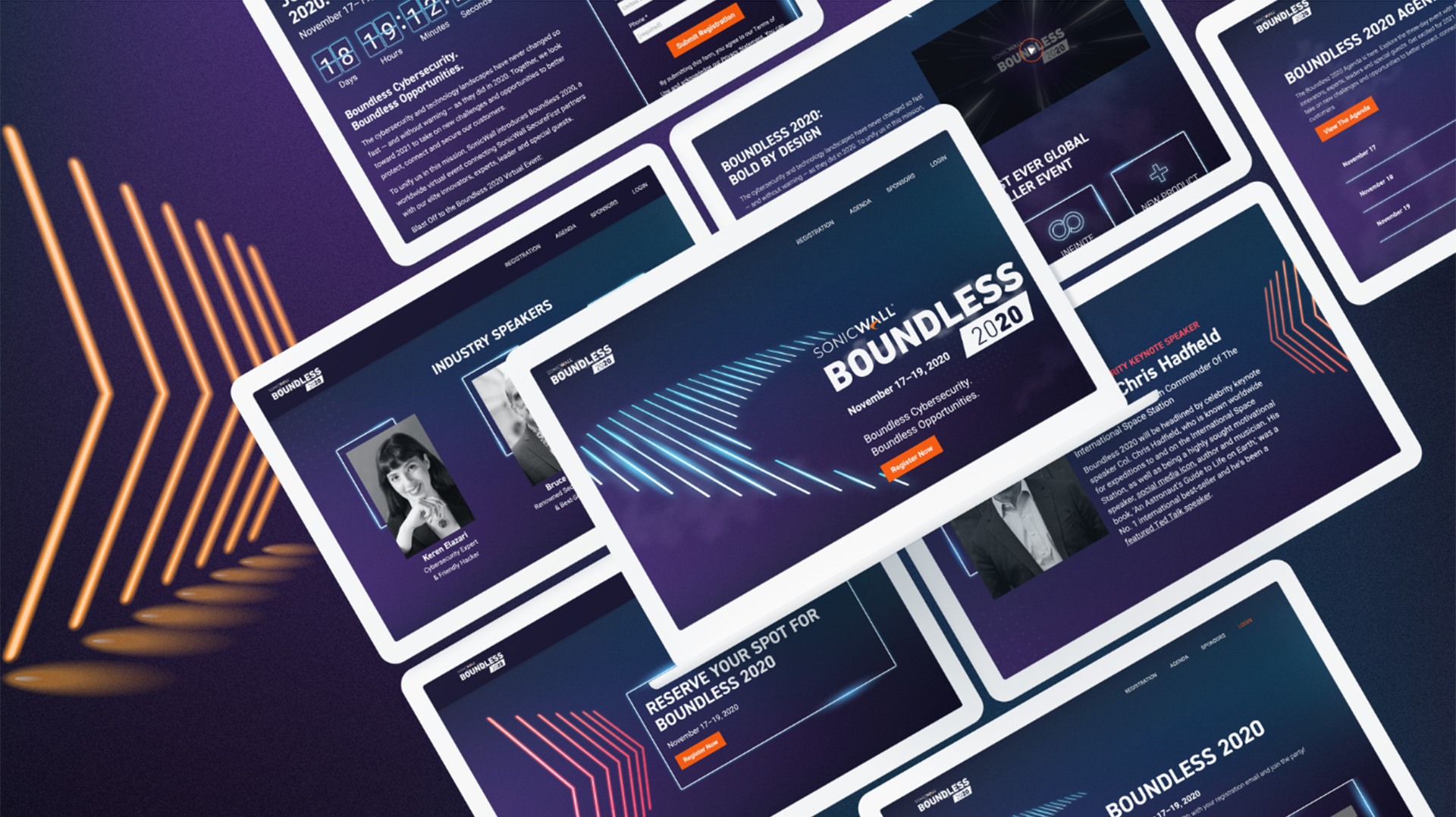
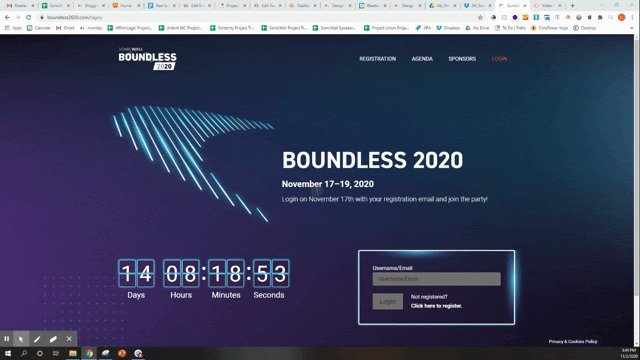
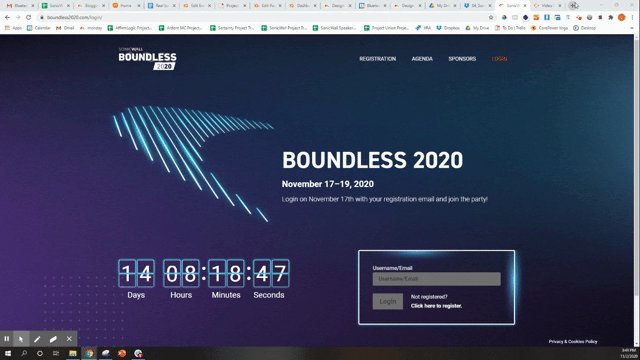
For SonicWall, Bluetext incorporated a parallax effect that follows the user’s cursor as they move it across the page. This subtle movement brings the visuals to life, making the focal point really feel like it’s floating, or in the case of SonicWall, boundless. SonicWall used this effect to bring their metaphor of Boundless Cybersecurity to life and fully engage users in a big way.
Motion Brings Your Brand to a New Level
Motion design brings your brand to life in ways you could never imagine. Take static brand elements and transform them into tools for storytelling. When Appgate turned to Bluetext to establish a new brand and help bring the company to market, we took their new brand and created a 30-second product video marked exclusively with animated brand elements. It was memorable, clean, and told the story of who Appgate is and where they are heading. Appgate truly got the most out of motion design by also integrating subtle animation into their website. Pairing a memorable and exciting video with recognizable animated elements on the website truly reinforces the branding and creates a memorable experience for the user.
Interested in getting the most out of motion? Contact Bluetext to learn more about our video and animation services.
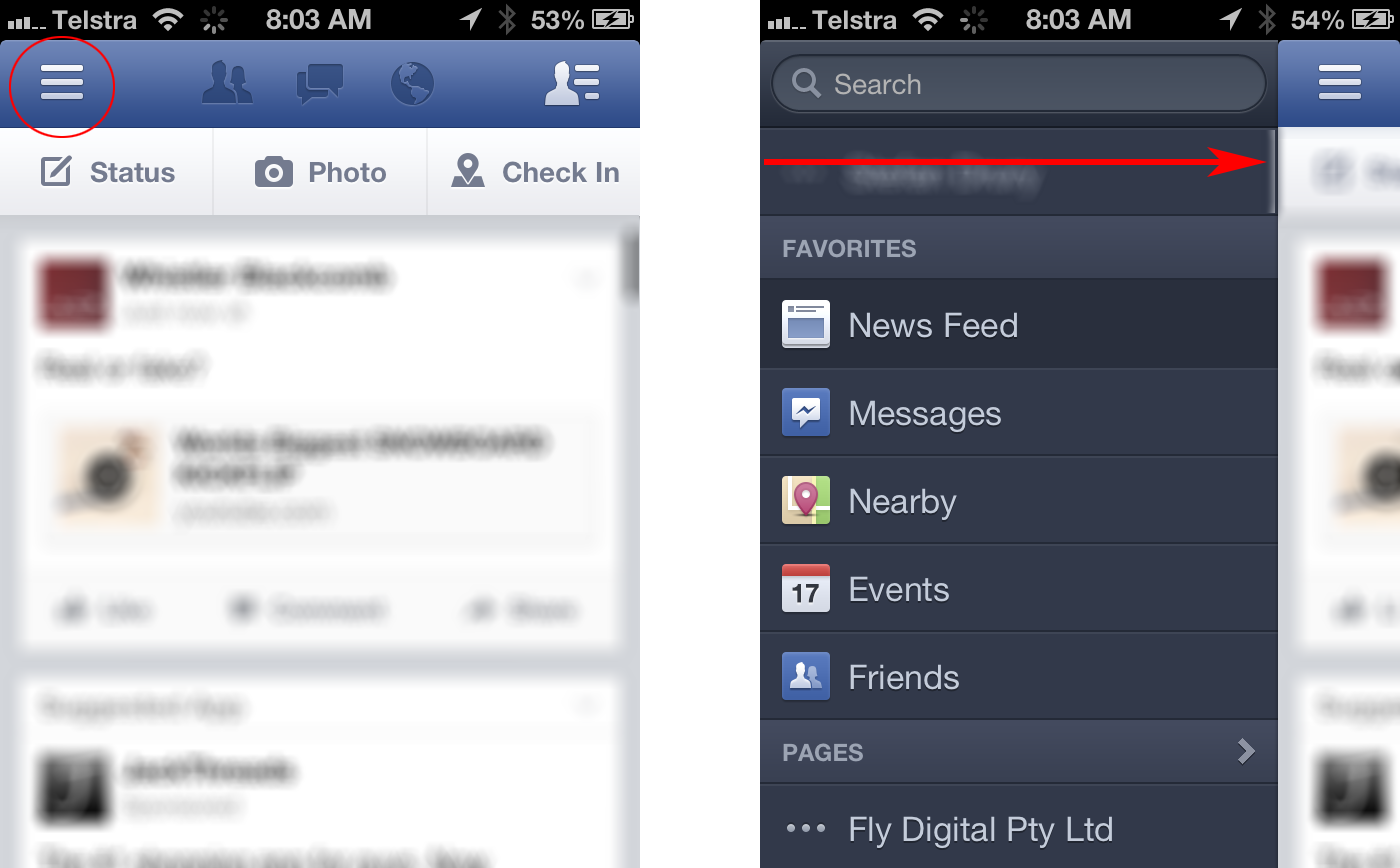
The hamburger, what’s not to love? No, not the American classic, but the navigation menu design. You know, the one with those three straight lines found in the top right corner of your screen. It’s an icon that hides a collapsible menu of possible link destinations, normally appearing on mobile designs. The hamburger menu is actually quite controversial in the UX design community. As such, Bluetext decided to break it down to deconstruct the user experience pros and cons of the hamburger menu.
Where does this funky food inspired design come from? The icon is actually a remnant of the 1980s, making it the perfect choice for retro embracing brands. The hamburger menu first debuted on Xerox copy machines, which had limited space and were therefore designed to be as simple as possible. The icon itself looked a lot like the menu that appeared when you clicked on it.
The design fell off designers’ radars for a few decades until a sudden resurgence in the mid-2000s. Why so? The emergence of mobile browsing had UX design teams more challenged to fit information on screens smaller than ever before. Facebook was one of the early adopters of the retro style and the design trend quickly caught on with many other websites and applications. 
Larger websites have even adopted a hybrid approach, which uses both traditional top navigation and the hamburger even on desktops. Take the Bluetext client, SonicWall, for example. With a large number of products, solutions, and support resources to showcase, they needed a mega menu to encompass all links in an organized and interesting fashion. The top menu drops down to display page titles, short descriptions and even iconography for the high traffic areas of the website. To avoid overcrowding, other sections of the website are moved to a hamburger side menu for a cleaner user experience.


