Being a technology company can be tough, there is often pressure to appear futuristic, scientific, or impressively complex. The market often expects the latest and greatest features and widgets, especially in website UX and design. However, not every company is the space-age, robotics, AI-generated stereotype that comes to mind with “tech”. But across all technology companies, there is a shared level of expertise in software and computing that may not be found in the everyday website viewer. Technology companies can easily fall into the trap of flexing their brain power a little too strongly, and overachieving the “tech aesthetic”. And while there are a million ways to design an impressive website, there are a couple of practices that stand out as common pitfalls for technology companies. Bluetext recommends the following as what NOT to do in web design:
Too much content on one page
This is often the result of poor content planning. When a user is overwhelmed with animations, visuals, and walls of text, they lose interest quickly. Focus each page on answering a specific question or describing a specific product, and link out to additional information that you feel is relevant. If there is any “take it or leave it” language on the page, it might be best to leave it.
Too little content on one page
As the saying goes, too much of a good thing can be a bad thing. We appreciate minimal site design when it helps a user find exactly what they’re looking for, but barely-there content doesn’t help anyone. Each page should be thoughtfully designed and written and should provide a user with clear next steps in their journey on your website.
Jargon or unapproachable language
Messaging across the site ought to be crystal clear. Just like having too much content, using complicated language and jargon can deter a user from continuing on your site. We recommend tailoring your content to your audience by considering how they would speak during a conference—widely-understood industry terms are acceptable, but should be embedded within digestible, humanized language. When customers can easily understand your product language, they gain confidence in your brand.
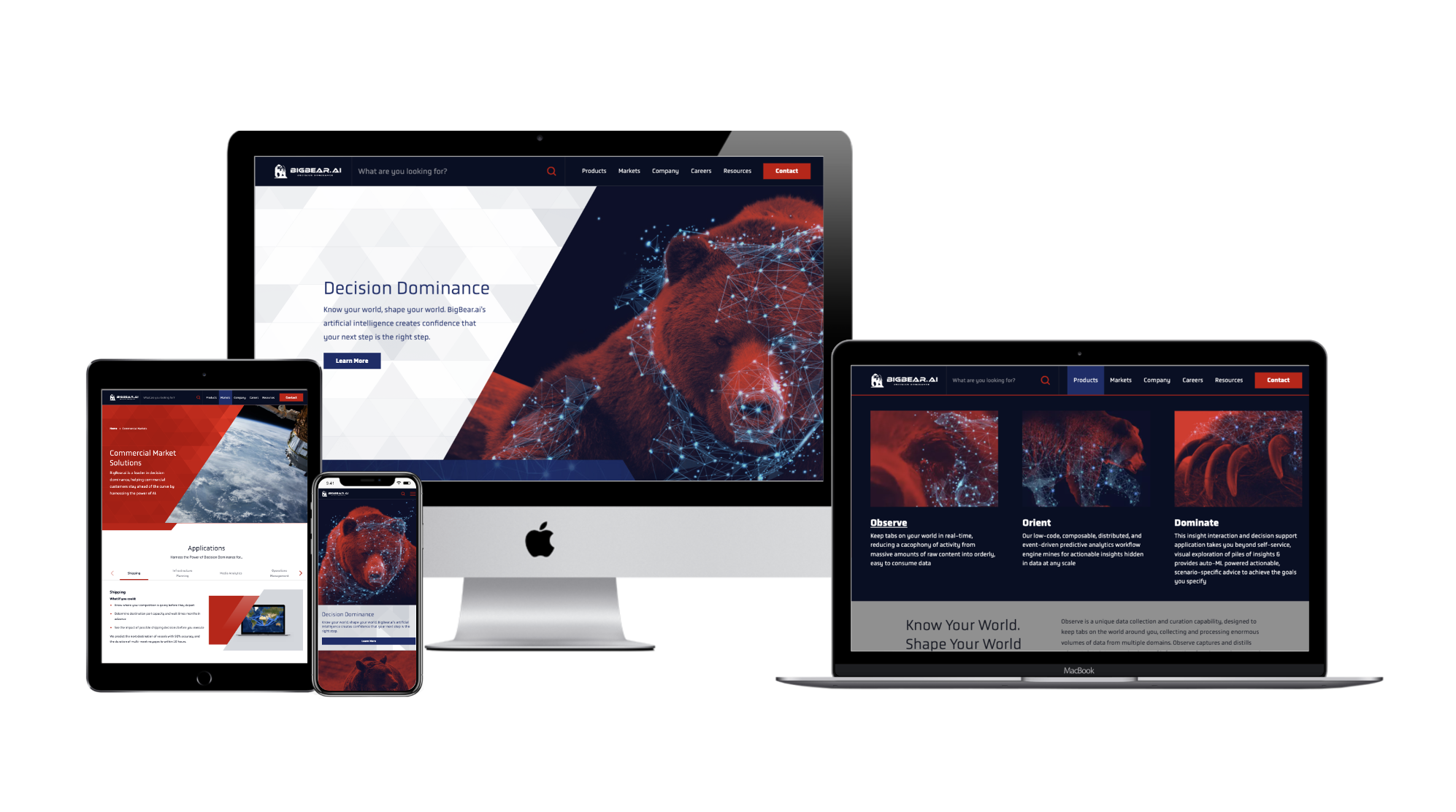
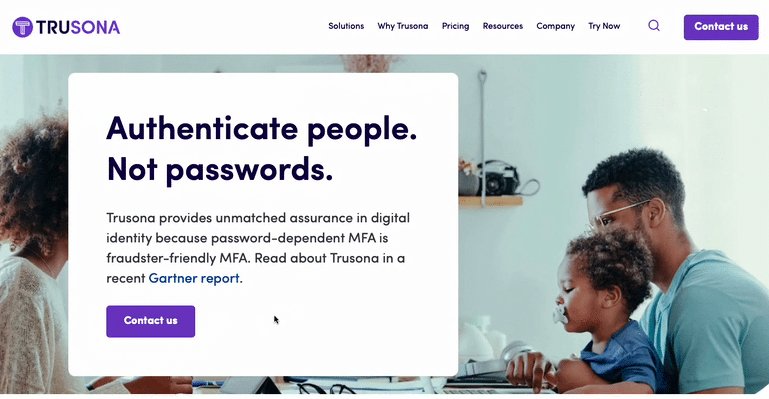
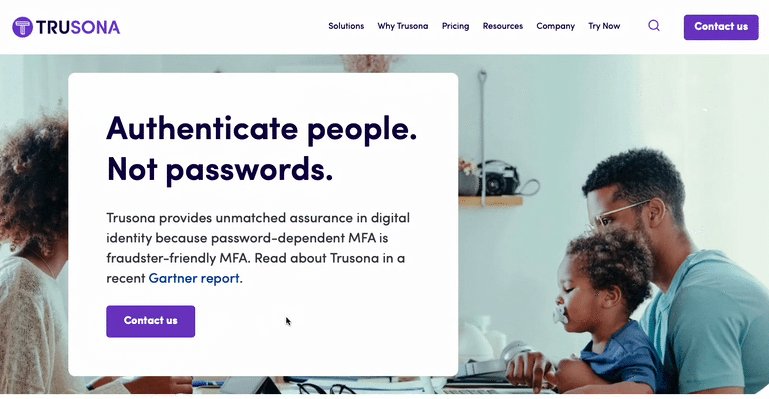
Recently, Bluetext partnered with BigBear.ai to develop a new messaging strategy that frames them as a leader in their field while explaining their highly-technical product with accessible language. As a result of this partnership, BigBear.ai is able to strike a balance between technical and approachable language, and build trust with its audience. To learn more about this project, click here.

