Picture this: the year is 2013, Twitter is exploding into the public conscious with more than 200 million active users, and Facebook has a vice-grip on people’s free time across the globe. Social media, once considered an afterthought in any brand marketing strategy, is now on center stage. A fresh frontier to engage with current and potential customers in a way that no form of advertising has done before. Any brand worth its salt hires swathes of fresh-faced analysts to form social strategy teams and capitalize on the opportunity social media marketing presents. But, as with any emerging space, the way forward is not yet clear, and many brands are hesitant to make a bold leap into the unknown. Social media strategies are conservative and in line with traditional marketing: infographics are reposted on Instagram, product launches are promoted on Twitter, and brand Facebook pages are little more than an index of ads that have already run elsewhere. Despite social media platforms’ more casual formats, brand language is still tightly controlled and diluted with formality. The marketing world might be entering a new era, but the big brands still aren’t ready to give up their old tricks.
Now flash forward to 2022: the official Wendy’s Twitter account is telling people to smuggle Frosty’s into children’s movies, Arby’s Instagram is promoting a collab with famous rappers, and Slim Jim is furiously pushing a movement called #LongBoiGang. As a rational and well-adjusted person, you might be asking yourself how we got here? The answer, my dear reader, is memes.

What is a Meme?
So what exactly is a meme? Richard Dawkins first coined the term “meme” in his 1976 book The Selfish Gene to refer to how ideas evolve and are shared across different cultures. Under this broad definition, everything from urban legends to famous sayings could be memes. But, as the Internet began to connect people worldwide, the free exchange of information accelerated like crazy. It opened the door for new methods of conveying ideas, specifically memes as we know them today.
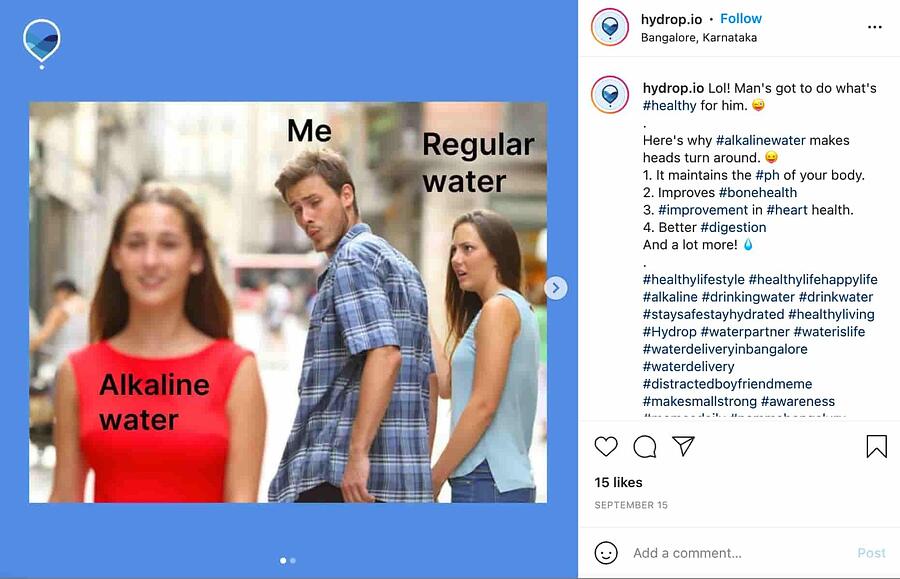
Modern memes can be broadly defined as pieces of media that are copied (often with slight variations) and spread rapidly by internet users. From a conflicted superhero to a distracted boyfriend, these images are retitled and reused by Internet users to comment on everything from personal events to pop culture moments. But it’s not just picture templates that can become memes: halftime shows, hashtags, and even celebrities can all be the inspiration behind Internet memes.

How Memes Can Benefit Your Brand
But even after being caught up on the history that made memes what they are today, you might still be asking yourself, what can they do for me? Here are four benefits that meme marketing can bring your business.
- Expanding your Engagement – Internet users spend an estimated 145 minutes daily on social media. They’re online to scroll through their pics, jokes, and videos while tuning out everything else around them, meaning you have the chance to capture their undivided attention. Meme marketing also opens the door to even more potential impressions through functions like shares, retweets, and comments.
- Keeping Consumer Attention – Social media users are highly resistant to traditional advertising on their favorite platforms, viewing unprompted commercials and ads as intrusions, not opportunities. But by sharing memes about your brand you can seamlessly slip into their content stream and cultivate more organic user interactions.
- No Price Promotion – The most enticing aspect of meme marketing is that it doesn’t cost a thing. Although hiring social media professionals or paid influencers can do a world of good, anyone up to date on current trends can join the fun post.
- Revealing your Relatability – One of the greatest struggles many companies have with managing their brands is appearing too outwardly corporate or robotic. Memes present a perfect opportunity for brands to communicate with consumers more casually and forge more personal connections in the process.

