You’ve crafted your brand message, settled on a new visual strategy, or launched your new product. So what’s next? You probably have the urge to shout your new message from the rooftops. But in 2021, you may need a more modern digital media strategy. Paid media is essential to put that message in front of your target audience. While earned media (i.e. public relations, email, organic search, organic social) is also an important part of GTM, paid media can both expand your brand’s current reach and reel in interested parties, and convert them into customers.
A Full-Funnel Approach Drives both Awareness and Acquisition
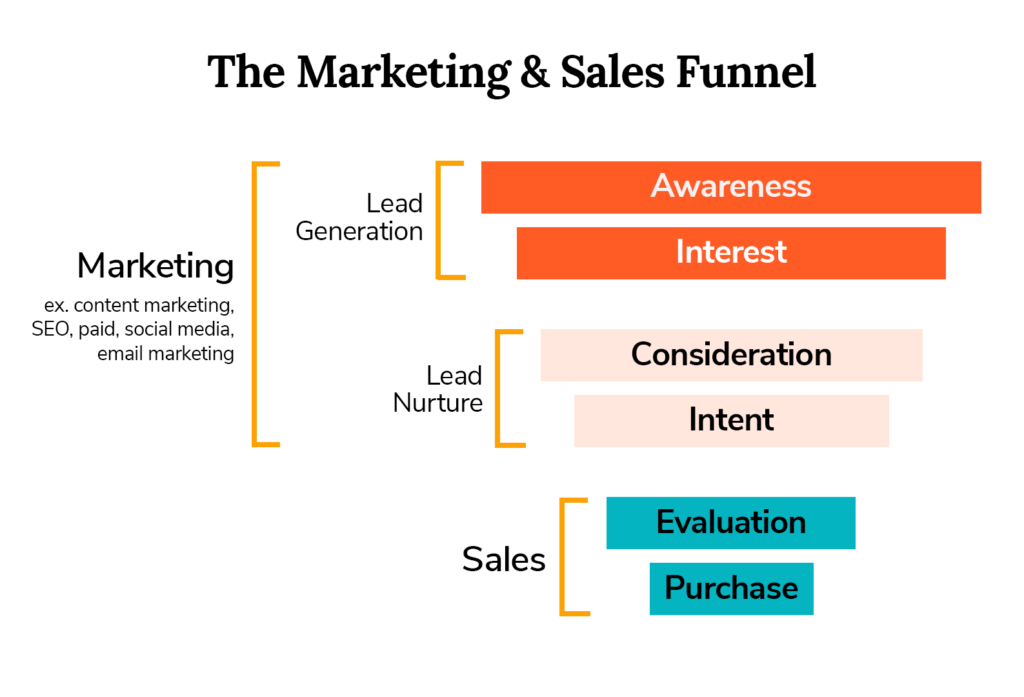
As a top digital marketing & design agency, we know that the funnel is everything when talking about paid media. Online user behavior is very rarely linear or systematic. Consider how you browse the web. Do you click on the first link you see and immediately start a purchase online? If you’re like most people, you click around, do an informed search, and learn more before making a purchasing decision.
Awareness Builds the Top of the Funnel

When crafting a digital media strategy, we account for user behavior by focusing on the overall user journey. That journey can be broken up into two main parts: awareness and acquisition. Each category has an ideal mix of channels and tactics that accomplish specific key performance indicators (KPIs). At the top of the funnel is awareness: a user’s understanding of your business or specific product. The KPIs for awareness are typically impressions or site visits – really just eyeballs on ads and on your site content.
Channels that we typically include in awareness campaigns include programmatic media (which includes display, native and video ads), paid social, and other advertising (billboards, podcasts, etc.). These ads are meant to capture a broad audience and expand the awareness of the business to new – and potentially lucrative- audiences. Within these channels, we also use tactics that will increase impressions and site visits. Third-party targeting (showing kitchen tool ads to someone marked as interested in cooking) is particularly helpful, as is contextual targeting (showing kitchen tool ads to someone browsing a recipe site).
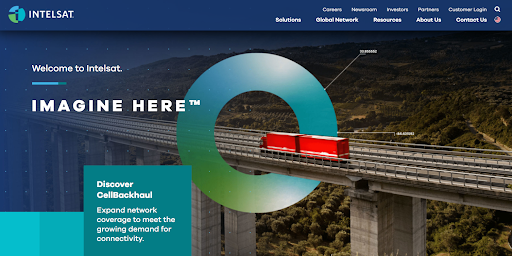
As a top digital marketing & design agency, we craft awareness ads that grab user attention and build an informed target audience. Our client, Appgate, urgently needed to drive brand awareness traffic to the website, recently redesigned by Bluetext. To do so, our brand creative captured user attention with eye-catching motion and sustained interest with useful and digestible information. It is key your ads give just enough information to be helpful, but also entice someone to click the ad and learn more. Within one month, Appgate’s campaign had increased sessions to the landing page by 17% and drove a 25% increase in site engagement.
Acquisition Tactics Convert Qualified Audiences
While all businesses need to start with an awareness campaign, some also want to focus on the acquisition with lower-funnel tactics and conversion-focused KPIs. KPIs for this part of the campaign include engagements on the site (form fills, content downloads, subscriptions, etc.), conversion rate, and cost per acquisition (CPA).
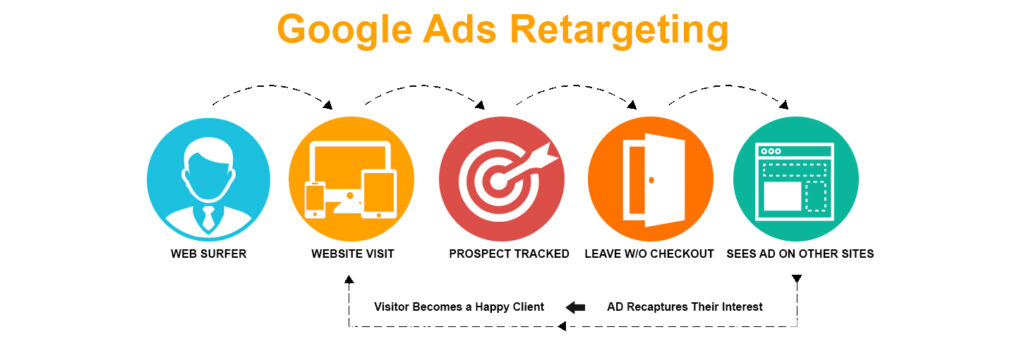
There are many channels that can be used for acquisition campaigns, but one of the most common is paid search. Others include programmatic channels (display, native, video) and paid social. Account-based marketing – which targets specific businesses – is also more of an acquisition-focused tactic. Within these channels, the tactics that optimize toward acquisition are different. Retargeting (showing specialized ads to users that have visited or engaged with your site) is a commonly used acquisition tactic. All tactics and channels in an acquisition campaign rely on strong brand awareness. Paid search success, for example, regularly relies on traffic searching for a certain business or brand name. In addition, retargeting doesn’t build a new audience – it just converts the audience that has already interacted with your site.
Creative for acquisition campaigns are typically more urgent and action-based. Instead of “Learn More”, CTAs focus on specific actions (downloading a demo, registering for a webinar, etc.). Consider, for example, EXL. For this acquisition campaign, Bluetext focused on highlighting certain webinars and speakers, resulting in a 5% increase in ad click-through rate on programmatic display and a 185% increase on paid LinkedIn.

Upcoming Trends in Paid Media for GTM
All top paid media & content marketing agencies to know what’s ahead for GTM tactics and strategies. One major change on the horizon for paid media is the trend away from cookies and pixels. Though many companies have done internal media campaigns based on retargeting and third party targeting they’ve collected in the past, those tactics will become obsolete by the end of the year.
Privacy laws are becoming more prevalent and Internet browsers are moving away from collecting cookies – retargeting is becoming a thing of the past. In its place are solutions such as Google’s Federated Learning of Cohorts (FLoC), among others. Need help navigating the new media landscape? Contact the experts at Bluetext for all of your awareness and acquisition needs.
Here at Bluetext, as a top brand development agency, we see clients invest a lot of time and money into a rebrand. We’ve already talked about why a Go-to-Market Strategy is necessary after a rebrand, but what are some channel tactics that help make a GTM campaign successful? One of the biggest digital channels to utilize during a GTM campaign is email marketing.
We all have a love-hate relationship with email. We get too many of them and we don’t want to be endlessly bombarded with them – yet, we can’t stop checking our emails. We’re addicted, and we know it. So let’s capitalize on it!
Benefits of Email Marketing
There are a lot of benefits in using email marketing as part of your GTM strategy. First off, it’s already ingrained in most users’ lifestyles, and users usually expect some sort of email communication after opting in. Pro tip – stay away from purchasing lists. List buying typically leads to unqualified leads which can end up hurting domain reputation which ultimately hurts your deliverability score. Most email and marketing automation platforms like Marketo, Hubspot, Mailchimp, Constant Contact, and Eloqua, among others, make it easy to set up the basic lists for a smart email marketing strategy, especially when beginning lead generation and nurture flows. It’s important to keep in mind it often takes time to build out effective email campaign mailing lists. Especially when starting from scratch, do not sacrifice quality for quantity. Trust a digital & email marketing agency to help drive your lead generation tactics across your website, resources, or social media.
One of the biggest benefits of leveraging email marketing for a GTM campaign is lead generation and lead nurture. Email is one of the most effective channels to cultivate and convert leads. In fact, research shows that 48% of marketers believe that email is the most effective channel for generating leads online.