Falling into the trap of trends
We see this most often when personal taste takes precedence over user experience. Some trends have staying power and can help you stand out from out-of-the-box websites. Some trends, though, are fleeting.
When adopting new web design styles, carefully consider the relevance of each trend to your brand and your users. More often than not, the best thing you can do for your users is to be consistent. They want to know what to expect from your website, so as you explore trends, it’s good to meet (or exceed!) those expectations.
No clear CTA
Each page on your site should provide clear, relevant next steps. This could take the form of related resources at the bottom of the page or quick links to associated product pages. Whichever next steps you choose to display, they should proactively provide the user with additional information related to the page they’re on. This practice is also helpful with interlinking content across your website, which can boost your search rankings.
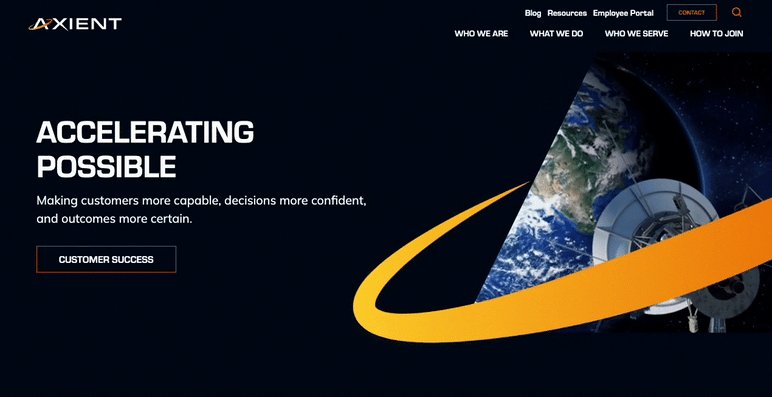
For a great example of CTA placement throughout a site, check out Axient’s website. Bluetext worked with Axient to devise a comprehensive website strategy that would optimize the user journey and maximize conversions. To read more about this project, click here.

Poor mobile experience
More than half of users will leave a page that takes more than a few seconds to load on mobile, according to Google. Given that mobile use is steadily increasing year-over-year, this means that the longer your site takes to load, the more users you could be losing to competitors.
One solution for the mobile-desktop conundrum, as recommended by Nielsen, is to have a mobile site separate from your desktop site. This will allow you to pare the mobile experience down by removing content and features that are only relevant to desktop users. To see how your site’s mobile experience stacks up, try out Google’s Mobile-Friendly Test.
At the end of the day, the best thing you can do for your website is to design and write with your end-user in mind. A site that works for them is a site that works for you.
To learn how Bluetext can help you avoid these mistakes, get in touch with our web design experts today.
Whenever you add or change a feature on your website, you should consider the impact on the UX, or user experience. When you assess how users will interact with your website, it is important to consider users with differing abilities. Accessibility is a critical component of website design, not only for inclusivity but also because Google search crawlers reward websites that implement accessibility best practices.
Most websites don’t even realize that their content is not accessible to all users and use designs and visuals that create poor accessibility unintentionally. For example, you might like the relaxing feel of muted colors, but there needs to be enough contrast for users with visual impairments to read your content. If you use video content, be sure to include closed captioning to provide users who are deaf and hard of hearing the same access to information.

When thinking about accessibility, it’s also important to remember the universal benefit to every single user of your website. Too often, we think of accessibility as a way to benefit a small subset of users who need accommodations, but making your content more accessible actually helps everyone. If you’ve ever tried to watch a video on the metro, you know the benefit of closed captioning. On that day your mouse broke, you probably learned pretty quickly which websites you could access using a keyboard.
While there are many different ways you can improve accessibility, here are some great ways to start bettering your site.
Check Color Contrast
Run your website through a contrast checking tool (there are many free options online, such as a11y’s color contrast tool). This will help you spot any colors that might be difficult to read or view, so you can update text and CTAs to ensure that all your users interact more easily with your site.
Break Up Long Chunks of Text
While some areas of your site might require a long article when possible try to break up long periods of text with images or different types of components. This will make your content more accessible for neurodiverse users, and it will make important content more digestible for anyone who comes to your website.

Add Alternative Text for Images
Many content management systems will already ask you for alternate text for images, so this is an easy way to immediately make your website more accessible. This text does not need to be a detailed description of every single piece of the image but should be a few descriptive words that capture the main points of the image.
Make Menu Items Unique
Repeated menu items are confusing for everyone. If you have the same item under two different parts of the menu, it is difficult for users to tell which one has the information they need. It becomes more difficult to tell the difference when using a screen reader. Think through your menu, and choose the single most accurate spot for each menu item.

Improve Heading Hierarchy
Headings help you visually separate your content, and using the correct headings will help neurodiverse users and people using screen readers. Most websites use headings from <h1>, being the most visually impactful and important, to <h6>, being the least. As you write your content, think about where it makes sense to group content under a heading and what type of heading should be used. A major section of your page should not be delineated by <h6>, and a short paragraph should not use an <h1>.
Hopefully, these recommendations will help you as you begin creating a more accessible website. Reach out to Bluetext to dive further into accessibility and make sure every user has a great experience on your website.
Whether you’re a reader or a listener, we’ve got you covered! Listen to the podcast version of this post for a fresh take.
In any website design, call-to-action (CTA) buttons are key to highlighting the important actions available to users. Buttons make the difference between a general site visitor and a converting sales lead. Pointing out relevant information and next steps to the user can help them navigate your site with less friction, reducing decision fatigue and decreasing bounce rates. Here are six key questions you should consider when designing the CTA buttons to be used on your website.
Should the button style stay the same?
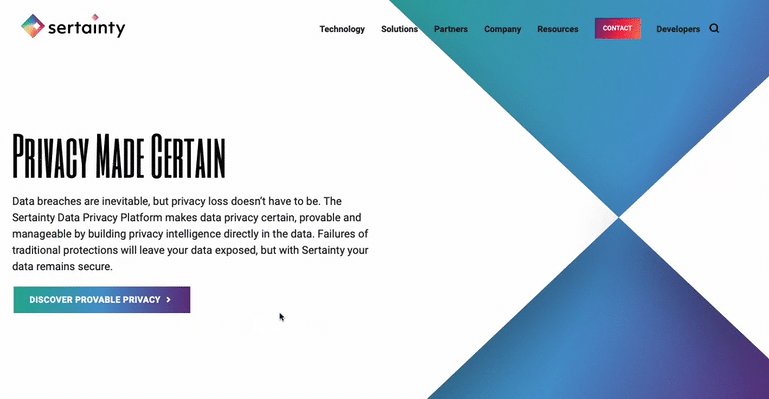
While it’s important for button styling to be consistent across a site, in some cases, there are multiple actions available to a user in a single viewport. To avoid overwhelming users with numerous identical buttons on the screen, you can use different styles to indicate a visual hierarchy. You’re already asking a user to make one decision, therefore, the UX should eliminate any additional, unnecessary decisions in what button to select. For actions that are top priority, bold-colored, solid buttons tend to draw a user’s attention first. Secondary and tertiary button styles should be less emphasized, with unfilled boxes or simply underlined text to indicate less important actions. The styles should be distinct but linked by common elements such as color or shape to make them easily recognizable. Try to use the primary button styling predominantly throughout the site, and avoid creating more than three distinct button styles.

What colors are best to use for CTA buttons?
When choosing the fill color of CTA buttons, it may be tempting to rely on your company brand color scheme. The button design shouldn’t diverge from the brand entirely, but the button color should stand out from the rest of the content on your site. Say you have a minimalistic black and white or muted color palette, you’d want your colors to pop against those backgrounds. Using the predominant brand color risks the button competing for user attention, leading to lower clickthrough rates. Color psychology also plays a key role in communicating the meaning behind buttons. It’s usually best to avoid red CTA buttons, because red buttons are associated with dangerous or harmful actions. Blue buttons, on the other hand, have positive connotations for users since blue text (the namesake of the Bluetext agency) has been used to indicate hyperlinks since the inception of the internet. Users are familiar and comfortable with clicking clue hyperlinked text, so why initiate a change? When choosing the color for a group of buttons on the site, assigning different colors to each action can create a higher cognitive load for users trying to distinguish between their choices. It’s best to use the same color for all the buttons in a group, so that users can focus on the text. However, you may want to consider indicating a default action to make one choice stand out, as discussed in the next section.

