Whether you’re just getting to grips with your first internship in a marketing department or you’re a 30-year marketing industry guru, we can all agree that acronyms are well and truly ingrained in the industry and used daily. While some acronyms are easy to remember and used casually in our day-to-day conversations, others are a little more obscure and sporadically used. In today’s blog post, we’ll run through over 50 sales and advertising-centric acronyms; some you need to know, most you should know, and others you may never come across and probably don’t need to memorize.

- CAC (Customer Acquisition Cost)
The cost of finding your next paying customer, the cold hard cash that got them through the door and signing on the dotted line.
- CPM (Cost Per Mille)
The cost of showing off your ad to 1,000 people! The amount of money spent to show your product to 1,000 users on the other end.
- ROI (Return on Investment)
Your ROI expressed as a percentage of the original investment – aka, whether this campaign was a good idea.
- CTA (Call-to-Action)
A direction for your audience to take action, like “Sign up now!”, for example.
- CTR (Click-Through Rate)
The percentage of people who take action and click the button you wanted them to click.
- LTV:CAC (Lifetime Value to Customer Acquisition Cost)
Basically, the money you make from keeping a customer long-term divided by the cost of getting them onboard.
- CPL (Cost Per Lead)
The cost of finding your next potentially viable lead.
- ROAS (Return on Advertising Spend)
Your ROAS can be described like this. If you made $2, but spent 1, you have a ROAS of 2x.
- GTM (Go-to-Market)
Your overall plan for getting your product or service out there and seen.
- OKR (Objectives and Key Results)
A way to set and track your goals and progress.
- KPI (Key Performance Indicator)
The metric(s) used to track and measure the success of your goals and objectives.
- UTM (Urchin Tracking Module)
A simple code added to a URL to track where your website traffic is coming from.
- CPC (Cost Per Click)
The cost of one single click on your ad or link.
- ESP (Email Service Provider)
A company that helps you with your email marketing, from sending messages to keeping track of open rates.
- SEO (Search Engine Optimization)
The process of optimizing your website to rank higher in search engine results.
- SEM (Search Engine Marketing)
Using paid ads on search engine results pages to drive traffic to your website.
- PPC (Pay-per-Click)
An online advertising model where you only pay when someone clicks on your ad.
- GA (Google Analytics)
A web analytics service offered by Google to track and report on your website traffic.
- CRM (Customer Relationship Management)
The strategies and tech used to manage and analyze your customer interactions and data.
- SMM (Social Media Marketing)
The use of social media platforms to promote your product, service, or brand.
- PLG (Product Led Growth)
A growth strategy focused on using your product to attract and retain customers.
- PQL (Product Qualified Lead)
A lead who has shown interest in your product and is likely to buy.
- CVR (Conversion Rate)
The percentage of people who take a desired action (such as making a purchase) on your website or landing page.
- CRO (Conversion Rate Optimization)
This one’s all about maximizing the number of people who do what you want them to do on your website.
- YoY (Year-over-Year)
A fancy way to compare your metrics from one year to the previous. Think of it like a before and after transformation.
- ARPU (Average Revenue Per User)
How much money each user is bringing in for you on average, so you can see who your top spenders are.
- ACV (Annual Contract Value)
The total amount of money a customer is worth to you over the course of a year, based on their recurring revenue contract.
- ICP (Ideal Customer Profile)
A detailed description of your dream customer, including demographics and psychographics. This helps you focus your marketing efforts and attract more of your target audience.
- MQL (Marketing Qualified Lead)
A lead that your marketing team has deemed likely to convert into a customer based on their engagement with your marketing efforts.
- SAL (Sales Accepted Lead)
A lead that’s been checked out and is ready for the sales team to work their magic.
- PPL (Pay Per Lead)
The cost of finding your next potential customer through various marketing channels, where you only pay when you actually get a lead.
- SAM (Serviceable Available Market)
The portion of the total addressable market that you can actually serve. Like, who you’re realistically compatible with.
- DSP (Demand-Side Platform)
A platform that lets advertisers buy ad space.
- DMP (Data Management Platform)
A platform used for organizing and managing data for targeted advertising and audience analysis.
- SSP (Supply Side Platform)
The platform that connects advertisers with a massive network of publishers to serve up their ad campaigns.
- SQO (Sales Qualified Opportunity)
A potential customer who has shown interest and is ready to move forward with a sale.
- SAO (Sales Accepted Opportunity)
A potential sale that has met certain criteria and is considered a valid opportunity for the sales team to close.
- BANT (Budget, Authority, Need, and Timeline)
A way for sales reps to figure out if a potential customer is ready to make it official.
- BDR (Business Development Representative)
These are the salespeople who are constantly on the prowl for new biz opportunities. Think of them as the hunters.
- SDR (Sales Development Representative)
These are the salespeople who take leads and turn them into real opportunities. Think of them as nurturers.
- AE (Account Executive)
The rockstar salesperson who helps you achieve your advertising goals and dreams.
- POC (Proof of Concept)
Think of it as a mini experiment to show that your big idea is actually, well, a big idea.
- MARTECH (Marketing Technology)
All the cool tech tools you need to make your marketing dreams come true.
- SOV (Share of Voice)
The portion of the advertising market that your brand has claimed as its own.
- OOH (Out of Home)
Advertising that’s displayed in public spaces like billboards and transit ads.
- PR (Public Relations)
The art of managing your company’s reputation and relationship with the public.
- NRR (Net Revenue Retention)
A metric that measures the amount of revenue you keep from existing customers.
- POS (Point of Sale)
The place where a customer makes a purchase, such as a store checkout.
- CPG (Consumer Packaged Goods)
Products that are sold in retail stores, such as groceries and household items.
- AOV (Average Order Value)
The average amount spent per transaction.
- SKU (Stock Keeping Unit)
A unique identifier for each product in a company’s inventory.
