A motion designer’s guide to creating great display ads directly inside After Effects
Introduction
Creating great animated display ads always used to be a bit of a crapshoot. Our old system would look like this:


- Designer creates static ads that look wonderful.
- Hands off to animator, who uses their extensive After Effects expertise to create beautiful animations.
- Send those video files to our development team, who would do their best to recreate the work using web-friendly animation standards.
- Animators would send feedback, and repeat the cycle until everything looked ‘good enough’, but never captured the full energy that existed in the initial animation.
- Repeat this over for all of the various ad sizes, while using up a ton of development team’s time.
If you’re thinking that sounds like a bit of a mess, you’d be right.


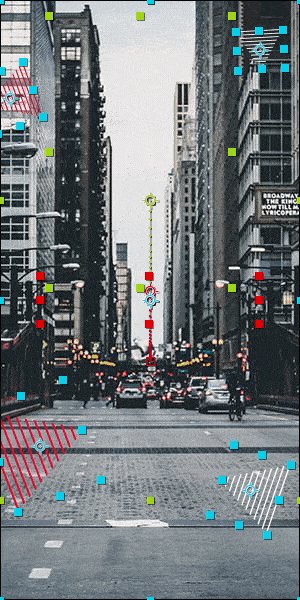
About two years ago, we found Bodymovin. This pay-what-you-want AE extension allows our team to export vector art animations directly out of After Effects as JSON animations wrapped up in an HTML file. Our team immediately saw huge potential to create high-quality work with more polish, utilize fewer resources, and turn around work for our clients much faster than we could in the past. We could create full animation that played back at full speed and a tiny file size, without dealing with the compromises of a GIF’s large file size or stuttery playback. This could apply to modules built for websites, interactive experiences, or most interestingly, display ads.
In part one, we discuss how this toolset allowed us to change our strategy for display ad design and animation. Part two delves into our refined process for importing and asset management. And we explore some common pitfalls we found and how we worked around them in part three.
Cool? Let’s dive in. Click here for Part One.