Lead Gen Tactics
As part of your go-to-market strategy, you’re likely using a mix of paid search, paid display, organic social, and paid social to build awareness for your new brand and drive traffic to your site. And following our GTM brand launch recommendations, you want to ensure your advertising spend is smart and reaching the intended audiences by targeting specific demographics. With this strategic approach, the audience that your GTM campaign is reaching is already targeting ideal leads. But how do you actually capture those leads? It’s all about opt-in opportunities. But how do you get users to take that extra step and opt-in? It must be a convenient and frictionless experience. A few ways to get opt-ins quickly and easily include:
- Adding an email signup pop-up form on the homepage (more common for b2c and some b2b)
- Always have a contact form or subscribe form in the footer
- Gated content
Now that you’re collecting the emails of potential leads, it’s time to nurture them…

How to create a compelling lead nurture email campaign
The set-up of a lead nurture campaign looks different depending on your email marketing platform and if you’re a b2c, b2b, or b2g company, but it has the same goals and results: to nurture leads and ultimately convert them into customers.
The first step is to develop a Leads Email Program, AKA a drip campaign designed to get leads to convert into customers. This is an automated email program that essentially acts as digital sales outreach. It’s a series of emails automatically sent to a specific audience after they take a particular action. For example, when a lead downloads a specific product brochure, if that product brochure was gated and the user submitted a form to receive it, they could be placed in a drip campaign that shares related content. Each email in the series should have a clear action for the user to take, and with each email sent, the action should become more focused and closer to conversion. For example, the first email in the drip campaign is usually more informational and welcoming. The goal is to get the user to consume more content and build an interest/trust with the brand. The second and third emails usually zone in more and have CTAs that resemble a conversionable action, like contacting a sales rep.

The frequency and number of the emails sent, the timing, even the design and level of personalization within each email is dependent on the industry you’re in, but there are some basic things to keep always keep in mind:
- Lead scoring
- Compelling subject lines
- Relevant content and strong CTAs – think about what you want users to accomplish after opening the email – does the content in the email seem compelling enough for the user to take that action? What else could you do to incentivise them to take that action? As one of the leading DC content & brand marketing firms, we know email content has to be relevant and engaging with a clear benefit for the user. The easier you provide that benefit, the more likely you’ll see a higher conversion rate.
- Metrics: check in on performance, look at opens, click-throughs, and unsubscribe rates.
- A/B test – not sure what is most compelling to get leads to convert? Try different approaches through AB testing.
- Keep the engagement going. So they’ve converted from a lead to a customer – what now? Funnel them into an automated Welcome Program. Keep delivering relevant content that clearly demonstrates the benefits to the user.
Looking to maximize your digital strategy through marketing automation? Get in touch with the experts at Bluetext.
Website trends come and go. From dark modes, to microinteractions and maxed out whitespace, it seems every browsing experience uncovers a new design or UX trend. But that’s the issue with trends: it is by definition a current style or preference. It’s inevitable new trends will emerge, while old trends may fade. So when considering your website design, it can be a challenge to determine what trends are worth investing in. While every company wants the latest and greatest in design in 2021, your website should be able to withstand the test of time with proven best practices. As a website design and user experience agency, Bluetext has some insider knowledge on what design and UX trends are here to stay and which will future-proof your site.
1.Design with your target audience in mind.
Virtually every online experience is personalized to keep users engaged and your website should be no different. Everything including the navigation, UX functionality, and the color palette should be carefully curated to meet the needs and behavior of the end-user.

2. A website’s visual design may initially grab the user’s attention, but the content is key to maintaining it.
At the end of the day, users are coming to your site to seek information and a website that lacks substance or relevance will fall short no matter how eye-catching it may be.
3. The path to information should be accessible and intuitive.
Having a clear and concise navigation reduces the amount of clicks it takes to reach the right content and drastically improves the user experience. The approach to web design should always be user-first, so think about what they are looking to gain from their experience on your website and make it as easy as possible for them to get it.

4. In a world where everyone is using a mobile device, websites must incorporate responsive design.
Creating a frictionless experience on mobile is just as important as desktop and testing to make sure it displays across platforms and devices is imperative. Rather than simply implementing a desktop design on mobile, the mobile design should be tailored to how users interact with that particular device.
5. Flexibility and adaptability are key ingredients to a website that aims to stand the test of time.
When it comes to predicting trends, the only certainty is that change will come eventually – website trends are no exception. Positioning yourself and your website to be adaptable to the needs of your users and their behavior will create the best website experience. User feedback is the best tool to leverage in the long term.
6. Give content room to breathe.
Using a minimal style is not only an aesthetic choice but also a functional one that lends itself to user behavior. As people are constantly consuming content, they aren’t likely to give their time and undivided attention to a long block of website text. Incorporating negative space can help make even the most overwhelming content more digestible.

7. Use motion and dynamic elements to create an interactive site.
Custom UX functionality can elevate a website and foster a more engaging experience. Even the most subtle movement can add interest and interactivity to the page.


Are you ready to future-proof your website design? Get in touch with Bluetext.
It’s no secret that mobile internet use has seen significant growth in the past few years. Over half of all web traffic now comes from mobile users, a majority of which are those using their smartphones to surf the internet.
However, with an installed base of over 190 million devices in the United States and counting, there’s a high likelihood that some of the mobile users visiting your site are doing so from a tablet device as well. It’s just as crucial for your website to look good and function properly on these devices as it is on laptops and smartphones, because in order to be relevant on the web today, your site must perform on all the devices that use the web.

Thinking beyond the desktop
Unfortunately, standard desktop sites don’t have the best track record for working seamlessly on tablets on default. Even websites designed to be responsive in the transition from desktop to mobile face complications on unique tablet sizes. Oftentimes, a site may register a tablet as a mobile device, causing the font and buttons to be too small and intended for a small phone screen. On the contrary, if a site still displays the desktop version, the content becomes too close together, and many of the interactive functionalities just don’t work. While desktop sites are a great starting point, intentional design tweaks are needed to make your website tablet-friendly. Because, no matter what device your visitors are using, the goal is to give them all the best possible user experience on your site.
Luckily as a top website design agency, Bluetext has picked up several techniques over the years that make your user experience goals possible. Whether you’re starting to build a new effective tablet site or are looking to improve your current tablet user experience, here are 5 tips for tablet-friendly website design.
-
Increase font size, line height, and margins for legibility
Let’s be honest, we all know how annoying it is to have to consistently double tap or pinch your screen in order to read the content on a page. Avoid making tablet users do this on your site by bumping the font size up a few pixels, or to at least 16px, and use a line height of 1.5 for some extra breathing room between lines on text-heavy pages. To improve legibility even more, try increasing margins on pages and content blocks to add white space and reduce overall visual complexity, so your website’s content is easier for users to read and consume.

-
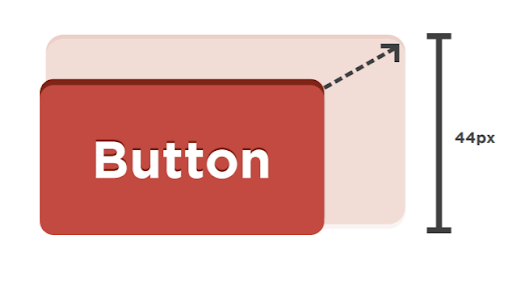
Improve finger-friendliness
Unfortunately, human fingers tend to be much less deliberate and a whole lot clumsier than the tiny point of a computer cursor. This means that anything you want a user to click on a tablet, whether that be buttons, menu items, or form fields, needs to be appropriately spaced and sized to allow room for our fingertips. Based on the average width of the index finger for most adults, a touch target of at least 44 pixels should allow a user’s finger to fit comfortably within the target. Additionally, increasing padding around touch targets by 5-10 pixels will improve user accuracy and reduce the frustration that often comes with unintended button-clicking and navigation.

-
…and make touch targets obvious
Not only should there be ample room to click on touch targets, but it should be very clear where and what those touch targets are. All buttons, CTAs, clickable links or elements should be large, bold, and stand out from the rest of their surrounding content. Hover states do not exist on a tablet, so styling with contrasting colors, underlines or shadows helps these touch targets to look tap-able. The more obvious CTAs are to your visitors, the more they’ll be able to navigate intentionally and with confidence.

-
Make people tap-happy
You don’t want to just design a website that’s easy to use, but one that’s pleasant and satisfying to explore! Keep in mind that a lot of your tablet visitors use that same device for personal entertainment and are used to clicking, swiping, sliding, and pinching their way through various apps. Creating visually enticing opportunities for tablet users to tap and engage with your site via unique interactive components like sliders, carousels, or accordions could not only help increase the amount of time they spend on your site, but make it more enjoyable.

-
Design & test on the most appropriate tablets
Lastly, it’s important to keep in mind where most of your visitors are coming from when designing and testing your tablet sites. There are dozens of different tablet makes and models out there today, with screen sizes anywhere from 7 to 12 inches wide. Unfortunately, it isn’t possible to test your website on every single one. This is where your website’s analytics come in handy; using tools like Google Analytics can help you determine which devices and browsers are most frequently accessing your website, so you can narrow your efforts on the tablets that make up a majority of your traffic and optimize for the greatest number of users.

