What is Render Caching?
Have you ever found yourself asking the question “Why are my changes to my twig template not showing up?” or “Why do I have to clear my cache every time I make a change to a preprocess function?”. The answer is: Render Caching. Render caching is the process of storing post-rendered data so that Drupal does not needlessly rebuild and re-render arrays.
Why Render Cache?
The process of loading, rebuilding and re-rendering entities in Drupal is a very expensive task and much of the time, is unnecessary. Render caching allows us to bypass much of the unnecessary processing and dramatically improve the site performance.
So… What does the Render Cache look like?
The first step in your journey is to understand what makes up the Render Cache property:
- Cache Keys – a representation of a set of code that you want to make cacheable, and is typically something that is too expensive to render on every page load.
- Cache Contexts – variations of what I am rendering. Does my display change based on user role, language, time of day, location, etc?
- Cache Tags – custom identifiers that this render array depends on to render properly, such as Referenced Entity ID’s
- Cache max-age – determines how long the item I am rendering can be cached for. This should always be set.
The render cache is a “#cache” property that is defined on your render arrays. You are able to add and/or customize this for any render element.
Plan for caching
Working with render caching is something that you should be thinking about from the beginning of your project.
Some questions that may help you in the early stages of your project would be:
- How often are pages on my site updated?
- Are there any highly dynamic sections of the website? (ie. Stock Ticker, Countdown Timer, etc…)
- Is there any content that is context specific? (ie. Location based, user role based, etc…)
- Is the website complex enough to require custom render processing?
The importance of cache tags
Cache tags are where the magic happens! Cache tags allow the system to identify dependencies to a render object and invalidate pages when there are changes made to the dependent page.
As mentioned above, cache tags are custom identifiers that this render array depends on to render properly, such as Referenced Entity ID’s.
Real World Scenario:
Lets walk through an example: We have a website that has a blog post node/123: “My Drupal 8 Render Test” which is referenced in the recent content section on the home page, featured on a few of our product landing pages and in the related content of other blog pages.
In the example above, assuming that we have followed best practices and rendered our cache property arrays, the cache tag of “node:123” should have been added to the render tags array of the homepage, product landing pages and relevant blog posts that reference this item.
Now, we want to change the title of that page to be “Drupal 8 Render Caching”. When I save my node to make this update, it will trigger a cache invalidation of all nodes that have “node:123” in their cache tag list, thus ensuring that my new title shows up on pages where it is referenced.
For more advanced cache purging (memcache, varnish, CDNs), you will need to utilize the purge module. Acquia has recently launched their Public Beta for Acquia Purge as well, so if you are hosting on Acquia, it simplifies the process significantly.
There are more useful tidbits in the presentation that John Doyle, our CTO, gave at the DC Meetup in October.
Some additional community information around render caching:
- Disable Drupal 8 Render Caching for Development: https://www.drupal.org/node/2598914
- Drupal 8 Render Cache API: https://www.drupal.org/docs/8/api/render-api
- Cachability of Render Arrays: https://www.drupal.org/docs/8/api/render-api/cacheability-of-render-arrays
When redesigning your website, an important decision is choosing between WordPress or Drupal platforms to host your new site. Both platforms are open source software with a variety of plugins and modules available to increase functionality, but each platform has its own strengths better suited for different needs. Here are five questions to ask when considering the right platform:
What are my website functionality needs? Drupal hosts more advanced and in-depth features, such as user permissions, taxonomies, categories, blocks, views, etc. These features are powerful and comprehensive if you know how to use them but useless and a hindrance if you aren’t familiar with the system. The backend of Drupal is more complex whereas WordPress is more user-friendly and straight forward. The platform best suited for your website depends on the required functionality and the user’s comfort level with the CMS.
How much content will my website have? WordPress was originally built as a blogging platform and is not as suited to handle large volumes of content. On the other hand, Drupal can handle thousands of content pages as well as thousands of users. Drupal’s caching feature also increases the load speed of web pages. For large complex websites, Drupal is the better platform by far.