Should you highlight a default action?
If you are showing choices on a screen, and one of the choices presented is more likely to be the user’s preferred action, then it may be best to highlight that option to indicate it as the “default” to help users choose this option faster. However, if the choices are equal, then highlighting a default action could confuse the user or steer them to click the default choice rather than considering the options equally. When showing two choices next to each other, it’s also important to consider right and left hand placement. Showing an option on the right may make users more likely to choose it due to right hand bias, so it’s best to put the default option on the right. However, if the default action is something irreversible like “delete all,” it may be best to put that CTA on the left to force users to give more consideration to their decision. When presenting multiple options, just consider which option will be chosen the most often, and how quickly you want the user to navigate the decision.
Should icons be added to the CTA buttons?
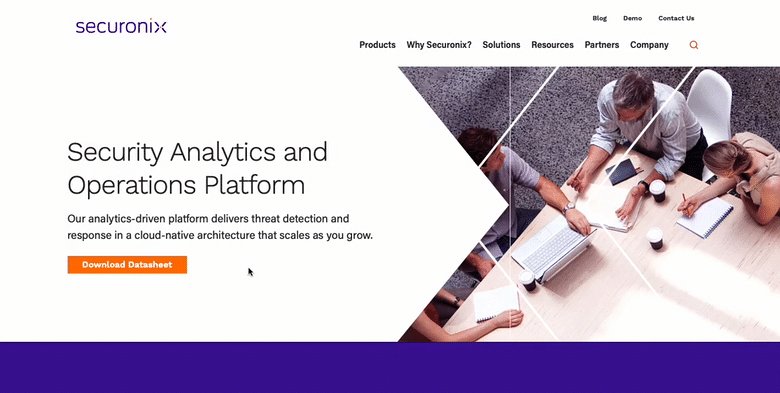
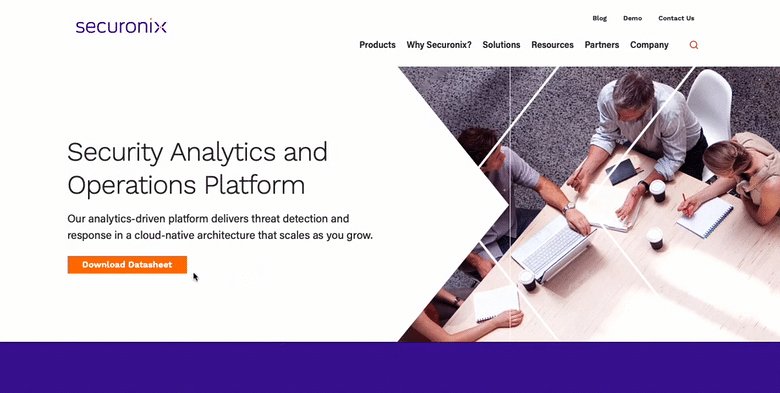
Usually, text alone is enough to communicate clear actions to the user, but when buttons are grouped together, it may be harder for the user to distinguish the difference between the options presented. For example, if a new user on your site sees “Download” and “Contact Us” CTAs right next to each other, they might have to take a second to think about the difference between the two actions. In cases like this, icons can help users to discern the difference between the options faster. When assigning icons to the CTAs, make sure that the icon is helpful in communicating the meaning behind the text. If the icons themselves are too similar or generic, they may only lead to more user indecisiveness. Choosing the right icons can make all the difference in the user experience.
Should designers think “outside-the-box”?
The standard button styling is a rectangular box shape, with rounded corners. While designers could use colors and text styling to flex the brand, the overall button shape shouldn’t stray too far from the norm. The oblong-shaped CTA is emerging in popularity with more rounded, organic brands and is a great example of applying brand elements without feeling foreign. The goal of a CTA is to be instantly recognizable to the user, and in this case, thinking outside the box could lead to users being confused or less likely to interact with CTAs. One way of ensuring standardization across buttons is by adhering to the “common grid” measurements. The grid spacing ensures that buttons have adequate clear space around the text, making them easier for viewers to read and recognize the anatomy. Clean, simple designs also tend to be more palatable, as buttons with numerous effects applied can end up looking tacky and unprofessional.
What considerations should be in place for accessibility?
Accessibility is necessary for legal compliance, but it’s also recommended to ensure that designs are easy to read for all users. Font size and color contrast are two of the main considerations for button accessibility. Gradient treatments can also add complications to website accessibility, especially when overlaid with text. As a designer, it’s important to ensure that legibility is never sacrificed for aesthetics. The Importance of Website Accessibility doesn’t go ignored at Bluetext; read more about how we test for accessibility compliance to ensure that our sites are functional for everyone.

At Bluetext, when designing a site for a client, the number one priority is to ensure that the website will engage users in order to achieve business goals. Experienced designers know that CTA styling is key to capturing users and directing them to the most important content on the site. Thoughtful design can increase brand recognition, improve clickthrough rates, and remedy bounce rates for your site. Contact Bluetext to learn more about our services and how we can address all of your website design needs.
A crucial part of any successful website design is not only catching the attention of a target market but keeping that attention. Oftentimes, UX experts will achieve attention retention through eye-catching animations, clean layouts, and intentional content strategy. But in some industries where flashy design and lifestyle imagery isn’t relevant, this can be an intimidating challenge. As a B2B technology marketing agency, Bluetext has done a deep dive into some key elements to help give your B2B website the winning edge.
The Difference Between B2B and B2C Websites
When it comes to designing a website for a B2B versus a B2C audience, the design landscape and tone change in response to respective target audiences. Consumers are often online to fulfill an emotional need, such as instant satisfaction from a purchase. The B2B audience, however, tends to take more time examining all the information about the product before making a decision. Why is this important? Understanding the audience’s motivations is the first step to giving your B2B tech website a leg up in UX design.
Now that we have covered audience motivation, let’s discuss how this translates into web design. In a broad sense, UX experts recommend the key aspects of technology website should be: simple navigation, concise language, and responsive web design. In the market of technology, it is also important to emphasize successful security checks throughout the design of the site. Those are the core ingredients one would expect every website to contain, but below we explore three best practices to help B2B websites stand out against the pack.
Rely on Content
UX experts first and foremost rely on content. As we mentioned earlier, B2B audiences often have much higher stakes in their purchasing decision. Yes, it may be a sole individual making the decision but they are often selecting a product or solution that will impact many people and departments across their company. Therefore, the B2B target audience likes to know everything about the product before making their long-term purchase decision. A tech website design must accommodate large amounts of text to describe each product. Keeping this in mind, UX designers can implement specific modules for a site that best present large amounts of content in digestible chunks.
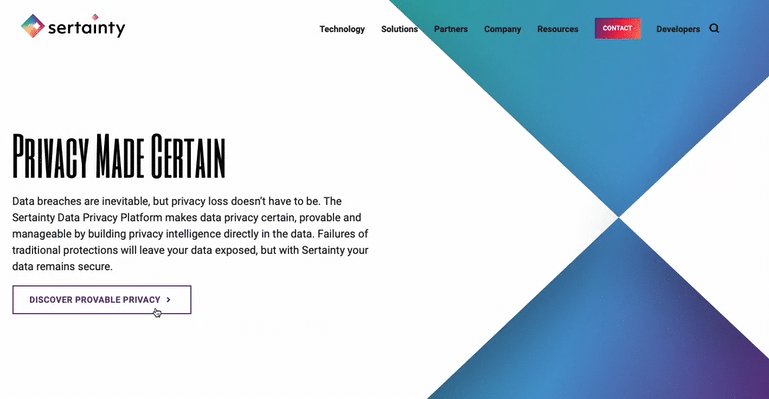
B2B tech websites’ extensive amount of content must also convey a professional tone. Most B2B site visitors are informed to some extent about the product or solution they are seeking. If a company cannot clearly explain its product in a professional and concise way, it will drive away sales. There is nothing more professionally relatable than a crunch for time, so a site should respect the user’s busy schedule and likely short-lived attention span for acquiring key details. Another common mistake for tech companies is not clearly explaining company messaging and why they stand out against their competitors at the forefront of their website. Upon first landing, a user should be able to tell what your company does, and why they should pay attention to it. The Bluetext messaging team uses a highly thought out process to make sure the tone of a brand addresses all competitors in the marketplace and stakeholders within a company.

