Some call it a national pastime, others call it the sporting event of the year, but in the marketing industry, it might as well be our Christmas. That’s right, we’re referring to the Super Bowl. A day filled with classic American traditions, from a never-ending buffet of dips and apps, to the football rivalries, and most importantly (in marketers’ opinion): the advertisements. Whether you were rooting for the San Francisco 49’ers, two time champs Kansas City Chiefs, or simply hoping both teams have fun and you get a glimpse of Taylor Swift in the stands, the Super Bowl brings together sports fans, creatives and the music industry in a night of traditions.
Keeping with our annual tradition, Bluetext digital marketers ‘watched’ the game, but truly tuned in for the advertising. With so many strong contenders this year, we’ve broken down our favorites by quarter. If there’s one thing sports fanatics and businesses can agree upon, it’s a lovely day for quarterly reporting.
Q1: CeraVe
Beloved skincare brand CeraVe started the night off strong with their debut ad featuring actor Michael Cera, who parodies the dramatics of typical skin care advertisements to take claim to developing the product. Cera replicates classic scenes leaned on by beauty brands to highlight their products, hinting at the ridiculousness of weaving between airy curtains, posing a top gushing waterfall oasis, and even scaling impossible mountains to ask “Can human skin truly be this moisturized?”. The ad snaps back to reality to show Cera pitching the board of CeraVe his idea, claiming “I think it would be really nice if people think I made this.” And while CeraVe does confirm their product is developed and trusted by dermatologists, the ad succeeds in providing a refreshing satire of the fantastical, utterly unrealistic scenes of stereotypical skincare ads.
Q2: Oreo
Super Bowl ad veteran Oreo put a new twist on the brand this year, literally. In their latest placement, the famous cookie brand highlights a fan favorite tradition of the “twist”, aka twisting the cookie to separate the layers and betting on which side will take claim to the icing. It’s a similar mindset to the ‘Right Twix vs Left Twix’ campaign or acknowledgement of the famous Pringle lips practice. It depicts a user’s interaction with the products that resonate with fans, and solidifies something that could be seen as a quirk into a communal practice.
Oreo’s commercial this year showed a wide range of decision makers, going back to paleolithic cavemen all the way to pop culture icon Kris Jenner, placing a bet on “right side or left side” to make their decision. It’s a brilliant spoof of the age old coin toss, but has an influencer or character to please everyone in the process.
Q3: Bud Light
The Anheuser Busch brand has a reputation for brilliant influencer marketing campaigns, but this year took it to a new level with a spiff on “Genie in a Bottle”. Leaning fully into the theme, the ad is set to Steppenwolf’s “Magic Carpet Ride”, as the Bud Light Genie grants wishes for beer-sipping fans. The ad is notably chaotic, in the best and most true to Bud Light way possible. Featuring a number of big name stars like Peyton Manning and Post Malone, and ultimately concluding with a party-foul wish and party-crashing T. rex. The various wishes and scenes were certainly unexpected, and succeeded in capturing and retaining audience attention throughout.
Q4: Kia
The popular car brand returned to Super Bowl advertising this year with a clear set intention: to nail the “Perfect 10”. If brands were measuring by number of tears shed, Kia just may have scored a perfect 10 out of 10 (but notable mention to Google, who also won viewers heart by advertising the accessibility features of the new Pixel phone through the eyes of a visually impaired user). Kia’s advertisement for their new electric SUV features a young ice skater who wants to bring her performance to her wheelchair-bound grandfather who was unable to watch the official competition.
Showing the off-roading power of the EV9, an unexpected capability not typically associated with electric vehicles, the girl and her father drive her to grandfather’s cabin to recreate her performance on a frozen lake outside of his cabin. As a heartwarming change of pace to the usual satirical placement, the ad was touching and optimistic, showing the ways Kia vehicles can be used to bring people together.
Much like the Kia ad hints, Super Bowl advertising might as well be an Olympic sport at this point. Every year brands, returning and new, bring their best concepts and creativity to the table and raise the bar for competition. The ads listed above were a few of our many favorites, and whether you prefer the emotional tearjerkers, star-studded comedies, or even nostalgic throwbacks, we can all agree that Super Bowl ads have a powerful effect to unite viewers from any background, any team, and any demographic into a shared experience.
Feeling inspired by this year’s videos? It’s never too late to refresh your advertising strategy and level up your brand creative. From video production to paid media campaigns, Bluetext can help bring your brand to a new level.
We’ve all been there – eagerly searching the internet for that piece of information we just can’t do without, only to encounter that dreaded message: “404 – Page Not Found.” It’s like hitting a brick wall in the digital world, right? But here’s the good news: a 404 error page is more than just a dead-end; it’s an opportunity for your brand to showcase its playful, fun, and creative side.
What’s a 404 Page, Anyway?
Before we dive into the whimsical world of fun 404 error pages, let’s get the basics straight. A 404 error page is a response code served by a web server when a user requests a web page that can’t be found. This can happen for various reasons, such as a broken link, a mistyped URL, or a deleted page. In essence, a 404 error page is like the “Sorry, wrong number” of the web world.
Key Elements of a 404 Page
A great 404 error page should do more than just apologize for the inconvenience. It should reflect your brand’s personality, engage the user, and steer them back on track. Here are some key elements to include:
- A Friendly Apology: Start with a warm, friendly apology for the inconvenience.
- Clear Navigation: Provide easy-to-find navigation options to help users find what they were looking for.
- Search Bar: Include a search bar to help users look for specific content.
- Contact Information: Add contact details or links to customer support for assistance.
- Branding: Ensure that the page design is consistent with your brand’s visual identity.
- Humor and Creativity: Inject some fun, humor, or creativity into the design or content to make users smile.
10 Examples of Fun and Creative 404 Pages
Now, let’s take a look at 10 examples of 404 error pages that have nailed the art of infusing brand personality into a potentially frustrating situation:
- Lego: True to their playful spirit, Lego offers a whimsical 404 page that features a construction worker diligently fixing the missing page.