What level of security will my website need? Besides functionality and content volume, security is one of the largest differentiators between Drupal and WordPress. Drupal provides enterprise level of security as well as in-depth security reports for its users. The platform is secure enough that many government websites use the Drupal platform. WordPress is prone to hackers, and it has been speculated the platform’s plugins open the system to possible security issues.
How technical is my team? Many prefer WordPress with access to a variety of free themes and pre-built plugins that are easy to manage and available for use. Drupal is more suited for custom development and the installation of its modules, the platform’s version of plugins, often require a developer to install and update. WordPress features are more set and function out-of-the-box whereas Drupal allows for modules to be customized to your needs and requires more technical experience.
What are your cost constraints? Drupal is a powerful, customizable, and secure platform but will require a Drupal developer to manage. Premium themes and modules are more expensive on the Drupal platform while there are many free options on WordPress. Due to content constraints on WordPress, as a company grows and expands its server costs to support the site on WordPress will increase significantly.
Drupal and WordPress are both powerful and useful platforms. The decision of which to use rests largely on one’s needs, the functionality required, and how the website will develop and grow down the road.
Looking for best in class digital marketing? Contact us.
Rebranding is not to be taken lightly. It demands a commitment of time, energy and resources to be successful. There are many things a company should consider and analyze before the decision to rebrand is made. As the world grows increasingly digital, more and more aspects of people’s lives are affected by the instantaneous nature of information. This needs to factor in to the direction the brand needs to take. The accessibility of information at people’s finger tips has changed the mindset of consumers, posing significant challenges:
Where are your consumers? It is difficult nowadays to find someone who does not own a smartphone with the ability to access the internet anytime and anywhere. As consumers spend more time on smaller screens, companies must optimize all aspects of their websites and platforms to perform on these devices— or risk hurting their brand with hard-to-read and poorly-rendered webpages. Companies either need to rebrand and keep up with the times or risk becoming obsolete.
Are you targeting effectively? With the rise of the digital age is the emergence of social media platforms and numerous new ways for a company to reach the people they would like to target. Each new medium requires a different strategy to navigate and not all companies are equipped to immediately do so. A company’s current messaging and image may not have the ability to capture the attention of its target audience. These obstacles are a clear sign that a company needs to revamp its brand to maintain a strong market presence.
How flexible is your current brand? A company’s graphics and visuals must be scalable and adapt to different mediums. Brand assets in the modern era are used for web, mobile, print assets, social media, icons, and the list goes on. All these elements must be taken into consideration starting at the core of a brand’s design for the company to grow along with its consumer base. When a company is unable to effectively utilize its brand in new mediums, a brand redesign is needed before the company falls too far behind.
As the digital age brings new challenges, it also brings new opportunities. An increasingly responsive world may cause initial difficultly for a company adjusting to adapt, but by rebranding doors are opened for the new brand to reach its target audience like never before.
Looking for agency help? Contact us
Today, a website is the front door to your association, and every effort must be made to deliver a powerful user experience for current and prospective members. Your digital platform must be modern and intuitive. Beyond a great design, it is important to make sure your website is addressing all of your association key performance indicators around member services, member retention, communications, activism, and engagement.
To this end, when thinking about your association’s website, a great design is not necessarily where you should begin. The first question you should ask yourself is, “Is our website working as hard for our association as it can to help us achieve our association goals in the most efficient manner.” Understanding where your members are coming from, how are they accessing the site, and what tools they need to be successful all must be asked up front through a discovery process in order to maximize the impact of a new website.
With that thought process in mind, here are some recommendations to consider when undertaking a new website design for your association:
- Provide the tools and resources to help your members do their jobs more effectively. They are paying you to be their advocates, and they need your help in taking action, remaining relevant, and proving the impact and rationale for their membership. For one membership organization, we built a tool that enabled human resources professionals to directly send a presentation to their bosses to show the value and impact of their membership in that organization. It was a very effective tool for ensuring membership dues.