B2B Meme Marketing Inspiration
From forums like Reddit to social hubs like Twitter and Instagram, much of the content that keeps users returning to popular platforms are memes. If you want to meaningfully engage with consumers in these channels and build a social media strategy that isn’t stuck in the stone age, you’ll need to learn how to make memes. Here are a few examples of brands that succeeded in meme marketing to get your creative juices flowing!
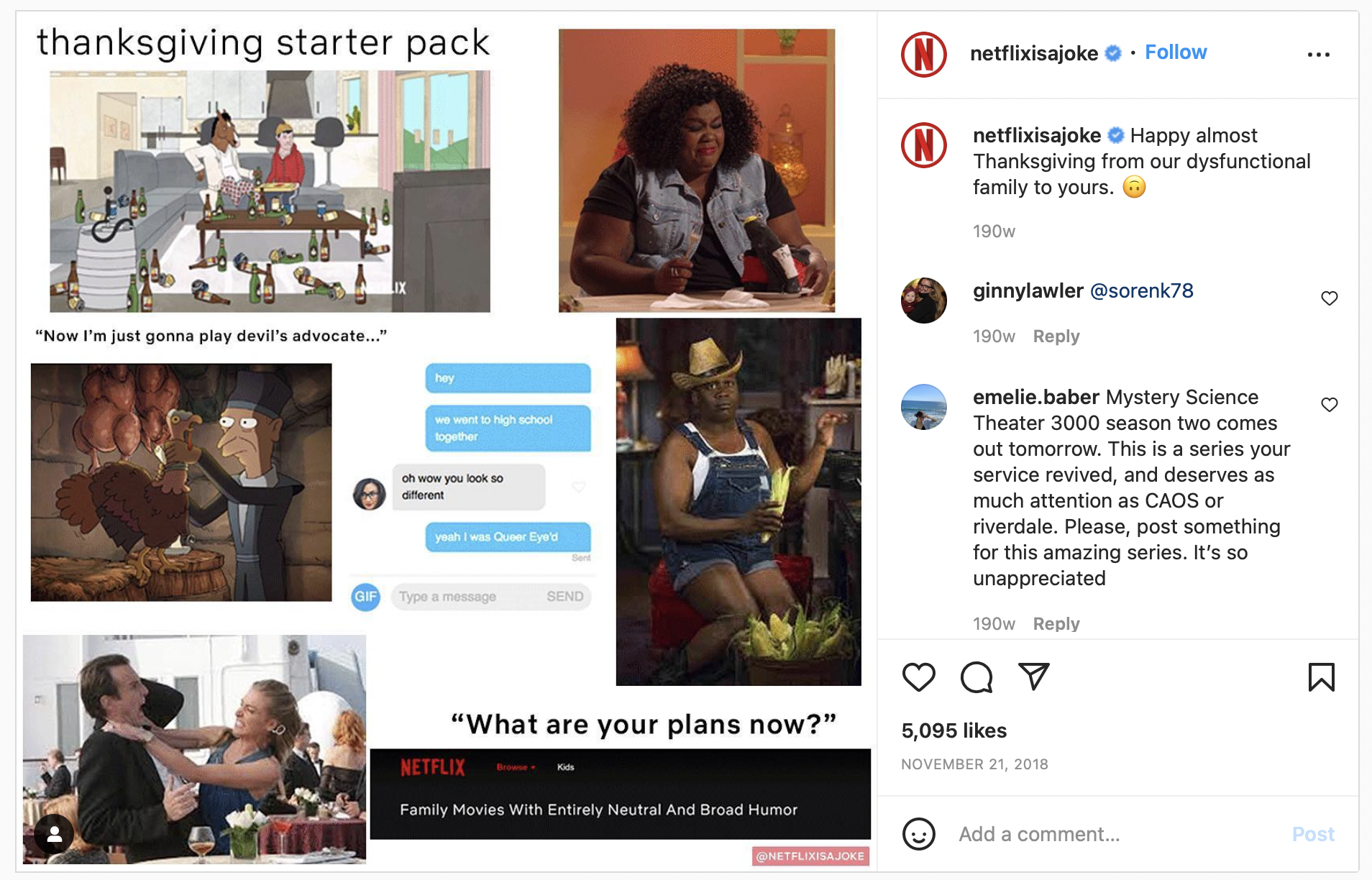
- HubSpot – Fan favorite movies and TV shows present a treasure trove of possibilities for memes that social media users can recognize and connect with.
- RevGenius – Industry/category-specific memes can add a focused and personalized flair to your company’s social media presence.
- Adobe Marketo – Some companies even integrate memes into their trade show/event promotion like this make-your-own meme booth that Adobe Marketo featured to pump up engagement both online and at the event.
Want to take your social media strategy to the next level? Bluetext can help optimize your social media program and ensure you get the most out of your marketing.
Maybe you’ve seen one of those large banners across your Google Analytics property: “Universal Analytics will no longer process new data in standard properties beginning July 1st, 2023. Prepare now by setting up and switching over to a Google Analytics 4 property.” Seems problematic, right? Such a warning rings an alarm and raises several good questions to digital marketers, including: What is GA4? Should I switch now? Why is Google making me change? How do I switch? Will I still be able to access my data from previous years? If your mind is buzzing with these questions about your marketing analytics data you’re not alone. Luckily Bluetext has done its research and is here to answer some frequently asked questions and quell any lingering fears over this transition. This article will empower you to make an informed decision about Google Analytics 4.
Schedule a consultation today.
What are Universal Analytics and Google Analytics 4?
Universal Analytics (UA) is Google’s third iteration of its popular web analytics service. If you’ve logged on to Google Analytics in the past decade, you were more likely than not using UA. When UA launched in 2012, it was quite a technological leap, adding advanced features in cross-platform tracking and custom dimensions. It shaped Google Analytics from simply being a page view tracking platform to a robust data reporting and attribution tool that could compete against some of the largest web-oriented business intelligence platforms, like Tealium. Most importantly, Google provided nearly the whole feature set free of charge.
Google Analytics 4 (GA4) is simply Google’s newest iteration – think of it as a new generation of analytics technologies. The web has transformed significantly since the early 2010s, and Google is merely re-platforming analytics to match today’s realities. GA4 launched in 2019 to little fanfare but only recently gained significant traction in March of this year due to Google’s landmark announcement that GA4 will be the only analytics service it supports in 2023.
Why is Google Switching to Google Analytics 4 and Ending Support for Universal Analytics?
This is a complex question – with some good answers that Google will give you and some answers you’ll need to read between the lines to get. Google’s official statement is that GA4 better reflects the modern web. UA did a woeful job reporting on non-webpage-based metrics, such as those from web apps. It was also cumbersome if your reporting needs didn’t precisely match those of a traditional website experience – e.g., single-page or non-linear web apps. GA4 is more customizable and reflects modern data collection and attribution processes better.
The underlying message here, though, is that of data privacy. Since UA launched nearly ten years ago, fundamental shifts have occurred over how people and the law treat data privacy on the web. Think of Edward Snowden, GDPR, and the countless data breaches over the last decade. At its core, Google realizes that this enormous cache of web data collected from millions of websites, even if not strictly Personally Identifiable Information (PII), is a huge security risk to the company. GA4 is an attempt to offset some of that risk, either removing entirely or at least offloading it to individual companies. GA4’s data collection methods are more anonymized, and data retention is limited to 14 months. Overall, this is a calculated move by Google to push its analytics customers to use tools that won’t put Google in hot water.
What’s similar between Google Analytics 4 and Universal Analytics? What’s different?
While the actual end-user experience may look starkly dissimilar, the foundation remains the same. GA4 will remain an incredibly flexible web analytics platform suitable for most websites today – regardless of whether it’s a personal blog, an online retailer, or a corporate website. Most day-to-day tasks like page view tracking, user attribution, and measuring bounce rates will remain the same. GA4 merely stores these metrics and measurements in alternative locations.
That isn’t to say everything is identical. The significant differences you’ll notice every day are rooted in the architectural shift in hit types. UA treated things like page views, events, and e-commerce tracking as separate entities or “hit types.” GA4, on the other hand, treats them all as “events”. Any tracking item will now be an event: resource downloads, page scroll, form submits. Google is thus simplifying the old event architecture by putting everything on the same level – everything is an event with associated customizable event parameters.
For example, under UA, a resource download event might have looked something like this:
- Event Category: Downloads
- Event Action: Resource Download
- Event Label: resource_file_name.doc
- Event Action: Resource Download
Note that regardless of whether it was necessary, Events always took on this three-stage hierarchy. GA4 removes this rigid hierarchy. Instead of having the arbitrary “Event Action” and “Event Category” dimensions, GA4 lets one create as many custom event parameters as necessary to communicate an event’s nature fully. GA4 can track the event instead as:
- Event: Download
- Download Type: Resource
- File Name: resource_file_name.doc
Sessions are also changing. By default, UA defined the end of a session by identifying 30 minutes of inactivity since the last event. GA4 measures the period between the first and last events in a session. GA4 also doesn’t create a new session when a user’s campaign parameters are changed. The major takeaway of these changes is that session numbers will likely be lower in GA4 than in UA.
Aside from these two critical areas, there are many other minor changes. While lesser in scope, these changes may affect your reporting, depending on what kind of features you currently rely upon regularly. For example, customizable views for properties are going away in GA4. If you depend on different views, you’ll likely have to experiment with custom audience building to replicate the reporting. As mentioned before, GA4 will also only store data from the previous 14 months.
Documenting every change is beyond the scope of this blog post. If interested in getting into the nitty-gritty, read through Google’s documentation on the significant changes.
Do I Need to Switch to Google Analytics 4?
Google states that no further data will be processed after July 1st, 2023 (Customers of 360 Universal Analytics get a small extension to October 1st, 2023). While Google may extend to a further date, make no mistake, Universal Analytics will eventually be completely deprecated. If your business relies on web analytics in any form, you need to start planning soon on what your migration plan looks like – hopefully well before July of next year.
How Can I Switch to Google Analytics 4?
For most websites, merely enabling dual tracking will be sufficient. Google has made an easy setup wizard for GA4. To access it, go to the admin panel for your UA property and click the “GA4 Setup Assistant” link. You can follow Google’s instructions here, but within a few clicks, you’ll have a tracking setup that collects both UA and GA4 data. You’ll already have nearly a year’s worth of GA4 data to review once UA goes offline next year. As noted previously, be aware that no historical data will be present in GA4, even if you use this wizard. That said, it will give an excellent basis of comparison to see the reporting differences, especially as you can compare each month between GA4 and UA up until the cutoff date.
Custom events and e-commerce will require a more personalized and custom approach. We’ll cover these in future guides here at Bluetext, but for now, you can consult Google’s guides on the matter here.
I hope this guide relieved some worries and cleared up some unknowns regarding Universal Analytics and GA4. There’s a lot to cover about GA4, and this guide only covers the surface. If you have any further questions about UA4 and GA4, be it migrating data, specific differences, or a transition plan, contact us to learn more about Bluetext’s analytics capabilities.
So you want to build hype for your campaign? Our campaign strategists at Bluetext have some tips for you. Assuming you’ve already started building out your campaign, you should have an idea of what your goals are. A common goal is to build awareness and excitement. When building excitement ahead of your launch, you want to bring an air of mystery. Balance announcing details of your campaign while leaving enough to the viewers’ imagination. Some effective teaser mediums include social media snackables, physical swag, email campaigns, or teaser trailers.
When Bluetext recently launched Phosphorus’ Thing Tamer, we decided to keep things mysterious. So, we began with the organic promotion of teaser videos to curate a collection of content for the dramatic launch of a full campaign without sacrificing ad spend. Once our audience’s interest was piqued by compelling graphics and intriguing headlines, we directed their attention to the campaign landing page. This landing page hinted at all things to come and encouraged users to sign up for exclusive notification of the launch. The landing page was designed to be as engaging as possible, with promotional movie posters, two different trailers of the Thing Tamer series, and on-scroll animation to introduce the personified things and interactive carousels to reveal campaign messaging and key stats. signed up for the email list, they received a thank you email that further teases at the Things to come.