- Mailchimp: The folks at Mailchimp turn their mascot into a detective, ready to solve the mystery of the missing page.

- IMDb: IMDb’s 404 page features a different quote every time you refresh the page, altering classic movie quotes to apply to your missing page.

- Hootsuite: Hootsuite’s owl mascot consoles users while suggesting alternative ways to find what they need.

- HubSpot: They offer a cute 404 page with a graphic of a broken heart, a love-themed message, and lots of information on how to continue your journey.

- NPR: National Public Radio offers links to find what you’re looking for, with a clever segue to some of their articles with the message, “stick around to browse through NPR stories about lost people, places and things that still haven’t turned up.”

- Pinterest: Pinterest’s 404 page automatically redirects users to their “Ideas” landing page, allowing users to explore all that Pinterest has to offer.

- NFL: The NFL throws a flag on the play to represent your lost page.

- Pixar: Pixar incorporates their well-known movie characters and movie references into their 404 page.

- Figma: Staying true to their design roots, Figma displays an interactive 404 graphic that allows the user to design their own 404 page.

Your 404 error page is more than just a dead-end; it’s a golden opportunity to leave a lasting, positive impression on your website visitors. So, why not have a little fun with it? Inject some personality, humor, or creativity, and turn that frustrating moment into a delightful one. After all, a little laughter can go a long way in making a user’s day better.
In today’s fast-paced digital landscape, your website serves as the virtual face of your business. It’s often the first point of contact for potential clients, partners, and investors. Therefore, ensuring that your website is not only visually appealing but also functional and up-to-date is crucial for maintaining a strong online presence. If you’re a business owner, here are five unmistakable signs that indicate it’s time to consider a website redesign with a digital design agency like Bluetext:
1. Your Design Feels Stale and Outdated
Have you ever visited a website and felt like you’ve been transported back in time? If your website design looks like it’s stuck in a previous decade, it’s clear that a website refresh is overdue. An outdated design not only fails to engage modern audiences but can also tarnish your brand’s reputation. Your website should reflect your company’s commitment to innovation and resonate with your target audience’s design preferences.
2. Your Website Isn’t Mobile-Friendly
In today’s mobile-driven world, a significant portion of decision-makers engage with websites from smartphones and tablets. If your website isn’t optimized for mobile devices, you risk alienating a substantial portion of your potential clientele. A mobile-unfriendly website can result in a poor user experience, leading to missed opportunities and a negative perception of your brand.
3. High Bounce Rates and Low Conversions
A high bounce rate, coupled with low conversion rates, could be a strong indicator that your website isn’t effectively engaging visitors or motivating them to take action. If visitors are leaving your site without exploring further or without completing desired actions, it’s time to examine the user experience your website offers.
4. Your Website Is Slow
A slow website is not only frustrating to users, but site speed is also a very important metric that Google takes into account when looking at search engine optimization. Google’s PageSpeed Insights tool often reveals issues with your website’s code and shows outdated development practices that could be an indicator that it is time for a website redesign. A slow website can hinder your ability to reach potential customers through organic search.
5. Changing Business Goals and Audience Needs
As your business evolves, your website should evolve with it. If your business goals, target audience, or product/service offerings have changed, your website might not accurately reflect these shifts. A misalignment between your website and your business’s current direction can lead to confusion among visitors and missed opportunities to win potential business.
Your website is more than just an online brochure – it’s a dynamic tool that can drive growth, capture leads, and leave a lasting impression on your audience. If you’ve noticed any of these signs, it’s time to consider a website redesign. Bluetext is here to help you transform your digital presence into a powerful asset that propels your business forward. Get in touch with us today, and let’s embark on the journey of reimagining your website’s potential.
In a world filled with endless scrolling and viral dances, TikTok has emerged as a powerful platform for brands to showcase their creativity, engage with their target audience, and leave a lasting impact. Whether you’re a seasoned marketer or just dipping your toes into the vast ocean of social media, this blog is your guide to harnessing the potential of TikTok as a brand.
Creating a sustainable, long-term growth strategy for TikTok requires careful planning and execution. Here are 8 key steps for brands to get started and establish a successful presence on TikTok:
- Define Your Goals: Start by clearly defining your marketing objectives on TikTok. Determine whether you want to increase brand awareness, drive traffic to your website, generate leads, or boost sales. Having well-defined goals will guide your strategy and help you measure success along the way.
- Understand Your Audience: Take the time to understand your target audience on TikTok. What are their interests, preferences, and behaviors? Conduct thorough research to gain insights into the content they engage with, the hashtags they follow, and the trends they embrace. This knowledge will help you tailor your content and connect with your audience more effectively.
- Create Compelling Content: TikTok is all about captivating and entertaining content. Develop a content strategy that aligns with your brand identity while embracing the platform’s unique style. Experiment with a mix of video formats, including tutorials, behind-the-scenes glimpses, user-generated content, and challenges. Remember to infuse your content with authenticity, creativity, and a touch of humor to resonate with TikTok users.
- Engage with the Community: TikTok thrives on community engagement. Actively participate in the TikTok ecosystem by engaging with users, responding to comments, and collaborating with influencers and other creators. By building relationships and fostering a sense of community, you can establish a loyal following and increase your brand’s visibility.
- Leverage TikTok Features: Stay updated with TikTok’s latest features and trends to make the most of the platform. From TikTok Ads and branded effects to utilizing popular challenges and hashtags, explore opportunities to enhance your content and reach a wider audience. Experiment with different features and analyze their impact on your brand’s performance to optimize your strategy.
- Analyze and Optimize: Regularly analyze your TikTok performance metrics using the platform’s built-in analytics or third-party tools. Monitor metrics like views, engagement, follower growth, and conversions to evaluate the effectiveness of your strategy. Use these insights to refine your content, experiment with new approaches, and optimize your TikTok marketing efforts over time.
- Collaborate with Influencers: Consider collaborating with TikTok influencers who align with your brand and target audience. Influencer partnerships can amplify your reach, enhance credibility, and generate user-generated content. Identify influencers who have a genuine connection with their followers and explore ways to collaborate on sponsored content or challenges that promote your brand organically.
- Stay Agile and Adapt: TikTok is a dynamic platform with rapidly evolving trends and user behaviors. Stay agile and adaptable in your approach. Continuously monitor TikTok trends, engage with your audience, and adjust your strategy to stay relevant. Embrace experimentation and be open to trying new ideas to keep your TikTok presence fresh and engaging.
By following these steps, your brand can establish a strong foundation on TikTok and create a sustainable, long-term growth strategy. Remember, consistency, creativity, and genuine engagement are key to making a lasting impact on TikTok’s vibrant community.
It’s common knowledge that a strong SEO strategy is key to a successful website, but diving head first into the world of SEO can feel intimidating, especially when it seems like there are so many tactics you need to keep in mind. If you’ve ever felt lost in the labyrinth of SEO jargon, fear not! We’re here to demystify the world of SEO and set the record straight on which tactics you actually don’t need to prioritize.
- Geotagging Images: Geotagging images, or embedding location data within image files, was once believed to have a significant impact on SEO. However, search engines have evolved to become smarter in understanding the context and relevance of images without relying solely on geotags. They now prioritize other factors, such as image quality, alt text, surrounding content, and user engagement signals. While geotagging images can still be useful for certain purposes, it is not a necessary or primary factor for SEO benefit. Focusing on other aspects such as optimizing image quality, descriptive alt text, and relevant surrounding content will yield better results in terms of image SEO.