- Clearly communicate the value and impact you provide. Make sure your messaging and value is clear right up front. We have worked with many associations who are going through an identity crisis and don’t understand why membership may be down or why they are less relevant than in the past. It may be time to audit your messaging and positioning, both internally and externally, to ensure it is relevant to your members and the communities you serve.
- Don’t be afraid to brand with impact. Changing colors or changing logos can go a long way toward sending a powerful signal to your constituencies. And make sure that the design direction you take aligns with that of the industry you serve. If you that’s the tech community, make sure your brand feels techy. If you serve the healthcare community, make sure your brand aligns. You get the picture. Modern, fresh and engaging can really make an impact in the perception of your association as you go to market with a new website.
- Content. Content. Content. Being a thought leader and delivering authoritative content is critical for success. Keep your content fresh and engaging, update it regularly, and address the current and emerging topics that are of importance to you members. Association content marketing is becoming a must for the most advanced associations.
- Make sure your content is Search Engine Optimized and your architecture is designed for SEO best practices. There is so much talk about SEO that people get confused. But that should not be the case. Go analyze what people are searching for and align your content around that. Ranking high with Google and Bing can be very effective.
- Go mobile. Look at your stats. People are accessing the web from mobile devices more than ever and the stats continue to rise. A responsive site is a must in today’s digital environment. If a user does not have a great experience with your association on a mobile device it can impact your value immensely.
Brand Strategy
The Message and Brand Story
Rarely do you get a chance to work with a client so convinced that they can change the way cancer is diagnosed and treated that it energizes an entire agency. That was the case with Inspirata. After spending five minutes with founder Satish Sanan, it became clear that he had the resources, vision, and passion to shift an entire industry. With significant backing from major investors including the founder of NetJets, Satish came to Bluetext to launch a brand in a very short time. He wanted to focus on building and executing the business and asked us to develop a name, logo, messaging, website, brand story, process and video. The Bluetext team was up to the challenge.

The Name
Creating a name across the medical informatics industry is a challenge as every great idea seems to be taken. But after an extensive messaging process and a team that was open to exploring many possibilities, we came up with this concept of Inspirata, meaning inspiring data. By digitizing the entire pathology workflow process, Inspirata is focused on transforming cancer diagnostics and driving better patient outcomes for people across the globe. They are focused on inspiring a market and everyone fell in love with the name Inspirata.
Brand Presentation
The Logo
Clean, elegant, professional – that is the hallmark of this brand, and the logo is designed as a simple yet elegant mark that is recognizable but not overpowering.
Corporate Visual Identity

Bluetext designed a corporate visual identity system that aligns perfectly with the brand mission and story. It is simple and elegant but not overpowering.
Website
The centerpiece of the Inspirata brand is a powerful, responsive website designed to be easy to use, easy to navigate, and drive users down a path to understand the vision and mission of Satish and his entire management team. Big bold imagery, vibrant colors and lots of original content are the hallmarks of this powerful website which can be found at www.inspirata.com
Brand Delivery
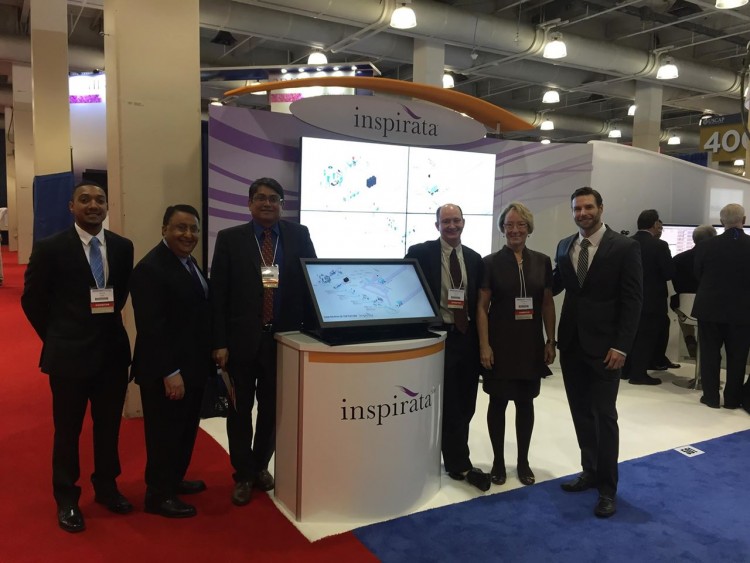
In advance of the company’s launch at the USCAP 2015 Conference in Boston, Bluetext designed a powerful tradeshow booth to highlight the pathology office the future, designed an interactive infographic which demonstrates the company vision of transforming the case review of the future, and developed, in partnership with Philips, a partnership video to talk about the impact the two companies will have on the global digital pathology market.