The first trailer named the Beast Trailer worked to establish the problems Thing Tamer solves. Offices with countless enterprise IoT devices are at high risk of being exploited by unsuspecting sources. Each device has its own firmware and unique language making managing all of them a complicated process. Without giving too many details away, we put a spotlight on common problems enterprises face. This was followed up with the second trailer, which starts off by slowly revealing our hero, the Tamer, an IT version of Indiana Jones meets Crocodile Dundee. By shifting focus to our IT guy wearing the Tamer’s hat, users are able to envision themselves as the ones resolving their IoT devices’ vulnerabilities. The teaser strategy allowed for the campaign to slowly introduce the problem with an air of mystery, leaving them craving more for the full campaign to unveil the solution. Separating the story into digestible trailer videos keeps the target audience engaged for an extended period of time, building upon their interest and education with every touchpoint. Not only does it allow for multiple follow-ups and a nurture strategy, but the shortened length of each video also ensures that viewer attention does wane while watching a long-form video. Hitting the viewer with messages one at a time increases the likelihood of memory retention and builds upon Phosphorus’ brand association. At the end of the day, a successful message is one that users can connect with, and that’s just what we did.

Similar to Thing Tamer’s landing page where visitors could engage with different elements to learn more, the recent The Batman movie had a fun way of building hype ahead of the movie’s premiere. Visitors who found the secret website through a hidden message on the official movie poster were able to talk with the Riddler and solve additional puzzles. Those who solved the puzzles were rewarded with exclusive clips and pictures from the yet-released movie. Once the movie was released, Warner Brothers went a step further and updated the page to reflect the domain being seized by the fictitious Gotham police department. Warner Brothers managed to engage with their target audience over the course of weeks, thanks to a clever Easter Egg hidden in their posters. Being given the opportunity to dive into the Gotham universe in this unique way allowed the audience to connect with the film and get hyped for the official movie release.
Phosphorus also engaged in a few organic social media promotional posts to promote its campaign launch. Social media serves as a great opportunity when trying to build awareness. That being said, Phosphorus didn’t want to spoil too much, so we kept the captions short and used the two trailers and social snackables for the LinkedIn promotions. Utilizing cross-channel promotions and various forms of media increases the likelihood of your users finding your content and engaging with it. Again, at the end of the day, how can you build excitement if your campaign isn’t known? Agencies like us here at Bluetext have the expertise to guide you through the optimal campaign launch.

No two campaigns will be the same, and while the Phosphorus campaign succeeded based on its goals, your success isn’t a guarantee. At the end of the day, your best bet is to engage with a trusted campaign-focused agency to build hype for your campaign launch. Once you’ve launched, we work with you to drive paid marketing and PR efforts, ultimately driving users to engage with your business. Want to learn more about how Bluetext can help your campaign? Get in touch with us here. To learn more about our Thing Tamer campaign, check out the full breadth of our work here.
Al Davis, the former coach and owner of the Oakland Raiders, famously coined the phrase “Just win, Baby!”. And while that’s the goal for any PR agency building out an award nomination for clients, it’s easier said than done. How do agencies make their nomination stand out from the thousands of others that the judges receive? What do clients gain from winning these honors? For such a common staple in PR campaigns, award nominations are often not leveraged for maximum impact.
How to Build a Winning Nomination
Bluetext develops and executes award programs for clients across a broad range of industries and verticals. We hold considerable expertise with B2B Tech and B2G Tech Award Programs, and based on our experience, here are some keys to success when it comes to winning award submissions:
First, avoid cluttered technology jargon and be clear in your nominations.
Award nominations that struggle to present a compelling case are often guilty of being too product-oriented. Assume the judges do not know anything about your solution. It’s crucial to articulate the benefits in as clear of a manner as possible rather than just stuffing entry sections with generic content to hit word count targets.
Second, before submitting your final nomination, ask yourself – does this nomination address what the judges are looking for in a submission?
It’s always important to build a nomination that fits what the judges are looking for. Do you homework on the criteria and past winners. The website of the organization hosting the awards often has a list of criteria on what to answer when nominating clients’ solutions. In fact, some of them even hold webinars on what defines a winning submission. Adhering to those guidelines offers the best chance of winning.
Third, when drafting award nominations, it’s important to tell a story about how the solution is addressing a significant industry problem.
Build a case for the product you are nominating by answering the following questions – What’s the industry problem? What separates a client’s technology from industry competitors? Why does this particular piece of technology drive superior results? Winning nominations offer such an intriguing story about their clients’ products that the judges can’t help but recognize the importance of this solution.
Finally, always be honest with clients.
Just because a client wants to move forward with an award doesn’t mean it is a smart use of time and financial investment. If you have concerns, make your case or push to strengthen the nomination. Review past year’s award winners to demonstrate what it really takes to bring home the hardware.