- Frequent Posting: Posting frequency alone is not a major factor for SEO benefit. While it’s true that regularly updating your website with fresh content is important for keeping your audience engaged, search engines prioritize the quality and relevance of the content rather than the frequency of updates. Instead of fixating on posting as often as possible, it’s more beneficial to focus on creating unique, compelling, and informative content that meets the needs of your target audience. High-quality content that provides value and addresses users’ queries is more likely to attract organic traffic, generate engagement, and earn natural backlinks – all of which are crucial for SEO success. Quality trumps quantity when it comes to SEO, so invest your time and effort into crafting exceptional content that resonates with your audience and aligns with their search intent.
- Link-Building Shortcuts: Search engines constantly update their algorithms to prioritize high-quality and authoritative content and have become smarter at identifying manipulative link-building practices that aim to artificially inflate website rankings. Engaging in outdated strategies, such as buying or exchanging links in bulk or participating in link farms, can lead to penalties and a significant drop in search rankings. These shortcuts also often result in low-quality or irrelevant backlinks that provide little to no value to the user. Search engines have become more adept at assessing the relevance and quality of links, favoring natural and organic link profiles. Building a network of reputable and authoritative links through legitimate means, such as creating valuable content that naturally attracts backlinks, is a more effective and sustainable approach. It’s also important to keep in mind that building a strong online presence requires trust and authenticity. By resorting to black hat tactics, you risk damaging your reputation and losing the trust of both search engines and users.
- Keyword Stuffing: One of the most common misconceptions about SEO is the belief that cramming as many keywords as possible into your content will boost your search rankings. In reality, search engines can easily detect keyword stuffing. Instead, focus on creating high-quality, engaging content that naturally incorporates relevant keywords.
- Meta Tags as Ranking Factors: Another misconception is the overemphasis on meta tags, such as meta keywords and meta descriptions. While these tags were once considered important for SEO, search engines now prioritize other factors, such as the overall content quality, user experience, and relevance of the page. While it’s still good practice to optimize your meta tags, their impact on search rankings is limited.
- Exact Match Domains: In the past, having an exact match domain (EMD) that precisely matched a keyword was thought to provide a significant SEO advantage. However, search engines now place less importance on EMDs and prioritize user experience and content relevance. A memorable and brandable domain name that reflects your business is often more valuable in the long run.
- SEO is a One-time Effort: Many people mistakenly view SEO as a one-time task or a quick fix. In reality, SEO is an ongoing process that requires consistent effort and adaptation. Search engines frequently update their algorithms, and competition is constantly evolving. Regularly monitoring and adjusting your SEO strategy is crucial to maintain and improve your search rankings over time.
It’s important to stay updated with the latest SEO practices and be wary of outdated misconceptions. By understanding these common misconceptions and focusing on effective, ethical SEO techniques, you can maximize your website’s visibility and achieve long-term success in search engine rankings.
We’ve all heard about website accessibility, but what does it really mean, why does it matter, and how can we design and build accessible websites?
What is Web Accessibility?
Web Accessibility is the inclusive practice of making websites usable for all visitors, including those with disabilities such as blindness, low vision, learning and/or cognitive disabilities, deafness or hearing loss, speech disabilities, and physical disabilities. It’s important to be passionate about website accessibility because it allows equitable access and interaction to your site’s content and functionality.
To be as inclusive as possible (and avoid legal issues), ensure your website doesn’t prevent anyone from retrieving, navigating, or understanding the information and functionality your website shares. Luckily, there are established guidelines by WCAG (Web Content Accessibility Guidelines) to follow that can help your site’s accessibility.
Understanding WCAG Standards & Guidelines
The most recent WCAG 2.1 standards are based on four main guiding principles known by the acronym POUR: Perceivable, Operable, Understandable, and Robust. Each of these principles has web accessibility guidelines you should reference and apply on your site.
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. Perceive doesn’t mean just visually; uers who are blind often use screen readers which convert text into speech or braille. The most important and common applications of these guidelines include:
- Add text alternatives (aka alt text) on non-text items like images, videos, and audio content.
- Ensure high color contrast. There are free color contrast tools like Stark that check your contrast in Adobe XD before you get into the development phase.
- Structure content intuitively. Implement proper heading structure and ordered/unordered list elements in the html files.
- Provide transcripts for audio recordings and ensure video captions are in sync with the audio.
- Operable: User interface components and navigation must be operable.
- Make it keyboard friendly! Some users don’t use a mouse or touchpad, so all functionality of the content should be operable through just the keyboard. A great way to test this is by tabbing through your site. By tabbing through, you should have all items of the menu/navigation accounted for with focus states.
- Ensure there’s enough time for users to properly engage. If anything has a time limit, users should be able to extend or cancel it.
- Ensure it’s easily navigable with clear headings, labels, and page titles that relate to the on-page content. The page content should have focus states and navigate in an order that makes sense. The text for links should also make sense based on the context of the content. Breadcrumbs are also key in helping a user identify where they are within the site.
- Understandable: Information and the operation of the user interface must be understandable.
- Language should be obvious and programmatically determined.
- Implement secondary education reading level. In other words, make it easy to read. Avoid big, complicated words that some people might not know or some mechanisms might not be able to define/pronunciate/translate.
- Consistency is key. Implementing a consistent navigation structure and components with consistent functionality provides a consistent and expected user experience.
- Use error identifications. Ensure that if an input error is detected, that the item with an error is easily identified and described to the user in text. Labels should also be used when content requires user input.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
- The HTML should be clean enough to be parsed so assistive technologies can render its contents into a different format. Elements should have complete start and end tages, should not contain duplicate attributes, and should be appropriately nested.
WCAG is considered the go-to guide for building accessible websites for ADA (American Disabilities Act) or Section 508 compliance, but there are multiple levels of compliance to consider.
Accessibility Compliance Levels
There are three levels of compliance (level A, Level AA, and Level AAA). Level AA is the level that most developers aim to meet regardless of their industry. It is also the level that is legally required for certain sites when tasked with making a website accessible. For example, Section 508 of the Rehabilitation Act requires federal agencies to ensure that their information and communication technology (ICT) is accessible to people with disabilities. So government sites need to be at least Level AA compliant, ideally Level AAA, to avoid legal troubles.
When redesigning a website, it’s important to understand the level of compliance the site should have because it will impact the design and functionality. But remember, when in doubt, follow the guidelines for Level AA compliance.
At the end of the day, accessibility is subjective because no one cannot account for every design and development possibility. However, following the guidelines outlined by WCAG 2.1 gives your design and development team the best chance at creating an accessible website.
Web Accessibility Tools
There are many tools (many offering free scans and trials) available to check your accessibility and level of compliance. Some of our favorites include:
- WAVE – Web accessibility browser extension on Chrome, Firefox, or Edge.
- Siteimprove – Industry standard web accessibility checker, especially for OCR (Office of Civil Rights) compliance.
- AccessiBe – AI-powered web accessibility software with source code identification.
- Google Lighthouse – Automated web accessibility tool that runs with javascript.
Hopefully now you have accessed all the necessary tools to design and build an accessible and compliant website. If you want to learn more about accessibility or are looking to partner with a top-tier agency in creating a beautiful, best-practice, memorable, easy-to-use, and accessible website, contact Bluetext to get started.
Over 5 million searches happen on Google every minute. With so much valuable potential site traffic to capture, Search Engine Optimization (SEO) is one of the best ways to organically grow your brand exposure. Even if your site content is desirable and relevant, if content editors don’t consider key SEO tactics, your site could go unnoticed. Want to avoid being overlooked by Google’s search engine? Consider these 8 key elements of SEO structure to ensure that your content can be easily found by users in search of your solutions and expertise.
Customizing Title Tags
Title tags are brief, informative lines of copy that describe the page content of the URL shown in search engine results, social media posts, and browser tabs. Titles should include unique information about the page, targeted to one specific keyword (more than one keyword can make the title confusing for end users and can negatively impact search rankings).
How long should the page title be?
The title tag should be between 50-60 characters to avoid getting cut off when displaying in search results. If you’re struggling to fit your titles within this character count limit, try to avoid using uppercase letters (which take up extra space), consider removing your brand name from the title, or use symbols wherever possible to save space (i.e., “&” instead of “and”).
Have more questions about SEO Optimization? See our blog here – SEO Breakdown: How Exactly Does It Work?
Adding Keywords to Secondary Headings
While the highest heading on the page (H1) is most important to SEO crawlers, the secondary page headings can greatly improve SEO rankings if they are also optimized to include targeted keywords. H2s and H3s often get overlooked in optimizing SEO for pages, so they provide a great opportunity for your site to stand out to crawlers.
How many keywords can you optimize for on a single page?
When pages focus on a single topic instead of many, they’re more likely to get higher rankings for that topic. With this in mind, a page should have two or three primary keywords that are variations of the main topic for that page. Four or more keywords will be too many to succinctly fit into the title and headings on the page.
Crafting Rich Content
SEO-optimized content should be oriented toward answering the questions that users are posing to search engines. This content should include terms that are meaningfully related to the main topic of the page, and the copy should have an easy level of readability for accessibility and improved user experience.
What reading level should I write my site content for?
To ensure readability, if you write content in Microsoft Word, you can use the spelling and grammar check tool to access Flesch tests. Your site content should ideally score a 7.0-8.0 on the Flesch-Kincaid Grade Level scale, or between a 60-70 on the Flesch Reading Ease scale.
Specifying Internal Links with Anchor Text
When linking to other content on your site, ensure that the link text for CTAs is clear and incorporates target keywords or semantic terms, not just generic phrases like “Click Here” or “Learn More.” It is best practice to use verbs to indicate exactly what the user should expect to do when clicking the link.
Is it possible to have too many links leading to other pages on the site?
Having too many links could potentially make your page seem like spam, which can negatively affect rankings. From a user perspective, the journey and desired action on the page should be clear and not overwhelmed with choices. From an SEO perspective, links from authoritative sites (such as government sites, education sites, news sites, etc.) can help SEO rankings, but links from spammy sites can hurt rankings.
Validating E-A-T Standards
E-A-T, which stands for Expertise, Authoritativeness, and Trustworthiness, is part of Google’s Search Quality Evaluator Guidelines. Some ways to signal that your site has these qualities (to improve your SEO rankings) include showing more about the authors of your content, citing your materials by linking out to high-quality sources, and updating your content regularly.
How often should I be updating my site content?
At least once a month, content editors should review past content to look for opportunities to improve SEO or remove outdated information. Monthly check-ins should suffice to ensure that previous content still aligns with current business goals and SEO targets. For new content, it’s best to aim to add blogs or thought leadership pieces on a weekly basis to show that your business stays relevant in your industry.
Describing Imagery with Alt Image Text
Meaningful imagery can often provide some of the most important information on web pages. Whether the page features infographics, graphs, or impactful visuals, this information isn’t accessible to SEO or visually impaired users unless content editors are diligent about adding alt text to imagery.
Are there character limits to the length of alt text?
While there are not hard character limits to alt text, it is generally recommended not to exceed 100 characters. If the meaning of the image cannot be conveyed within that limit, then the description should be spelled out in on-page content or image captions for the best user experience.
Answering “People Also Ask” Questions and FAQs
Great content will need to anticipate the next questions that a user might ask after their initial query. For the keywords that you’re targeting, be sure to take a look at the SERPs to get an understanding of what related questions people are asking. To address these FAQs, you can add the question itself directly as a heading in your page content and answer the question clearly with a dedicated paragraph or bulleted list below the heading.
Can I use other types of content to answer the FAQs or PAA questions?
Most often, PAA results are text-based, like you would see in a standard WYSIWYG component. However, they can also include tables, graphics, or videos if that content could prove useful to the Google searcher. As long as your content is clearly and concisely answering the question posed, it’s worth including on the page.
Implementing Valid Schema Markups
Schema Markups are code snippets placed on a web page that allow Google search engines to serve items like rich cards, rich snippets, and the knowledge panel on SERPs. While there’s no proven correlation to SEO ranking improvement, including schema markup elements will allow searchers to find relevant information from your site more quickly and in a more stylized format, compared to the basic title tag and meta description displayed in listings.
Are most of my competitors using Schema Markups?
About a third of Google’s search results use rich snippets, while less than a third of websites use schema markup. This means that there’s ample opportunity to get your site’s content to display in the user-centric stylized formatting on SERPs to earn more site traffic.
SEO strategy can take time to strategically plan and develop relevant content, but a digital agency like Bluetext that specializes in SEO can provide the guidance you need to improve your page rankings. Contact us to learn more about how we can take your SEO practices to the next level.
Financial service providers typically fall into one of two buckets: legacy brands and disruptors. Legacy brands are what you typically think when you think “bank;” large, established brands, often with physical locations, that provide a range of financial services. Disruptors, on the other hand, are innovative and digitally focused, pioneering new ways to simplify finance.
As the finance industry continues to be disrupted by new technologies and innovations, keep an eye out for these three digital-first trends on the rise.
A focus on financial literacy will improve consumer relationships with finance
Banking and finance are critical to our everyday lives, yet many individuals struggle with understanding basic financial terms and concepts. Many FinTech companies make it a priority to educate their consumers with content marketing on how to make healthy financial decisions and gain a more holistic understanding of their relationship with money.
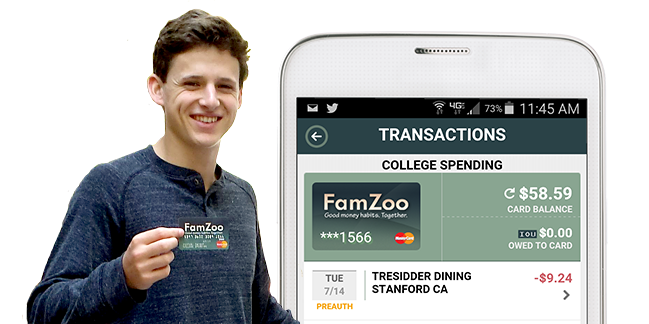
Some leading FinTech startups are specifically targeting the younger generation, making it a goal to establish healthy financial habits early on around debt, budgeting, and investing for the future. Startups like FamZoo make learning finance basics fun, positioning parents as “banks” and children as “customers”. This metaphorical language encourages children to take out “loans” from their parents and earn allowances. Understanding how the loan process works from an early age removes the intimidation that can often accompany personal finances.