If your digital marketing agency team doesn’t have a SMAC roadmap, you may find your company drifting off-course in 2017 and beyond. Here’s brief refresher course on SMAC.
Social Media
Social Media continues to evolve. Platforms rise and fall by the year vs the decades of old. Some new trends we see emerging that we see potentially continuing to gain momentum.
1. Snap’s Evolution Will Result in Interesting New Opportunities.
2. Twitter Fatigue Will Worsen.
3. Users Will Crave More Vicarious Experiences.
4. New Areas of Communication Will Emerge.
Mobile
Mobile devices are the cornerstone of how new business is being built and legacy businesses are reinventing themselves. Mobile devices allow users to constantly update their profile, stay aware of deals and promotions, and track locations and buying habits by virtue of connecting to various wireless signals and near-field communication (NFC) devices.
Some new trends we see emerging that we see potentially continuing to gain momentum.
1. Consumers redefine purchase boundaries; mobile marketing, brand partnerships deepen
2. Department stores, mobile marketing partners tackle the ‘Amazon Effect’
3. Programmatic accelerates: brands, tech, marketing continue to invest
4. Next-generation creative, video redefine mobile engagements
Analytics
As databases have grown larger and processors and memory have become capable of chewing through hundreds of millions of records in a short time, we have begun to see how analytics can do more than just track clicks. Analytics can establish links between entities and make intelligent predictions about customer behavior based on knowledge a system has about a customer — knowledge that has been informed by social networking.
To keep up with the explosion in Big Data, companies and corporations are beginning to invest in BI projects and more and more sophisticated analytics infrastructure. Some new trends we see emerging that we see potentially continuing to gain momentum.
1. Multi-channel Attribution
2. Focus on ‘Return on Analytics Investment
3. Monetization of Data
4. Exciting new players in the MarTech arena to complement the core analytic platforms
Cloud
The cloud element of SMAC refers to the capability a business has to spin up vast amounts of capacity that are paid for by the minute or hour. Businesses do not need to spend millions of dollars building another data warehouse – they simply rent it from a cloud provider, do their work and turn it off. When the business environment changes, they simply spin up another cluster in the cloud, pay another few hundred dollars and continue building insights.
Some new trends we see emerging that we see potentially continuing to gain momentum.
1. Artificial intelligence (AI) will make personalization a reality in 2017.
2. Self-service will be the new normal.
3. Enhancing the Buyer Journey
4. Google Tag Manager and other granular analytics modules being the norm
With buyer sophistication growing daily, marketers need to deliver increasingly smarter strategies and campaigns. Are you taking the time to measure how your efforts are working and think about how you might enhance your efforts, or do you find yourself quickly moving from one campaign to the next?
Need help with your SMAC TALK? Contact the digital marketing gurus at Bluetext.
At Bluetext, we know that branded name searches are the most common way potential customers, partners, prospective employees and investors will find you online. We also recognize that a change in name and brand identity can be critical components to growth in a rapidly evolving, global digital economy.
We have a trio of these unique projects right now and understand that – because a name will inevitably involve a domain change – it could have significant consequences to the search equity you have built around your current name and website. Here are the five most critical steps to minimize the negative impact of a name and/or domain change and preserve the organic search rankings, domain authority and link equity you have worked so hard to acquire:
- SEO & Inbound Link Analysis
During the initial phases of a rebranding exercise, you will likely be tempted to roll out fresh content as quickly as possible with your new website. It is important, however to begin this process with both an SEO Audit and ROT Analysis to carve out redundant, obsolete or trivial content and at the same time identify assets that your analytics can clearly demonstrate have delivered site traffic, leads and positive brand exposure up to this point.
