Trends in website design are ever-evolving. It’s a fast-paced industry, but any business with a digital marketing presence should take efforts to stay informed and keep up with best practices. Just as you would ensure employees are helpful and informative to customers in a physical store, your users expect the same experience online. Here are three user experience trends that you should consider for your business’ website in 2020:
Design as a part of your business strategy.
A few years ago, chief executives might have excluded themselves from having a say in website design or functionality to focus on the bottom line. That being said, more and more companies have come to recognize the critical importance of a strong online presence. With the world participating in the digital-first movement, your website says a lot about the health of your business.
The future of the company often lies in the hands of top executives, as they typically establish the company culture and the goals with investors or the board of directors. Including top stakeholders in the design process is critical to get initial sign off and ensure their vision is incorporated. It is important to involve diverse perspectives into any web design, especially the ones writing the checks. These stakeholders offer a unique perspective in the current state and future aspirations of the company. Website strategists and UX designers should always include the top decision-makers in the room to make sure the website they are designing today aligns with the business strategy of the future.
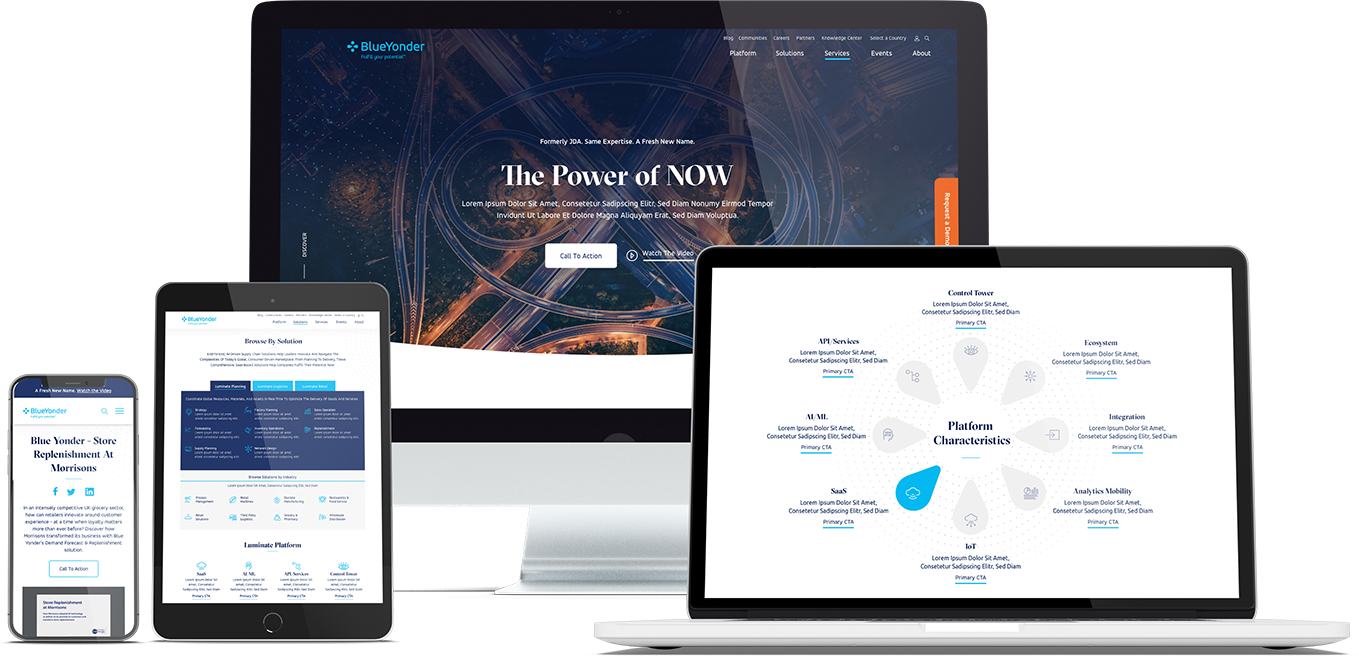
When Bluetext recently partnered with Blue Yonder (formerly JDA), the #1 supply chain management software company in the world, we made sure to include top decision-makers from the initial discovery session, all the way through to launch of their brand new website. You can view our work with Blue Yonder here.

Thumb-friendly design.
With over 50% of website traffic coming from mobile devices, responsive website design has become a top priority. Menu navigation and intuitive user journey has been and always will be a top design consideration, but recently there has been a shift in attention towards mobile menu design.
How do top UX design agencies optimize for user comfort as we design for mobile? We think about adding content and important elements to the “thumb-zone”.
The “thumb-zone” includes the area at the bottom of a mobile device and on the side opposite the thumb. Test it yourself by holding your mobile device. Where does your thumb naturally fall? User studies say that about 75% of user interactions are thumb-driven, so including navigational items and important content in this zone creates a simplified and more natural user experience. In 2020, you will likely notice a lot of websites start to move away from hamburger navigation on the left side of the screen. These are often replaced by navigation bars at the bottom of the screen, aka the thumb’s natural setting.
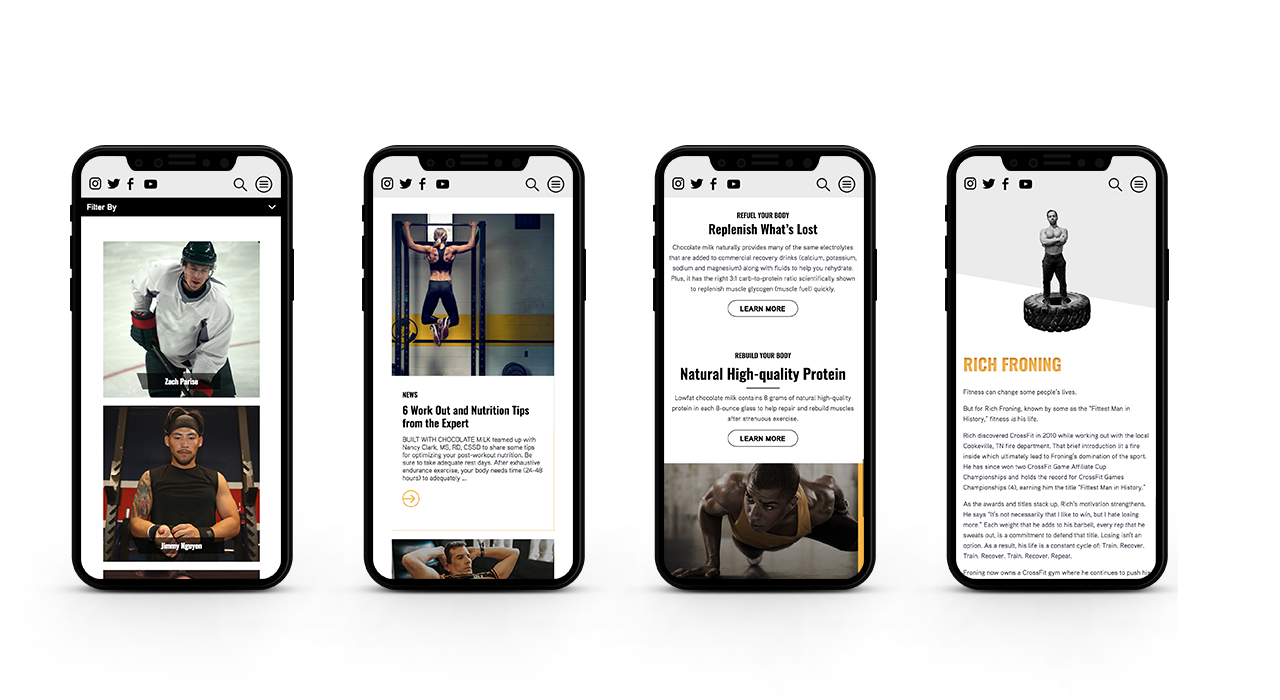
Bluetext designed a mobile-first website for Built With Chocolate Milk, an organization that promotes the benefits of chocolate milk as a natural recovery drink. Bluetext enhanced the user experience and overall engagement through a website redesign that emphasizes the science-backed benefits of chocolate milk and showcases Built With Chocolate Milk’s impressive partnerships with world-class athletes such as Klay Thompson of the Golden State Warriors.