Taking these steps and making these small changes can make a huge difference in the experience tablet users have on your website. Making it easy for them to read, navigate, click, and enjoy finding content or information on your site from all of their devices is crucial to keep visitors engaged and coming back for more.
Interested in tablet-proofing your website? Get in touch with Bluetext to see what our top visual designers can do for you.
For many websites, organic traffic represents over half of their visitor volume. What’s scary, however, is that any company could lose the value of months (or even years) of consistent and diligent SEO work in mere seconds. The main culprit? Not resolving SEO issues in a timely manner. As companies and web traffic grow, it’s easy to ignore small SEO issues and add them to the ‘to-do’ list. Those SEO ‘to-dos,’ however, add up and can cause skyrocketing bounce rates and free-falling traffic. As a marketing data analytics firm, we’ve assisted countless companies with their SEO issues, helping to prevent ranking, conversion, and sales losses.
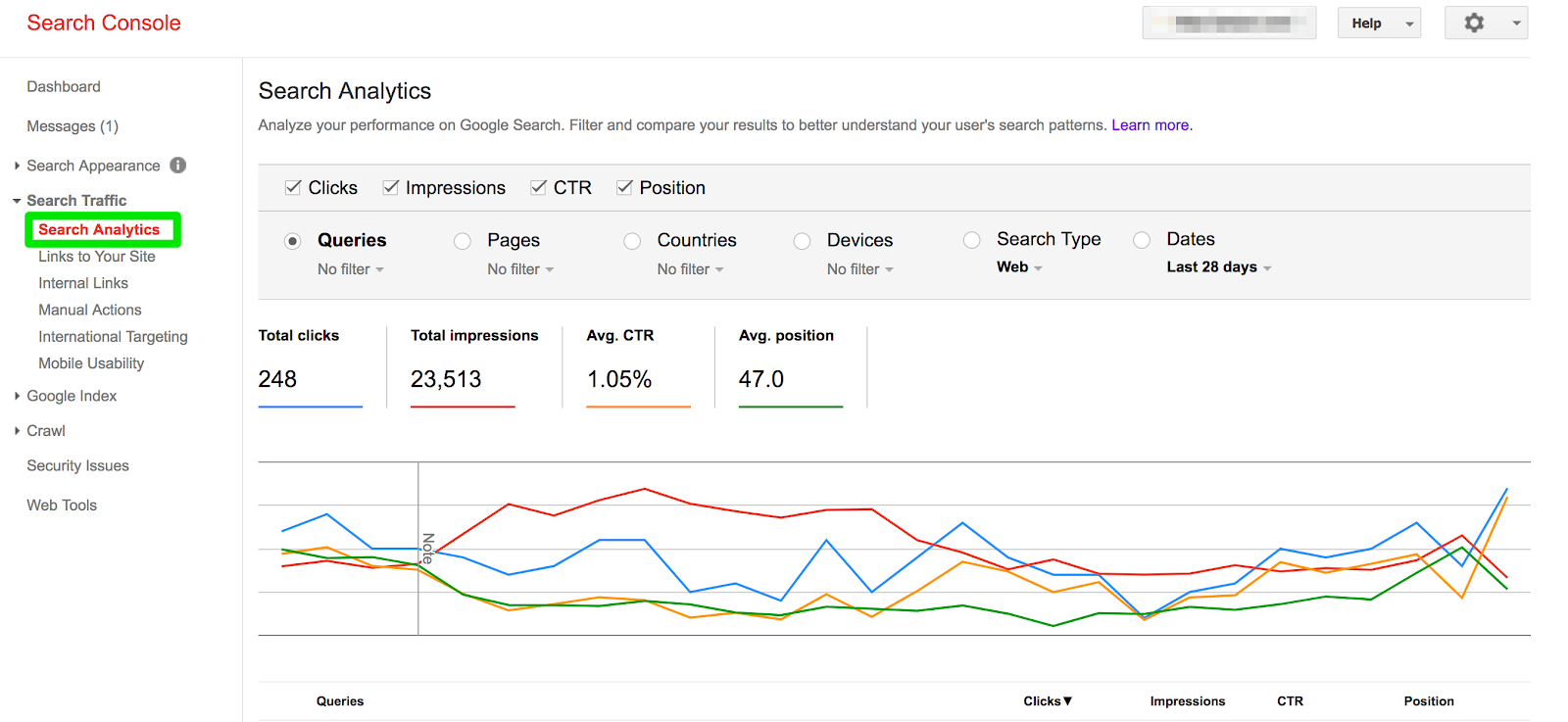
Google Search Console
As a content marketing analytics company, we rely heavily on Google Search Console, as it reveals so much of what’s going on with your site’s traffic. Given that it is such an incredibly powerful tool, it can be overwhelming to know what to look for without help from a marketing data analytics firm. Here are a few things you can find in Google Search Console that are invaluable for troubleshooting your organic search traffic:
- Site errors and warnings
- Search queries that help your site appear in search results
- A list of internal and external pages that link to your website
- Crawl rate and when Google accesses your site
Although not comprehensive, these metrics are a fantastic first step to properly diagnosing any organic search issues you might be having. If your car breaks down, the first place you would look is under the hood. If your organic traffic begins to break down, the first place you should look is Google Search Console.

Algorithm Changes
Every year, Google changes its algorithm over 600 times. Needless to say, it can be difficult to keep track of every change. As a marketing data analytics firm, we understand how important it is to keep track of each and every iteration, as it makes it possible to determine what changes you need to make and when. There are plenty of resources – like Moz, Search Engine Journal, and more – you can use to learn how changes will impact what Google is penalizing, why Google is making changes, and how you can stay on Google’s good side. If you begin to see a decline in your search traffic, you should review these resources to ensure your website is compliant with Google’s policies.

Quality of Content
As a key focal point for Google’s algorithm, they have worked to prevent low-quality and thin content from appearing in search results. In short, search engines work to provide the results that best match the search intent of a user. If you want to rank highly, you have to convince search engines you’re answering the questions of users. With that, we live by a simple principle when it comes to organic search traffic: Content Is King. Ensure the content you are posting answers prospect’s questions, utilizes strong H1s and H2s, leverages strong supporting imagery (don’t forget alt. text!), and isn’t stuffed with unnecessary keywords.
Inbound Linking
Having inbound links is one of the most valuable ways to signal to Google that your website is high-quality and authoritative. In short, an inbound link is a link from another website to yours. Although highly valued in Google’s organic search algorithm, the tricky part about inbound links is that you have very little direct control over them. Should you see a decline in your organic and/or referral traffic, using link checkers like Smallseotools and majestic is a great way to determine if there has been an inbound link decline for your website. If this is the case, a couple of ways you can strengthen your inbound linking strategy is by writing guest posts on websites and creating valuable original content that other writers can use.

Sudden drops in any traffic channel are scary. Given that organic traffic is composed of high-intent users, it can be even more concerning, as it means fewer conversions and revenue. Should this ever happen to you, avoid panicking. At the end of the day, it’ll likely be something easily identifiable and can be remedied quickly in-house or with the help of a marketing data analytics firm.
Interested in working with a content marketing analytics company to help troubleshoot your organic search traffic? Contact Us!
2020 was quite the year, to say the least. In hindsight, 12 months ago, none of us would have believed in just one year the world would go through such a drastic lifestyle and workforce transition to cope with the global pandemic. 2020 was filled with many unexpected obstacles, quick pivots, and innovative solution finding, many of which are here to stay and evolve even further.
The pandemic only accelerated the digital transformation we sensed coming. It exposed an ugly truth that some business practices were flawed or outdated—and consequently unfit for the challenges of the 21st century. This resulted in the rise of new digital platforms, virtual events, and interactions. While 2020 may have been the year of perseverance, 2021 will be the year of ingenuity. The past year will be earmarked in history as an era of uncertainty and adaptation, but this upcoming year will be an opportunity to refine and enhance the solutions sought in time of need. Digital agencies such as Bluetext will continue to seek new solutions, new practices, and new experiences. The digital trends of 2021 will be focused on carving a path to a digitally-focused future durable enough to withstand an immediate continuation of remote interactions and a hybrid future that sustains virtual successes when companies return to the office.

Independent Interactions
The first digital marketing trend of 2021 is not new but will grow exponentially in importance in the future. Websites and platforms have grown over the past few years to lay the groundwork for an explosion of digital interactions this year. The key thing to keep in mind when considering interactive content is ease and engagement. With a majority of employees working from home, critical business meetings, sales pitches, and prospecting must occur online as well. Keep in mind your users will be interacting independently, without anyone to walk through it or focus their attention. Additionally, with users spending countless hours in front of their screens, it is harder than ever to capture attention and create memorable interactions.
Impressive interactions are rooted in design and user experience. The two complement one another, but should never be considered a substitute. A beautifully designed website may be eye-catching at first glance, but if the site is stuck on static elements or has poor user experience (UX) you can’t expect your user’s attention to last. Now more than ever, end users are suffering from screen fatigue and begin to notice a certain sameness caused by templated digital design commonly found by using website design and development companies like Squarespace and Wix. Organizations must reconsider design, content, audience and the interaction between all three to inject greater excitement, joy, and curiosity into screen experiences.

With remote work, companies now require new solutions to deliver experiences away from the physical spaces where sales teams, clients, and brands previously interacted. To steepen the challenge further, these interactions need to be intuitive and user friendly enough to empower independent users. Schedules and “office hours” have become more fluid than ever with a remote workforce. Your customers or clients will seek to find information at any hour of the day and will expect to be able to view demos, materials, or tutorials independently on their own time. To empower users to make important independent browsing, Bluetext recommends the following website enhancements.
- Detailed copy: Don’t underestimate the power of the written (or typed) word! It is time to invest in a thorough and detailed copy that will equip people with the critical information they need to make a decision.
- ChatBots: Even though we are behind a screen, we are still human. Humans ask questions, may need extra explanations, or get lost sometimes. Especially if your product or solution is complex, you cannot rely on a sales manager to verbally explain and answer questions. Consider adding a chatbot to your website to help remedy any challenges in finding information.
- Animations: Adding some motion to your webpages is a small step that makes miles of impact. A favorite motion trend Bluetext has seen within the tech and B2B industries are the animation of software screenshots to act as a mini demo to play on a loop.
People want to be inspired by what they see on their screens, and brands can step up to meet this demand. Brands that break free from industry norms and traditional design templates can achieve this differentiation. With the right content delivered through great design, an audience can find an on-screen experience just as compelling as a real-world experience.