Benefits of Winning Awards
Bluetext also believes there are four key benefits of winning these awards:
1. Enhances Brand Reputation
Winning awards provides positive momentum for a company’s solutions by offering third-party validation of a client’s technology or executive team leadership. Wins serve as testaments to the hard work the company has been putting into its solution. These accreditations boost both internal and external stakeholders’ confidence in the product and the company’s direction.
2. SEO Boost
Award wins are easy opportunities to leverage in press releases and social media. Often, the organization behind the awards will also celebrate the winners with press releases of their own. Wins are therefore easy ways to bring your company to the top of search engines’ results page.
3. Unlocks Important Networking Opportunities
Typically, awards come with a presentation or ceremony that presents opportunities to mingle with businesses and executives in the same industry. Furthermore, the increased brand awareness that comes with winning awards may open the doors to new business opportunities and potential partnerships.
4. Air Cover For Sales Teams
For many tech companies, especially those competing with more recognized names – sales teams often spend a chunk of their new business meetings establishing brand credibility. Showcasing highly regarded award wins can assist in overcoming the credibility hump.

The Last Piece of the Puzzle
Finally, before drafting the award, be sure it aligns with the client’s overall PR goals and strategy. Oftentimes these awards have a cost associated with them. With that in mind, it is important to align with clients on what nominations make the most sense for their overall PR strategy to get the most out of this investment.
Learn more about Bluetext’s success in submitting award nominations and contact us if you’re interested in partnering with us to get your award nominations on track.
Finding Success in Public Sector PR
According to Fortune, Walmart is considered the largest company globally, with an annual budget of approximately $524 billion dollars. However, one entity dwarfs Walmart with a massive $1.5 trillion dollar budget – The Federal Government of the United States. Although many analysts predict a slump in procurement spending in 2022, the United States federal government is still the most lucrative and prized customer globally.
Finding success in communicating with government customers is an area many companies fall short of due to a fundamental misunderstanding of the golden rule of the public sector: Communicating to the government is uniquely different from any other audience, whether it be businesses or consumers.
To navigate these unique waters, you need an experienced team that understands the government agency and worker from top to bottom and who works and breathes the ins and outs of the ever-changing and complex world of communicating with the public sector. Also, know that a true public sector communications professional is a rare breed. While some PR professionals have worked for a public sector client, there are painfully few that specialize in this area, and they are becoming harder and harder to find.
Give it to the pros. You go to a doctor when you are sick. You seek a lawyer when needing legal advice. Even the military has special forces to handle the most difficult tasks. It is imperative to know when to seek the skills and guidance you need for a specialized task. The communications and networking landscape that is more complicated than ever, so don’t attempt to navigate it without qualified public relations guidance.
If you have a public sector division, you need a specialized team to support your engagement and communications efforts. It’s a lot like the intro to the 80’s TV show the A-Team.

If you have a problem, and no one else can help, and if you can find them, maybe you need to hire. . .
the Public Sector PR team.
Without having to get into any arguments on where Mr. T fits into the grand scheme of my symbolism, the important takeaway is simply this: a public sector PR team is a lean, highly-specialized group of professionals that will provide support and guidance for your organization to maximize success in the government space. Full Stop.
Unique Needs of the Public Sector
Government agencies and the people that work within have uniquely different needs and offer challenges not seen in private sector businesses. They respond to their own language and terminologies – and traditional marketing buzzwords fall flat in the government sector. In order to engage and communicate effectively, your public sector PR program needs to speak to the distinct demands and needs of both the government official and their respective agencies’ core mission.
Simply inserting words like ‘federal’ and ‘government’ into your existing enterprise messaging is not going to cut it with government audiences. Government employees have their own language, with each agency having a distinct dialect with mandates, certification requirements, and other factors that dictate how they shape their needs as well as find vendors. Federal, state, local, and education entities each have needs and challenges you need to hand-tailor your approach, messaging, and engagement to truly resonate with these audiences.
By having a B2G Public Relations team, you gain the proficiency and experience required to establish your organization, brand, people, and offerings to the public sector customer in a manner that provides long-term stability and success.
State, Local, and Education (SLED) PR
Much like federally public sector PR – state, local, and education comms require a specialized approach and methodology in order to educate, help drive leads, and raise awareness for your brand and services – often in multiple target regions. This is where your public sector PR team will also show extreme value in that SLED communication programs can be executed from any location, giving your organization both awareness and presence in multiple target areas without the need to have permanent ‘boots on the ground.’
Why is this important now? Government contracting dollars and opportunities for state, local, and education (SLED) budgets have made a comeback in 2022, with states showing the largest annual spending increase in more than a decade and many reporting tremendous tax revenue growth from 2021. This, coupled with federal aid from the American Rescue Plan Act and the infrastructure bill, point to substantial opportunities with SLED entities – and the right PR and marketing strategy can help you take full advantage of these opportunities.

