In today’s fast-paced digital landscape, your website serves as the virtual face of your business. It’s often the first point of contact for potential clients, partners, and investors. Therefore, ensuring that your website is not only visually appealing but also functional and up-to-date is crucial for maintaining a strong online presence. If you’re a business owner, here are five unmistakable signs that indicate it’s time to consider a website redesign with a digital design agency like Bluetext:
1. Your Design Feels Stale and Outdated
Have you ever visited a website and felt like you’ve been transported back in time? If your website design looks like it’s stuck in a previous decade, it’s clear that a website refresh is overdue. An outdated design not only fails to engage modern audiences but can also tarnish your brand’s reputation. Your website should reflect your company’s commitment to innovation and resonate with your target audience’s design preferences.
2. Your Website Isn’t Mobile-Friendly
In today’s mobile-driven world, a significant portion of decision-makers engage with websites from smartphones and tablets. If your website isn’t optimized for mobile devices, you risk alienating a substantial portion of your potential clientele. A mobile-unfriendly website can result in a poor user experience, leading to missed opportunities and a negative perception of your brand.
3. High Bounce Rates and Low Conversions
A high bounce rate, coupled with low conversion rates, could be a strong indicator that your website isn’t effectively engaging visitors or motivating them to take action. If visitors are leaving your site without exploring further or without completing desired actions, it’s time to examine the user experience your website offers.
4. Your Website Is Slow
A slow website is not only frustrating to users, but site speed is also a very important metric that Google takes into account when looking at search engine optimization. Google’s PageSpeed Insights tool often reveals issues with your website’s code and shows outdated development practices that could be an indicator that it is time for a website redesign. A slow website can hinder your ability to reach potential customers through organic search.
5. Changing Business Goals and Audience Needs
As your business evolves, your website should evolve with it. If your business goals, target audience, or product/service offerings have changed, your website might not accurately reflect these shifts. A misalignment between your website and your business’s current direction can lead to confusion among visitors and missed opportunities to win potential business.
Your website is more than just an online brochure – it’s a dynamic tool that can drive growth, capture leads, and leave a lasting impression on your audience. If you’ve noticed any of these signs, it’s time to consider a website redesign. Bluetext is here to help you transform your digital presence into a powerful asset that propels your business forward. Get in touch with us today, and let’s embark on the journey of reimagining your website’s potential.
Does The Ultimate Prodigy exist within your organization? Take this insightful quiz to uncover the digital orchestration conductor personas at your company. This quiz delves into the world of digital campaign strategies and uncovers your team’s strengths, whether they excel in data-driven research, social media engagement, content creation, automation mastery, experiential design, or if you employ an adaptable and versatile master in all aspects of digital marketing.
Looking to discover the different types of digital orchestration conductors? Check out our recent blog post detailing their traits and how they can best contribute to your organization to make the most impact.
In the fast-paced world of modern marketing, orchestrating digital campaigns requires a diverse set of skills and expertise. Just like a symphony conductor brings together different musicians to create a harmonious masterpiece, digital marketing conductors play a pivotal role in coordinating various channels, strategies, and technologies to achieve marketing success. This blog post aims to shed light on the different types of conductors you might encounter in today’s marketing enterprises, each with its unique strengths and approaches to digital orchestration.

From the search maestro who commands the realm of pay-per-click advertising and search engine optimization to the social serenade conductor who creates captivating brand symphonies on social media platforms, there are specialized conductors for every aspect of digital marketing. The content virtuoso excels in crafting compelling and valuable content, while the automation maestra leverages technology to streamline processes and enhance efficiency. The experiential composer, on the other hand, creates immersive brand experiences that leave a lasting impact on the audience.
However, the ultimate conductor possesses a rare combination of superpowers from each specialized conductor. They possess the media mix prowess to seamlessly blend diverse marketing channels, the ability to rebalance resources and optimize campaigns across channels, and the holistic view to orchestrate synchronized touchpoints and deliver consistent messaging. This ideal conductor combines the best practices and strategies from each type, creating a marketing symphony that resonates with the audience, drives results, and takes your brand to new heights. Join us in exploring the world of digital marketing conductors and uncover the key qualities that make the ultimate conductor a force to be reckoned with.

Search Maestro
The Search Maestro is a digital marketing conductor who conducts symphonies of success using the search landscape. With brands like Google and Bing in their repertoire, they skillfully navigate the realm of pay-per-click advertising and search engine optimization (SEO). They meticulously research keywords, optimize landing pages, and fine-tune ad campaigns to ensure their audience finds them effortlessly. Utilizing analytics, they track search performance, measure conversions, and continuously refine their strategies for maximum impact.

Social Serenade
The Social Serenade conductor is a masterful orchestrator of social media platforms, enchanting audiences with brands like Facebook, Instagram, Twitter, Meta, TikTok, and Pinterest. They harmonize engaging content, captivating visuals, and strategic ad campaigns to create a captivating brand symphony across various social channels. Leveraging analytics, they gain insights into audience behavior, preferences, and trends, enabling them to refine their approach and create personalized experiences. Additionally, they embrace the power of micro-influencers to amplify brand messages and foster authentic connections with their target audience.