Popular Platforms
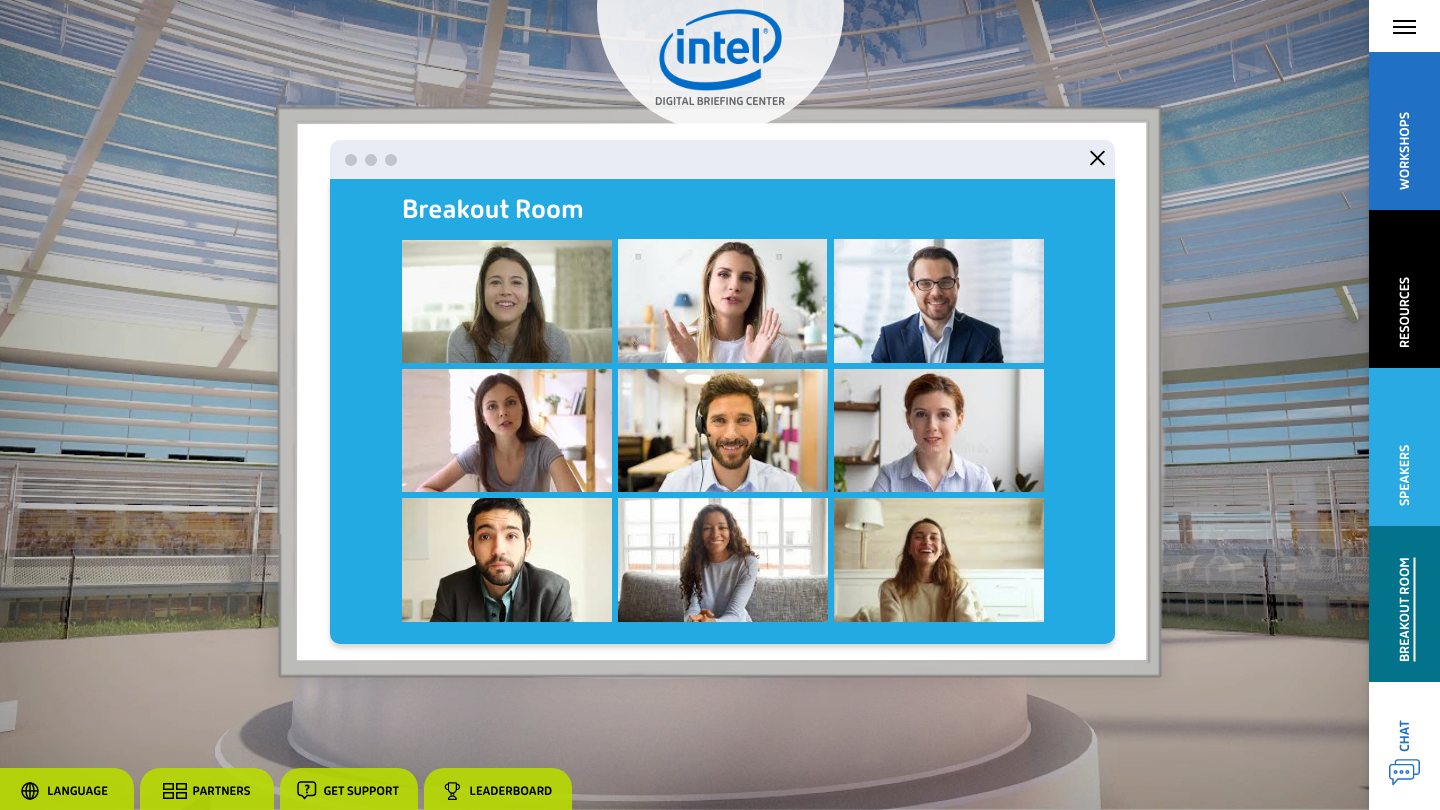
In the new year, organizations will continue to seek new ways to communicate with people and deliver brand experiences from a distance. Online briefing centers gained many top agencies’ attention last year and will continue to grow in popularity and importance. What exactly is an executive briefing center? It is a virtual platform that surrounds your prospects with thought leadership, rich content, and interactive UX and recreates the in-person premium briefing experience. Compatible with a variety of well-known conferencing software, such as WebEx, Zoom, and Skype, a digital briefing center can support sales consultations, conferences, webinars, and so much more. The successful transition of the sales and proposal process from in-person to online is what will separate top companies from their competitors.

In 2021, virtual experience agencies forecast that virtual platforms will only grow in importance and popularity. Platforms will be re-engineered to support the growth of interactive content and solve pressing problems. Custom platforms like a digital briefing center or app may be a wise choice for corporations with a lot of content to communicate, but smaller firms can benefit just as much from widely adopted and available platforms. So which is the right choice for you? Consider the content. If you need to hold private sales consultations, training videos, or materials intended for select private audiences a briefing center may be the best fit to gate proprietary information. If you have valuable content of interest to wide audiences and with the goal of gaining brand awareness and thought leadership, consider using social media platforms in unique ways. This could include custom infographics and illustrations, interactive quizzes and games, promotional videos, and much more.
With the growth in free time and use of social media comes a growth of advertising and targeting opportunities. These platforms offer something critical to businesses: a way to easily create content and reach a lot of potential customers. Interesting and engaging content can become key drivers for lead generation, not just brand awareness. In 2021 Bluetext predicts social platforms will continue to emerge as places for people to monetize their creativity and reach wider audiences than ever before.
Virtual Events
Over the past year, many of us mourned the personal and professional rituals we once enjoyed. Whether that was happy hours with friends, traveling to annual trade shows and conferences, or attending annual corporate events, sacrifices were made to preserve public health. These events didn’t just support a business goal or networking opportunity, they represented a sociological ceremony and routine that binds people to their colleagues, communities, and wider society. Luckily, digital experience agencies, such as Bluetext, saw and empathized with this obstacle which resulted in the rise of virtual events.

Virtual events started out of necessity, but are here to stay because of ROI and accessibility. “In the face of the COVID pandemic, events became virtual out of necessity. As we move into 2021 and beyond, many events will stay virtual not only because of continued safety concerns, but also as a result of lessons learned in 2020.” says Forbes.
Virtual events and experiences are no longer a sub-par substitute to in-person events, but the smarter solution for both a business’ bottom line and attendees. Hosting a virtual event provides the opportunity to reach a wider audience without the time and budgetary constraints of traveling. Attendees can selectively tune in to view the sessions most relevant to them, which frees up more time in their daily schedule. Unlike in-person events where employees are out of the office for days at a time, they are only out for a few short hours. The reduced time sacrifice allows for much higher attendance, and consequently more participation and overall event success.

How can they participate from behind a screen? Virtual event marketing agencies, such as Bluetext, are designing and developing engaging interactive web platforms that allow for two-way communication and audience participation. From “lobby hall” homepages, to interactive sponsor “booths” and live video and chat functionalities there are many ways to help recreate the in-person experience of a live, in-person event. The key is to get creative and drive engagement through great speakers, rich content, and impressive UX. A virtual event offers the opportunity to reach new audiences, promote a sense of community and morale within existing audiences, and distribute valuable information in an attractive and interactive way. Added bonus? Companies that go the faux-live route with pre-recorded sessions and video content eliminate the risk of mistakes or stumbles.
So what can we expect in 2021? As a society, we have learned to expect the unexpected, but as digital marketers, we can expect to see a surge in digital platforms, interactive content, and the virtual recreation of past rituals. As an industry, digital marketing agencies have observed many organizations fully embracing a digital transformation in their marketing efforts. Technology that has revolutionized remote experience and enhanced team collaboration has taken root and will only continue to grow. Companies that take advantage of and invest in digital marketing early can gain a competitive edge.
So what are you waiting for? Contact Bluetext to learn how we can propel your digital strategy into 2021.
Now more than ever it’s important to understand and master the skills of remote client relations and project management tasks. Even though the pandemic will not last forever, we have the opportunity to take a look at lessons learned, opportunities created, and skills we’ve grown to use daily. Not only will this help make one a better and more flexible employee, but allow the opportunity for a digital agency to tackle a whole new client base. Let’s dive into some of the most important skills of remote client work.
Over-Communication
Striving to over-communicate with clients is always a good thing. Scheduling weekly status calls, both for the internal project management team and with the client, is great to keep a consistent base of communication and ensure that everyone is aware of where the project stands to date. These weekly calls can be used to review completed and upcoming deadlines, updates on various levels of project status, and resolve any questions in real-time. Having frequent touchpoints with the client helps reach deadlines successfully. If frequent phone calls and video conferences are not possible, never underestimate the power of an email! Digital project managers understand how busy schedules can get, and sometimes that meeting really could have been an email.

Patience
Patience and understanding is an extremely necessary skill for managing remote client work. Remember, no work-from-home situation is the same. Especially in the wake of COVID-19, many employees who were not prepared or planning to work from home are finding their kitchen table is doubling as their new conference room. Try to be understanding and empathetic with background noise, kids, or pets interfering during conference calls. Don’t get frustrated when someone experiences issues with virtual meetings or is having trouble with technical issues – instead, offer some assistance. Everyone’s circumstances and experience with remote work are different, so be as empathetic as you can.

Cross-Team Collaboration
As a digital marketing agency, Bluetext offers a wide variety of services – which translates into a wide variety of roles and skillsets. Many client projects include multiple tracks of deliverables, such as messaging, branding, website design, and development. It is more important than ever in a remote workplace to keep the lines of communication across these tracks clear and consistent. While agencies might not have the luxury of gathering all creatives, copywriters, project managers, and developers in one room to brainstorm or ask one-off questions, it’s important to keep everyone on the account on the same page. Bluetext recommends setting up recurring scrum meetings to run through the statuses of all parallel tracks, or regular touch bases within the different departments. Online collaboration software, such as Slack or Teams, is a great place to facilitate conversation between groups for questions, blockers, or ideation.