Some UX designers (vegans if you will) hate the hamburger menu. The main complaint with the design is that users can’t go anywhere or see anything without clicking the menu open. Many users expect immediate and obvious information, as seen in traditional top navigation designs. Many UX designers believe an intuitive navigation should obviously show two things: where a user currently is, and where they can go.
The hamburger menu has been the UX design go-to for years, but many companies are starting to debut some new menu items. For example the three dot approach often dubbed “the kebab”.

With mobile and tablet devices growing in popularity, there’s no doubt menu designs will continue to evolve in the future.
Does your website menu need a refresh? Contact Bluetext today to learn about our web and UX design services.
It’s no secret that after a year of virtual, well, everything, people have entered into a phase of “digital fatigue”. Dr. Alexander Aizman, a New York-based physician and surgeon has coined this term to describe “the physical discomfort that is experienced after prolonged exposure to a digital screen”. Ever been shocked when your iPhone sends your weekly screen time report? It’s no wonder people are growing weary of the time spent on digital devices…
When COVID-19 forced the world online a little over a year ago, device use increased as many calls, events, and other in-person interactions became video conferences. Everything from professional networking, to personal tasks like ordering groceries, quickly pivoted to digital platforms. With people rejecting increasing screen time and looking to alternatives that allow them to avert their eyes, designers must establish a way to create enticing experiences in the midst of digital fatigue.
Cut Down on Blue Light
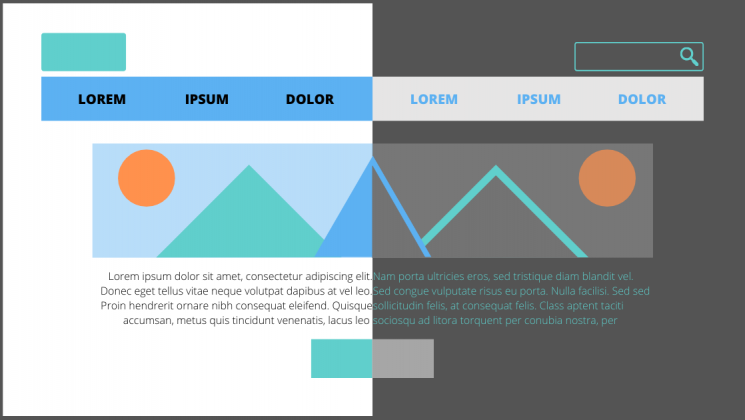
One way to switch things up is to create an alternative, dark mode experience for users. Dark mode isn’t just a trendy aesthetic, it is actually backed by UX research and health studies to benefit users. The majority of websites we interact with on a daily basis leverage white or light color-dominant backgrounds and excessive exposure to this can cause eye strain, dry eyes, and even disrupt our sleep cycles.

