We designed a creative approach to transform the intangible brilliance of Clarabridge’s software into a tangible experience for target audiences. It was something they could see, and seemingly touch and feel, to carry that message throughout the website and convey the value it could bring to every brand’s customer engagement.
When it comes to building or remodeling your company’s website, partnering with a top website design firm is essential. By hiring a leading website design firm, you get to work directly with experts, maximize the utility of your team’s resources, get access to the latest technology, and so much more. Having a professional, user-friendly website can make all the difference when it comes to acquiring new clients and retaining old ones. Prospective customers will appreciate an enhanced user experience and will be reassured by the legitimacy of your company. Read Bluetext’s top 4 reasons to work with an expert website design firm.
1. Make a Lasting First Impression
At Bluetext, each website we build or remodel goes through a strict quality assurance process to ensure every page functions properly and looks perfect. Our team of coders, developers, and designers evaluate both the UI and UX of the site, validate all links and forms within the site, and ensure that each page follows brand guidelines – but that’s just to name a few of the steps in our process.
When it comes to your website, we know that first impressions are incredibly important. In fact, it only takes users 50 milliseconds to form an opinion on your website and decide if they will stay or leave. Not to mention, over 35% of users will leave a website if they find it unattractive. With a leading web agency, you can rest assured that your website will not only look good but is also easy to use.

2. Optimize Your Website’s Loading Speed
One of the most essential ways to make a positive first impression on users is by having a website that loads quickly. As a website design firm, our team of web analysts will assist with file compression and code optimization, enhance time to first byte, evaluate HTTP requests, and everything else in between, ensuring that your site loads as fast as possible.
About half of web users expect websites to load in less than two seconds and will leave if a website takes any longer than three. If your website drives $100,000 in revenue per day, increasing your loading speed by one second could help increase your daily revenue by 7%. A leading web agency will ensure that no potential customers are lost due to site speed.
3. Ensure Your Site’s Accessibility
At Bluetext, all engagements go through our team of accessibility experts to ensure you are publishing in compliance with the newest WCAG AAA standards. With well over half of the world on the internet, it’s vital to ensure that there are no barriers to access your website for individuals with any disability.
4. Create a Successful Campaign
Through different channels such as social media, mobile applications, search engines, and display networks, businesses can get their names in front of countless users. Meeting the ever-changing requirements of those channels, however, has become increasingly difficult. Not to mention, most every country has different advertising requirements, adding another layer of complication for those interested in advertising outside of the United States.
A website design firm, like Bluetext, can not only help you run global ad campaigns but can help you build the perfect landing page for users to see when they click on your ads.

If you’re looking to hire a leading web agency, see what Bluetext can do for you.
Bluetext is honored to announce that Creative Director and Co-Founder Jason Siegel has been named a Judge for The FWA website awards, one of the oldest and most prestigious awards programs for website design in the industry. First launched in 2000 as the Favourite Website Awards in the UK, FWA has grown into the global leader in identifying and recognizing the best in website design. FWA remains an independent voice in the world of website design and build, recognizing the top talent across the globe and highlighting the trends and technologies that are driving website experience and results.
FWA’s Judges represent the top of the industry and come from more than 35 countries. As FWA explains on its website, “FWA is where you go to experience cutting-edge innovation in digital design and development. It’s a space that encourages the digital industry to push the boundaries of technology, to show people what is possible.”
For Bluetext’s clients, Jason being a part of the FWA Global Judge Panel means more access to the most cutting-edge designs and talent in desktop and mobile websites, mobile apps, virtual and augmented reality projects, and any creative work that pushes the boundaries.
Q&A
Why is website and UX design so important to brands and other organizations as part of their tools to build engagement with customers and other audiences?
JS: Website design and UX design is so important because it’s the #1 brand touchpoint for the customer. If done well, the digital channel, whether a responsive website, an app or an installation, can create the greatest upside with the customer and be a voracious capture-agent for user data.
What do you look for in websites that you are evaluating?
JS: In my role, I am looking for pixel-perfect execution and production consistently throughout the whole UX. I am looking for superb in-browser performance, mixed with lite-weight code, mixed with fantastical motion effects.
How should website designers weigh the look of a website versus its ability to convert visitors to customers? In other words, how do you balance style versus effectiveness?
JS: When brands live and die by their short-term conversion rates, it does allow them to stay alive and thrive while building a customer base. However, once a brand establishes itself and the many channels the brand lives on drive revenue and stabilize the brand for the long-term, it starts to get more interesting. We then look at richer experiences, more higher-level positioning, and deeper brand engagement. While this often doesn’t convert faster in the short term, it does position the brand in new pricing categories, more accurate market positioning, and greater revenues and market share overall.
2019 has been a big year for Bluetext full of limitless growth and many successful launches. As one of the top digital marketing agencies in the Washington, D.C. area, we are growing faster than ever in both size and knowledge.
As we look back on 2019, we can reflect on some of our major accomplishments. Partnering with impressive and innovative clientele gives our team the opportunity to push our creative boundaries and exceed client expectations.