Organization
Although organization is a keystone of regular client and project management, switching to remote work requires an even stronger set of organizational skills. Make sure you have a separate work space (that does not include your bed or the couch) where you can have a space to focus and create a productive working environment. This should be free of distractions and allow you to maximize your full potential. In addition, comprehensive project schedules, project trackers, to-do lists and conference reports help keep yourself, your team and your client organized with clear-cut deadlines, updates and project progress.
Time Management
When doing remote work, it can be difficult to differentiate between work-life and personal life. Sometimes, even just reminding yourself to take appropriate lunch breaks can make all the difference. Block chunks of time off on your calendar for lunch breaks and to tackle specific projects. This helps keep yourself accountable and make sure you’re accomplishing everything on your to-do list. In addition, prioritization of high-priority and low-priority tasks will help you be extremely successful. Identify the items on your to-do list that need to be tackled right away and which can wait. This better helps you manage your time as well as delivering items on deadline, which all leads to a more successful project.

Adaptability
Adaptability is one of the most critical skills for remote client and project management work. You must be willing to test out new tools, new applications and whatever can help you perform your job successfully. In a new environment, new tools are inevitable. Your client might even have their own favorite tools they want you to try out. Always willing to be adaptable and try out new things!
At Bluetext, we’re extremely dedicated to our work and our clients, remote or not. We have a variety of clients based outside of Washington, D.C., such as Wallix, based in France; AppGate, based in Texas; Citrix, based in New York City. We have the talent, skills, and resources to take your business to the next level, no matter where you are.
What is ADA Compliance?
The Internet should be accessible for all, and Section 508 of the Rehabilitation Act of 1973, ensures that. Section 508 is designed to extend federal responsibilities to all individuals with disabilities, especially as the world moves towards more digitally based interactions. In 1998, the law was updated to include specific terminology over ‘electronic and information technology.’ Because the actual terms and conditions outlined in § 508 are ambiguous, the W3C created specific guidelines (Web Content Accessibility Guidelines or WCAG) to be able to run specific criterion tests on the suggested interpretation of the guidelines. Since January 2017, the current version, WCAG 2.0, has been accepted as the primary set of implementation guidelines.
This Is A Lot of Legal Jargon, Why Should You Care?
Every company should want as much reach for your digital content as possible, even if your target audience is not visually impaired or disabled. Not to mention, you could get sued if your website is not ADA compliant. If you’re federally funded, you must be compliant. For non-federally funded websites, it’s a gray area, but certainly a legal risk. Best practice is to be compliant and empower equal access and equal opportunity for all digital content. The Internet in particular can dramatically improve the lives of people with disabilities. It’s important to remember that accessibility is not just for the blind – it also accommodates auditory, motor, cognitive, and seizure disabilities. With about 15% of the global population living with some form of disability, it’s crucial as a reputable brand to want to make your website and digital content accessible for everyone. But it’s not always easy…
Accessibility Design
Accessibility should be considered early on in the design phase. It’s also important to remember that there’s no “end” to accessibility – it’s an evolving process. There’s also no ‘correct’ solution to accessibility. The WCAG 2.0 instead focuses on four principles of accessibility to base on for criterion testing:
- Perceivable
- Operable
- Understandable
- Robust
What do these principles mean and how can I design in style with them in mind?
Perceivable
This means web content is made available to the senses – sight, hearing, and/or touch.
Text Alternatives: You must provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
- All non-decorative images should have alternative text (aka ‘alt text’)
- Complex images should be described on a separate and linked page
- Form buttons and fields should be labeled
Pro tip: Use arrows so google can “read” hidden content.
↓

Time-Based Media:
- Audio content should have text transcripts
- Video content should have synchronized captions
- Any visual content in video should be described
Adaptable: Create content that can be presented in different ways (for example, simpler layout) without losing information or structure.
- Semantic markup is used for headings and text (e.g, <h1>, <ul>, <ol>, <strong>)
- Menus should be logical and intuitive from reading order alone
- Instructions do not rely on shape, size, location, or with auditory cues
Not only are these practices compliant, but they also provide tremendous SEO benefits! So why wouldn’t you implement an adaptable structure?
Distinguishable: Make it easier for users to see and hear content including separating foreground from background.
- Color is not used as the sole method of conveying content or distinguishing visual elements
- Contrast (http://webaim.org/resources/contrastchecker/)
- The text has a contrast ratio of 4.5:1 (AA)
- The large text has a contrast ratio of 3:1 (AA)
- Large text is defined as text larger than 18 points (~24px) or bold text larger 14 points (~19px)
- The page is readable and functional when text size is doubled (AA)
- Should be able to pause or change the volume of any audio longer than 3 seconds
Pro Tip: Test your color contrast and font size with this tool to ensure it’s compliant. Accessible design can still look modern and creative! https://www.getstark.co/
↓

Operable
This means the user interface components and navigation must be operable.
Keyboard Accessible: Make all functionality available from a keyboard
- All functionality is available using the keyboard unless the functionality cannot be accomplished in any known way using the keyboard
- Keyboard focus is never trapped
Enough Time: Provide users enough time to read and use content
- If a page or application has a time limit, the user is given options to turn off, adjust, or extend that time limit
- Automatically moving, blinking, updating, or scrolling content that lasts longer than 5 seconds can be paused, stopped, or hidden by the user.
Pro Tip: On auto-scroll content, include a play/pause button so it can be paused and the content can be consumed. If the content on auto-play doesn’t have a link or text, or really any content associated with it, then it does not need a pause/play button.
↓

Seizures: Do not design content in a way that is known to cause seizures
- No content flashes more than 3 times per second and do not contain too much red
Navigable: Provide ways to help users navigate, find content, and determine where they are
- A link is provided to skip navigation and other page elements that are repeated across web pages
- Pages have descriptive and informative page titles
- Navigation is logical and intuitive
- The purpose of each link can be determined by the link text and context alone. Links with the same text that go to different locations are readily distinguishable.
- Multiple ways to find other web pages of the sites (e.g., table of contents and search) (AA)
- Avoid duplicative page headings and label text (AA)
- Focus states are visible to the user (AA)
Understandable
It’s as simple as it sounds – content and interface need to be easy to understand. This should be a website goal for both disabled and abled users!
Readable: Make text content readable and understandable
- The language of the page is identified using the HTML lang attribute (e.g., <html lang=“en”>)
- The language of page content that is in a different language is identified using the lang attribute (e.g., <blockquote lang=”es”>) (AA)
Predictable: Make Web pages appear and operate in predictable ways
- When a page element receives focus or a user interacts with a form or control, it does not result in a substantial change to the page, creates a pop-up, or any other change that could confuse the user, unless the user is informed of the change ahead of time
- Navigation links do not change order (AA)
- Elements across multiple webpages are consistently identified (AA)
Input Assistance: Help users avoid and correct mistakes
- Required elements for a form are clearly labeled as such
- Form validation issues are provided in a quick and accessible manner
- Required interactive elements have sufficient labels and instructions
- Suggestions should be provided for fixing input errors (AA)
- Changes to legal or financial data can be confirmed or reversed (AA)
Robust
Content can be used reliably by a wide variety of user agents, including assistive technologies
Compatible: Maximize compatibility with current and future user agents
- Avoid HTML parsing errors (http://validator.w3.org)
- Markup is used in a way that facilitates accessibility (e.g., ARIA labels for custom interface components)
Remember, accessibility is more than just following these guidelines – it’s about equal access to digital content. You could be the next big example in your industry for accessibility, and maybe even be eligible for an award. And once your beautiful, new website is built, there are tools to help you ensure your site is accessible. Download WAVE to identify accessibility and Web Content Accessibility Guideline (WCAG) errors.
Not sure how to get started? Contact us at Bluetext – we’re here to help!
A business’ marketing content is crucial in informing and educating prospects and customers about the company. It helps communicate the company’s story, credibility, leadership in the industry, as well as specific solutions and challenges they can solve. It not only represents your business but also your value proposition. It determines what sets you apart from your competition. Content marketing helps to educate and guide customers on authentic and trustworthy experiences, ultimately leading to conversions for your business.
There is no shortage of marketing resources available. From infographics to whitepapers, to case studies and blogs, marketing content exists in all shapes and sizes. The variance helps open your resources to a wide range of audiences while also keeping content fresh and modern. But what is the best way to showcase all your resources together in one organized, concise place?
Rise of the Resource Centers
The popularity of businesses creating online Resource Centers/Hubs on their websites is through the roof. Resource Centers consist of pages and pages of content marketing assets. End users typically can preview the type of content, a short description, and maybe even a thumbnail image. Resource Centers can often become extremely overwhelming for a user, driving away conversions. The user journey is important to keep top-of-mind when designing your Resource Center.
One of the best ways to improve the user experience while browsing content marketing is to aid them in finding exactly what would cater to their needs. Taxonomy tags are the most efficient way to categorize content by type, category, or keyword. Users should be able to easily search or filter between taxonomies, to view results relevant to them as a click of a button. Resource Center listing pages can even pre-filter content and allow the user to view specific collateral types, topics, or more upon landing.
Industry Examples
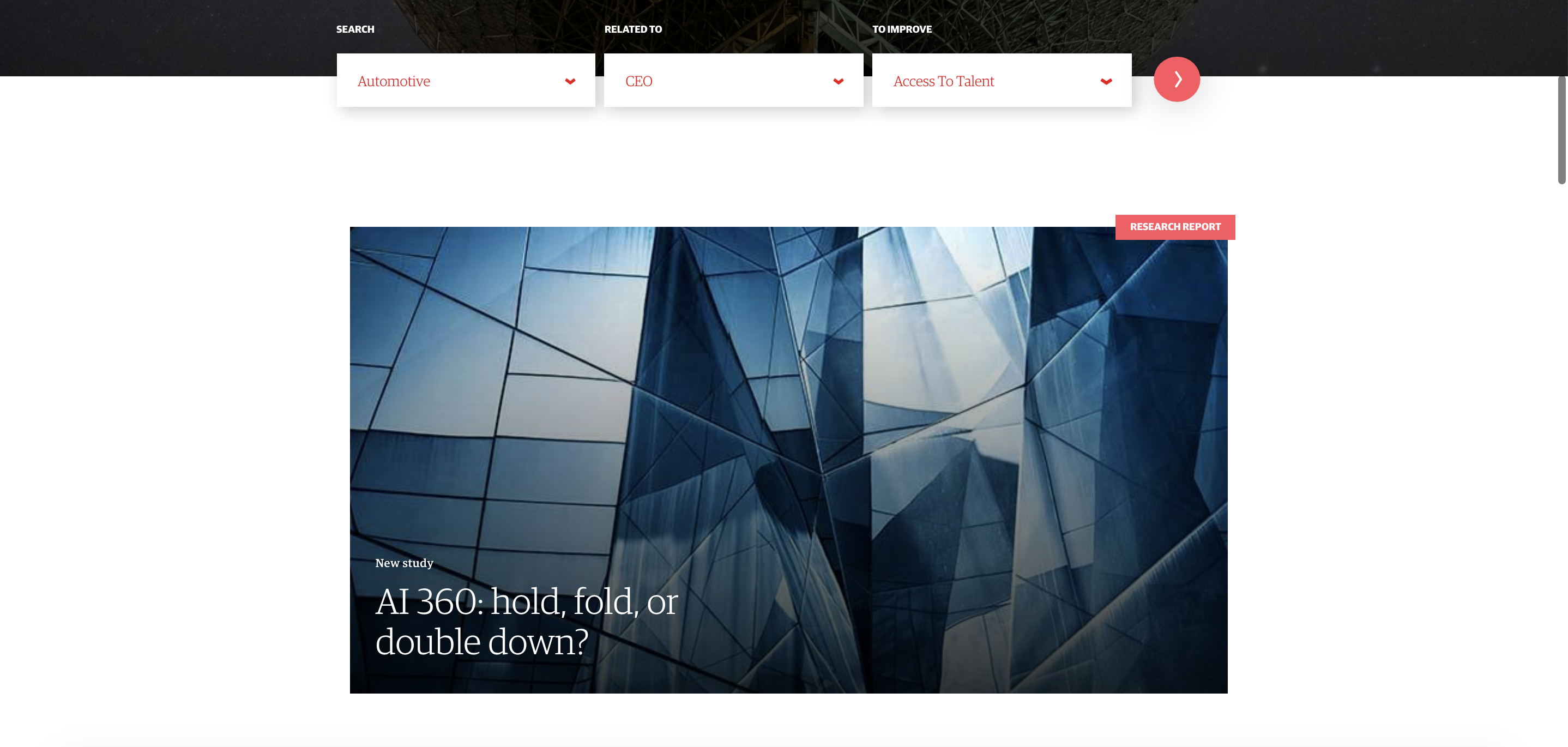
For example, Genpact exemplifies a simple user journey on their Resource Center. The first thing a user sees landing on their “Insights” page is the ability to search for content related to a specific industry, function, or even to improve a strategic goal. By establishing obvious and easy to use personalization options, users feel catered to and confident they will find exactly what they are looking for. And even without a specific intent in mind, users can pre-filter options to simply browse by industry, function, or goal-relevant to them. Users can even combine all three filtering options to view even more tailored results.