A public sector SLED team is specially equipped to handle multiple regions with different cultural, governmental, and social norms to help you project an expansive market footprint for your brand and expertise in mission-critical areas. Whether it’s in Houston, Texas, or Fairbanks, Alaska, a strategic SLED PR campaign will help establish your presence where you need it.
Public Sector PR Expertise
Public sector teams, their missions, and definitions of success come in all shapes and sizes, many times wholly different from the rest of the business – and your communications program and PR team need to as well.
I can’t tell you how many times I’ve heard, ‘I can just use my corporate communications team to handle public sector comms.’ The response to this is a simple question – ‘Are you using your corporate sales team to sell into the public sector?’ Of course not; you need your sales team to know your customer base and the specifics of the marketplace – so you have a team that specializes in the public sector customer. Your organization is making a strategic investment to go after government customers, and that investment should include communications that specializes (just as much as your sales team) in that customer space. While your in-house comms team or corporate agency might be able to help get you started, these efforts will only be table stakes if you don’t have a team that truly understands the federal, state, local, and education sectors.
There are countless unique differences between the public sector and business/consumer corporate communications. Understanding sales cycles, trends that will gain traction, how social media works in the government space, and how to most effectively engage the people who are going to help make a difference in your public sector strategy are just some of the key differences and capabilities a public sector PR team will bring to your team to help drive success.
Measuring Success for Public Sector PR
Historically, measuring PR success has always presented challenges, and traditional means of measurement are not conducive to adequately measuring or portraying success in the public sector. Most companies rely on measuring PR efforts directly back to sales, which in the public sector is a tough row to hoe. Our public sector teams are adept at benchmarking and measuring the metrics that count the most in the public sector.
They have the ability to measure web traffic, inbound leads from content and social media, the share of voice, and qualitative comments from customers and partners – data points your team can rely on to justify and optimize your public sector engagement and confidently measure your public sector PR success.
Find Your Public Sector PR Team
You are now asking yourself – where can I find highly specialized public sector communications professionals to support my needs? Regardless of the size of your company or government division, Bluetext can help you establish, engage and scale your communications to the public sector and get the most out of your communication efforts! Contact Bluetext to help your organization drive B2G brand awareness and lead generation through public relations.
When strategizing and creating the UX of a B2B website, making informed and data-driven decisions can make or break the impact of your site. Getting the user to your site is the first step, but once they have arrived, your content and user experience are the only things standing between a standalone visit and a conversion.
Conversion Rate Optimization (CRO) is the process of strategically enhancing your website to grow conversions. Depending on your business, this could mean a variety of different things. A conversion is defined as the completion of the desired goal, and we all know goals are never one size fits all. A goal could be a form completion, direct product purchase, a resource download, or event registration. For most B2B businesses, lead generation is the top goal. This means any action on your website in which a user demonstrates interest and provides their information is a conversion. The importance of content and UX in terms of CRO cannot be overstated, and tools like A/B and multivariate testing can be leveraged to ensure all website elements are optimized for lead generation.

Types of Testing
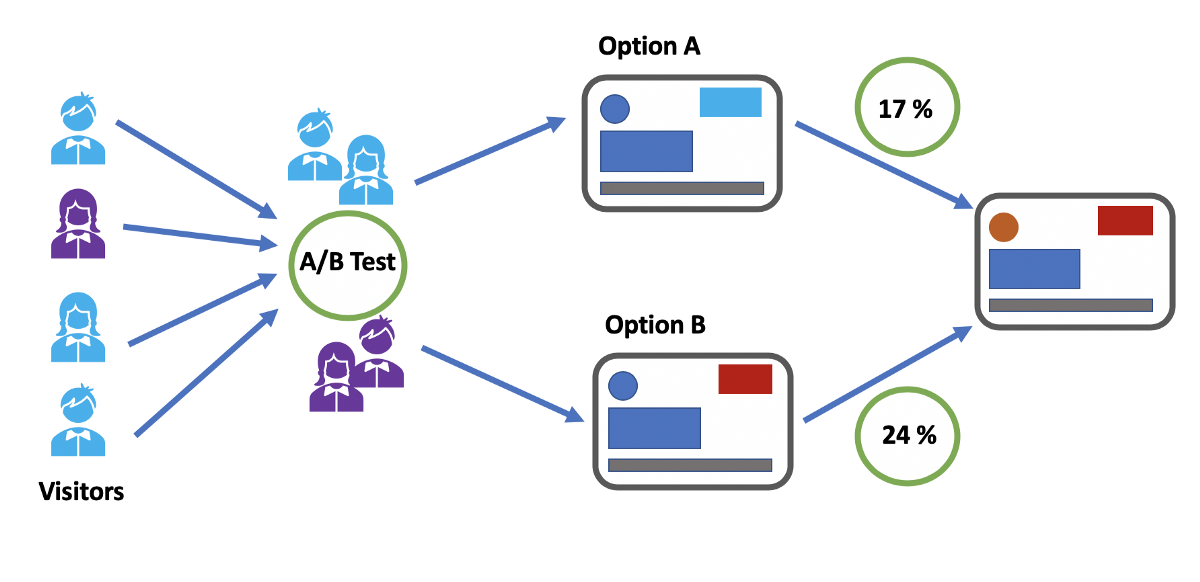
A/B testing allows you to test the impact of one specific variable (for example, CTA button placement, CTA copy, page heading copy) to determine the most effective version of the page content and user experience. It analyzes user action on the variable page (version B) against the control page (version A) and ideally results in statistically significant insights.
Multivariate testing, on the other hand, tests multiple pages and content variables against the control page. While A/B testing gives insight into the effect of variables on an individual basis, multivariate testing reveals the collective impact of those variables and how they work together in one page design against another.
Multi-page funnel testing is similar to the aforementioned test types, however rather than testing variables on multiple versions of just one page, multi-page testing evaluates the impact of variables across the full user journey. This is helpful information, specifically when it comes to lead generation. Finding the ideal user experience and user journey across multiple pages and having the ability to analyze user actions from top of funnel activity to conversion allows you to make the most informed and well-strategized decisions when it comes to page content. If increased conversion rates are your goal, you want to be able to set yourself up for success with a data-supported UX.
How to Conduct A/B and Multivariate Testing
It is highly recommended that you use a CRO tool (Google Optimize, for example) to conduct user testing to avoid any SEO issues that may be caused by just creating multiple pages with specified variables in your CMS and evaluating the results in Google Analytics. Using the right tool will not only help to ensure you don’t negatively impact SEO but will also allow you to differentiate results and insights that are statistically significant from those that occur by chance.

Our Tips for Split Test Execution:
- Determine the specific question you want the test to answer and form a hypothesis – An example of that question may be: Why are users not clicking the CTA on our product page? Your subsequent hypothesis will inform the type of testing you should conduct as well as the variables you should examine.
- Form a hypothesis – If your hypothesis to that question is “Users are not clicking the CTA because it does not visually stand out on the page.” The variable you could then analyze via an A/B test is making that CTA button a bolder, more eye-catching color on-page version B.
- Make sure you are using the right tools – accuracy and reliability are crucial when venturing into user testing. Setting up your test to yield clear and statistically significant results is the first and most important step in testing and CRO. Without establishing that foundation, you can end up with data that doesn’t tell you anything about user patterns but rather just a collection of events that occur by chance.
Consulting a B2B marketing analytics and intelligence company like Bluetext to guide you through strategizing and testing the many variables that come with creating a website. Reach out to learn how Bluetext can support your organization.
How can you bring in lucrative contracts for your business? B2B social media marketing can be an underutilized, yet incredibly useful channel, given that 62% of CEOs are present on at least one social platform. B2B social media marketing is the use of social channels to market products and services to business clients. All social channels can be used for B2B marketing, but the strategy for each will differ. It’s essential to know the strengths and demographics of various social platforms to effectively reach the targeted decision-makers. Let’s look at some of the top social media channels used for B2B marketing.
3 Social Media Channels Great for B2B Marketing
LinkedIn
LinkedIn is far more than a recruitment platform; it is a great tool to attract talent, but also can go to great lengths to promote your business. More than 30 million companies use LinkedIn, with the most common age group on the site being middle-aged working professionals (36- to 55-year-olds). Serving as the most popular platform for corporate CEOs, LinkedIn can get your business in front of CXOs and other decision-makers to initiate those B2-B relationships. LinkedIn organic and paid media options are viable opportunities positively showcase your company’s achievements and drive traffic to your website. Your organization can demonstrate thought leadership as an industry leader through blog and news posts on trending topics. Not only can you update followers on company progress, but you can also present the employees who make up your organization when there is strategic value in doing so. This conveys company culture, which is a great indication of whether you might be the right potential business partner. LinkedIn also provides plenty of data to better optimize your social campaign and ensure you’re reaching the right decision-makers.