Allowing users to choose their experience, or programming a design that is time responsive, and will automatically update to dark mode for evening and nighttime hours based on the user’s location, can provide a break from all of the white space.
To learn more about ways you could incorporate dark mode into your designs, read our previous blog post.
Break Up the Monotony
Spending the majority of the day on screens and devices of various sizes can become exhausting for a number of reasons. Particularly if you are reading large amounts of online text content. When designers approach a new interface or even just a new landing page, it’s important to always keep the audience, and the environment, in mind.

Think of a trip to the museum…it can be a great outing until the initial excitement wears off when each exhibit feels the same. Walking around and reading long content labels, in every roped-off section can only retain attention levels for so long. Yet when there is an interactive exhibit, the interest returns, and the learning and engagement experience offers a higher reward. The same concept applies to online businesses, websites that receive more engagement and interest offer a higher ROI.
Utilizing interactive content, whether it be diagrams, comparison tables, or even simple graphics, can break up long walls of text. Inviting users to interact with content and bringing in visual elements that convey information in easy to grasp and easy-to-understand ways will improve the users’ overall experience.
Introduce Motion and Movement
One notable way to make sure your users connect with content and accompanying design is to create experiences that introduce motion. Static content requires the user to continue scrolling or navigate to other pages and can quickly become repetitive and uninteresting. Incorporating movement into your design as users interact with the page can create a unique experience that will build interest and encourage interaction.

All of the techniques mentioned above bring exciting alternatives to custom designs, and avoiding digital fatigue will ensure users have positive online experiences.
If your website could benefit from a boost in online engagement and website interaction, you’ve come to the right place. Contact Bluetext to learn about our services in UX design, motion graphics and interactive website development.
In a year when in-person events and meetings aren’t possible and Zoom-fatigue has set in, you need a way to virtually interact with your audiences in an engaging way. Here at Bluetext, we’ve spent a lot of time perfecting our digital experience platform to help you connect with your audience. Keep reading to learn more about our briefing centers.
Targeted Audience Experience
As with any experience, you’ll want to tailor it to your specific audience. Whether your goal is to disseminate thought leadership or acquire leads, your messaging and resources should support your goal. While it’s difficult to create a custom experience for each user, our Digital Briefing Center platform supports creating custom virtual experiences for different audiences. This empowers you with the option to create a one-size-fits-all experience or multiple tailored experiences.
While we understand many tailored experiences sounds great, that can easily turn into a lot of content creation and maintenance. That’s why we work with every client to provide experience-based recommendations for your Briefing Center. Ultimately, we recommend leveraging your existing content alongside some tailored content for your audiences. Bluetext has plenty of experience creating content, see some of our work here. As a full-service marketing agency, we will help you create a content marketing strategy to ensure your content is valuable, engaging, and worthwhile for your audience.

User-Approved Design
As with any virtual event, it’s about the experience for your audience. From inception to launch, we’ve worked with our in-house UX experts and our clients to come up with the best design with the end users in mind. That means regardless of the content you end up using, our design will help it shine and push users to convert.
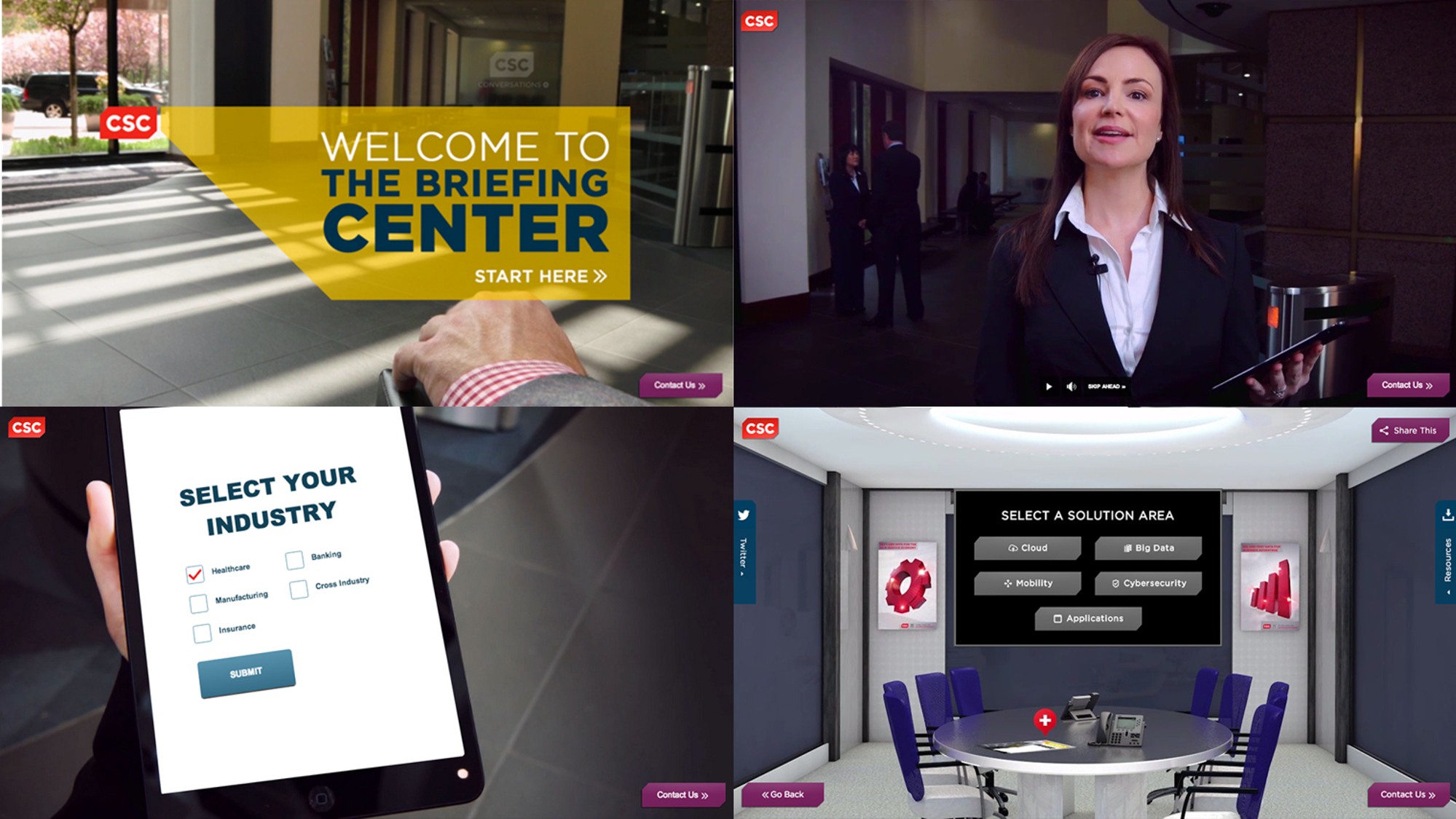
As a user visiting a Briefing Center for the first time, you can expect a welcoming and straightforward design. Here at Bluetext, we prioritize user experience design and go the extra mile to emulate a live in-person experience. For example, what would a user expect at any traditional event? Perhaps to enter a conference center lobby and be directed with agendas and introductions. So why not replicate that across a digital platform? A streamlined user journey is something we provide in any virtual experience, website design, or platform. With the ability to gate the experience for new users, you can capture key contact information for your CRM. As a return user, bypass the gate to access the experience with ease.