Hopefully, we were able to share a few acronyms you either didn’t know at all or knew but didn’t know what it meant. Interested in learning about more marketing-focused acronyms? Check out Part 2 of our acronym blog series.
To learn more about Bluetext and our marketing services, contact us today.
Product-led growth (PLG) strategy is at the forefront of a massive shift in the software purchasing process. Read our most recent blog in this series, PLG Series: Product User POV, to determine if your company is ready to put end users in the driver’s seat. For companies looking to make this shift, consider the steps it will take to get there, which will require two major stages of transformation: the evolution of the product, and the evolution of the organization.
Steps to Becoming a PLG Company
Evolution of the Product
PLG strategy hinges on end users being thrilled by the product the company offers. How can organizations create a thrilling software experience? While it may seem like an oxymoron, thrilling software is possible. It starts with prioritization of design, empathy, and frictionless touchpoints with a combination of user journey mapping, user testing, and intelligent data implementation. The end-user experience is what sets a working product and a great product apart. The product needs to serve as a solution to the user’s troubles, not just a jumble of benefits and features. The user journey is top of mind for pioneering PLG-focused companies, rather than the specs and selling points of the product itself.
A good example of this is the onboarding process for new users. In demonstrating software products, the demo should be focused on helping the user achieve their goals, not showing off features of the software it’s trying to sell. Product-led growth really means user-led: anticipating their needs, reducing their friction, and providing ongoing support to create a joyful, exciting user experience with the product. In the PLG model, product enjoyment leads to subscription sales, additional referrals, and customer retention. When shifting to a product-led growth strategy, companies must create sticky products, which capture user interest by delivering consistent value and compel users to use them more regularly.
Evolution of the Organization
To become a PLG company, the organization must first be willing to turn away from sales-led and marketing-led growth strategies. Instead, the business structure has to support the ability to move faster, more collaboratively, and with more complex dynamics. Collaboration and inclusivity are more than industry buzzwords; they actually can make or break internal strategies. To pull off the rate of product improvement necessary to keep pace with competitors, a PLG-focused company has to run as a democracy, taking input from a diverse group of stakeholders from a variety of different teams. Marketing, sales, CS, design, and engineering teams, for example, will all need to weigh in to make decisions that result in the best product and end-user experience.
The resulting company structure is often at first more difficult and complex than legacy structures, but it has proven the best way to organize a company that prioritizes the quality of the product for the consumer experience. When scaling, the first thought may be to attempt to grow teams through hiring to accommodate for better, quicker, product improvements. That process tends to be time-consuming, costly, and inevitably leads companies to fall behind their faster, leaner competitors who are prioritizing employee growth, flexibility, and collaboration. As a step toward this organizational transformation, it’s important to break down silos to stay communicative, informed, and aligned across teams.
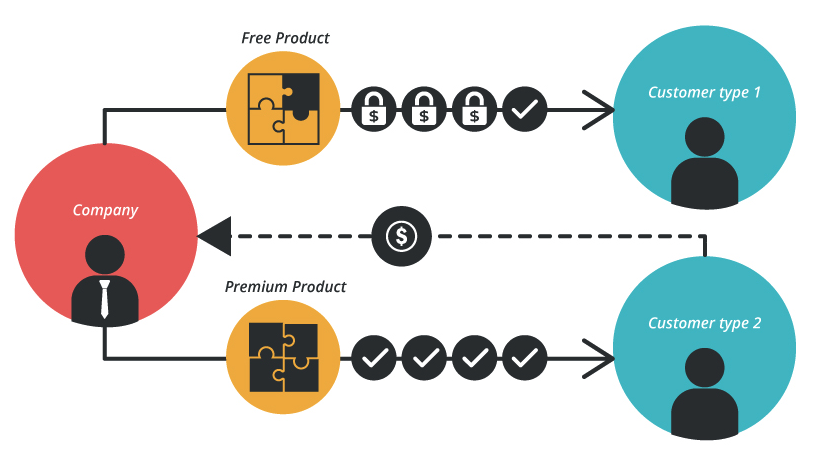
After going through the transitional phases outlined above, the real work of a product-led growth company begins in harnessing value from the Freemium to Premium chain.
Capitalizing on the Freemium to Premium Chain
For a PLG-focused enterprise, after creating the best possible product and putting the organizational systems in place to support the development of increasingly spectacular products, the value in the product-led growth model comes from encouraging the following: Product adoption, Customer Loyalty, and Advocacy. This growth can be reaped from the Freemium to Premium chain, composed of three stages:
A frictionless entry point for users, leading to customer acquisition.
The user’s first interaction with the product should be personalized, delightful, and convincing. A free trial or demo experience allows users to self-educate about the benefits of the product and its ability to solve their needs, rather than having to deal with a salesperson or middleman to handle the transaction. This freemium experience can come in a couple of different forms: a reduced features version, a reduced capacity or usage version, or a reduced support version.
There are a few reasons as to why the free trial method is the best entry experience for customers seeking software solutions. First, the software is an intangible object and can be difficult to adequately describe with marketing lingo; it’s better to give users a hands-on experience that shows (rather than tells) the product’s benefits. Second, free trials reduce the fear of committing to a purchase, so users can explore the software offerings without concerns about getting locked into a subscription. Lastly, observing or collecting data during a demo experience allows you to gain valuable feedback on the product at hand. By seeing how end users experience the product designed for them, you can get a realistic sense of their positive reactions and friction points in order to continue improving the product offering.
Features located behind a paywall, leading to expansion.
The free trial leads the process by introducing the user to a must-have technology (where they’re reaping actual value), and the paywall follows by scaling up the pricing for the software as usage or benefits increase. After an opt-in free trial, a good conversion rate should be around 25%, and that rate jumps to 60% for opt-out free trials.
The product-led growth strategy for conversion is simple: freemium users are enticed to subscribe to premium accounts when they enjoy the product. To encourage subscriptions, it’s important to remind users of the benefits and product features. In addition, putting a clear time limit on the length of the trial creates a sense of urgency for freemium users to switch to premium subscriptions. Trial period expirations can help push users to take action, for fear of losing out on the benefits that they’ve come to appreciate while utilizing your software throughout the demo period.