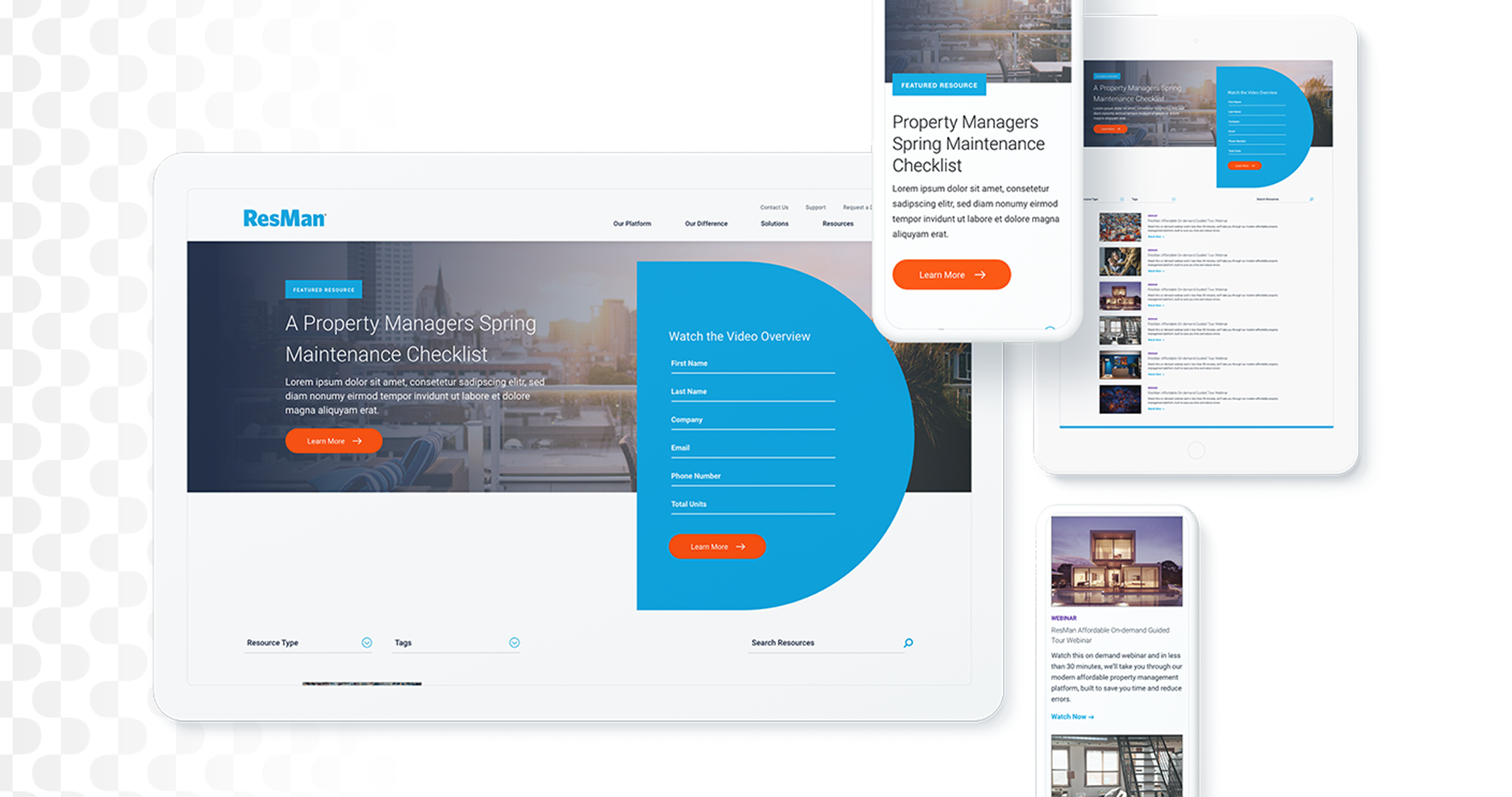
This past year, ResMan, a property management platform with a robust range of solutions, sought out Bluetext as a top marketing firm for their digital needs. With the introduction of a new suite of offerings and a more holistic platform, ResMan needed to repackage their solutions and relaunch their digital presence. ResMan brought in Bluetext to reinvigorate the ResMan brand with an updated website and CVI, while modernizing and streamlining their existing brand.
Bluetext took inspiration from Resman’s customer-centric philosophy and delivered on a request for external messaging and marketing efforts to reflect their goals as a company. Bluetext stepped up to the challenge and seized this project as an opportunity to enhance expertise as a top user experience agency. Resman’s request was met by a fully redesigned—and responsive—website, focusing on an enhanced UX that guides users with an intuitive website flow.

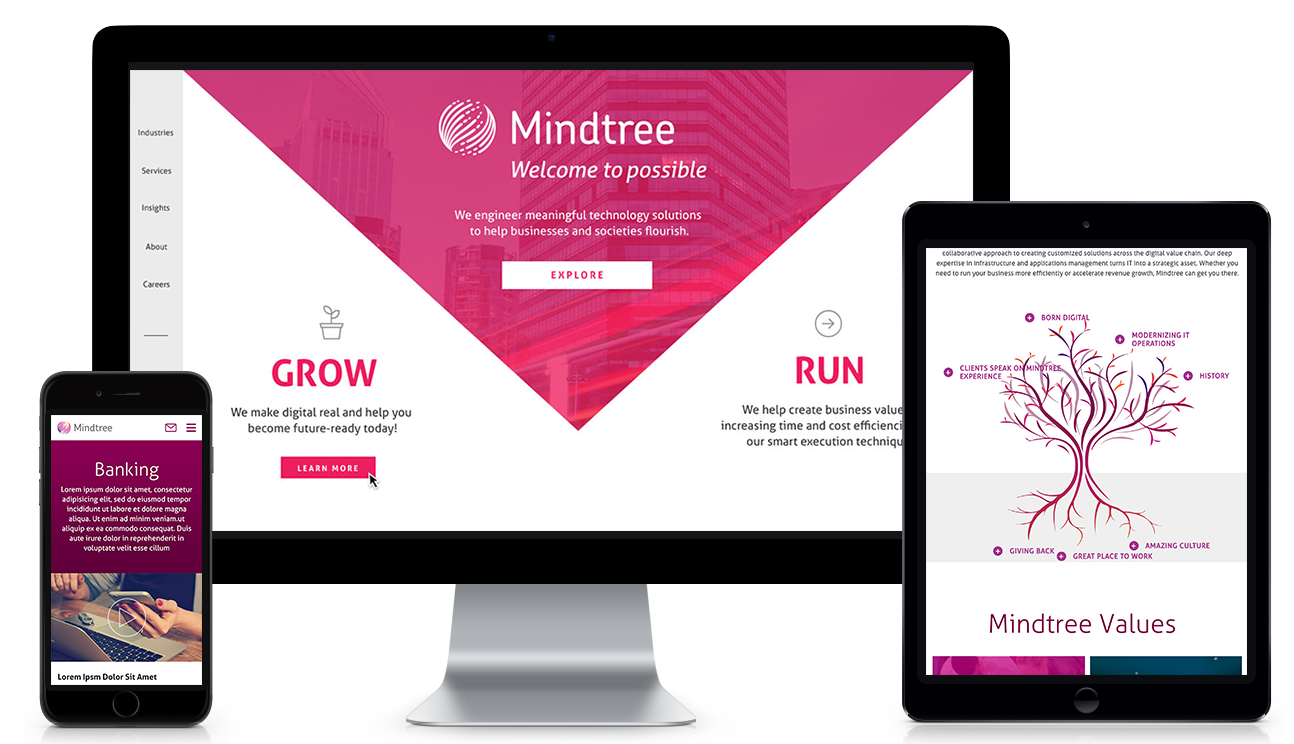
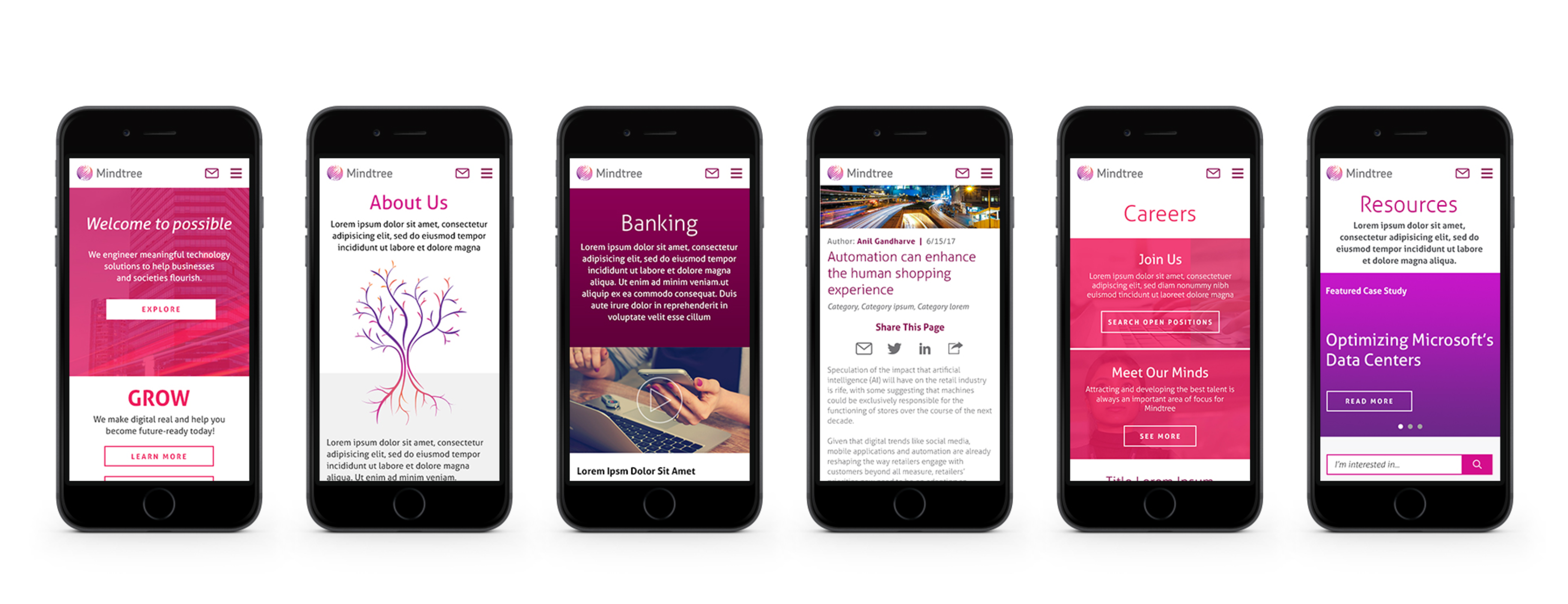
Similarly, Bluetext assisted in creating the new Mindtree.com, which offers an intuitive, fully responsive user experiences and personalization to serve relevant content to each user. As a leading global digital transformation and technology services provider, MindTree needed a brand and website that reflected their capabilities and future-focused customers. The website utilized Drupal 8 CMS platform to provide the utmost flexibility and scalability needed by such a large enterprise while allowing a design that reflects a vibrant brand and its employees. This improved user experience translated to measurable results, as the bounce rate decreased by 20% and website traffic rose 60% post-launch.

What does MindTree have to say about the experience? “Bluetext has been a tremendous digital agency partner to the Global Marketing Team at Mindtree. From digital brand strategy, to innovative user experience design, to enterprise Drupal content management implementation expertise… they were impressive every step of the way. Great collaborators with our in-house folks – I would strongly recommend the amazing team at Bluetext!”

Bluetext takes pride in offering exceptional client service and taking the time to learn a client’s distinct brand values and user needs. Bluetext has succeeded in bringing our client’s values to life through digital marketing and campaign deliverables. A portfolio of industry-leading clients has taught us to treat every new project as a two-sided relationship to grow and enhance both parties’ business value. Our efforts to work backward, prioritizing the end-user experience and ultimate brand goals have translated into the measurable success that we look forward to continuing into 2020.