Twitter
Twitter also can be an effective platform for connecting with customers and developing influence. Through short messages, Twitter can be used to portray your brand’s voice. With Twitter, your business can quickly get out a message to an audience and engage with users in real-time. Twitter has 166 million monetizable daily active users, which are logged accounts that are able to show ads. Unlike LinkedIn, Twitter is predominantly used by millennials, meaning it is great for targeting entrepreneurs and younger professionals who are involved in start-ups.

YouTube
With 1.7 billion unique monthly visitors, YouTube is one of the best social media platforms for driving traffic back to your company’s website. Video, as a medium, is a great way to tell your brand’s story and mission. With YouTube, your business can create educational content to display your business’s unique value proposition. People searching for advice and how-to-videos will land on your page, increasing brand awareness and subject matter expertise. Ensure your video is optimized for google search results by placing relevant keywords in the title.

Even for organizations intimately familiar with social channels, there is a science to building B2B social media marketing programs with the optimal mix of channels, content, and timing. Contact Bluetext to help your organization drive B2B marketing results on LinkedIn, Twitter, YouTube, and other social media channels.
No matter what industry your company is in, or who your target market is, the goal of any customer interaction is to foster a relationship that converts to revenue. In today’s digital landscape, customers’ expectations have elevated to instant yet personalized feedback to their questions at the click of a button. While this seems like an impossibly daunting task, it has become an expected digital experience with the help of technology. Artificial intelligence-powered live chat, chatbots, and messaging apps have all helped companies achieve this blend of efficiency and customization. Below, we dive deep into the power of conversational marketing and how to implement the right strategy for your business.
What is Conversational Marketing?
In its essence, conversational marketing is a series of one-to-one interactions in real-time across multiple channels. Conversational marketing enables you and your team to foster relationships with both potential customers and existing customers, improving overall online customer experience and brand perception. A successful conversational marketing strategy ensures your customers feel satisfied and supported in all their questions, and trust your brand throughout every stage of the sales funnel. Additionally, as we know, data is a powerful tool, and utilizing conversational marketing technology can increase that amount of data allowing you to tweak your strategy and increase conversions. Every conversation could be considered a mini focus study and learning experience for how to continually improve your business.

Chatbots
As your business scales up, so will the number of questions from prospective and existing customers. That being said, there will come a time when it is simply not feasible to increase the number of sales representatives you have to answer every question that comes in via your website. That’s where chatbots come in. Chatbots have become the go-to conversational marketing tool for a lot of businesses. Platforms like Drift, which integrate seamlessly with your existing website make chatbots a very easy and effective way to up your conversational marketing efforts. Chatbots are very effective when it comes to easing customer pain points quickly and provides a visual cue of reassurance upon landing on a web page that support resources are readily available. Pre-programmed answers to frequently answered questions allow you to talk to your customers, regardless of the time of day. This is especially beneficial for businesses with an international reach, as customers outside your local time zone will always feel supported. If the query is too unique to respond with a canned response, chatbots can connect the customer with a live representative who can better answer their questions. Plenty of conversational marketing platforms enable businesses to identify which leads are most likely to buy and then move them to the front of the line.

Customer Feedback
Pulling data from your chosen conversational marketing tool on customer engagement will only get you so far. At the end of the day, you’ll need to gather feedback from your customers, asking them their thoughts on how to improve the customer and prospect experience on your site. This will not just enable the customer to feel that they have a say but also will help in the optimization of the tools after some time. Adding a quick feedback survey to the end of a chatbot or live chat conversation will go a long way in improving customer satisfaction.