Connecting With Tailored Content
Every Digital Briefing Center uses tailored content specifically to meet your audience’s needs. From custom 3D environments to professionally recorded stakeholder briefings, your Briefing Center will convey key messaging in a personalized way. When you can’t meet your prospects in person, at least create the illusion of an in-person experience. Additionally, implementing live video and text chat capabilities can have your team on standby ready to talk with them.
Don’t let custom content intimidate you. Our team has mastered the remote video recording process. Using a comprehensive recording guide and video chats, we walk you through how to professionally capture any speakers you want to host in your experience.

A Partner You Can Trust
So you’ve decided on creating your own digital experience. What comes next? Bluetext has the industry knowledge to guide you step-by-step from discovery to video capture to launch. Want to learn more? Watch our video and contact us today to learn more.
Large-scale, in-person events have all but vanished since the pandemic rocked our world just a year ago. It seemed that nearly all hope was lost for event marketing ― but then came virtual events.
Over the past year, virtual events have provided companies and organizations the opportunity to host their events in the digital sphere, often attracting far more attendees than their in-person events. These virtual events provide hosts and attendees with opportunities that physical events simply can’t.
No venue, no problem
Virtual events are exactly what they sound like ― virtual. This means that attendees don’t need to travel to attend a virtual event as they can enjoy them from the comfort of their own homes. No venue means no geographical constraints and the elimination of travel expenses. Attendees can join from all across the country, and all around the globe without costing their companies a dime.
See how SonicWall successfully garnered a 135% increase in attendance over their previous high-mark partner event.