Clear Call-to-Action
In the same vein of time awareness, B2B web designs must have a clear call to action. If you happen to capture a user’s attention enough to generate genuine interest, there needs to be a frictionless and obvious way for them to find and take the next step. Research has shown that a B2B audience is more likely to call to purchase a product than purchase online. Therefore, a website should address this pain point with live chat solutions, well-integrated contact forms, customer care information, telephone numbers, and more.

High-quality video and images
Along with the expectation of a professional tone comes a professional look. The first step is implementing high-quality videos and images onto the new site. Strong visual content can help break up the large blocks of content and avoid the risk of eye fatigue when scanning and reading lengthy text blocks. Videos are a useful and engaging way to provide a clear explanation of what the product can achieve. Coupling visual and audio elements increase the memorability of your brand and capture attention for much longer. Videos can also give a closer look at the company’s values as a whole. The Bluetext video team uses a strong brand voice, innovative animations, and professional editing to create persuasive and informative content for their clients.
Mobile Friendly
If you’re selling tech, you have to show you are tech-savvy and keeping up with the times. This should be a no-brainer, but too many technology websites across the web don’t take advantage of responsive design practices to ensure equitable desktop and mobile experiences. Bluetext implements this with well-thought-out wireframes addressing all content needs. One of the ways to best implement a strong user experience is keeping in mind the significance of a mobile-friendly design. With mobile traffic driving up to 40% of revenue, this design compatibility should never be ignored.

B2B differs from B2C in terms of their audience needs, wants, and decision-making processes. While some core differences set these types of websites apart, an informed UX and content strategy that matches audience needs is crucial to both. Consult a website design and UX agency like Bluetext so you can be sure that your website addresses the needs of your target audience, and formats content and visual components to convey a professional and interesting tone. Contact Bluetext to learn more about our services and how we can address all of your content and website design needs.
Since late last year, the technology industry has been alight with news and developments surrounding the Metaverse. Companies large and small are betting big on what is seen by many as the successor to the internet. Microsoft’s record-breaking acquisition of Activision Blizzard has been seen by many as a Metaverse play. The likes of Facebook have even restructured their entire organization and established a new parent company, Meta, named after the Metaverse.

But what exactly is the Metaverse? In simplest terms, “The ‘metaverse’ is a set of virtual spaces where you can create and explore with other people who aren’t in the same physical space as you.” If you’re still confused, that’s okay. The Metaverse is constantly evolving as more and more companies invest in the concept. Chances are you’ve already experienced flavors of the metaverse but may not have even realized it. To break it down, major players in the technology industry are looking at the Metaverse from a capabilities perspective for the likes of:
- Real-time 3D graphics
- Feature sets that overlap with real-world activities
- Personalized avatars unique to each user
- Person-to-person social interactions that are less competitive in nature and more goal-oriented compared to stereotypical games
- Designs best well-suited to virtual and augmented reality headsets
- Links with outside economic systems so people can profit from virtual goods

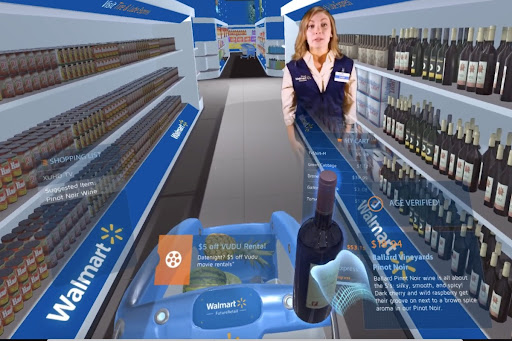
Regardless of how you feel about the Metaverse and its capabilities, there’s no denying that AR/VR is growing more popular. In 2021, it was estimated that approximately 85 million users experienced AR or VR at least once a month. Virtual reality headsets, which were originally intended for gamers back in the 1990s, have picked up momentum in the past decade as companies are releasing sleek, futuristic consumer headsets and applications. That userbase will only continue to grow as VR/AR devices become more accessible from a cost and usability perspective. Given the fluidity of the concept of the Metaverse, the marketing opportunities are truly endless at the moment. Below, we take a look at just a smattering of ideas for marketing in this next generation of the internet.
1. Gamifying your Brand
As we’ve discussed before, gamification is the act of taking a process that already exists and applying game mechanics to make it more engaging. Given the current state of the Metaverse and its existing uses, gamifying a brand is the first natural step we’ll see companies take as they expand their reach into this additional marketing channel. We’re already seeing some companies dive headfirst into brand gamification in the Metaverse. To promote the new Nike React Flyknit running shoe, Nike created its own virtual world, called Reactland, allowing users to create avatars of themselves and then navigate through the game’s forests and rooftops while jogging (in real life) on a treadmill for three minutes.

2. Parallel Metaverse Marketing within Real-Life Marketing
Just as we create physical manifestations of digital marketing campaigns, marketers need to be ready to expand their focus to the Metaverse as a third component of any future campaign. Campaigns targeting millennials and Gen-Z’ers will comprise the majority of initial Metaverse marketing campaigns, as these audiences are the predisposed primary users of the platform. Experiential marketing will also be a major component of any Metaverse marketing campaign, offering branded installations and events that users can interact with, as opposed to just placing simple ads.

3. Harness the Power of Facebook’s Meta
While Facebook is still in the early stages of rolling out its Metaverse to consumers, there’s a good chance that any experience will include digital advertising and in-experience transactions. Anything from building virtual stores, hosting immersive events, or creating Facebook Ads will no doubt be considered. Additionally, we’ll definitely see comparable offerings from other companies staking their claims in the Metaverse hype such as Walmart and Microsoft.

It’s fair to say that the Metaverse in its current state is filled with uncertainties. While many companies are pouring tons of capital into the space, no one knows what it will look like in five to ten years, let alone next year. That being said, it will be important for marketers to stay in the loop and decide when might be the best time to stake their own claim in the Metaverse. Interested to see how Bluetext is taking advantage of up-and-coming technologies on behalf of our clients? Contact us.
You don’t want your users to get an error page, but if they do, make sure it is a good one.
If someone finds a 404 page on your website, they are probably in the wrong place; your goal should be to make it as easy (and fun) as possible for them to find the right page. You need to make sure that your visitor can find a way back to their intended location, so it’s helpful to direct them to popular pages or a search feature. By giving your user some direction, you can make lost pages feel more like a detour than a dead end on your website.
While your primary focus should be to help your users find a new page to travel to, there is also a trend toward having more interesting and fun 404 pages. You want to keep any error pages within the realm of the company brand, but you should also see it as a chance to add some humor or engagement to your website. By infusing some witty text or a cool graphic into your 404 page, you help website visitors have a good experience on your site even when they face an error code. After all, the happier your website visitors are, the more likely they are to continue exploring the website, rather than exit out altogether.