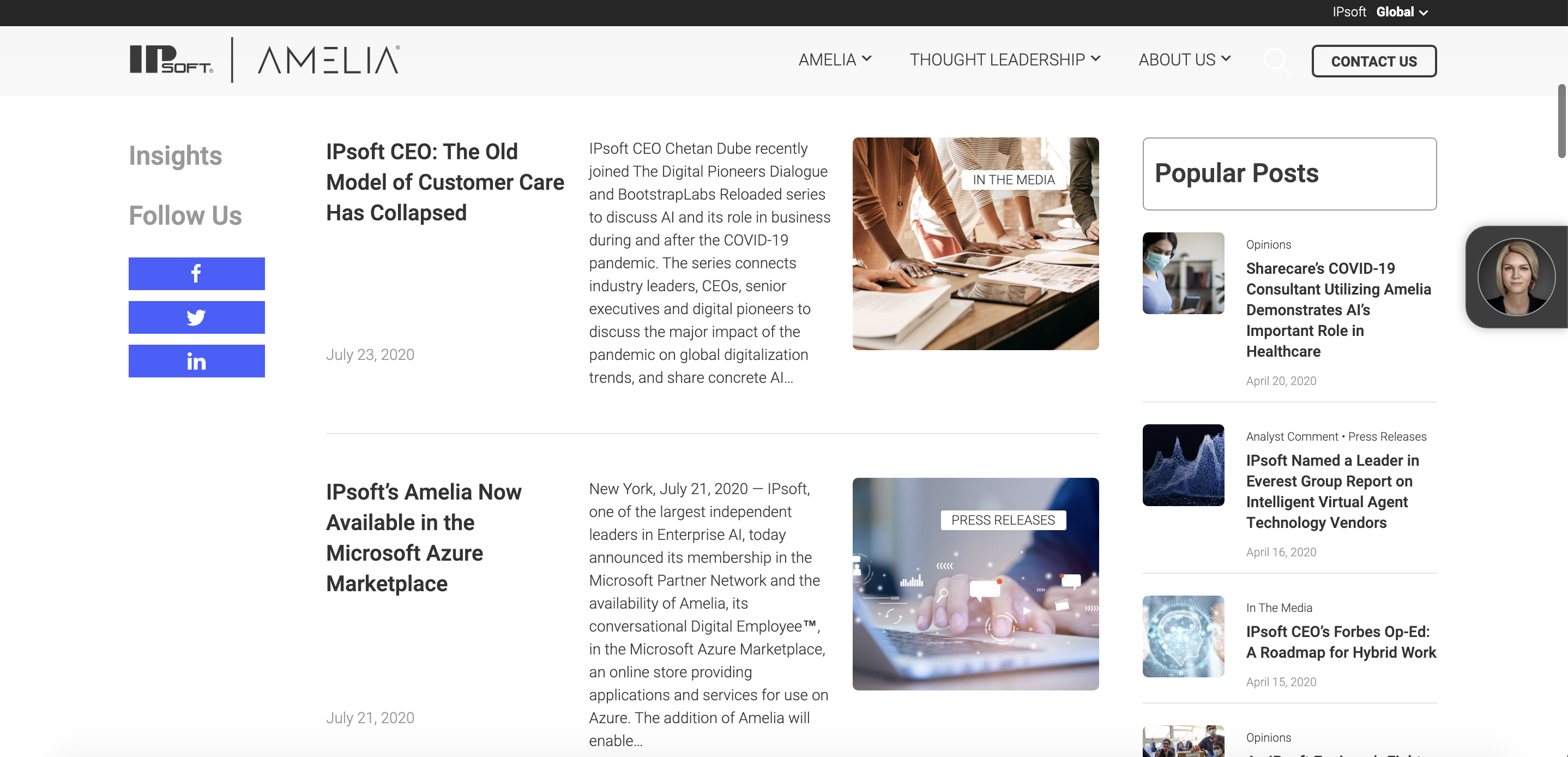
Another great example of pre-filtered content in a Resource Center is IPsoft. IPsoft filters all content by types, such as Press Releases, Opinions or blogs, or educational resources such as whitepapers and videos. For users browsing the newsroom, all content is sorted chronologically and categorized by large, recognizable tags. In addition, popular posts constantly follow the user in the right-hand column while social media share buttons are easily accessible in the left-hand column.