High-quality production for higher retention
Virtual events allow companies to shift their budget away from venue fees and reallocate it toward production costs for their event. High-quality production captures and sustains attendee attention. If your event is lacking in production value, your attendees will be more inclined to spend time on their email instead of participating and actively listening to your hosts and guests.
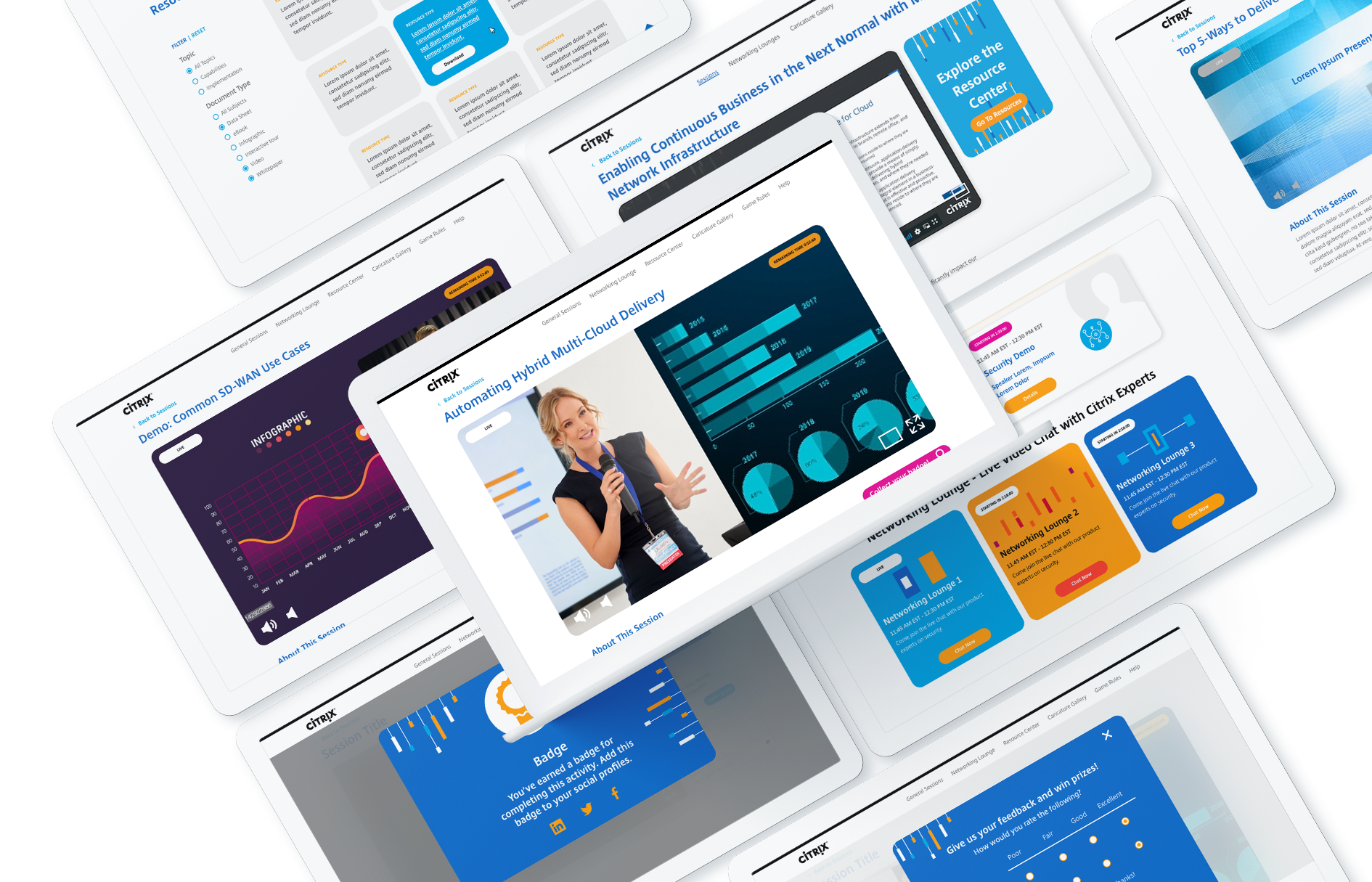
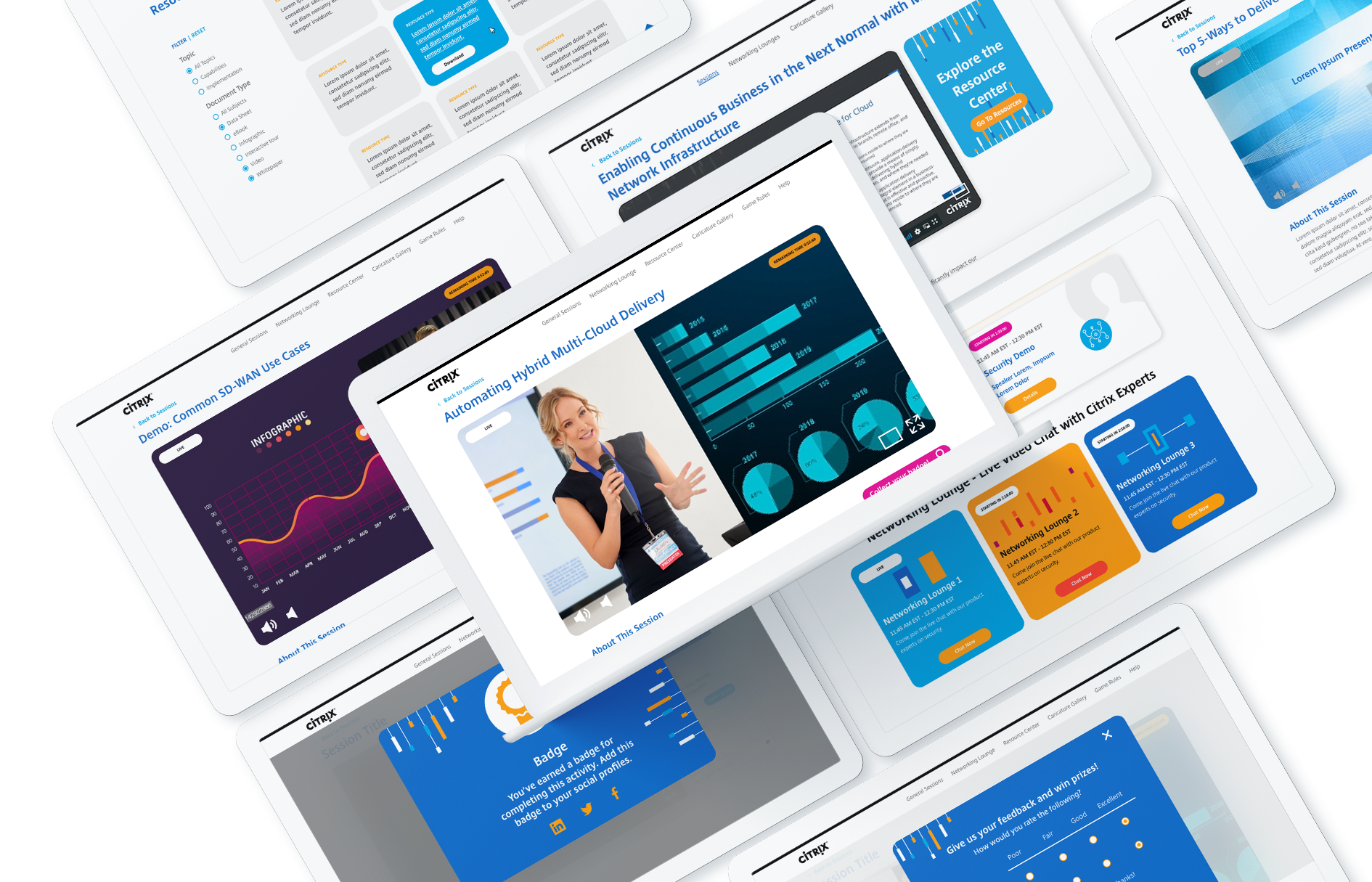
Equipped with Citrix brand assets, Bluetext designed a fully-customized virtual event experience for Citrix Boot Camp, marked by live video playback, a resource center, and extensive tracking to provide an interactive and enjoyable online UX. See how Bluetext worked with Citrix to bring their networking event to the digital sphere.

The restriction of in-person events was once seen as an obstacle, however, the recent success and advantages found in virtual events have brought new opportunities and exposed flaws of previous systems. Virtual events aren’t going anywhere anytime soon. Even post-covid, the virtual event will continue to be a key component of event marketing and management where nearly all events will be hybrid, and many still fully virtual.
Watch Bluetext founder, Jason Siegel, discuss the future of virtual events with Travelocity Founder and keynote speaker Terry Jones in this week’s Virtual Marketing Minute.
Website trends come and go. From dark modes, to microinteractions and maxed out whitespace, it seems every browsing experience uncovers a new design or UX trend. But that’s the issue with trends: it is by definition a current style or preference. It’s inevitable new trends will emerge, while old trends may fade. So when considering your website design, it can be a challenge to determine what trends are worth investing in. While every company wants the latest and greatest in design in 2021, your website should be able to withstand the test of time with proven best practices. As a website design and user experience agency, Bluetext has some insider knowledge on what design and UX trends are here to stay and which will future-proof your site.
1.Design with your target audience in mind.
Virtually every online experience is personalized to keep users engaged and your website should be no different. Everything including the navigation, UX functionality, and the color palette should be carefully curated to meet the needs and behavior of the end-user.

2. A website’s visual design may initially grab the user’s attention, but the content is key to maintaining it.
At the end of the day, users are coming to your site to seek information and a website that lacks substance or relevance will fall short no matter how eye-catching it may be.
3. The path to information should be accessible and intuitive.
Having a clear and concise navigation reduces the amount of clicks it takes to reach the right content and drastically improves the user experience. The approach to web design should always be user-first, so think about what they are looking to gain from their experience on your website and make it as easy as possible for them to get it.