Content Virtuoso
The Content Virtuoso conductor is a maestro of compelling and valuable content. They compose blog posts, videos, infographics, and more, interweaving brands like Google and Bing to create a harmonious blend of information and creativity. By utilizing analytics tools, they track content performance, measure engagement, and gather valuable insights about their audience’s preferences. Leveraging personalization techniques, they deliver tailored content experiences that resonate deeply with their audience. Furthermore, they understand the power of short-form and 15×9 video strategies to captivate attention in a fast-paced digital landscape.

Automation Maestro
The Automation Maestro conductor is a wizard in orchestrating efficient marketing workflows. They seamlessly integrate automation tools and platforms like HubSpot and Marketo to orchestrate personalized, timely interactions with their audience. By utilizing analytics, they gain deep insights into customer behavior, allowing them to automate lead nurturing, email marketing, and personalized campaigns. They leverage account-based marketing strategies to target high-value accounts and enhance customer experiences throughout their journey. Their expertise lies in utilizing data-driven insights to optimize their automation processes continually.

Experiential Composer
The Experiential Composer conductor is a visionary in creating immersive brand experiences. They compose multisensory journeys that incorporate digital touchpoints with offline interactions, utilizing platforms like Google, Bing, Facebook, Instagram, and Pinterest. They understand the power of personalization and leverage analytics to craft tailored experiences that resonate deeply with their audience. By harnessing the influence of micro-influencers, they amplify their brand’s reach and foster authentic connections. Their strategy includes capturing attention through short-form content, utilizing platforms like YouTube Shorts, and leveraging the emotional impact of 15×9 videos.
Throughout all these personas, analytics plays a crucial role. By utilizing analytics tools and platforms, they gain valuable insights into campaign performance, audience behavior, and content effectiveness. These insights inform their decision-making process, allowing them to optimize their strategies, refine targeting, and enhance overall marketing orchestration.
The digital marketing conductors described above each excel in their respective domains, showcasing their expertise in search, social media, content, automation, and experiential marketing. However, the ultimate conductor surpasses them all by demonstrating mastery in the media mix, rebalancing, cross-channel optimization, and a holistic approach to orchestration.

The Ultimate Prodigy
The ultimate prodigy conductor is a virtuoso in the media mix, seamlessly blending different marketing channels and mediums to create a harmonious symphony of marketing efforts. They understand that no single channel can achieve optimal results on its own, and thus they skillfully combine the power of search, social media, content, automation, and experiential marketing to create a cohesive and impactful strategy.
Moreover, this conductor possesses a keen sense of rebalancing, continuously monitoring and adjusting the allocation of resources across various channels based on performance and changing market dynamics. They have a deep understanding of the importance of staying agile and adaptable, redistributing budgets, and optimizing efforts to maximize ROI and overall marketing effectiveness.
Cross-channel optimization is at the core of the ultimate conductor’s approach. They understand that each channel has its unique strengths, audience preferences, and engagement patterns. By utilizing analytics and data-driven insights, they orchestrate campaigns that deliver consistent messaging, seamless customer experiences, and synchronized touchpoints across channels. This conductor ensures that each channel complements and reinforces the others, resulting in a cohesive brand presence and enhanced customer journey.
Lastly, this conductor possesses a comprehensive view of the marketing landscape and actively seeks out innovative and emerging channels and strategies. They stay updated on industry trends, technological advancements, and consumer behavior shifts. By being forward-thinking and open to experimentation, they embrace new opportunities to connect with their audience and adapt their orchestration approach accordingly.
In summary, while the individual conductors excel in their specialized domains, the ultimate conductor goes beyond by excelling in the media mix, rebalancing, cross-channel optimization, and maintaining a comprehensive perspective of the entire marketing ecosystem. Their ability to synchronize and harmonize diverse marketing channels enables them to create an impactful and cohesive brand presence, deliver personalized experiences, and achieve exceptional results.
Want to learn more about the conductors operating in your enterprise? Contact us today.
Go-to-market campaigns are incredibly beneficial to reaching your marketing goals — whether that’s generating mass brand awareness, driving new traffic to your site, or producing quality conversions. No matter what your campaign goal is, one thing will always be true: tracking is a must.
Campaigns are only beneficial when you can understand and measure the data. How are users engaging with your ads? What is their user journey like when they reach your site? Where and why are they bouncing off the site? These questions – and dozens more – will help you make informed, data-driven decisions to fine-tune your campaign’s performance.
Successfully setting up UTM (Urchin Tracking Module) parameters will allow you to easily track and measure your campaigns, and will help you draw conclusions as to what’s working and what needs improvement.
What are UTM parameters and why are they important?
UTM, or Urchin Tracking Module, codes are small snippets of text that are added to the end of URLs so that you can easily track your marketing campaigns. While UTMs are most commonly used for paid media ads, you can leverage UTMs to successfully track organic social posts, earned media article placements, and more. If users can click on a URL that drives to your site, you should always try to add UTM codes to that URL.
There are five (5) total UTM parameters that you can add to your URLs:
- utm_source: Identify the advertiser, site, publication, etc. that is sending traffic to your property, for example: google, newsletter4, billboard.
- utm_medium: The advertising or marketing medium, for example: cpc, banner, email newsletter.
- utm_campaign: The individual campaign name, slogan, promo code, etc. for a product.
- utm_term: Identity paid search keywords. If you’re manually tagging paid keyword campaigns, you should also use utm_term to specify the keyword.
- utm_content: Used to differentiate similar content, or links within the same ad. For example, if you have two call-to-action links within the same email message, you can use utm_content and set different values for each so you can tell which version is more effective.