Valuable integrations, leading to retention.
While gaining initial subscriptions is important, PLG strategy necessitates that these users continue coming back to the product. Ideally, each time the user utilizes the product, they should have a better and better experience. The PLG model will not work successfully if the company’s product becomes outdated or uncompetitive. Users must not only fall in love with the product but stay enamored. This can be done by continually improving the existing user experience, or by building out additional features and benefits to the product. However, if exploring the latter, keep the user journey segmented so that different audiences are still able to find the most relevant solutions quickly. As the product grows to encompass more features, the UX designers should ensure that the additional capabilities don’t cloud the interface to make it confusing or overwhelming.
For companies in the software technology space, shifting to a product-led growth strategy could lead to a better experience for customers and keep the enterprise at the front of the competitive edge. If you are interested in learning more about how Bluetext could use marketing tactics to help reposition your brand as a PLG-focused business, contact us.
The way that users engage with technology has dramatically changed in the last decade. As SaaS companies are stepping up their game to meet these demands, users are met with an abundance of software available at their fingertips to fulfill their every need. Tech-savvy people are seeking software that is more beautiful, more powerful, and more affordable than ever before. The patience for dealing with clunky designs or a challenging user experience has completely dissolved. Now more than ever, businesses are recognizing the value of leading with a great product and user experience in order to generate growth. Enter Product Led Growth.
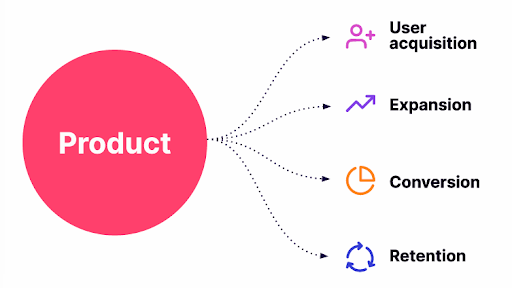
Product Led Growth
Product Led Growth is a business strategy for companies to use their product as the primary driver for customer acquisition, retention, and expansion. Imagine a pancake house that is famous for its pancakes. You hear about the pancakes, try them, love them, and tell all of your friends to try them as well; thus, the cycle repeats itself. The restaurant’s main goal is to create an unforgettable pancake that keeps customers coming back; they don’t have to prove or tell anyone that they have amazing pancakes because the product speaks for itself. Businesses that have adapted Product Led Growth strategies are thinking about how they can put their product at the forefront of every step of the customer journey–the foundation is having an amazing product with exceptional focus on the user. People hear about it, they test it out, they start using it, and all of a sudden it becomes a necessity to run their business. This type of strategy fosters company-wide alignment across teams around the product as the single most important source of long-term, scalable business success.
Product Led Growth allows for a significantly lower cost to acquire customers because existing users are promoting and selling the product simply by enjoying using it. Unlike sales-led businesses, which aim to get a customer from point A to point B in a sales cycle, product-led businesses turn the typical sales paradigm on its head by allowing customers to try their product for free, through a freemium or free trial that eventually becomes a subscription or an add-on purchase. Some of the most successful companies implementing the Product Led Growth approach are Slack, Dropbox, and Zoom, just to name a few.