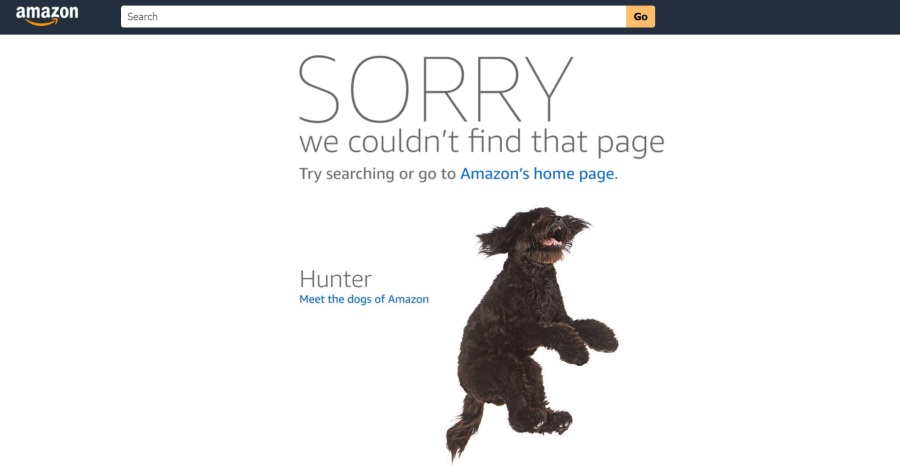
Take Amazon for example, when a page is lost users are shown a cute dog with redirection back home. Even better is that the dog photo changes each and every time to feature one of their 43 “Dogs of Amazon”.
Ceros has a great example of a fun and helpful 404 page. The company recently updated its 404 page to have an interactive wheel that leads users to random content. By encouraging interactivity as Ceros does, you can keep your users interested in your content even when they’ve lost what they are looking for. Engaging features like this motivate visitors to look beyond their original search and consider other areas of your website.
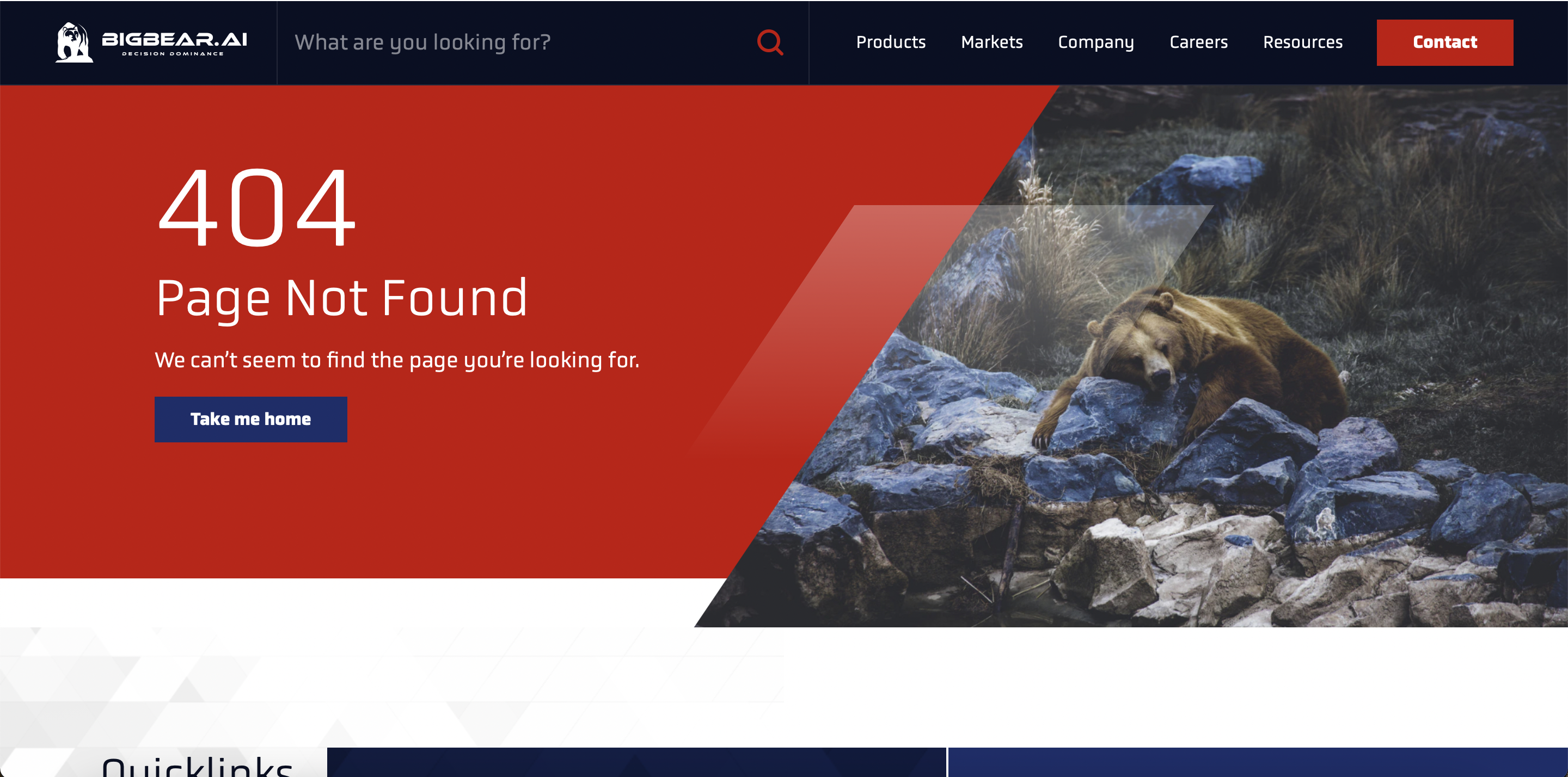
The new BigBear website, which Bluetext worked on, is another example of an excellent error page. On their 404 page, you can see a picture of a lost bear. This adds a little humor to the page while keeping the content on-brand for the company. The 404 page does not end there, though. It also has quick links to encourage visitors to continue interacting with the website.

Both of these examples illustrate the usefulness of having an informative but fun 404 page since the ultimate goal of any website is to keep visitors engaged! While a 404 error is never the ideal landing page for your website users, it is critical to prepare and design for this scenario. And by turning what was traditionally a dead-end into an interesting detour with clear next steps, you increase the chances of a positive user experience on your website.
If you need help setting up a new 404 page, reach out to our experts at Bluetext.
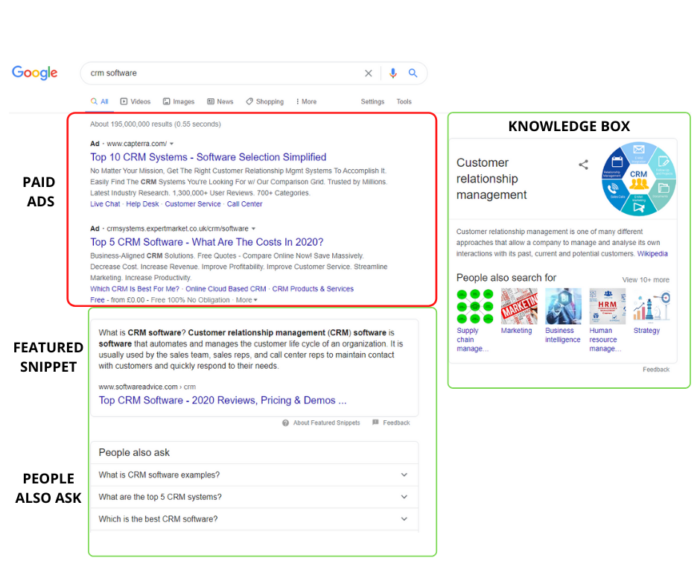
Marketers often approach their content strategy with the simple goal of conveying a message to their target audience. But nowadays, that’s not enough for maintaining an effective content strategy. Before a user ends up on your site, they typically search for information through one or more Google searches. These Search Engine Result Pages (SERPs) are where users find results that the search engines deem to be the most relevant to the query. Depending on the relevance of the site content, users may also see a SERP Feature (a well-packaged snippet of information from the relevant search result’s page). This gives users a quick view of the information they are looking for while saving them time from digging through multiple pages. As a digital marketer, your content strategy should aim to meet the purposes of these possible SERP Features to increase your chances of being featured on SERPs and ultimately get a user to visit your site.