4. In a world where everyone is using a mobile device, websites must incorporate responsive design.
Creating a frictionless experience on mobile is just as important as desktop and testing to make sure it displays across platforms and devices is imperative. Rather than simply implementing a desktop design on mobile, the mobile design should be tailored to how users interact with that particular device.
5. Flexibility and adaptability are key ingredients to a website that aims to stand the test of time.
When it comes to predicting trends, the only certainty is that change will come eventually – website trends are no exception. Positioning yourself and your website to be adaptable to the needs of your users and their behavior will create the best website experience. User feedback is the best tool to leverage in the long term.
6. Give content room to breathe.
Using a minimal style is not only an aesthetic choice but also a functional one that lends itself to user behavior. As people are constantly consuming content, they aren’t likely to give their time and undivided attention to a long block of website text. Incorporating negative space can help make even the most overwhelming content more digestible.

7. Use motion and dynamic elements to create an interactive site.
Custom UX functionality can elevate a website and foster a more engaging experience. Even the most subtle movement can add interest and interactivity to the page.


Are you ready to future-proof your website design? Get in touch with Bluetext.
It’s no secret that mobile internet use has seen significant growth in the past few years. Over half of all web traffic now comes from mobile users, a majority of which are those using their smartphones to surf the internet.
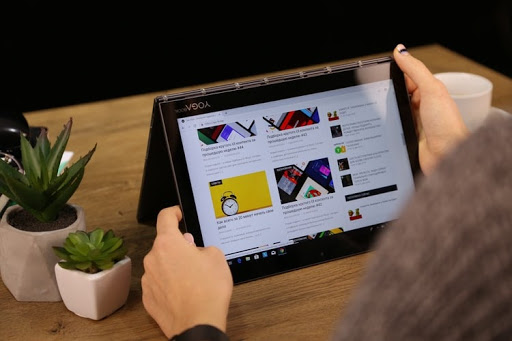
However, with an installed base of over 190 million devices in the United States and counting, there’s a high likelihood that some of the mobile users visiting your site are doing so from a tablet device as well. It’s just as crucial for your website to look good and function properly on these devices as it is on laptops and smartphones, because in order to be relevant on the web today, your site must perform on all the devices that use the web.

Thinking beyond the desktop
Unfortunately, standard desktop sites don’t have the best track record for working seamlessly on tablets on default. Even websites designed to be responsive in the transition from desktop to mobile face complications on unique tablet sizes. Oftentimes, a site may register a tablet as a mobile device, causing the font and buttons to be too small and intended for a small phone screen. On the contrary, if a site still displays the desktop version, the content becomes too close together, and many of the interactive functionalities just don’t work. While desktop sites are a great starting point, intentional design tweaks are needed to make your website tablet-friendly. Because, no matter what device your visitors are using, the goal is to give them all the best possible user experience on your site.
Luckily as a top website design agency, Bluetext has picked up several techniques over the years that make your user experience goals possible. Whether you’re starting to build a new effective tablet site or are looking to improve your current tablet user experience, here are 5 tips for tablet-friendly website design.
-
Increase font size, line height, and margins for legibility
Let’s be honest, we all know how annoying it is to have to consistently double tap or pinch your screen in order to read the content on a page. Avoid making tablet users do this on your site by bumping the font size up a few pixels, or to at least 16px, and use a line height of 1.5 for some extra breathing room between lines on text-heavy pages. To improve legibility even more, try increasing margins on pages and content blocks to add white space and reduce overall visual complexity, so your website’s content is easier for users to read and consume.

-
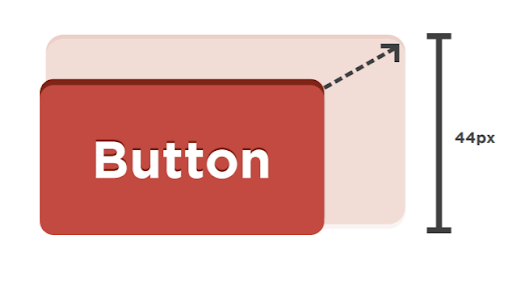
Improve finger-friendliness
Unfortunately, human fingers tend to be much less deliberate and a whole lot clumsier than the tiny point of a computer cursor. This means that anything you want a user to click on a tablet, whether that be buttons, menu items, or form fields, needs to be appropriately spaced and sized to allow room for our fingertips. Based on the average width of the index finger for most adults, a touch target of at least 44 pixels should allow a user’s finger to fit comfortably within the target. Additionally, increasing padding around touch targets by 5-10 pixels will improve user accuracy and reduce the frustration that often comes with unintended button-clicking and navigation.

-
…and make touch targets obvious
Not only should there be ample room to click on touch targets, but it should be very clear where and what those touch targets are. All buttons, CTAs, clickable links or elements should be large, bold, and stand out from the rest of their surrounding content. Hover states do not exist on a tablet, so styling with contrasting colors, underlines or shadows helps these touch targets to look tap-able. The more obvious CTAs are to your visitors, the more they’ll be able to navigate intentionally and with confidence.

-
Make people tap-happy
You don’t want to just design a website that’s easy to use, but one that’s pleasant and satisfying to explore! Keep in mind that a lot of your tablet visitors use that same device for personal entertainment and are used to clicking, swiping, sliding, and pinching their way through various apps. Creating visually enticing opportunities for tablet users to tap and engage with your site via unique interactive components like sliders, carousels, or accordions could not only help increase the amount of time they spend on your site, but make it more enjoyable.

-
Design & test on the most appropriate tablets
Lastly, it’s important to keep in mind where most of your visitors are coming from when designing and testing your tablet sites. There are dozens of different tablet makes and models out there today, with screen sizes anywhere from 7 to 12 inches wide. Unfortunately, it isn’t possible to test your website on every single one. This is where your website’s analytics come in handy; using tools like Google Analytics can help you determine which devices and browsers are most frequently accessing your website, so you can narrow your efforts on the tablets that make up a majority of your traffic and optimize for the greatest number of users.