Promoting financial literacy in creative ways will continue to be a priority in the coming years as startups vie for a share of the digitally-focused finance consumer pool.
Microservices allow for agile and customizable solutions
The advent of microservices is one of the key reasons innovators have been able to disrupt legacy providers, releasing many of the constraints that have previously kept legacy institutions one step ahead. Microservices add a flavor of personalization, a proven marketing trend across multiple industries. Emerging technology enables FinTech companies and consumers alike with the ability to customize their solutions, adapt to real-time problems, and provide on-the-fly solutions.
Traditionally, legacy institutions have offered uniform solutions with many interdependencies, making it difficult to evolve and innovate without impacting the entire architecture. While large financial institutions can be innovative, it often takes much longer to introduce and establish new technologies.
Conversely, microservices serve as independent applications, allowing for the speedy development, testing, and deployment of updates. This model allows FinTech companies to work on many different solutions simultaneously, and, with fewer dependencies, quickly deploy service and product updates. The ‘a la carte’ concept is attractive to consumers, as they can select the specific services they want without relying on a full-service solution.
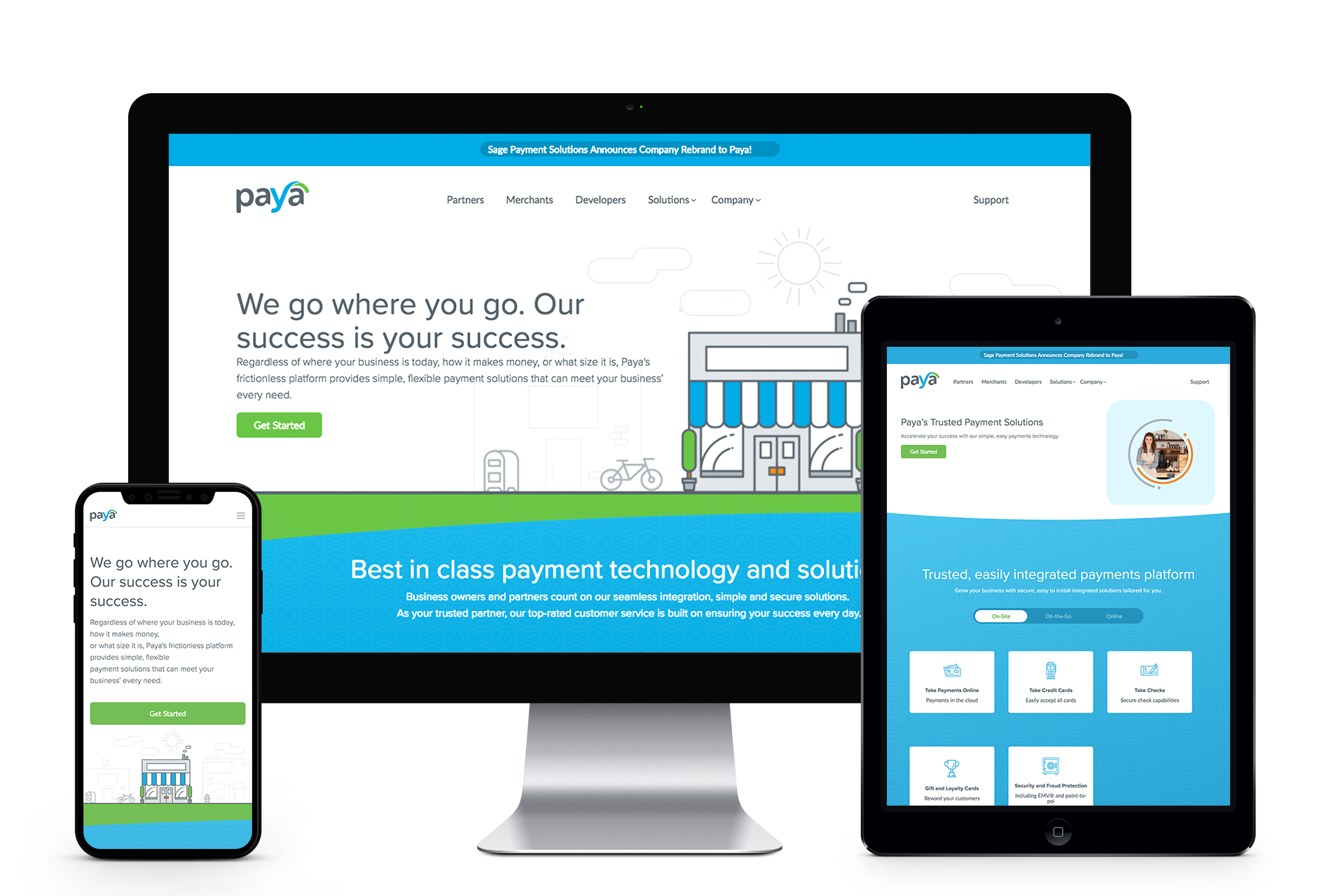
Check out how Bluetext client Paya is serving end-to-end, seamless, and innovative payment solutions specifically suited to their customers’ needs.