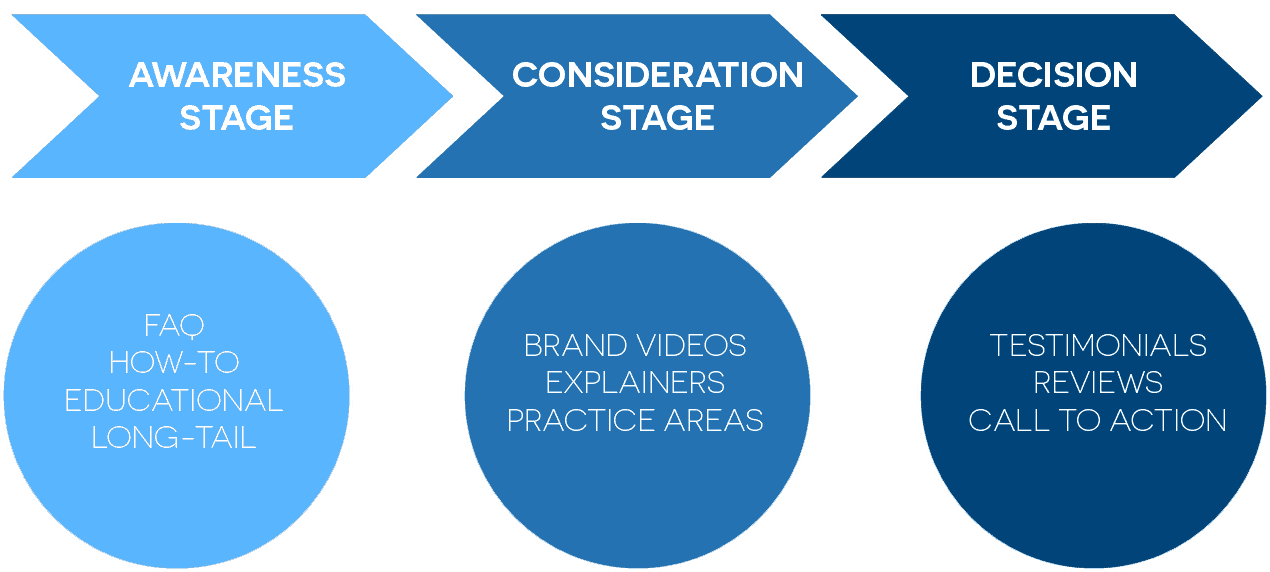
Nowadays, search engines have evolved to the point where they can determine the intent behind users’ searches to provide the most relevant results. As such, you need to be more deliberate in crafting your content to ensure it’s meeting your audience’s needs at their stage of the buyer’s journey. Ideally, you should have content that can accommodate all three phases, Awareness Stage, Consideration Stage, and the Decision Stage. But this isn’t always the case depending on your particular audience.

Raising Awareness for Your Audience
In the Awareness Stage, users know they have a problem and are actively searching for explanations of their problem. They aren’t quite ready to pick a solution, so any tools to quickly gather high-level information are beneficial here. This is where SERP Features come in handy. With a little planning, you can optimize your content’s likelihood to be featured in certain SERP Features such as Knowledge Graphs, Featured Snippets, Related Questions, Videos, or Images. All of these features will pull relevant content from your site so long as the search engine determines your content to meet certain criteria. In this stage, you want to make sure your content is very clear in explaining who you are, what services or products you offer, and the why/how of what you do. Oftentimes, including lists or FAQ-styled content is beneficial to search engine crawlers and webpage users!
Considering How to Connect With Your Audience
So now your audience has entered the Consideration Stage, they are looking for solutions and more specifically, how your solution can remedy their issue. Now your content should be more thorough and technical than in the Awareness Stage. Provide concrete examples of how your products or services can solve the user’s problem. Four useful features for this stage are Featured Snippets, Related Questions, Reviews, and Videos. The Featured Snippet works best when you answer the user’s query in very specific ways, whereas Related Questions works best for explaining the “why” behind a user’s query. Featuring product/service reviews on your site also allows you to show up for the Reviews feature which enables the user to better compare solutions and build trust. Lastly, the Videos feature provides a great opportunity to dive deeper into why your solution works for the user.

Convincing Your Audience to Make a Decision
By this point, your audience is at the end of the buyer’s journey and just about ready to decide which solution meets their needs. As part of the last steps, users now want to confirm which solution amongst the ones found in the Consideration Stage is best for them. At this stage, all of your content should be as thorough as possible to ensure you’ve answered any potential lingering questions your audience may have. Three Features that excel at accomplishing that are the People Also Ask, Videos, and Long-Form Content features. Tailoring your content to include technical details and statistics as well as client testimonials reassures the user that they’ve picked the right solution.
Overall, when creating a content strategy, no two sites will be the same. Each content strategy should be tailored to your audience and their stage of the buyer’s journey. From there, you can leverage content that is more likely to be shown in the SERP Features mentioned above. As a full-service digital marketing agency, our expert content writing and SEO teams at Bluetext can help determine who your audience is, what stage they’re in, and how best to tailor your content to be displayed in SERP Features. Want to learn more about how Bluetext can help your ad campaigns thrive? Get in touch with us here.
2 years ago SonicWall approached Bluetext with a campaign challenge: “Help us infuse originality within an over-saturated cybersecurity market. Portray Boundless Cybersecurity ability to break free of cyber threats.”
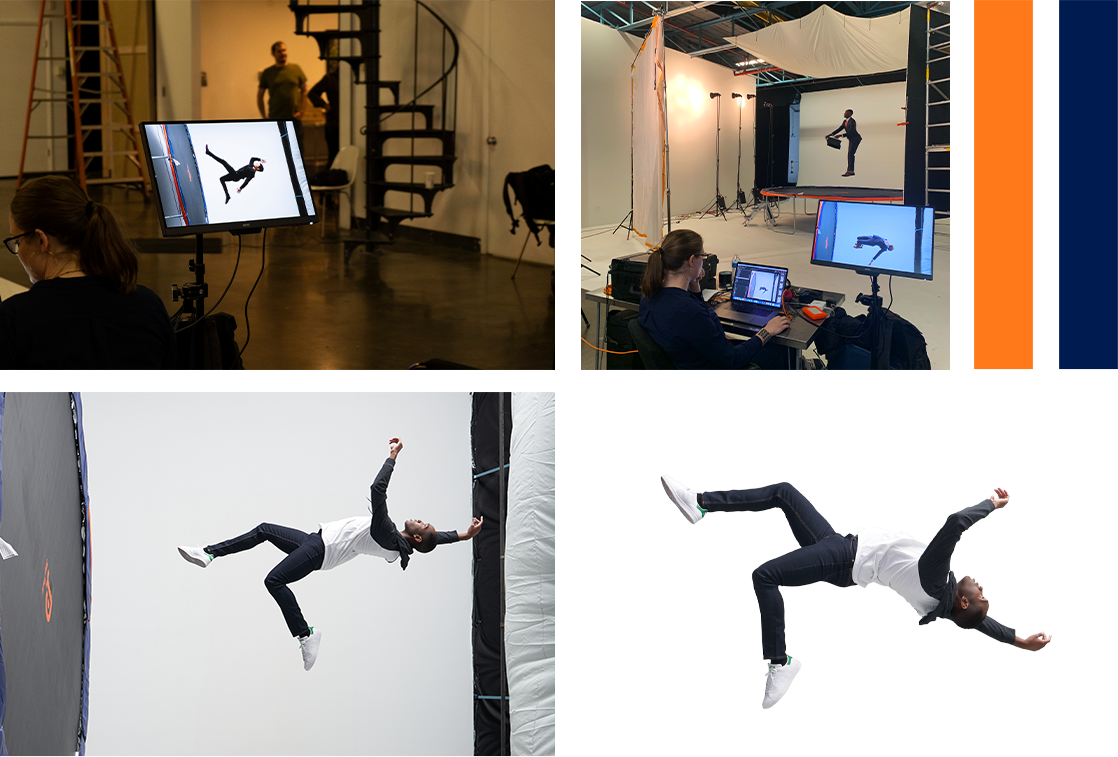
Bluetext’s response? Hours upon hours huddled over brainstorming sessions until the winning idea came to light. Portraying the end-users in a surrealist, anti-gravity state in which they quite literally “break free” from the constraints and anxieties of impending threats. But how could this be done? With a troupe of ballet dancers, a giant trampoline, and an imaginative team of creative & strategic minds the first Boundless photoshoot was made possible.