At a minimum, we recommend adding the source and medium parameters; however, the more parameters you add, the more granular the tracking becomes and the more detailed your data/reporting will be. All of this information will seamlessly integrate into your GA4 dashboard. UTM parameters are also picked up through other software platforms, such as HubSpot, Salesforce, Marketo, and more.
Why UTMs are important
As noted, campaigns can only be beneficial if you are able to gain insights from the data you collect. While ad platforms can provide KPIs such as clicks, impressions, CTRs, and conversions, the most important data related to your campaigns will come through once a user visits your site.
UTM parameters allow you to analyze users’ website experience at a campaign, term, or even content level. This level of granularity will allow you to easily A/B test against different ad copy, call to action, ad imagery, landing page hero zones, form types, and more. Measure the success of these tests by reviewing engagement metrics (avg. time on site, engagement rates, pages/session, form submissions).
UTM parameters can also be tied to CRM (customer relationship management) platforms, which we strongly recommend if applicable. In addition to understanding the number of conversions that are tied to each of your unique parameters, you can also start to measure the quality of conversions.
Let’s say you have two unique utm_term parameters – Blue and Red. In GA4, we can see that Blue has driven 100 conversions while Red has only driven 50 conversions. If we were to stop measuring there, we would assume Blue is the clear winner. However, when reviewing these UTM terms in Salesforce, we see that Blue has only produced 3 qualified sales conversions, while Red has driven 10 qualified conversions. This information tells an entirely different story; while Red has driven fewer overall conversions, the qualified conversion rate is 560% higher than Blue.
Bottom line: the more granular you can get with tracking – with UTM parameters, and with syncing UTM parameters to all marketing platforms – the more successful your campaigns will be.
UTM Templates
If you are new to implementing UTM parameters, it can feel like a daunting process. Luckily, there are free tools online that allow you to easily build out custom URLs.
UTM builder is a great, free, tool that you can use to generate UTM codes. This is a great place to start to gain familiarity with the UTM process.
However, as noted, the more granular you can get with UTM parameters, the better. The UTM builder site is great for generating a handful of custom URLs, but that manual process will eat up a lot of your time – and we marketers don’t have time to waste! For a more automated process, we would recommend creating a custom UTM spreadsheet – see examples here. With these spreadsheets, you can automate your URL-building process, producing 100s of custom URLs in minutes.
NOTE: Before generating any URLs with UTM parameters, be sure to connect with your web development team to establish any UTM rules. For example, some platforms only allow lowercase UTM parameters to be passed through. Make sure to connect with the appropriate contacts on your team to ensure all UTMs will be successfully mapped to the marketing platform(s) you plan to use.
If you’re planning to run a marketing campaign in the near or distant future, be sure to establish UTM parameters!
Successfully track, measure, and update your campaigns based on the data you’re able to analyze through your UTM parameters. Start making informed, data-driven decisions based on these unique insights. Create a custom UTM parameter template so that you can streamline and automate the custom URL process.
Whether you’re new to the paid media scene, or a seasoned veteran ready to optimize campaign performance, Bluetext has the experience and expertise to support your business from start to finish. Contact us to learn more about our campaign creation & management services.
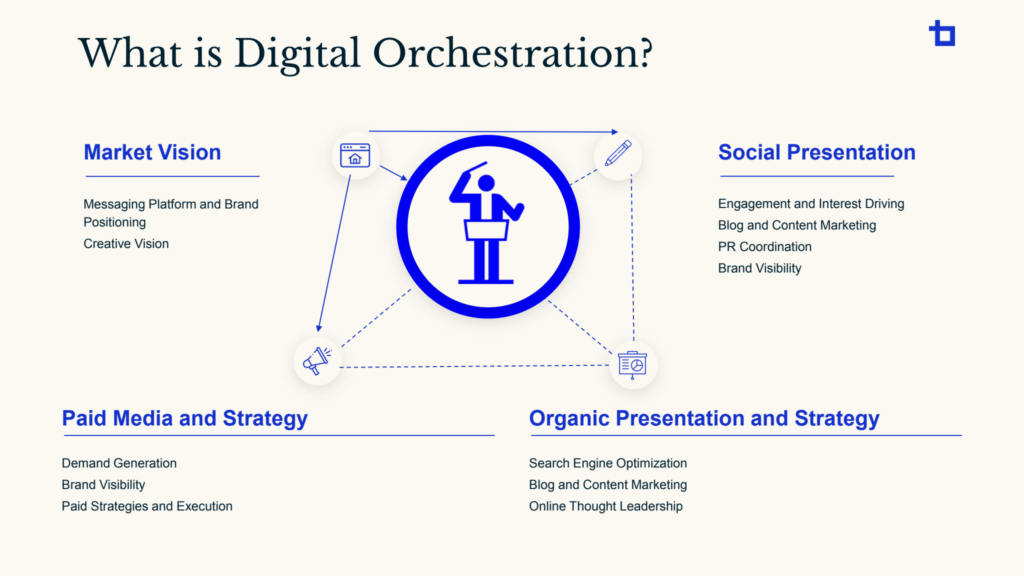
In today’s business climate, companies face fierce competition to capture the attention of their target audience. To succeed, it is crucial to leverage multiple marketing channels effectively. Four key components of a comprehensive marketing strategy are SEO, Paid Media, Social Media, and Content Development. Here at Bluetext, the integration of these marketing strategies is known as digital orchestration. In this blog post, we will explore each of these services and discuss the benefits of hiring a marketing agency like Bluetext to manage them in an integrated fashion, maximizing your business’s online presence and driving success.