Accessibility.
With the internet being a critical part of daily life and the rise of user-centric design, it is no surprise to see accessibility on the list. When thinking through how a user gets from point A to point B, UX designers should be inclusive of those people who may have a disability and use assistive technology.
One way of keeping accessibility top of mind is to develop separate personas for users that may have low vision, deafness, or other disabilities. Persona creation is a common exercise for top digital marketing agencies when beginning a website project. But thinking beyond the expected customer personas can open insight into a more inclusive and realistic set of potential web users. Having empathy for these personas while designing will help ensure little tweaks are made that allow them to equally experience your content. For example, ensuring text is large enough for users with low vision and inclusion of space for video transcripts are all UI elements that make the website more accessible to all. With the rise of imagery- and animation-heavy sites, adding alt text to all website imagery will allow screen readers to provide context to visually impaired users. Plus, this step will kill two birds with one stone by improving your site’s SEO ranking with keyword-rich descriptions.
Added bonus: Google prioritizes websites that are more accessible to more users, so if you want to boost your SEO rankings, keep accessibility top of mind.
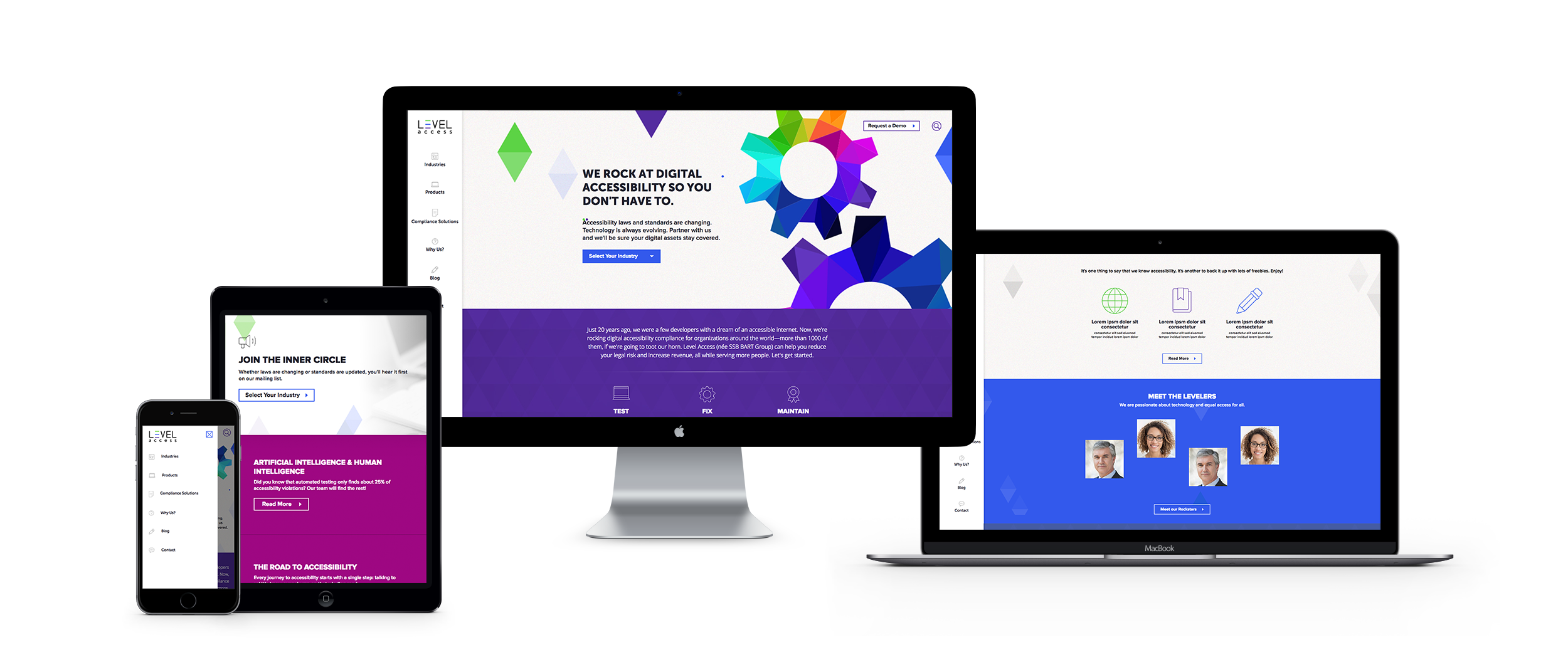
When the SSB Bart Group, the leading provider of accessibility solutions and software, needed a new brand to increase its market share and continue on its growth trajectory, it chose Bluetext to deliver a new name, brand, and website that would focus on its people and expertise. After a thorough discovery process, competitive review and market analysis, Bluetext proposed Level Access to simplify the brand and its promise to the industry. The new look and feel and how it is presented on the website reflects Level Access’ mission “to create a world where digital systems can be made readily accessible to users with disabilities—enabling digital technology to become a profound empowering force in their lives.”