By knowing the unknown, providing real-time visibility, and enabling breakthrough economics, SonicWall protects against boundless exposure points for increasingly remote, mobile, and cloud-enabled workforces. In order to communicate SonicWall’s business values across a variety of businesses, Bluetext prescribed a verticalized approach to target the unique needs of each industry. Every detail, from costume to backdrop, was personalized to resonate with distinct audience personas. To truly stand out and earn attention in a crowded cybersecurity arena, the campaign centered on fantastical floating imagery, which served to visualize an anti-gravity feeling of breaking free of cyber threats. To achieve this vision, action photography of models jumping and free-falling atop a giant trampoline was captured. With custom photoshoots, expert post-production editing, and head-turning taglines Bluetext truly elevated the campaign to new heights. As a collection, the campaign imagery showcased SonicWall’s wide range of customer success, and as individual targeted campaign assets, the images emphasized SonicWall’s application to industry-specific use cases. New website pages, banner ads, and social graphics were developed to reinforce ”When Cyber Threats Are Limitless, Your Defenses Must Be Boundless.”

The campaign was a roaring success. So much so that it inspired a Boundless 2.0 campaign that elevated key art imagery to 3D video production to tell the evolving Boundless story. This time, the campaign focused on the end user’s journey into a surrealist, anti-gravity state of mind. The campaign video spans a variety of industry applications, from higher education libraries to retail shops, but focuses on the perspectives of an SMB and remote employee. The narrative describes the current state of cybersecurity, being a sense of closed-off isolation to avoid the fear of cyber threats, but begs the question of ‘what if?’ The main characters are shown proceeding through their daily responsibilities (whether that be commuting into the office, or multi-tasking child care responsibilities at home) until interacting with SonicWall products on their given devices. As these users connect to SonicWall they experience the unconventional possibilities of cybersecurity; ‘What if cybersecurity felt…free?’ The characters are transitioned to a surrealist Boundless world, in which 3D video effects bring a state of gravity-free liberation from constraints of the past. The characters “break free” to realize a more secure, yet freer, future with SonicWall.
To further compliment the Boundless 2.0 campaign video, Bluetext brought the story to life on the SonicWall website homepage and campaign landing page. Both of which feature 3D video in the hero zone to showcase Boundless Cybersecurity for both the remote and in-office workforce. Bluetext animators built a custom 3D environment for each character, which is showcased through 360 pan-around camera effects. Attention to detail was everything, from the outfits worn by the character to the interior decor with hints of the SonicWall brand elements. The characters themselves even parallax for hyper-realistic body motion. The rest of the pages were designed by the Bluetext website & UX designers to highlight the campaign’s core messaging, featuring new products and industry-related use cases.

In an impressive feat of animation, website design, videography, and most of all creative brainpower, Bluetext accomplished its challenge. The Bluetext and SonicWall team combined forces to bring new energy and direction to the SonicWall Boundless Cybersecurity campaign. In two years the campaign has evolved to new heights, but just like SonicWall security, the potential is boundless. Stay tuned to see how the campaign further evolves in 2022, and contact us to see how we can develop a state-of-the-art campaign for you.
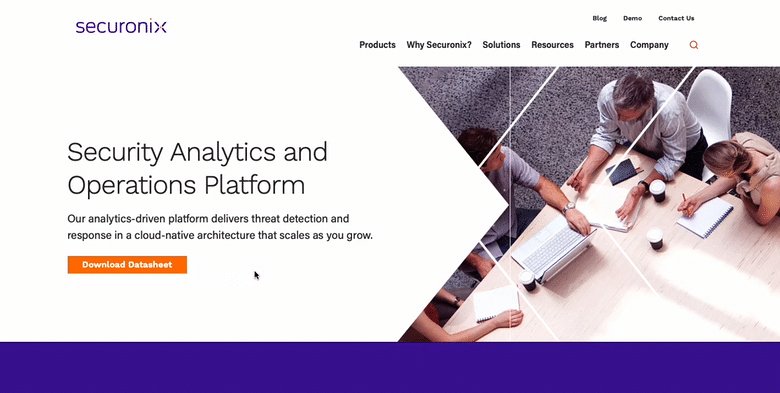
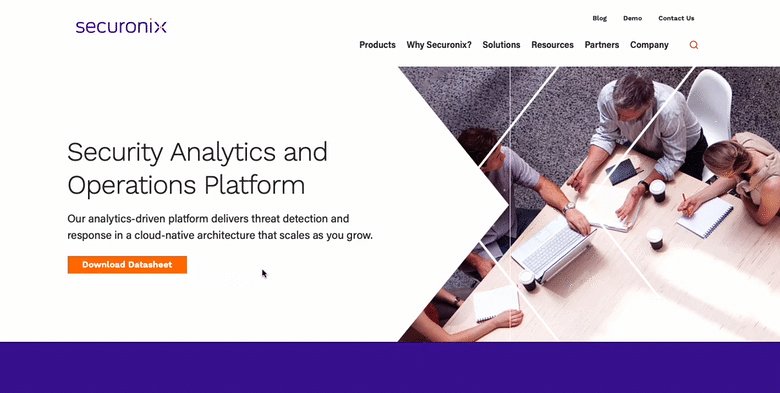
62 seconds. That’s the average amount of time a user will spend on a website before hopping to another page. 62 seconds for your website to show off all your company has to offer. 62 seconds for you to create a spark of interest that will keep your customer’s cursor away from the dreaded back button. The attention span of modern internet users is a fickle thing, dashing between emails, articles, quick searches, and more. So when you have only a little over a minute to hook a viewer, you better make every second count. A beautiful landing page can grab a viewer’s attention, but a strategically crafted landing page will keep them there. Below are some tips that top digital marketing & website design agencies use to hold the attention of your audience when they land on your site.
Helping Your Users Take Action with Interaction
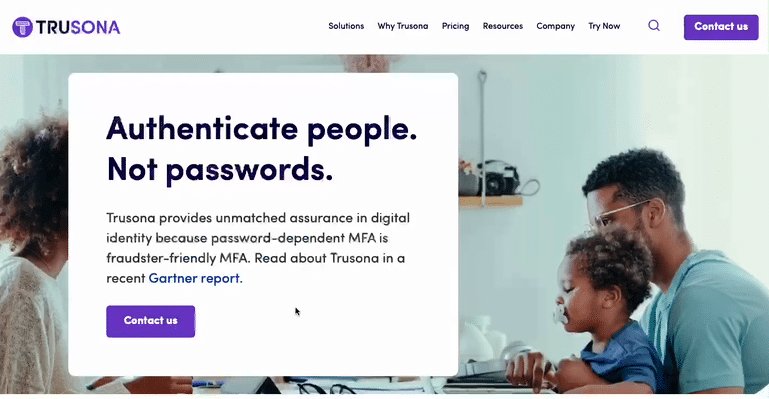
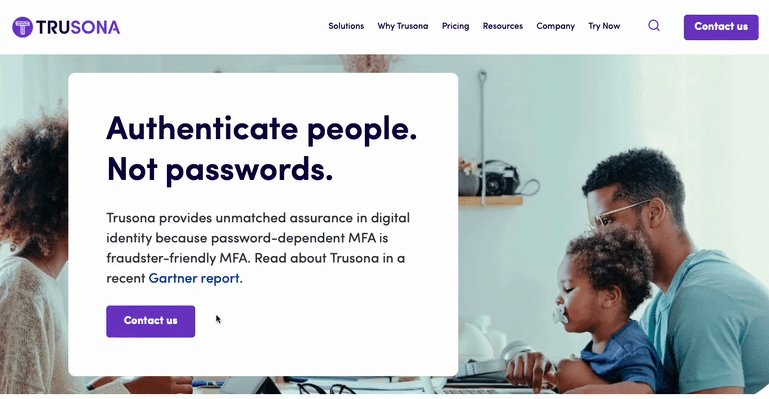
A favorite UX design practice to encourage digital engagement is the use of interactive elements. This elevates the user experience from passive observer to a participant (referring to any degree of interactivity) on your landing page. When inviting users to interact with content, UX designers tread a fine line between doing too little and asking too much from their audience. Subtle elements such as eye-catching hover states and scroll-initiated animations are one way to get the user involved and create interesting effects based on their cursor movement or scroll. The logic behind these interactive elements is basic psychology — rewarding the user for viewing your content or scrolling encourages them to continue this action. Once visual interest is sparked, the user is more likely to continue scrolling on-page to view content and eventually reach a lead generation form.
Lending Your Users a Hand with Custom Cursors
Another top trend in interactive content is custom cursors. Brands are beginning to implement custom cursor shapes and styles, and even animations triggered by placement on-page. One of Bluetext’s favorite examples of interactive landing pages is Asimily, a page with several subtle interactive elements, including new content triggered on scroll, animated hover states, and typography motion.