Search Engine Optimization (SEO)
SEO is the practice of optimizing a website to improve its visibility and organic search rankings on search engine results pages. A marketing agency can help businesses develop a comprehensive SEO strategy, including keyword research, on-page optimization, technical SEO, link building, and content optimization. By achieving higher search engine rankings, companies can attract more targeted organic traffic, increase brand visibility, and establish authority in their industry.
Paid Media
Paid media involves running targeted advertising campaigns across various digital platforms, such as search engines, social media, and display networks. Bluetext can expertly handle the planning, execution, and optimization of paid media campaigns, ensuring maximum return on investment. By leveraging data-driven insights, audience targeting, and ad optimization techniques, businesses can reach their target audience, increase brand exposure, and drive conversions effectively.
Organic Social Media
Social media has become an integral part of modern marketing strategies. A marketing agency can manage a business’s social media presence across platforms like Facebook, Instagram, Twitter, LinkedIn, and more. They create and curate engaging content, interact with the audience, monitor brand mentions, and run targeted social media advertising campaigns. Social media management helps companies build a loyal following, increase brand awareness, drive website traffic, and foster meaningful customer relationships.
Content Development
Content development involves creating high-quality and engaging content that resonates with the target audience. A marketing agency like Bluetext can develop a content strategy aligned with the company’s goals, target market, and SEO strategy. This includes creating blog posts, articles, infographics, videos, and other forms of content. Compelling content not only attracts and engages the audience but also supports SEO efforts, drives organic traffic, and establishes the business as a thought leader in its industry.
Digital Orchestration: Benefits of Integrating Marketing Services
By hiring a marketing agency like Bluetext to orchestrate these services in an integrated way, companies can enjoy several key benefits:
- Holistic Marketing Approach: An integrated approach ensures that all marketing efforts are aligned and work together synergistically, reinforcing each other’s impact and maximizing results.
- Consistent Brand Messaging: An agency can develop a cohesive brand voice and maintain consistent messaging across all marketing channels, enhancing brand recognition and maximizing customer trust.
- Efficient Resource Allocation: Outsourcing marketing services to an agency allows businesses to focus on their core competencies while leveraging the expertise of professionals dedicated to driving marketing success.
- Enhanced Data Analysis: A marketing agency can provide valuable insights and analytics across all marketing channels, enabling businesses to make data-driven decisions and optimize their strategies for better performance and ROI.
- Cost-Effectiveness: Outsourcing marketing services to an agency can be more cost-effective than hiring an in-house team, as agencies have the expertise, tools, and resources necessary to deliver results efficiently.
An integrated marketing approach that combines SEO, Paid Media, Social Media, and Content Development can significantly boost a company’s online presence and drive success. By hiring a marketing agency that specializes in these services, businesses can benefit from a cohesive strategy, consistent brand messaging, data-driven insights, and cost-effective resource allocation. Looking for an agency to lead the orchestration of your digital marketing channels? Contact Bluetext today.
Ever wish you had a magic tool to help communicate trends, patterns, and insights based on complex data sets? Luckily, that tool exists, and it’s something you’ve already seen and used in its most simplistic form – data visualization. It’s believed that around 65% of people are visual learners, so it’s not surprising that data visualization tools are so effective and widely used in many industries.
Data visualization can be simple or complex, ranging from simple charts, graphics, and maps, to more complicated visual representations. These tools analyze complex data sets, identify patterns, extract valuable insights, and present it in a visual format that’s easy to digest and make informed decisions from. Take a look at this very simple example from Tableau using a word cloud chart to emphasize the frequency (and thus importance) of a set of words. The more important or frequently used a word is, the larger and brighter it appears.

This data visualization example is rudimentary but effective. Advanced data visualization is more than just converting data into charts and graphical formats. It’s part of a company’s BI (business intelligence) strategy that generates new insights and helps communicate them more effectively, making for easier understanding, collaboration, and decision-making. And with the overconsumption of content in today’s world, who doesn’t want help making well-informed, smart decisions?
The value of data visualization is clear, but how do you know which type of data visualization is right for your need? Especially with AI entering the chat, there are several types of data visualizations to consider. Here are 5 data visualization types that you should know about.
1. Interactive Visualizations
People have been using static data visualizations like charts and maps for centuries, but what makes data visualization more useful is the ability to manipulate it. Interactive data visualization allows users to interact with the data directly within the visualization itself to explore and better understand it. The ability to interact with the data has a number of benefits compared to traditional static data visualizations. It provides a more immersive experience that lets users feel empowered to explore the data in more depth. It also helps uncover insights like patterns and trends that might not have been obvious in a static format. All of this leads to better data-driven decisions.
2. Collaborative Analytics & Visualizations
We can’t talk about collaborative data visualization, sometimes known as social business intelligence, without discussing analytics. Analytics plays a huge role in business operations, but understanding all the different data points can be a complicated and overwhelming venture. Using business intelligence (BI) software, organizations can collaborate on shared goals faster and be better aligned cross-functionally. The key to this is embedded analytics. Traditional BI systems rely on data stored on an internal database, but embedded analytics integrates BI tools and functionality into business applications which gives users access to data and insights directly within your applications (such as websites, apps, CRM, etc.). The convenience and accessibility of these insights allow for even more collaboration and faster decision-making between teams. Some of the most popular BI tools on the market today include Microsoft’s Power BI, Tableau, Qlikview, and Domo.