Looking for more information about the state of web design and where we’re headed? Check out some more of our case studies.
A Google search of “cyber security companies” will return well over 700 million results. As a business becomes increasingly digital and transitions more operations into cloud-based tools, the data of both the business and its customers become increasingly vulnerable to cyber attacks. Cyber security companies are cropping up in response to growing demand across industries, but even the cyber security companies have to worry about protection, especially when it comes to their websites. As its digital storefront, any website is a critical place to ensure proper security measures are in place.
Here are the top five steps that cyber security companies themselves are taking to keep their websites protected.
1. Ensure CMS Security
The most cost-efficient way to build and manage a website is to leverage a popular content management system, but on their own these systems are often prone to attacks. To mitigate vulnerability, cyber security companies install a series of security plugins or modules, such as Securi for WordPress and Security Kit or Paranoia for Drupal.
Important Note: Simple installing the plugin or module is not sufficient. To protect your website and its data, webmasters must update and configure new releases in a timely manner. Website design and development agencies, such as Bluetext, can ensure your site security is always up to date.
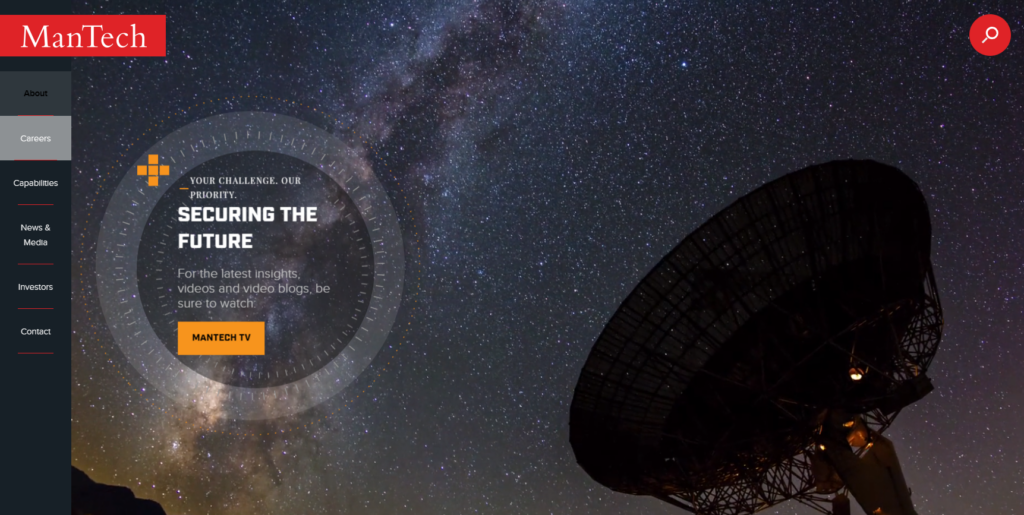
When Bluetext partnered with ManTech to completely redesign their website, CMS security was a major concern. ManTech is a multi-billion-dollar public company that provides subcontracted technological services to the US Government. We outfitted their new Drupal website with the latest and greatest security plugins to ensure adequate CMS security.

2. Leverage Two-Factor Authentication
The content management system supporting a website needs to be easy-to-use, but not easy-to-access. Top cyber security companies (and the cyber security marketing firms who design and build their sites) ensure that only entrusted individuals can manage content on their sites by implementing two-factor authentication. When a content editor attempts to login in to update a page, they must validate their identity through a secondary step, such as a text message, phone call, or email. We often recommend Duo from Cisco, which integrates easily with most content management systems.
When CyberArk, a Goldman Sachs-backed, global cybersecurity technology company turned to Bluetext to redesign its brand comprehensively, we also launched a new responsive digital platform, complete with two-factor authentication. The new website addressed the needs of CyberArk’s global enterprise customer base.

3. Setup (BIG) Form Security
Web forms are valuable tools to digital marketers — and hackers! The potential for attacks initiated via a web form is BIG, hence they need big security. Cyber security companies, like many other industries, use web forms as a key lead-generation tool, but they know these forms are not something to be taken lightly. Any element on your site that allows for (and actively seeks) user input is susceptible to SQL injections or spam bots. (The tl;dr for those links: you do not want your website to suffer either fate.) The key IT stakeholder for any website should make form security a top priority, and work with the website development agency to select and implement the right technical measures.
When Finite State, an IoT-based cybersecurity company, came to Bluetext to expand its industry presence through a full website development and rebrand, we made sure that form security was paramount to the fully customized WordPress content management system platform.

4. Don’t Skimp on Hosting
While GoDaddy allows a company to save money, cyber security companies know that those savings come at an even higher cost in terms of security vulnerabilities. Though secure hosting providers come with a higher monthly bill, the long-term peace of mind in security far outweighs the short-term costs. These providers offer SSL certificates, CDNs, firewalls and more to ensure that websites can withstand malicious malware and attacks. Some of the top secure hosting providers recommended by top website development agencies include WP Engine and HostPapa.
Hosting security was top of mind for our client, PlanetRisk. When PlanetRisk, an enterprise risk analytics company, hired Bluetext to lead a comprehensive rebrand and new digital user experience and re-platform their content management system, we made sure that their updated website was fully secure, hosting-wise.

5. Take a Proactive Stance
Too often, website security measures are only implemented as a reactionary step following an attack. Cyber security companies know better. If a malicious attacker penetrates the website, they could irreversibly tarnish the brand. Cyber security companies make sure that the steps above are covered before an attack by configuring them before the website launches. Proactive protection can be a challenge if you don’t know what to expect, so be sure to consult an experienced website development agency to ensure your bases are covered with the most up to date security measures.
If you model your website security initiatives after the experts, you’ll be best set up to withstand attacks. Learn from the experience of a cyber security marketing agency—don’t skip these important steps!
Over the last couple of years, Bluetext has noticed a few key trends in what the C-Suite is asking for when kicking off a website project. Even if they don’t know much about what they’re asking for, or how to accomplish it, they have a keen sense of its importance. “Our competitors are doing it. Companies that we look up to are doing it. We need to do it too.”
Let us break down the 7 most common “needs”.
1. “We need to be seen as thought leaders.”
More and more, valuable website real estate is being dedicated to highlighting thought leadership content. Thought leadership is common on home pages and primary navigation items, especially as increased velocity benefits SEO. Blogs and other educational content are frequently cross-promoted throughout sites. Often, this content is displayed dynamically with custom logic based on publishing dates and category tags to keep pages current and relevant, and require less upkeep for page editing. Our clients recognize that users have come to expect this content, eager to consume and share.
When Bluetext launched the Arlington Capital Partners-backed Centauri, we designed and developed a fully integrated content marketing program to establish the brand in the market and increase word-of-mouth around the launch, prioritizing recruitment and a strong web presence.

2. “We need to tell our story.”
We have moved on from verbose descriptions of who we are and what we do in a home page. Users do not want to read; they want to experience. Today, companies are using “digital storytell” to express their value proposition. Visually stimulating, thought-provoking, and often interactive, digital storytelling creates an experience for the user unique to your company that holds attention to get a message across. Top digital marketing agencies like to think of digital storytell like those chicken nuggets with a secret serving of vegetables inside. The consumer enjoys what they’re eating, but you’re giving them what they need at the same time.
Take for example our work with Invictus. Invictus is a full-spectrum cyber technology and national security company dedicated to the protection of the nation’s security, global defense, and IT infrastructure. Invictus turned to Bluetext to embark on their next mission: grow from veteran-owned small business to big-time government contractor. With a fresh logo, reimagined corporate visual identity, and a modern website, Invictus is prepared to continue growth as a cyber-forward contractor for the federal government and commercial clients.
3. “We need to trim the fat.”
Less is more when it comes to content and choices. Users quickly get lost in antiquated sites with brochure-ware pages and deep menus. Content marketing agencies constantly hear from clients over how bloated their websites have become over time, and seek expert advice to tame its unruly junk drawers. A top digital marketing firm will tell you simplified information architecture can go a long way. Clear personas and usability testing can inform this crucial spout from which content strategy flows. Content should always be filtered for necessity, validated by the persona it serves, hole it fills, and value it adds. As attention spans wane, so must content.
Bluetext partnered with ManTech, a multi-billion-dollar public company that provides subcontracted technological services to the US government, to develop a fully responsive site with an enhanced user-experience. The intuitive, well-organized design drives users to their needs quickly and functions as a lead-generation tool. The new site also provides a new experience to recruits with a seamless integration of job application workflow, allowing prospects to quickly search and filter jobs relevant to their specific interests and experience.