Predictive Analytics provide FinTech companies with a competitive advantage
Still a relatively new arm of data science, predictive analytics studies current and historical data to make predictions about future events, playing a central role in the FinTech space. Predictive analytics is especially relevant in this space because FinTech disruptors focus on developing technology that simplifies our long-term relationship with finance. Wouldn’t finance be a lot simpler if we had tools to predict future behavior?
Predictive analytics comes in handy for FinTech innovators for a variety of reasons, from cybersecurity and identifying employee value-add to customer experience. The ability to monitor and measure customer behavior across platforms allows FinTech innovators to provide the best possible experience for their consumers. Companies are now able to measure purchasing patterns, loyalty, and even feedback to tailor their services individually. This personalization will become even more important as the burden shifts to financial institutions to simplify finance.
As FinTech companies continue to evolve and level the financial playing field, keep an eye on how these three trends will serve key players in the FinTech space. Are you a company in the FinTech space looking to take your brand to the next level? Contact Bluetext.
The COVID pandemic has put a pause on many personal and business practices, with one stand-out exception. In the midst of COVID, digital transformation hasn’t slowed; instead, it’s actively accelerated as we try to keep up with today’s digital customers. “Digital transformation” has become a powerful buzz-word that has executives signing checks left and right. Many companies are investing heavily in digital, and while these investments continue to grow, the expected results often fail to materialize. But why? Technology and unsuccessful efforts to scale are often the first things we look to blame, but the real issue may be more deeply rooted.
Digital Transformation Requires a Culture Shift
In order to successfully execute a digital transformation, change must be driven from the top down. Beginning with management, the company as a whole must not only understand the goals and reasons for changing, but also the urgency for doing so to successfully prepare for a more digital future.
Companies are getting 50% more business and leads online than ever before, and this number will only continue to grow. To capture this ever-expanding market, it’s important to understand that the tactics and processes that got you to this point need to be an ongoing initiative. Digital transformation is often not one and done, it will not be sustainable without the future introduction of more digital practices.