3. VR and AR Visualizations
You haven’t splurged $16k on family movie night using Apple’s Vision Pro VR/AR headset? Neither have we. But we have learned how AR and VR can create more immersive data visualization experiences by enabling users to engage with data in three-dimensional spaces. Users can see the various layers of datasets with additional context that spreadsheets or traditional visualizations can’t convey. A larger density of data can be shown at once, which allows for much faster cognitive processing compared to 2D visualizations. This new “immersive analytics” field will help data scientists tell better stories by breaking down the complexity of the data, offering more involvement and understanding in data analytics to everyone, not just data professionals.
4. Real-Time Data Visualizations
We’re constantly seeking the most up-to-date information and sources, so it makes sense that the most relevant data visualizations would be in real-time. Real-time data visualization allows you to monitor and analyze data as it’s generated, enabling users to make fast, informed, data-driven decisions. In addition to better, more confident decision-making, another huge benefit is improved accuracy and productivity. Real-time insights can help identify anomalies or errors as they occur, enhancing the reliability of the data. Typically, real-time data may involve working with sensitive or personal information, so it’s important to ensure that data security and privacy are accounted for. As more and more data continues to generate in real-time, the demand for real-time insights will grow.
5. AI-Powered Visualizations
At its core, artificial intelligence is the simulation of human intelligence processes though machines, and it has changed the way we problem solve. We could speak to the various definitions of AI, the different types, the implications, applications, and considerations, the ethical delimas, and more all day, (and probably lose some sleep over-thinking it). But right now we’re focused on AI’s impact on data visualization.
Traditional data visualization uses algorithms to create charts and graphs from data, whereas AI-driven visualization uses algorithms that can learn, understand, and respond to the data, potentially even better than a human can. AI-driven data visualization has several key benefits that the previous types of data visualizations don’t (at least not to the same extent). Automating repetitive tasks producing meaningful information is one of those. AI-powered data analytics can streamline your workflow and automatically generate personalized charts and graphs that easily communicate complicated information and insights. This saves time and resources, and combining the AI insights with human SMEs makes for better, well-informed decisions and smarter AI model builds that continue to improve as it learns more.
All of these data visualization types have the same common goal – to empower users to make faster and more confident data-based decisions. (See Bluetext’s blog on using data to create powerful PR narratives). With the rapid growth in AI, big data, data science, and machine learning, the importance of data and data visualizations for understanding and interpreting complex information will continue to surge.
In a world filled with endless scrolling and viral dances, TikTok has emerged as a powerful platform for brands to showcase their creativity, engage with their target audience, and leave a lasting impact. Whether you’re a seasoned marketer or just dipping your toes into the vast ocean of social media, this blog is your guide to harnessing the potential of TikTok as a brand.
Creating a sustainable, long-term growth strategy for TikTok requires careful planning and execution. Here are 8 key steps for brands to get started and establish a successful presence on TikTok:
- Define Your Goals: Start by clearly defining your marketing objectives on TikTok. Determine whether you want to increase brand awareness, drive traffic to your website, generate leads, or boost sales. Having well-defined goals will guide your strategy and help you measure success along the way.
- Understand Your Audience: Take the time to understand your target audience on TikTok. What are their interests, preferences, and behaviors? Conduct thorough research to gain insights into the content they engage with, the hashtags they follow, and the trends they embrace. This knowledge will help you tailor your content and connect with your audience more effectively.
- Create Compelling Content: TikTok is all about captivating and entertaining content. Develop a content strategy that aligns with your brand identity while embracing the platform’s unique style. Experiment with a mix of video formats, including tutorials, behind-the-scenes glimpses, user-generated content, and challenges. Remember to infuse your content with authenticity, creativity, and a touch of humor to resonate with TikTok users.
- Engage with the Community: TikTok thrives on community engagement. Actively participate in the TikTok ecosystem by engaging with users, responding to comments, and collaborating with influencers and other creators. By building relationships and fostering a sense of community, you can establish a loyal following and increase your brand’s visibility.
- Leverage TikTok Features: Stay updated with TikTok’s latest features and trends to make the most of the platform. From TikTok Ads and branded effects to utilizing popular challenges and hashtags, explore opportunities to enhance your content and reach a wider audience. Experiment with different features and analyze their impact on your brand’s performance to optimize your strategy.
- Analyze and Optimize: Regularly analyze your TikTok performance metrics using the platform’s built-in analytics or third-party tools. Monitor metrics like views, engagement, follower growth, and conversions to evaluate the effectiveness of your strategy. Use these insights to refine your content, experiment with new approaches, and optimize your TikTok marketing efforts over time.
- Collaborate with Influencers: Consider collaborating with TikTok influencers who align with your brand and target audience. Influencer partnerships can amplify your reach, enhance credibility, and generate user-generated content. Identify influencers who have a genuine connection with their followers and explore ways to collaborate on sponsored content or challenges that promote your brand organically.
- Stay Agile and Adapt: TikTok is a dynamic platform with rapidly evolving trends and user behaviors. Stay agile and adaptable in your approach. Continuously monitor TikTok trends, engage with your audience, and adjust your strategy to stay relevant. Embrace experimentation and be open to trying new ideas to keep your TikTok presence fresh and engaging.