According to a recent study, 48% of people believe website design is the leading factor in a company’s credibility. Based on this assumption, it’s clear that having a professional website is incredibly important. With content management systems like WordPress and Drupal, it can seem like hiring a leading web agency is unnecessary. However, agencies like Bluetext offer the expertise of top drupal consultants, WordPress design experts, and countless other web specialists to create a seamless, designed to spec, website. Needless to say, hiring a leading web agency is essential to your website development journey. Read our top 5 reasons to hire a web agency:
No Training Required
By hiring an agency, the added stress of finding, hiring, and onboarding new employees is eliminated. Often times, companies invest countless time, money, and energy to help train new employees, just to have them leave within a few years. By hiring a leading web agency, clients get a qualified and accomplished team ready to start working from day one and for years to come.
Work Directly with Experts
Agencies bring talent who have extensive knowledge and experience in different areas of web design. Unlike many businesses, agencies have access to a wide array of specialists like SEO experts, designers, researchers, and everyone in between. These experts can use their in-depth knowledge to help generate and report on results, guaranteeing the success of any website design and development project.
Get Access to the Latest Technology
Analytics and web development tools are costly to use for large and small businesses alike. With so many possibilities on the market, training employees to use these tools adds an unnecessary cost to any business. Working with a leading web agency can help increase efficiency and performance by gaining access to the latest tools, services, and software in the industry.
Outside Perspective
Employees within a company often find it hard to bring completely new ideas or concepts to the table. By hiring a leading web agency to help with web design, businesses get a fresh set of eyes and a unique perspective. Not to mention, agencies bring experience and data-driven results that show what works and what doesn’t to help meet the goals of businesses in any industry.
Positive Results
Agencies are constantly building and maintaining many different types of websites. From prior experience, a leading web agency will know from the very start what a website requires to generate quality results. Additionally, an agency can continue to update websites to ensure the best tools and assets are in place for long-term growth and success.
Hiring a web agency has many benefits for any business. It’s important to hire an agency that can help you meet all of your goals so your business can work more efficiently. Whether it’s to save time and money or to take advantage of the latest tricks and tools, there are countless reasons to hire a leading web agency.
If you’re looking to hire a leading web agency, see what Bluetext can do for you today. To learn more about our processes and to see our work, check out our website.
As we near the end of 2019, choosing the right technology implementation partner has never been more important. According to a recent Gartner study, through 2021, 90 percent of global organizations will rely on system integrators (SIs), UX design agencies and channel partners to design, build and implement their digital experience strategies.
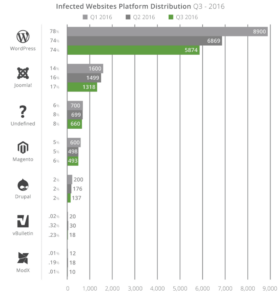
Before deciding on the right implementation partner, it’s integral to choose the right technology for that partner to implement. Drupal, an open-source technology option, is known for being the top choice for creating large, complex websites. Given today’s increasingly complex threat environment, Drupal is also a great technology option because of its built-in security protocols. According to a recent report, Drupal sites are some of the least hacked sites on the web. For large, security-conscious organizations, federal agencies and government institutions, look no further than Drupal.

Once you’ve made the decision to implement a Drupal site, the next question to ask yourself is who you should trust to design, build and implement your new site. That’s where a top DC UX design agency like Bluetext comes in.
Here are our top 5 tips for finding the right Drupal development agency:
Look for a Partner Who Thinks Beyond the Implementation
Having a partner who focuses on the big picture of your project is integral to the success of your initiative. These days, any developer with a laptop and an internet connection can set up a website, but having a partner with a perspective on how that website fits into the broader marketing ecosystem and vision for your company’s future growth is paramount. A Drupal development company like Bluetext, with full-service capabilities, can be that partner. Bluetext, leveraging experience as a top DC UX design agency, will assess the project from a wider viewpoint and offer tried and tested solutions to positively impact your revenue streams and improve overall customer loyalty.
For example, Bluetext partnered with Mindtree to develop the new Mindtree.com, which includes an intuitive, fully responsive user experience and leverages personalization to serve relevant content to each user. Powered by Drupal 8, the new website provides the flexibility and scalability a large enterprise needs to support its digital marketing efforts.

Is Your Team Ready for the Partner’s Style?
When working on a project, chemistry is everything. Your chosen partner might be the best in the business, but if they don’t wrap their processes around your needs, the entire engagement will be negatively affected on both sides of the table. Deadlines won’t be met, communication will feel forced and restricted, and overall, the project will suffer. Bluetext, one of the best DC UX design agencies, works closely with each client we partner with, making sure we understand internal processes, all design and functional requirements, and priorities for the given timeframe. Bluetext adapts our processes to operate how our clients work best, employing different applications and modes of communication to ensure every client is happy and the end-product achieves set goals.
Make Sure Your Teams Fully Understand Their Roles
The key to any project’s success is communication. It is never wise to assume a member of the team fully understands the objectives they are tasked to manage and deliver. An open-source application such as Drupal can be a challenging system to get used to. Having a leading web agency like Bluetext on your side can make any project run smoothly. From week one, Bluetext makes sure every member of the team, on both sides of the engagement, has a clear understanding of their role. This means putting in the effort to define clear project objectives per phase, roles and responsibilities, a communication structure and even informal expectations. Put the work in at the beginning of an engagement, and you will reap the benefits as you toast the launch of your new website.
A Higher Price Doesn’t Necessarily Mean a Higher Quality
When choosing the right technology implementation partner, the cost of the implementation is important. Understanding how and where your budget will be spent before making your choice will lower the chance of setbacks as the project moves from start to finish. The higher-priced implementation partner will often spend longer amount of time on a project and will bring too many unnecessary team members to meetings. Contrarily, the cheaper implementation partners often lack the skill to produce consistent, quality work.