How Can You Avoid Digital Transformation Failure?
You can start by making sure your team is on the same page regarding what tactics and strategies will make your business successful in the digital age. One method many companies are using to enter the digital space is through digital briefing centers and virtual events. Engaging the entire leadership team as well as your customers in the virtual space is a great way to lead a digital transformation in a world where fewer interactions are in person. Digital briefing centers also have the ability to be available at any time of day, allowing prospects to access your content at their convenience, not yours.
In today’s virtual world, differentiation through digital engagement is critical. Take a look at Bluetext’s work in the Digital Briefing Center space and find out how you can recreate the in-person experience.
Watch Bluetext founder, Jason Siegel, discuss the ways you can avoid digital transformation failure with Travelocity Founder and keynote speaker Terry Jones in this week’s Virtual Marketing Minute.
A content management system (CMS) is a software application that allows users to build and manage a website without having to code it from the ground up. The kind of content management system a site uses depends on the company’s content goals and the nature of the content itself. Since content management systems must meet so many different goals and needs, both internally and externally, the number of dedicated CMS platforms continues to grow, with many new and highly targeted systems aimed at meeting very specific needs.
So how do you know which CMS is best suited for your company’s needs? To start, let’s have a quick introduction to two of the most common open-source CMS players: Drupal and WordPress.
WordPress
WordPress is the world’s most popular content management system. Initially launched as a blogging platform in 2003, WordPress now powers 39% of all websites. Examples of WordPress sites designed and developed by Bluetext include Ritz-Carlton Leadership Center, Clarabridge, and Perspecta.