How to Get Started
Implementing a successful conversational marketing strategy starts by choosing the web pages where you want your conversational bot to engage with your visitors. Sometimes it makes sense to have a constant chatbot available on every page, at all times. Other times, and especially when utilizing live chat versus a chatbot, it pays off to choose the pages that get the most traffic, have the most conversion opportunities, or have visitors with a high intention of buying. This will help maximize the number of interactions you enter into, and the likelihood of success of those interactions. Now that you’ve decided where you want to speak to your customers on your website, it’s time to define what kind of information customers will ask for, and how in the simplest terms you can provide them with that information. As a general rule of thumb, try to keep the conversations simple. Your customers will expect the interaction with your company to be smooth and want to get answers and guidance quickly.
Regardless of the size of your company, having a conversational marketing strategy is key to increasing customer satisfaction and therefore revenue. Are you looking to begin your conversational marketing strategy but not quite sure where to start? Contact Bluetext and see how we can help.
Being a technology company can be tough, there is often pressure to appear futuristic, scientific, or impressively complex. The market often expects the latest and greatest features and widgets, especially in website UX and design. However, not every company is the space-age, robotics, AI-generated stereotype that comes to mind with “tech”. But across all technology companies, there is a shared level of expertise in software and computing that may not be found in the everyday website viewer. Technology companies can easily fall into the trap of flexing their brain power a little too strongly, and overachieving the “tech aesthetic”. And while there are a million ways to design an impressive website, there are a couple of practices that stand out as common pitfalls for technology companies. Bluetext recommends the following as what NOT to do in web design:
Too much content on one page
This is often the result of poor content planning. When a user is overwhelmed with animations, visuals, and walls of text, they lose interest quickly. Focus each page on answering a specific question or describing a specific product, and link out to additional information that you feel is relevant. If there is any “take it or leave it” language on the page, it might be best to leave it.
Too little content on one page
As the saying goes, too much of a good thing can be a bad thing. We appreciate minimal site design when it helps a user find exactly what they’re looking for, but barely-there content doesn’t help anyone. Each page should be thoughtfully designed and written and should provide a user with clear next steps in their journey on your website.
Jargon or unapproachable language
Messaging across the site ought to be crystal clear. Just like having too much content, using complicated language and jargon can deter a user from continuing on your site. We recommend tailoring your content to your audience by considering how they would speak during a conference—widely-understood industry terms are acceptable, but should be embedded within digestible, humanized language. When customers can easily understand your product language, they gain confidence in your brand.
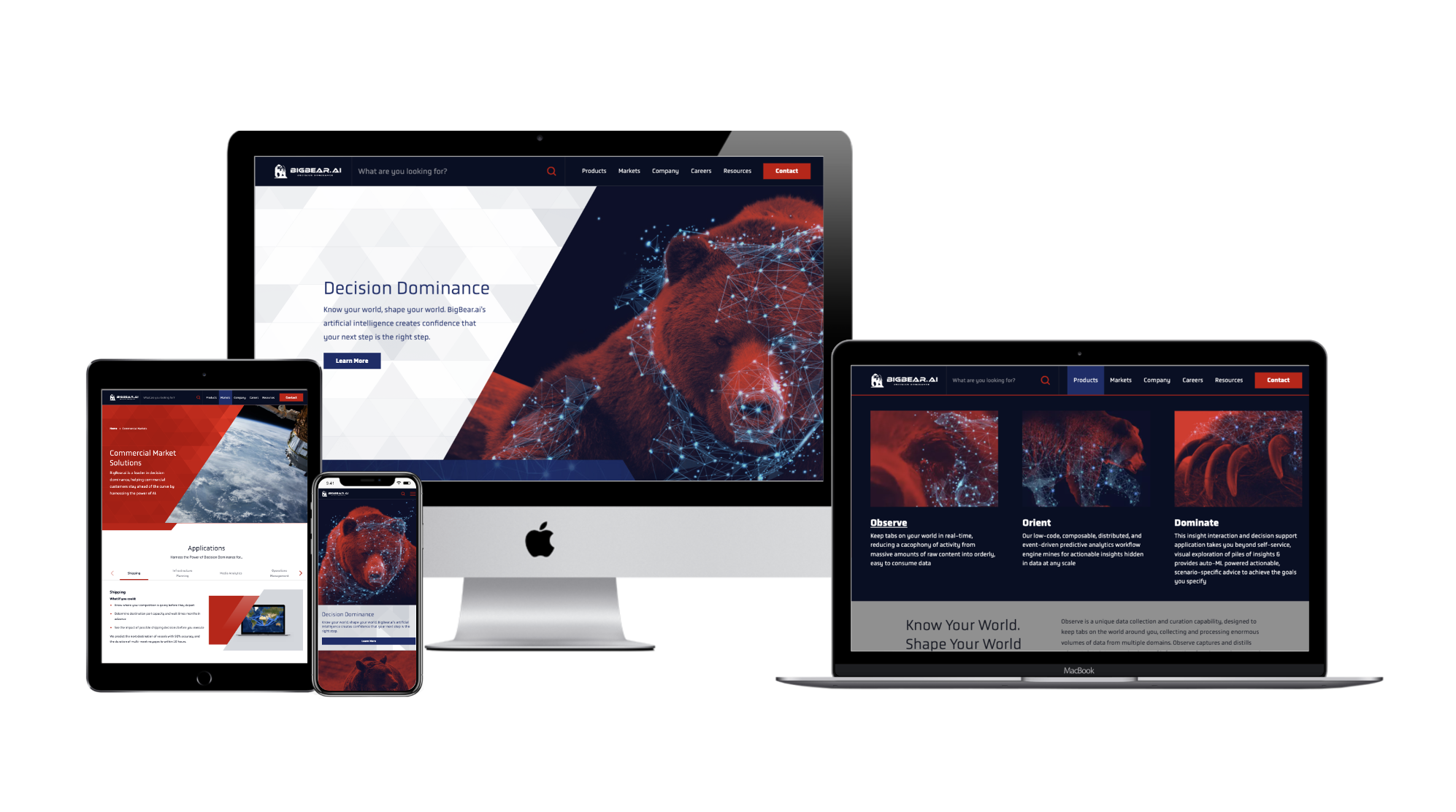
Recently, Bluetext partnered with BigBear.ai to develop a new messaging strategy that frames them as a leader in their field while explaining their highly-technical product with accessible language. As a result of this partnership, BigBear.ai is able to strike a balance between technical and approachable language, and build trust with its audience. To learn more about this project, click here.

Falling into the trap of trends
We see this most often when personal taste takes precedence over user experience. Some trends have staying power and can help you stand out from out-of-the-box websites. Some trends, though, are fleeting.
When adopting new web design styles, carefully consider the relevance of each trend to your brand and your users. More often than not, the best thing you can do for your users is to be consistent. They want to know what to expect from your website, so as you explore trends, it’s good to meet (or exceed!) those expectations.
No clear CTA
Each page on your site should provide clear, relevant next steps. This could take the form of related resources at the bottom of the page or quick links to associated product pages. Whichever next steps you choose to display, they should proactively provide the user with additional information related to the page they’re on. This practice is also helpful with interlinking content across your website, which can boost your search rankings.
For a great example of CTA placement throughout a site, check out Axient’s website. Bluetext worked with Axient to devise a comprehensive website strategy that would optimize the user journey and maximize conversions. To read more about this project, click here.

Poor mobile experience
More than half of users will leave a page that takes more than a few seconds to load on mobile, according to Google. Given that mobile use is steadily increasing year-over-year, this means that the longer your site takes to load, the more users you could be losing to competitors.
One solution for the mobile-desktop conundrum, as recommended by Nielsen, is to have a mobile site separate from your desktop site. This will allow you to pare the mobile experience down by removing content and features that are only relevant to desktop users. To see how your site’s mobile experience stacks up, try out Google’s Mobile-Friendly Test.
At the end of the day, the best thing you can do for your website is to design and write with your end-user in mind. A site that works for them is a site that works for you.
To learn how Bluetext can help you avoid these mistakes, get in touch with our web design experts today.
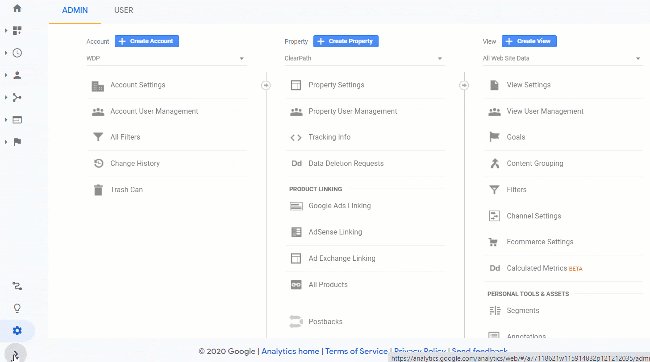
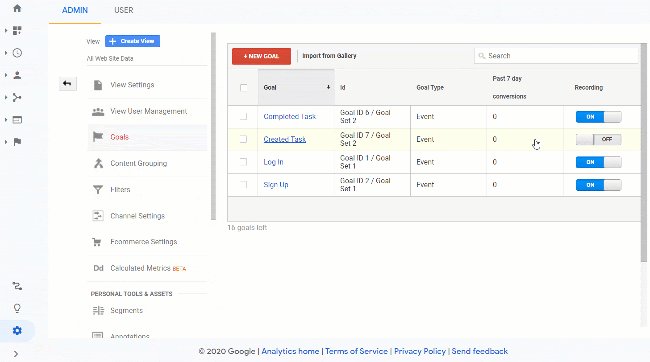
When it comes to digital marketing analytics and tracking, there’s a clear winner of the worldwide popularity contest. With use on over 50 million sites, Google Analytics is the most popular tracking and analytics platform available –and for good reason. With detailed insights and reports, Google Analytics gives marketers a comprehensive look at how effective their website and/or application is as a marketing tool. As a DC marketing analytics company, Bluetext has worked with countless brands to set up their Google Analytics and make use of its insights. Along the way, we’ve learned many lessons from best practices to little-known tips and tricks. In the setup process, a key step is properly defining and deploying goals in your Google Analytics instance to better report on conversion actions. As a dc marketing analytics company, we know that defining these goals is a foundational aspect of any analytics and attribution plan, so we’ve outlined the fundamentals of Google Analytics goals below.