At Bluetext, a leading web agency, we understand how ambiguous pricing may seem when it comes to implementing a new website. Bluetext is unique in our approach to pricing out technological implementations. Most digital web design agencies will conduct their business via an hourly billing budget. Bluetext ultimately views this process as inefficient and a hindrance to the client-agency relationship. Instead, we bill per deliverable, making our inefficiencies our problem. It doesn’t matter how many members of our team we bring to a client meeting or how many rounds of revisions a design takes to get right. The client always comes first and the work isn’t done until you are satisfied.
Past Track Record Counts
A company’s decision on which technology implementation partner to choose comes down to that partner’s previous experience. This makes sense, given that clients often look to case studies featuring previously executed work an example of what they can expect to receive at the end of the engagement. They also look to the reputation of agencies within their industry, so they know that that agency has knowledge of their industry and can get up to speed quickly. Bluetext, being a top UX & interface design company, has plenty of experience developing stunning, industry-leading, Drupal-based sites and has delivered on some of the most complex implementations to date.
For example, Bluetext partnered with XO on an enterprise-level Drupal 8 website deployment. Bluetext engineered a next-generation CMS re-platforming that included a first-time responsive website user-experience design. As XO’s SEO agency of record, Bluetext delivered a comprehensive SEO overlay as we dealt with the complexities of re-platforming, leveraging the Drupal content management capabilities to make XO.com an organic SEO over-achiever.

For more information on why Bluetext is one of the top DC digital web design agencies, check out our website, packed with examples of our work harnessing the power of Drupal.
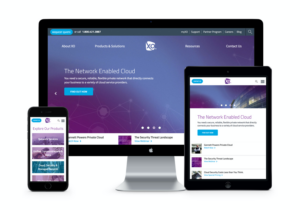
Creating a successful digital web design can mean the difference between growing your customers and losing them on your website doorstep. For Clarabridge, which delivers a better customer relationship platform for its clients by leveraging artificial intelligence to sort through complex data, providing clarity with its website was critical. It turned to Bluetext to unify its various website platforms into a single customer experience.
Clarabridge’s challenge was fairly straightforward: Its clients’ own customers constantly provide feedback through a wide range of information channels, from direct contact to social media and everything in between. Yet, that same explosion of these channels and the sheer volume of data creates significant challenges on how to make sense of it all. Telling that story on Claribridge’s digital platforms had been confusing. It needed a better way to tell its story.
To address the digital web design, Bluetext used digital storytelling, brand extension, a sophisticated user experience, and aggressive search engine optimization to deliver a new website that does what Clarabridge promises for its customers – turning complexity into clarity. You can view the website live here.

The digital website design begins at the top of the home page, with an engaging animation that represents the massive amounts of customer data and feedback flooding into their clients’ systems. Flowing down the page, moving through a funnel that sorts and selects the right information at the right time, the graphic turns the data into actionable snippets of intelligence that can be fed to executives, product managers, contact center teams, and frontline staff to better serve their customers.
The creative style of the digital web design pushes the boundaries to enable Clarabridge to stand out in a crowded industry, while the linear path of the video animation delivers the product messaging in a creative way that gets attention while taking audiences through the sales funnel. To see the design in action, visit our Bluetext Hall of Fame.
“Bluetext should be at the top of your list if you are in the market for a redesign.”
We’ll let our client speak for the project results:
“When we started our journey to build a next-generation digital platform we challenged BlueText to create a unique, engaging user experience that tells the Clarabridge story in an impactful way. Bluetext knocked it out of the park! It created a modern site design that breaks through the clutter in our crowded industry; an A/B homepage that greets new visitors with a video narrative providing a concise understanding of what Clarabridge does while recurring visitors receive a streamlined, mobile-optimized view of the site.
Beyond that, the custom backend CMS is beyond easy to understand, creating significant efficiencies for the Clarabridge team. Lastly, where they truly excelled and what I will miss most, is working with such a top-notch team of experts. Their customer service and ‘deep in the trenches’ support during the project was critical. This was hands down the smoothest site launch I have participated in. BlueText should be at the top of your list if you are in the market for a redesign.”
Carrie Marty Carroll
Vice President, Design (Brand.UI.UX)
Clarabridge
Learn how Bluetext can help with your digital web design for an amazing customer experience.
When the stars fall smartly into alignment with a new brand, it can elevate the organization to new heights. For Integrity Applications, a government contractor comprised of three of the leading companies in space, intelligence, cyber, the stars became a main focus of the rebrand. It turned to Bluetext to develop a new name, messaging, and brand that would represent the value that it brings to its U.S. government customers in the intelligence and national security community.
The company had several significant challenges that needed to be overcome, the first of which is that it works primarily in a sector where the programs are very sensitive and highly classified. Second, a primary goal for the brand is recruiting a talented team with advanced skills in software engineering as well as all elements of STEM. And third, it needed to stand out as a prime contractor in a crowded field of competitors.
Bluetext employed an extensive discovery and research process that included In-Depth-Interviews (IDIs) with top experts and executives across the company to define the specific attributes that make the organization unique. Our goal was to define what ties together the missions that the company supports. After interviewing senior executives across the organization, we conducted a separate set of IDIs with newly hired recruits to understand what made them choose the company for their careers. The focus on space became a key component in our process. We also talked to a number of veteran employees to understand what made them stay and what was important to their longer-term careers, a crucial component of the new brand story and recruiting materials. Using the results of these interviews together with competitive analyses and additional research, we created a messaging platform that recognizes its strong commitment to space as a key part of its legacy as well as its biggest opportunity for growth.