Drupal
Drupal was launched in 2000 and claims 2.5% of the market share. Some examples of Drupal sites designed and developed by Bluetext include CACI, HughesNet, and George Mason’s Schar School of Policy and Government.

While a website design and development agency will help you determine which platform best suits your needs, you can start by understanding each content management system’s commonly known advantages.
Benefits of WordPress
- Ease of use: WordPress is significantly more user-friendly, especially for non-developers or users who do not come from a technical background.
- Extension integrations: WordPress’ plugin communities mean it is easy to extend your CMS’s functionality without the need for custom development.
- Cost: Because WordPress is a set of open-source code files that can be installed on just about any hosting platform, it does not require a purchase or subscription like many other CMS’s.
- Support: Due to its prevalence and large market share, WordPress users and platform creators are constantly keeping the platform updated and secure, providing a multitude of resources for both new and experienced users to get round-the-clock support.

Benefits of Drupal
- Customizability: While WordPress does provide some flexibility with custom post types, most users consider Drupal’s custom content types the most flexible.
- Data management: Drupal’s taxonomy system is more elaborate and flexible than the WordPress system, which is a major plus when handling extensive amounts of content.
- Permissions flexibility: While WordPress offers five basic user types, Drupal has a built-in access control system where you can create new roles with individual permissions, which is especially useful in large organizations where many users need access to the CMS.
- Security: Drupal is mostly well-known for its safety. With their unique centralized model, all add-ons have additional coverage of Drupal’s internal security programs. While this can complicate the creation of modules and skins, it also makes it much more difficult to smuggle in malicious code.

While both Drupal and WordPress have their own unique features and advantages, both are great platforms to support your website needs. Contact us to find out which CMS best fits your needs!