4. “We need to personalize the experience.”
Personalization is no longer reserved for B2C websites. The B2B sales cycle is long, often requiring many interactions and engagements over time. Repeat users are an opportunity to speak on a more personal level. The more data we capture about a user, where they come from, how and with what they interact, the more we can adjust a web experience. From imagery, messaging, journeys, iterative forms, and specific calls to action, personalization lets the user know you understand them. Personalization is not a ‘set it and forget it’ initiative. It requires technology, data, and iterative support over time, making it a daunting undertaking but one with a huge potential for return.
When we partnered with the Graduate Management Admission Council, we re-designed their microsite, CallingAllOptimists.com. Through collaborative field studies and research, Bluetext engineered a unique digital experience in the form of a personalized 4-question quiz. The quiz seamlessly guided the user to customized messaging and content based on their answers, while simultaneously gathering actionable user-insight which integrated directly to GMAC’s marketing automation platform. Not only did this redesign improve the campaign’s functionality and awareness – it created a holistic brand ecosystem that drove both the user and the client to their desired goal.
5. “We need to stand out.”
Ultimately, every brand wants to look cool. Every B2B company wants people to land on their site and think, “wow.” The very first thing a user takes in is the design. As a top digital design agency, we are constantly asked to be innovative and deliver a unique design unmatched by competitors. Bluetext often creates custom animations, illustrations, fonts, menus, forms, and imagery for clients. It’s critical that, while we can wander far from inside the box, we remain true to the brand. The balance of brand consistency and digital creativity can create the award-winning masterpiece many of our clients are after.
When Bluetext partnered with Varonis, we launched the eye-catching “Exposure” advertising campaign, targeting C-Level executives who are unaware of the potential risk they are placing on their enterprises by not leveraging solutions to understand who has access to the unstructured and human-generated data that their enterprise relies on.

6. “We need to cover our…selves.”
The legal landscape of the web is constantly changing. From data protection to inclusiveness, the C-Suite is recognizing the need for compliance to sleep easy at night. Beyond legal safety, these new requirements should be pursued because these rights aim to protect end-users. Digital marketers have a responsibility to make the internet a space for all users to experience equal comfort and access. From 508 to GDPR, your digital marketing agency should proactively implement these requirements as guided by your legal team.
Take for example our work with Level Access. When the SSB Bart Group, the leading provider of accessibility solutions and software, needed a new brand to increase its market share and continue on its growth trajectory, it chose Bluetext to deliver a new name, brand and website that would focus on its people and expertise. The new look and feel and how it is presented on the website reflects Level Access’ mission “to create a world where digital systems can be made readily accessible to users with disabilities—enabling digital technology to become a profound empowering force in their lives.”

7. “We need to harness the full potential of our website.”
Websites have become full-fledged marketing and sales tools. One piece of a 360-degree user experience, websites are now a living, breathing, asset, working in tandem with other channels. Data should consistently inform website governance decisions and data from the website should be analyzed to inform other channels inversely. From tracking to chatting, integrations that connect websites to other marketing channels can exponentially augment what we know about our users. Our clients constantly ask how we can integrate with full-funnel efforts, from hosting events online to chatting with prospects in other languages, the potential is near limitless.
When Bluetext worked with ResMan, a property management platform, to invigorate their brand and redesign their website. ResMan charged Bluetext with repackaging their solutions into a strategic grouping that reflected the market’s needs. As a customer-centric brand, ResMan needed their external messaging and marketing efforts to reflect their goals as a company. Bluetext turned this request into a fully redesigned website, focusing on an enhanced UX that guides ResMan’s users through the site with an intuitive website flow.

All of these “needs” are important to consider, but it’s tough to nail them yourself unless you have unlimited time and budget. An experienced website design and UX agency, such as Bluetext, should guide you through these conversations when beginning a website project to determine what makes sense for your business’ goals and resources. At Bluetext, our goal is that one day a CMO will point to your website in a project kickoff as the bar for their “needs.”
The decades-long reign of the PC is over, with mobile devices now making up more than 52% of all internet traffic. While plenty of people preach the importance of responsive website design, far fewer have articulated updated guidelines for the reality of today’s internet. Keenly aware of trends as ever, Google has continually refined its search algorithm to keep pace with increasingly mobile and untethered internet. Advertisers, marketers, and website owners alike need to be aware of what these paradigm shifts are, and how that could impact their sites’ SEO.
Cellphones’ bountiful data has empowered Google to enhance its search engine. Search results are more custom than ever before, incorporating key differentiating factors like time of day, weather, and geography. The search results for a morning bagel in Washington D.C. will look entirely different three hours later in San Francisco.
Optimizing for Local Search
More so than ever before, websites need to be local. Gone are the days of simply tacking on addresses and list of phone lines. To be competitive in 2020, websites need to address the mindset and inquiries of the region they serve, be it a street, coast, or country. A quintessential, doughy foldable New York slice is in stark contrast to a dense, deep-dish pie from Chicago. The top result for a pizza in Manhattan will not be wasting content on merely their cheese, sauce, and pepperoni, but rather what distinguishes their slice from their other New York brethren. Language, context, and local distinctions are now a mandatory part of website content strategy.

Dealing with Short Attention Spans
Major changes to search algorithms are only a handful of the changes introduced by the rise of mobile. Attention spans online are shorter than ever with the ubiquity of the internet and easily accessible information, even more so for mobile where screen size comes at a steep premium. Hero zones should be appropriately leveraged. Heroes should state the most important critical information concisely and contain a quick and simple CTA or takeaway. Organic visitors who cannot immediately find an answer to their search query after a glance and a few swipes will assuredly bounce away to a competitor.
Search and Virtual Assistants
Smartphones’ impact on websites has not just been limited to mobility and smaller screens. Virtual assistants like Amazon’s Alexa, Google Assistant, and Apple’s Siri fundamentally change how people browse the internet. For many on-the-go, the automated search functionality provided by these virtual assistants have all but replaced a typical Google search.