By following these steps, your brand can establish a strong foundation on TikTok and create a sustainable, long-term growth strategy. Remember, consistency, creativity, and genuine engagement are key to making a lasting impact on TikTok’s vibrant community.
You’ve done so much work to get to this point. All of your efforts to get traffic to your site, engage that traffic, and convince them of your value have led to this moment: the contact form. Don’t let a simple mistake cost you that lead. There are myriad of reasons a user will abandon ship on a contact form, but most of them are easy to avoid. Keep reading to ensure your contact forms are doing all the right things.
Make it Simple
If you take one thing away from this blog, let it be to simplify your forms as much as possible. We often hear clients say, “we can make that field not required.” Required or not, a user still sees each field adding length to the form and thus perceives the form to be longer, requiring more of their information and time. Ask your sales team what information is absolutely critical to appropriately follow up with a lead and keep the form to those fields with two exceptions:
- Keep fields that users want to fill out, such as a field to explain the problem they’re having or their feedback.
- Keep fields that will make a big impact in the quality of your leads. Higher conversion isn’t impressive if quality suffers.
If you must have a longer form, consider breaking up into multiple steps to make it more digestible.
Also, spam prevention tools are great, but the user can see them as yet another step, especially if they have to solve a puzzle. Explore hidden spam prevention tools like Akismet or invisible reCAPTCHA.
Help the User
Reduce the risk of user error and help resolve user errors by leveraging the following:
- Auto-fill and autocomplete: Allow your forms to populate based on the user’s saved browser data, such as for address or billing information and consider autocomplete suggestions.
- Mobile input types: Certain HTML can trigger specific selectors and keyboards to appear on your mobile device, such as a number pad for phone numbers or picklists for month and year.
- Field input masking, validation, and help text:
- Input masking is a way to control how data is entered into a field. For example, a phone number field can automatically apply parenthesis, hyphens, and/or spaces to help the user input the expected format. Masking can also help with fields like credit card numbers when the input is long and often mistyped or date fields where the input varies (MM/DD vs. DD/MM, YYYY vs. YY).
- If your user happens to enter an invalid input, show an error message immediately next to the field so they can correct prior to form submission. Make sure the error message is descriptive enough to understand what was incorrect.
- If you have an uncommon field, such as Account Number, use help text to tell the user where to find that information and an example of what the input should look like.
- Accessibility: Consider all users when creating your forms. You don’t want to lose a lead simply because someone can’t submit your form due to a disability. By following WCAGs latest standards, you can avoid these issues, such as the size of tap targets, font size and contrast for legibility, navigating the form using a keyboard, and using a screen reader.
Design for the Brain
The design of your form can impact how complicated the user’s brain perceives the form to be.
- Stacking fields in a single column vs. side-by-side columns makes it easier to scan to assess. A common exception is fields that are typically side-by-side, like first and last name or two shorter, related fields like state and zip code. When fields are side by side, keep the spacing between them to a minimum.
- Adjust the field width to the expected input length. For example, a phone number field should be longer than a zip code field.
- Keep field labels visible at all times and left align them above fields.
- Denote which fields are optional vs. required.
Set the User’s Expectations
Filling out a form can be intimidating if you don’t know how your information will be handled and what comes next. Set these expectations by introducing your form with call-to-action language that makes the purpose of the form clear, such as “Contact us today to schedule a free assessment.” Then, make sure the “submit” button text is indicative of the action, such as “Request assessment.” Lastly, show a thank you message or page to let the user know the form submitted successfully and what they can expect next, such as “We’ll call you within two business days.”
It’s also important to set the user’s expectation around how you use their data. Not only do you want to comply with data privacy laws, you want to assuage the user that their data is safe and will not be used for any unauthorized marketing. Make sure your privacy policy is accessible wherever a form is present and outline how you plan to use their information from the form.
Make the Form Available
This sounds obvious, but your form should always be accessible with one click from anywhere on your site. If your form is specific to a page, it should be available within the first viewport. Do not make your user go looking.
Test, Test, and Test
First, test all edge cases to ensure your form is functioning correctly. It’s a sad day when you realize your form won’t submit on mobile devices or for users with a particular browser. Second, consider AB testing different approaches. If AB testing isn’t an easy option, try to at least watch users interact with your forms using recording tools like Crazy Egg to better understand where they struggle. If the number of quality leads on your site is your primary KPI, it deserves testing. As a part of testing, ensure you’re also tracking the percent of users who start and complete your form, not just the percent of users who are submitting the form. The ‘form initiate to complete’ conversion rate is just as important for measuring the impact of changes!
This blog seeks to demonstrate how many factors can impact a user’s decision to fill out a form on your website and how to combat many of them. If you are struggling to get quality leads, a digital marketing agency can assess the points of friction and help you overcome them. Don’t do the hard work only to miss out on opportunities that could have been saved! Contact Bluetext to learn more about forms and conversion marketing best practices.
The entrepreneurial CMO is “beholden neither to the status quo nor to disrupting it for disruption’s sake.” That premise, according to Forbes, helped to guide its selections for the recently released 2023 Forbes Entrepreneurial CMO 50 list.
It is a herculean challenge to drive change in relatively stable environments, let alone be bold enough to transform brands amidst a year of chaos defined by an evolving pandemic, inflation, structural workforce adjustments and a polarized country willing to buy or boycott products based on a brand’s perceived “wokeness.”