Taking these steps and making these small changes can make a huge difference in the experience tablet users have on your website. Making it easy for them to read, navigate, click, and enjoy finding content or information on your site from all of their devices is crucial to keep visitors engaged and coming back for more.
Interested in tablet-proofing your website? Get in touch with Bluetext to see what our top visual designers can do for you.
2020 will forever mark a significant milestone in remote work practices. To comply with COVID-19 safety protocols many companies have closed or limited office capacity and enabled their workforce to work remotely. There is a significant change in everyday work practices, but even more significant change in large industry events from trade shows, networking events, and conferences. While industry events as we know them are not yet possible, business must go on. Luckily, digital-based agencies such as Bluetext, have been hard at work to innovate solutions that can replicate the in-person experience as much as possible with virtual events.
Virtual events will become a universal industry standard in the future, regardless of when large gatherings become safely possible again. Hosting a virtual event eliminates the time and cost associated with work travel and allows flexibility to attend event sessions while keeping up with the normal day to day operations. Virtual events allow employees or colleagues from anywhere in the world to easily join from the comfort of their own home or office and can choose to be present at only event sessions relevant to them and their interests. Rather than having your whole team out for three days, there is the flexibility to attend select sessions for a couple of hours at a time.
If your company is considering hosting a virtual event, there’s a couple of things to consider first. After the success of Citrix Bootcamp and SonicWall Boundless 2020, Bluetext has rounded up their top tips for the first step of any virtual event: registration.
Ace the Virtual Event Invite
One of the first things to consider with any event is: Who is the audience? Is this a trade show for a number of different companies? An employee only training? Select clientele? A virtual event marketing agency will assist with the outreach to attendees, whether that strategy is based on a specific email list or advertised publicly. From email nurture campaigns to targeted paid advertising, the options are endless for inviting attendees. Based on who the target audience is, a digital marketing agency can prescribe the right strategy for your company and design promotional assets to get people interested in the virtual event.

Load Up the Landing Page
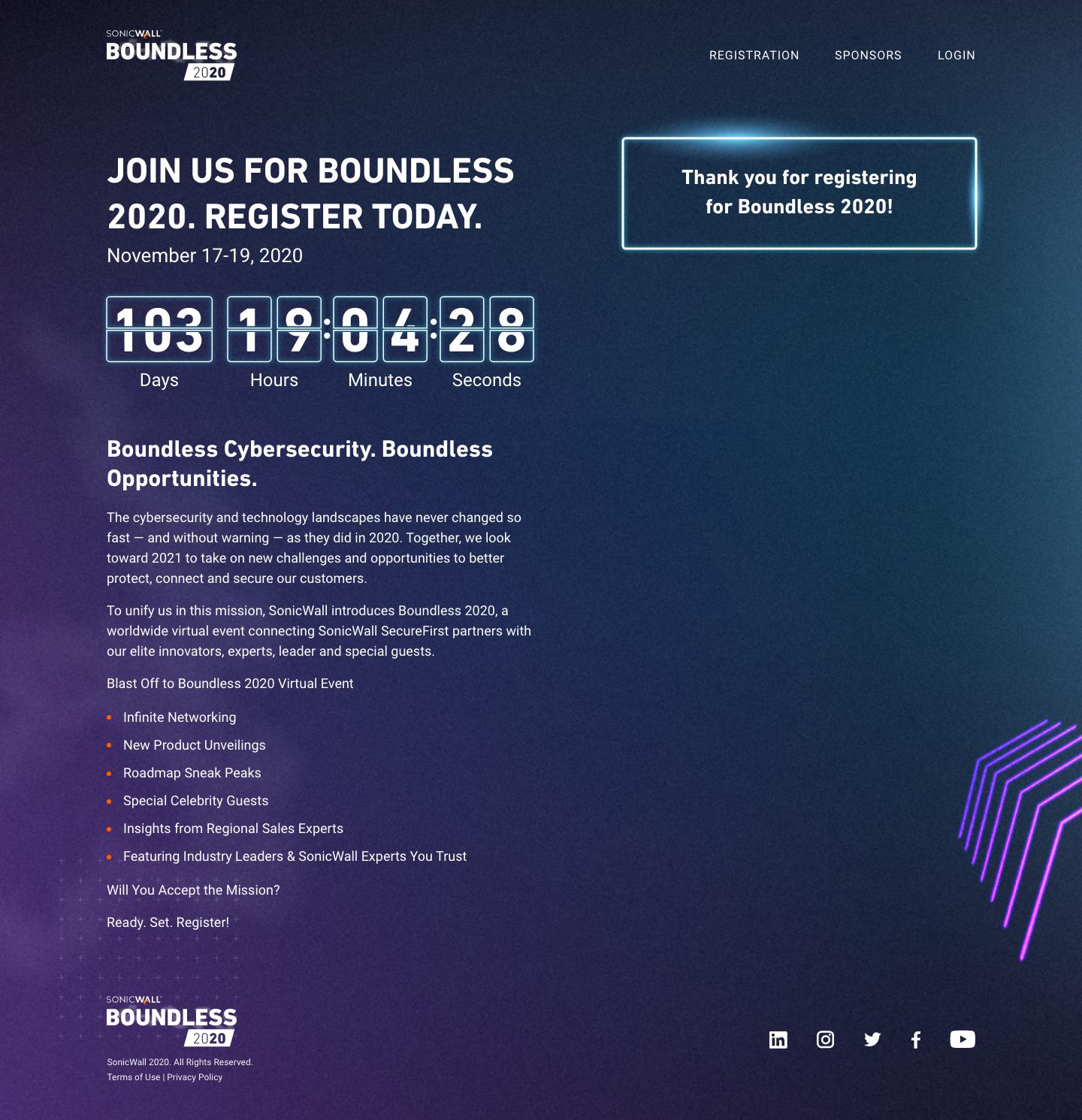
Once you’ve sent out invites or promotional messages, attendees will need a place to RSVP. Just like a traditional in-person event, a headcount of attendees is needed to properly plan and test for specific traffic levels. Registration numbers are also a great KPI to measure event success. To fully close the conversion, the landing page for the virtual event must be clear, concise and enticing. There’s no formula for the perfect virtual event registration page, but at Bluetext we recommend the following components:
- A concise listing of event details (date, time, time zone, etc.)
- Spotlight of the top event sessions to get users interested
- A sizzle reel to showcase the event highlights in a minute
- A clear and easy to find the registration form

Who’s On the List?
A key component to consider with virtual event registration is registration security. Will there be proprietary information discussed at the event? Will sessions be targeted at only your employees to introduce not in market products or strategies? If so, you may want to consider white-listing your company’s email domain. If the event is centered around internal strategies and training, you may want to also black-list the email domains of your top competitors. Depending on the size and subject matter of the event, it may also be important to reinforce security by black-listing personal email addresses and ensuring all attendees are relevant business partners and colleagues.
Always Say Thank You!
Once a user has found your enticing landing page and successfully registered for your virtual event, don’t let the excitement end there. Be sure to send them an equally interesting thank you page. In our virtual event marketing experience at Bluetext, we have found that dynamic countdown clocks are a great way to get users excited about the event. A great thank you page may also want to link out to event FAQs, or highlight a special session to look forward to.