Employee engagement was a critical element in the process, especially given the competition to attract the best candidates with the technical skills and security clearances required by government customers. Once the new brand was approved, team members across the company were asked to participate in the brand launch through parties, branded clothing, contests, and a variety of other engaging activities. We also created a “Brand Essence” video to help tell the story.
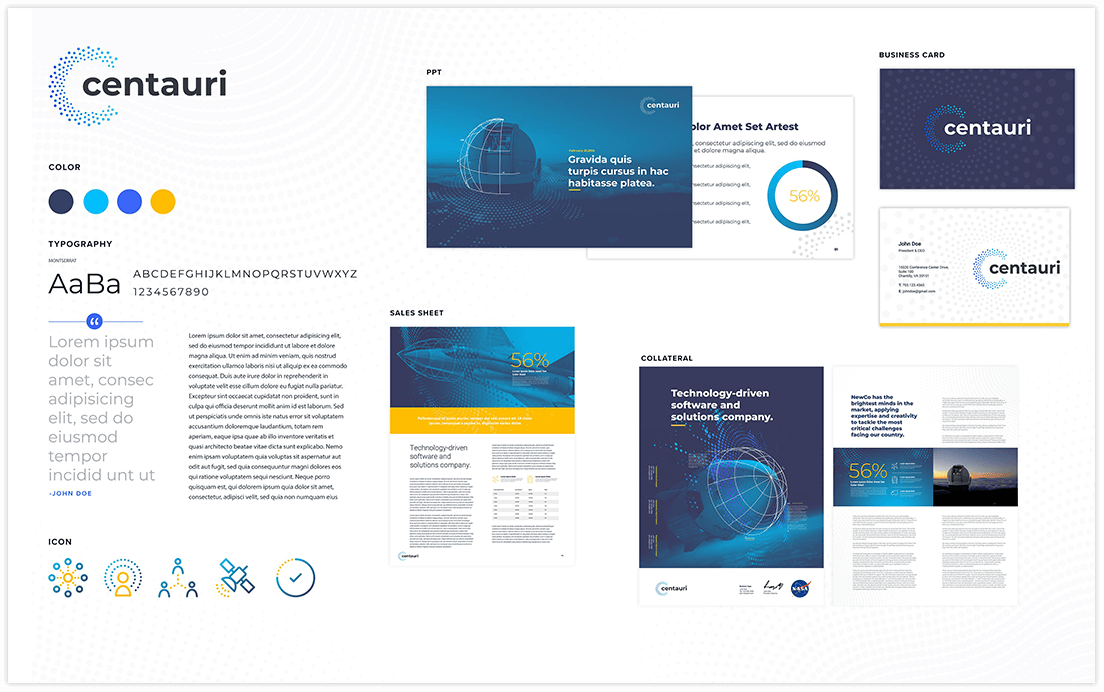
Because of its interest in and focus on space, we also wanted to capture the hopes and vision that space exploration suggests. The result was the new brand Centauri. Centauri, from the star system Alpha Centauri, is the closest star system to Earth. And, like the company, it is composed of the brightest stars in the sky. It also has always been used as a navigation guide throughout history. We believed that because of these associations, Centauri was a great fit for the brand.