How Google and the other virtual assistants parse through webpages and present them for voice search is a complex topic, but the vital SEO fundamentals remain in place. Research demonstrates that people are unsurprisingly far more conversational in their wording versus a typed-in search. Optimized content thus needs to serve this need directly, often best served using blogs that cover such frequent, informal topics as “What is the best X” or “Y versus Z”.
Google has been increasingly leveraging its structured data for voice search results, largely due to its predictable format and parseable nature. For best results, website owners need to cross-reference website content and identify what data could be passed off to Google using structured data. Articles, menus, locations, events, and reviews are just a handful of the many structured data formats that Google accepts. Conveniently, Google now provides a simple tutorial for anybody familiar with HTML to get started on incorporating structured data and improving their site for voice search.
The shift to mobile devices has opened up new avenues for content creation and design. Location and voice were unheard of topics even a decade ago, but they are here to stay for organic search. It’s up to website owners and marketers whether they take advantage of these new strategies, or get left in the dust.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Bluetext has published a 5 part blog series to help you think about and pressure test if your website is the best it can be.
Bluetext clients are often asking for our recommendations on the best content management system for their website, whether as a redesign or a re-platform for their business. We are a forward-thinking digital marketing agency that provides game-changing digital experiences for brands looking to make a difference in the market, and as such, we have always been a technology-agnostic company and supporters of the open-source community.
Over the years, we have helped countless clients identify the appropriate CMS to meet their specific use cases. We work with organizations of all sizes: from startups looking to launch their first website, to large, established organizations with complex business workflows and integrations and distributed teams. No matter where your company falls on this spectrum, we have proven guidelines for deciding on which CMS will be the most appropriate for your organization. Here are three key considerations to guide you through your CMS selection process to ensure you are set up for success for the next 3-5 years.
1. Determine Your Stakeholders and Their Needs
The first step in selecting the best content management system is to identify those individuals who have a stake in the redesign/re-platform and analyze their needs. To begin this process, take stock of who is involved with the current website (typically Operations (IT), Marketing and Executive Management). Depending on the size of your organization, there could be many additional stakeholder groups.
For each stakeholder group, take time to understand their specific needs for the new CMS and use these insights to develop KPIs for the platform:
- Operations (IT) – Your IT team is likely concerned about the technology stack (what can they support), where it lives (cloud, on-prem) and what their role will be in terms of ongoing maintenance.
- Marketing – The marketing team typically drives the website. They are likely concerned with the feature set: content management features, workflows, learning curve, marketing integrations, social sharing, etc.
- Executive Management – Most often, the executive team is focused on two things: cost and timeline. How much is this going to cost, and how long is it going to take to build?
It is important to conduct this step every time your organization goes through a redesign or re-platform, as structure, needs, and concerns evolve over time. For example, in recent years, day-to-day website ownership has generally shifted away from traditional operations/IT teams into the hands of marketing teams.
2. Outline Requirements
The next step in the process is to translate stakeholder needs into requirements. We recommend building a requirements matrix that outlines the full set of necessary features for the new CMS platform. Much of the matrix will consist of functional requirements, but it should also include cost, technology, and timeline constraints. A forward-thinking mindset must be applied when developing requirements. Consider feature sets that are planned for the next 2-5 years to ensure the selected CMS has the flexibility to accommodate business changes. To build an effective matrix, leverage the following strategy:
- Gather Requirements. Supplement and expand upon the needs of the stakeholders by gathering wholistic requirements from actual users. We recommend conducting workshops with each user group. In some organizations, the user groups may include the marketing, operations and sales teams. In other organizations, distinct business units or regional teams may make up other user groups. The workshops will result in pages and pages of notes, which should be consolidated into a set of functional requirements.
- Consolidate & Group into Usage Scenarios. Consolidating your requirements into high-level usage scenarios will help you, and your team, come to a consensus on critical functionality. During the CMS product demos, you will be armed with your list of usage scenarios and can ask specific questions regarding how the platform in question would handle such scenarios. Some possible usage scenarios could be:
- As a content editor, I want to be able to manage and reuse digital assets from within the CMS so that I do not need to re-upload items.
- As a content editor, I want to be able to manage content from my mobile device so that I can provide real-time updates from remote locations.
- As a content approver, I want the ability to review content before it is able to be published on the website.
- As a site administrator, I want the ability to update the menu links on the website when the organization decides to change the navigation of the website.
- As an IT Stakeholder, I want the CMS application to be built in PHP so that my existing team of developers can manage and support the website.
Creating a Prioritized Feature Matrix
Leverage the usage scenarios to develop your feature matrix and prioritize each requirement. What are the must-haves, nice-to-haves, and stretch features that you could live without? Prioritization is very important and should not be taken lightly. Be sure not to let your feature matrix get out of control. This should be a list of no more than 50 “features” that you need the new platform to provide.
The matrix will allow you to score the products against each other in a logical way and get a good idea of the product’s compatibility for your organization.
| Feature | Prioritization | Product 1 | Product 2 | Product 3 |
| Easily manage content |
5 |
3 | 4 |
3 |
| Easily manage content on mobile devices |
3 |
4 | 4 |
4 |
| Integrate with Product X |
4 |
3 | 3 |
3 |
| Integrate with Product Y |
2 |
1 | 1 |
5 |
| Strong Multilingual Support |
5 |
2 | 1 |
3 |
| Personalization Capabilities |
4 |
3 | 0 |
1 |
| …. | … | … | … | … |
Easy, right? Of course, gathering large groups of people for workshops is easier said than done! No matter the size of the organization, the scheduling for these types of workshops is a challenge, but ultimately, the work pays off. Skipping this step will, more often than not, result in the selection of a sub-optimal product and the need to rebuild the CMS again next year.
3. Market Research & Validation
Market research will help down the list of products available on the market to arrive at a “short-list” of candidates for consideration. There are several resources available to inform your research. Two of our primary sources of information come from top analyst companies Gartner and Forrester. Dries Buytaert put it beautifully in his blog post:”If you want to find a good coffee place, you use Yelp. If you want to find a nice hotel in New York, you use TripAdvisor. Similarly, if a CIO or CMO wants to spend $250,000 or more on enterprise software, they often consult an analyst firm like Gartner.”
To give a brief recap in case you are unfamiliar with how Gartner rates vendors, they look at two key, top-level criteria: Ability to Execute and Completeness of Vision. They rate vendors on their ability to deliver what they promise and their ability to stay ahead of market trends to provide a quality product to their customers.
While this is not a complete step-by-step guide to performing a CMS comparison audit, it should give you the tools you need to get it started. While every organization is different – wether it be organization structure, specific requirements or current marketing goals – utilizing these activities while performing your CMS selection will help ensure that you are setting your organization up for success.
Looking for help in determining what CMS is right for you? Let us help!
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Bluetext has published a 5 part blog series to help you think about and pressure test if your website is the best it can be.
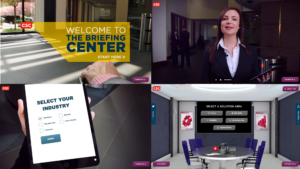
Virtual Executive Briefing Centers are a valuable resource for companies wishing to show customers and prospects their full range of solutions in action, especially new solutions that the partner may not have implemented yet in its own organization. Customized presentations, live demos and in-depth discussions can be arranged. VEBCs offer a lot of great benefits for organizations including:
- Present your brand in a very innovative way with the latest HTML5 and video technologies
- Reach a wider audience, save money and drive efficiencies by reducing travel costs to visit a physical center
- Get your thought leaders delivering their message to a wider audience than their physical weekly calendar allows
- Deliver vertical specific messaging and solutions in a customized fashion
- Personalize the experience based on the understanding of the audiences job title, history with the enterprise, and other components the digital environment can capture and feed into the site
- Juice up your SEO with a smart build and customer journey that enhances your SEO footprint
Bluetext has had a lot of experience designing and developing Virtual Briefing Centers. Here are just a few examples of the innovation we have helped drive for our clients:
McAfee and Intel Security’s Future Agency
McAfee and Intel turned to Bluetext to design a campaign to demonstrate the advancements in cyber security that the companies are driving across the Federal Government. Named The Agency of the Future and found on the web at futureagency.com, the solution integrates an interactive, 3D experience and a series of videos with lead generation integrated throughout. The experience was enhanced with a continuous monitoring webcast that targeted federal IT security experts and drew more than 3000 leads. The campaign won major kudos at McAfee corporate.
CSC’s Digital Briefing Center
CSC’s Digital Briefing Center is where customers, partners and prospects from across the globe can come to learn more about the key technology conversations and market shifts CSC is driving into the market.
The center is driven with immersive 3D video technology that is completely interactive through Html 5 overlays throughout the user journey.
Following launch, Bluetext’s collaborative creation with CSC’s Digital Marketing team became the top performing component of the csc.com global web presence, a huge feat for a Fortune 500 corporation.
Version 2.0 features new capabilities spanning:

-
Multi-floor scalability
-
Triple screen experience
-
Dynamic social media integration
-
Triggered infographic visualizations synched with briefing videos
-
Chaptered video interactivity
The following video of CSC’s head of global brand and digital marketing talks about this project:
TalkShop by Cooper Thomas
From corporate meetings to conferences and workshops, connecting with your workforce and customers is an essential element of business. Bluetext was hired by Cooper Thomas to help enhance their virtual training and meeting services and next-generation virtual platform that can help their customers get the most out of their customers’ virtual events.
With their virtual event platform, you can now connect with employees, customers, and clients conveniently and cost-effectively. The unique speaker-training program guides your presenters to deliver more effective and engaging virtual presentations. The speaker coaches provide focused support to help busy subject matter experts become polished presenters. They also provide project management and program support for events ranging from single training sessions to multi-day conferences, as well as on-site support for virtual and face-to-face events.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Bluetext has published a 5 part blog series to help you think about and pressure test if your website is the best it can be.
In the avalanche of predictions for marketing teams, one that should be among the top is the need for consumer user-experience website design. In the consumer sphere, getting buyers to convert on a website takes much more information. It’s more likely you are going to explain a lot to get your buyers to convert into customers.
The higher and more complex the value of what you are selling, the more questions you will need to answer throughout your site. That makes information architecture essential to the success of the website, and a step in the process that demands significant attention. It’s easy to dismiss the effort by arguing that “our sales don’t take place on our website.” Marketers know that that attitude means falling behind the competition.
Give Consumers a Road Map. High-value products and services require in-depth information, including top-of-funnel messaging, mid-funnel details including video and other premium content, and bottom-funnel data sheets, pricing options and other data that will close the sale. As the buyer moves around the website, confusion about where they are and want to be will result in a frustrated visitor or is more likely to abandon your site for some other brand. There are ways to lessen the chances of a lost customer because of confusion. Here are some key best practices for a successful consumer user-experience website design that will meet your team’s expectations:
- Breadcrumbs – Breadcrumbs let your visitors know exactly where they are on your website, regardless of how they got there. It’s like having GPS navigation that has a path laid out that tells them how they got there. Whether location-, attribution- or path-based, breadcrumbs are a good option.
- Page headers – Make sure that the page header is similar to the copy of the navigation items or links that have been clicked. This is a good B2B user experience website design practice that has the added benefit of being good for SEO. If the page header of the page matches what the visitor clicked on, they will be reassured of their choices.
- Highlighting selected menu options – Keep the navigation highlighted when it is clicked. It can be bolded or underlined or have some other creative way of standing out and will give the visitor instant feedback about the menu options.
- Show progress bars – A progress bar that indicates page load time will let a visitor know what’s happening if taking an action on the website, whether downloading a white paper, loading a calculator widget, or processing a form submission.
- Thank You pages – These also give strong cues about the action taken. If a visitor subscribes to a webinar, downloads a pdf, or submits a request for information, confirms the action that was just taken.
We’ll be exploring more consumer user experience website design best practices in upcoming posts.
See how Bluetext can help deliver a successful user-experience website design.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Bluetext has published a 5 part blog series to help you think about and pressure test if your website is the best it can be.
In a digitally-driven age, professionally designed websites have become the standard across any industry. Website aesthetics, functionality and navigability will make or break a business. Research has shown that 48% of people cited website design as the number one indicator of credibility. Designing a beautiful and functional website, however, is not as easy as it looks. While various content management systems (CMS), such as WordPress or Drupal, promise to deliver beginner-friendly DIY capability, website design is a trade best left to the experts. Here are Bluetext’s top five reasons for hiring a website design agency.
- Brand Consistency
You’ve likely invested a lot of time and money into developing a brand identity. Don’t let your digital brand style become muddled and mismatched across your website. A website design agency can ensure that font faces, sizing and color schemes remain consistent throughout the entire site. Not only does design consistency make a greater impact on brand recognition, but it will also improve readability and hold your audience’s attention for longer.
A website design agency will also build smart CSS into all of your digital ecosystem front end codebases. Agencies will consider organization and consistency when building out your CSS. Gone are the days where your headings are a disorganized range of sizes, font faces, and colors. Bluetext is a website design agency that provides clients with a web style guide, which translates all traditional brand style guidelines into digitally compatible requirements.


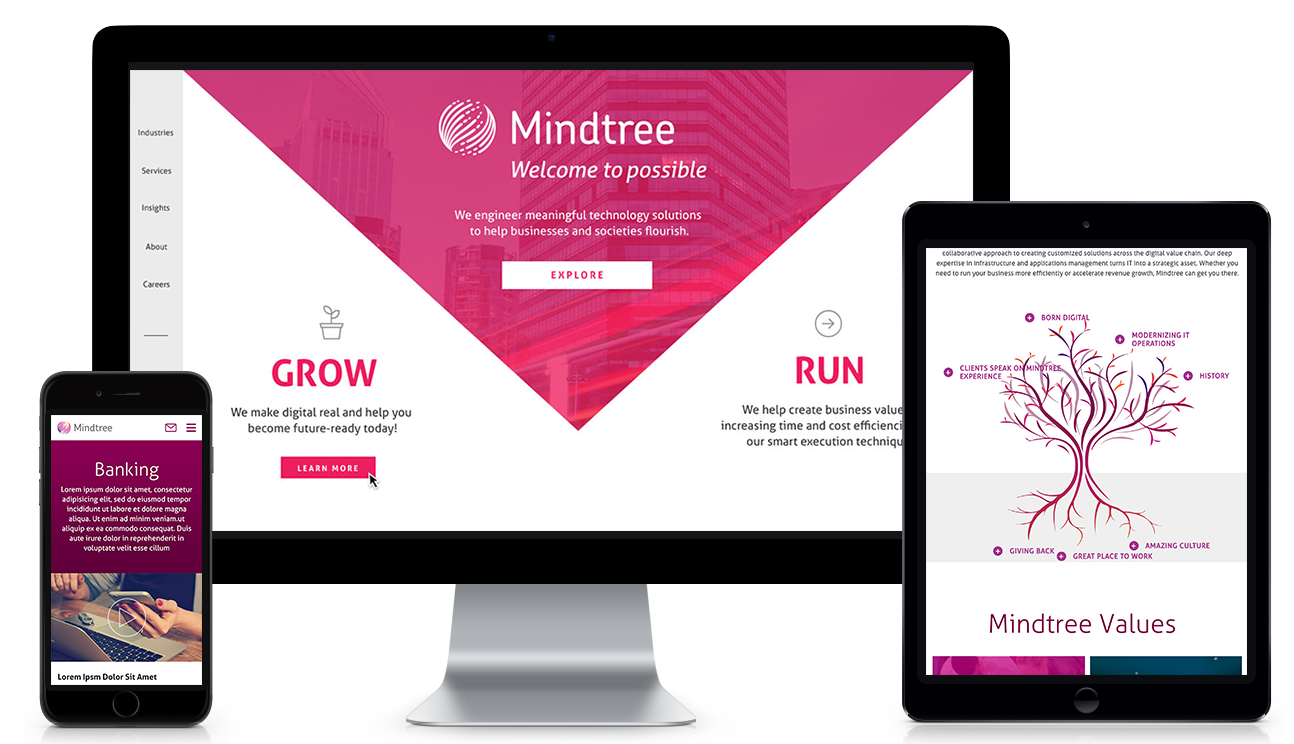
Before a Bluetext website redesign, the Mindtree homepage was inconsistent with no clear brand identity. Now the entire website follows a web style guidelines for on-brand font faces, sizing, and coloring.
- Resist Template Temptation
Because a CMS can offer an overwhelmingly wide variety of templates, it’s easy to be drawn toward super-stylized options. In practice, though, simplicity is key.
Overcrowding is the most common mistake made on webpages and is a leading cause of high bounce rates. An overly complex template will bog down your users with unnecessary functionalities, and cause slow loading times. You should first determine the purpose of each page and let that guide template choice, as aesthetic elements can always be added later by designers. A website design agency will be able to select the templates that best serve your business needs and flow into a seamless customer journey.
- Design Mobile-ly Minded
In web design, the user is king. The tell-tale sign of a sloppily designed site is an incompatibility with different browsers and screen sizes. With the millennial and Gen Z markets so dependent on mobile, your site needs to be mobile responsive, not just mobile-friendly.
Mobile-friendly designs will feature static content, typically with smaller image displays and simplified navigation. On the other hand, mobile-responsive websites will dynamically adjust content and images to different screen sizes by correcting the padding and condensing navigation. While web amateurs may be satisfied with mobile-friendly, any experienced design agency will develop a responsive site that projects credibility. An experienced website design agency will conduct thorough quality assurance (QA) across different browsers and devices to ensure the customer experience is kept consistent.