Slack
Perhaps one of the greatest examples of a company that has mastered the PLG strategy is Slack. By creating a completely new way for teams to communicate with each other, Slack leads with a product that is widely beneficial to almost any business, unique in its offerings, and initially free. Customers start with a free sign-up process with frictionless onboarding and are met with a superior customer experience throughout usage. Slack swiftly slides in premium plans for users to expand the scope of the platform after they’ve already started using it.
The company boasts over 12 million active daily users, with 156,000 businesses subscribing to the app and a profit of $292 million in 2021. They’ve also uniquely branded themselves with quirky and fun features that cannot be found on traditional messaging or communication platforms. By bridging the favored aspects of modern communications, like the iPhone emoji, the swift speed of the classic IM, and even conferencing abilities of Zoom, they’ve made a one-of-a-kind product that adopters find irreplaceable. It’s the kind of app that sells itself; you hear about it, you try it, and soon enough you’re using it every day. Slack is an excellent example of a company that leverages product features and usages as its main driver for acquisition and retention.

Dropbox
Next up, we have Dropbox. With sales that have surpassed $1 billion in less than ten years, Dropbox has a clear and undeniably successful product-led growth strategy. Dropbox’s product-led strategy succeeds in two crucial areas. First, Dropbox has developed a user-friendly product that satisfies market demands by making file sharing simple and convenient for end users. For users, the platform is intuitive and easy to set up, and accessible for recipients regardless of subscription status. Second, the platform encourages users to convert non-users by passing along a referral link that subsequently increases their storage credit. This recommendation strategy has allowed Dropbox to gain new clients while improving the satisfaction of current ones.

Zoom
Last but certainly not least, we have Zoom. Unbeknownst to us at the time, a global pandemic created the ideal environment for Zoom’s product strategy to become a master class of the Product Led Growth model. Zoom continues to distinguish itself from its well-known competitors by putting the needs of its clients first and keeping its promise to offer a straightforward connection. By expanding on its PLG model, Zoom makes many of its essential capabilities freely accessible, putting Zoom in the hands of millions of customers who connect for work meetings, educational purposes, workout classes, and book clubs. Other premium features are further accessible through a paid subscription.

The bottom line is, Product Led Growth strategy is here to stay. It is challenging the traditional sales-driven growth model of software companies and transforming the way customers are acquired and retained. If you are interested in learning more about how Bluetext could use marketing tactics to help reposition your brand as a PLG-focused business, contact us.
Maybe you’ve seen one of those large banners across your Google Analytics property: “Universal Analytics will no longer process new data in standard properties beginning July 1st, 2023. Prepare now by setting up and switching over to a Google Analytics 4 property.” Seems problematic, right? Such a warning rings an alarm and raises several good questions to digital marketers, including: What is GA4? Should I switch now? Why is Google making me change? How do I switch? Will I still be able to access my data from previous years? If your mind is buzzing with these questions about your marketing analytics data you’re not alone. Luckily Bluetext has done its research and is here to answer some frequently asked questions and quell any lingering fears over this transition. This article will empower you to make an informed decision about Google Analytics 4.
Schedule a consultation today.
What are Universal Analytics and Google Analytics 4?
Universal Analytics (UA) is Google’s third iteration of its popular web analytics service. If you’ve logged on to Google Analytics in the past decade, you were more likely than not using UA. When UA launched in 2012, it was quite a technological leap, adding advanced features in cross-platform tracking and custom dimensions. It shaped Google Analytics from simply being a page view tracking platform to a robust data reporting and attribution tool that could compete against some of the largest web-oriented business intelligence platforms, like Tealium. Most importantly, Google provided nearly the whole feature set free of charge.
Google Analytics 4 (GA4) is simply Google’s newest iteration – think of it as a new generation of analytics technologies. The web has transformed significantly since the early 2010s, and Google is merely re-platforming analytics to match today’s realities. GA4 launched in 2019 to little fanfare but only recently gained significant traction in March of this year due to Google’s landmark announcement that GA4 will be the only analytics service it supports in 2023.
Why is Google Switching to Google Analytics 4 and Ending Support for Universal Analytics?
This is a complex question – with some good answers that Google will give you and some answers you’ll need to read between the lines to get. Google’s official statement is that GA4 better reflects the modern web. UA did a woeful job reporting on non-webpage-based metrics, such as those from web apps. It was also cumbersome if your reporting needs didn’t precisely match those of a traditional website experience – e.g., single-page or non-linear web apps. GA4 is more customizable and reflects modern data collection and attribution processes better.
The underlying message here, though, is that of data privacy. Since UA launched nearly ten years ago, fundamental shifts have occurred over how people and the law treat data privacy on the web. Think of Edward Snowden, GDPR, and the countless data breaches over the last decade. At its core, Google realizes that this enormous cache of web data collected from millions of websites, even if not strictly Personally Identifiable Information (PII), is a huge security risk to the company. GA4 is an attempt to offset some of that risk, either removing entirely or at least offloading it to individual companies. GA4’s data collection methods are more anonymized, and data retention is limited to 14 months. Overall, this is a calculated move by Google to push its analytics customers to use tools that won’t put Google in hot water.
What’s similar between Google Analytics 4 and Universal Analytics? What’s different?
While the actual end-user experience may look starkly dissimilar, the foundation remains the same. GA4 will remain an incredibly flexible web analytics platform suitable for most websites today – regardless of whether it’s a personal blog, an online retailer, or a corporate website. Most day-to-day tasks like page view tracking, user attribution, and measuring bounce rates will remain the same. GA4 merely stores these metrics and measurements in alternative locations.
That isn’t to say everything is identical. The significant differences you’ll notice every day are rooted in the architectural shift in hit types. UA treated things like page views, events, and e-commerce tracking as separate entities or “hit types.” GA4, on the other hand, treats them all as “events”. Any tracking item will now be an event: resource downloads, page scroll, form submits. Google is thus simplifying the old event architecture by putting everything on the same level – everything is an event with associated customizable event parameters.
For example, under UA, a resource download event might have looked something like this:
- Event Category: Downloads
- Event Action: Resource Download
- Event Label: resource_file_name.doc
- Event Action: Resource Download
Note that regardless of whether it was necessary, Events always took on this three-stage hierarchy. GA4 removes this rigid hierarchy. Instead of having the arbitrary “Event Action” and “Event Category” dimensions, GA4 lets one create as many custom event parameters as necessary to communicate an event’s nature fully. GA4 can track the event instead as:
- Event: Download
- Download Type: Resource
- File Name: resource_file_name.doc
Sessions are also changing. By default, UA defined the end of a session by identifying 30 minutes of inactivity since the last event. GA4 measures the period between the first and last events in a session. GA4 also doesn’t create a new session when a user’s campaign parameters are changed. The major takeaway of these changes is that session numbers will likely be lower in GA4 than in UA.
Aside from these two critical areas, there are many other minor changes. While lesser in scope, these changes may affect your reporting, depending on what kind of features you currently rely upon regularly. For example, customizable views for properties are going away in GA4. If you depend on different views, you’ll likely have to experiment with custom audience building to replicate the reporting. As mentioned before, GA4 will also only store data from the previous 14 months.
Documenting every change is beyond the scope of this blog post. If interested in getting into the nitty-gritty, read through Google’s documentation on the significant changes.
Do I Need to Switch to Google Analytics 4?
Google states that no further data will be processed after July 1st, 2023 (Customers of 360 Universal Analytics get a small extension to October 1st, 2023). While Google may extend to a further date, make no mistake, Universal Analytics will eventually be completely deprecated. If your business relies on web analytics in any form, you need to start planning soon on what your migration plan looks like – hopefully well before July of next year.
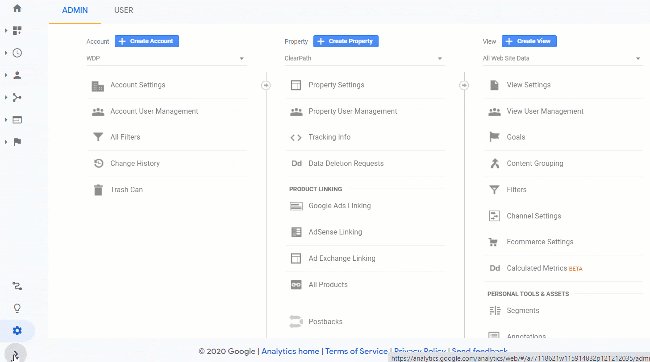
How Can I Switch to Google Analytics 4?
For most websites, merely enabling dual tracking will be sufficient. Google has made an easy setup wizard for GA4. To access it, go to the admin panel for your UA property and click the “GA4 Setup Assistant” link. You can follow Google’s instructions here, but within a few clicks, you’ll have a tracking setup that collects both UA and GA4 data. You’ll already have nearly a year’s worth of GA4 data to review once UA goes offline next year. As noted previously, be aware that no historical data will be present in GA4, even if you use this wizard. That said, it will give an excellent basis of comparison to see the reporting differences, especially as you can compare each month between GA4 and UA up until the cutoff date.
Custom events and e-commerce will require a more personalized and custom approach. We’ll cover these in future guides here at Bluetext, but for now, you can consult Google’s guides on the matter here.
I hope this guide relieved some worries and cleared up some unknowns regarding Universal Analytics and GA4. There’s a lot to cover about GA4, and this guide only covers the surface. If you have any further questions about UA4 and GA4, be it migrating data, specific differences, or a transition plan, contact us to learn more about Bluetext’s analytics capabilities.
How can you bring in lucrative contracts for your business? B2B social media marketing can be an underutilized, yet incredibly useful channel, given that 62% of CEOs are present on at least one social platform. B2B social media marketing is the use of social channels to market products and services to business clients. All social channels can be used for B2B marketing, but the strategy for each will differ. It’s essential to know the strengths and demographics of various social platforms to effectively reach the targeted decision-makers. Let’s look at some of the top social media channels used for B2B marketing.
3 Social Media Channels Great for B2B Marketing
LinkedIn
LinkedIn is far more than a recruitment platform; it is a great tool to attract talent, but also can go to great lengths to promote your business. More than 30 million companies use LinkedIn, with the most common age group on the site being middle-aged working professionals (36- to 55-year-olds). Serving as the most popular platform for corporate CEOs, LinkedIn can get your business in front of CXOs and other decision-makers to initiate those B2-B relationships. LinkedIn organic and paid media options are viable opportunities positively showcase your company’s achievements and drive traffic to your website. Your organization can demonstrate thought leadership as an industry leader through blog and news posts on trending topics. Not only can you update followers on company progress, but you can also present the employees who make up your organization when there is strategic value in doing so. This conveys company culture, which is a great indication of whether you might be the right potential business partner. LinkedIn also provides plenty of data to better optimize your social campaign and ensure you’re reaching the right decision-makers.