During the brand migration process, we also recommend retaining your existing web properties for a few months and performing an inbound link analysis of the external web pages that are still linking to them. Deleting them immediately would deprive you from leveraging the link equity gained by these pages as Google begins to understand and assimilate the changes you have made in order to update your index in conjunction the new content you are rolling out.
- 301 Redirects
Because rebranding is by its very meaning the process of changing your company’s corporate name and identity – it is impossible to maintain two separate versions. Therefore, one of the most important steps to take when launching a new domain is to redirect your old URLs to their new equivalents.
The primary purpose of keeping the old content as described above is to preserve and leverage the link equity you have acquired from existing backlinks to other websites and transfer that organic value as you redirectthat page to a new one. This helps everyone – and most importantly Google – understand that both old and new domains refer to the same organization.
- Avoid 404 Errors on Deleted Pages
On the other side of that same coin, be careful not to allow pages you are deleting in the migration process to suddenly disappear – it is critical to redirect them to either the new homepage or a placeholder page on the new site – otherwise you will risk losing any equity that page once had as well as its potential for associated traffic to the new domain. Every link pointing towards your new domain has the potential to transfer incremental value to your new domain.
- Google Search Console
Google’s Search Console is by far your most critical tool for communicating a name and domain change to Google. Before your new site launches, you should ensure that both your old and new domains are verified in the search console. Once you migrate to the new environment, you can submit a change of address request through your old domain’s account to ensure that your redirects are working perfectly.
In addition, we recommend submitting the sitemap for your new domain to the search console so Google can register those changes and ultimately index your domain more quickly post launch.
- Optimize. Optimize. Optimize.
One of the most important steps in preserving search equity during the migration process – and one that is given a back seat – is the maintenance of on-page optimization after your new site is launched. This starts with optimizing your title tags for each primary keyword – this the text that Google will display as your page title for every search result – as well as the text that will display in the user’s browser when they visit your page. From there is critical to leverage H1, H2, H3 and H4 tags to reinforce your primary and secondary keywords, as well as their long tail keyword variations you want to rank for.
And finally – continue to acquire new links for your site. Each link coming in is a signal to Google that your content is valued, reinforcing how you are indexed and maintaining your position at the top of rankings for the keywords that are driving your business.
Looking for a new agency. Lets talk!
We provide deep drupal development best practices with unique creativity and strategy to drive success for our clients.
Through discovery, our drupal developers and product managers create the perfect project plan aligned to your goals. Our drupal plan is customized to your needs. We have created drupal websites for clients across multiple industries, including commercial, government, education, non-profit, association, consumer, and native web designed for mobile.
Our technology team implements custom Drupal modules, design themes, server support and platform upgrades to meet your unique goals. For Bluetext, drupal is a platform to help you achieve your marketing and business goals – implementing goal is a means to an end, it is not the goal. Our full service approach includes:
- Strategy. Results from competitive analysis, focus groups and user surveys inform our decisions for Drupal features, as well as the site’s information architecture and content.
- Design. We provide a powerful Drupal design that reflects the brand, engages users and focuses on usability
- Content. By understanding your goals, audience and brand, we craft meaningful messaging that drive traffic and inspires action across your Drupal website.
- Marketing. With Drupal’s powerful email, search engine optimization and social media tools, we help you create long-term relationships with your users. Plus, we continually optimize campaigns with your ROI in mind.
Get your mind out of the gutter. I’m talking about persistent navigation. But of course (wink)!
At Bluetext, we are designing and producing websites for the most exciting brands of all sizes across a multitude of industries. We live in the cross section of trends. We see things happening cross markets, and that can be essential when looking at user behaviors and preferences when needing to grab their attention and entice them to engage with a brand. And that means when we see a trend that is becoming more prevalent across platforms, we take notice.