An agency can not only make your pages attractive on mobile but can also optimize the performance of your site. Using AMP (Amplified Mobile Pages), a website design agency will build an open-source, stripped-down HTML that accelerates page speed. AMP is like a secret weapon for mobile sites, but it requires expertise to properly implement strict HTML and tagging requirements.
To learn more about the benefits of AMP, check out this video:
- Easy navigation
Your site navigation should be simple and easy to use. If a user can’t quickly and easily find what they’re looking for, then you’ve got a problem. A concise but comprehensive menu bar will make all the difference. A website design agency can bring a new perspective to your sitemap and make recommendations that ensure navigation is intuitive to any new visitor.
Search functionality is also key to a great user experience. A website design agency can be trusted to tag your content and properly link any searched keyword to the correct site pages. With an easily accessible search bar, users can quickly navigate toward desired content. By working with a website design agency, you can also include top features, such as previous searches and suggested searches based on the user’s previous experience on the site, improving the overall user experience.

- Easy maintenance
So you’ve built your website, what’s next? Surely your business has growth in mind, and your site will need to keep pace. Using an agency can build flexible and adaptable web design, and help sustain your site for long term growth. With a website designed by experts, you will find it easier to maintain your website and update it with the newest and latest content.
Lesson Learned: Save the DIY motivation for home renovations. Building a website is best left to an experienced website design agency.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Bluetext has published a 5 part blog series to help you think about and pressure test if your website is the best it can be.
With 57% of the world’s population now on the internet, promoting your business through a website has become even more critical. Additionally, over 50% of website traffic comes from mobile, and over 66 million American adults now own a smart speaker with digital assistant capabilities. Your website is where a potential customer will get their first impression of your business, and navigating the way website browsing behavior continuously evolves can be tricky. Because having a poorly designed website can be worse for your business than having no website at all, turning toward an expert website design agency can help you find the best website solution for your company. An agency can help you stay on top of the latest web design trends, and bring both your website and your business to the next level.
User experience (UX) is one of the most important things to consider when redesigning your new website. According to Jakob’s law, users spend most of their time on websites other than yours. This means that users prefer for your site to function in a similar manner to other sites they frequently interact with. Staying up-to-date with current web design trends is imperative to keep your users engaged.
Bluetext suggests considering the following seven trends when building your website to ensure that your site combines SEO functionality with the best UX, boosting your brand’s presence online.
1. Make Mobile a Priority
Over 50% of all website traffic comes from mobile. With a user-base continuously becoming more dependent on mobile, it is even more important for website designers to prioritize and optimize web experience for mobile devices. Designers must create a thumb-friendly design to not only make mobile navigation easier for the user but also create a seamless, visually-appealing design.
More than 60% of companies reported an increase in sales after designing mobile responsive platforms; however, approximately 40% of people will leave your website if it isn’t mobile-friendly. While simply having a mobile presence may seem good enough, optimizing this experience through design to cater to mobile users is the most important factor.
If these statistics aren’t convincing enough, it’s also important to keep in mind that Google gives priority to mobile-friendly sites by ranking them higher in search results, positively impacting your SEO. Lacking a mobile-friendly experience can negatively impact your website’s ranking, whereas sites that are mobile responsive will often receive a ranking boost, even for searches on a desktop.
Check out some of Bluetext’s work on mobile with Paya and Mindtree.


2. Increase Page Speed
It takes users only three seconds to decide whether or not they want to stay on your website. These three seconds are crucial to your website’s dwell time (aka the time a user spends on your website before returning to the search results). Web design agencies can provide creative solutions to help engage your users within these three seconds. Additionally, web agencies know the best tactics for improving page speed, such as image compression. Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.
The less time it takes your website to load, the better your SEO. Because of the Google Speed Update, Google won’t prioritize your website to users if it will take too long to load. Taking your site to a web design agency will ensure that your website is optimized for the user, while also ensuring that you have the best possible SEO ranking.
3. Optimize for Voice Search
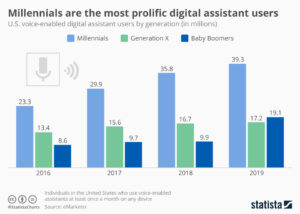
Page speed is also becoming more important as the number of smart speakers and digital assistants continues to grow. Over 66 million American adults now have a smart speaker, and designing a website that capitalizes on Voice Search Optimization is the only way to ensure that those using smart devices for their searches will have access to your site. Voice search is meant to be a faster, more convenient way to get information, and if your website takes too long to load, it is less likely to be returned for a voice search result.
According to a PWC study, 71% of respondents would rather use their voice assistant to search for something than manually typing their query into a search engine. The differences between these spoken and typed searches may lead to different SERP results, and if your website is not properly optimized for vocal search, you may lose ground to your competitors. Because vocal searches only result in one top result, everyone is vying for this “ground zero” position. You can obtain this coveted position by gaining Google’s featured snippet spot, which aims to directly answer users’ questions. Voice searchers are also more likely to search in long-form questions as opposed to using shorter keywords, so it’s important to consider the types of questions your target audience may ask, and to position your website well to answer these searches.