Once the name was approved, we turned to the corporate visual identity. Bluetext designed a cutting-edge look and feel for Centauri that sets it apart from the competition. Written in a custom lowercase typeface, the Centauri logo is modern and approachable with a unique icon representing the stars that make up the Centauri constellation. The star pattern around the logo became the basis for texture and patterns across collateral and the website.

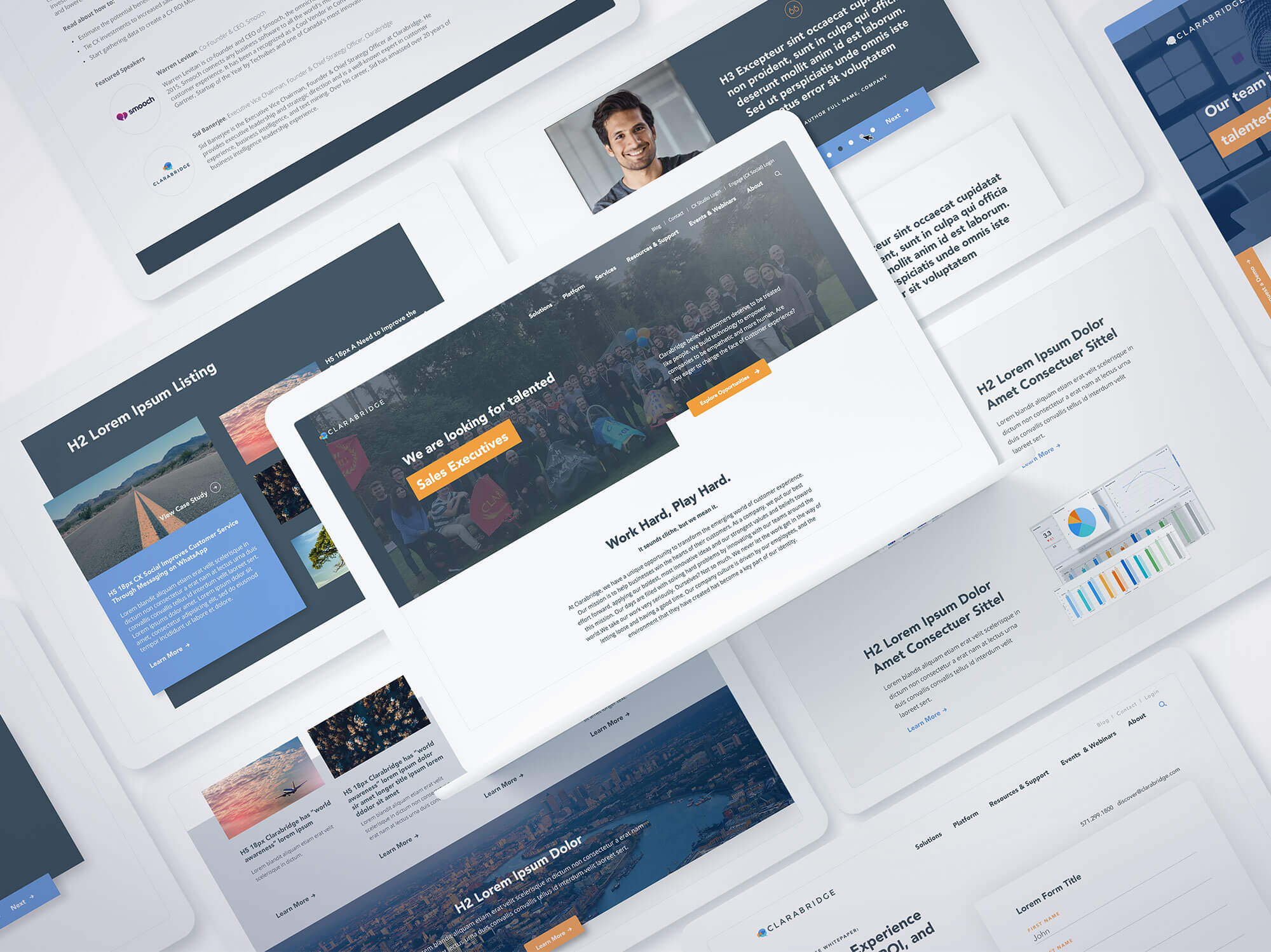
We then turned to the website. Centauri’s new website incorporates all of the brand’s new elements, ensuring consistent brand identity and a strong web presence. Bluetext designed a site and user experience that prioritizes recruitment.

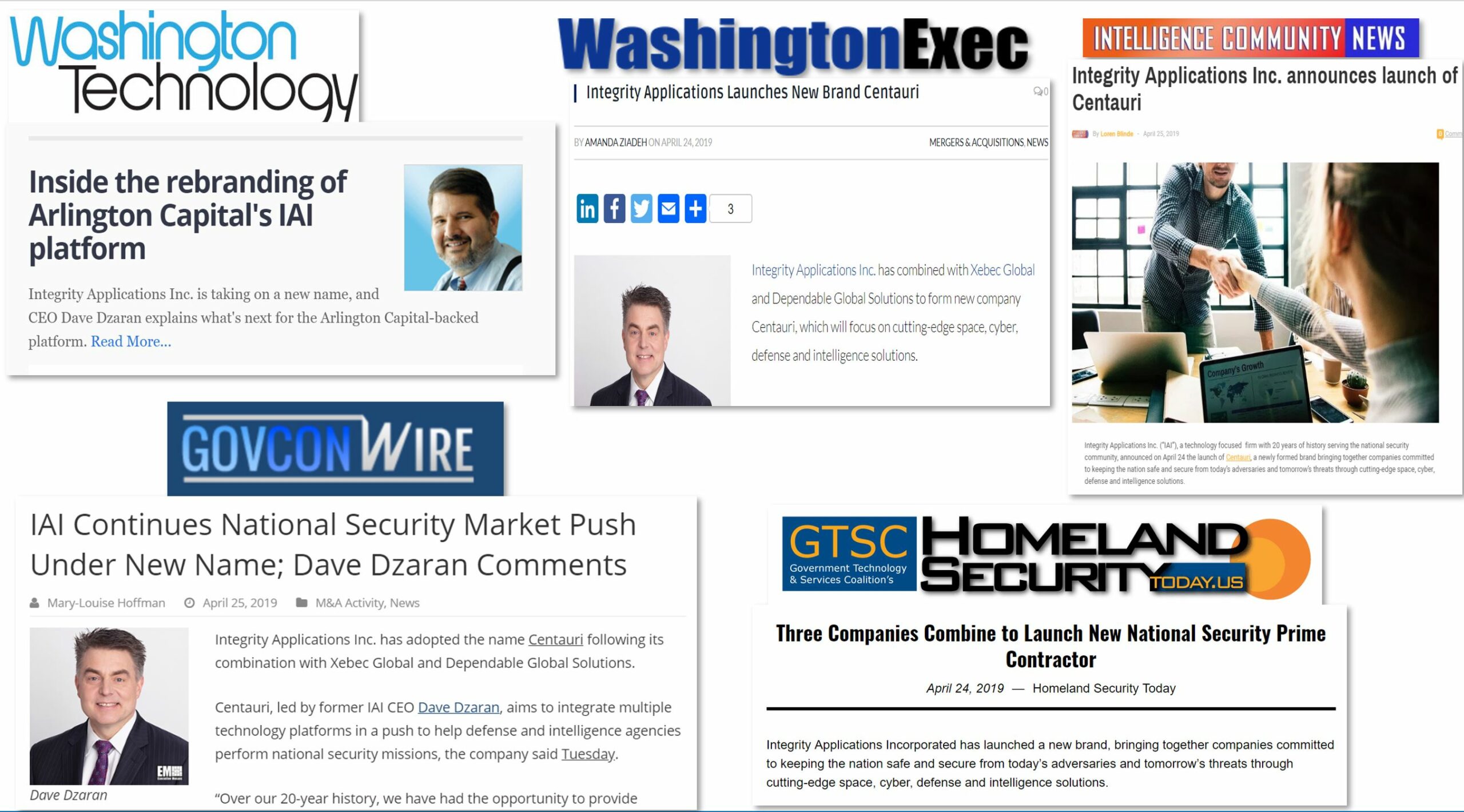
With the brand in place and the website launched, we introduced Centauri to the market through a series of media interviews with key vertical trade publications. Offering details and interviews with CEO Dave Dzaran in advance to key target outlets under an embargo agreement, we were able to shape the initial launch coverage to focus on Centauri’s growth strategy as it continues to acquire new capabilities for its customers.