How Do Google Analytics Goals Work?
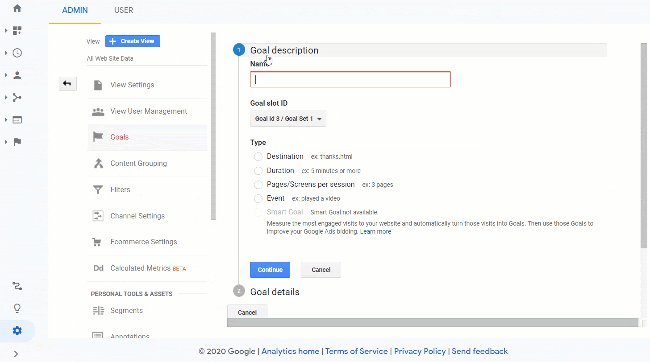
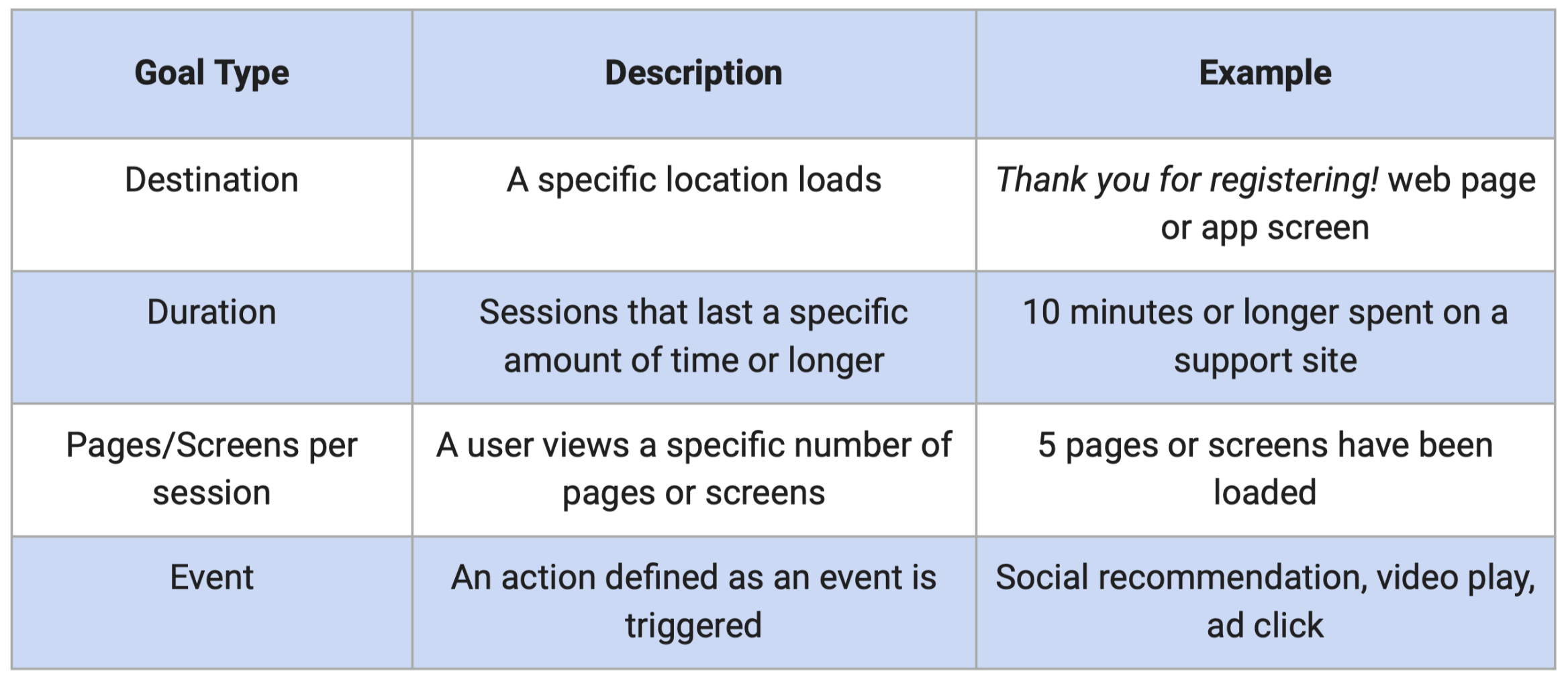
The beauty of Google Analytics is that it’s never a one-trick pony, or built for a specific type of business. The analytics platform is highly adaptable to any company’s business goals and creates custom dashboards to visualize your specific objectives. Google Analytics goals are uniquely customizable and can track many different actions, from specific page views, how long users stay on your site or application, form submissions, and more. Goals, additionally, can have a monetary value assigned to them, which allows you to track general ROI, ROAS, and countless other marketing metrics. The goal and conversion data computed by Google Analytics also allows you to define a series of reports to dive deeper into your website and paid marketing metrics. The chart below helps further define the four-goal types in Google Analytics:

How Can I Start And Be Smart About Their Goals?
If you aren’t tracking explicit conversions yet, Google’s “Smart Goals” are a simple way to help optimize your performance. Smart goals were developed by Google as a way for marketers to track the most engaged sessions on their website. With smart bidding, Google uses machine learning to identify and examine dozens of intent signals about your website sessions, assign each session a score, and determine the sessions that would be most likely to convert. While smart goals can be great for many reasons, there are limitations. For example, smart goals are not customizable, they are currently only available for websites (not applications), and they are not available for websites that receive more than 1 million hits per day. It’s like turning on autopilot for your tracking, great for a period of time to be a little more hands-off and let algorithms do the work, but eventually, you will want to drill down and focus on converting potential prospects. With these limitations in mind, we recommend working with a marketing analytics company, like Bluetext, to ensure you are able to track explicit conversions, making your data more valuable and accurate.
What Are Best Practices For Setting Up Goals?
When setting up your goals, consider these best practices:
- Give each goal a unique and descriptive name. Especially when your marketing analytics becomes more robust over time it pays off to be organized from the start.
- When possible, assign a goal value to help monetize and evaluate your conversions. You can also use a number scale to assign importance to your goals (low-value = 1 and high value = 10) if you are unable to assign a monetary value.
- If you ever need to change goals, keep track of when and what you did. Goals are not applied to historical data, so changing one will change conversion data from the point of the change.
- Before pushing your goals to the live environment, ensure you use Google Analytics’ “Verify this Goal” feature to see how the goal would have converted over the last seven days.

Setting up goals in google analytics can be frustrating and time-consuming. The work it takes to set up google analytics goals, however, is worth the time investment. Working with a marketing analytics company can be a great way to effectively implement goals and reduce the amount of time needed to do so.
Interested in working with a marketing analytics company to ensure your Google Analytics goals are effective and properly set up? Contact us here!