Disruption is not only being fueled by undeniably negative chaos agents, but also by more complex ones that pose endless possibilities…and risks. Generative AI and ChatGPT grab headlines, and rightly so, but for so many brands the pandemic has accelerated enterprise-wide digital transformation.
Forbes acknowledges those challenges – and more – in identifying 50 CMOs who succeeded despite the unprecedented, multi-faceted risk climate. Here are a few narratives that emerged from the change agents selected for the Forbes 50 list:
Being data-driven, but human defined
Nobel laureate awardee Ronald H. Course once said “if you torture the data long enough, it will confess to anything.” Ironically, in some ways, CMOs are being tortured by the very data they rely on so heavily – particularly when it comes to the crushing volume of marketing data. A 2022 survey of 300 global CMOs by integrated marketing data platform Adverity found that two-thirds of them feel the volume of marketing data available has become overwhelming.
This love-hate relationship with data may at least be partially responsible for its conspicuous absence within the insights provided by the 50 CMOs named by Forbes. At a time when the ability to acquire and analyze data seems to dominate so many brand and business conversations, it was clear that entrepreneurial marketing leaders aren’t looking to be defined solely as data crunchers. It is undeniable that data has become core to internal and customer-facing operations, table stakes even, but marketers acknowledged its limits.
More than one CMO recognized by Forbes referenced that while data drives decision making, there are risks in having it solely define brand strategy as if it is a panacea. Marketers such as Carla Zakhem-Hassan, CMO at JPMorgan Chase, highlighted the importance of humans in the decision making process. She wants to always ensure “…the company infuses humanity into their products, services, and marketing approach” and that her team knows they “need the data, but we also need the humanity.”
Injecting B2C creativity into B2B campaigns
B2B brands often face narrower and more rigid guardrails when it comes to unleashing creative ideas into the market. B2B prospects are bottom-line driven; the sales cycle can be long; and the hierarchy of decision makers is complex. Edgy campaigns that effectively capture the attention and dollars of consumers may strike the wrong chord with business buyers who just want to understand how you can help solve their challenges.
But entrepreneurial CMOs do not want to be boxed in. Accenture Chief Marketing & Communications Officer and Forbes 50 honoree Jill Kramer pushes back against the notion B2B marketing is “uncreative” by launching campaigns like “Let There Be Change” – designed “to help B2B CMOs reframe the business goal and rebrand the marketing term using a more entrepreneurial approach.”
Re-writing playbooks rather than tweaking them
If a CMO is always trying to adapt to change, they probably aren’t driving it. The notion of a post-pandemic “return to normalcy” when it comes to how and where people work or the mechanisms brands use to engage with consumers is flawed at best, self-destructive at worst.
Building campaigns that anticipate the unwinding of structural changes that never arrive are sunk investments. Forbes 50 marketers recognize this; ServiceNow CMO Michael Park cites how marketers are missing an opportunity if they simply try to adapt to volatility, and instead should be using it as a springboard to the road ahead, which provides “almost unlimited opportunities to redraw the parameters we set our growth targets against.”
The same can be said about the nature of work. Melissa Selcher, Chief Marketing and Communications Officer at LinkedIn makes the point that 5 years ago, you did not have tens of millions of people creating social channel content around work. People commuted to their offices, spent the day there, and then returned home. As Selcher explains, “no one talked about work, we just worked.”
The pandemic changed all of this; the how, when, and where people worked became diverse and compelling, and also defining in a way that current and future employers have to acknowledge.
Aiming for micro-failures and macro successes
It isn’t novel to suggest that failure breeds success. As Dale Carnegie suggested “Develop success from failures. Discouragement and failure are two of the surest stepping stones to success.”
But the trick is to make brand strategy failures manageable, not fatal. Ricardo Marques, VP Marketing, Michelob Ultra at Anheuser-Busch/InBev, talked about micro-failures when reflecting on the brand’s “McEnroe vs. McEnroe” initiative, which, pardon the pun, served up what it claimed to be the world’s first hybrid tennis match of real John McEnroe versus virtual representations of himself at various career stages. “We had micro-failure moments throughout the project that would have killed it in a traditional approach, but didn’t because we remained agile and flexible throughout, adjusting, and calibrating when faced with challenges.”
Other Forbes CMO winners addressed the need to not only correct failures, but convert them into opportunities. Uber VP of Marketing David Mogensen shared that when Chicago Bears QB Justin Fields tweeted about an Uber Eats delivery fail, the Uber team eyed an opportunity that showcased the value of agility. They pivoted from a ready-to-launch campaign to a call-and-response spot where WR Odell Beckham addresses the QB’s complaint. But to ensure it was a campaign of substance for the customer base, the brand promised a $0 delivery fee for 3 months if app users encountered similar problems.
Similarly, Kofi Amoo-Gottfried, CMO at DoorDash reinforced the need for marketers to learn from successes and failures. A glitch allowing users to order from Cheesecake Factory without paying became an opportunity to later partner with the well-known chain to hack and gamify its extensive menu – driving a double-digit bump in website traffic and a tangible orders increase.
Perfect strangers can make perfect partners

A little something about me; if I have an opportunity to work Balki Bartokomous into a blog post, it is going to happen. Balki and Larry were in fact perfect strangers in the hit 80s/90s sitcom, and it is safe to say that top marketers are not shying away from exploring unexpected alliances with celebrities, viral influencers and brands, as well as other content creators to reach desired audiences.