4. SEO vs. SEM: Choose Wisely
How can you tell whether to focus your marketing efforts on SEO or SEM? Let’s return to square one: what’s the difference? Search Engine Optimization (SEO) was traditionally thought of as a component of Search Engine Marketing (SEM), which comprised of both paid and organic tactics. However, this language is shifting, with SEM now referring exclusively to paid search. SEO is a method to optimize your website to receive organic traffic, while SEM is a way to funnel in relevant traffic from search engines by buying paid or sponsored ad listings.
So which is better to focus on for your website? SEO allows your business to get more visibility, building brand awareness at a low cost. Choosing keywords that are relevant to your website can earn you a spot on the first page of the SERPs, automatically earning you credibility and trust from search users. In order to increase your website’s chances of making this first page, follow these simple steps:
- Use relevant keywords in the URL to describe the content of the page
- Use your main keywords in the beginning of the title tag of your page
- Use the right keywords in the meta description of your page and make sure it is enticing enough for users to click-through to your site
- Use your primary keyword(s) in the H1 tag of your page
- Use your main keywords along with related long-tail keywords in the first few paragraphs of the page
SEO will bring your website brand visibility at a lower cost, but it’s important to invest in researching which keywords will best optimize your website.
While SEO is typically more sustainable, turning to SEM can also do wonders for your website. SEM allows you to capture the attention of your target audience by claiming a spot above-the-fold of the SERPs. Sponsored listings also give you more control over the results you achieve; every element of the ad can be customized and tweaked to target your audience. SEM charges on a per-click basis, and while this may be more expensive, it allows you to achieve quick, measurable results without going through the trial-and-error process that SEO typically involves.
Both SEO and SEM have their pros and cons, and both may be right for your business at different times. Turning to an agency that specializes in SEO and SEM will help you choose the right tactic at every turn.
5. Hello, Homogenous Hero
The fast pace of modern life means that people have less time to spend on your website. When they enter your site, simple and intuitive web design will allow them to quickly find what they’re looking for. The use of minimal design allows for the rapid digestion of information and ultimately leads to more satisfied users.
The inability to spend endless time searching for information on a website also means that many web design agencies are moving away from the once-popular ubiquitous site, and shifting instead toward the homogenous hero. Instead of boldly featuring the headline in the center of the landing page, designers are opting instead to move the header and CTA to one side, with the image on the opposing side. This split-screen aesthetic also allows for easy conversion to mobile, providing a clear dividing line between the two content blocks.
Check out some of Bluetext’s latest homogenous hero designs through their work with Centauri and Perspecta.


6. Animate Your Site
The use of animation is an easy way to make your website appear polished and dynamic. Animation also helps bring your brand’s story to life, quickly engaging users and drawing more visitors to your homepage. When used as a tool to communicate complex messages easily, animation can reduce the time that a user must spend in order to understand your message, which enables them to spend more time exploring your website.
When adding animation and motion into your website design, it is important to consider web image optimization, which is the process of providing the smallest-sized images optimized in terms of quality, resolution, and format. With the rise of internet browsing on mobile, images and animations must be optimized to perform well on mobile. While animations are a fantastic way to engage your site visitors, they can also slow down your website load times and negatively impact your SEO. Let a professional website design agency like Bluetext help ensure that your website can support lively animation without dragging down your website load time.
When Bluetext redesigned the Clarabridge website, we made sure to incorporate motion in a sophisticated way, making the UX come alive. We used motion throughout the homepage to engage the user and pull them further down the landing page. This design also quickly explains how Clarabridge works and allows a site visitor to visualize how they might best use Clarabridge’s services.


7. Incorporate More Video Content
Video content diversifies your web page, and also appeals to those fast-moving users who do not have the time to search through a lot of text. Videos are also a great way to make an emotional connection to your users and lead to a better overall website experience. By 2020, experts predict that 80% of online traffic will be video. Additionally, 72% of businesses say that video has improved their conversion rate, and 45% of people watch an hour or more of video per day.
While video content is clearly an important marketing tactic, 64% of marketers see video as the most difficult content to create. Not only do videos take time to plan, shoot, and edit, but it is also tough to decide exactly what type of content should be presented in your video. Because viewers’ attention starts to drop off after roughly two minutes, finding an expert who specializes in video content may be the best route for creating the perfect video for your website.
Not only will video content boost your website’s success, but it is also rewarded by Google. If your site includes video, it is 53X more likely to get a first-page spot in search results. Video improves SEO, which boosts your ranking. But if a short video is one of the first impressions a user will have of your business, how do you go about creating successful video content, and keep the user coming back for more? Many website design agencies have video specialists who can tell your story in a clear and powerful way. Check out Bluetext’s latest video work with Invictus.
Invictus Brand Essence Video, July 2019 from Bluetext on Vimeo.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Website accessibility, or the practice of ensuring websites are available to everyone, regardless of their abilities, has always been a crucial part of website design and development. But as website accessibility gains momentum, meeting and exceeding accessibility standards has become even more top-of-mind. Website design and development agencies have begun to ingrain accessibility standards into their designs; meeting these requirements is no longer a “nice-to-have.”
Accessibility Requirements Are Legal Requirements
According to Dean Schuster, user experience design strategist, “In 2019, the United States Supreme Court upheld the notion that all sites conform to the W3C’s Web Content Accessibility Guidelines (WCAG) AA standard.” With these requirements now legal requirements, website design and development agencies have upped their game to ensure their websites are readily accessible to anyone who wants to browse.
ADA compliance is now established legal precedent for U.S. websites. At a high level, accessibility regulations are broken out into four categories: Perceivable, Operable, Understandable, and Robust. In other words, all content must be “POUR”:
- Perceivable: Users must be able to perceive the information that is being presented. Perceivable guidelines include text alternatives for any non-text content, time-based media alternatives, adaptability, and distinguishability.
- Operable: Website components and navigation must be operable. These guidelines include keyboard accessibility, providing enough time for users to read and use content, providing navigable content, and providing input modalities.
- Understandable: Users must be able to understand the information and the operation of the user interface. Understandable guidelines include readability, predictability, and input assistance, or helping users avoid and correct mistakes.
- Robust: Content must be robust enough to be interpreted by a wide variety of users, including assistive technologies.
Ensuring your website is accessible can be overwhelming, which is where website design and development agencies come in. Building and maintaining an accessible website starts with the design and development process.
 Meeting Accessibility Standards Begins with Design
Meeting Accessibility Standards Begins with Design
Ensuring website designs are accessible to all impacts the entire website design process; designers must think long and hard about the limitations of visual formats. Often, we deem the skills we learn within a certain context as “normal.” Increasingly stringent accessibility standards will require designers to step outside of their “normal” and rethink each design through the lens of a website user who may not be as abled as they are.
The transition from professional website designer to accessibility expert is well underway and this transition will only accelerate as 2020 progresses.
Website Development Impacts Accessibility at a Foundational Level
Website designers are not the only ones affected by stricter accessibility regulations – website developers will also be impacted at a foundational level. Developers must constantly work to maintain knowledge of the continuously evolving standards and best practices, accounting for practical use-cases within the disabled community while using caution when approaching newer programmatic technologies.
Website designers and developers who stay ahead of this trend and embrace website accessibility are positioned to deliver more accessible products. As standards and best practices continue to evolve, website design and development agencies must continue to meet the criteria necessary to ensure that their websites are accessible to everyone on the internet.
Use Your Online Presence to Empower the Disabled Community
When translating your business to the digital world, a lot of thought goes into making sure your business is represented correctly; between your corporate visual identity and the messaging that makes your business unique, each of these foundational building blocks come together to create a unified online presence. Your online presence should be accessible to everyone, including the 18.7% of Americans with a disability. Supporting these users and ensuring your website offerings are accessible to everyone on the internet should always be a top priority, regardless of the legal ramifications.
To learn more about our experience pertaining to accessibility, check out our case study featuring our work with Level Access, the leading provider of accessibility solutions and software.
 Meeting Accessibility Standards Begins with Design
Meeting Accessibility Standards Begins with Design