Twitter
Twitter also can be an effective platform for connecting with customers and developing influence. Through short messages, Twitter can be used to portray your brand’s voice. With Twitter, your business can quickly get out a message to an audience and engage with users in real-time. Twitter has 166 million monetizable daily active users, which are logged accounts that are able to show ads. Unlike LinkedIn, Twitter is predominantly used by millennials, meaning it is great for targeting entrepreneurs and younger professionals who are involved in start-ups.

YouTube
With 1.7 billion unique monthly visitors, YouTube is one of the best social media platforms for driving traffic back to your company’s website. Video, as a medium, is a great way to tell your brand’s story and mission. With YouTube, your business can create educational content to display your business’s unique value proposition. People searching for advice and how-to-videos will land on your page, increasing brand awareness and subject matter expertise. Ensure your video is optimized for google search results by placing relevant keywords in the title.

Even for organizations intimately familiar with social channels, there is a science to building B2B social media marketing programs with the optimal mix of channels, content, and timing. Contact Bluetext to help your organization drive B2B marketing results on LinkedIn, Twitter, YouTube, and other social media channels.
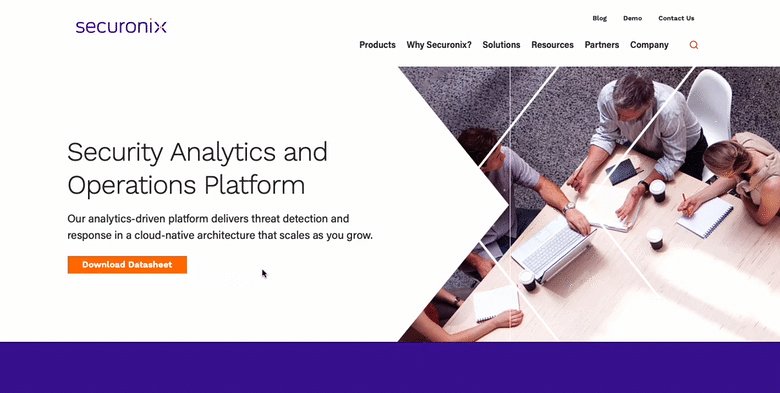
Being a technology company can be tough, there is often pressure to appear futuristic, scientific, or impressively complex. The market often expects the latest and greatest features and widgets, especially in website UX and design. However, not every company is the space-age, robotics, AI-generated stereotype that comes to mind with “tech”. But across all technology companies, there is a shared level of expertise in software and computing that may not be found in the everyday website viewer. Technology companies can easily fall into the trap of flexing their brain power a little too strongly, and overachieving the “tech aesthetic”. And while there are a million ways to design an impressive website, there are a couple of practices that stand out as common pitfalls for technology companies. Bluetext recommends the following as what NOT to do in web design:
Too much content on one page
This is often the result of poor content planning. When a user is overwhelmed with animations, visuals, and walls of text, they lose interest quickly. Focus each page on answering a specific question or describing a specific product, and link out to additional information that you feel is relevant. If there is any “take it or leave it” language on the page, it might be best to leave it.
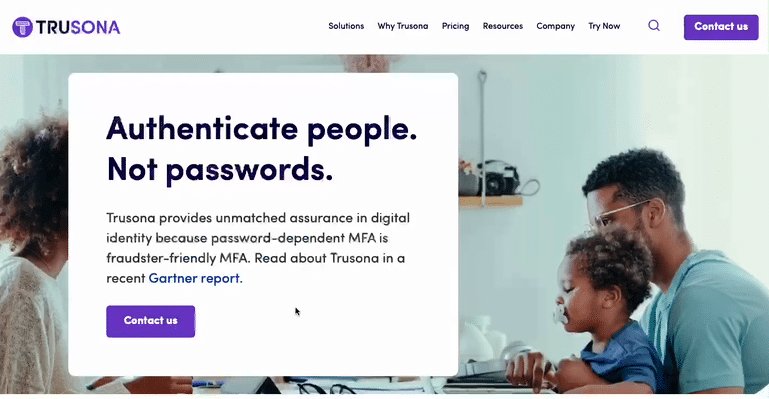
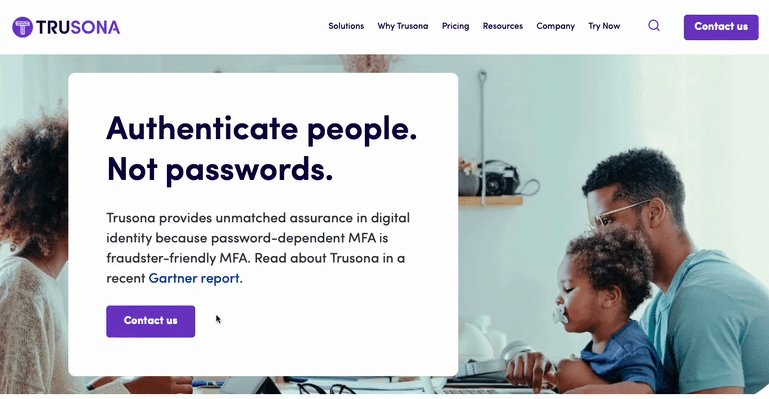
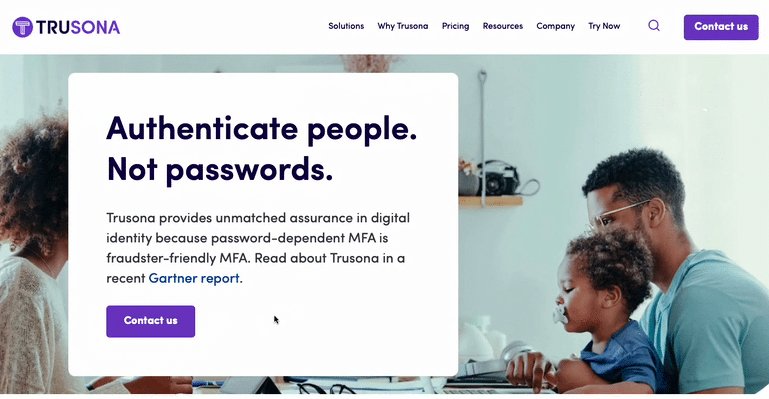
Too little content on one page
As the saying goes, too much of a good thing can be a bad thing. We appreciate minimal site design when it helps a user find exactly what they’re looking for, but barely-there content doesn’t help anyone. Each page should be thoughtfully designed and written and should provide a user with clear next steps in their journey on your website.
Jargon or unapproachable language
Messaging across the site ought to be crystal clear. Just like having too much content, using complicated language and jargon can deter a user from continuing on your site. We recommend tailoring your content to your audience by considering how they would speak during a conference—widely-understood industry terms are acceptable, but should be embedded within digestible, humanized language. When customers can easily understand your product language, they gain confidence in your brand.
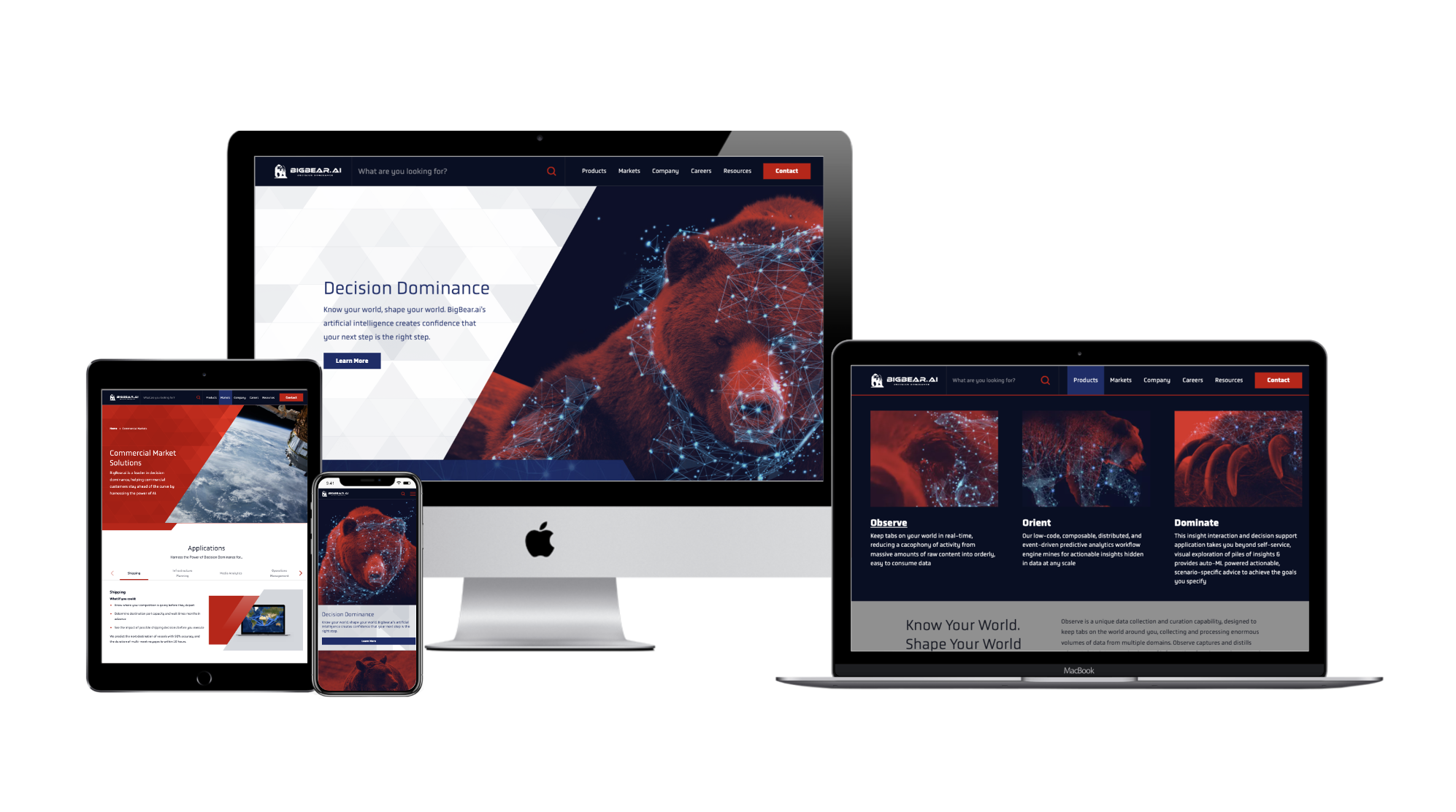
Recently, Bluetext partnered with BigBear.ai to develop a new messaging strategy that frames them as a leader in their field while explaining their highly-technical product with accessible language. As a result of this partnership, BigBear.ai is able to strike a balance between technical and approachable language, and build trust with its audience. To learn more about this project, click here.