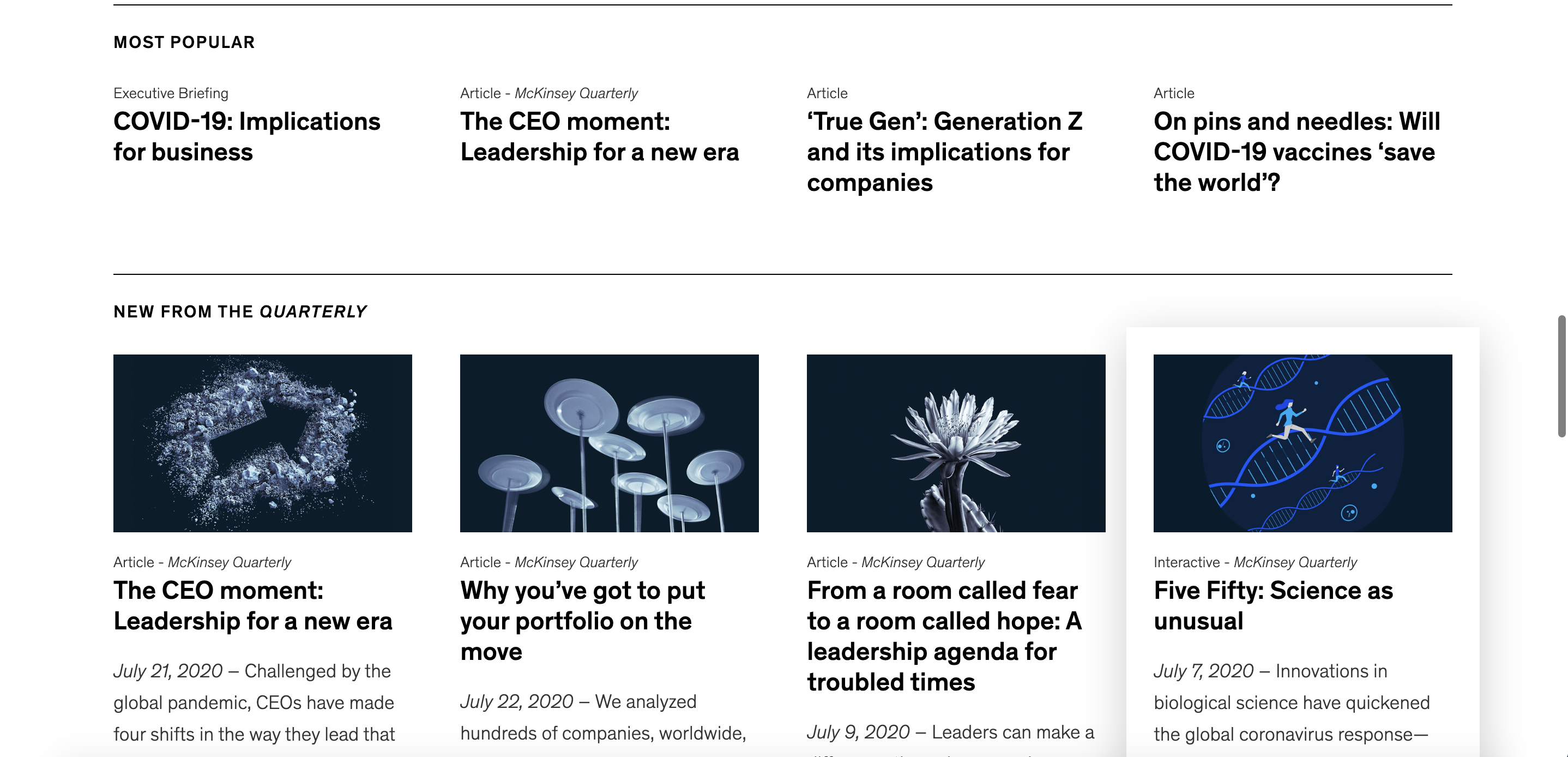
McKinsey takes a unique approach in its Resource Center by showcasing its range of content marketing and news types in nugget-sized promotional banners. With this approach, a user is introduced to a wealth of resources and content types, without being overwhelmed. With only one to four resources shown per type, the page is easily scannable. This not only caters to the simplified user journey for the user who knows what they want they’re looking for, but also for the user who wants to explore and browse content. McKinsey sorts by popular posts, magazine insights, global institute insights, and podcasts and videos into one streamlined interface, much like a magazine stand. This further cements the credibility of the company as well by highlighting various company publications.

Along with pre-filtering content for your audience, creating a unique and well-designed Resource Center is key for standing out amongst your competitors and bringing in potential conversions. It’s crucial you recognize the goal for your Resource Center – is it to highlight outstanding thought leadership? Or is it to showcase your wide range of insights? Once you have your goal in mind, focus on user experience, and strategic branding to achieve your goals and watch the conversions come in.
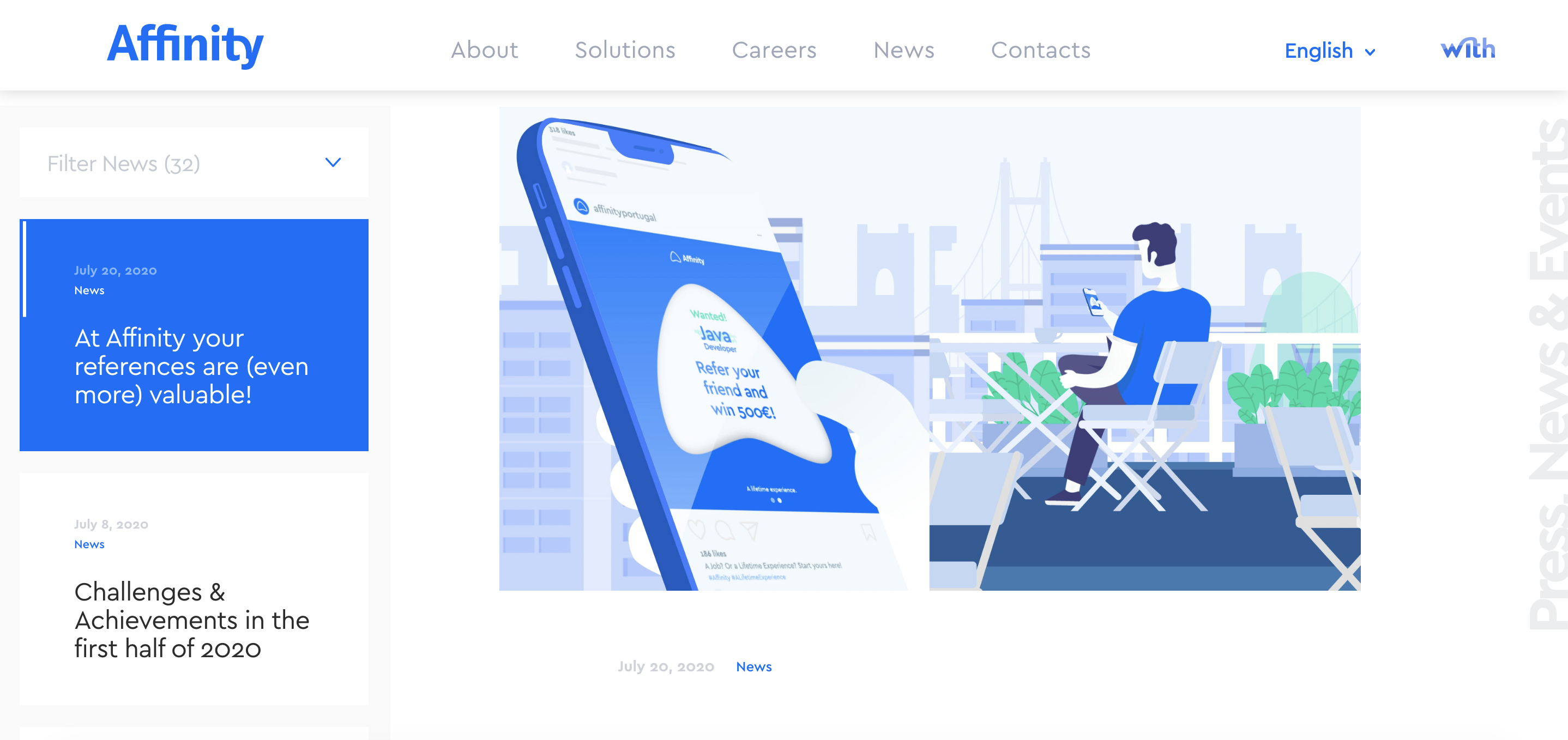
Affinity is a prime example of using unique branding to frame their content marketing as interesting and valuable. Affinity is focused on showcasing a breadth of content and has created a unique design to accomplish this goal. When you land on the News, you immediately view the most recent article, ready for your users to read. While prioritizing the most up to date content, the left-hand column allows users to scroll through other posts or resource types with the ability to filter by categories. It gets a user hooked on the breaking headline, but not without showing off the greatest hits.

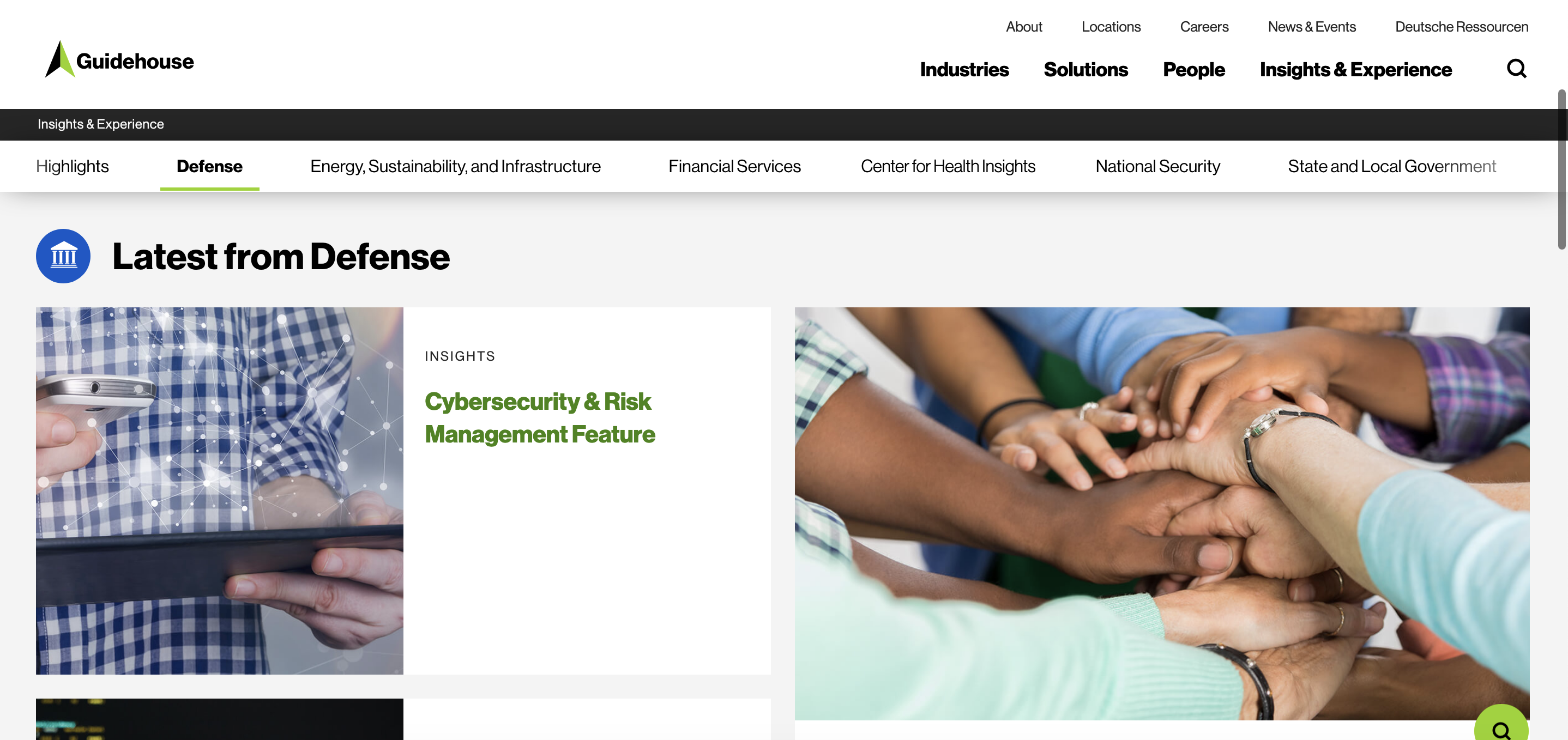
Another great example of a unique Resource Center is Guidehouse. Guidehouse has a large number of insights, thus utilizes sticky navigation. Sticky navigation follows a user as they scroll up and down on a page so that a menu of alternate pages or sections are always in view. Their sticky navigation showcases pre-filtered content in a variety of industries. This highlights their range of abilities, while also ensuring users never feel lost in an unfamiliar industry.

