So you’re a top technology company who wants to be seen as modern and ever-evolving — much like the rest of the industry! To stay ahead you’ll need a modern, eye-catching design. Perhaps you want to redesign your logo… Where do you start? A memorable logo can ensure your brand stays top of mind and up to par with big-league competitors. Updating any aspect of your corporate visual identity can be intimidating, especially when making changes to one of the most identifiable features. There are many considerations: How can you establish or maintain your brand identity and form a strong connection with your audience? Do you want to fit in or stand out? How can you modernize your existing design?
One way to begin the process of redesigning your logo is by identifying some “zigs” and “zags” in your industry. Digital branding agencies define “zigs” as companies that follow industry standards and recent trends when designing and marketing their brands and “zags” as designs that opt to stand out in the crowd by moving against the latest trends.
Tech Industry Zigs
Gradient
Using gradients in web design emerged as a hot trend as early as 2016 and has since grown in popularity with no signs of slowing down. There are several companies that have successfully incorporated this trend into their CVI, for example, Stripe, an economic infrastructure technology company. Stripe’s gradient style has become incorporated throughout the brand and website, creating an ethereal and futuristic feel to its services, Instagram can be seen as one of the OG trendsetters, debuting gradient design into their mobile app icon in 2016.


Minimalistic
Another recent trend has been the simplification of logos and website design. Many brands have adopted this trend to streamline their CVI. This branding trend aims to provide a clean and clear brand vision, which is ideal for smaller screens as users continue to shift to mobile browsing. As we shift away from decorative and intricate details that look great on a billboard but cluttered on a mobile device, simple logos stay relevant and readable for modern consumers.
Many major global tech brands have already opted to use multiple iterations of their logo design – DropBox, Atlassian, and Android all now include a single image or letter logo option within their design range.



Illustrative
One way to establish a connection with your audience is by designing a unique illustration to accompany your wordmark. A key advantage to this trend is that when done successfully, brands can use the illustration as an identifier without the wordmark. Take Mailchimp’s Freddie as an example. In 2018, Mailchimp simplified their mascot’s design and gave him an established spot next to the logo.

Tech Industry Zags
Fine Line Detail
While many tech companies are moving in the direction of simplification, some are going against the grain. One example is cloud migration software company Cloudreach, whose finger-print-like logo detail denotes security and reliability at first glance. Using fine detail has its advantages. Detailed designs can speak volumes about your brand value and tone. Especially in the technology industry rich with complex products you may want your logo to symbolize unique detail and features of your products. In contrast, simplified designs may be preferred to make complex technology more approachable to everyday consumers.

Anti-Marketing
Most technology-oriented marketing campaigns inspire the target audience to use the advertised product or service as much as possible. This statement holds true for most companies looking for customers to download and use their mobile apps. This is also where you can differentiate your campaign to stand out amongst the rest. For example, the newest campaign from the popular dating app, Hinge, inspires it’s the target audience to delete their app. Yes, you read that right. That may sound counterintuitive, however, it guarantees a different approach from their dating site counterparts, who focus on their service being the best at finding love for its users. Hinge’s campaign, instead, inspires its users to find love and delete the app.
Of the campaign, Hinge CMO, Nathan Roth, said “It’s quite common for apps to optimize for time in-app, whether it’s to maximize subscription or advertising revenue. We are purely focused on our users’ success and that’s helping them find someone worth deleting the app for. That’s our single focus,”
Interested in learning more about the zigs and zags of the technology industry? Contact us.
Your website acts as an essential business tool — used across every industry for a diverse number of functions. B2B companies rely on their websites to generate leads, phone calls, or physical location visits. No matter what function your website serves, there is one universal goal every business wants to accomplish with its website: leveraging it to create more growth.
There are several ways to increase your leads, sales, and revenue without investing in a complete redesign and rebuild. A great website will enable your team to work smarter, not harder. Here are tips that you should consider trying — while simple, they can help your business grow significantly.
1. Responsive Design
Mobile accounts for over half of global website traffic; if your site isn’t mobile-friendly, you may be losing valuable leads. In the coming years this number will only increase, and ensuring a mobile-friendly design may be crucial to your future success. A responsive website design (RWD) adapts to fit any screen in a way that makes all pages, features, and actions accessible to users. Making sure that your website can support traffic on any browsing device ensures that users are not dropping off your site because they cannot access what they’re looking for.

2. Simplify Your Navigation
In order to increase conversions, you need to keep users on your website. When a user lands on your website, they should be able to quickly and intuitively navigate to relevant content, allowing them to find the information they need without losing interest. The first step to keeping a user on your site is maintaining a simple and intuitive navigation. Too many options will likely overwhelm your user; it is important to have a clear path for users to the action you would like them to take as well as the information they are looking for. Otherwise, they may look elsewhere.
3. Avoid Clutter and Complex Noise
While incorporating animation and motion on your website adds visual interest for users and helps your site stand out, it’s important to be aware of the balance between unique design and overly-complex noise. Too much movement can be overwhelming for your user and may detract from what they originally came to your website to achieve. A complex design can also negatively impact your site speed, potentially increasing bounce rate and affecting your SEO score. While finding a middle-ground between these two extremes can be difficult, it’s important to ask if new design elements will add value to the end-user.