Falling into the trap of trends
We see this most often when personal taste takes precedence over user experience. Some trends have staying power and can help you stand out from out-of-the-box websites. Some trends, though, are fleeting.
When adopting new web design styles, carefully consider the relevance of each trend to your brand and your users. More often than not, the best thing you can do for your users is to be consistent. They want to know what to expect from your website, so as you explore trends, it’s good to meet (or exceed!) those expectations.
No clear CTA
Each page on your site should provide clear, relevant next steps. This could take the form of related resources at the bottom of the page or quick links to associated product pages. Whichever next steps you choose to display, they should proactively provide the user with additional information related to the page they’re on. This practice is also helpful with interlinking content across your website, which can boost your search rankings.
For a great example of CTA placement throughout a site, check out Axient’s website. Bluetext worked with Axient to devise a comprehensive website strategy that would optimize the user journey and maximize conversions. To read more about this project, click here.

Poor mobile experience
More than half of users will leave a page that takes more than a few seconds to load on mobile, according to Google. Given that mobile use is steadily increasing year-over-year, this means that the longer your site takes to load, the more users you could be losing to competitors.
One solution for the mobile-desktop conundrum, as recommended by Nielsen, is to have a mobile site separate from your desktop site. This will allow you to pare the mobile experience down by removing content and features that are only relevant to desktop users. To see how your site’s mobile experience stacks up, try out Google’s Mobile-Friendly Test.
At the end of the day, the best thing you can do for your website is to design and write with your end-user in mind. A site that works for them is a site that works for you.
To learn how Bluetext can help you avoid these mistakes, get in touch with our web design experts today.
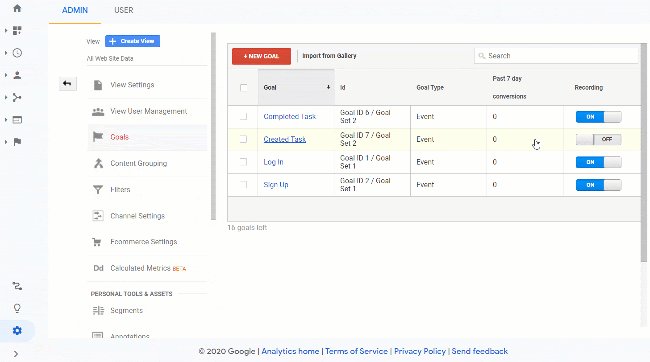
When it comes to digital marketing analytics and tracking, there’s a clear winner of the worldwide popularity contest. With use on over 50 million sites, Google Analytics is the most popular tracking and analytics platform available –and for good reason. With detailed insights and reports, Google Analytics gives marketers a comprehensive look at how effective their website and/or application is as a marketing tool. As a DC marketing analytics company, Bluetext has worked with countless brands to set up their Google Analytics and make use of its insights. Along the way, we’ve learned many lessons from best practices to little-known tips and tricks. In the setup process, a key step is properly defining and deploying goals in your Google Analytics instance to better report on conversion actions. As a dc marketing analytics company, we know that defining these goals is a foundational aspect of any analytics and attribution plan, so we’ve outlined the fundamentals of Google Analytics goals below.

How Do Google Analytics Goals Work?
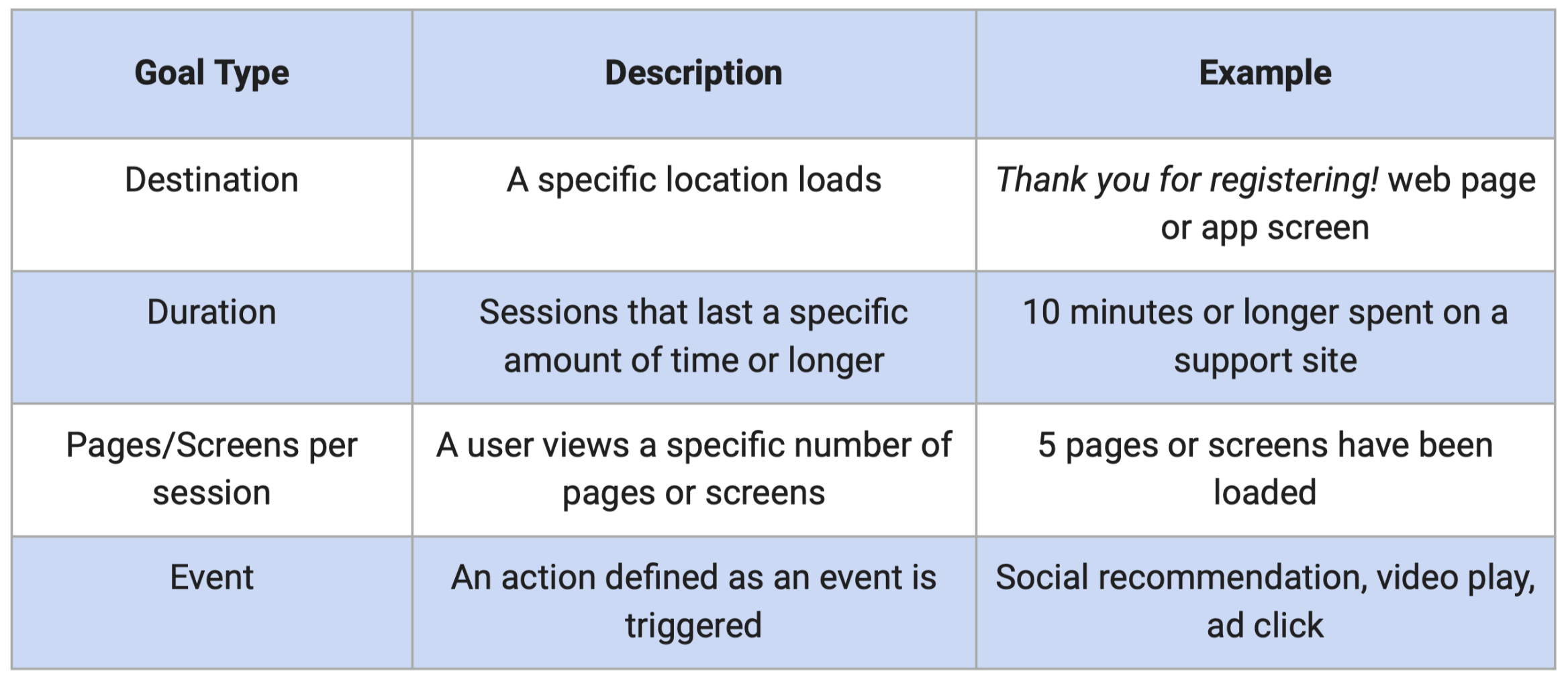
The beauty of Google Analytics is that it’s never a one-trick pony, or built for a specific type of business. The analytics platform is highly adaptable to any company’s business goals and creates custom dashboards to visualize your specific objectives. Google Analytics goals are uniquely customizable and can track many different actions, from specific page views, how long users stay on your site or application, form submissions, and more. Goals, additionally, can have a monetary value assigned to them, which allows you to track general ROI, ROAS, and countless other marketing metrics. The goal and conversion data computed by Google Analytics also allows you to define a series of reports to dive deeper into your website and paid marketing metrics. The chart below helps further define the four-goal types in Google Analytics:

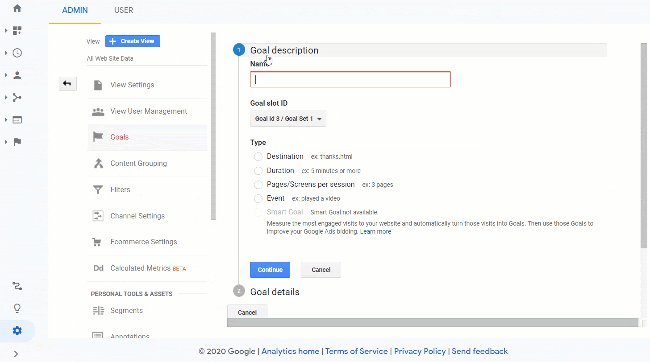
How Can I Start And Be Smart About Their Goals?
If you aren’t tracking explicit conversions yet, Google’s “Smart Goals” are a simple way to help optimize your performance. Smart goals were developed by Google as a way for marketers to track the most engaged sessions on their website. With smart bidding, Google uses machine learning to identify and examine dozens of intent signals about your website sessions, assign each session a score, and determine the sessions that would be most likely to convert. While smart goals can be great for many reasons, there are limitations. For example, smart goals are not customizable, they are currently only available for websites (not applications), and they are not available for websites that receive more than 1 million hits per day. It’s like turning on autopilot for your tracking, great for a period of time to be a little more hands-off and let algorithms do the work, but eventually, you will want to drill down and focus on converting potential prospects. With these limitations in mind, we recommend working with a marketing analytics company, like Bluetext, to ensure you are able to track explicit conversions, making your data more valuable and accurate.
What Are Best Practices For Setting Up Goals?
When setting up your goals, consider these best practices:
- Give each goal a unique and descriptive name. Especially when your marketing analytics becomes more robust over time it pays off to be organized from the start.
- When possible, assign a goal value to help monetize and evaluate your conversions. You can also use a number scale to assign importance to your goals (low-value = 1 and high value = 10) if you are unable to assign a monetary value.
- If you ever need to change goals, keep track of when and what you did. Goals are not applied to historical data, so changing one will change conversion data from the point of the change.
- Before pushing your goals to the live environment, ensure you use Google Analytics’ “Verify this Goal” feature to see how the goal would have converted over the last seven days.

Setting up goals in google analytics can be frustrating and time-consuming. The work it takes to set up google analytics goals, however, is worth the time investment. Working with a marketing analytics company can be a great way to effectively implement goals and reduce the amount of time needed to do so.
Interested in working with a marketing analytics company to ensure your Google Analytics goals are effective and properly set up? Contact us here!
Whenever you add or change a feature on your website, you should consider the impact on the UX, or user experience. When you assess how users will interact with your website, it is important to consider users with differing abilities. Accessibility is a critical component of website design, not only for inclusivity but also because Google search crawlers reward websites that implement accessibility best practices.
Most websites don’t even realize that their content is not accessible to all users and use designs and visuals that create poor accessibility unintentionally. For example, you might like the relaxing feel of muted colors, but there needs to be enough contrast for users with visual impairments to read your content. If you use video content, be sure to include closed captioning to provide users who are deaf and hard of hearing the same access to information.

When thinking about accessibility, it’s also important to remember the universal benefit to every single user of your website. Too often, we think of accessibility as a way to benefit a small subset of users who need accommodations, but making your content more accessible actually helps everyone. If you’ve ever tried to watch a video on the metro, you know the benefit of closed captioning. On that day your mouse broke, you probably learned pretty quickly which websites you could access using a keyboard.
While there are many different ways you can improve accessibility, here are some great ways to start bettering your site.
Check Color Contrast
Run your website through a contrast checking tool (there are many free options online, such as a11y’s color contrast tool). This will help you spot any colors that might be difficult to read or view, so you can update text and CTAs to ensure that all your users interact more easily with your site.
Break Up Long Chunks of Text
While some areas of your site might require a long article when possible try to break up long periods of text with images or different types of components. This will make your content more accessible for neurodiverse users, and it will make important content more digestible for anyone who comes to your website.

Add Alternative Text for Images
Many content management systems will already ask you for alternate text for images, so this is an easy way to immediately make your website more accessible. This text does not need to be a detailed description of every single piece of the image but should be a few descriptive words that capture the main points of the image.
Make Menu Items Unique
Repeated menu items are confusing for everyone. If you have the same item under two different parts of the menu, it is difficult for users to tell which one has the information they need. It becomes more difficult to tell the difference when using a screen reader. Think through your menu, and choose the single most accurate spot for each menu item.

Improve Heading Hierarchy
Headings help you visually separate your content, and using the correct headings will help neurodiverse users and people using screen readers. Most websites use headings from <h1>, being the most visually impactful and important, to <h6>, being the least. As you write your content, think about where it makes sense to group content under a heading and what type of heading should be used. A major section of your page should not be delineated by <h6>, and a short paragraph should not use an <h1>.
Hopefully, these recommendations will help you as you begin creating a more accessible website. Reach out to Bluetext to dive further into accessibility and make sure every user has a great experience on your website.
Whether you’re a reader or a listener, we’ve got you covered! Listen to the podcast version of this post for a fresh take.
In any website design, call-to-action (CTA) buttons are key to highlighting the important actions available to users. Buttons make the difference between a general site visitor and a converting sales lead. Pointing out relevant information and next steps to the user can help them navigate your site with less friction, reducing decision fatigue and decreasing bounce rates. Here are six key questions you should consider when designing the CTA buttons to be used on your website.
Should the button style stay the same?
While it’s important for button styling to be consistent across a site, in some cases, there are multiple actions available to a user in a single viewport. To avoid overwhelming users with numerous identical buttons on the screen, you can use different styles to indicate a visual hierarchy. You’re already asking a user to make one decision, therefore, the UX should eliminate any additional, unnecessary decisions in what button to select. For actions that are top priority, bold-colored, solid buttons tend to draw a user’s attention first. Secondary and tertiary button styles should be less emphasized, with unfilled boxes or simply underlined text to indicate less important actions. The styles should be distinct but linked by common elements such as color or shape to make them easily recognizable. Try to use the primary button styling predominantly throughout the site, and avoid creating more than three distinct button styles.

What colors are best to use for CTA buttons?
When choosing the fill color of CTA buttons, it may be tempting to rely on your company brand color scheme. The button design shouldn’t diverge from the brand entirely, but the button color should stand out from the rest of the content on your site. Say you have a minimalistic black and white or muted color palette, you’d want your colors to pop against those backgrounds. Using the predominant brand color risks the button competing for user attention, leading to lower clickthrough rates. Color psychology also plays a key role in communicating the meaning behind buttons. It’s usually best to avoid red CTA buttons, because red buttons are associated with dangerous or harmful actions. Blue buttons, on the other hand, have positive connotations for users since blue text (the namesake of the Bluetext agency) has been used to indicate hyperlinks since the inception of the internet. Users are familiar and comfortable with clicking clue hyperlinked text, so why initiate a change? When choosing the color for a group of buttons on the site, assigning different colors to each action can create a higher cognitive load for users trying to distinguish between their choices. It’s best to use the same color for all the buttons in a group, so that users can focus on the text. However, you may want to consider indicating a default action to make one choice stand out, as discussed in the next section.