We all want to be thought leaders, but your company has to look the part. Don’t underestimate the power of your marketing content. Utilize your content and drive conversions for business and reputational success!
Considering amping up your Resource Center? Trust Bluetext with all your digital marketing and design needs!
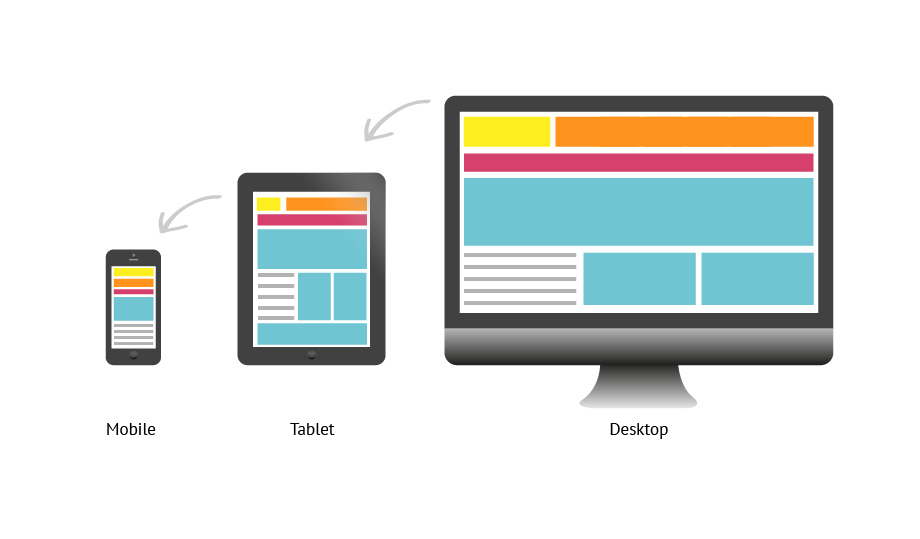
What is responsive web design?
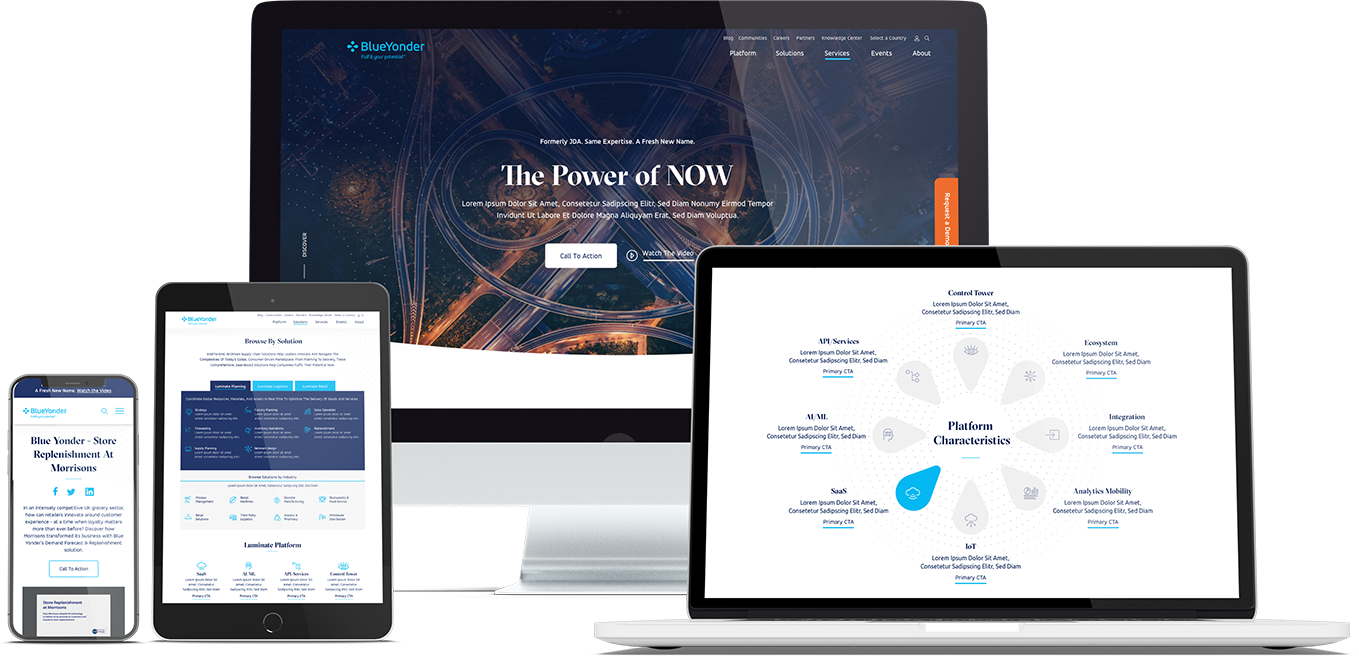
At its core, responsive web design uses a single layout for a web page then dynamically adapts to best fit the user’s screen, whether it’s a desktop, laptop, tablet, or a mobile device. This creates a seamless and recognizable experience for every user and session if viewed on a laptop one day, and on a mobile device the next.
Responsive web design not only improves user experience but also increases development and design efficiency. This method of web design is preferred over an adaptive approach since it reduces the number of layouts designers and developers need to account for. Rather than designing the same page for small and large desktops, tablets, and mobile devices, responsive design dynamically updates page layout to fit the users’ screen.

User Experience and Expectations
Welcome to 2020, where everyone is walking around with a miniature computer glued to the palm of their hands. Users have become more and more comfortable browsing online for everything from e-commerce to B2B research. Even if your business imagines themselves being primarily viewed at the office or on traditional desktop screens, you must accommodate for changes in user behavior. It’s highly likely that your users may find your website while browsing LinkedIn on their phone or tablet, or maybe Googling on-the-go. And if you have successfully captured their interest on a mobile device, you better prepare for a more thorough investigation on desktop. Your website now has two unique sessions that you should ensure are seamless and as familiar as possible. Imagine being blown away by a beautifully designed website, only to show your colleague the next day on your iPhone and find the mobile site clunky and unusable.
As Krisztina Szerovay explains responsive web design, nowadays, it’s more of an expected standard than a luxury for sites to utilize a responsive design. With a significant portion of site traffic coming from mobile, it’s more important than ever to ensure your site caters to all users regardless of screen size.
Work smarter, not harder.
Responsive web design provides many benefits such as increased flexibility, better SEO, reduced costs, and better mobile experiences. Instead of making a new design for each new device or screen size, rapid response allows you to stick with one design. Google recommends using responsive designs as they allow you to focus on a single page while also improving the mobile experience for users.
This approach is also cost-effective thanks to its faster implementation and easier management. Lastly, responsive designs’ simplified layouts provide your mobile users with more enjoyable experiences. And as we already know, with more and more web traffic coming from mobile, a good mobile experience is essential. Responsive web designs have even led to higher engagement, with users visiting more pages on average per visit.
A word of caution, trust the experts
While responsive web design has numerous benefits, it’s worth noting it’s not for every company. This method requires more up-front planning to ensure the design and experience are clear for users. But that’s where Bluetext comes in, our experienced designers and developers collaborate to develop a site that not only meets your goals but also works across all devices.
Indirectly, the responsive method provides additional benefits. Since your site must be designed for all the content to be repositioned based on the users’ screen, we work with you to find the simplest and clearest way to convey your message. Often, responsive designs benefit from a very straightforward design. For example, Apple doesn’t change any of the content that’s shown on their desktop site compared to its mobile site, the only difference is their menu and content placement. With the knowledge of industry best practices, we can guide you every step of the way from content placement to functionality.
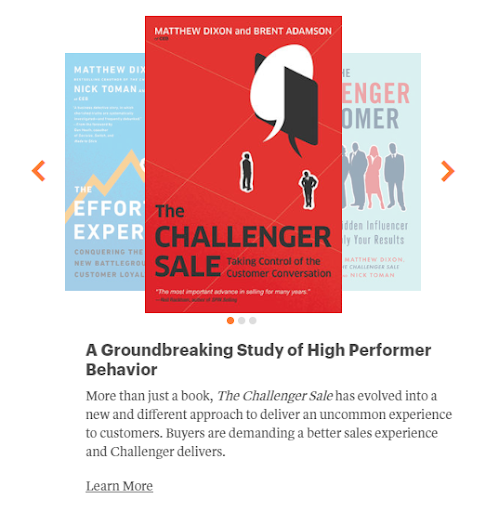
Read more about how we recently designed and developed a fully responsive site for Challenger. Our team created a site with current best practices for content functionality while giving more flexibility to the back-end users to accommodate various user journeys.