Animations That Keep Your Audience Still
Animation is also a powerful tool to capture and retain attention, with elements like looped animations ensuring that a user catches an effect and can continue to watch it. Animated promotional videos can also be leveraged into powerful lead generation tools. Videos are quite effective for generating leads because they present a simplified version of your offering, and are far more engaging, and require less effort than reading an article. Animations are a great way to convey key information more efficiently and effectively on what your brand has to offer.
Take the Lead with Your Landing Page Strategy
Ultimately, these little changes can make a big difference in converting prospective customers into solid leads. There are many other ways to increase leads to supplement interactive elements. Targeting by channel, limiting navigation, including a clear call to action, and communicating key insights clearly all contribute to a more impactful strategy. Aggregating strong messaging, website design, and user experience best practices can enhance conversion rates on landing pages. Need help achieving better leads? Bluetext is here to bring stronger leads to your company through exceptional content and design.
Establishing a personal connection between your business and the customers you serve is one of the most critical elements of a successful marketing strategy. From tailored social media posts to targeted ad campaigns, companies will pour swathes of resources and countless hours into pursuing a personal connection with consumers. Chasing that magic spark transforms them from company to companion in the eyes of the market. So why, if that human connection is so important, do many businesses abandon it when building their websites? Why, when they’ve almost gotten a customer to the finish line, do they greet them with generic home pages devoid of character and life? The answer lies not in the intentional design choices they made but rather the ones they didn’t. In a digital-first world and with the growth of online interactions, it is critical that digital marketers do not lose focus on the human behind the screen.
The Devil is in the Details
Certain aspects of every site (like copy and primary visuals) are often prioritized and will receive the care and attention they need to ensure user engagement. Many businesses, however, fail to consider more minute aspects of the user experience while building their websites. Elements like tab icons, custom cursors, and footer designs contribute to the feelings a potential customer will be left with after that crucial first impression on the home page. These subtle finishing touches are the lifeblood of humanized websites. While they may not be the main attraction, they play a significant role in setting your site apart from the pack and giving your brand its own distinct flair. Here are a few digital touchpoints you may have neglected, along with some inspiration from brands that are making the most of them.
Favicons; Small Pixels, Major Impacts
Favicons (a shortening of favorite icons) might only be a few pixels big, but they can significantly impact how potential customers are directed to your site. A favicon is a graphic element displayed in various places, including Google search results, autocomplete search suggestions, browser histories, and browser tabs. While they may be small, favicons play a significant role in how users recognize your brand and interact with your website. The average person has between 10 and 20 tabs open simultaneously while using the internet. A memorable favicon can help potential customers recognize and return to your site in a crowd of tabs.
Consistent aesthetics and responsive designs can help your favicons catch consumer attention and increase brand recognition. Google’s multi-color G is a classic example of the favicon and has seen its design applied to other products in the Google suite to maintain consistency and recognizability across websites. Trello’s dynamic tab icons change color and design to match users’ activity, drawing attention back to itself and giving users the sense that the site recognizes their presence.
Designing Footers That Use Your Head
Although they may come last on the page, the design of your footer shouldn’t be an afterthought. Often overlooked, the footer of your home page plays a critical role in the user journey, serving as the gateway to the other sections of your website. When a user isn’t sure where to navigate, the footer is a reliable option to find what they’re looking for. As a crux of the customer experience, the footer of your home page provides a great opportunity to incorporate design elements that support your overall brand messaging and drive a deeper understanding of your company’s vision.
Wild Souls, a Greek company dedicated to storing exotic nuts, features a rotating banner in their footer containing phrases and imagery that elaborate on the social causes they stand for. Bold expressions like “F**K PLASTIC” reinforce the anti-establishment and eco-friendly aesthetic of the Wild Souls brand.
Mafanfa, a website for buying hand-crafted Latin American goods, houses its footer’s website navigation links within various geometric shapes that spring to life when hovered over. The oblong shapes and dynamic movement give visitors a sense that the entire page is as customer-designed as the hand-woven clothing it sells.
Blue Stag is a UK-based creative agency that builds its mission on pushing boundaries and creating progress, a sentiment that comes through in their animated footer. Within it, a sky blue stag prances through a wavering mountainscape, a stark figure advancing through a changing landscape just like the company it’s named after.
Creating Custom Cursors That Click With Users
The cursor is the middleman between a user and your website. It’s a critical component of website navigation that will be within a user’s frame of focus the entire time they’re on your site. So why do so many companies neglect this constant source of consumer attention by settling with a generic white arrow? Custom cursors allow companies to provide visitors with a unique experience from the second they click into the site.
The digital agency Cuberto gives a masterclass in iterating on existing designs with their custom cursor that builds on the default design. A roving trail of dots hangs close to the familiar arrow and enlarges whenever it passes over important sections or key brand elements, a unique fusion of a design we’re familiar with and one that we’re not. Not only does this dynamic cursor intrigue visitors, but it allows Cuberto to more easily control the user journey through their homepage, drawing user attention to elements of the site they want to ensure that they see. Custom cursors can come in all different shapes and sizes, from brand icons to even animated designs. With so much opportunity, it’s a wonder why this UX trend is still such a rarity across website designs. A custom cursor is an unexpected detail that is likely to surprise and delight a website user and surely create a memorable browsing experience.
Making the most out of every element in your website design can seem like a daunting task. That’s where Bluetext can support. Contact us to learn more today.