Should you highlight a default action?
If you are showing choices on a screen, and one of the choices presented is more likely to be the user’s preferred action, then it may be best to highlight that option to indicate it as the “default” to help users choose this option faster. However, if the choices are equal, then highlighting a default action could confuse the user or steer them to click the default choice rather than considering the options equally. When showing two choices next to each other, it’s also important to consider right and left hand placement. Showing an option on the right may make users more likely to choose it due to right hand bias, so it’s best to put the default option on the right. However, if the default action is something irreversible like “delete all,” it may be best to put that CTA on the left to force users to give more consideration to their decision. When presenting multiple options, just consider which option will be chosen the most often, and how quickly you want the user to navigate the decision.
Should icons be added to the CTA buttons?
Usually, text alone is enough to communicate clear actions to the user, but when buttons are grouped together, it may be harder for the user to distinguish the difference between the options presented. For example, if a new user on your site sees “Download” and “Contact Us” CTAs right next to each other, they might have to take a second to think about the difference between the two actions. In cases like this, icons can help users to discern the difference between the options faster. When assigning icons to the CTAs, make sure that the icon is helpful in communicating the meaning behind the text. If the icons themselves are too similar or generic, they may only lead to more user indecisiveness. Choosing the right icons can make all the difference in the user experience.
Should designers think “outside-the-box”?
The standard button styling is a rectangular box shape, with rounded corners. While designers could use colors and text styling to flex the brand, the overall button shape shouldn’t stray too far from the norm. The oblong-shaped CTA is emerging in popularity with more rounded, organic brands and is a great example of applying brand elements without feeling foreign. The goal of a CTA is to be instantly recognizable to the user, and in this case, thinking outside the box could lead to users being confused or less likely to interact with CTAs. One way of ensuring standardization across buttons is by adhering to the “common grid” measurements. The grid spacing ensures that buttons have adequate clear space around the text, making them easier for viewers to read and recognize the anatomy. Clean, simple designs also tend to be more palatable, as buttons with numerous effects applied can end up looking tacky and unprofessional.
What considerations should be in place for accessibility?
Accessibility is necessary for legal compliance, but it’s also recommended to ensure that designs are easy to read for all users. Font size and color contrast are two of the main considerations for button accessibility. Gradient treatments can also add complications to website accessibility, especially when overlaid with text. As a designer, it’s important to ensure that legibility is never sacrificed for aesthetics. The Importance of Website Accessibility doesn’t go ignored at Bluetext; read more about how we test for accessibility compliance to ensure that our sites are functional for everyone.

At Bluetext, when designing a site for a client, the number one priority is to ensure that the website will engage users in order to achieve business goals. Experienced designers know that CTA styling is key to capturing users and directing them to the most important content on the site. Thoughtful design can increase brand recognition, improve clickthrough rates, and remedy bounce rates for your site. Contact Bluetext to learn more about our services and how we can address all of your website design needs.
Since late last year, the technology industry has been alight with news and developments surrounding the Metaverse. Companies large and small are betting big on what is seen by many as the successor to the internet. Microsoft’s record-breaking acquisition of Activision Blizzard has been seen by many as a Metaverse play. The likes of Facebook have even restructured their entire organization and established a new parent company, Meta, named after the Metaverse.

But what exactly is the Metaverse? In simplest terms, “The ‘metaverse’ is a set of virtual spaces where you can create and explore with other people who aren’t in the same physical space as you.” If you’re still confused, that’s okay. The Metaverse is constantly evolving as more and more companies invest in the concept. Chances are you’ve already experienced flavors of the metaverse but may not have even realized it. To break it down, major players in the technology industry are looking at the Metaverse from a capabilities perspective for the likes of:
- Real-time 3D graphics
- Feature sets that overlap with real-world activities
- Personalized avatars unique to each user
- Person-to-person social interactions that are less competitive in nature and more goal-oriented compared to stereotypical games
- Designs best well-suited to virtual and augmented reality headsets
- Links with outside economic systems so people can profit from virtual goods

Regardless of how you feel about the Metaverse and its capabilities, there’s no denying that AR/VR is growing more popular. In 2021, it was estimated that approximately 85 million users experienced AR or VR at least once a month. Virtual reality headsets, which were originally intended for gamers back in the 1990s, have picked up momentum in the past decade as companies are releasing sleek, futuristic consumer headsets and applications. That userbase will only continue to grow as VR/AR devices become more accessible from a cost and usability perspective. Given the fluidity of the concept of the Metaverse, the marketing opportunities are truly endless at the moment. Below, we take a look at just a smattering of ideas for marketing in this next generation of the internet.
1. Gamifying your Brand
As we’ve discussed before, gamification is the act of taking a process that already exists and applying game mechanics to make it more engaging. Given the current state of the Metaverse and its existing uses, gamifying a brand is the first natural step we’ll see companies take as they expand their reach into this additional marketing channel. We’re already seeing some companies dive headfirst into brand gamification in the Metaverse. To promote the new Nike React Flyknit running shoe, Nike created its own virtual world, called Reactland, allowing users to create avatars of themselves and then navigate through the game’s forests and rooftops while jogging (in real life) on a treadmill for three minutes.

2. Parallel Metaverse Marketing within Real-Life Marketing
Just as we create physical manifestations of digital marketing campaigns, marketers need to be ready to expand their focus to the Metaverse as a third component of any future campaign. Campaigns targeting millennials and Gen-Z’ers will comprise the majority of initial Metaverse marketing campaigns, as these audiences are the predisposed primary users of the platform. Experiential marketing will also be a major component of any Metaverse marketing campaign, offering branded installations and events that users can interact with, as opposed to just placing simple ads.

3. Harness the Power of Facebook’s Meta
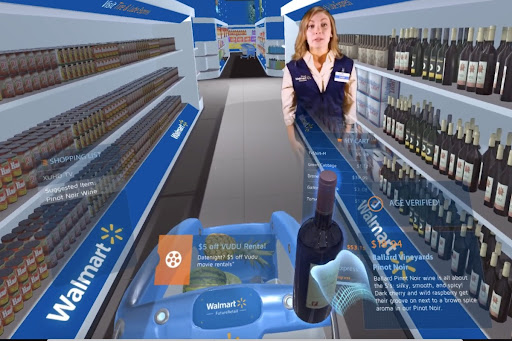
While Facebook is still in the early stages of rolling out its Metaverse to consumers, there’s a good chance that any experience will include digital advertising and in-experience transactions. Anything from building virtual stores, hosting immersive events, or creating Facebook Ads will no doubt be considered. Additionally, we’ll definitely see comparable offerings from other companies staking their claims in the Metaverse hype such as Walmart and Microsoft.

It’s fair to say that the Metaverse in its current state is filled with uncertainties. While many companies are pouring tons of capital into the space, no one knows what it will look like in five to ten years, let alone next year. That being said, it will be important for marketers to stay in the loop and decide when might be the best time to stake their own claim in the Metaverse. Interested to see how Bluetext is taking advantage of up-and-coming technologies on behalf of our clients? Contact us.