4. Don’t Go Crazy With Your Fonts
While fonts are an easy way to enhance your CVI and bring visual interest to your website, they may also be difficult to read for some users or on some devices. Using a Sans Serif font for your website’s body copy and making sure the font size and color meet accessibility standards is crucial in getting your message across to users. If they are not able to read the content on your site, they definitely won’t be converting.

User experience is crucial to effective website design, but so is your internal team! Here are some tips to streamline the digital sales process for end-users and internal teams. A positive user experience will directly translate into increased conversions.
Use Call Tracking
If driving users to make a phone call is one of the main goals of your website, it is important to know which page has prompted the user to make the call. You can easily track this information by using unique phone numbers on different pages, allowing you to determine which page is driving the most traffic to your call center. These numbers can easily be configured to route to your main phone line, meaning there won’t be any disruption to the way you’re currently handling phone leads.
Install Live Chat
While live chat may not seem immediately relevant to your business, every website can benefit from this simple tool. Live chat functions to facilitate interactions with your users and enables them to quickly get the answers they’re looking for without spending too much time hunting around the site. Many chat services will also integrate with mobile phones, allowing your business to easily monitor traffic.
To learn more about driving leads via a responsive UX design and how Bluetext can help you increase conversion rates, contact us today.
As the world has changed in the blink of an eye, so has the way we market to consumers. Now, more than ever, your website exists as BY FAR THE MOST IMPORTANT doorway to your brand and your brand experience. While stores stay shut, and face-to-face interaction is vastly limited, brands will rely on reaching their target audiences via their websites. Therefore, your website is mission-critical to your success.
Website accessibility, or the practice of ensuring websites are available to everyone, regardless of their abilities, has always been a crucial part of website design and development. But as website accessibility gains momentum, meeting and exceeding accessibility standards has become even more top-of-mind. Website design and development agencies have begun to ingrain accessibility standards into their designs; meeting these requirements is no longer a “nice-to-have.”
Accessibility Requirements Are Legal Requirements
According to Dean Schuster, user experience design strategist, “In 2019, the United States Supreme Court upheld the notion that all sites conform to the W3C’s Web Content Accessibility Guidelines (WCAG) AA standard.” With these requirements now legal requirements, website design and development agencies have upped their game to ensure their websites are readily accessible to anyone who wants to browse.
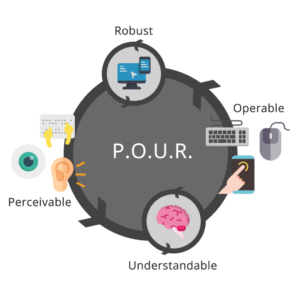
ADA compliance is now established legal precedent for U.S. websites. At a high level, accessibility regulations are broken out into four categories: Perceivable, Operable, Understandable, and Robust. In other words, all content must be “POUR”:
- Perceivable: Users must be able to perceive the information that is being presented. Perceivable guidelines include text alternatives for any non-text content, time-based media alternatives, adaptability, and distinguishability.
- Operable: Website components and navigation must be operable. These guidelines include keyboard accessibility, providing enough time for users to read and use content, providing navigable content, and providing input modalities.
- Understandable: Users must be able to understand the information and the operation of the user interface. Understandable guidelines include readability, predictability, and input assistance, or helping users avoid and correct mistakes.
- Robust: Content must be robust enough to be interpreted by a wide variety of users, including assistive technologies.
Ensuring your website is accessible can be overwhelming, which is where website design and development agencies come in. Building and maintaining an accessible website starts with the design and development process.
 Meeting Accessibility Standards Begins with Design
Meeting Accessibility Standards Begins with Design
Ensuring website designs are accessible to all impacts the entire website design process; designers must think long and hard about the limitations of visual formats. Often, we deem the skills we learn within a certain context as “normal.” Increasingly stringent accessibility standards will require designers to step outside of their “normal” and rethink each design through the lens of a website user who may not be as abled as they are.
The transition from professional website designer to accessibility expert is well underway and this transition will only accelerate as 2020 progresses.
Website Development Impacts Accessibility at a Foundational Level
Website designers are not the only ones affected by stricter accessibility regulations – website developers will also be impacted at a foundational level. Developers must constantly work to maintain knowledge of the continuously evolving standards and best practices, accounting for practical use-cases within the disabled community while using caution when approaching newer programmatic technologies.
Website designers and developers who stay ahead of this trend and embrace website accessibility are positioned to deliver more accessible products. As standards and best practices continue to evolve, website design and development agencies must continue to meet the criteria necessary to ensure that their websites are accessible to everyone on the internet.
Use Your Online Presence to Empower the Disabled Community
When translating your business to the digital world, a lot of thought goes into making sure your business is represented correctly; between your corporate visual identity and the messaging that makes your business unique, each of these foundational building blocks come together to create a unified online presence. Your online presence should be accessible to everyone, including the 18.7% of Americans with a disability. Supporting these users and ensuring your website offerings are accessible to everyone on the internet should always be a top priority, regardless of the legal ramifications.
To learn more about our experience pertaining to accessibility, check out our case study featuring our work with Level Access, the leading provider of accessibility solutions and software.
 Meeting Accessibility Standards Begins with Design
Meeting Accessibility Standards Begins with Design