The biggest new user-interface trend we are seeing today is navigation on the left side of the screen. Clients are calling this:
- Unique
- Different
- Fresh
- Smart
For us, this is going full-cycle, back to first-generation sites that were left dominant. But this isn’t your father’s left nav. These left navigation paradigms lock. They personalize. They respond to resolution and device and browser. They have many ways to expand and drill into the subpages structure of the site map with ease.
We see great brands like Qualcomm, VW, and Riverbed, all moving to left navigation systems.
Are you thinking about going left vs top for an upcoming site redesign? Here are five things to consider in making this decision:
- Is desktop a heavy user-base? If yes, then investing in slick navigation can pay off handsomely. If no, then it may not be worth the effort to do an adaptive responsive navigation module.
- Is your sitemap narrow and deep? If you answer yes, then you’re a strong candidate for a left nav.If you answer no and you have a bloated tier one navigation, then best to leave it alone.
- Does your brand logo work in the narrow navigation plate system? Many brand systems don’t contemplate this web application possibility. They also don’t have rules about stacking text about the logo mark. Or they show no name at all, just the logo icon.
- When you look at sites like Riverbed’s, you see the logo move over on scroll down. And when you look sites like ATT’s, you see they are throwing out the word all together. Just like Starbucks is doing everywhere.
- Is your target demographic a savvy web user audience? If you answer no, then consider a small user focus group to ensure they learn and adapt to the new navigation system paradigm with ease. If not, plan on going top navigation.
Here are some more sites that go left nav (or quasi left nav):
Thinking about redesigning your website. Contact Bluetext
Having worked with Drupal 8 in a production setting at one of the top development agencies for the last 15 months, I feel that I can responsibly say that Drupal 8 is ready for prime time. In fact, given all of the great improvements that the platform has to offer, it’s hard to think of an scenario where I would recommend Drupal 7 to a client. These include a standardized Symfony2 framework, a twig templating system, partial page caching, configuration management, layouts, and much more.
To learn more about Drupal 8’s new features, I spent a day recently at DrupalCon Baltimore, an experience that has heightened my excitement about Drupal and the future of the platform. Here are the takeaways that we got from the conference:
- Focus on Lowering the Barriers of Entry
- Core initiatives targeted at improving content authoring
- Revamped Release Cycles
- Drupal maturing in large enterprise
Opening the Flood Gates
The Driesnote was amazing as always. This one was more exciting than usual as there was a strong emphasis on the community and the shift for Drupal to become more user-friendly and lowering the barriers of entry. From a technical standpoint, the standardization on the Symfony2 framework and the addition of the twig templating system make working with Drupal more attractive to PHP developers, opening the platform up to a much wider developer market. From the content side, Dries highlighted the work being lead by Keith Jay to provide a better out-of-the-box experience to all users.
Content is King
In an ever changing market, it is important to stay ahead of the curve and adapt your organization to meet the needs of your client base. We validated a big shift that we are seeing in the market where the decision-maker is no longer the IT team – It has shifted to the marketing team. It is great to see Drupal follow this trend with the strong focus on the new core initiatives around UX, such as layouts and in-place editing. Dries also highlighted Cristina Chumillas for her work in improving the UX of several core pages.

Maintenance made easy
Another exciting announcement was around the revamp of the Drupal release cycles to make core upgrades for both minor and major versions of Drupal easier. The new 6-month cycles have been running great, and I for one am excited to see it. In this new model, functionality will slowly be deprecated (instead of removed) throughout the minor release versions as new functionality is added. This will give module developers an extended period of time to upgrade. Major releases will go one step further and remove the set of deprecated functionality to start the codebase off on a clean slate.
Climbing the Corporate Ladder
Drupal continues to gain traction in the large enterprise space with organizations and marketing teams looking to spend more of their budgets on content and campaigns rather than recurring subscription fees. This can be validated by the uptick in features and functionality that the community is providing for Drupal 8. As the market changes, so should the technology. The greatest thing about Drupal and the community around it is that we are the ones choosing the direction of the platform. We have thousands, or even hundreds of thousands of people validating this platform in the market and pushing the direction of the platform forward.