Reminder Emails They’ll Want to Read
Once a user is registered don’t let your virtual event fall off the radar. Use the registration email list to trigger a nurture email campaign that can send additional event details, reminders, and more! A full event agenda can be overwhelming to a user two months out but would be useful when they’re blocking off their calendar a week or so in advance. It’s always a best practice to remind users a week, a day, and an hour in advance of the date. Check out the recent SonicWall Boundless 2020 virtual email for some inspiration on event teasers and reminders.

A content management system (CMS) is a software application that allows users to build and manage a website without having to code it from the ground up. The kind of content management system a site uses depends on the company’s content goals and the nature of the content itself. Since content management systems must meet so many different goals and needs, both internally and externally, the number of dedicated CMS platforms continues to grow, with many new and highly targeted systems aimed at meeting very specific needs.
So how do you know which CMS is best suited for your company’s needs? To start, let’s have a quick introduction to two of the most common open-source CMS players: Drupal and WordPress.
WordPress
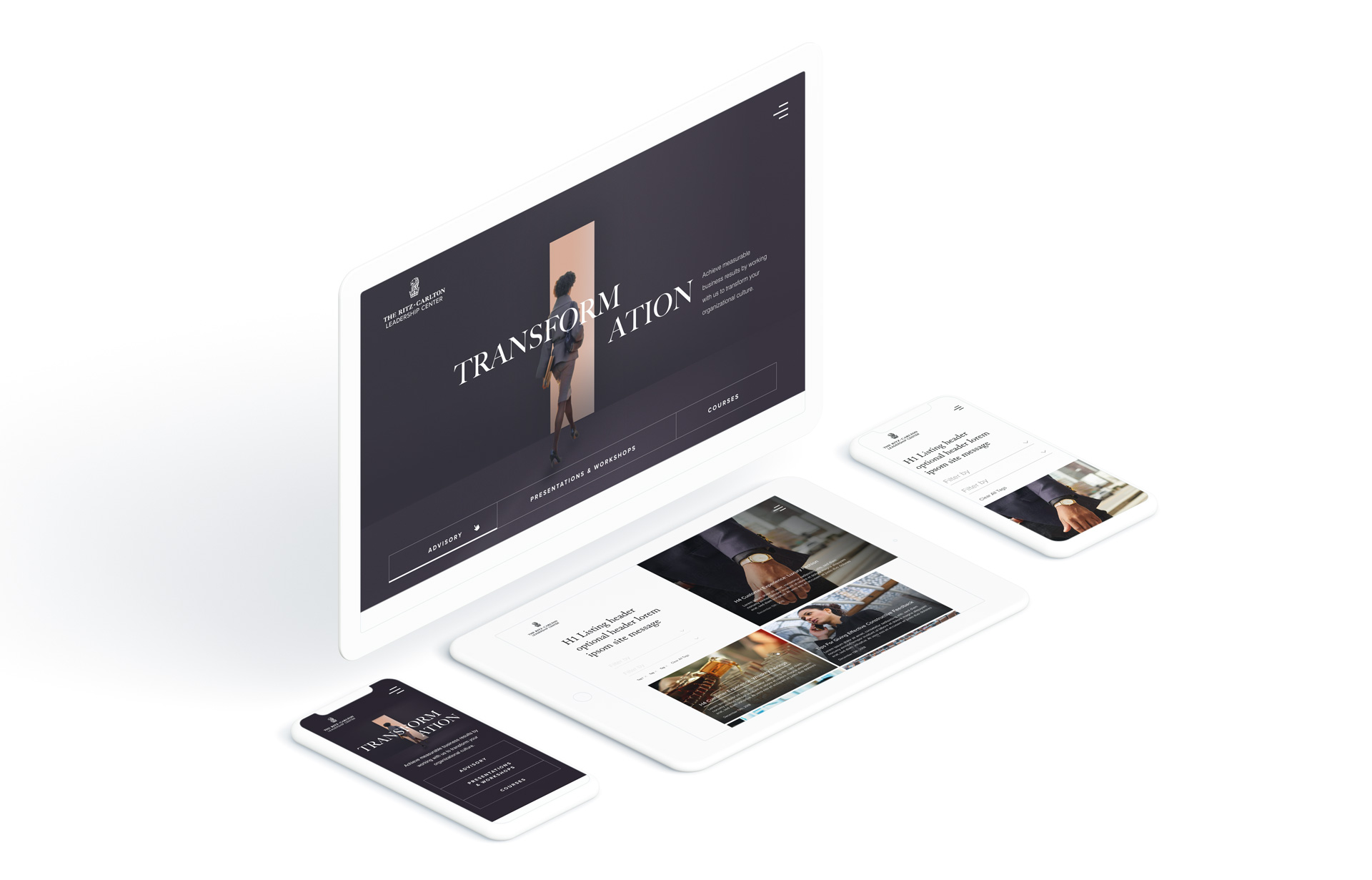
WordPress is the world’s most popular content management system. Initially launched as a blogging platform in 2003, WordPress now powers 39% of all websites. Examples of WordPress sites designed and developed by Bluetext include Ritz-Carlton Leadership Center, Clarabridge, and Perspecta.

Drupal
Drupal was launched in 2000 and claims 2.5% of the market share. Some examples of Drupal sites designed and developed by Bluetext include CACI, HughesNet, and George Mason’s Schar School of Policy and Government.

While a website design and development agency will help you determine which platform best suits your needs, you can start by understanding each content management system’s commonly known advantages.
Benefits of WordPress
- Ease of use: WordPress is significantly more user-friendly, especially for non-developers or users who do not come from a technical background.
- Extension integrations: WordPress’ plugin communities mean it is easy to extend your CMS’s functionality without the need for custom development.
- Cost: Because WordPress is a set of open-source code files that can be installed on just about any hosting platform, it does not require a purchase or subscription like many other CMS’s.
- Support: Due to its prevalence and large market share, WordPress users and platform creators are constantly keeping the platform updated and secure, providing a multitude of resources for both new and experienced users to get round-the-clock support.

Benefits of Drupal
- Customizability: While WordPress does provide some flexibility with custom post types, most users consider Drupal’s custom content types the most flexible.
- Data management: Drupal’s taxonomy system is more elaborate and flexible than the WordPress system, which is a major plus when handling extensive amounts of content.
- Permissions flexibility: While WordPress offers five basic user types, Drupal has a built-in access control system where you can create new roles with individual permissions, which is especially useful in large organizations where many users need access to the CMS.
- Security: Drupal is mostly well-known for its safety. With their unique centralized model, all add-ons have additional coverage of Drupal’s internal security programs. While this can complicate the creation of modules and skins, it also makes it much more difficult to smuggle in malicious code.

While both Drupal and WordPress have their own unique features and advantages, both are great platforms to support your website needs. Contact us to find out which CMS best fits your needs!