For Centauri, with the help of Bluetext, the stars aligned for a bright new brand and a successful launch.
Interested in Refreshing Your Company’s Brand? Learn How Bluetext Can Help!
How digital media is delivered and received by consumers will continue to evolve in 2019. Privacy will be an even bigger issue for audiences. More publicity around Facebook and Google about how individuals are targeted, how their information is shared (and sold), and how they believe they are being manipulated will continue to take a toll on their online behavior. Amazon’s entrance to the digital media market will only compound these concerns.
To give a little bit of context, according to eMarketer, more than $46 billion was to be spent on programmatic advertising in the United States by the end of 2018, an increase exceeding 33 percent – or about $10 billion more than 2017. More than four-out-of-five digital display ads in this country will be bought via automated channels.
However, issues of consumer privacy are changing online behavior, as individuals move away from banner ads that follow them from site-to-site. Already, we have seen click-through rates from banner ads plummet. We expect consumers in 2019 not only to shy away even farther from banner ads but also to enlist ad blockers to keep them out altogether. As a result, marketing campaigns will move to other more strategic platforms, and especially to LinkedIn for its content and influencer marketing programs.
This mostly will be fine with many brands, as transparency into the media-purchasing process becomes more of an issue. It is almost impossible with digital ads to verify how many dollars in media spend are going to ad inventory versus overhead. This is new to digital media, as print and broadcast ads can be seen and evaluated. In addition, the negative publicity about brands whose ads show up on controversial websites will also drive marketers to other digital media approaches.
According to eMarketer, of the nearly $19 billion in additional ad dollars that will be spent on programmatic display between 2018 and 2020, most will be targeted to private setups such as private marketplaces (PMPs) and programmatic direct transactions. Platforms such as LinkedIn may be more expensive than online display, but that price comes with the confidence that it is being spent on the right audiences who aren’t blocking them.
Learn how Bluetext can help you make the most of the top marketing trends for 2019.
For part four of our Top Marketing Trends 2019 series, we now turn to digital media campaigns and trends that we expect to see in 2019 based on what we are seeing today. Privacy, transparency, and confidence will have a significant impact on how digital media is leveraged for successful campaigns in the coming year.
How digital media is delivered and received by consumers will continue to evolve in 2019. Privacy will be an even bigger issue for audiences; more publicity around Facebook and Google about how individuals are targeted, how their information is shared (and sold), and how they believe they are being manipulated will continue to take a toll on their online behavior. Amazon’s entrance to the digital media market will only compound these concerns.
To give a little bit of context, according to eMarketer, more than $46 billion will be spent on programmatic advertising in the United States by the end of 2018, an increase exceeding 33 percent – or about $10 billion more than last year. More than four-out-of-five digital display ads in this country will be bought via automated channels.
However, issues of consumer privacy are changing online behavior, as individuals move away from banner ads that follow them from site-to-site. Already, we have seen click-through rates from banner ads plummet. We expect consumers in 2019 not only to shy away even further from banner ads but also to enlist ad blockers to keep them out altogether. As a result, marketing campaigns will move to other more strategic platforms, and especially to LinkedIn for its content and influencer marketing programs.
This will be mostly fine with many brands, as transparency into the media-purchasing process becomes more of an issue. It is almost impossible with digital ads to verify how many dollars in media spend are going to ad inventory versus overhead. This is new to digital media, as print and broadcast ads can be seen and evaluated. In addition, the negative publicity about brands whose ads show up on controversial websites will also drive marketers to other digital media approaches.
According to eMarketer, of the nearly $19 billion in additional ad dollars that will be spent on programmatic display between 2018 and 2020, most will be targeted to private setups such as private marketplaces (PMPs) and programmatic direct transactions. Platforms such as LinkedIn may be more expensive than online display, but that price comes with the confidence that it is being spent on the right audiences who aren’t blocking them.
Learn how Bluetext can help you make the most of the top marketing trends for 2019.
As part three of our Top Marketing Trends 2019 series, with this post, we are focusing on the look and usability of one a brand’s most valuable marketing and revenue asset – the website. Here are our top website design trends for 2019, culled from our insights into the market, feedback from clients, and discussions with top marketing industry experts.
- Expect a bold new look from many top brands. Bright colors are in because of its ability to draw attention quickly. And in today’s crowded online market, the competition is fierce to stand out from the crowd. Beyond its power to stand out, brands are more willing to be seen as a bold organization. As a result, we are seeing more clients wanting to boldly take risks with color variations, blends, and saturation.
- Typography will follow this trend. Look for bolder typography with large fonts that dominate the page. Expect to see less of the cursive style and thin lines, and more fonts that allow letters to clear, obvious, and thick. Brands will be better able to express themselves with a bolder style.
- Look for more custom illustrations. It’s hard to stand out from your competitors when everyone is using similar stock photos. Customers gravitate towards brands that are authentic and appear confident in the market, and stock photos are neither. Customer illustrations give a brand a platform to express itself, tell its story and differentiate itself in the market.
- Integrated animations will help improve navigation. This trend will continue at high speed in 2019. Also called micro-animations, these features can both grab users attention and guide them on their journey through the website by showing them that they are in the right place and that they’ve taken the intended action.
- Mobile first design. Okay, we’ve been saying this for several years now, but it’s even more important. According to a recent report from Google, “Every day, people are becoming more reliant on their smartphones to help make last-minute purchases or spur-of-the-moment decisions. In fact, smartphone users are 50% more likely to expect to purchase something immediately while using their smartphone compared to a year ago.”