Lara Hood Balazs, General Manager and CMO at Intuit focused on establishing a more dominant unifying brand elevating its better known products such as TurboTax, QuickBooks, MailChimp and Credit Karma. Updating the brand’s identity included forging a unique partnership with Mr. Beast for its #RaceToTheRefund campaign.
Nothing excites Bluetext more than working with marketing entrepreneurs who want to be in the driver’s seat when it comes to transforming brands and markets. Click here to learn more about how Bluetext is the innovative partner you need to become the brand that customers want, and the competition envy.
Within the previous blogs in our marketing acronym series, we took a look at the top acronyms used in the sales and advertising realm, as well as the website design and development side of marketing. In today’s acronym review, we explore the top 45 acronyms most commonly used in and around the office (whether you work from the office or WFH) and those used in the contracting and legal departments. While we’re sure you know what PTO is, you may not know what TOFU means, and no, we’re not talking about the soy product.

- SLA (Service Level Agreement)
A contract (sometimes it’s internal, and sometimes you have a set expectation that you’ve discussed with your customer) outlining the level of service they can expect.
- NPS (Net Promoter Score)
A measure of customer satisfaction and loyalty, based on the likelihood of them recommending your product or service.
- MRR (Monthly Recurring Revenue)
The amount of predictable recurring revenue generated each month from your subscription-based products or services.
- ARR (Annual Recurring Revenue)
The money you can count on every year from your loyal customers who just can’t get enough of your product or service.
- DTC (Direct-to-Consumer)
A business model where you sell your products directly to consumers, no middleman needed.
- DR (Direct Response)
A marketing approach that aims to get a quick response from your target audience. Think of it like a call-to-action, but with more urgency.
- QA (Quality Assurance)
The process of making sure your product or service is up to snuff and meets all necessary quality standards.
- TOFU (Top of the Funnel)
The beginning of the customer journey, where a potential customer is first introduced to your product or service.
- MOFU (Middle of the Funnel)
The stage of the customer journey where a potential customer is considering your product or service.
- BOFU (Bottom of the Funnel)
The final stretch of the customer journey, where a potential customer is close to making a purchase.
- UGC (User-Generated Content)
Content created by your customers, like reviews, comments, or social media posts. People trust other people, so this type of content can be powerful.
- USP (Unique Selling Proposition)
What sets your product or service apart from the competition. This is what makes you stand out in a crowded market.
- SaaS (Software as a Service)
No more bulky software installations on your computer, now it’s all about subscribing to the latest and greatest software via the internet.
- WOM (Word of Mouth)
When your friends give you the lowdown on the latest product or service, that’s WOM.
- FB (Facebook)
It’s where everyone goes to check in on their mom’s friends, and share memes with their high school BFFs.
- IG (Instagram)
The ultimate platform for posting those #Foodie pics, #OOTDs, and #TravelGoals.
- MVP (Minimum Viable Product)
It’s like the beta version of a product, with just enough features to get people hyped.
- DAU (Daily Active User)
A user who’s all about that daily engagement life.
- MAU (Monthly Active User)
Basically, a user who pops in once a month for some good times.
- TAM (Total Addressable Market)
The whole shebang of people who could potentially be into your product or service.
- SOM (Serviceable Obtainable Market)
The portion of the total market that a company can realistically reach and sell its products or services to.
- SMB (Small and Medium-Sized Businesses)
These are the cool, up-and-coming businesses that are killing it with fewer than 500 employees.
- SME (Small and Medium-Sized Enterprises)
A term used in Europe and some other regions to describe businesses with fewer than 250 employees. It’s like the European version of SMBs.
- RFP (Request for Proposal)
Basically, it’s like asking “Yo, who wants to do some work for me and my biz?” to potential suppliers or contractors.
- TOS (Terms of Service)
The legal agreement between you and the service provider that outlines what’s expected from both parties.
- PM (Project Manager)
Your one-stop-shop for getting things done and keeping the team on track.
- EOW (End of Week)
The end of a workweek and the start of the weekend.
- EOM (End of Month)
The end of a month and the start of a new one.
- P&L (Profit and Loss)
A financial statement that keeps tabs on the money coming in and going out of your business.
- AMA (Ask Me Anything)
A financial statement that keeps tabs on the money coming in and going out of your business.
- TK (To Come)
A placeholder used in text when a piece of information is not yet available. It’s like the “Coming Soon” sign on a movie poster.
- H/t (Hat Tip)
A way to show appreciation for someone or something that inspired or helped you.
- WFH (Work From Home)
The freedom to work from the comfort of your own home.
- FAQ (Frequently Asked Questions)
A list of questions and answers to help you quickly find what you’re looking for.
- DM (Direct Message)
A private chat between you and another person on social media.
- RT (Retweet)
When you share someone else’s tweet with your followers.
- PO (Purchase Order)
A document sent by a buyer to a seller, indicating the type, quantity, and agreed price for goods or services.
- TL;DR (Too Long; Didn’t Read)
A summarization of a long piece of text.
- CMO (Chief Marketing Officer)
The person in charge of a company’s marketing strategy.
- TBD (To Be Determined)
A placeholder for something that hasn’t been decided yet.
- OOO (Out of Office)
A message indicating that you’re not available to respond to emails or calls.
- PTO (Paid Time Off)
Time off work, paid – because you deserve a break!
To learn more about any of the services attributed to these acronyms, contact us today.